مقدمة إلى ES6
جدول المحتويات1. قالب الحرفي2. واسمحوا const3. تعبيرات وظيفة السهم4. ل ... من5. أسماء الممتلكات المحسوبة6. Object.assign ()7. الراحة المعلمات8. المعلمات الافتراضية9. تدمير المهمة10. خريطة11. مجموعة12. فصول13. الوعد14. التكرار15. المولدات16. سمبولحرفية القوالب (سلاسل القوالب)
حرفية القالب هي حرفية سلسلة تسمح باستخدام التعبيرات في الداخل. معهم يمكنك استخدام الحرف متعدد الأسطر واستيفاء السلسلة.
يتم وضع حرفية القوالب في backticks (``) بدلاً من double أو single. يمكن أن تحتوي على أحرف البدل التي تشير إليها علامة الدولار والأقواس المتعرجة ($ {expression}). يتم تمرير تعبيرات الاستبدال والنص بينها إلى الوظيفة. تبعًا للإعدادات الافتراضية ، تقوم الوظيفة ببساطة بربط كل الأجزاء في سلسلة. إذا كان هناك تعبير قبل السطر (هنا هو العلامة) ، ثم يسمى خط القالب "قالب العلامة". في هذه الحالة ، يتم استدعاء تعبير العلامة (عادةً ما يكون دالة) باستخدام القالب الحرفي المعالج ، والذي يمكنك تعديله قبل الإخراج. للهروب من backquote في القوالب الحرفية ، حدد الخط المائل العكسي \.
حرفية متعددة الأسطرأحرف السطر الجديد هي جزء من حرفي البدل. باستخدام السلاسل العادية ، سيتطلب إدخال التفاف بناء الجملة التالي:
console.log('string text line 1\n' + 'string text line 2');
نفس الشيء مع استخدام القوالب الحرفية:
console.log(`string text line 1 string text line 2`);
التعبير الاستيفاءلإدراج التعبيرات في سلاسل منتظمة ، يجب عليك استخدام بناء الجملة التالي:
var a = 5; var b = 10; console.log('Fifteen is ' + (a + b) + ' and not ' + (2 * a + b) + '.');
الآن ، بمساعدة القوالب الحرفية ، يمكنك استخدام "السكر النحوي" ، مما يجعل البدائل أكثر قابلية للقراءة:
var a = 5; var b = 10; console.log(`Fifteen is ${a + b} and not ${2 * a + b}.`);
قوالب متداخلةفي بعض الأحيان ، يكون تداخل النمط هو أقصر الطرق وأكثرها قابلية للقراءة لصنع سلسلة. ما عليك سوى وضع قالب آخر داخل القالب المدرج في الخلفية ، ولفه في استبدال $ {}. على سبيل المثال ، إذا كان التعبير صحيحًا ، يمكنك إرجاع قالب حرفي.
في ES5:
var classes = 'header' classes += (isLargeScreen() ? '' : item.isCollapsed ? ' icon-expander' : ' icon-collapser');
في ES2015 مع القوالب الحرفية دون تداخل:
const classes = `header ${ isLargeScreen() ? '' : (item.isCollapsed ? 'icon-expander' : 'icon-collapser') }`;
في ES2015 مع القيم الحرفية المتداخلة:
const classes = `header ${ isLargeScreen() ? '' : `icon-${item.isCollapsed ? 'expander' : 'collapser'}` }`;
قوالب العلاماتشكل موسع من القوالب الحرفية هو القوالب الموسومة. إنها تتيح لك تحليل القيم الحرفية للقالب باستخدام دالة. تحتوي الوسيطة الأولى لمثل هذه الوظيفة على مجموعة من قيم السلسلة ، والباقي يحتوي على تعبيرات من البدائل. نتيجة لذلك ، يجب أن ترجع الدالة السلسلة المجمعة (أو شيء مختلف تمامًا ، كما سيظهر لاحقًا). يمكن أن يكون اسم الوظيفة أي شيء.
var person = 'Mike'; var age = 28; function myTag(strings, personExp, ageExp) { var str0 = strings[0];
وظيفة العلامة غير مطلوبة لإرجاع سلسلة.
