في سبتمبر الماضي ، أكملت أول مشروع كبير لي بنصوص أمامية. اعتدت مساعدة زملائي المصممين مع الكلمات ، ولكن عادة ما كانت هذه التغييرات نقطة: التوصل إلى مصطلح أو عبارة ، وتقصير الجملة ، وشرح شيء بلغة واضحة. أنا هنا تحرير النصوص على 100+ الشاشات. أعتقد أن هذا سبب وجيه لهذه المقالة.
سأحذرك فورًا: لن أخبرك بأي نصوص مطلوبة في العناوين والأزرار - هذا يكفي على الإنترنت.
يتناول هذا المقال كتابة UX وتنظيم العمل والتحديات التي واجهتها.

ما كان هذا المشروع
لقد أعدنا بالكامل حساب المستخدم الشخصي على الموقع الإلكتروني لشركة Electronic City لشركة Novosibirsk. هذا هو المزود الإقليمي الرئيسي للخدمات الرقمية ، التي تخدم 93 ٪ من المدينة. ليس لدى الشركة أي منافسين تقريبًا.
تقوم المدينة الإلكترونية بتوصيل الإنترنت والتلفزيون الرقمي والكابل والأمن باستخدام زر الإنذار ومراقبة الفيديو والاتصال الداخلي وأجهزة استشعار السلام والوصول إلى الكاميرات والتحكم الذكي في البوابات والحواجز. القائمة رائعة جدا.
في قسم من حسابك الشخصي ، يمكنك توصيل هذه الخدمات ، في قسم آخر - التكوين. علاوة على ذلك ، هذه هي بالفعل وظائف واجهات مختلفة. في القسم الثالث ، يمكنك إدارة الحساب: إعداد الدفع التلقائي وتأجيل المدفوعات وتفاصيل الطلب وحظر الحساب مؤقتًا.
كان هناك الكثير من العمل.
هذا ما بدا عليه المشروع عند الاتصال به. يمكن القول ، هذه هي تمهيدية.
 يتكون حسابي من ستة أقسام و 100 شاشة. هناك نصوص في كل مكان
يتكون حسابي من ستة أقسام و 100 شاشة. هناك نصوص في كل مكانوهنا هو كتالوج الخدمات. حتى الآن دون تدخل.
 الدليل 34 شاشات مع حالات مختلفة. في هذا القسم ، يمكنك فقط توصيل الخدمات. وإدارة هو بالفعل في مكان آخر
الدليل 34 شاشات مع حالات مختلفة. في هذا القسم ، يمكنك فقط توصيل الخدمات. وإدارة هو بالفعل في مكان آخرآمل أن يكون نطاق العمل واضحًا.
لماذا تحتاج إلى كاتب UX. ولماذا هو مطلوب من حيث المبدأ؟
الإجابة الواضحة هي جعل النصوص أكثر وضوحًا وأقصر وأكثر ودية.
ولكن هناك إجابة غير واضحة: يمكن لكاتب UX استخدام النصوص لتحسين المنتج. تمكنت أحيانًا من مساعدة المصممين على تقليل عدد الشاشات ، وتبسيط تفاعل المستخدم وتحسين التصميم بطرق أخرى.
الكاتب UX مع جملة واحدة يمكن أن تحسن مبدأ الخدمة.
يمكن للمصمم كتابة النصوص بنفسه
ربما يفعل ذلك. يتعين على المصمم أن يكتب شيئًا أثناء العمل حتى لا يتم تضمين "سمكة" في الصور. لكن الصياغة الدقيقة ليست مهمته ، والأرجح أنها ليست خيله. لا فائدة من إضاعة الوقت: التبديل بين أوضاع "الكتابة / السحب" يستهلك الكثير من الطاقة ، ثم لا يزال يتعين عليك إعادة كتابته.

