
المواد في هذه المقالة هي نتيجة لتجارب واستنتاجات تصميمي على مدار العام الماضي ونصف تصميم طحن مستمر. جمعت بلا كلل مجموعات ui ، جربت محتوى في العناصر النائبة والأنماط والظلال والنصوص والولايات لفهم ما إذا كان هذا يؤثر على التحويل. بمعنى آخر ، هل يمكنني زيادة مبيعات منتجات التصميم لـ Figma إذا أضفت القليل من الديناميات المرئية لتخطيطات التصميم الثابتة لجعل القوالب أكثر تشويقًا وأكثر وظيفية.
أدناه ، سأوضح بعض الحيل البسيطة لإضافة بعض التأثيرات المفيدة إلى النماذج الثابتة الثابتة. لن تتأثر الجودة ، ستظهر مجموعة مرئية في العناصر المكررة. ربما يساعدك ذلك في تحقيق أفضل
أداء على
Dribbble أو الفوز ببعض النقاط في نظر العميل أو فريق القيادة ، باستخدام هذه الحيل يوضح لك كمؤد لتفاصيل واجهة المستخدم.
إذا قمت بتضمين بعض الميزات في التصميم ، ونرى كيف تنمو المقاييس على مورد
Setproduct الخاص بي ، فمن الصعب بالنسبة لي التأكد من الإجراء الذي تسبب في هذه التغييرات. ومع ذلك ، مع تطور موقعي ، بدأت تلاحظ زيادة في عدد الزوار الذين عادوا لسبب ما. إذا لم يشتري الناس الطعام ، فقد ظهروا مرارًا وتكرارًا للتطلع إلى شيء ما. لكن لماذا؟
للأسف ، لم أجد حتى الآن طريقة لتحديد مقاييس بعض التقنيات المرئية التي أجربها بانتظام. حاولت تحليل جميع ممارسات واجهة المستخدم الخاصة بي وتنظيمها من اللاوعي إلى قائمة مريحة ومفهومة من الحيل البسيطة لجعل التصميم أكثر متعة قليلاً. ربما يكون الأمر ممتعًا وجذابًا للانتباه ، وربما ينمو المشتركون منه ، وربما شيء من المستقبل القريب ، وربما لا معنى له. كما قلت أعلاه ، لا أستطيع أن أتأكد من أن معدلات زيارات الصفحة ومقاطعتها على موقعي تنمو بشكل دقيق بفضل هذه التقنيات لإضافة "الديناميات البصرية" إلى المخططات الثابتة. لكنني أحب أن أعتقد أن تأثيرات واجهة المستخدم التي سأصفها أدناه بشكل مباشر أو غير مباشر أثرت على التقدم الشامل الذي أحرزته.
بالمناسبة ، إذا كنت تستخدم Figma ، أوصي بإيلاء الاهتمام لأنظمة التصميم الجاهزة لدينا. فهم يساعدون المترجمين المستقلين على إكمال المزيد من الطلبات شهريًا ، ويُسمح للمبرمجين بإنشاء تطبيقات جميلة بمفردهم ، ويؤدي الفريق إلى سباق "العدو السريع" بشكل أسرع باستخدام أنظمة تصميم جاهزة للعمل الجماعي.
وإذا كان لديك مشروع جاد ، فإن فريقنا على استعداد لنشر نظام تصميم داخل المنظمة استنادًا إلى أفضل ممارساتنا وتخصيصه لمهام محددة باستخدام Figma. الويب / سطح المكتب ، وأي هاتف محمول. نحن أيضا على دراية رد الفعل / رد الفعل الأصلي. الكتابة إلى T: @ kamushken
لذلك ، سأتحدث عن كيفية إضافة حالات إلى نموذج أولي ثابت بعض الديناميات إليه ، مع عرض بعض الأحداث. دعنا نذهب!