خطوط الخامتتيح لك الخاصية الأولية الخاصة ، والمتاحة للوسيطة الأولى من قالب العلامات ، الحصول على السلسلة في النموذج الذي تم إدخالها به ، دون أي تفسير.
function tag(strings) { return strings.raw[0]; } tag`string text line 1 \\n string text line 2`;
بالإضافة إلى ذلك ، هناك طريقة String.raw () تقوم بإرجاع نفس السلسلة المصدر تمامًا مثل دالة القالب الافتراضية وسيعود تسلسل السلسلة معًا.
في ECMAScript 2016 ، تتبع القوالب المعلمة قواعد الهروب من الأحرف التالية:
- أحرف Unicode تبدأ بـ "\ u" ، على سبيل المثال ، \ u00A9
- نقاط رمز Unicode تبدأ بـ "\ u {}" ، على سبيل المثال ، \ u {2F804}
- تمثيلات الأحرف السداسية عشرية التي تبدأ بـ "\ x" ، على سبيل المثال ، \ xA9
- تمثيلات ثمانيّة للحروف التي تبدأ بـ "\" ، على سبيل المثال ، \ 251
اسمحوا و const
نطاق المتغيرات التي أعلنتها كلمات مفتاحية let و const هو الكتلة التي يتم الإعلان عنها وكلها تحت الكتل. في هذا ، يشبه تشغيل الأمر let عملية التوجيه var. الفرق الرئيسي هو أن نطاق المتغير الذي تم تعريفه بواسطة توجيه var هو الوظيفة بأكملها التي يتم الإعلان عنها. بالإضافة إلى المتغيرات ، لا يمكن تغيير قيمة الثوابت بواسطة مهمة جديدة ، ولا يمكن إعادة تعريفها. عند الإعلان عن متغير باستخدام الكلمة الأساسية const ، يجب عليك استخدام عامل التعيين لتعيين قيمة الثابت.
لا تصبح الثوابت العمومية خصائص لكائن النافذة ، على عكس متغيرات var.
مطلوب تهيئة ثابت.
يجب عليك تحديد قيمة في نفس وقت الإعلان (النقطة هي أنه لم يعد من الممكن تغيير هذه القيمة).
يؤدي إعلان المتغيرات باستخدام الكلمة الأساسية const إلى إنشاء ثابت (مرجع جديد باسم منطقة الذاكرة) للقراءة فقط.
هذا لا يعني أن القيمة المشار إليها لم تتغير ، ولكن هذا يعني أنه لا يمكن إعادة تعيين المعرف. على سبيل المثال ، إذا كان ثابت يشير إلى كائن ، فيمكن تعديل الكائن نفسه.
لا يمكن أن تتزامن أسماء الثوابت مع أسماء الدوال أو المتغيرات من نفس النطاق.
مثال على الفرق بين النطاق العام ونطاق الكتلة:
function myFunction() { if (true) let a = 5; console.log(a);
تعبيرات وظيفة السهم
تحتوي تعبيرات دالة السهم على بناء جملة أقصر من التعبيرات الوظيفية وترتبط معجميًا بقيمة هذا (لكن غير مرتبطة بهذه الوسيطات أو الوسائط أو super أو new.target الخاصة بهم). لا يسمح لك التعبير عن وظائف السهم بتحديد اسم ، وبالتالي فإن وظائف السهم تكون مجهولة ما لم يتم تخصيصها لأي شيء.
بناء الجملة الأساسية (param1, param2, …, paramN) => { statements } (param1, param2, …, paramN) => expression
بناء الجملة الموسعة
مزيد من المعلومات حول وظائف السهم ، يمكنك أن تجد
هنا .
