
الجزء الثاني من لغة lsFusion ومنصة ثلاثية. الجزء الأول يمكن العثور عليه
هنا .
سوف يركز على منطق التمثيل ، أي على كل ما يتعلق بدمج البيانات وعرضها على المستخدم أو نظم المعلومات الأخرى.
من الواضح أن الكثيرين قد لا يكونون مهتمين للغاية بالنظر إلى العرض التقديمي للمقاتل ، ويرغبون في رؤية معركة حقيقية ، إذا أمكن ذلك بالدم (وسيكون الأمر كذلك ، لأن مناقشة المقالات السابقة ساعدت في فهم الأماكن غير المحمية للمنافسين المحتملين ومكان تخطيها) . ولكن هناك شيئين يجب مراعاتهما:
أ) هذا هبر. أي أنها مورد تقني ، فهي لا تحب الصور الجميلة وشعارات الإعلانات هنا - لكي تقول شيئًا ما ، فأنت بحاجة إلى تفاصيل حول كيفية تحقيق ذلك.
ب) إنه سوق لتطوير نظم المعلومات ، وهو يشبه إلى حد كبير سوق منتجات فقدان الوزن. هنا ، يقول الجميع أن لدينا سريعة وسهلة. ولكن عندما يتعلق الأمر بالتفاصيل ، والتي ، كما تعلمون ، أكاذيب الشيطان ، إما أن أبسط CRUDs تستخدم كأمثلة أو تلجأ إلى الحيل المختلفة: فهي تعرض بعض مقتطفات الكود ، وتخفي الجزء الرئيسي بكلمات "لا يهم "،" انتهى في بضع دقائق "وكل شيء من هذا القبيل.
في الواقع ، لهذا السبب كان لدينا خياران: إما البدء بفوائد ومخاطر الحصول على اللوم على التسويق الهراء ، أو ابدأ بوصفًا تقنيًا وأسئلة "لماذا نحتاج إلى لغة أخرى". من الناحية النظرية ، بالطبع ، كل هذا يمكن القيام به في مقال واحد ، ولكن سيكون من الصعب قراءة هذا المقال ، ولكن حتى التمرير. وفقًا لذلك ، اخترنا الخيار الثاني ، على الرغم من أنه إذا كان لا يزال من المهم أن يتعلم شخص ما أسباب ظهور اللغة ومزاياها في الوقت الحالي (وليس في المقالات المستقبلية) ، فمرحباً بكم في
الموقع . إنه يتكون من ثلاث صفحات فقط: ماذا وكيف ولما لا ، ويعطي ، في رأيي ، معلومات كافية للإجابة على كل هذه الأسئلة. بالإضافة إلى ذلك ، يمكنك أيضًا تجربة النظام الأساسي
عبر الإنترنت هناك ، بما في ذلك التأكد من عدم وجود "بيانو في الأدغال" هناك ، والرمز الوارد في الأمثلة في هذه المقالة هو في الحقيقة كل الرموز اللازمة لتشغيل التطبيق.
ولكن ما يكفي من الحفريات الغنائية ، نعود إلى
عرض وصف
مقاتلة لمنطق التمثيل.
مثل منطق المجال (المقالة الأولى) ، تشكل جميع مفاهيم منطق العرض التقديمي في lsFusion مكدسًا:

وسوف أتحدث عنها بترتيب هذه المجموعة.
شكل
يعد النموذج هو المفهوم الأكثر أهمية (وفي الواقع العملي فقط) في منطق العرض التقديمي ، وهو المسؤول عن كل شيء - سواء بالنسبة لتفاعل المستخدم أو لطباعة البيانات وتصديرها واستيرادها.
يمكن تقسيم النموذج بشكل منطقي إلى قسمين:
- تحدد بنية النموذج البيانات التي يعرضها النموذج.
- يحدد العرض التقديمي للنموذج كيفية عرض هذه البيانات.
هيكل الشكل
نبدأ ، بطبيعة الحال ، مع هيكل النموذج.
الكائنات
عند إنشاء نموذج ، يجب عليك أولاً تحديد الكائنات التي سيتم عرضها. تجدر الإشارة إلى أنه قد يكون هناك تشويش بسيط في المصطلحات بين كائنات النموذج والكائنات التي يتم عرضها في كائنات النموذج هذه. لذلك ، في المستقبل ، إذا لم يكن هذا واضحًا من السياق ، فسنستخدم مصطلحي "كائنات النموذج" (للحالة الأولى) و "الكائنات في قاعدة البيانات" (للحالة الثانية).
