تحية! نحن "تقنيات الاستضافة"
ومنذ 5 سنوات أطلقنا
VDSina - أول استضافة vds تم
تصميمه خصيصًا للمطورين. نحن نسعى جاهدين لجعلها مريحة ، مثل DigitalOcean ، ولكن مع الدعم الروسي وطرق الدفع والخوادم في روسيا. لكن DigitalOcean ليس فقط الموثوقية والسعر ، بل هو أيضًا خدمة.
تحولت البرامج من ISPsystem إلى حبل ربط أيدينا في الطريق إلى خدمة رائعة. قبل ثلاث سنوات ، استخدمنا لوحة تحكم Billmanager للفوترة وخادم VMmanager وأدركنا بسرعة أنه من المستحيل تقريبًا تقديم خدمة جيدة بدون لوحة خاصة بنا.
كيف قتل ISPsystem قابليتها للاستخدام
البقلم نتمكن من إصلاح الخلل بأنفسنا - في كل مرة كان علينا أن نكتب في دعم شخص آخر والانتظار. يتطلب حل أي مشكلة استجابة شركة خارجية.
استجاب دعم ISPsystem بشكل طبيعي ، ولكن الإصلاحات جاءت فقط من خلال عدد قليل من الإصدارات ، وليس دائمًا وليس جميعها. البق في بعض الأحيان ثابتة لعدة أسابيع. كان علينا أن نطمئن العملاء ، ونعتذر وننتظر نظام ISPsystem لإصلاح الخلل.
تهديد التوقفالتحديثات يمكن أن تؤدي إلى فترات توقف لا يمكن التنبؤ بها والتي تسببت في أخطاء جديدة.
كان كل تحديث يانصيبًا: كان من الضروري تغطية الفواتير وتقديم تضحيات لآلهة التحديثات - تسبب التحديث عدة مرات في توقف لمدة 10-15 دقيقة. في ذلك الوقت ، كان مدراءنا يتحولون إلى اللون الرمادي أمام أعيننا - لم نعرف أبدًا كم من الوقت ستستغرق فترة التوقف ولا يمكننا التنبؤ متى قرر ISPsystem إصدار تحديث جديد.
في الجيل الخامس ، أصبح Billmanager أفضل ، ولكن من أجل الوصول إلى الميزات الضرورية ، اضطررت إلى تثبيت إصدار تجريبي ، تم تحديثه بالفعل كل أسبوع. إذا حدث شيء ما ، كان عليك منح مطورين أجانب إمكانية تصحيح شيء ما.
واجهة لوحة غير مريحةتم تقسيم كل شيء إلى لوحات مختلفة والتحكم فيها من أماكن مختلفة. على سبيل المثال ، العملاء يدفعون من خلال Billmanager ، وكان عليهم إعادة تشغيل أو إعادة تثبيت VDS في VMManager. كان على موظفينا أيضًا التبديل بين النوافذ لمساعدة العميل أو التحقق من الحمل على خادمه أو معرفة نظام التشغيل الذي يستخدمه.
مثل هذه الواجهة تستغرق وقتًا - نحن وعملائنا. حول أي راحة ، مثل DigitalOcean ، ليس هناك سؤال في مثل هذا الموقف.
دورات حياة قصيرة مع تحديثات API متكررةلقد كتبنا المكونات الإضافية الخاصة بنا - على سبيل المثال ، مكون إضافي مع طرق دفع إضافية ليست في VMManager.
في السنوات الأخيرة ، شهدت VMManager دورة حياة قصيرة نسبيًا ، وفي الإصدارات الجديدة ، قد تتغير أسماء المتغيرات أو الوظائف في واجهة برمجة التطبيقات بشكل تعسفي - مما أدى إلى كسر الإضافات الخاصة بنا. تم تقليل دعم الإصدارات القديمة بسرعة وكان لا بد من تحديثه.
