على الويب الحديثة ، يعد وقت تحميل صفحة الموقع أحد أهم المقاييس. يمكن أن يكون للمللي ثانية تأثير كبير على الخلاصة ، ويمكن أن يؤدي التحميل البطيء للصفحة إلى الإضرار بمعدلات التحويل الخاصة بك بسهولة. هناك العديد من الأدوات والتقنيات التي يمكنك استخدامها لتسريع موقع الويب الخاص بك. في هذه المقالة ، سننظر إلى أفضل نصائح تحسين CSS التي يمكنك استخدامها لتحسين أداء الواجهة.
 ملاحظة من المترجمطلب كبير هو أن تتنازل عن الأخطاء المذكورة وأن تبلغ عنها.
ملاحظة من المترجمطلب كبير هو أن تتنازل عن الأخطاء المذكورة وأن تبلغ عنها.
شكرا لك1. البحث عن اختناقات الأداء
الشيء الأكثر أهمية مع جميع أنواع التحسين هو البدء في مراجعة شاملة. لحسن الحظ ، هناك العديد من أدوات تشخيص CSS التي يمكن أن تساعدك في العثور على اختناقات الأداء. أولاً وقبل كل شيء ، يمكنك استخدام "أدوات المطور" في متصفحك للتحقق من سرعة تحميل البيانات. في معظم المتصفحات ، يمكنك فتح أدوات المطور بالضغط على F12.
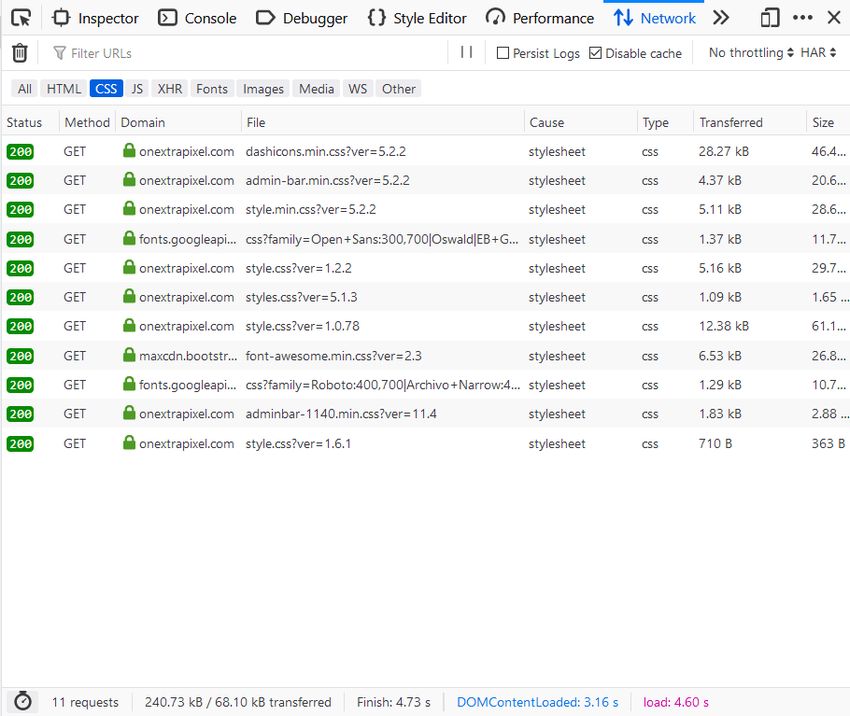
على سبيل المثال ، في "أدوات المطور" في متصفح Firefox ، يمكنك معرفة حجم ووقت التحميل لجميع ملفات CSS المحملة على صفحتك باستخدام علامة التبويب "الشبكة". يمكنك أيضًا التحقق من مدى سرعة تحميل ملفات CSS مع أو بدون التخزين المؤقت. نظرًا لأن CSS الخارجي معروضًا هنا ، مثل ملفات الخطوط من Google Fonts وملفات CSS التي تم تنزيلها من خوادم CDN لجهات خارجية ، يمكنك العثور على العديد من المصادر التي لم تكن تعرفها من قبل
 أدوات Pingdom من Google
أدوات Pingdom من Google و
Lighthouse هما من الأدوات المجانية الأخرى التي يستخدمها المطورين غالبًا لتحليل سرعة الموقع وأداء الواجهة. أدوات Pingdom ، على سبيل المثال ، تمنحك بعض النصائح المفيدة لتحسين CSS عند إجراء اختبار بسيط لسرعة موقع الويب.