لكل كائن نموذج ، تحتاج إلى تعيين الفئة الخاصة به. يمكن أن تكون هذه الفئة إما بدائية (مدمجة) أو كائنًا (مخصصًا).
وفقًا لترتيب إضافة كائنات إلى النموذج ، يتم تكوين قائمة مرتبة من الكائنات. وفقًا لذلك ، سيتم تسمية الكائن الأخير لمجموعة معينة من الكائنات بالكائن من هذه المجموعة مع الحد الأقصى للرقم التسلسلي في هذه القائمة (أي الأحدث).
كل كائن في النموذج في أي وقت معين له قيمة حالية. يحدث تغييره اعتمادًا على العرض التقديمي ، إما كنتيجة لإجراءات المستخدم المقابلة في العرض التقديمي التفاعلي ، أو "تقريبًا" في عملية قراءة البيانات في تمثيل ثابت.
الخصائص والإجراءات
بعد تحديد الكائنات في النموذج ، يمكنك إضافة خصائص وإجراءات ، مع استبدال الكائنات الموضحة أعلاه لهم كمدخلات في الوسائط.
لاحظ أن إضافة إجراءات مناسبة فقط للعرض التقديمي التفاعلي ؛ حيث يتم تجاهلها في التقارير والصادرات. أيضًا ، نظرًا إلى أن سلوك الخصائص والإجراءات من وجهة نظر عرضها في النموذج هو نفسه تمامًا ، في المستقبل سنستخدم مصطلح خاصية فقط (بالنسبة إلى الإجراءات ، يكون السلوك هو نفسه تمامًا).
كائن العرض
يتم عرض كل خاصية في كائن واحد بالضبط في النموذج (سوف نسميها كائن العرض لهذه الخاصية). بشكل افتراضي ، كائن العرض هو كائن ، والأخير لمجموعة الكائنات التي يتم تمريرها إلى إدخال هذه الخاصية. على سبيل المثال ، إذا كان لدينا شكل من أشكال الأرصدة الحالية مع كائنين - مستودع والسلع ، وثلاثة خصائص - أسماء المستودع والبضائع وميزان البضائع في المستودع:
بعد ذلك ، بالنسبة لاسم المستودع ، سيكون كائن العرض هو (المستودع) ، ولاسم البضاعة والتوازن ، i (البضائع).
ومع ذلك ، إذا لزم الأمر ، يمكن للمطور تحديد كائن العرض بشكل صريح (أي ، على سبيل المثال ، في عرض تفاعلي يُظهر الخاصية مع الباقي في جدول المستودعات ، وليس البضائع).
المرشحات والفرز
بالنسبة لكل نموذج ، يمكن للمطور تعيين عوامل تصفية وأوامر من شأنها أن تحد من قائمة الكائنات المتاحة للعرض / التحديد في النموذج ، وكذلك الترتيب الذي يتم عرضها به.
لتعيين مرشح ، يجب عليك تحديد خاصية سيتم استخدامها كمعيار مرشح. سيتم تطبيق عامل التصفية على جدول ذلك الكائن ، وهو الأخير لمجموعة الكائنات التي تم تمريرها إلى إدخال هذه الخاصية (أي ، مع تعريف كائن عرض الخاصية). في هذه الحالة ، سيتم عرض مجموعات الكائنات هذه فقط (سلسلة) التي لا تكون قيم الخاصية خالية لها. على سبيل المثال ، إذا أضفنا CurrentBalance (s، i) or isActive (i) filter إلى النموذج أعلاه:
عند عرض المنتجات ، لن يتم عرض سوى المنتجات الموجودة في الميزان أو التي تم تمييزها على أنها نشطة.
يتم تعريف الفرز كقائمة من الخصائص في النموذج الذي يجب عرض كائنات الترتيب به. خلاف ذلك ، كل شيء يشبه المرشحات.
مجموعات من الكائنات
النظام الأساسي لديه أيضًا القدرة على دمج الكائنات في
مجموعة من الكائنات . في هذه الحالة ، سيتم عرض "المنتج الديكارتي" لهذه الكائنات في الجداول / القوائم (أي لكائنين - كل الأزواج ، ثلاثة كائنات - ثلاث مرات ، وما إلى ذلك).
وفقًا لذلك ، في كل مكان تقريبًا ، قبل وبعد ، بدلاً من الكائنات المفردة في النموذج ، يمكنك استخدام مجموعات من الكائنات.
