عملت طوال العام الماضي مع إطاري المفضل ، Vue.js ، واصفًا وأمثله. وأدركت أنني لم أحسب معالجة الأخطاء في Vue بعد. أود أن أشرح هذا بالقول إنني أكتب رمزًا مثاليًا ، لكننا جميعًا نعرف كيف تسير الأمور بالفعل. خلال الأيام القليلة الماضية ، جربت أساليب معالجة الأخطاء المختلفة التي توفرها Vue ، وقررت مشاركة نتائجي. من الواضح أن هذا الاستعراض لن يغطي جميع السيناريوهات الممكنة ، لكنني آمل أن يساعدك ذلك!
أخطاء
لاختبار طرق معالجة مختلفة ، قررت أن تأخذ ثلاثة أنواع مختلفة من الأخطاء (على الأقل لتبدأ). في الحالة الأولى ، كانت مجرد دعوة لمتغير غير موجود:
<div id="app" v-cloak> Hello, {{name}} </div>
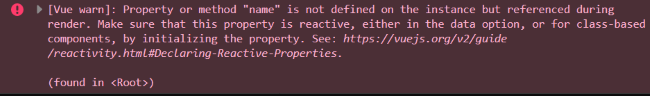
في هذا المثال ، لا يتلقى المستخدم رسالة خطأ ، ولكن يتم عرض تحذير [Vue warn] في وحدة التحكم.

إليك ما يبدو عليه تنفيذ هذا المثال:
في المثال الثاني ، حاولت ربط متغير بخاصية محسوبة يجب أن تؤدي إلى حدوث خطأ:
<div id="app" v-cloak> Hello, {{name2}} </div>
const app = new Vue({ el:'#app', computed:{ name2() { return x; } } })
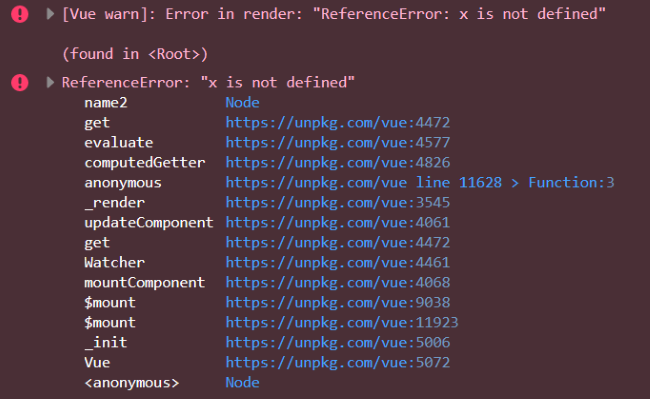
في هذه الحالة ، يتم عرض كل من التحذير [Vue warn] ورسالة الخطأ المعتادة في وحدة التحكم ، ولكن لا يتم إصدار أي شيء للمستخدم.

هذه هي الطريقة التي يعمل بها رمز هذا المثال:
في المثال الثالث ، استخدمت طريقة يجب أن ترمي خطأً.
<div id="app" v-cloak> <button @click="doIt">Do It</button> </div>
const app = new Vue({ el:'#app', methods:{ doIt() { return x; } } })
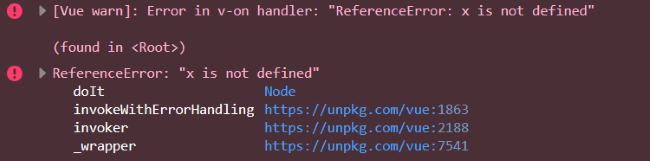
كما في الحالة السابقة ، سيتم عرض رسالة حول هذا الخطأ في وحدة التحكم مرتين: تحذير واحد ورسالة واحدة حول هذا الخطأ. ولكن ، خلافًا له ، يحدث خطأ فقط عند الضغط على الزر بالفعل.

وهنا عرض توضيحي لهذا المثال:
قبل المتابعة ، أريد أن أوضح أن هذه الأمثلة لا تُظهر جميع أنواع الأخطاء التي يمكنك ارتكابها. هذه مجرد أمثلة قليلة من الأشياء الرئيسية ، والتي ، في رأيي ، يمكن العثور عليها غالبًا في التطبيقات القائمة على Vue.js.