تم إرسال هذا النص إلينا بواسطة العميل. إنه جيد ، لكنه لا يجيب على الأسئلة الأساسية. ماذا لو قمت بتثبيت كاميرات الفيديو في المنزل وتمكنت جهة خارجية من الوصول إليها؟ على سبيل المثال ، موظف في شركة؟
متى يتم توصيل كاتب UX بمشروع
يعتمد على تعقيد المشروع. لا توجد إجابة صحيحة على السؤال.
كنت متصلاً بمشروع المدينة الإلكترونية عندما تم رسم جميع الشاشات بالفعل. لكن هذا ليس مؤشرا - أعرف منتجات الشركة جيدًا ، لأنني سبق أن أعادت كتابة قسم "أسئلة وإجابات" على الموقع. لم تتغير السيناريوهات الرئيسية لسلوك المستخدم ، لذلك لم أكن بحاجة للمساعدة في تحسين التصميم.
في مشاريع أخرى ، ربطوني خلال التصميم. ثم تحسنت الواجهة مباشرة أمام أعيننا.
المهمة 1

اثنين من المصممين لا يعرفون كيفية صياغة شروط بسيطة. جربك
إليكم كيف تم شرح الموقف لي.
تريد الخدمة جمع مزيد من المعلومات حول المستخدمين ولهذا تطلب من الناس الإجابة على ثلاثة أسئلة. للإجابة على سؤال واحد ، يتلقى المستخدم ثلاثة أيام مكافأة ، للإجابة على السؤال الثاني - سبعة أيام أخرى ، وللثالثة - عشرة أخرى. في المجموع ، يمكنك كسب 20 يوم مكافأة.
يمكنك تخطي السؤال الأول ، والإجابة على السؤالين الثاني والثالث - احصل على 10 أيام. إذا تخطيت السؤال الثاني أو الثالث ، ولكن أجبت عن السؤالين الآخرين ، فسيظل 10 أيام.
هذا يبدو مربكا للغاية. أولاً ، حاولت معرفة المنطق.
قرار
إذا أجاب شخص على أي سؤالين ، فسيتلقى عشرة أيام. وإذا أجاب على ثلاثة أسئلة ، فسيكون أمامه عشرين يومًا إضافيًا. ليس ثلاثة زائد سبعة زائد عشرة ، والتي تحتاج إلى حساب في عقلك ، ولكن العشرين في وقت واحد. تسمح لنا هذه الحيلة بعدم توضيح كيفية تلخيص الأيام.
مع الصياغة ، تحول كل شيء أسهل. يكفي تغيير "الأسئلة" إلى الإجابات ، وستصبح الصورة أكثر وضوحًا.

في بعض الأحيان ، تحتاج إلى توصيل كاتب UX في وقت يصعب فيه على المصمم صياغة شيء ما ، وهذا يمكن أن يدمر الواجهة.
ولكن يمكنك الذهاب في الاتجاه الآخر: أولاً كتابة النصوص ، ثم التصميم.
كيف نظمنا العملية
عادة ما نناقش التصميم في
ميرو . التعليقات والنصوص تصحيح غادرت هناك. ولكن تبين أن هذا الأمر غير مريح بالنسبة للعميل ، وكانت مشاركته مطلوبة لتوضيح المعلومات.

لذلك بدأت في كتابة النصوص في محرّر مستندات Google ، وعلّق العميل عليها هناك.
لكن إذا رأى المصمم في ميرو أي جزء من النص الذي قمت بتصحيحه ، فحينئذٍ في المستند النصي - لا. لذلك ، بالنسبة لكل صفحة من صفحات التصميم ، قمت بإدخال جميع النصوص ، وليس فقط الجزء الذي تم تصحيحه. هذا مهم للمصمم لفهم كيف يجب أن يبدو النص النهائي.
على سبيل المثال ، تحتوي الصفحة على ثلاث فقرات نصية حول الخدمة. إذا لم يكن هناك سوى فقرة ثالثة أعيدت كتابتها في المستند ، فسيتعين على المصمم قراءة النص مرة أخرى والتفكير فيما قمت بتغييره.

