سأخبرك في هذه المقالة كيف واجهنا أخطاء نموذجية عند إنشاء خريطة تفاعلية ، والأهم من ذلك ، سوف أعطيك روابط لخرائط طبيعية حالية للكيانات المكونة للاتحاد الروسي.

تحدينا. قم بإنشاء خريطة تفاعلية بحيث عندما تحوم فوق منطقة ما ، يقوم معالج الأحداث بإشعال وعرض بعض البيانات حسب المنطقة (على سبيل المثال ، اسمها).
للوهلة الأولى ، يبدو هذا بسيطًا للغاية ، لكن في وقت لاحق في المقالة سأخبرك كيف قضينا أكثر من 3 أيام لإصلاحه ، والأهم من ذلك ، تحديد الأخطاء.
لذلك ، نبدأ المشروع. بادئ ذي بدء ، نحتاج ، في الواقع ، إلى الخريطة نفسها: انتقل إلى Google حيث نحصل على مجموعة كاملة من التنسيقات المختلفة لبيانات الخريطة.
نظرًا لأننا لسنا خبراء تحليل جغرافيين ، من حيث المبدأ ، لا نهتم بالتنسيقات - الشيء الرئيسي هو العمل ، لذلك لن نفكر في كل شيء وكل شيء هنا ، ولكننا نسلط الضوء على مجموعتين رئيسيتين.
- بطاقات المتجهات
- خرائط مع البيانات الوصفية
خرائط المتجهات هي مضلع متجه منتظم يكرر شكل كائن ، على سبيل المثال ، بلد. التنسيق الرئيسي لهذا النوع من البطاقات هو SVG. وسأقول على الفور سبب سوء مشروعنا ولماذا لا يجب استخدامه في الخرائط التفاعلية على الإطلاق. إنه ببساطة شكل هندسي بدون بيانات ، حتى بدون اسم. إذا لم تكن ماسوش ، فلن تقوم يدويًا بإدخال معالج الأحداث على كل مضلع وإدخال جميع المعلومات حول الكائن يدويًا ، من الاختصارات بلغات مختلفة إلى الحالة الإدارية. إذا كنت تستطيع القيام بذلك من خلال خريطة للمناطق الفيدرالية ، فسوف تموت على مستوى المقاطعة.
خرائط مع البيانات الوصفية. الخرائط ذات البيانات الوصفية ، إذا كانت بلغة بسيطة للغاية ، هي نفس المضلعات المتجهية ، فقط مع المعلومات السلكية داخلها. هناك الكثير من التنسيقات ، وسأذكر التنسيقات الرئيسية: GeoJSON و SHP و GeoTIFF و MIF و TAB و KML. بشكل عام ، هناك العديد منهم ، لكل منهم خصائصه الخاصة ، والتي يمكن فقط لشخص لديه دراية بأنظمة المعلومات الجغرافية أن يخبرك.
تتناول هذه المقالة GeoJSON فقط نظرًا لحقيقة أن المشروع قرر استخدام هذا التنسيق فقط مع البيانات التعريفية. تحتوي جميع الخرائط أدناه على اسم المنطقة ووصفها وعدد السكان وغير ذلك.
لقد اكتشفنا التنسيق ونبحث عن بيانات ذات امتداد محدد. ثم تبدأ المتعة. هل تعتقد أنه من السهل العثور على خرائط عمل جيدة للاتحاد الروسي؟ PFF ، لم تكن هناك ، الكثير من المغامرة في انتظارك. لذا ، قمت بتنزيل الخريطة ، وقمت بتكوين كل شيء ، وأطلقته و ...

شبه جزيرة القرم. الروابط الأولى في google تذهب إلى gis-lab. وعلى هذه الخرائط لا توجد شبه جزيرة. كل شيء بسيط هنا. تم صنع البطاقات الروسية الرئيسية في عامي 2000 و 2010 ، أي قبل إدراج شبه جزيرة القرم في الاتحاد الروسي ، والعديد من الخدمات الغربية لا تعترف بالانضمام ولا تضيف شبه الجزيرة إلى بطاقاتها. وإذا أدخلت خريطة بدون شبه جزيرة القرم في مشروعك ، بينما في روسيا ، فأنت نفسك تدرك ما يمكن أن يحدث. لذلك ، فإن وضع خريطة بدون هذه المنطقة ليس خيارًا.
الحل: ابحث عن مجموعات بطاقات الهواة بعد عام 2014 أو الخدمات الأجنبية التي لا تزال تضيف شبه جزيرة القرم إلى البطاقات الروسية. ولكن على الأرجح أنك لن تجدهم.
دعنا نذهب ننظر أبعد من ذلك. نذهب إلى Google ، ونقود "تنزيل موضوعات جيوجسون في الاتحاد الروسي" ، ونجد وننزل الخريطة من mydata.biz و ... كل شيء منتفخ معنا.