ل ... من
ينفّذ for ... of statement حلقة من خلال كائنات قابلة للتكرار (بما في ذلك Array ، Map ، Set ، كائن من الوسائط وما شابه ذلك) ، مع استدعاء كل خطوة لتكرار العوامل لكل قيمة من خصائص مختلفة للكائن.
لماذا لا يجب استخدام ... في حلقة للتكرار؟ نظرًا للاعتماد على المحرك ، يمكن لـ JavaScript التكرار بترتيب عشوائي ، مما قد يؤدي إلى نتائج غير متوقعة. إذا تغيرت خاصية في تكرار واحد ثم تغيرت مرة أخرى ، تكون قيمتها في الحلقة هي قيمتها الأخيرة. الخاصية المحذوفة قبل الوصول إلى الدورة لن تشارك فيها. قد يتم تخطي الخصائص المضافة إلى الكائنات في الحلقة. بشكل عام ، من الأفضل عدم إضافة خاصية أو تعديلها أو حذفها من الكائن أثناء التكرار إذا لم تكن قد مرت بها بالفعل. ليس هناك ما يضمن أن تتم إضافة الخاصية المضافة بواسطة الدورة ، ويتم تغييرها بعد إجراء التغييرات ، وحذفها بعد الحذف. بالإضافة إلى ذلك ، المتغير التكراري عبارة عن سلسلة ، وليس رقمًا ، مما يعني أنه إذا كنت ستقوم بإجراء أي عمليات حسابية مع المتغير ، فسوف تحتاج إلى تسلسل السلاسل بدلاً من إضافتها. لذلك لتجنب الأخطاء المنطقية ، يجب ألا تستخدمها!
بخلاف for ... of loop ، تُرجع الدالة for ... in loop جميع الخصائص المذكورة ، بما في ذلك تلك التي لها أسماء غير عددية وتلك الموروثة.
ل ... من بناء جملة حلقة for (var i of arr)
الأمثلة على ذلك:
Object.prototype.objCustom = function() {}; Array.prototype.arrCustom = function() {}; let iterable = [3, 5, 7]; iterable.foo = 'hello'; for (let i in iterable) console.log(i);
سيرث كل كائن أسلوب objCustom وسيرث كل صفيف طريقة arrCustom عن طريق إنشائها في Object.prototype و Array.prototype. سيرث الكائن القابل للتكرار الأساليب objCustom و arrCustom بسبب وراثة النموذج الأولي.
تعرض الحلقة الخصائص الموضحة للكائن القابل للتكرار فقط ، بالترتيب الذي تم إنشاؤه به. لا تطبع القيم 3 و 5 و 7 و hello لأنها غير قابلة للتعداد. يتم عرض أسماء الخصائص والأساليب ، على سبيل المثال ، arrCustom و objCustom.
يشبه الحلقة السابقة ، ولكن يستخدم hasOwnProperty () للتحقق ما إذا كانت هذه الخاصية للكائن خاصة به أو موروثة. يتم عرض الخصائص الخاصة فقط. الأسماء 0 و 1 و 2 و foo تنتمي فقط إلى مثيل الكائن (غير موروث). لا يتم إخراج أساليب arrCustom و objCustom لأنهما موروثة.
تتجاوز هذه الحلقة التكرارية وتعرض قيم الكائن القابل للتكرار المعرفة في طريقة التكرار ، أي ليس خصائص الكائن ، ولكن قيم المصفوفة 3 ، 5 ، 7.
أسماء الممتلكات المحسوبة
بناء جملة التصريح عن الكائنات وعناصرها يدعم أسماء الخصائص المحسوبة. يتيح لك ذلك إضافة تعبير إلى الأقواس [] التي سيتم تقييمها كاسم للخاصية. انها تشبه القوالب الحرفية.
مثال على الأسماء المحسوبة: var a = () => "world"; var a = { ["a" + (10 - 6)]: { ["some" + "string"]: true, [10 + 20]: 10, [`hello ${a()}`]: a() } }
Object.assign ()
يتم استخدام الأسلوب Object.assign () لنسخ قيم كل الخصائص الخاصة به من كائن مصدر واحد أو أكثر إلى الكائن الهدف. بعد النسخ ، تقوم بإرجاع الكائن الهدف.
الأسلوب Object.assign () ينسخ فقط الخصائص التي تم تعدادها و الأصلية من الكائنات المصدر إلى الكائن الهدف. يستخدم الأسلوب الداخلي [[Get]] على الكائنات المصدر والطريقة الداخلية [[Set]] على الكائن الهدف ، لذلك فإنه يستدعي أيضًا getters و setters. هذا هو السبب في أنه يعين الخصائص بدلاً من مجرد نسخ أو تحديد خصائص جديدة. قد يجعل هذا السلوك الطريقة غير مناسبة لحقن خصائص جديدة في النموذج الأولي إذا كانت الكائنات المصدر المحقونة تحتوي على getters. بدلاً من ذلك ، لنسخ النماذج الأولية لتعريفات الخاصية ، بما في ذلك علامة التعداد الخاصة بهم ، يجب استخدام الأساليب Object.getOwnPropertyDescriptor () و Object.defineProperty ().
يتم نسخ خصائص أنواع كل من السلسلة والرمز.
في حالة حدوث خطأ ، على سبيل المثال ، عندما تكون الخاصية غير قابلة للكتابة ، يتم طرح استثناء TypeError ، ويظل الكائن الهدف بدون تغيير.
لاحظ أن الأسلوب Object.assign () لا يرمي استثناءًا إذا كانت القيم الأولية خالية أو غير محددة.
مثال: استنساخ كائن var obj = { a: 1 }; var copy = Object.assign({}, obj); console.log(copy);
مثال: دمج الكائنات var o1 = { a: 1 }; var o2 = { b: 2 }; var o3 = { c: 3 }; var obj = Object.assign(o1, o2, o3); console.log(obj);
معلمات الراحة
يسمح لك بناء جملة المعلمات المتبقية من الوظيفة بتمثيل مجموعة غير محدودة من الوسائط في شكل صفيف.
إذا كانت وسيطة الدالة المسماة الأخيرة لها بادئة ... ، فستصبح تلقائيًا صفيفًا به عناصر من 0 إلى الطول. وفقًا للعدد الفعلي للوسائط التي تم تمريرها إلى الوظيفة.
بناء الجملة function(a, b, ...theArgs) {
مثال على استخدام بناء جملة المعلمات المتبقية: function name (a, b, ...c) {} name (0, 1, 2, 3,)
في هذا المثال ، a = 0 b = 1 c [0] = 2 c [1] = 3
إذا لم يتم تمرير المعلمة المتبقية ، فستكون صفيفًا فارغًا (على عكس المعلمات العادية ، فلن يتم تحديده أبدًا).
لا يمكن استخدام بناء الجملة هذا في الوسائط الوظيفية فحسب ، ولكن أيضًا في أماكن أخرى ، على سبيل المثال ، لنسخ المصفوفات ودمجها:
var a = [ 0, 1, 2 ]; var b = [ 3, 4, 5 ]; var c = [ ...a, ...b ];
المعلمات الافتراضية
تتيح لك المعلمات الافتراضية تعيين معلمات دالة رسمية على قيم افتراضية إذا تم استدعاء الدالة بدون وسائط ، أو إذا تم تمرير المعلمة بشكل غير واضح.
في JavaScript ، تأخذ معلمات الدالة التي لا يتم تمرير قيمها عند استدعائها القيمة الافتراضية غير محددة. ومع ذلك ، قد يكون من المفيد في بعض الحالات تعيين قيمة افتراضية مختلفة. في مثل هذه الحالات تكون الإعدادات الافتراضية مخصصة.
يتم تعيين القيمة الافتراضية لمعلمة رسمية فقط إذا ، أثناء استدعاء دالة ، لم يتم تمرير قيمة هذه المعلمة أو تم تمريرها بشكل غير واضح.
مثال على استخدام المعلمات الافتراضية: function myFun(a=5) { return a*a; } console.log(myFun());
مهمة تدمير
يسمح لك بناء جملة المهمة التدميرية في تعبيرات JavaScript باسترداد البيانات من المصفوفات أو الكائنات التي تستخدم بناء جملة مشابهة لإعلان صفيف أو حرفية في كائن.
توفر تعبيرات إعلان الكائنات أو المصفوفات طريقة سهلة لإنشاء حزمة من البيانات المتجانسة. عند إنشاء مثل هذه الحزمة ، تحصل على فرصة لاستخدامها بأي طريقة ممكنة. يمكنك أيضا إعادته في وظائف.
تتمثل إحدى الطرق الرئيسية لاستخدام الواجب المدمر في قراءة بنية البيانات باستخدام عامل تشغيل واحد ، على الرغم من أنه يمكنك العثور على العديد من الاستخدامات الأخرى إلى جانب هذا.
مثال على المهمة المدمرة: var a, b, rest; [a, b] = [1, 2]; console.log(a);
تستطيع أن ترى المزيد من الأمثلة
هنا .
خريطة
خريطة - كائن يحتوي على أزواج ذات قيمة مفتاح والحفاظ على ترتيب الإدراج. يمكن استخدام أي قيمة (كل من الكائنات والأولويات) كمفاتيح.
مثال: var myMap = new Map(); var keyObj = {}, keyFunc = function () {}, keyString = "a string";
الفرق من خريطة الكائن:- مفاتيح الكائن هي خطوط ورموز ، في حين أن أي قيمة يمكن أن تكون مفتاح خريطة ، بما في ذلك الوظائف والكائنات والأولويات.
- على عكس الكائنات ، يتم ترتيب المفاتيح في الخريطة. وبالتالي ، أثناء تكرار الخريطة ، يتم إرجاع المفاتيح بترتيب الإدراج.
- يمكنك بسهولة الحصول على عدد العناصر في خريطة باستخدام خاصية الحجم ، بينما يمكن تحديد عدد العناصر في كائن يدويًا فقط.
- الخريطة عبارة عن كائن قابل للتكرار ويمكن تكرارها مباشرة ، بينما يتطلب الكائن استلامًا يدويًا لقائمة المفاتيح وتكرارها.
- يحتوي الكائن على نموذج أولي ، وبالتالي يحتوي على مجموعة قياسية من المفاتيح ، والتي يمكن أن تتقاطع مع مفاتيحك ، إذا كانت مهمل. منذ إصدار ES5 ، يمكن تغيير هذا باستخدام map = Object.create (خالية).
- يمكن أن يكون للخريطة أداء أفضل في حالات الإضافة أو إزالة المفاتيح بشكل متكرر.
الخصائص والأساليب:- Map.prototype.size - إرجاع عدد أزواج المفتاح / القيمة على خريطة
- Map.prototype.set (مفتاح ، قيمة) - لإضافة زوج مفتاح \ قيمة مرت إلى الخريطة. إذا كان المفتاح المحدد موجودًا بالفعل ، فسيتم استبداله بالقيمة الجديدة.
- Map.prototype.get (مفتاح) - إرجاع قيمة المفتاح الذي تم تمريره. إذا لم يكن هناك مفتاح ، فسيعود غير معرف
- Map.prototype.has (مفتاح) - إرجاع صحيح إذا كان المفتاح الذي تم تمريره موجودًا وخطأًا في حالة عدم وجوده
- Map.prototype.delete (مفتاح) - حذف زوج المفتاح \ القيمة المحدد وإرجاع true. إرجاع خطأ إذا كان المفتاح غير موجود.
- Map.prototype.clear () - يزيل جميع أزواج المفاتيح \ القيمة من الخريطة
- Map.prototype.keys () - إرجاع مكرر من المفاتيح على خريطة لكل عنصر
- Map.prototype.values () - إرجاع مكرر القيم على الخريطة لكل عنصر
- Map.prototype.entries () - إرجاع مكرر للصفيف [مفتاح ، قيمة] على خريطة لكل عنصر
مجموعة
يتيح لك حفظ قيم فريدة من أي نوع ، البدائية وأنواع الكائنات الأخرى.
تمثل الكائنات المحددة مجموعات من القيم التي يمكنك اجتيازها بالترتيب الذي يتم به إدراج العناصر. يمكن أن تكون قيمة عنصر في Set موجودة في مثيل واحد فقط ، مما يضمن تفرده في مجموعة Set.
خصائص وطرق مثيل مجموعة
- size - إرجاع عدد العناصر في كائن Set.
- add (value) - لإضافة عنصر جديد بالقيمة المحددة إلى كائن Set. إرجاع كائن تعيين.
- clear () - يزيل كل العناصر من كائن Set.
- delete (value) - لحذف العنصر المرتبط بالقيمة وإرجاع القيمة التي ستظهرها (القيمة) مسبقًا. له (قيمة) سيعود خطأ في وقت لاحق.
- الإدخالات () - إرجاع كائن Iterator جديد يحتوي على صفيف [قيمة ، قيمة] لكل عنصر في كائن Set في ترتيب الإدراج. يتم تخزين هذا بطريقة مشابهة لكائن Map ، لذلك كل إدخال له نفس القيمة للمفتاح والقيمة هنا.
- forEach (callbackFn [، thisArg]) - يستدعي callbackFn مرة واحدة لكل قيمة موجودة في كائن Set ، بترتيب الإدراج. إذا تم تحديد thisArg لهذا كل ، فسيتم استخدامه كقيمة هذه لكل رد اتصال.
- has (value) - إرجاع قيمة منطقية تؤكد ما إذا كان العنصر مع القيمة المحددة موجودًا في كائن Set أم لا.
- value () - إرجاع كائن Iterator جديد يحتوي على قيم كل عنصر في كائن Set في ترتيب الإدراج.
باستخدام كائن مجموعة var mySet = new Set(); mySet.add(1);
تجاوز مجموعة
فصول
تم تقديم فصول في JavaScript في ECMAScript 2015 وهي عبارة عن سكر نحوي على وراثة النموذج الأولي في JavaScript. لا يقدم بناء جملة Class نموذجًا جديدًا موجهًا للكائنات ، ولكنه يوفر طريقة أكثر بساطة وأكثر سهولة لإنشاء كائنات وتنظيم الميراث.
الفئات هي في الواقع "وظائف خاصة" ، مثلما تعرف الوظائف (تعبيرات الوظائف وإعلانات الوظائف) ، يمكنك تعريف الفئات بـ: تعريفات الفئة وتعبيرات الفئة.
الفرق بين إعلان دالة وإعلان فئة هو أن إعلان دالة مرفوع ، بينما لا يتم إعلان فئة. لذلك ، يجب أن تعلن أولاً الفصل الدراسي الخاص بك وبعد ذلك فقط العمل معه ، وإلا سيتم طرح استثناء من النوع ReferenceError.
إعلان فئة
الطريقة الأولى لتعريف الفصل الدراسي هي بإعلان الفصل.
للقيام بذلك ، استخدم الكلمة الأساسية للفئة وحدد اسم الفئة (في المثال ، "myClass"). class myClass{ constructor(height, width) { this.height = height; this.width = width; } }
الطريقة الثانية لتعريف الفصل الدراسي هي التعبير الطبقي. يمكنك إنشاء تعبيرات مسمى وغير مسمى. في الحالة الأولى ، يكون اسم تعبير الفئة في النطاق المحلي للفئة ويمكن الحصول عليه من خلال خصائص الفئة نفسها ، وليس مثيله.
تخضع تعبيرات الصف إلى نفس مشاكل الرفع مثل الإعلانات الصفية! يتم تنفيذ هيئات إعلان الفصل وتعبيرات الفئة في وضع صارم.يغير الوضع الصارم بناء الجملة وسلوك وقت التشغيل.لتكون أكثر دقة ، يتميز الوضع الصارم بما يلي:- تحويل الأخطاء إلى استثناءات
- التغييرات التي تبسط حساب متغير في حالات معينة من استخدام اسمه ؛
- , eval arguments;
- , «» JavaScript;
- .
- .
- , , .
- ( ).
- , , . , .
- . .
- يحظر بناء جملة نظام الرقم الثماني.
- تحديد الخصائص ذات القيم البدائية محظور.
تبسيط العمل مع المتغيراتيسهل وضع Strict مقارنة اسم المتغير مع مكان تعريفه في التعليمات البرمجية.- استخدام مع محظور. تكمن المشكلة في أنه في وقت التشغيل ، يمكن أن يشير أي اسم داخل الكتلة إما إلى خاصية الكائن الذي تتم معالجته أو متغير في السياق المحيط (أو حتى العام) - من المستحيل معرفة ذلك مسبقًا. يوجد بديل بسيط به بالفعل - تعيين الكائن إلى متغير باسم قصير ثم الوصول إلى الخاصية المطلوبة كخاصية لهذا المتغير.
- لا يضيف eval () في الوضع الصارم متغيرات جديدة إلى السياق المحيط.
- يحظر حذف الأسماء البسيطة.
تبسيط evalوالوسيطات يقلل الوضع Strict من عدد الشذوذ في سلوك الحجج و eval ، وكلاهما يخلط مقدار معين من السحر في تعليمة برمجية منتظمة. لذلك يضيف eval المتغيرات أو يزيلها ويغير قيمها ، ويمكن أن يفاجئك المتغيرات الوسيطة بخصائصها المفهرسة ، والتي هي مراجع (مرادفات) لوسيطات الوظيفة المسماة.- الكلمات الأساسية eval والوسيطات لا يمكن تجاوزها أو تعديلها.
- لا ترتبط حقول كائن الوسيطات بوسائط الدالة المسماة ، ولكنها نسخ مكررة من القيم.
- الخاصية arguments.callee غير معتمدة. في التعليمات البرمجية العادية ، تشير خاصية arguments.callee إلى الوظيفة نفسها ، والتي تم إنشاء كائن الوسيطات لها.
JavaScript "آمن"توفر بعض مواقع الويب للمستخدمين القدرة على كتابة JavaScript التي سيتم تنفيذها على الموقع نيابة عن المستخدمين الآخرين. في المتصفحات ، قد يكون لجافا سكريبت حق الوصول إلى المعلومات الخاصة ، والتي هي ثغرة أمنية في JavaScript.- القيمة التي تم تمريرها إلى الوظيفة حيث لا يتم تحويلها إلى الكائن في الوضع الصارم.
- لا يمكن "تشغيل" مكدس JavaScript من خلال ملحقات ECMAScript الأساسية.
- في الوظائف ، لم تعد خاصية الوسيطات توفر الوصول إلى المتغيرات التي تم إنشاؤها داخل الوظيفة.