لتوضيح الصفحة التي يشير إليها النص ، قمت بنسخ رابط إلى صفحة معينة في التخطيط أسفل العنوان. يكون ذلك مفيدًا عندما يحتوي القسم الفرعي مع الخدمة على عدة صفحات أو حالات مختلفة.
على سبيل المثال ، يوجد في الكتالوج قسم فرعي "مكافحة الفيروسات". له ست صفحات تتميز بالتفاصيل الصغيرة. يطلق على ثلاثة منهم في المشروع نفس الشيء تقريبًا. حتى لا تجعل المصمم يفكر في أي صفحة نص ، أعطيت رابطًا.

فيما بعد اتضح أن إعادة كتابة النصوص من الصور إلى مستند غير مريح. لذلك ، قام المصمم بتحميل جميع المخططات إلى Zeplin أيضًا. هناك يمكنك نسخ النص مباشرة من التخطيط.
لذلك عملنا باستخدام Sketch و Miro و Google Docs و Zeplin. حسنًا ، برقية ، لتوضيح شيء بسرعة مع العميل.
للأسف ، لا توجد أداة واحدة يمكنك من خلالها تصميم المخططات وتحرير النص والتواصل مع العميل.
يمكنك العمل على عبارة واحدة لمدة ساعة. وهذا يستحق كل هذا العناء
كاتب UX لا يعمل بسرعة. في بعض الأحيان ، عليك التفكير في عبارة واحدة لمدة ساعة وإعادة كتابتها عشرات المرات. من الأفضل فرز عشرة خيارات وتحقيق النتيجة المرجوة ، بدلاً من التعجيل بإعطاء النص الخام.
تذكر أن الآلاف من الناس سيستخدمون الواجهة.
المهمة 2

اللغز. شخص يعيش في شارع Deputatskaya لديه شبكة الإنترنت. ذهب إلى كتالوج الخدمة ، وانقر على "Connect Internet" ورأى النص "ستتم إضافة الخدمة ...". ماذا يعني هذا؟ هل سيقوم بتوصيل الإنترنت مرة أخرى؟ هل سيتعين عليه تغيير التعريفة؟ هل سيبدأون في أخذ أموال منه مقابل خدمة جديدة؟
محاولة لتخمين وإعادة كتابة.
أصابتني هذه الصيغة في القلب واستغرقت نصف ساعة من حياتي. أعيد تصميمه خمس مرات لجعل النص مفهوما وفي نفس الوقت مختصرا.
وهنا هو الحل
سنقوم بإجراء كابل إنترنت إضافي. يمكنك تغيير التعريفة في خدماتي.هذه صيغة بسيطة جدا. ولكن قبل ذلك كان هناك أربعة منها صعبة. التي قصها وأعد كتابتها.
في بعض الأحيان ، من أجل التوصل إلى حل بسيط ، يجب عليك أولاً حل الحلول المعقدة.
أخذتني صفحة أخرى من نفس القسم الفرعي ساعة ونصف.