أثار قليلا
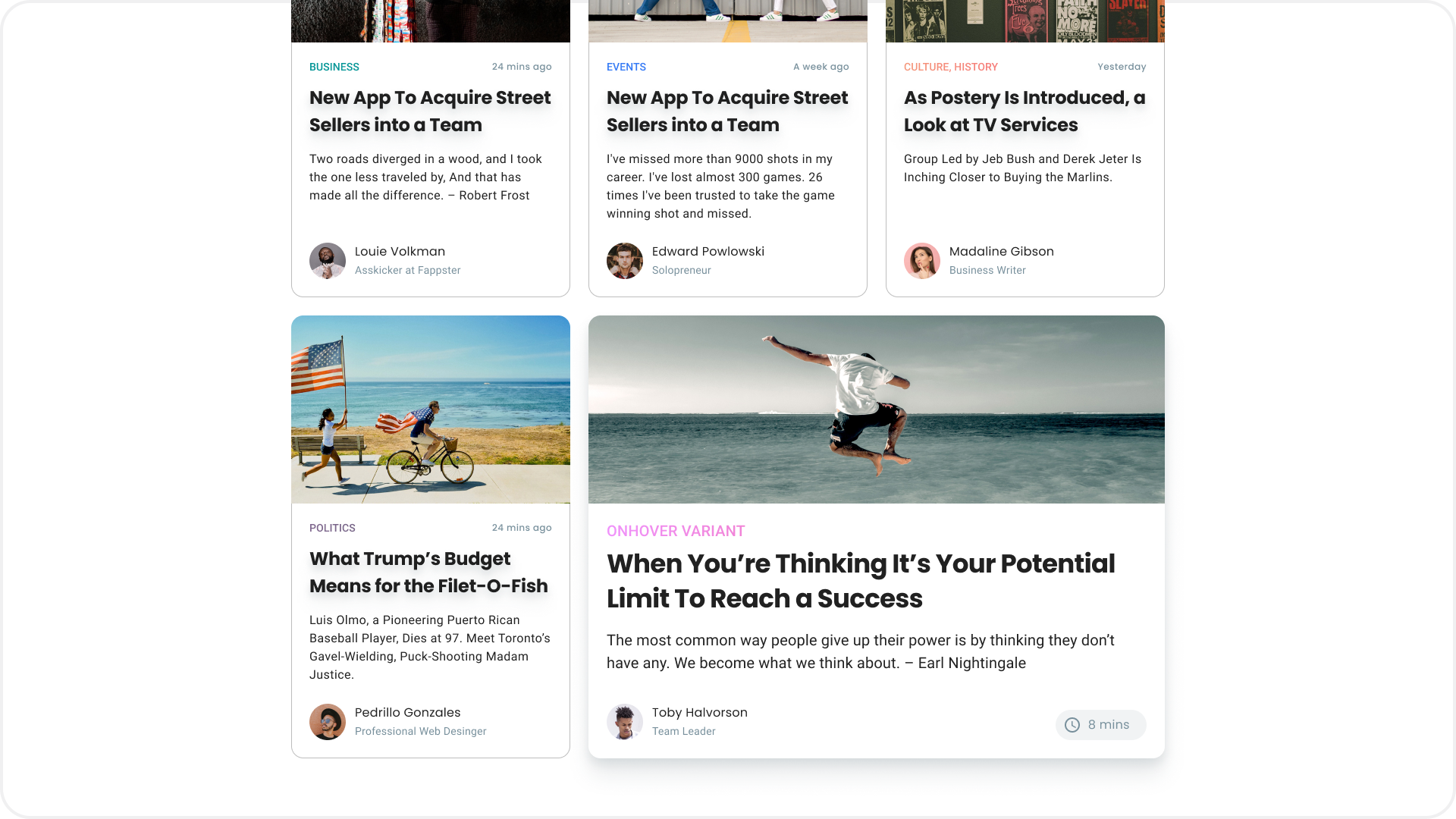
إذا كانت اللوحة الفنية الخاصة بك تستخدم الكثير من البطاقات والكتل وعناصر أخرى من نفس النوع ، فيمكن رفع أحد التحديد عن طريق الظل. هذه التقنية مناسبة للعناصر الكبيرة ، مثل البطاقات ، ومكونات واجهة المستخدم الصغيرة ، على سبيل المثال ، أقسام القائمة في التنقل الجانبي. يبدو أننا حلقت فوق البطاقة ويمكنك النقر فوق:

 في هذا المثال ، ربما لا يكون النقر فوق مراجعة أمرًا منطقيًا ، لكن الاستقبال مع رفع البطاقة ينطبق هنا. من يدري ، إذا كنت تعمل لدى عميل وأريه له هذه المجموعة ، فمن المحتمل أن يقول "نجاح باهر ، هذا تأثير رائع مع الظل ، فلنضربه في كل مكان وأقبل هذا العمل". لقد أعطيت العميل اختيار. هذا ربح!
في هذا المثال ، ربما لا يكون النقر فوق مراجعة أمرًا منطقيًا ، لكن الاستقبال مع رفع البطاقة ينطبق هنا. من يدري ، إذا كنت تعمل لدى عميل وأريه له هذه المجموعة ، فمن المحتمل أن يقول "نجاح باهر ، هذا تأثير رائع مع الظل ، فلنضربه في كل مكان وأقبل هذا العمل". لقد أعطيت العميل اختيار. هذا ربح!المستحثة أو النشطة
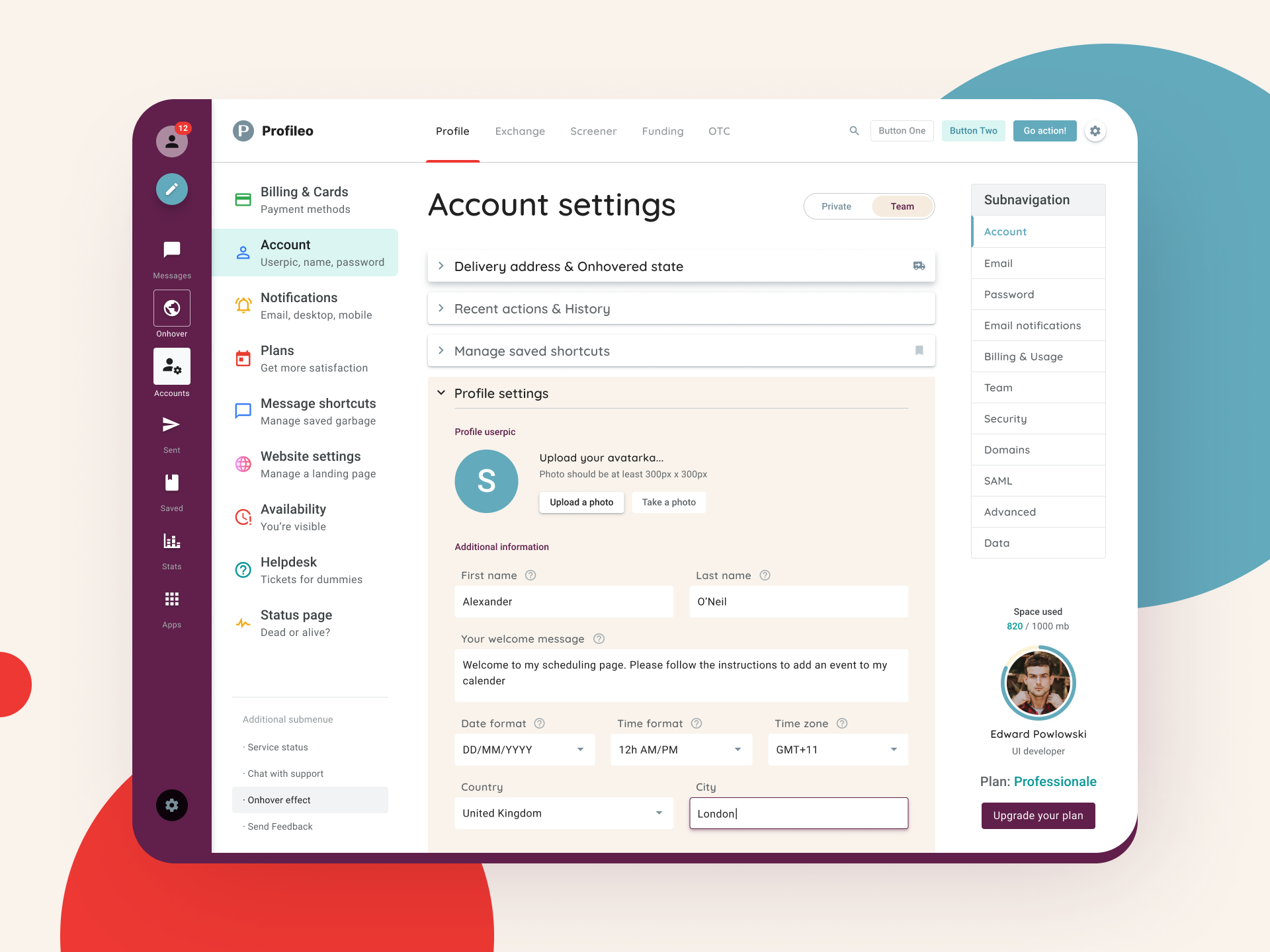
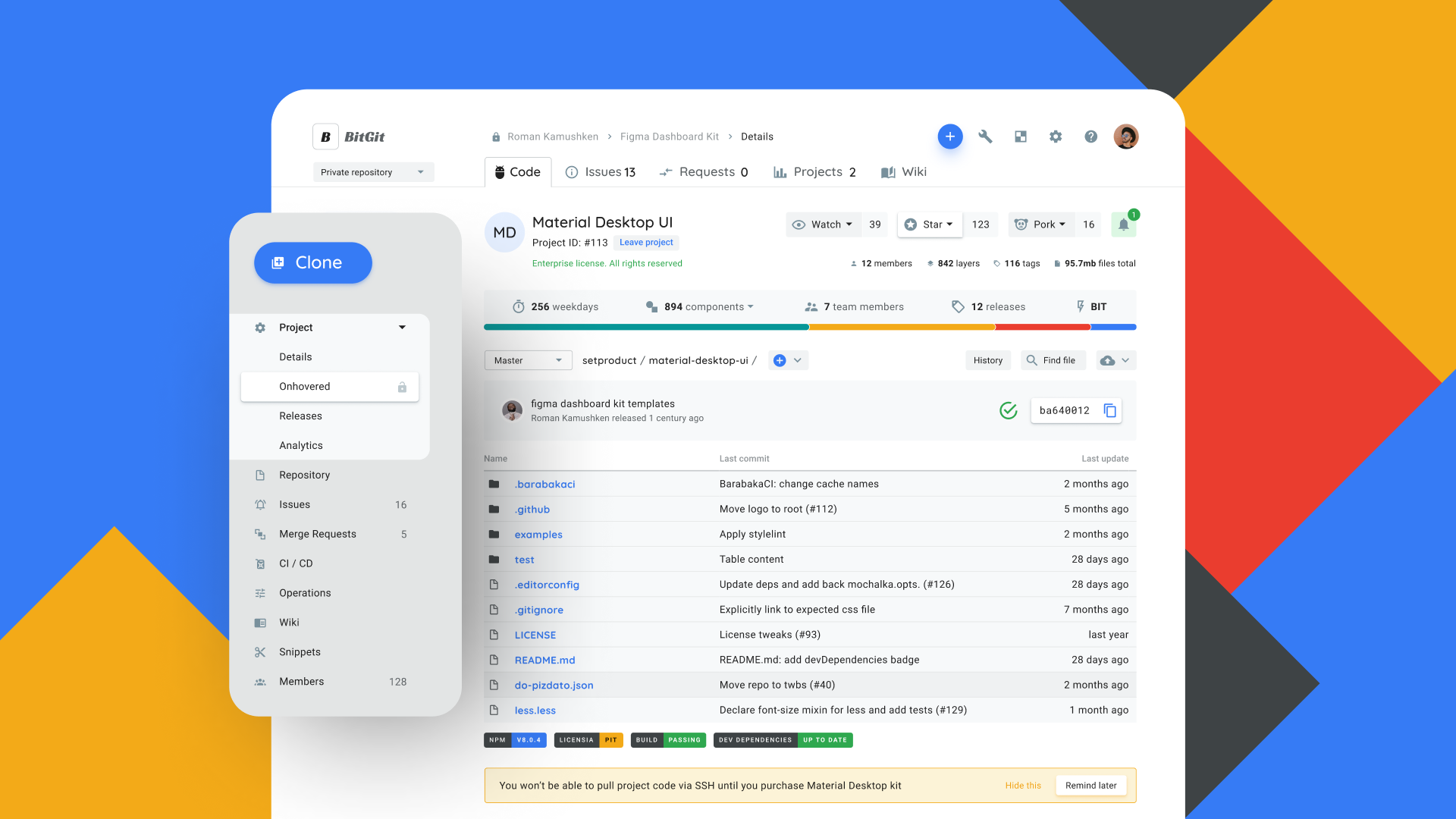