في الواقع ، هذا هو ما تم القيام به في الوثائق: يتم استخدام المصطلح "مجموعة كائنات" الأكثر عمومية في كل مكان ، ولكن حتى لا يعقد الأمور في هذه المقالة (ومجموعات الكائنات التي تتكون من عدة كائنات تستخدم كثيرًا بشكل متكرر) ، فقد تقرر نسيان مجموعات من الكائنات والنظر فيها ، أن مجموعة من الكائنات تتكون دائمًا من كائن واحد تمامًا ، وبالتالي ، استخدم المصطلح "كائن" في كل مكان بدلاً من "مجموعة الكائنات" الأكثر تعقيدًا و "مجموعة الكائنات".
مجموعات الملكية
يمكن أيضًا دمج الخصائص الموجودة في النموذج ، مثل الكائنات ، في مجموعات ، والتي بدورها تُستخدم في التصميمات التفاعلية (التصميم الافتراضي) والتمثيلات الهرمية للنموذج (عنها لاحقًا). بشكل افتراضي ، يكون ربط خاصية ما بمجموعة عموميًا (أي ، يتم تعيينها لخاصية جميع النماذج في وقت واحد) ، ومع ذلك ، إذا لزم الأمر ، يمكن إعادة تعريف هذا الربط بالنسبة للنماذج الفردية.
كائنات العمود
بشكل افتراضي ، يتم عرض خاصية مرة واحدة بالضبط في كائن العرض الخاص بها. في هذه الحالة ، نظرًا لأن قيم الكائنات الأخرى بخلاف كائن العرض لهذه الخاصية (نسميها بالأعلى) ، يتم استخدام قيمها الحالية. ومع ذلك ، فإن النظام الأساسي لديه أيضًا القدرة على عرض خاصية واحدة عدة مرات حتى لا يتم استخدام قيم بعض الكائنات العليا في قيمها الحالية ، ولكن جميع الكائنات الموجودة في قاعدة البيانات مناسبة للمرشحات. باستخدام هذا التعيين للخصائص ، يتم تكوين نوع من "المصفوفة" - (كائن العرض) × (الكائنات العليا). وفقًا لذلك ، من أجل إنشاء مثل هذه المصفوفة ، عند إضافة خاصية إلى النموذج ، من الضروري الإشارة إلى الكائنات العليا التي يجب استخدامها لإنشاء أعمدة (سوف ندعو هذه الكائنات كائنات في الأعمدة).
لذلك ، مع ما يعرضه النموذج ، أكثر أو أقل بروزًا ، دعنا ننتقل إلى كيفية القيام بذلك.
نموذج التقديمات
هناك ثلاثة عروض تقديمية:

- التفاعلية. طريقة العرض التي يمكن للمستخدم التفاعل بها هي تغيير البيانات والكائنات الحالية عن طريق تشغيل أحداث مختلفة. في الواقع ، عادة ما يسمى هذا التمثيل نموذج.
- المطبوعة. وعادة ما يطلق عليه تقرير - تحميل جميع بيانات النموذج وتقديمه في شكل رسوم بيانية. بما في ذلك إمكانية طباعتها (من حيث حصلت على اسمها).
- منظم - تمثيل النموذج في تنسيقات مختلفة (JSON ، XML ، DBF ، وما إلى ذلك). يستخدم عادةً لمزيد من التكامل مع الأنظمة الأخرى.
تمثل التمثيلات التفاعلية والمطبوعة رسمًا ، أي أنها تعرض البيانات المستلمة في مساحة ثنائية الأبعاد: الورق أو شاشة الجهاز. وفقًا لذلك ، كل تصميم من هذه العروض له تصميم ، والذي ، وفقًا للتمثيل المحدد ، يمكن تعيينه باستخدام الآليات المناسبة (عنها لاحقًا).
العرض التقديمي المطبوع والمنظم ثابت ، أي أنهم يقرؤون جميع البيانات في وقت فتح النموذج (على عكس العرض التفاعلي ، الذي يقرأ البيانات حسب الضرورة).
سيبدأ وصف العروض ، ربما ، مع الأصعب - العرض التفاعلي.
عرض تفاعلي
في طريقة العرض التفاعلية ، يتم عرض كائنات النموذج في نموذج جدول. تتوافق الصفوف في هذا الجدول مع الكائنات الموجودة في قاعدة البيانات التي تفي بالفلترات المحددة ، والأعمدة ، بدورها ، تتوافق مع الخصائص.