أدخل المصمم "سمكة" في التصميم ، وكنت بحاجة لإعداد وصف. يبدو أن هنا معقد؟
إذا لم أكن أعرف المنتج ، أقترح ترك فقرة حول مكاتب الخدمة والتعريفات. لا تصرف انتباه أي شخص عن طريق رسائل إضافية. أو أود إدراج نص تسويقي - حول التشغيل السلس والموارد الداخلية مع الأفلام المجانية ومشاركة أجهزة التوجيه.
لكنني كنت أعرف المنتج.
المهمة 3
في مزودنا ، يمكنك توصيل الإنترنت ليس فقط لنفسك ، ولكن أيضًا للأشخاص الآخرين. على سبيل المثال ، للآباء والأمهات. إنه أمر مريح - لقد طلبت من أمي كابلًا وتدفعه من حسابك الشخصي لإنقاذها من المتاعب. ولكن ، كما تعلمون بالفعل ، يمكنك توصيل كابل آخر بمنزلك! لذلك ، كان عليّ في أحد النصوص أن أكتب عن الخيارات الثلاثة وفي نفس الوقت لا تخلط بين أي أحد ولا تضغط على الأناقة.
محاولة الخروج مع الوصف.
قرار
ذهبت إلى أكثر من عشرة تركيبات ، ولكن في كل مرة اتضح أنها خرقاء ورشيقة. كان الحل قبل الأخير نصًا مشوشًا.
يمكنك توصيل الإنترنت بشقتك وشقة أخرى ، ولكن ضمن حسابك أو إجراء كابل إضافي بشقة متصلة بالفعل.لن تفهم على الفور. لذلك ، قسمت النص إلى أجزاء ، وسردت الشروط في القائمة.
يمكنك الاتصال:
- الانترنت لشقتك
- الإنترنت لشقة أخرى ، ولكن بموجب اتفاقها الخاص - على سبيل المثال ، للآباء والأمهات ؛
- كابل إنترنت إضافي لشقة متصلة بالفعل.
لذلك تم العثور على حل بسيط وواضح. قبله ، كان هناك حوالي عشرة منها صعبة كان لا بد من التخلي عنها.
هناك ما يصل إلى استنتاجين.
قضاء ساعة في جملة واحدة أمر جيد. لأنه في هذه العملية تحتاج إلى فرز عشرات الخيارات غير المناسبة.
يجب أن يفكر كاتب UX ليس فقط في الكلمات والعبارات الفردية ، ولكن أيضًا في كيفية مساعدة النص في الواجهة. باستخدام الحروف ، يمكنك حل المشكلات المخصصة التي يصعب التعامل معها بوسائل أخرى.
باختصار / كل شيء واضح
عندما تقوم بتصميم واجهة ، يمكنك تحسينها بطريقتين.
الطريقة الأولى هي جعل النص أقصر. تنطبق القاعدة البسيطة "واجهة أفضل - لا واجهة" على النصوص.
الطريقة الثانية هي جعل النص أكثر وضوحًا. للأسف ، وأحيانا بسبب هذا النص يصبح أطول. في المثال أعلاه ، استبدلت "ستتم إضافة الخدمة" بعبارة "سنقوم بإجراء كابل إنترنت إضافي". كان ذلك ضروريًا ، لكن بداخله ما زال يقرع. في الواقع ، الآن في الواجهة ، سيشغل النص سطرين بدلاً من واحد.
هذا يحدث. لكن من الأفضل كتابة عنوان مفهوم في سطرين بدلاً من عنوان غير مفهوم.
من الناحية المثالية ، عندما يظهر النص ويقصره ، وجعله أكثر وضوحًا.
في بعض الأحيان يحظر تحسين
إذا كنت تقوم بتحسين واجهة موجودة بدلاً من تطوير واجهة جديدة ، فقد يحظر العميل تغيير النصوص.
على سبيل المثال ، ترغب في تبسيط مصطلح غامض.

تمتلك Electronic City خدمة Calm Sensor - تقوم الشركة بتثبيت المعدات التي تراقب الشقة. إذا تسربت المياه أو وصل لص إلى النافذة ، سيتلقى المستخدم إشعارًا على الفور على الهاتف. باسم "مستشعر الهدوء" ، ليس من الواضح نوع الخدمة التي تقدمها. ربما هذا هو معصمه الذي يتتبع حالتك؟ أو جهاز يتحقق من نبض جدتك المسنة؟ يمكننا التوصل إلى اسم مختلف ، لكن المشتركين في المزود يعرفون ذلك بالفعل. ليست هناك حاجة للتغيير ، وحتى الضارة.
في بعض الأحيان يكون من المستحيل تغيير حتى العبارات الفردية في الواجهات.