على سبيل المثال ، عند استخدام نماذج أولية من لوحات المعلومات ، غالبًا ما يتم استخدام التنقل على عدة مستويات للعمق. لإعطاء ديناميكيات ، قمت بتنشيط المستوى الأول من بدء الاستخدام ، وعلى أحد عناصر القائمة الفرعية الموسعة أضفت نمط onHover. بالإضافة إلى ذلك ، سيساعد هذا المطورين في الحصول على جميع حالات القائمة اللازمة ومراقبة كيف يبدو بشكل كلي وفي سياق التنقل:
 تركت الخيار "فارغ" على وجه التحديد على اليمين بحيث تقارن وتقرر الخيار الأكثر جاذبية
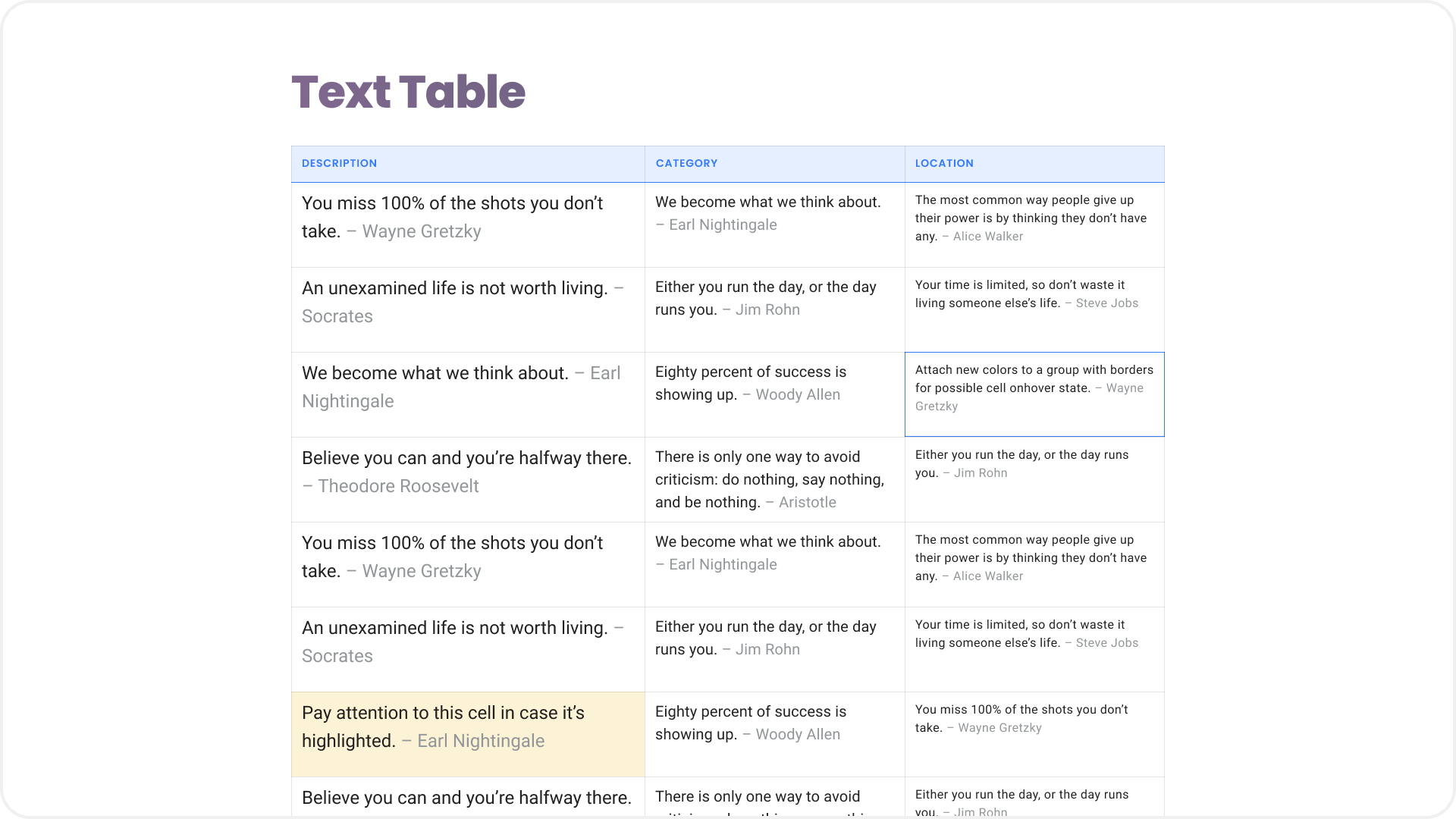
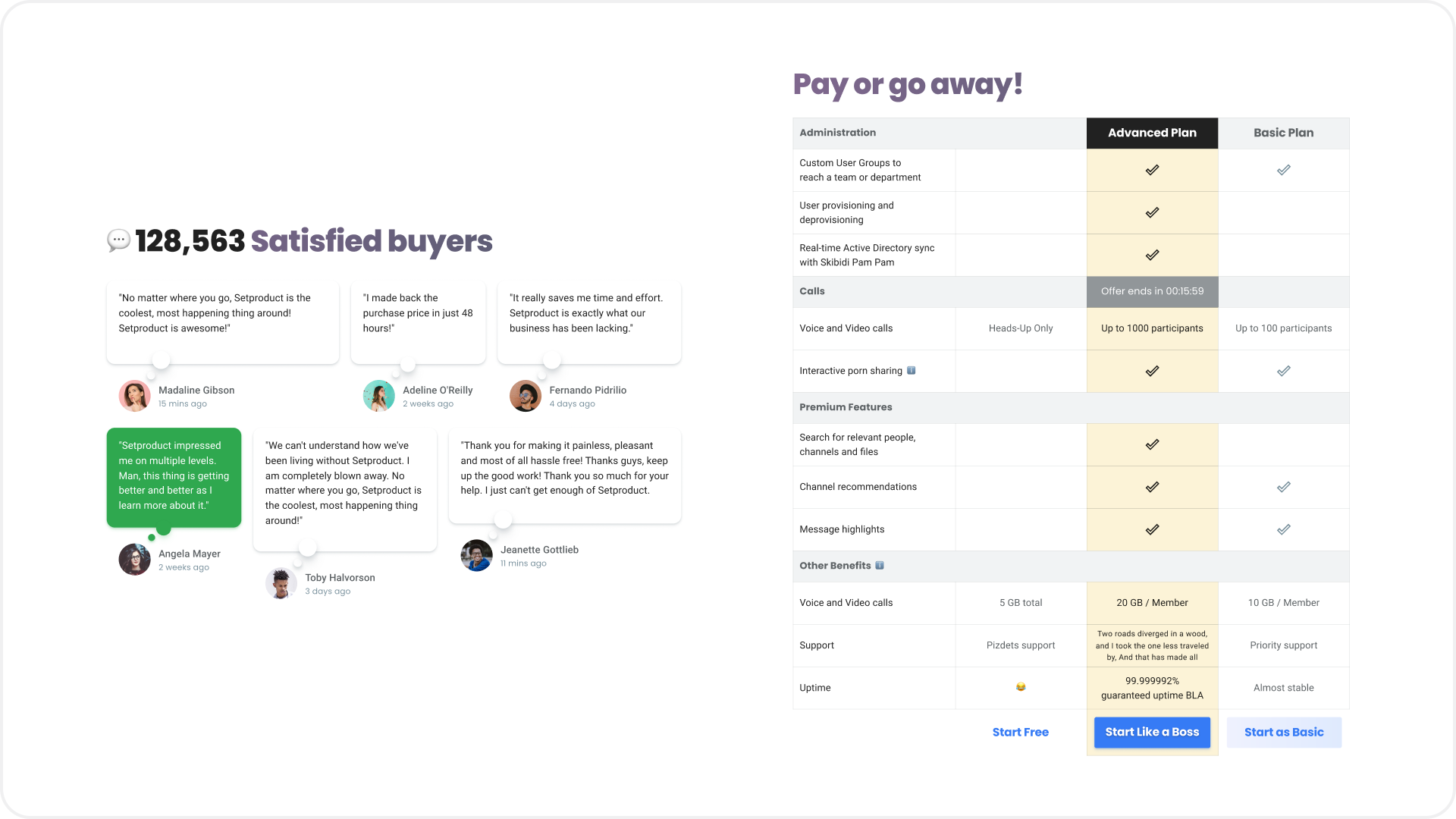
تركت الخيار "فارغ" على وجه التحديد على اليمين بحيث تقارن وتقرر الخيار الأكثر جاذبية يمكن جعل جدول بسيط أكثر ديناميكية إذا كانت إحدى الخلايا تحاكي حالة مؤشر التحويم والآخر ، على سبيل المثال ، مصبوغ باللون الأصفر الفاتح ، مما يدل على وجود شيء مهم فيه. مدمن مخدرات - الهدف المحقق
يمكن جعل جدول بسيط أكثر ديناميكية إذا كانت إحدى الخلايا تحاكي حالة مؤشر التحويم والآخر ، على سبيل المثال ، مصبوغ باللون الأصفر الفاتح ، مما يدل على وجود شيء مهم فيه. مدمن مخدرات - الهدف المحققالقمامة مفيدة