لا يمكنك تعديلبتعبير أدق ، ولكن غير فعال للغاية. لا تسمح لك قيود الترخيص بإجراء تغييرات على المصدر ، يمكنك فقط كتابة المكونات الإضافية. الحد الأقصى للمكونات الإضافية هو بعض عناصر القائمة ، معالج خطوة بخطوة. تم تحسين نظام ISPsystem للتنوع ، ونحن بحاجة إلى حلول متخصصة.
وبالتالي فإن قرار كتابة لوحة الخاص بك نضجت. وضعنا الأهداف:
- الاستجابة السريعة للأخطاء والبق وتكون قادرة على إصلاحها بنفسك ، دون أن تجعل العميل ينتظر.
- تعديل بحرية واجهة للعمل العمليات واحتياجات العملاء.
- تعزيز قابليتها للاستخدام مع تصميم نظيفة ومفهومة.
وبدأوا التنمية.
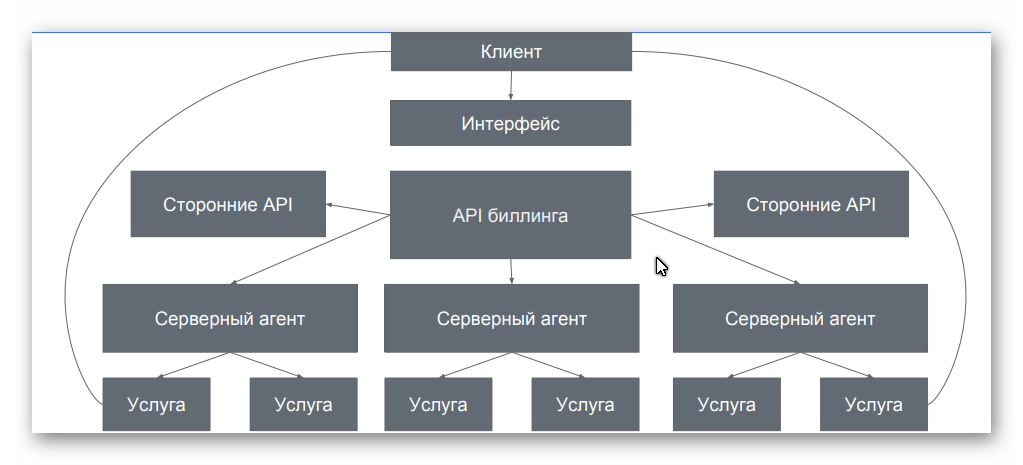
لوحة جديدة الهندسة المعمارية
لدينا فريق تطوير الاكتفاء الذاتي ، لذلك كتبنا لوحة أنفسنا.
تم إنجاز العمل الرئيسي من قبل ثلاثة مهندسين - المدير الفني سيرجي توصل إلى الهندسة المعمارية وكتب وكيل الخادم ، وقام أليكسي بإعداد الفواتير ، وجمعت الواجهة الأمامية لدينا Artysh الواجهة الأمامية.
الخطوة 1. خادم وكيل
وكيل الخادم هو خادم ويب بيثون يدير مكتبة
libvirt ، التي تدير بدورها جهاز
مراقبة Qemu-kvm .
يدير الوكيل جميع الخدمات على الخادم: إنشاء ، إيقاف ، إلغاء تثبيت vds ، تثبيت أنظمة التشغيل ، تغيير الإعدادات ، وما إلى ذلك من خلال مكتبة libvirt. في وقت النشر ، هذه أكثر من أربعين وظيفة مختلفة ، والتي نكملها حسب مهمة العميل واحتياجاته.
من حيث المبدأ ، يمكن إدارة libvirt مباشرة من الفوترة ، لكنها تتطلب الكثير من التعليمات البرمجية الإضافية وقررنا توزيع هذه الوظائف بين الوكيل وفوترة الفواتير ببساطة تقدم طلبات إلى الوكيل من خلال واجهة برمجة تطبيقات JSON API.
الوكيل هو أول ما فعلناه ، لأنه لا يتطلب أي واجهة ويمكن اختباره مباشرة من وحدة تحكم الخادم.