ومع ذلك ، إذا لزم الأمر ، يمكن عرض الخاصية ليس كعمود جدول ، أي لجميع صفوفها ، ولكن كحقل منفصل في النموذج ، أي فقط للقيمة الحالية لكائن النموذج. على سبيل المثال:
يحدث تغيير القيمة الحالية لكائن النموذج إما نتيجة لتغيير مستخدم للصف الحالي للجدول ، أو كنتيجة لتنفيذ إجراء تم إنشاؤه باستخدام مشغل بحث خاص (SEEK).
لاحظ أن الطريقة التي يتم بها عرض خاصية ما في لوحة أو جدول ، كقاعدة عامة ، لا يتم تعيينها لكل خاصية على حدة ، ولكن ككل كائن نموذج. وفقًا لذلك ، إذا تم وضع علامة على كائن النموذج على أنه PANEL ، فسيتم عرض جميع خصائصه في اللوحة (أي ، للقيمة الحالية) ، وإلا (بشكل افتراضي) يتم عرض جميع خصائصه في الجدول. يتم عرض الخصائص بدون معلمات والإجراءات الافتراضية في اللوحة.
جميع الجداول في العرض التفاعلي ديناميكية بشكل افتراضي ، أي أن عددًا محدودًا فقط من الكائنات في قاعدة البيانات يتم قراءتها ، بينما تتم قراءة الباقي عندما يتغير الكائن الحالي في الجدول. يمكن تحديد عدد الكائنات المعروضة في هذه الحالة تلقائيًا بناءً على ارتفاع الجزء المرئي من الجدول ، أو تعيينه من قبل المطور بشكل صريح عند إنشاء النموذج.
أيضًا ، يكون النموذج في العرض التفاعلي تفاعليًا تمامًا ، أي أنه يقوم تلقائيًا بتحديث جميع البيانات الموجودة في النموذج عندما تتغير أي بيانات تؤثر عليها (مثل React ، فقط في الحالة العامة). بالإضافة إلى ذلك ، كل هذا لا يتم عن طريق إعادة الحساب بالكامل (كما في نفس رد الفعل) ، ولكن بشكل تدريجي ، علاوة على ذلك ، على خادم SQL.
بشكل عام ، من المضحك عندما تحاول ، عند مقارنة التقنيات الأخرى ، تضمين المتطلبات الثلاثة الأولى في المهمة ، فغالبًا ما يلفت الناس العيون المستديرة ، كما لو طُلب منهم إطلاق شخص في الفضاء. على الرغم من أن عدم الوفاء بالمتطلبات الثانية من قبل أي مستخدم عادي سيتم تصنيفه على أنه خطأ ، والشرط الأول والثالث هو أن النموذج المطور سيعمل بشكل طبيعي عندما تظهر بيانات قليلة على الأقل في قاعدة البيانات (عدة عشرات الآلاف من السجلات ، على سبيل المثال).
يتم دعم العرض التقديمي التفاعلي في كل من وضع عميل الويب (أي تطبيقات الويب في المستعرض) وفي وضع عميل سطح المكتب (تطبيقات Java). يتمتع عميل سطح المكتب ، مثله مثل أي عميل أصلي ، باستجابة أفضل قليلاً للواجهة ، لكن الأهم من ذلك ، أنه يتيح لك العمل مع المعدات وتنفيذ عمليات أخرى غير متوفرة في المتصفح (بسبب مشاكل الأمان بشكل أساسي).
وجوه الأشجار
بالإضافة إلى الجداول ، يسمح لك النظام الأساسي أيضًا بتنظيم عرض الكائنات في شكل أشجار ، سواء كانت مسطحة ("متداخلة" في كل الجداول الأخرى) وكائنات متكررة (على سبيل المثال ، كائنات "متداخلة" في قاعدة البيانات).
في الواقع ، تمثل الأشجار المسطحة تعميمًا للجداول ، عندما يتم "دمج" عدة جداول في جدول واحد في وقت واحد:
هذه آلية معقدة نسبيًا ونادراً ما يتم استخدامها في الممارسة ، لذلك لن نتناولها بالتفصيل.
لكن الأشجار العودية ، على العكس من ذلك ، تستخدم في كثير من الأحيان (على سبيل المثال ، لتنفيذ المصنفات). لعرض كائن نموذج في شكل شجرة ، من الضروري تعيين مرشح إضافي له - خاصية يجب أن تكون قيمتها بالنسبة للكائنات السفلية مساوية للكائن العلوي. في البداية ، يعتبر الكائن العلوي NULL.