تعتبر الأكواب والمربعات والصلبان والنقط وغيرها من المهملات المرئية التي ترفع في الخلفية جزءًا لا يتجزأ من حرفة التصميم ، خاصة إذا كنت ترغب في الترويج لملفك الشخصي على Dribbble. فقط هندسة وشكل هذا بهرج يتغير بشكل دوري. بدأت أفكر في كيفية إعطائها معنى أكبر واستخدامها لصالح تجربة المستخدم:
 هل يبدو مثل النقطة النقطية تحت الزر الأزرق يجعلها أكبر بصريًا وأكثر جاذبية بالمعنى الحرفي للكلمة؟
هل يبدو مثل النقطة النقطية تحت الزر الأزرق يجعلها أكبر بصريًا وأكثر جاذبية بالمعنى الحرفي للكلمة؟وفي بعض الأحيان تعمل في الخلفية بعض العناصر غير المجدية تصبح مفيدة إذا كانت تساعد على التمييز بين الكائنات:
 كما ترون في البديل على اليسار ، تضيف البقعة الخضراء الشكل والديناميات إلى البطاقة ، على الرغم من أنه من المناسب أيضًا استخدام حد أو ظل كخيارات هنا
كما ترون في البديل على اليسار ، تضيف البقعة الخضراء الشكل والديناميات إلى البطاقة ، على الرغم من أنه من المناسب أيضًا استخدام حد أو ظل كخيارات هنامختارة أو ملحوظ
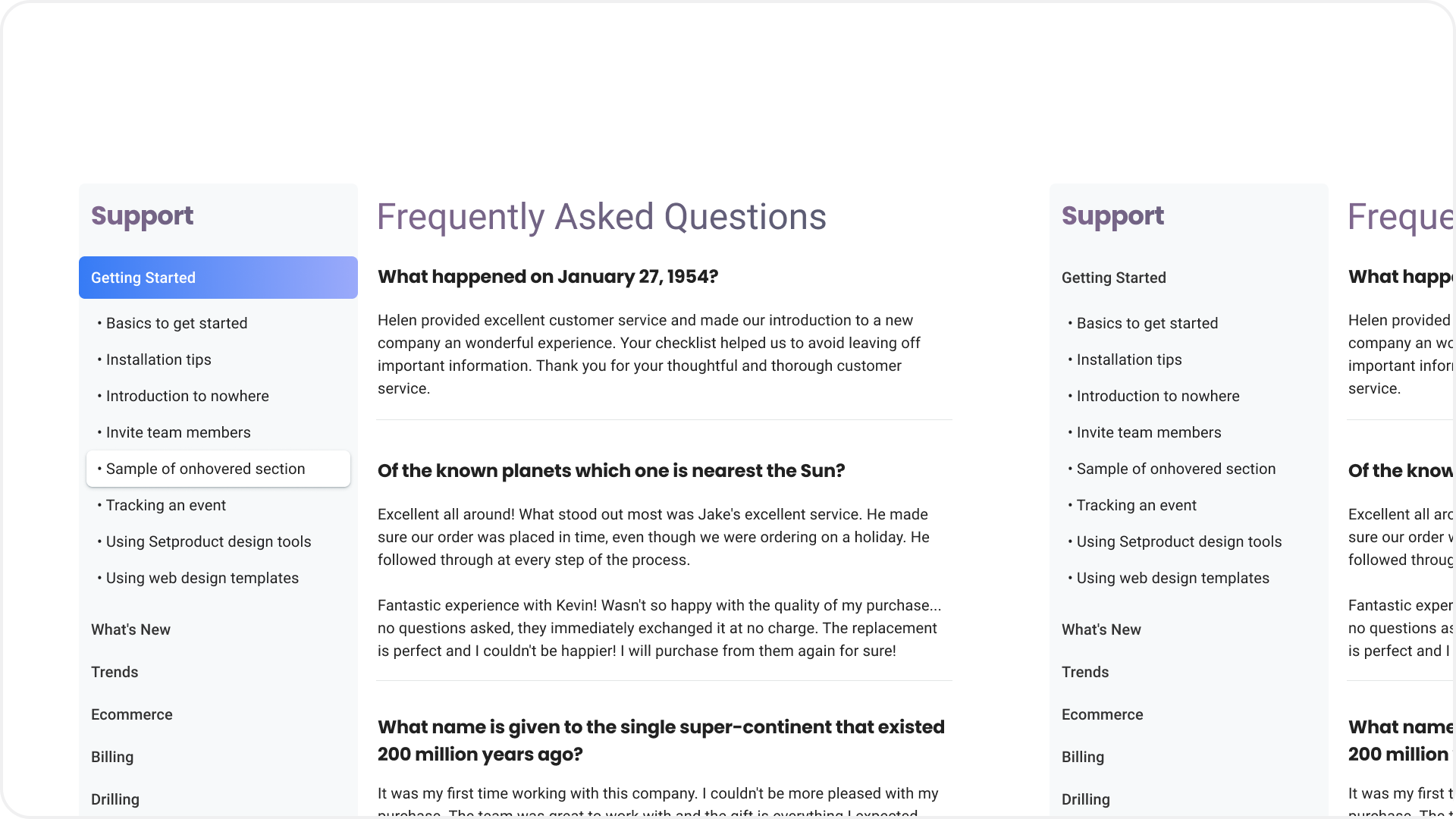
يعد تقليد القدرة على تحديد عنصر أو تمييزه نشطًا طريقة رائعة لإضافة مجموعة متنوعة إلى نموذج أولي. حتى إذا لم يكن هناك منطق في النهاية في هذا الاختيار ، فإن مثل هذه التقنية ستظهر على الأقل لك الكفاءة في فهم حالات عناصر واجهة المستخدم بعد تفاعل وهمي معها:
 لا يحدث أي شيء على الشاشة اليسرى ، في حين من المفترض أن الشاشات اليمنى والوسطى تختار وحالة التغييرات عنصر
لا يحدث أي شيء على الشاشة اليسرى ، في حين من المفترض أن الشاشات اليمنى والوسطى تختار وحالة التغييرات عنصرقوة الرموز التعبيرية
من وقت لآخر ، يوجد الرموز التعبيرية في التطبيقات كوسيلة لتضخيم رسالة إلى مستخدم أو كجزء من لغة التصميم. عند وضع النماذج الأولية ، يمكنك تجميع الشعار بسرعة ، مع أخذ أي رمز كأساس أو تقوية الرسالة حالة فارغة من الشاشة. بالمناسبة ، يكون لصق رمز الرموز التعبيرية أحيانًا أسرع من التقاط رمز من المكتبة بشكل منفصل. يعرضها الشكل تمامًا ، ولكن إذا تجاوزته ارتفاع النص ، تظهر وحدات البكسل. على أي حال ، سوف يساعد تطبيق الرموز التعبيرية في إضافة بعض التخصيص والإيجابية ، أو حتى الحس ، إلى تخطيطك:

التأكيد على الأهمية
نحن نواجه كل يوم مواقف يشجعنا فيها التصميم على اتخاذ قرار مفيد لرجال الأعمال. يتم ذلك بشكل رئيسي عن طريق تسليط الضوء على أو تحديد المنطقة أو الكتلة أو الزر أو أي تفاصيل أخرى مطلوبة. وفقًا لهذه المبادئ ، يمكن للمرء بطريقة ما إبراز أحد العناصر المكررة في المجموعة أو تسليط الضوء عليه بشكل متناقض. عمود في الجدول ، أو فقاعة خطاب مع مراجعة المنتج ، وتوجيه الانتباه إليها على وجه التحديد:

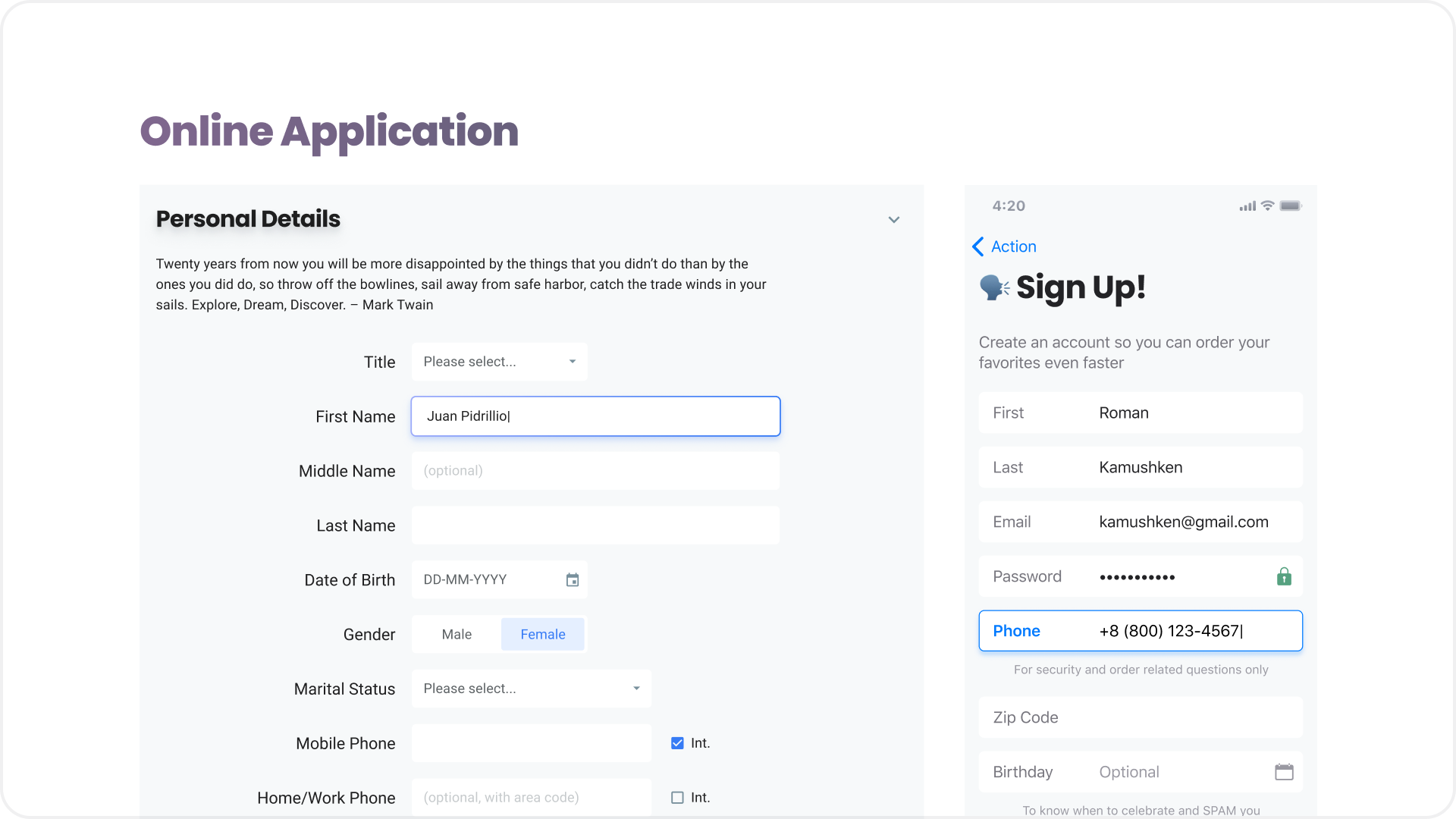
المدخلات النشطة
عندما تقوم بتصميم نموذج أولي يستخدم الكثير من حقول النص ، يبدو رائعًا إذا تم تمييز أحد المدخلات النشطة. يمكن أن تكون خدعة أو خطأ أو حالة تحقق عندما تكون قد قمت بالفعل بإدخال شيء ما. استخدم خيالك ، واستنسخ مواقف حقيقية ممكنة عند ملء المدخلات ، وسيساعد ذلك في إنتاج الصورة الأكثر واقعية:

لعبة عروش الظلال
يجب أن يفهم كل فيزياء فيزياء الفضاء. الآن عادت الظلال من أجسام UI إلى تسليحنا مرة أخرى ، لكنها عادت إلى التفكير بعد عدة سنوات من النسيان ، وحل محله الاتجاه المسطح. الآن أصبحت أكثر واقعية وأكثر استخدامًا في التصميم لإنشاء التأثير المطلوب. لذلك ، يجب أن تمثل الكائنات الموجودة على قماش الرسم في الفضاء وأن تكون خاضعًا لمنطق الضبابية والشفافية لكل ظل ، وفقًا للتأثير الذي ترغب في الحصول عليه:
 اضطررت إلى "تقطر" بعضًا من النموذج الأولي الأكثر شيوعًا للوحة القيادة من أجل جمع بعض الإعجابات والمشتركين