اقترحت كتابة "ضع في حساب" ، لكن الشركة تستخدم "تعبئة الحساب بمبلغ". لا يمكنك التغيير.
حالة أخرى هي القيود القانونية. في بعض الأحيان لا يمكنك تحسين النص أو التخلص من المصطلحات المعقدة ، لأن المستخدمين الساخطين يمكنهم مقاضاة الشركة.

الخرسانة دائما جيدة. لكن الشركة لا تستطيع أن تعد بأن عدد القنوات لن يتغير. لأنه يخاطر بانتهاك شروط العرض العام.
أبسط مثال على ذلك هو فقرة على تخزين البيانات الشخصية. إذا كان الموقع يحتوي على نموذج تطلب فيه الاسم ورقم الهاتف ، يجب عليك إخطار المستخدم أنك ستخزن البيانات المدخلة. وهذا مثير للقلق قليلا. أنت لا تعرف أبدا ، والبريد المزعج في وقت لاحق.
إن صياغة تخزين البيانات مخيفة ، لكن حاول أن تشرحها للمحامين.
الكاتب UX هو صوت العلامة التجارية
يقوم المسوقون بإنشاء صورة للعلامة التجارية بحيث تختلف عن المنافسين وترتبط بمزايا معينة بين الجمهور المستهدف. النصوص جزء من التفاعل مع المستهلكين ، ولشركات مختلفة أساليب تواصل مختلفة مع الناس.
ينطبق هذا أيضًا على النصوص الأمامية ، ولكن هنا كاتب UX مسؤول عن صوت العلامة التجارية. تعتمد انطباعات زائر الخدمة أو مستخدم التطبيق على نغمة النصوص الدقيقة.
بين "يو" ، انتقل إلى قسم "الخصومات" و "مساء الخير. لقد جمعنا أفضل العروض لك في قسم "العروض الترويجية" »بفارق كبير.
يجب على كاتب UX وضع ذلك في الاعتبار. وأيضًا - لتكون قادرًا على التحدث بأصوات مختلفة.
عندما كتبت نصوص للمزود ، ظللت على لهجة مساعد مهذب لا يفسر إلا الأكثر ضرورة. انه لا يرش النكات ، ولكن أيضا لا يتصرف رسميا. على سبيل المثال ، عندما يُطلب من شخص ما القيام ببعض الإجراءات (دائمًا ما يكون ضغطًا صغريًا) ، فإنه لا ينسى "الرجاء".
كان كذلك.

لقد أصبح.

نشكرك هنا على دفعتك ، وليس فقط الإبلاغ عن معاملة ناجحة. تم تغيير كلمة واحدة ، وتحول الروبوت إلى شخص.
كان كذلك.

لقد أصبح.