إدارة نموذج المستخدم
لضمان بيئة عمل أفضل للنظام (بما في ذلك عدم إنشاء نماذج للجميع) ، يمكن إجراء جزء من عمليات إعداد العرض التفاعلي للنموذج بواسطة المستخدمين أنفسهم. على سبيل المثال ، هذه العمليات هي:
- إعداد الجداول (الأعمدة المرئية ، الترتيب ، الخطوط ، إلخ) ،
- إنشاء فلاتر وأنواع مخصصة ،
- تجميع البيانات حسب قيم الأعمدة ،
- طباعة جدول وتحميله إلى Excel.
أيضًا ، يمكن للمطور إنشاء مجموعات عوامل التصفية المسماة ، والتي يمكن للمستخدم تشغيلها / إيقافها بشكل مستقل. على سبيل المثال:
هذا أبعد ما يكون عن جميع إمكانيات تخصيص النظام من قبل المستخدم ، لكننا سنعود إلى الاحتمالات الأخرى في المادة الثالثة ، حيث أن معظمها لا تزال لا علاقة مباشرة بمنطق العرض التقديمي.
لاحظ أن الوظيفة الموضحة أعلاه تشير على الأرجح إلى وظائف منصات ERP ، والتي تتعارض تمامًا مع عنوان المقال. من ناحية أخرى ، كما هو مذكور في المقالة الأولى ، في المستقبل ، تدعي اللغة / النظام الأساسي أنها بديلاً ، بما في ذلك فئة الأنظمة الأساسية هذه ، لذلك سيكون من الخطأ عدم ذكر هذه الميزات على الإطلاق.
كائن مشغلي
أحد أكثر السيناريوهات شيوعًا للعمل مع نموذج هو إضافة / حذف كائن ، وكذلك تحريره في نموذج جديد. لتنفيذ مثل هذه السيناريوهات ، يحتوي النظام الأساسي على مجموعة محددة مسبقًا من العوامل التي تتيح لك إنشاء الإجراءات اللازمة بكلمة واحدة مباشرة في مشغل إنشاء النماذج:
- جديد - إنشاء كائن
- تحرير - تحرير كائن
- NEWEDIT - إنشاء وتحرير كائن
- حذف - حذف كائن
أيضًا ، نظرًا لأنه من الضروري في كثير من الأحيان تنفيذ هذه الإجراءات في جلسة جديدة (إذا كنت بحاجة إلى فصل إجراءات إنشاء كائنات عن الإجراءات في النموذج الذي تم إنشاء هذه الكائنات منه) ، فإن النظام الأساسي يدعم السكر النحوي المقابل - خيارات NEWSESSION و NESTEDSESSION ، التي تعمل بشكل مشابه لعوامل التشغيل التي تحمل الاسم نفسه إنشاء إجراءات ، ولكن ، مثل المشغلين الذين يعملون مع الكائنات ، لا تتطلب من المطور إنشاء وتسمية إجراءات جديدة. على سبيل المثال:
افتراضيًا ، عند تحرير كائن ، يتم استدعاء نموذج التحرير ، والذي يتم إنشاؤه تلقائيًا لفئة كائن النموذج الذي تم تمريره. ومع ذلك ، غالبًا ما يكون من الضروري إعادة تعريف هذا النموذج (على سبيل المثال ، إضافة معلومات إضافية ، تغيير التصميم ، وما إلى ذلك). للقيام بذلك ، يكفي إنشاء نموذج التحرير الضروري والإشارة إلى أنه هو النموذج الافتراضي لتحرير كائنات فئة معينة:
وبالمثل ، يتم إعادة تحديد النماذج الخاصة بتحديد كائنات فئة معينة.
تصميم شكل
كما هو الحال مع معظم واجهة المستخدم الرسومية الحالية ، فإن تصميم العرض التقديمي التفاعلي للنموذج هو تسلسل هرمي تكون عقده مكونات. المكونات ، بدورها ، يمكن أن تكون:
- الحاويات - المكونات التي تحتوي على مكونات أخرى.
- المكونات الأساسية - تمثيل رسومي للعناصر الأساسية: الجداول ، لوحات الخصائص ، مجموعات الترشيح ، إلخ.
تقوم آلية ترتيب المكونات داخل الحاويات بتكرار
CSS Flexible Box Layout (ويتم تنفيذها بمساعدة عميل ويب) ، لذلك لن نتناول هذه الآلية بتفصيل كبير.