2. تصغير وضغط ملفات CSS
تستخدم معظم مواقع الويب ملفات CSS متعددة. على الرغم من أن استخدام ملفات CSS المعيارية يعتبر في معظم الحالات الحل الأفضل ، إلا أن تحميل كل ملف على حدة قد يستغرق بعض الوقت. ولكن لهذا السبب بالذات ، هناك أدوات لتقليل وضغط CSS. إذا كنت تستخدمها بحكمة ، فقد يؤدي ذلك إلى تقليل وقت تحميل الصفحة بشكل كبير.
هناك خدمات عبر الإنترنت مثل
CSS Minify تتيح لك
تصغير ملف CSS ببساطة بنسخه في نموذج بسيط. هذا النوع من الخدمة يمكن أن تعمل بشكل جيد مع المشاريع الصغيرة. ومع ذلك ، يمكن أن يكون استخدامها مرهقًا ويستغرق وقتًا طويلًا في المواقف ذات المشروعات الكبيرة التي تتضمن العديد من ملفات CSS. في مثل هذه الحالات ، من الأفضل إعطاء الأفضلية للحلول الآلية.
في الوقت الحاضر ، تسمح لك معظم أدوات الإنشاء بالضغط تلقائيًا. على سبيل المثال ، تقوم Webpack افتراضيًا بإرجاع كافة ملفات المشروع كحزمة مصغرة. يحتوي PostCSS أيضًا على مكونات إضافية ذكية ، مثل
CSS Nano ، لا تؤدي إلى تصغير ملفاتك فحسب ، بل تؤدي أيضًا العديد من التحسينات الخاصة عليها.

3. استخدام Flexbox و CSS الشبكة
إذا كنت لا تزال تعتمد فقط على نموذج البلوك التقليدي عند كتابة CSS ومحاذاة العناصر الموجودة على الصفحة باستخدام الهامش والحشو والطفو ، فيجب عليك التفكير في التبديل إلى طرق أكثر تقدماً تسمى
Flexbox و
CSS Grid . أنها تسمح لك بتنفيذ تخطيطات معقدة مع رمز أقل بكثير.
باستخدام الأساليب القديمة ، سيكون عليك استخدام العديد من الحيل والحيل حتى بالنسبة للأشياء البسيطة مثل توسيط العناصر رأسياً. ومع ذلك ، لا ينطبق هذا على Flexbox و CSS Grid. على الرغم من أن الأمر قد يستغرق بعض الوقت لتعلم أساليب جديدة ، إلا أنه يستحق ذلك لأن حجم ملفات CSS سيكون أصغر كثيرًا. وينطبق هذا بشكل خاص على Flexbox ، الذي يتمتع حاليًا بدعم جيد جدًا للمتصفح (98.3٪ عالميًا).

على الرغم من أن CSS Grid غير مدعومة جيدًا من قبل المتصفحات (92.03٪ على مستوى العالم) ، يمكنك بالفعل استخدام هذا النهج إذا كنت لا تحتاج إلى دعم المتصفحات القديمة أو كنت على استعداد لتنفيذ نسخة احتياطية.

4. استخدم العلامة <link> بدلاً من قاعدة @import
هناك طريقتان رئيسيتان لتحميل ملفات CSS في صفحة ويب:
- أضف صفحات HTML إلى قسم <head> باستخدام علامة <link>
- الاستيراد من أوراق أنماط أخرى باستخدام إعلان
@import CSS
تحتاج إلى إضافة
@import في الجزء العلوي من ملف CSS الرئيسي. في معظم الحالات ، يتم استخدام هذا الأسلوب لتحميل موارد صغيرة مثل الخطوط وعناصر التصميم الأخرى. للوهلة الأولى ، قد يبدو هذا حلاً جيدًا ، ومع ذلك ، يحتاج المستعرض إلى مزيد من الوقت لتحميل أوراق أنماط إضافية أكثر من المواقف التي يتم فيها تحميل صفحة HTML عليها مباشرةً باستخدام علامة <link>.