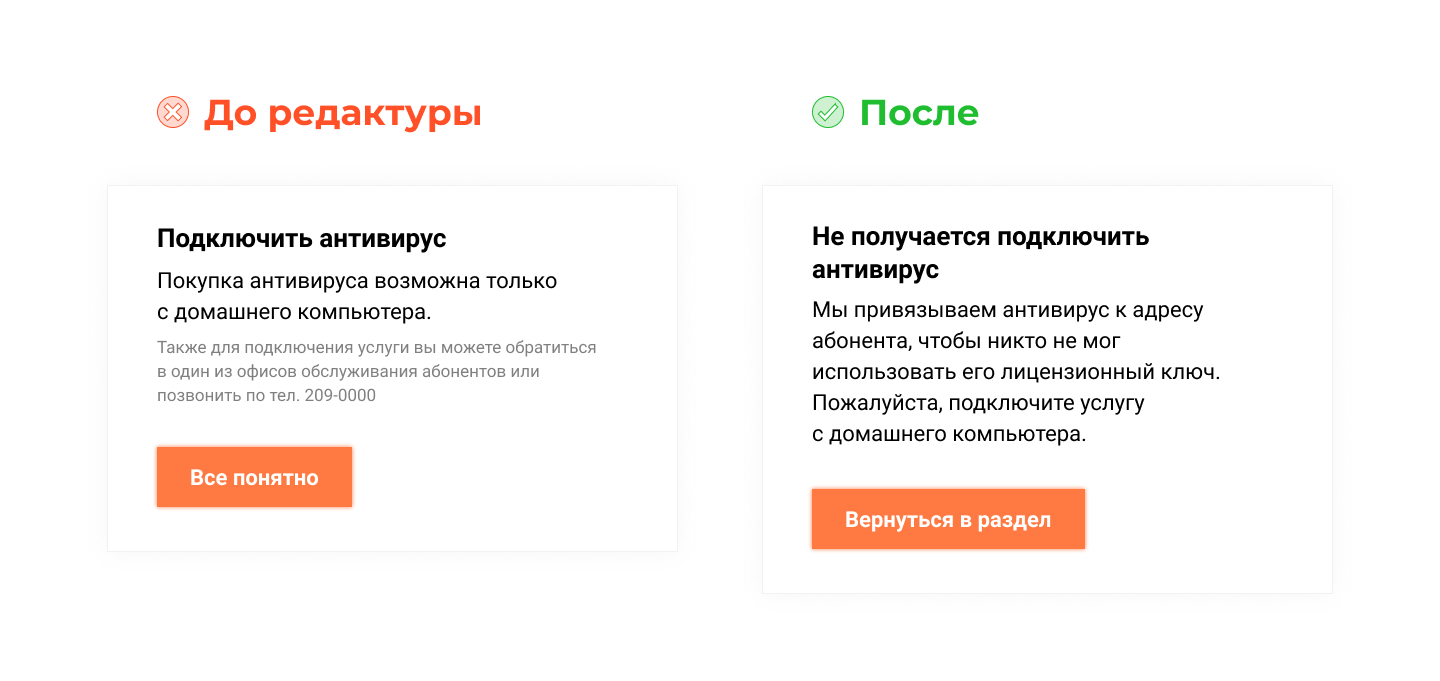
في التصميم الأصلي ، يكون النص غير مهذب قليلاً للمستخدم. لتجنب ذلك ، تحتاج إلى توضيح سبب مطالبة الشركة بتوصيل برنامج مكافحة الفيروسات فقط من جهاز الكمبيوتر المنزلي.
في بعض الأحيان ، يكفي تغيير كلمة واحدة فقط بحيث تبدأ الواجهة في التحدث إلى المستخدم بطريقة ودية. لذلك ، في الأمثلة أعلاه ، لم أقترح تغييرات جذرية. لكن النص لا يزال أكثر مهذبا. قوة الكلمات تكمن في الفروق الدقيقة.
الشيء الرئيسي الذي يجب تذكره هو محاولة عدم المزاح حول الواجهة. حتى لو كنت تعتقد أنه يمكنك إنشاء صوت فريد للعلامة التجارية. الفكاهة مختلفة بالنسبة للجميع ، وتقريبا كل نكتة يمكن أن تسيء إلى شخص ما. الإبداعية من أجل الإبداع يضر ويصرف. وينبغي أن تساعد النصوص UX المستخدم.
التوازن بين الإيجاز والإنسانية
يمكن تخفيض أي نص إلى الحد الأدنى. لكن الإيجاز ليس هو الحل الأفضل دائمًا.
في بعض الأحيان ، يتعين على الواجهة "الدردشة" مع المستخدم - لخلق شعور بأن صديقه يجلس على الجانب الآخر من الشاشة ويشرح الأشياء المعقدة بلغة بسيطة. في هذه الحالة ، تكون اللغات العامية ، والعصبية الجديدة ، وحتى الكلمات الطفيلية مناسبة. تحول مثل هذه المعلوماتية الروبوت إلى شخص.
استخدم الرسالة "أوه! حدث خطأ ما. "ليس فقط في الصفحة 404.
لا تخف من اللغة الحية في النصوص الأمامية. لذلك أنت تخلق صوت العلامة التجارية ، والتي سوف تتذكر الشركة.
الحصول على قاموس المشروع
أكبر المشروع ، والمزيد من المصطلحات والعبارات المكررة لديك. من المستحيل كتابة "ضع على الحساب" في شكل واحد ، وفي النموذج الآخر - "تعبئة الحساب بالمبلغ". بطبيعة الحال ، سوف يفهم الشخص ما تريده منه (تريد المال ، ويمكنك أن ترى على الفور) ، ولكن ستنتهك اتساق المنتج.