لاحظ أن تصميم النموذج لا يتم إنشاؤه عادةً من نقطة الصفر (لأنه يستغرق وقتًا طويلًا جدًا). عادةً ما يتم إنشاء تصميم النموذج تلقائيًا استنادًا إلى هيكل النموذج ، ثم يقوم المطور فقط بتغييره قليلاً: على سبيل المثال ، يضيف حاوية جديدة وينقل المكونات الموجودة إليه:
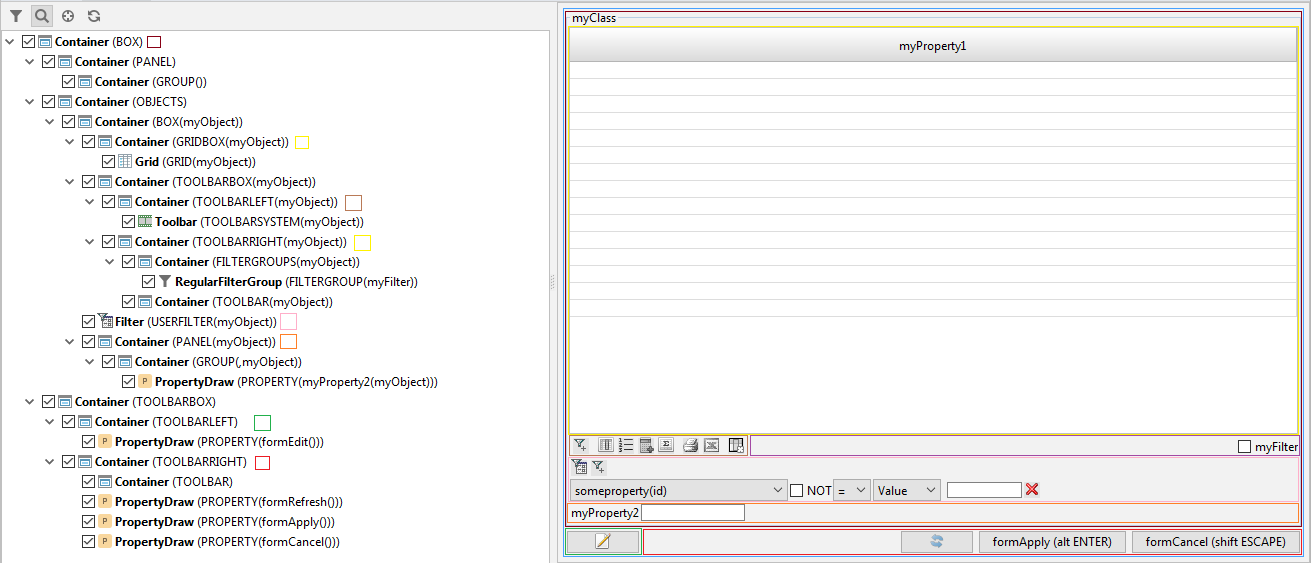
مثال تصميم النموذج الافتراضيسيبدو التسلسل الهرمي للحاويات والمكونات في التصميم الافتراضي كما يلي:

تصميم النموذج 2.0 (التفاعل)
عند النظر إلى العروض التفاعلية للنماذج الموجودة في لقطات الشاشة أعلاه (أو ، على سبيل المثال ، في عرض توضيحي عبر الإنترنت) ، يمكنك أن ترى أن تصميم النموذج الحالي في واجهة المستخدم ، دعنا نقول ، زائف تمامًا. هذا ، بالطبع ، لم يكن مشكلة خاصة لأنظمة المعلومات ، حيث المستخدمين الرئيسيين هم موظفون أو شركاء في الشركة التي تمتلك أنظمة المعلومات هذه. علاوة على ذلك ، على الرغم من الزهد ، تتيح لك آلية تصميم النماذج الحالية تنفيذ حالات صعبة للغاية ، على سبيل المثال ، POS:
ولكن إذا كان الأمر يتعلق ، على سبيل المثال ، SaaS B2B أو B2C ، ناهيك عن الخدمات المصرفية عبر الإنترنت ، على سبيل المثال ، تبدأ الأسئلة فورًا في الظهور حول كيفية جعل التصميم أكثر راحة.