لذا ، كيف يمكنك التعامل مع الأخطاء في تطبيقات Vue؟ يجب أن أقول ، لقد فوجئت قليلاً بأنه في
الدليل الرئيسي
لإطار Vue لا يوجد قسم خاص بمعالجة الأخطاء.

نعم ، يوجد قسم مشابه في الدليل ، ولكنه قصير جدًا ، ويتناسب معناه بالكامل في الاقتباس التالي:
"إذا حدث خطأ في وقت التشغيل أثناء تقديم المكون ، فسيتم تمريره إلى وظيفة التكوين العامة Vue.config.errorHandler ، إذا تم تحديد أحدها. قد يكون من المفيد استخدام هذا الخطاف جنبًا إلى جنب مع خدمة تتبع الأخطاء مثل Sentry ، خاصة وأن تكاملها مع Vue مدعوم رسميًا. "في رأيي ، ينبغي تغطية هذا الموضوع في الوثائق أكثر قليلاً (وأعتقد أنه يمكن أن يساعد في استكماله). بشكل عام ، تأتي معالجة الأخطاء في Vue بالوسائل التالية:
- errorHandler.
- warnHandler.
- renderError.
- errorCaptured.
- window.onerror (هذه الأداة ليست خاصة بـ Vue).
دعونا نلقي نظرة فاحصة على هذه الحيل.
رقم واحد معالج خطأ: errorHandler
العلاج الأول هو
errorHandler . كما تخمينًا على الأرجح ، هذا هو معالج الأخطاء القياسي لتطبيقات Vue.js. يمكنك تعيينها على النحو التالي:
Vue.config.errorHandler = function(err, vm, info) { }
في إعلان الوظيفة أعلاه ، يعد err هو وصف الخطأ الحالي ، والمعلومات هي سلسلة معلومات الخطأ الخاصة بـ Vue ، و vm هو تطبيق Vue الحالي. تذكر أنه يمكن تشغيل العديد من تطبيقات Vue على نفس صفحة الويب في نفس الوقت. سيتم تطبيق معالج الأخطاء هذا عليهم جميعًا. النظر في المثال البسيط التالي:
Vue.config.errorHandler = function(err, vm, info) { console.log(`Error: ${err.toString()}\nInfo: ${info}`); }
في حالة الخطأ الأول ، لا يقوم هذا الرمز بأي إجراء. إذا كنت تتذكر ، فإن هذا يولد
تحذيرًا ، وليس رسالة خطأ.
في الحالة الثانية ، تتم معالجة الخطأ ويتم عرض النص التالي:
Error: ReferenceError: x is not defined Info: render
أخيرًا ، يعطي المثال الثالث النتيجة التالية:
Error: ReferenceError: x is not defined Info: v-on handler
لاحظ كيف تكون المعلومات "مفيدة" تحت عنوان المعلومات في المثالين السابقين. الآن دعونا نتحقق من كيفية عمل الأداة التالية.
خطأ معالج رقم اثنين: warnHandler
warnHandler يعالج - ما رأيك؟ - تحذيرات فيو. لاحظ أنه في الإنتاج يتم تجاهل هذا المعالج. يختلف معالج هذه الطريقة قليلاً عن الطريقة السابقة:
Vue.config.warnHandler = function(msg, vm, trace) { }
لا تحتاج الوسيطتان الأوليان - msg و vm - إلى مزيد من الشرح ، ويجب أن تكون وسيطة التتبع عبارة عن شجرة مكون. النظر في مثال:
Vue.config.warnHandler = function(msg, vm, trace) { console.log(`Warn: ${msg}\nTrace: ${trace}`); }
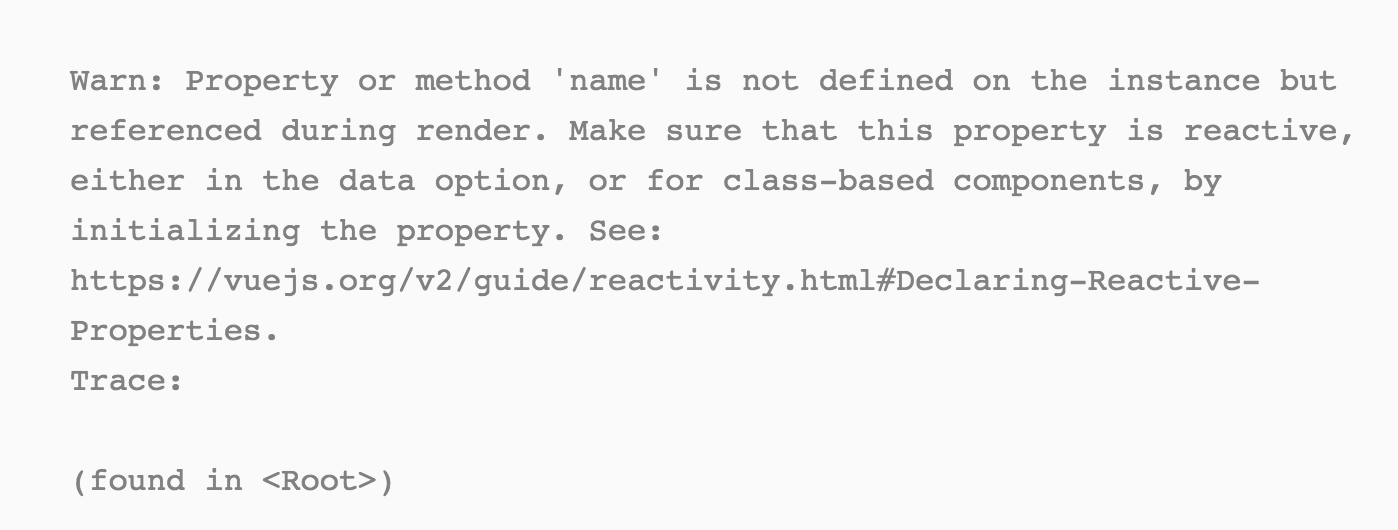
يحتوي المثال الأول الآن على معالج للتحذير الذي يقوم بإنشائه ، ويقوم بإرجاع ما يلي:

لا يتم تغيير الأمثلة الثانية والثالثة. وفيما يلي أمثلة حية لجميع الحالات الثلاث.
رقم ثلاثة معالج خطأ: renderError
الآن سأوضح طريقة معالجة الأخطاء الثالثة: renderError. بخلاف الاثنين السابقتين ، تعتمد هذه الأداة على المكون وليست عالمية. كما هو الحال مع warnHandler ، يتم تعطيل معالج الإنتاج هذا.
لاستخدامه ، أدخله في المكون / التطبيق الخاص بك. فيما يلي مثال معدّل من الوثائق.
const app = new Vue({ el:'#app', renderError (h, err) { return h('pre', { style: { color: 'red' }}, err.stack) } })
إذا تم استخدام معالج الأخطاء هذا في المثال الأول ، فلن يفعل شيئًا ، والذي إذا فكرت فيه ،
يبدو منطقيًا ، حيث أن المثال الأول يعطي تحذيرًا وليس خطأ. إذا حددت هذا المعالج في المثال الثاني ، حيث تعرض الخاصية المحسوبة خطأ ، فسترى أن نتيجتها معروضة على الشاشة. يمكنك أن ترى هذا في الكودبين التجريبي أدناه.
بصراحة ، لا أفهم تمامًا سبب استخدام هذه الأداة عندما تكون وحدة التحكم أكثر ملاءمة ، ولكن إذا كان قسم مراقبة الجودة أو غيره من المختبرين غير معتادين على وحدة تحكم المستعرض ، فإن رسالة خطأ أبسط على الشاشة يمكن أن تساعدهم.
