مرحبا ، اسمي ستاس Makeev. في Yandex ، أقود تطوير التكنولوجيا لصفحات Turbo ، والتي توفر تحميل سريع للمحتوى حتى مع اتصال بطيء. اليوم سأخبر قراء هبر قليلاً عن بنية مشروعنا.
تتأثر سعادة المستخدم إلى حد كبير بالسرعة التي يرى بها محتويات صفحة الويب. السرعة تقلق الكثير: في متجر تطبيقات الأجهزة المحمولة ، يوجد لدى Speedtest فقط أكثر من مائة مليون عملية تثبيت. يسعى مقدمو الخدمة ومشغلو الأجهزة المحمولة ومطورو مواقع الويب والتطبيقات إلى توفير الوصول الأسرع إلى المحتوى حتى يرضي العملاء.
متوسط سرعة التنزيل في شبكات المحمول الروسية هو
16.26 ميجابت / ثانية - وهذا مؤشر جيد جدًا. لكن سرعة الاتصال غير متساوية ، ما زلنا نواجه اتصال إنترنت بطيئًا - 3G ، 2G ، EDGE. من المؤكد أنك كنت في موقف حيث في المقهى أو مركز التسوق ، على الطريق أو في البلد ، يتم تقليل السرعة العالية المعتادة بشكل كبير: يتم تحميل المواقع لعشرات الثواني ، أو حتى لفترة أطول.
تعمل تقنية Turbo-page على حل مشكلة الوصول إلى المحتوى ، بما في ذلك بسرعات اتصال منخفضة أو غير مستقرة. هذا مهم لأصحاب المواقع الذين لديهم نسبة منخفضة من الزوار "يسقطون" أثناء الانتقال من البحث.

كيف توربو صفحات العمل
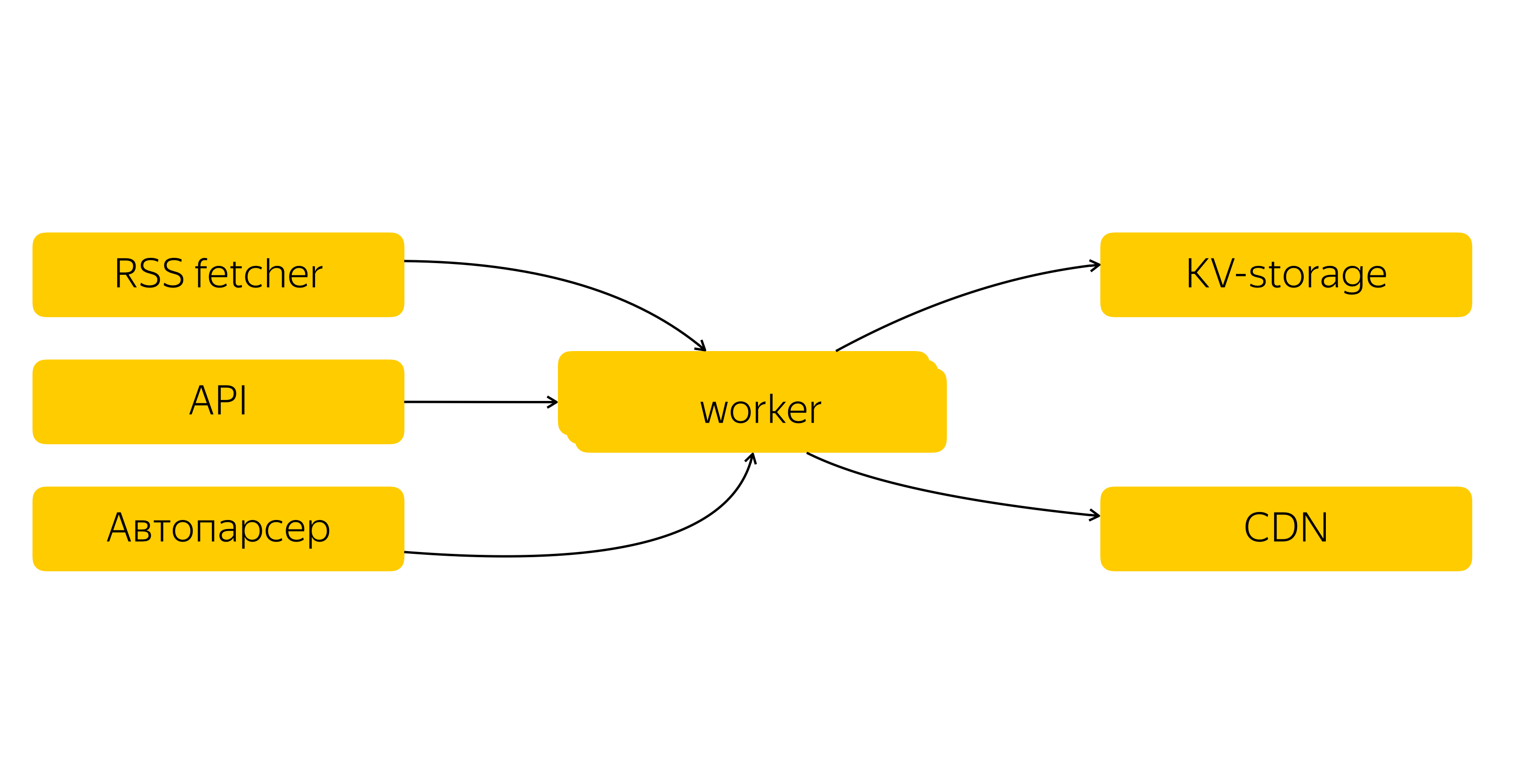
يسجل مالك الموقع موجز ويب لـ RSS في Yandex.Webmaster. تدخل الخلاصة نظام محتوى Turbo Pages ، الذي يأخذ التحديثات كل بضع دقائق. المحتوى الثقيل - الصور ومقاطع الفيديو بشكل أساسي - نقوم بتخزين ذاكرة التخزين المؤقت ووضعها في CDN. بالإضافة إلى RSS ، يمكن نقل المحتوى من خلال واجهة برمجة التطبيقات و autoparser.
يقترب حجم الصور المخبأة في صفحات Turbo من 100 Tb
تعد موثوقية النظام وتحمله للأخطاء أمرًا مهمًا بالنسبة لنا ، لذلك نقوم بعمل عدة نسخ متماثلة للبيانات وتخزينها في مراكز البيانات الثلاثة لدينا. في كل مركز بيانات ، تقوم مئات الخوادم بمعالجة آلاف الطلبات في الثانية ، مما يتيح لك موازنة التحميل بشكل مرن.
يستحق نظام محتوى Turbo Pages مشاركة منفصلة ، وسوف نكتبها. في الوقت الحالي ، نقصر أنفسنا على مخطط مبسط.

ماذا يحدث عند فتح عنوان URL في المتصفح؟
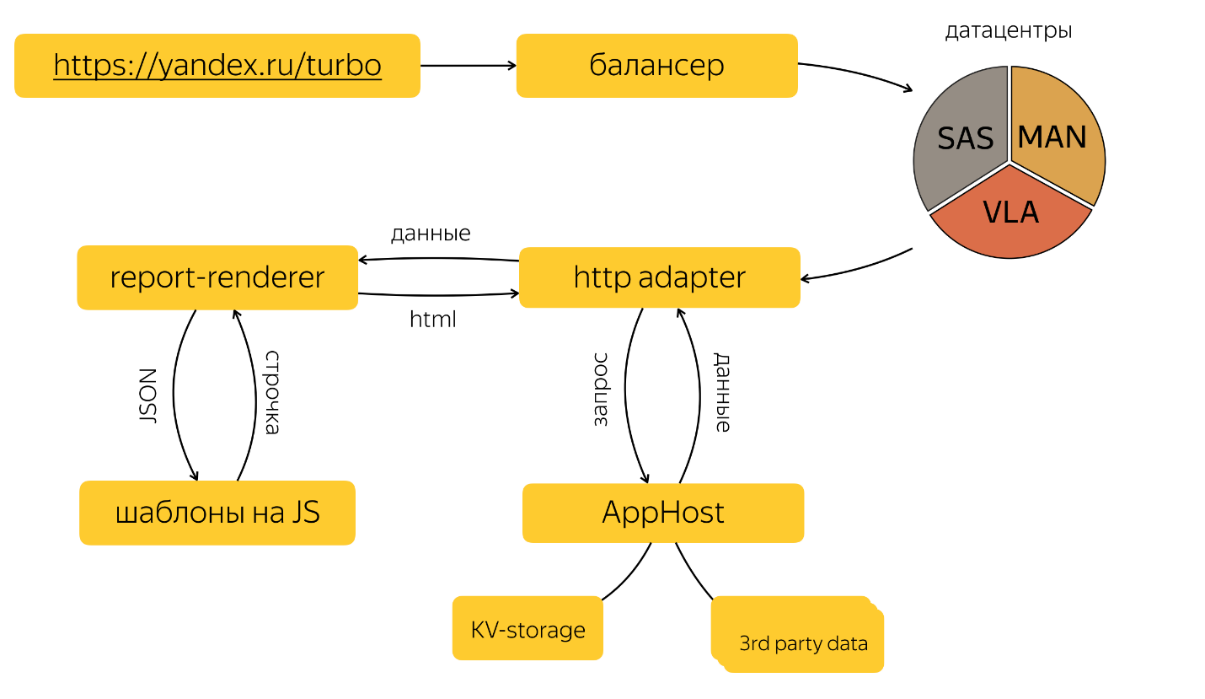
عندما ينتقل المستخدم إلى صفحة Turbo ، يحدث شيء مثل التالي "أسفل الغطاء":

يعالج
محول HTTP طلب HTTP الخاص بالمستخدم ويقدم طلبًا إلى الرسم البياني المطلوب في AppHost وعارض تقديم التقارير.
يعد
AppHost مكونًا خاصًا يحتوي على تفاعل شبكة المصادر ، كما هو موضح في الرسم البياني التبعية. يتم استجواب المصادر بترتيب الفرز الطوبولوجي على هذا الرسم البياني ؛ يتم حياكة كل منطق العمل فيها وفي تكوين الرسم البياني. على وجه الخصوص ، على مستوى الرسم البياني ، يتم استقصاء تخزين KV وإرسال طلب بيانات إلى واجهات برمجة التطبيقات الخاصة بجهات خارجية.
Report- renderer هو تطبيق مكتوب في node.js يقبل إدخال JSON ، وينفذ القوالب المكتوبة في JS ، ويعيد سلسلة.
كل هذا يحدث على الفور تقريبا.
ما يؤثر على سرعة التنزيل؟
نحن نعمل على جميع جوانب السرعة: من تطبيق HTTP / 2 على الموازن وتحسين مصافحة TLS إلى تحسين SVG يدويًا. في هذه الحالة ، يلزمك فهم ماهية سرعة المستخدم النهائية.
داخل الفريق ، نميز بين ثلاث مراحل لمعالجة الطلبات: الخادم والشبكة والعميل.
الخادميتضمن ذلك كل ما يحدث في مراكز البيانات: من اللحظة التي يصل فيها طلب HTTP إلى الخادم الخاص بنا إلى إنشاء صفحة HTML ، والتي يتم إرسالها مباشرةً إلى العميل.
يجب أن يكون وقت معالجة الطلب على الخادم في حده الأدنى. على الرغم من القيم الصغيرة نسبيًا ، فإنه يؤثر تمامًا على جميع استعلامات المستخدم. بالإضافة إلى ذلك ، تحدث جميع العمليات في البيئة التي نسيطر عليها - ببساطة لا يمكن أن يكون هناك أعذار للتأخير الكبير.
يتكون وقت الخادم من تفاعلات الشبكة بين رؤوس الرسم البياني للاعتماد المصدر وأوقات التشغيل لكل من القمم. لكننا لن نركز على ميزات البنية التحتية للشبكة في مراكز بيانات Yandex - فهي تستحق وظيفة منفصلة.
أود إيلاء المزيد من الاهتمام للمكون الثاني - وقت تنفيذ كل من القمم. على سبيل المثال ، دعونا نلقي نظرة على مبادئنا وأدواتنا للعمل مع مكون أداة تقديم التقارير ، المسؤولة عن إنشاء HTML. بالنسبة للمكونات الأخرى ، فهي متشابهة للغاية.
في عملية CI الخاصة بنا ، هناك مهام تقبل طلبات السحب في dev ، والتي تقوم بإجراء عمليات فحص أساسية لكل التزام بفرع الميزة. إذا تجاوزت أي مؤشرات الحدود المحددة ، يتم تجميد التأثير في dev حتى يتم توضيح الأسباب.
المقاييس الأساسية في هذه المرحلة:
- وقت القالب
- حجم صفحة الملخص ؛
- حجم الملفات الثابتة.
نقوم بتجميع إحصائيات العميل (CSS و JS) لكل صفحة وفقًا للبيانات ، ولكن الحزم التي تحتوي على كتل مستقلة عن الطلب ، لذلك يكفي مقارنة حجم الملفات في الفرع بملفات مماثلة في dev. بالنسبة لأنواع مختلفة من الملفات ، قمنا بتعيين قيم عتبية مختلفة ، وبعدها لا يمكن سكب المهمة في dev بدون "OK" من المسؤولين عن السرعة.
كقاعدة عامة ، هناك تحليل مشترك للرمز ويبحث عن طرق لتحسينه.
يجب أن نتصرف بشكل مختلف مع مقاييس حجم الصفحة ووقت القالب ، حيث إنها تعتمد اعتمادًا كبيرًا على طلب معين وهناك حاجة إلى نوع من اليقين الإحصائي. علاوة على ذلك ، لا يمكنك أن تأخذ استفسارات تركيبية ، لأن هذه ستكون قياسات غير شريفة. لذلك ، نقوم دائمًا بجمع طلبات المستخدمين العشوائية لسجلات الوصول ، ونشكل "خراطيش" منها ونطلق عليهم قوالب في الفرع مع التغييرات ومع dev. هذا يتيح لك متابعة التغييرات حتى على الطلبات غير الشائعة.
لدينا العديد من "سلال الطلب" التي تتيح لنا تغطية معظم حركة المرور إلى صفحات Turbo.
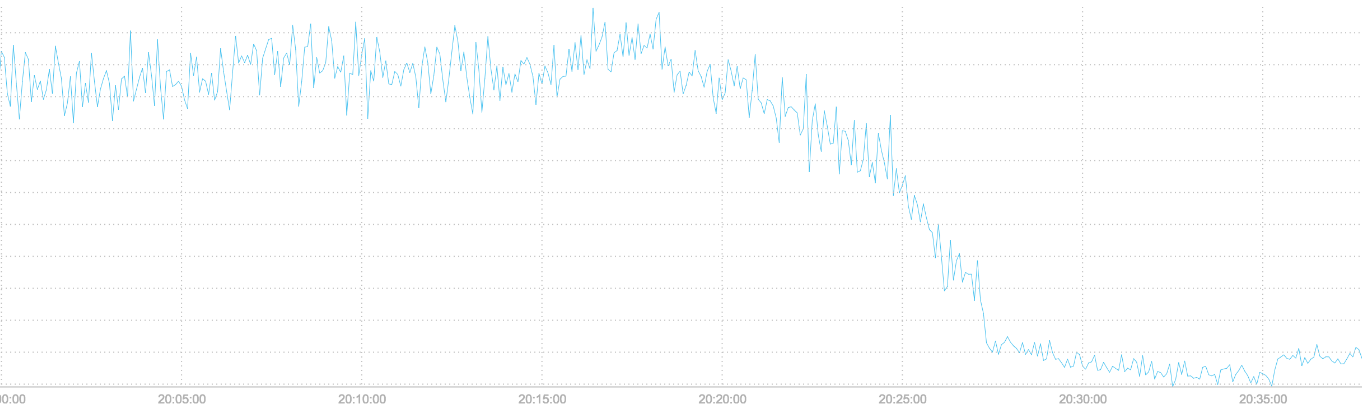
بالإضافة إلى تحسين القوالب ، نتبع التحسينات التي تحدث داخل الإصدار الثامن. على سبيل المثال ، أدى التحول إلى
TurboFan إلى نتائج ممتازة: تم تقليل وقت
التمويه من جانب الخادم بشكل كبير.

انخفض وقت تكوين الخادم بعد التبديل إلى TurboFan
شبكةفي جزء الشبكة ، نقوم بتضمين كل ما يحدث بين العميل والخادم: وقت نقل البيانات وحجم الصفحة والإحصائيات ، بالإضافة إلى التخزين المؤقت للموارد. هذا بالفعل أكثر إثارة للاهتمام ، لأنه من مراكز البيانات المريحة لدينا نجد أنفسنا في العالم الخارجي المتوحش ، حيث لا يعتمد علينا كل شيء. تصبح القياسات أكثر تعقيدًا ، والأهم من ذلك - يمكنك الحصول على نتائج ملموسة حقًا بمئات الميلي ثانية.
هنا هو ما نفعله.
لقد قمنا بتحويل معلمات TCP و TLS ، والتي تتيح لك الفوز بعدة RTT (وقت الرحلة ذهابًا وإيابًا) ، مما يعطي نتائج ممتازة في شبكات ذات زمن انتقال عالٍ. لقد
كتب زملاؤنا بالفعل عن هذا ، لذا لن أعمق.
يمكن أن يؤثر حجم البيانات المرسلة بشكل كبير على سرعة التنزيل ، لذلك نحاول إرسال ما تحتاجه الصفحة الحالية فقط بالطريقة الأكثر فعالية.
يتم تحسين الصور في واجهاتنا باستخدام ImageOptim. لتحسين SVG ، لا نستخدم
SVGO فحسب ، ولكننا لسنا كسولين للغاية للنظر في المحتوى ، وإن أمكن ، تحسينه يدويًا.
نقوم بتحميل الصور من مالكي المواقع إلى CDN خاص ، مُحسّن لتقديم الصور. نقوم بقص ملف تعريف الصورة واللون للصورة عن طريق تحويل الصورة أولاً إلى إس آر جي بي. يتم تخفيض معدل البت إلى 8 بت لكل قناة ، ويتم ضبط مستوى الضغط على 85. يتم استخدام مرشح lanczos لتغيير الحجم.
ننشئ العشرات من الخيارات لكل صورة لمجموعة من أحجام الشاشة المختلفة ، مع الأخذ في الاعتبار كثافة بكسل (يعرض شبكية العين). وبالطبع ، نقوم تلقائيًا بترميز الصور بتنسيق WebP ، إذا كان يدعمها المستعرض.
يتم ضغط تنسيقات النص (HTML و JavaScript و CSS) باستخدام gzip / zopfli و brotli ، إذا كان المتصفح يدعمها.
من المهم ألا ننسى بعد المستخدمين من الخوادم. يتم استخدام صفحات Turbo في العديد من المناطق ، ويمكن أن يكون المحتوى موجودًا. لذلك نحن لا نساوم ولتقليل زمن الوصول حتى في المناطق النائية التي نستخدم فيها CDN ، التي تتوسع باستمرار.
وبالطبع ، فإن أسرع استفسار هو أنهم لا يفعلون على الإطلاق. يتم توفير جميع الإحصائيات من خلال التخزين المؤقت الأبدي من مجال منفصل بدون ملفات تعريف الارتباط ، ولزيادة ذاكرة التخزين المؤقت ، لا يزال من الممكن إضافتها في الصفحة الرئيسية والصفحة التي تحتوي على نتائج بحث.