في المرحلة الحالية ، لحل هذه المشكلة ،
تم تطوير
مكتبة جافا سكريبت خاصة ، وتتمثل مهمتها الرئيسية في إنشاء وتحديث كائن js خاص يحتوي على بيانات النموذج. وفقًا لذلك ، يمكن استخدام هذا الكائن كحالة لمكون React ومن ثم إنشاء أي تصميم وأي تفاعل إضافي للنموذج قيد التطوير. على سبيل المثال:
الرد على نموذج المثال (على codeandbox)أو مثال أكثر تعقيدًا - مع قوائم منسدلة واستخدام REST (أو بالأحرى عديمي الجنسية) API لهذا:
رد مثال على ذلك من خلال القوائم المنسدلة (على codeandbox)صحيح أن المشكلة في هذا النهج هي أن النماذج من الأمثلة أعلاه لن يتم تضمينها في واجهة النظام الأساسي العامة أو في تدفق إجراءات التحكم العامة. لذلك ، تتمثل إحدى أكثر المهام إلحاحًا في تطوير المنصة في ترجمة آلية تصميم النماذج إلى المخطط المستخدم في تصميم التقرير (العرض التقديمي المطبوع):
- يقوم النظام الأساسي تلقائيًا بإنشاء تصميم تفاعل على أساس بنية النموذج كما هو موضح في المثال أعلاه.
- إذا لزم الأمر ، يمكن للمطور حفظه وتعديله كما يريد. وفقًا لذلك ، ستستخدم المنصة هذا التصميم المعدل عند فتح النموذج.
بالإضافة إلى ذلك ، سيسمح هذا الأسلوب بإنشاء نماذج React Native ، وبالتالي سيسمح بإنشاء تطبيقات المحمول المحلية. على الرغم من أن هذه المشكلة (مع تطبيقات الأجهزة المحمولة المحلية) لم نحلها بعد.
صحيح أننا نلاحظ أن آلية التصميم القديمة سيتم دعمها أيضًا ، لأنها ، بالنسبة لتطبيقات الأعمال نفسها ، تؤدي وظيفتها بشكل مثالي.
أحداث النموذج
أحداث النموذج هي الآلية الرئيسية الثانية بعد أحداث المجال ، وهي المسؤولة عن تحديد وقت تنفيذ الإجراءات.
يحتوي النظام الأساسي على مجموعة كاملة من أحداث النماذج المختلفة التي تنشأ نتيجة لإجراءات معينة من جانب المستخدم ، ولكن في هذه المقالة سننظر في حدث واحد فقط ، وهو الحدث الأكثر استخدامًا - حدث التغيير. يحدث هذا الحدث عندما بدأ المستخدم استدعاء / إجراء تغيير خاصية ، على سبيل المثال ، عن طريق الضغط على أي مفتاح غير نظام على لوحة المفاتيح ، أو في حقل الخاصية التي يتم تغييرها ، أو عن طريق النقر على هذا الحقل باستخدام الماوس.
بالنسبة إلى أحداث موضوع الموضوع ، بالنسبة إلى أحداث النموذج ، يمكنك تحديد معالجة - الإجراء الذي سيتم تنفيذه عند حدوث الحدث المحدد. لاحظ أن معظم أحداث النماذج لديها بالفعل بعض المعالجة الافتراضية التي تقوم من خارج الصندوق بتنفيذ السلوك الأكثر توقعًا من قبل المستخدم (على سبيل المثال ، مع الحدث CHANGE المذكور أعلاه ، طلب إدخال من المستخدم وتغيير الخاصية إلى القيمة التي تم إدخالها). ومع ذلك ، في الممارسة العملية ، تنشأ المواقف في بعض الأحيان عندما يكون من الضروري تحديد حدث معين في حدث ما ، على سبيل المثال:
, – , ( , , , paste , ). . .
, , , , , , , , INPUT.
, , , , , , . على سبيل المثال:
, , :
, INPUT – . (ASK):
(DIALOG) , , , , .
.
, . , , . , «» . , A B, A B, A A, B (A, B) B, A B ( «» ).
, , :
على سبيل المثال:

, , , , .
LGPL – JasperReports.
, JasperReports , . , :
- «» ( , O1, O2, O3,… On, O2 – O1, O3 – O2 ..) ;
- , .
«» , SUBREPORT ( , -):

:
JasperReports (, lsFusion). , . , JasperSoft Studio.
, lsFusion- IDEA, Eclipse, ( Eclipse JasperReports ). IDEA , language injection, jrxml-, , , , , , . , , Eclipse GrammarKit autocomplete (, ), stub-, lazy chameleon- ( ), , . .
() :
- (XML, JSON) – , () -.
- (DBF, CSV, XLS) – - . parent, «» -.
, (- ), , , ( ). . , .
– XML, JSON. , , JSON ( XML ).