الحدود العائمة. في بعض الخرائط ، يتم تضمين المياه الإقليمية في الموضوعات. نظرًا لحقيقة زيادة مساحة جميع الموضوعات المتاخمة للبحر بمقدار 24 كم ، تبدو الخريطة "عائمة" ، خاصة المناطق ذات الخط الساحلي والجزر. إذا كنت متواضعًا ، فربما يمكنك استخدام هذه البطاقة ، لكن بالنسبة لمشروعي هذا غير مقبول بشكل قاطع.
القرار. البحث كذلك عن الخرائط باستثناء المياه الإقليمية.
المضي قدما. في أعماق الإنترنت على موقع مهجور ، عثرت على خرائط ، كما هو الحال مع شبه جزيرة القرم ولم "تطفو" وتنزل و ...

حدود المواضيع تتعارض مع بعضها البعض.
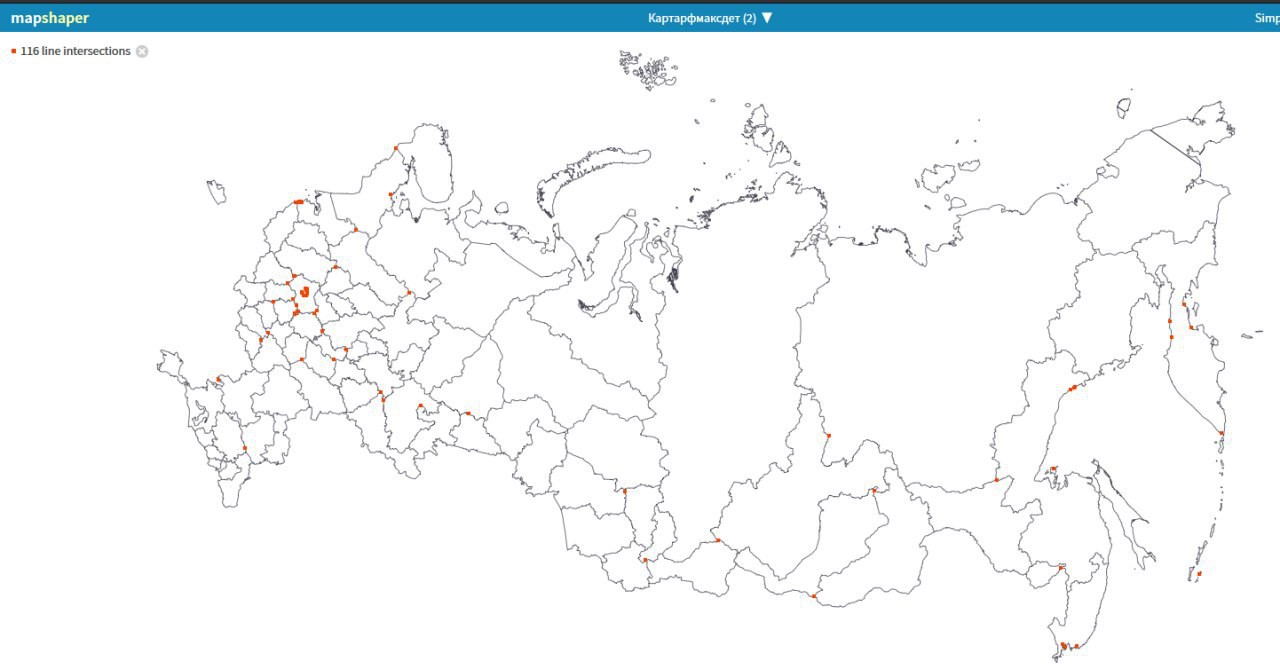
غالبًا ما توجد هذه المشكلة في بطاقات الهواة ، وحدود الموضوعات تتداخل مع بعضها البعض وبسبب هذا ، يكون العرض غير الصحيح للعناصر ممكنًا. قد تظهر أيضًا بسبب الضغط غير الصحيح أو تبسيط الخرائط.
النقاط الحمراء هي تقاطع المضلعات في بعضها البعض.
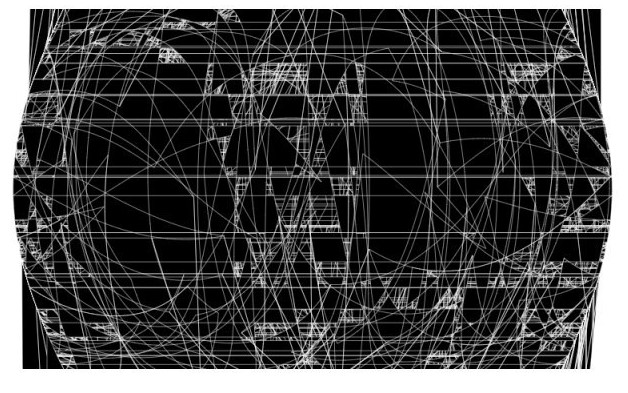
هذا لا يعطي دائمًا قطع أثرية على الشاشة ، ولكن مع وجود عدد كبير من الأخطاء ، قد تحدث الصورة التالية:

الحل: ابحث عن الخرائط دون ضرب المضلعات في بعضها البعض.
نحن نبحث كذلك. في مكان ما ، وببعض المعجزات ، تجد خريطة جيدة - مع شبه جزيرة القرم ، دون مياه إقليمية ، دون ضرب مكبات النفايات على بعضها البعض ...
كل شيء يتجمد. تزن البطاقة 35 ميجابايت بسبب التفاصيل المفرطة ، وتبدأ أجهزة الكمبيوتر الضعيفة في التباطؤ عند عرضها.
الحل: ابحث عن خريطة بتفاصيل أقل أو اضغط على الخريطة. ل geojson أوصي mapshaper.org.
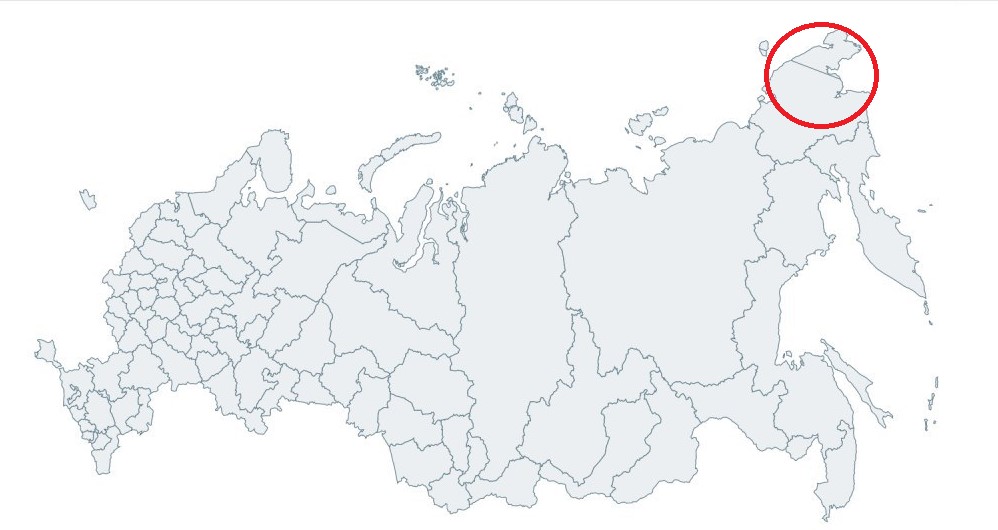
هذا كل شيء ، مررت بتسع دوائر من الجحيم ، وعثرت على الخريطة المثالية ، وقمت بتنزيلها و .... جزء من تشوكوتكا كان معزولاً بشكل مثالي عن بقية روسيا.