ولكن إذا كنت تستخدم صفحات مختلفة من الموقع بالتناوب على استخدام مصطلح أو مصطلح آخر لنفس الإجراءات أو الأقسام ("تسجيل الدخول إلى الموقع" / "تسجيل الدخول" ، "التعريفات" / "الأسعار" ، "المقالات" / "المدونة") ، سوف يلعنك المستخدمون. النص هو عنصر واجهة. واستخدام مصطلحات مختلفة بشكل متواز هو نفس استخدام أزرار مختلفة لنفس الإجراء.
لمنع حدوث ذلك ، ابدأ قاموسًا. في سياق تطوير المشروع ، سوف تقوم بتجديده بعبارات نموذجية جديدة. يجمع المصممون جميع عناصر التحكم في دليل واجهة المستخدم ، وسيكون من المفيد لنا اعتماد هذه الممارسة. إذا تم نقل المشروع في المستقبل إلى شركة أخرى ، فسيساعد القاموس الخاص بك الزملاء - كتّاب UX.
لم يكن لدينا مثل هذا القاموس. لذلك ، عندما بدأ العميل في تغيير بعض الكلمات ، اضطررت إلى البحث عن هذه المصطلحات وتصحيحها يدويًا في نصوص أخرى.
التحرير وتصحيح التجارب المطبعية
تكتب النصوص ، يعلق عليها العميل أو يصححها. ثم يمكنك جلب كل شيء إلى وجهة نظر مشتركة. هل من الممكن نقل النصوص إلى التنمية؟ لا.
حتى إذا كنت أنت والعميل راضين عن النصوص ، فيجب إظهارهما للمحرر والمصحح.
سيقدر المحرر النصوص بنظرة جديدة ، سيساعد المصحح في علامات الترقيم والأخطاء المطبعية المعقدة. من المهم أن يتم فحص عملك. مهما كنت جيدة. الجميع غافل.
بعد التحرير وتصحيح التجارب المطبعية يمكن نقل النصوص إلى الإنتاج.
لتلخيص؟
- يبسط كاتب UX عمل المصمم ويساعد في جعل المنتج أفضل.
- يمكن كتابة النصوص الخاصة بالواجهة قبل بدء التصميم بالتوازي معها وفي المرحلة النهائية من العمل.
- لا توجد أداة واحدة للتعاون بين كاتب UX ومصمم وعميل. أو لا نعرف عنه بعد :)
- يمكن كتابة عبارة واحدة لمدة ساعة. وهذا يستحق كل هذا العناء.
- لا يكتب كاتب UX النصوص فحسب ، بل يحسن الواجهة ويساعد المستخدم.
- من الضروري أن تكتب بوضوح ، وليس لفترة وجيزة.
- قد يرفض العميل نصًا جيدًا لأسباب خاصة بهم.
- كاتب UX هو صوت العلامة التجارية ، لذلك يجب أن يكون إنسانيًا.
- احصل على قاموس مشروع لاستخدام المصطلحات واللغات الشائعة.
- تأكد من إجراء عمليات التحرير والتدقيق حتى لا تفوت الأخطاء.