ما قدمه لنا وكيل الخادم: ظهرت طبقة تبسط الحياة للجميع - لا تحتاج الفوترة إلى إرسال مجموعة كاملة من الأوامر ، ولكن تقديم طلب فقط. وسيعمل الوكيل كل ما تحتاجه: على سبيل المثال ، تخصيص مساحة على القرص وذاكرة الوصول العشوائي.
الخطوة 2. الفواتير
بالنسبة لمطورنا ، أليكس ، لم تكن هذه هي لوحة التحكم الأولى - كان أليكس في الاستضافة لفترة طويلة ، لذلك فهم بشكل عام ما يحتاجه العميل وما يحتاجه المضيف.
نسمي الفواتير بيننا "لوحة تحكم": فهي لا تحتوي فقط على المال والخدمات ، ولكن أيضًا على إدارتها ودعم العملاء وغير ذلك الكثير.
للتبديل من برنامج ISPSystem ، كان من الضروري الاحتفاظ بالكامل بالوظائف السابقة للعملاء ، ونقل جميع إجراءات المستخدم المالي من نظام الفوترة القديم إلى النظام الجديد ، وكذلك جميع الخدمات والاتصالات بينهم. درسنا ما هو موجود في المنتج الحالي ، ثم قرارات المنافسين ، وخاصة DO و Vultr. نظرنا في العيوب والمزايا التي تم جمعها من الأشخاص الذين عملوا مع المنتجات القديمة من ISPsystem.
استخدم نظام الفوترة الجديد مجموعتين: PHP الكلاسيكية ، MySQL (وفي المستقبل ، من المخطط التبديل إلى PostgreSQL) ، Yii2 كإطار على الواجهة الخلفية و VueJS على المقدمة. تعمل الأكوام بشكل مستقل عن بعضها البعض ، تم تطويرها من قبل أشخاص مختلفين ، والتواصل باستخدام JSON API. من أجل التطوير ، نستخدم الآن
PHPStorm و
WebStorm من
JetBrains ونحبهما غالياً (شباب ، مرحباً!)
تم تصميم اللوحة وفقًا للمبدأ المعياري: وحدات نظام الدفع أو وحدة تسجيل النطاق أو على سبيل المثال وحدة شهادة SSL. يمكنك بسهولة إضافة وظيفة جديدة أو إزالة الوظيفة القديمة. وضعت الأساس للتوسع معماريا ، بما في ذلك في الاتجاه المعاكس ، "إلى الحديد".
 ما حصلنا عليه
ما حصلنا عليه : لوحة تحكم نمتلك سيطرة كاملة عليها. الآن تم إصلاح الخلل في ساعات وليس أسابيع ، ويتم تنفيذ وظائف جديدة بناءً على طلب العملاء ، وليس بناءً على طلب ISPSystem.
الخطوة 3. واجهة

الواجهة هي من بنات أفكار فريقنا.
أولاً ، نظرنا إلى ما يمكن أن يحدث إذا قمنا بإضافة وظيفة إضافية على واجهة برمجة تطبيقات ISPsystem دون تغيير أي شيء بشكل كبير في الواجهة. اتضح ذلك وقررنا أن نفعل كل شيء من الصفر.
لقد اعتقدنا أن الشيء الرئيسي هو جعل الواجهة منطقية ، بتصميم نظيف وأضيق الحدود ، ومن ثم سنحصل على لوحة جميلة. تمت مناقشة ترتيب العناصر في Megaplan ، وسيتم إنشاء الواجهة التي يراها المستخدمون في لوحة التحكم الآن بشكل تدريجي.
ظهر أول تصميم لصفحة الفوترة ، لأننا صنعنا بالفعل إضافات دفع لنظام ISPsystem.
الواجهةقرروا جعل اللوحة تطبيق SPA - مع الاستغناء عن الموارد وتحميل البيانات بسرعة. قررت الواجهة الأمامية Artysh كتابتها على Vue - في ذلك الوقت ظهرت Vue. افترضنا أن الإطار سوف يتطور بشكل حيوي ، مثل React ، وبعد فترة من الوقت سينمو مجتمع Vue وسيظهر بحر من المكتبات. لقد قمنا بتثبيته على Vue ولم نندم عليه - الآن إضافة إلى الميزات الجديدة التي تمت برمجتها بالفعل على الواجهة الخلفية يستغرق القليل من الوقت. سنخبرك المزيد عن اللوحات الأمامية في مقالة منفصلة.