زبونلا يكفي تكوين استجابة خادم وتسليمها إلى المستعرض عبر الشبكة ، ولكن لا يزال يتعين عرضها بفعالية. نقوم بتحسين وقت البدء لعرض الصفحة بحيث يبدأ الشخص في قراءة المحتوى بشكل أسرع.
في رأس HTML ، نقوم "بتسخين" الاتصال بخوادم التوزيع الثابتة الخاصة بنا بالإضافة إلى تحميلها مسبقًا. أنماط مضمّنة في الصفحة ، مما يسمح للمتصفح ببدء عرض الصفحة دون انتظار تحميل الأنماط عبر الشبكة.
لا يتم تحميل صور المحتوى ، التضمين والإعلانات على الفور ، ولكن أثناء قراءتها للصفحة ، عندما تقترب من مجال رؤية المستخدم.
JavaScript مضمن جزئيًا في HTML ، ويتم تحميل جميع البرامج النصية الأخرى في النهاية مع طلبات HTTP منفصلة. البرامج النصية الحاسمة للبدء ، والأخطاء وجمع المقاييس ، وكذلك المكونات التي لا توجد غالبًا على الصفحة مدمجة في الصفحة.
نحن نجمع مقاييس تحميل صفحة RUM. الأكثر أهمية: الوقت حتى البايت الأول ، الرسم الأول وبدء التفاعل ، عندما تكون جميع النصوص قد أكملت التهيئة ويمكن للمستخدم استخدام الصفحة.
لا يصل معظم المستخدمين إلى صفحات Turbo مباشرةً ، ولكن من خدمات Yandex الأخرى ، وقد أردنا تقييم وقت تحميل الصفحة في سياق تجربة المستخدم. ليس فقط الحصول على وقت مجردة في فراغ ، ولكن متري لكيفية رؤية المستخدم لكل شيء.
لذلك قمنا بصياغة مقياس السرعة المتكامل:
max (firstContentfulPaint, firstImageLoadTime, timeToVisible) — timeToClickحيث:
- timeToClick - وقت النقر المطلق الذي أدى إلى عرض صفحة Turbo. يمكن أن يكون هذا نقرة على مقتطف في صفحة نتائج البحث أو على بطاقة في Yandex.Zen.
- firstImageLoadTime - وقت التحميل المطلق لصورة المحتوى الأولى في الشاشة الأولى.
- timeToVisible - الوقت المطلق تذهب الصفحة إلى الحالة المرئية. ينطبق هذا على الحالات التي تم فيها تحميل الصفحة في الخلفية.
وحصلت على تجربة المستخدم متري:
- إذا كانت 2/3 من الشاشة مشغولة بصورة لم يتم تحميلها بعد ، فإن تكامل القياس الأول لـContentfulPaint مشكوك فيه إلى حد ما ؛
- هناك الكثير من معالجات الأحداث على الروابط ، بين النقرة ووقت البدء الفعلي للصفحة ، حيث يمكن تحميل وقت غير صفري ، وهو ما أود فهمه.

نحن نعمل باستمرار على تطوير التكنولوجيا بحيث تجذب المواقع المزيد من الزوار. الآن ، يتم تحميل صفحة Turbo بمعدل 15 مرة أسرع من نسخة الجوال العادية. يستخدم عشرات الآلاف من المواقع Turbo ، ويبلغ إجمالي عدد الزيارات إليهم أكثر من 12 مليار.
كل هذا هو نتيجة عمل المطورين ، وخدمات الدعم ، والمديرين الذين يعملون مع مالكي المواقع ، وغيرهم. مع مرور الوقت ، يتوسع الفريق ، بالطبع. على سبيل المثال ، نحن نبحث الآن
عن متخصصين في الواجهة الأمامية والخلفية وسنكون سعداء برؤية زملاء جدد.
ما مكونات تقنية Turbo Page التي ترغب في قراءة مواد تقنية أكثر تفصيلا في المستقبل؟ ما هي التجربة التي ستكون مهتما بها؟ ونحن نرحب أيضا ردود الفعل والأفكار. شكرا لك