تشوكوتكا. تشوكوتكا. تشوكوتكا. هذه الكلمة تستحق التكرار عدة مرات ، لأنه إذا كنت مبتدئًا ، فسوف تتعثر هذه المشكلة لفترة طويلة. لن يكون من السهل عليك أن تفهم أن هذه ليست بطاقة مكسورة ، وهذا ليس خطأً ، وليس من السهل إصلاحها كما تعتقد للوهلة الأولى. لن تتمكن من قطع هذه القطعة والتمسك ببقية روسيا ، ولن تكون قادرًا على نقل جميع الأشياء إلى المركز دون أخطاء ، إلخ. وإذا نجحت ، فسيكون ذلك أسوأ عكازات ، ونحن لا نوافق على مثل هذه الأساليب.
شرائح تشوكوتكا
لن أخوض في التفاصيل ، لكنني سأكشف على الفور البطاقات.
هذا ليس خطأ. الشيء هو أنه في خدمات الخرائط بشكل افتراضي ، هناك إسقاط (نعم ، سيتعين عليك أن تفهم ماهية الإسقاط وما هي عليه) CRS84 والتي ، في الأصل تقريبًا ، أصل الإحداثي يأتي من 180 خط الطول ، أي أن الخريطة تبدأ وتنتهي في تشوكوتكا. تخيل أنك تقوم بتقطيع الكرة الأرضية وتوسيعها على طول هذا الخط.
من وجهة نظر إسقاط CRS84 ، يتم عرض كل شيء بشكل صحيح.
الإسقاط موضوع ضخم ومعقد. لا أعتقد أنه من الضروري قضاء وقت كبير في دراسته ، إذا كنت بحاجة فقط إلى إنشاء خريطة تفاعلية في مشروعك. أيضًا ، لن أمضغ بالتفصيل ، لكنني سأخبرك فقط عن تلك التوقعات التي ستساعد في عرض خريطة الاتحاد الروسي بشكل صحيح.
الإسقاط مخروط آسيا لامبرت المطابقة سيعود Chukotka إلى مكانه. لكن ، كما أفهمها ، هذا إسقاط غير قياسي والعديد من الخدمات ، على سبيل المثال ، http://geojson.io ، لا تدعم الخروج عن المعيار.
مع إسقاط مخروطي متساوي المساحة ، عملت كل شيء بالنسبة لنا بعد القليل من المراجعة.
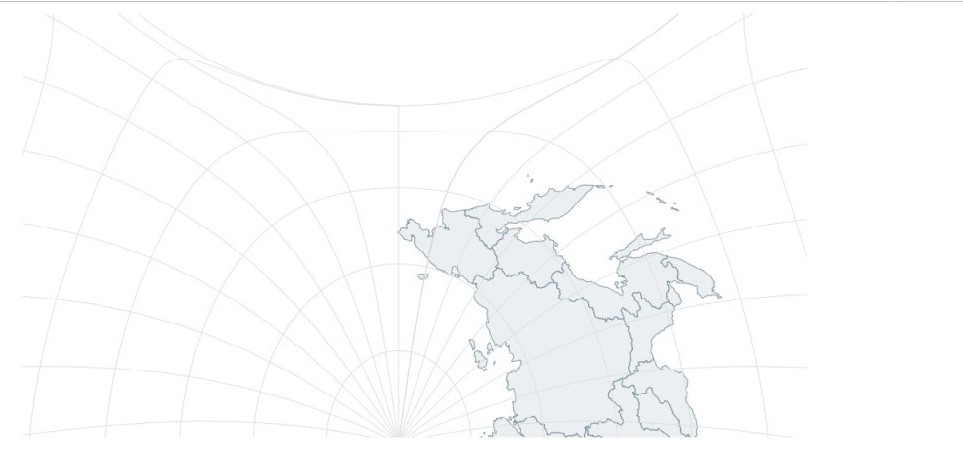
بعد أن وضعت إسقاط مخروطي ، سترى الصورة التالية: سقطت روسيا على جانبها ونصف غرق.