التواصل من الواجهة الأمامية مع الخلفيةتم ربط الواجهة الأمامية للجهة الخلفية من خلال pushies. اضطررت إلى التعرق وكتابة معالج خاص بي ، ولكن الآن يتم تحديث المعلومات الموجودة على الصفحة على الفور تقريبًا.
ما حدث: أصبحت واجهة اللوحة أسهل. لقد جعلناها متكيفة ، ويسمح التحميل السريع باستخدامها حتى من الهواتف المحمولة في الدقائق الأخيرة قبل الإقلاع ، دون تثبيت تطبيق منفصل للعمل مع اللوحة.
الخطوة 4. اختبار وترحيل مخطط
عندما بدأ كل شيء ونجحت الاختبارات الأولى ، ظهرت مسألة الهجرة. بادئ ذي بدء ، قمنا بإعداد الفواتير وبدأنا في اختبار عملها مع وكيل الخادم.
ثم قاموا بكتابة نص بسيط ينقل قاعدة البيانات من الفوترة القديمة إلى الجديدة.
اضطررت إلى اختبار كل شيء حرفيًا والتحقق منه ، لأن البيانات تم سكبها في قاعدة بيانات واحدة جديدة من القواعد القديمة الثلاثة: Billmanager ، و VMmanager ، و IPmanager manager. ربما يكون اختبار الترحيل أصعب ما واجهناه في عملية تطوير لوحة جديدة.
بعد إعادة الفحص ، قمنا بالتستر على الفواتير القديمة. كانت عملية نقل البيانات النهائية لحظة مقلقة للغاية ، ولكن الحمد لله ، تم الانتهاء منها في بضع دقائق ودون مشاكل ملحوظة. كانت هناك أخطاء بسيطة قمنا بإصلاحها خلال أسبوع. استغرق الوقت الرئيسي عن طريق اختبار ما حدث.
ثم أرسلنا رسائل إلى العملاء بعنوان لوحة جديدة وإعداد الفواتير وقمنا بإعادة توجيه.
خلاصة القول: إنه حي!Heppiend
منذ الساعات الأولى من برنامجنا ، شعرنا بكل سرور عملية الانتقال. كان الرمز خاص بنا تمامًا وبه بنية مريحة ، وكانت الواجهة نظيفة ومنطقية.
 أول مراجعة بعد إطلاق لوحة جديدة
أول مراجعة بعد إطلاق لوحة جديدةلقد بدأنا عملية الانتقال في ديسمبر ، عشية العام الجديد 2017 ، عندما كان هناك أقل عبء لجعل عملية النقل أسهل للعملاء - لا يعمل أي شخص تقريبًا عشية الإجازات.
الشيء الرئيسي الذي حصلنا عليه أثناء الانتقال إلى نظامنا (بالإضافة إلى الموثوقية والراحة العامة) هو القدرة على إضافة وظائف للعملاء الرئيسيين بسرعة - ليكونوا وجههم وليس الحمار.
ما التالي؟
نحن تنمو ، كمية البيانات ، العملاء ، بيانات العملاء في تزايد. يجب إضافة خادم memcached ومديري قائمة انتظار بمهام مختلفة إلى الواجهة الخلفية. هناك التخزين المؤقت والصفوف على الواجهة الأمامية.
بالطبع ، لا يزال لدينا مغامرات حيث قمنا بتطوير وتعقيد المنتج ، على سبيل المثال ، عندما أضفنا HighLoad.
سنخبرك في المقالة التالية كيف تم إطلاق تعرفة Hi-CPU: حول الأجهزة والبرامج والمهام التي حلناها وما الذي قمنا به.

اشترك في مطور Instagram الخاص بنا