اضطررت إلى "تقطر" بعضًا من النموذج الأولي الأكثر شيوعًا للوحة القيادة من أجل جمع بعض الإعجابات والمشتركينكل شيء بسيط: كلما كان الكائن "أعلى" من المستوى صفر (الخلفية) ، زادت الشفافية وطمس وإزاحة الظل. بالمناسبة ، غالبًا ما يكون في Figma أكثر ملاءمة لإنشاء ظلال واقعية مع المستطيل المعتاد ، حيث قمت في هذا المثال بتقريب الزوايا وتطبيق تمويه> 200. علاوة على ذلك ، مع تغيير الحجم البسيط ، أدخلته في الشكل الأكثر واقعية ، مما خلق تأثير التنقل "العائم" على لوحة القيادة. لحسن الحظ ، في الإنتاج لن تجد مثل هذا الهراء. يجب عليك اللجوء إلى مثل هذه الحيل لفهم منشورات Dribbble التي يستجيب لها الجمهور بشكل أفضل. ولكن هذا هو موضوع منفصل للترويج لمنتج التصميم ، حول هذا الموضوع في وقت آخر.
استنتاج
تصميم اليوم هو مثير للاهتمام لعنة. خلال العام الماضي من تجارب واجهة المستخدم المستمرة ، بدا لي أن التصميم يشبه منتجًا مفتوح المصدر: يمكن للجميع في المجتمع إحضار شيء خاص بهم ، وإذا كانت هذه الأفكار واعدة ، فإن البقية ستلتقط موجتك وتحملها على طول شواطئ بعيدة. هذا هو السبب في أنه من المهم أن تخبر العالم بما تفعله.
الآن ، إذا نظرنا إلى الوراء ، يمكنني أن أعترف بنفسي بصدق: كل سنوات خبرتي العديدة السابقة في التصميم لم تكن تستحق فلساً. بالانتقال إلى منتجاتي الخاصة وإنشاء مجموعة أدوات واجهة مستخدم واحدة تلو الأخرى ، تمكنت