هذا مرة أخرى ليس خطأ - فقد تم عرض الخريطة بشكل صحيح ، ولكن بشكل افتراضي ، توجد مثل هذه الزاوية. يتم حلها عن طريق التقليب التافه وتكبير البطاقة:
<ComposableMap projection={() => geoConicEqualArea() .scale(690) .center([100, 100]) .parallels([40, 80]) .rotate([265].translate([130, 5]) }> <ZoomableGroup> <Geographies geography={map}> {(geographies, proj) => geographies.map(geo => ( <Geography projection={proj} geography={geo} /> )) } </Geographies> </ZoomableGroup> </ComposableMap>
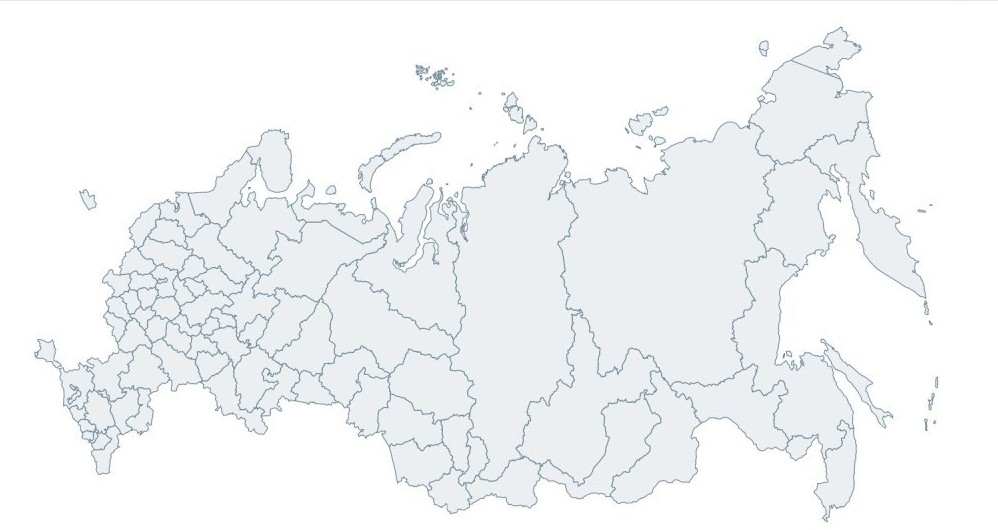
نتيجة لذلك ، تحصل على البطاقة التالية:

... مع كل شيء على ما يرام ، فهي بلا أسهم وجميلة. تقريبا. ومع ذلك ، بقيت "ندبة تشوكشي" التي لم نتمكن من إزالتها. أنها ليست ملحوظة بشكل خاص ولا تضر كثيرا التكوين. لم نعثر على طريقة لإزالته ، ولكي نكون صادقين ، لم نبحث عنه - لقد تعذبنا كثيرًا بسبب الأخطاء السابقة وقررنا ترك كل شيء كما هو.

لذلك ، قمنا بتسوية الأخطاء النموذجية عند تصميم خريطة تفاعلية. إذا كان لدينا مثل هذا المقال قبل شهر ، فسيوفر الكثير من الأعصاب لفريقنا ، وآمل أن ينقذك كذلك.
درسنا القضايا التالية:
- شبه جزيرة القرم
- وشملت الموضوعات المياه الإقليمية
- حدود المواضيع تتعارض مع بعضها البعض
- البطاقة ثقيلة جدا
- Chukotka يقطع 180 خط الطول
ملاحظة من المطور من الفريق
كانت هناك صعوبة أخرى في العثور على مكون لتقديم الخرائط التي لا تعتمد على جانب العميل ، كما يتم تقديم الخريطة على الخادم. نحن نستخدم إطار Next.js ، الذي يعتمد على React ، لذلك لم يعمل d3-geo فقط ، كان من الضروري العثور على مكون React.
ملحوظة: كُتِب المقال فقط حتى يتسنى للشباب والأخضر لأننا لا نقضي 2-3 أيام في تعذب البطاقات ، لكن نتعلم من أخطاء الآخرين. لم يكتب بواسطة مبرمج ، وليس محللًا جغرافيًا ، وليس رسام خرائط ، ولكن من خلال مشروع بسيط ، لذا ، أقترح كتابة مقالتك في مقطع اللغة الروسية ، مع شرح كل المعلومات غير الدقيقة ، حيث أوضحت بالتفصيل كيفية القيام بذلك ، حيث أنني لم أجد مصادر معلومات طبيعية.
خرائط:
اعتبارا من يونيو 2019 ، أفضل الخرائط الروسية
بنك كبير من البطاقات من جميع أنحاء العالم بجودة متوسطة
الخدمات:
عرض الخريطة عبر الإنترنت وأداة لضغطها
إسقاط
إسقاط
رد خريطة تقديم العنصر