/ JSON , : JSON-, – , – . :
JSON/ , / :
, / :
JSON ::= { JSON , / } JSON , / ::= JSON 1 | JSON 1 | JSON 1 JSON 2 | JSON 2 | JSON 2 ... JSON M | JSON M | JSON M JSON ::= " " : JSON ::= " " : { JSON , / } JSON ::= " " : [ { JSON , / 1 }, { JSON , / 2 }, ... { JSON , / N }, ]
:
{ "s": [ { "date": "21.02.19", "sd": [ { "money": { "item": " 3", "quantity": 1, "price": 5, "index": 1 } } ], "stock": " 2", "customer": " 2" }, { "date": "15.03.19", "sd": [ { "money": { "item": " 1", "quantity": 1, "price": 5, "index": 1 } }, { "money": { "item": " 2", "quantity": 1, "price": 10, "index": 2 } }, { "money": { "item": " 3", "quantity": 1, "price": 15, "index": 3 } }, { "money": { "item": " 4", "quantity": 1, "price": 20, "index": 4 } }, { "money": { "item": "Milk", "quantity": 1, "price": 50, "index": 5 } } ], "stock": " 1", "customer": " 3" }, { "date": "04.03.19", "sd": [ { "money": { "item": " 1", "quantity": 2, "price": 4, "index": 1 } }, { "money": { "item": " 2", "quantity": 3, "price": 4, "index": 2 } }, { "money": { "item": " 1", "quantity": 2, "price": 5, "index": 3 } } ], "stock": " 1", "customer": " 2" }, { "date": "04.03.19", "sd": [ { "money": { "item": " 1", "quantity": 3, "price": 1, "index": 1 } }, { "money": { "item": " 2", "quantity": 2, "price": 1, "index": 2 } } ], "stock": " 1", "customer": " 2" }, { "date": "14.03.19", "sd": [ { "money": { "item": " 2", "quantity": 1, "price": 2, "index": 1 } } ], "stock": " 1", "customer": " 2" }, { "date": "17.04.19", "sd": [ { "money": { "item": " 2", "quantity": 5, "price": 6, "index": 1 } }, { "money": { "item": " 1", "quantity": 2, "price": 6, "index": 2 } } ], "stock": " 1", "customer": " 1" }, { "date": "21.02.19", "sd": [ { "money": { "item": " 3", "quantity": 1, "price": 22, "index": 1 } } ], "stock": " 2", "customer": " 1" }, { "date": "21.02.19", "sd": [ { "money": { "item": " 3", "quantity": 1, "price": 22, "index": 1 } } ], "stock": " 2", "customer": " 1" }, { "date": "20.02.19", "sd": [ { "money": { "item": " 3", "quantity": 1, "price": 22, "index": 1 } } ], "stock": " 2", "customer": " 1" } ] }
, JSON JSON-. , , IDE JSON , – JSON. , ( , , JSON- ), . / JSON .
, :
, , , ( ). , , , / :
, SELECT SQL. , , , ( , ).
, , , – .
, , , :
– ( ) . .
(SHOW, DIALOG)
:
- (WAIT) – , , , , .
- (NOWAIT) – .
.
, :
- (FLOAT) – .
- (DOCKED) – System.forms.
, – .
, , (DIALOG). (, , ), , , .
, , (INPUT), ( ), , , ( ), , , ( ).
(PRINT)
( ) , JasperReports : DOC, DOCX, XLS, XLSX, PDF, HTML, RTF , JasperReports. , , , , ( , ).
, - (PREVIEW), , / . , , .
(EXPORT, IMPORT)
, , , : XML, JSON, DBF, CSV, XLS, XLSX. .
, , , – . () , () , .
– , , « », :
- .
- ( , , , , , TRUE f(a) = b – f(a) b)
TRUE ( , , 0 , .., , , ).
, , . , , , . . ( ), .
- , ( ). , , ( ). .
. , — .
– , . , , . , , .

.

100x100 . , , . , «» . , ( ). , . , .
. , - , , .
:
- , – , , .
- – forms, log, status, root, toolbar, tree, (, root, , )
, – , , , , , ERP-. , , « », : ? على محمل الجد؟ ? , -, lsFusion language-based ( SQL ABAP), library-based ( Java 1C) / . , , – domain-specific , . -, , , , . : , , , . , , , ( ).
. – , :
, :
- . «» : , , / . , , , , , , .
- . control flow . , – .
- SQL ( ORM). , , , .
استنتاج
, , (, , , , tutorial, , , ). , , ( ) «», , lsFusion.
, , – . , . , , « . .», , ( - ).
. : « ». , . , , lsFusion SQL-. , , , – , - , . , SQL- (
). , . , , ( , ), , , . «?», « ...?» «?».
UPD:
.