
توطين المنتجات مهم جدًا للشركات الدولية التي تستكشف دولًا ومناطق جديدة. وبالمثل ، هناك حاجة إلى التعريب لتطبيقات الهاتف المحمول. إذا بدأ أحد المطورين في التوسع الدولي ، فمن المهم إعطاء المستخدمين من دولة أخرى الفرصة للعمل مع الواجهة بلغتهم الأم. في هذه المقالة ، سنقوم بإنشاء تطبيق React Native باستخدام حزمة
توطين تفاعل الأم .
توصي Skillbox بما يلي: الدورة التعليمية عبر الإنترنت "Profession Java-developer" .
نذكرك: لجميع قراء "Habr" - خصم بقيمة 10،000 روبل عند التسجيل في أي دورة تدريبية في Skillbox باستخدام الرمز الترويجي "Habr".
الأدوات والمهارات
لفهم هذه المقالة ، تحتاج إلى مهارات React Native الأساسية. للتعرف على إعدادات آلة العمل ، يمكنك
استخدام التعليمات الرسمية .
نحتاج إلى هذه الإصدارات من أدوات البرامج:
- العقدة v10.15.0
- npm 6.4.1
- غزل 1.16.0
- رد فعل الأم 0.59.9
- رد فعل الأم توطين 1.1.3
- i18n-js 3.3.0
الابتداء
سنقوم بإنشاء تطبيق يدعم الإنجليزية والفرنسية والعربية. أولاً ، قم بإنشاء مشروع جديد باستخدام رد الفعل الأصلي. للقيام بذلك ، في المحطة تحتاج إلى كتابة هذا:
$ react-native init multiLanguage
مؤتمر نزع السلاح متعدد اللغاتإضافة المكتبات اللازمةتتمثل الخطوة الأولى في تثبيت توطين التفاعل المحلي عن طريق كتابة ما يلي:
غزل $ إضافة رد فعل الأم - توطين
إذا ظهرت مشاكل أثناء عملية التثبيت ،
فيجب عليك
دراسة دليل التثبيت .
تتيح مكتبة رد الفعل المحلي ترجمة للمطور الوصول إلى وظائف متعددة اللغات. لكنها تحتاج إلى مكتبة أخرى - i18n.
توضح هذه المقالة استخدام
I18n.js من أجل توفير ترجمة JavaScript.
أضف الغزل $ i18n-jsحسنًا ، نظرًا لأن i18n-js لا يوفر تخزينًا مؤقتًا أو تخزينًا مؤقتًا ، أقترح استخدام lodash.memoize لهذا:
الغزل $ إضافة lodash.memoizeالعمل مع الترجماتلكي يعمل التطبيق بمهارة مع لغات أخرى ، تحتاج أولاً إلى إنشاء دليل الترجمات داخل src ، ثم ثلاثة ملفات JSON لكل لغة.
1. en.json للغة الإنجليزية ؛
2. fr.json للفرنسية ؛
3. ar.json للغة العربية.
تحتوي هذه الملفات على كائنات JSON مع مفاتيح وقيم. سيكون المفتاح هو نفسه لكل لغة. يتم استخدامه من قبل التطبيق لعرض معلومات النص.
القيمة هي النص الذي سيتم عرضه للمستخدم.
اللغة الانجليزية:
{"Hello": "Hello World!"}اللغة الفرنسية
{"Hello": "Salut le Monde!"}العربية
{"Hello": "أهلاً بالعالم"}يمكن إضافة لغات أخرى بنفس الطريقة.
الرمز الرئيسي
في هذه المرحلة ، تحتاج إلى فتح ملف App.js وإضافة الاستيراد إليه:
import React from "react"; import * as RNLocalize from "react-native-localize"; import i18n from "i18n-js"; import memoize from "lodash.memoize";
بعد ذلك ، يتم إضافة الوظائف والثوابت المساعدة ، والتي هي مفيدة في وقت لاحق.
const translationGetters = {
حسنًا ، لنقم الآن بإنشاء مكون من فئة التطبيقات:
export default class App extends React.Component { constructor(props) { super(props); setI18nConfig();
العنصر الأول - setI18nConfig () - يعين التكوين الأولي.
ثم تحتاج إلى إضافة مستمع الحدث إلى componentDidMount () ، سيقوم هذا العنصر بتتبع التحديثات واستدعاء handleLocalizationChange () في حالة حدوثها.
الأسلوب handleLocalizationChange () ينشط setI18nConfig () و forceUpdate (). يعد هذا ضروريًا لأجهزة Android ، حيث يجب تقديم المكون حتى تصبح التغييرات ملحوظة.
ثم تحتاج إلى إزالة الاستماع من أسلوب componentWillUnmount ().
أخيرًا ، يتم إرجاع hello في التقديم () باستخدام translate () وإضافة المعلمة الأساسية إليه. بعد هذه الإجراءات ، سيتمكن التطبيق من "فهم" اللغة المطلوبة وعرض الرسائل عليها.
إطلاق التطبيق
الآن هو الوقت المناسب للتحقق من كيفية عمل الترجمة.
أولاً ، قم بتشغيل التطبيق في محاكي أو محاكي ، كتابة
$ رد فعل الأصلي تشغيل دائرة الرقابة الداخلية
$ رد فعل الأم تشغيل الروبوت
سيبدو شيء مثل هذا:

يمكنك الآن محاولة تغيير اللغة إلى الفرنسية ، ثم تشغيل التطبيق.

نحن نفعل الشيء نفسه مع اللغة العربية ، لا يوجد فرق.
جيد جدا
ولكن ماذا يحدث إذا اخترت لغة عشوائية لا تكون ترجمتها موجودة في التطبيق؟
اتضح أن مهمة findBestLanguage هي توفير الترجمة المثلى لكل ما هو متاح. نتيجة لذلك ، سيتم عرض اللغة الافتراضية.
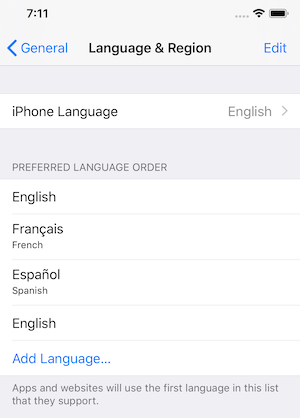
إنه يتعلق بإعدادات الهاتف. لذلك ، على سبيل المثال ، في محاكي iOS ، يمكنك رؤية ترتيب اللغات.

إذا لم تكن اللغة المحددة مفضلة ، فإن findBestAvailableLanguage تُرجع غير معرف ، بحيث يتم عرض اللغة الافتراضية.
علاوة
يحتوي React-native-localize على واجهة برمجة تطبيقات تتيح الوصول إلى عدد كبير من عناصر اللغة. قبل أن تبدأ ،
يجب أن تتعرف على الوثائق .
النتائج
يمكن جعل التطبيق متعدد اللغات دون أي مشاكل. يعد React-native-localize خيارًا رائعًا يسمح لك بتوسيع دائرة مستخدمي التطبيق.
شفرة المصدر للمشروع
هنا .
توصي Skillbox بما يلي: