
في الماضي ، تم نشر مقال "Orchid CMS - CMS آخر على Laravel" على Habré ، والآن بعد عامين وأكثر من 100 إصدار سنحاول تحليل الأخطاء والمشاكل التي تقف في طريق التنمية.
1. تحديد المواقع
في عنوان المقال السابق وفي العديد من المقالات الأخرى ، تمت الإشارة إلى اختصار CMS ، والذي كان في الأحلام الرطبة جذب المزيد من الاهتمام بالتطوير. في الوقت نفسه ، لم تقدم الحزمة أي حلول جاهزة في نسخ المواقع الإلكترونية ، ولكن فقط الإدارة في الإدارة.
في النهاية ، كان الأمر أسوأ ... دفع هذا المزيج نفسه المستخدمين ذوي الخبرة إلى التثبيت ، ويتوقع القادمون الجدد رؤية قدراتهم المعتادة ، بدلاً من بعض الحرية.
عندما يتعلق الأمر بلوحات المشرف ، فإن أول ما يهم هو الشكل وكيفية التعامل معها. على سبيل المثال ، سننظر في نموذج مبني على قوالب blade ، والذي يعرض ويسمح لك بتحرير بيانات بعض الكائنات:
<form action="..."> <input type="text" name="title"> <input type="text" name="price"> <input type="submit" value=""> </form>
يرغب المديرون والمحررون والمستخدمون ككل في رؤية أكبر قدر ممكن حول كائن التحرير ، ولا توجد مشكلة إذا كان يمكن أخذ جميع المعلومات من جدول واحد ، لكن متى يتم تمديد المعلومات بشكل كبير؟
كان الحل الأكثر شعبية الذي رأيته هو تقسيم النموذج إلى عدة فئات وملفات العروض التقديمية. تم عرضها كعلامات تبويب في النموذج ، حيث سيتم تجميع المعلومات حسب العلاقة:
<form action="..." id="main"> <input type="text" name="title"> <input type="text" name="price"> <input type="submit" value=""> </form> <form action="..." id="editors"> <input type="submit" value=""> </form> <form action="..." id="history"> <input type="submit" value=""> </form>
هذا هو بالضبط ما تم استنساخه ... بالطبع مع تغييرات طفيفة وميزات ، ولكن المعنى ظل كما هو. في إنشاء فئة منفصلة تجمع كل المعالجة في شكل أشكال أخرى:

تراكب على الأمثلة السابقة ، في التعليمات البرمجية كل نموذج بدا تقريبا على النحو التالي:
class Example extends Form { public $name = 'General'; public function rules(): array { return [ 'title' => 'required|max:160' ]; } public function display(): View { return view('main'); } public function persist(Model $model) {
وتشكيل في وحدة تحكم المجموعة بأكملها:
class ExampleController extends Controller { public function index(Model $model) { $form = new FormGroup([ Example::class
بالإضافة إلى فصل النموذج نفسه والتنظيم الصغير للرمز ، فإن هذا لم يحقق أي نتائج أخرى. باختصار:
- ساعدت هذه الطريقة بأي حال من الأحوال في حل الازدواجية في العديد من العناصر ، على سبيل المثال ، يمكن أن يحدث حقل "العنوان" للكائن عدة مرات ، ولكن ليس بنسخة كاملة من النموذج أبدًا.
- مع اختلاف الإجراءات "المعيارية" ، كان من الضروري إنشاء طريقة تحكم منفصلة ، والتي أفسدت بالكامل نقطة تقسيم النموذج.
- ولا توجد أي مزايا لأتمتة إنشاء طريقة عرض ، فلا يزال يتعين عليك تحديدها يدويًا.
3. الخام
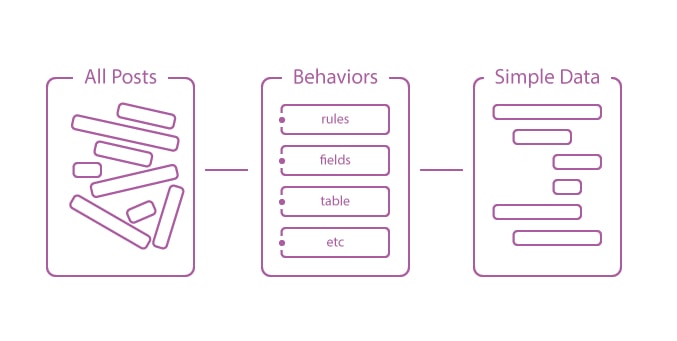
الخيار الأكثر إثارة للجدل ، والذي يظهر غالبًا في موجز الأخبار ومطوري المدونات. يتم استخدام هذا النهج من قبل جميع الحزم البديلة تقريبا ، وقد صنع. باتباع مثال على نظام واحد معروف حيث يتم تخزين كل شيء في جدول واحد ، تم إنشاء نموذج بحقل JSON ديناميكي:

في فصل منفصل ، تم توضيح الحقول اللازمة لإنشاء وتحرير ، وكذلك الإجراءات الأساسية:
class Example extends Behavior { public $name = 'Main'; public function rules(): array { return [ 'title' => 'required|max:160' ]; } public function fields(): array { return [ Input::make('title') ->type('text') ->max(160) ->required(), ]; } }
بفضل هذا النهج ، كانت كتابة أبسط الرموز سريعة بسبب الافتقار الكامل للعمل مع العرض التقديمي ، لكنها جلبت بعض المشاكل:
- العمليات المخصصة غير متوفرة داخل المنشأة.
- لا تتوفر طريقة عرض ديناميكية ، مثل الإطارات مشروطة مع معلومات التحميل.
- في أدنى انحراف ، على سبيل المثال ، الرسوم البيانية ، نعود مرة أخرى إلى كتابة قوالب
blade مع الأنماط والبرامج النصية. - عدم القدرة على استخدام البيانات من مصادر أخرى غير قاعدة البيانات.
- العمل فقط في إطار جدول واحد ، يمكن إصلاح هذا ، ولكن في التنفيذ الأول والأخير كان.
تصحيح
استند إصدار CRUD على عرض تقديمي أوتوماتيكي بالكامل ، مما أدى في النهاية إلى تنفيذ جديد. هذه المرة ، تم اعتماد منتج Visual Studio LightSwitch كمعيار ، والذي سمح للناس باستخدامه دون معرفة عميقة بالتطور.
بطبيعة الحال ، نحن لسنا بحاجة إلى مثل هذا التأثير ، وهذا ليس هو الهدف ، في حين كانت جميع القدرات التقنية تقريبًا موجودة في تطبيقات Laravel أو تطبيقات المستخدم.
تقرر التركيز على جانب واحد فقط - شاشات.

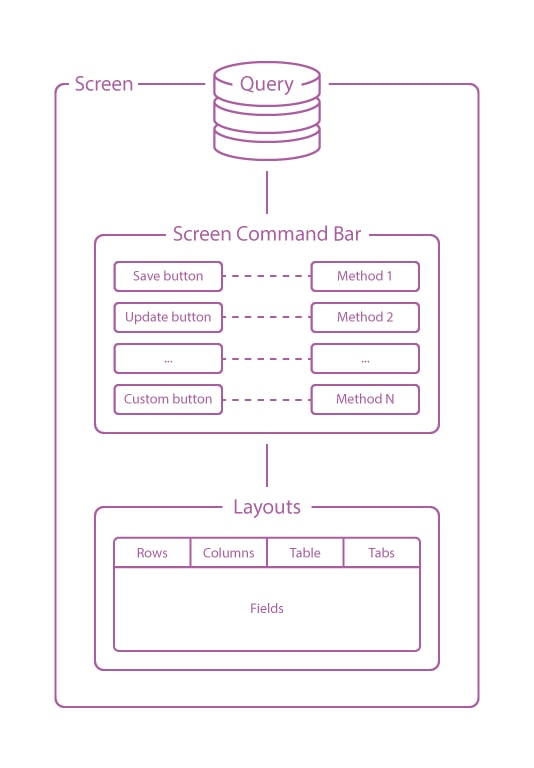
الشاشة هي كل ما يراه المستخدم على الصفحة والإجراءات التي يمكنه القيام بها.
كل هذا موصوف في فصل واحد ، فهو لا يعرف من أين تأتي البيانات ، يمكن أن يكون: قاعدة بيانات ، API أو أي مصادر خارجية أخرى. يعتمد تصميم المظهر على طبقات وكان كل ما هو مطلوب هو تحديد البيانات التي سيتم عرضها في قالب معين.
يمكن أن تكون الطبقة عبارة عن تخطيط معين ، يمكن أن يكون جدولًا أو صفًا أو رسمًا بيانيًا ، إلخ. علاوة على ذلك ، يمكن أن يتضمن كل تخطيط تخطيطًا مختلفًا ، أي التداخل. على سبيل المثال ، تنقسم الشاشة إلى عمودين ، في الحقل الأيسر لملء البيانات ، على اليمين يوجد جدول بحث ورسم بياني ، إلخ.
للتحكم في البيانات المعروضة على الشاشة ، يتم توفير الأوامر التي تهتم بالمعالجة.
class ExampleScreen extends Screen { public $name = 'Example Screen'; public function query(Model $model): array { return [ 'model' => $model ]; } public function commandBar(): array { return [ Link::make('-') ->link('http://orchid.software/ru') ->icon('icon-globe-alt'), ]; } public function layout(): array { return [ Layout::rows([ Input::make('model.title') ->type('text') ->max(160) ->required(), ]) ]; } }
حدثت نقطة التوقف في هذا الخيار ، حيث تحافظ على توازن صحي بين الكتابة الكاملة والجيل التلقائي ، بينما تظل مفهومة.