من تحقيق قفزة كبيرة في الممارسة العملية ، وفي الوقت نفسه صقل تجربة المؤسسة وتحسين بنية أنظمة التصميم في Figma. ولكن الآن مستودع عملاق من المكونات وحالاتها المحتملة ظهرت في رأسي. وإذا استيقظتني في الليل ، وسألت ، على سبيل المثال ، عن علامات التبويب ، فسوف أسقطك فورًا
بكل معنى الكلمة .
إذا كنت تفكر في إعداد
طقم واجهة المستخدم الخاص بك ومحاولة البيع ، فسأجيب بأنه بالتأكيد يستحق كل هذا العناء. اتضح أن ابتكار مهام التصميم أكثر إثارة للاهتمام من أن تتعثر في الكثير من التعديلات الغبية من العميل التالي. في أسوأ الحالات ، سوف تكسب المزيد من الخبرة. مع مجموعة من الظروف الناجحة ، ستتلقى المبيعات الأولى ، والتي ستحفزك وتحفزك أكثر بالتأكيد.
الذهاب لذلك! استمتع بالنماذج الأولية
يمكنك أيضًا الاشتراك في قناتي " مفيدة للمصمم" ، وأقول أنني أفكر في التصميم والمنتجات حول مشهد التصميم.
بالمناسبة ، إذا فهمت اتجاهات التصميم الغربي ، فأنت تهتم بالشبكة والطباعة والإيقاع الأفقي وعمومًا لكل بكسل ، عندئذٍ لديك فرصة رائعة للانضمام إلى فريق Setproduct الصغير لملء السوق الرقمية بشكل مشترك مع قوالب تصميم عالية الجودة توفر فرقًا أخرى أشهر كاملة من التنمية. البريد الالكتروني لي على برقية .