رقم أربعة معالج خطأ: errorCaptured
أخيرًا ، هناك أداة
errorCaptured (خاصة بـ Vue) التي
أربكتني ، وبصراحة ، لا تزال مربكة بعض الشيء. الوثائق تقول ما يلي:
تم الاتصال به إذا تم ارتكاب خطأ في أي مكون فرعي. يتلقى هذا الخطاف ثلاث وسائط: خطأ ، مثيل للمكون الذي تسبب في الخطأ ، وسلسلة تحتوي على معلومات حول مكان تسجيل الخطأ. الخطاف قد يعود كاذبة لمنع المزيد من انتشار الخطأ. "وفقًا لبحثي (مرة أخرى ، أشك بشدة في ذلك) ، يجب استخدام معالج الأخطاء هذا فقط بواسطة المكون الأصل الذي يتعامل مع خطأ المكون الفرعي. حسب علمي ، لا يمكن استخدامه في مثيل Vue الرئيسي ، ولكن يمكن استخدامه فقط في مكون به أطفال.
للتحقق من ذلك ، قمت بإنشاء هذه المجموعة من المكونات الأصل والتابعة:
Vue.component('cat', { template:` <div><h1>Cat: </h1> <slot></slot> </div>`, props:{ name:{ required:true, type:String } }, errorCaptured(err,vm,info) { console.log(`cat EC: ${err.toString()}\ninfo: ${info}`); return false; } }); Vue.component('kitten', { template:'<div><h1>Kitten: {{ dontexist() }}</h1></div>', props:{ name:{ required:true, type:String } } });
لاحظ أن المكون هريرة يحتوي على خطأ. الآن ، إذا حاولت استخدام هذا المكون على النحو التالي ،
<div id="app" v-cloak> <cat name="my cat"> <kitten></kitten> </cat> </div>
سوف أتلقى رسالة من المعالج:
cat EC: TypeError: dontexist is not a function info: render
يمكنك أن ترى هذا في المثال أدناه.
لذلك نعم ، أداة مثيرة للاهتمام. أعتقد أنه سيتم استخدامه بشكل أساسي من قبل أولئك الذين ينشئون مكتبات مكونة مع علاقات الوالدين / الطفل. هذه الأداة مناسبة أكثر لمطور المكتبة منها للمطور العادي ، إذا كان هذا التقسيم منطقيًا. ولكن مرة أخرى ، هذا ليس سوى الانطباع الأول عن هذه الأداة.
أداة واحدة لإدارة كل شيء في العالم: window.onerror
الخيار الأخير (والأقوى) هو استخدام
window.onerror ، وهو معالج خطأ عالمي لكل
شيء يمكن أن يحدث عند تنفيذ شفرة JavaScript الخاصة بك. هذا المعالج بالتنسيق التالي:
window.onerror = function(message, source, line, column, error) { }
ربما الشيء الوحيد الذي لا يمكنك تخمينه في الكود أعلاه هو معنى الوسيطة المصدر ، وهو عنوان URL للبرنامج النصي.
هذا هو المكان الذي تبدأ فيه المتعة. إذا قمت بتعريف هذه الوظيفة ، لكنك
لا تستخدم Vue.config.errorHandler ، فلن يساعدك ذلك. تتوقع Vue تعريف Vue.config.errorHandler ، وإذا لم تفعل ذلك ، فلن يقوم بنشر الخطأ خارج حدوده. من المحتمل أن يكون هذا منطقيًا ... لا أعرف حتى ، ليس لدي الكثير من المعنى في هذا الأمر. شيء أكثر غرابة: دعنا نقول أن هناك خطأ في معالج خطأ Vue نفسه. كما أنها لا تصل إلى معالج window.onerror.
هنا هو عرض على CodePen مع مثال المقابلة. لقد علقت على الخطأ في errorHandler ، ولكن إذا قمت بإزالة التعليق ، سترى أن معالج الأخطاء العام لن يعمل. سوف يعمل فقط في حالة واحدة: إذا قمت بالضغط على الزر الثاني.
استنتاج
آمل أن تكون المادة في هذه المقالة مفيدة للقراء. كما هو مكتوب بالفعل في البداية ، بدأت للتو في التعامل مع هذا الموضوع ، لذلك ، بالطبع ، أنا في انتظار التعليقات والتعليقات والاقتراحات. يسعدني قراءة كيفية استخدام المطورين الآخرين لهذه الأدوات في تطبيقاتهم!
الصورة في بداية المقال: مؤلف - David Kovalenko ، موقع Unsplash