عندما تضيف أكثر من ملف CSS واحد إلى صفحة HTML ، فكر دائمًا في خصوصية CSS. ابدأ باستخدام ورقة أنماط شائعة ، ثم حدد أوراقًا أكثر تحديدًا. تحتاج إلى اتباع هذا المبدأ لأن أوراق الأنماط المضافة لاحقًا تتجاوز قواعد ملفات CSS السابقة. مثال عند إضافة ملفات CSS بالترتيب الصحيح:
<link rel="stylesheet" href="main.css"> <link rel="stylesheet" href="page.css"> <link rel="stylesheet" href="component.css">
5. استخدم التدرجات و SVG بدلاً من الصور
يمكن أن يستغرق تحميل جميع الصور على صفحة ويب وقتًا طويلاً. لتقليل هذا الوقت ، يستخدم المطورون العديد من أساليب تحسين الصور ، مثل تحميل الصور من CDN خارجي أو استخدام أدوات ضغط الصور مثل
TinyJPG . يمكن أن تكون هذه الحلول مفيدة للغاية ، ولكن في بعض الحالات ، يمكن استبدال استخدام صور JPG و PNG كثيفة الاستخدام للموارد بتأثيرات CSS.
على سبيل المثال ، يمكنك استخدام التدرجات بدلاً من صور الخلفية الضخمة ، والتي يمكن أن تبطئ قليلاً من متصفح زائر صفحتك. يمكنك استخدام وظائف التدرج اللوني CSS لإنشاء تدرجات خطية وشعاعية ومتكررة. باستخدام هذه الوظائف المدمجة في CSS ، يمكنك تحديد ليس فقط الألوان ، ولكن أيضًا زاوية التدرج اللوني.
القاعدة التالية ، على سبيل المثال ، تنشئ خلفية متدرجة جميلة يتم تحميلها بشكل أسرع من أي صورة:
div { background: linear-gradient(45deg, lightgreen, royalblue); }
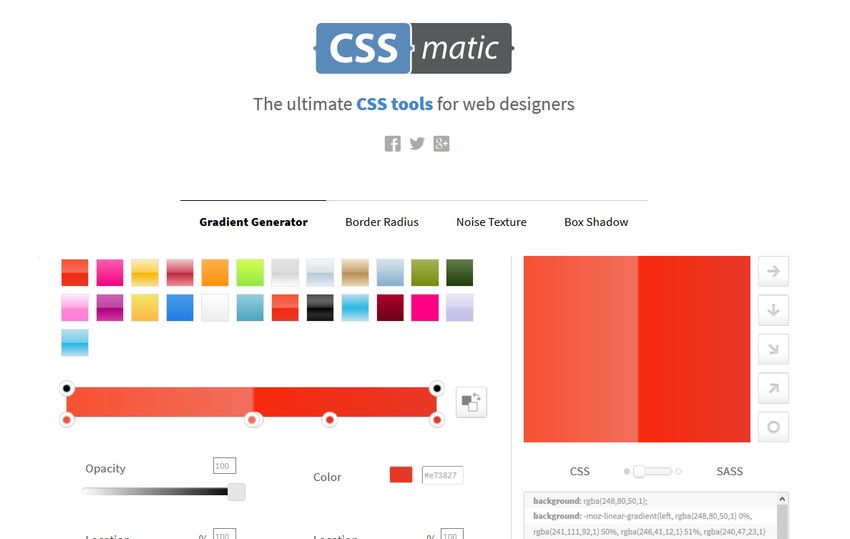
لمزيد من التدرجات
والأنسجة المعقدة ، يمكنك أيضًا استخدام المولدات مثل
CSSmatic (في الصورة أدناه) و
ColorZilla
بالإضافة إلى التدرجات ، يمكنك أيضًا استبدال صور JPG و PNG التقليدية برسومات متجهية قابلة للتطوير (SVG). ليس فقط يتم تحميله بشكل أسرع ، ولكن عليك أيضًا تنزيل إصدار واحد فقط من الصورة. هذا يرجع إلى حقيقة أن صورة SVG يمكن تغيير حجمها إلى أي حجم دون فقدان الجودة بسبب طبيعتها المتجهة. بالإضافة إلى ذلك ، يمكنك أيضًا تصميم SVG باستخدام CSS ، تمامًا مثل ملف HTML عادي.
6. تجنب القاعدة!
على الرغم من أن القاعدة
الهامة يمكن أن تكون اكتشافًا حقيقيًا في بعض المواقف ، إلا أنه ينبغي استخدامها كملاذ أخير فقط. هذه القاعدة يلقي استثناء من الشلال. هذا هو ، عندما تضيف! مهم لإعلان CSS ، فإنه يتجاوز أي إعلانات أخرى ، حتى تلك الأكثر تحديدًا. هنا بناء الجملة:
h1 { margin-bottom: 20px !important; }
إذا كان هناك العديد من القواعد المهمة في CSS ، فسيتعين على متصفح المستخدم إجراء عمليات فحص إضافية في الكود ، مما قد يؤدي إلى إبطاء الصفحة. من الممارسات الجيدة ألا تستخدم أبدًا! هام بالنسبة للموقع بالكامل أو عند إنشاء سمة أو مكون إضافي. إذا كان ذلك ممكنًا ، استخدم هذه القاعدة فقط في المواقف التي تريد فيها تجاوز CSS من مكتبة تابعة لجهة خارجية.
7. المغلق إعادة بيع المنازل
على الرغم من أن إعادة إنشاء CSS نادراً ما تكون مهمة سهلة ، إلا أنها غالبًا ما يمكنها تحسين أداء موقع الويب بشكل ملحوظ. على سبيل المثال ، عندما تكون ملفات CSS كبيرة جدًا ، أو تحصل على قاعدة شفرة قديمة ، أو يكون لديك وقت تحميل صفحة سيئ جدًا ، مما يضر بشدة بتحويلك. الهدف من إعادة هيكلة CSS هو جعل الكود أكثر أناقة وأسهل في الصيانة وأسرع في التحميل.
إعادة تنظيم CSS هي عملية متعددة الخطوات تحتاج فيها إلى تحليل كل جانب من جوانب كود CSS الخاص بك. تحتاج إلى التحقق من النقاط التالية:
- هل هناك قواعد أو موارد CSS غير مستخدمة أو مكررة
- هل من الممكن استخدام تقنيات أكثر حداثة ، مثل Flexbox و CSS Grid
- يتم استخدام الكثير من الخصوصية (يمكن حساب ذلك باستخدام حاسبة الخصوصية المرئية )
- هي بنية ملفات CSS منظمة بشكل صحيح (على سبيل المثال ، من السهل الاحتفاظ بملفات أصغر من الملفات الكبيرة)
- هل يستحق الأمر البدء في استخدام أدوات الإنشاء التلقائي
- وأكثر من ذلك بكثير.
قبل أن تبدأ إعادة التجهيز ، اضبط أهدافًا قابلة للقياس وحدد المعايير التي سيتم توجيهك بها ، مثل سرعة تحميل الصفحة أو وقت المحتوى الذي تم تقديمه لأول مرة ، حتى تتمكن من مقارنة قيمها قبل وبعد.
تذكر أيضًا استخدام نظام التحكم في الإصدار مثل Git. في هذه الحالة ، إذا حدث خطأ ما ، يمكنك العودة إلى الإصدار السابق من التعليمات البرمجية.
لتلخيص
هناك العديد من نصائح تحسين CSS التي يمكنك استخدامها لتحسين أداء موقع الويب الخاص بك. معظمها سهل التنفيذ ، لكن يمكن أن يؤثر بشكل كبير على وقت تحميل صفحتك. لا يؤدي التحميل الأسرع للصفحة إلى تحسين قابلية الاستخدام فحسب ، بل يساعد أيضًا في تحسين وضعك على Google ومحركات البحث الأخرى.
بالإضافة إلى أفضل الممارسات لتحسين CSS ، يمكنك استخدام تقنيات تسريع التحميل الأخرى مثل التخزين المؤقت و Google AMP وبروتوكول HTTPS. إذا كنت تريد معرفة المزيد عنها ، فيمكنك أيضًا الاطلاع على دليلنا
المكون من 10 خطوات لتحسين سرعة تحميل الموقع .