يمكنك الاطلاع على مواصفات ECMAScript 5.1 لمعرفة المزيد عن الوضع الصارم.وكذلك وثائق من موزيلا.الصانعين
المُنشئ هو طريقة خاصة تستخدم لإنشاء وتهيئة الكائنات التي تم إنشاؤها باستخدام الفصل. class Student { constructor(name) { this.name = name; } } var robert = new Student('Robert'); console.log(robert.name);
عند إنشاء كائنات جديدة من الفصل الدراسي ، سيتم تشغيل المنشئ () ، وهو أمر ضروري لتهيئة الكائنات.يمكن أن يكون هناك طريقة واحدة فقط في فصل يسمى المنشئ. إذا كانت الفئة تحتوي على أكثر من مُنشئ ، فسيتم طرح استثناء SyntaxError.يمكن استخدام الكلمة الأساسية الفائقة في المُنشئ لاستدعاء مُنشئ الفئة الأصل.إذا لم تحدد طريقة البناء ، فسيتم استخدام المنشئ الافتراضي.بالنسبة للفئات الأساسية ، يكون المنشئ الافتراضي هو: constructor() {}
بالنسبة للفئات المشتقة ، يكون المنشئ الافتراضي هو: constructor(...args) { super(...args); }
طرق
صيغة تعريف الأسلوب: var obj = { property([parameters]) {}, get property() {}, set property(value) {}, * generator() {} };
اختصار طرق المولدات var obj = { * g() { var index = 0; while(true) yield index++; } }; var it = obj.g(); console.log(it.next().value);
لا يمكن أن تكون جميع تعريفات الطريقة باستثناء أساليب المولد منشئات وسوف تقوم بإلقاء TypeError إذا حاولت إنشاء مثيل لها.أسماء الممتلكات المحسوبة var obj = { ["foo" + 2](){ return 2; } console.log(obj.foo2());
تحدد الكلمة الأساسية الثابتة الأساليب الثابتة للفصل الدراسي. يتم استدعاء الأساليب الثابتة دون إنشاء مثيل لفصلها ، ولا يمكن استدعاؤها في مثيلات الفصل.بناء الجملة من getters و setters class Student { constructor(name) { this.name = name; } get Name() { return this.name; } set Name(newName) { if(typeof(newName) != "string") throw new Error("Name is not a string!"); else this.name = newName;
- setter - مطلوب للتحقق من صحة المعلمات المكتوبة (كما في المثال أعلاه)
- getter - مطلوب للحصول على الخصائص (على الرغم من إمكانية الحصول عليها مباشرة). لا يمكن أن يكون الحجج
لا يوجد أي غلاف مضمن في ES6 ، لكن يمكنك تنظيمه بنفسك. على سبيل المثال ، مثل هذا:
var Student = (function () { let privateProps = new WeakMap(); class Person { constructor(name, Age) { this.name = name;
ميراث
يتم استخدام الكلمة الأساسية الممتدة في تعريفات الفصل وعبارات الفصل لإنشاء فصل دراسي تابع لفئة أخرى. class Person { constructor (age) { this.age = age; } sayAge () { return this.age; } } class Student extends Person { constructor (name, age) { super(age); this.name = name; } sayFull () { return `Hello my name is ${this.name} and I'm ${super.sayAge()} years old`; } } var robert = new Student("Robert", 19); console.log(robert.sayFull());
في المُنشئ ، تُستخدم الكلمة الأساسية super () كدالة تستدعي المُنشئ الأصل. يجب أن يتم استدعاؤه قبل أول اتصال لهذه الكلمة الرئيسية في نص المنشئ. يمكن أيضًا استخدام الكلمة الأساسية الفائقة لاستدعاء وظائف الكائن الأصل.عند تجاوز أساليب الفئة الأصل في الفصل الفرعي ، سيتم استدعاء أساليب الفئة الفرعية افتراضيًا ، ولكن يمكنك استدعاء أساليب الفئة الأصل بشكل صريح باستخدام الدالة super (). class obj { constructor(name){ this.name = name; } displayName(){ return this.name.length; } } undefined class obj_2 extends obj { constructor(name) { super(name); } displayName() {
توسيع الكائنات المضمّنة مع الامتدادات يمتدهذا المثال إلى كائن التاريخ المضمن. class myDate extends Date { constructor() { super(); } getFormattedDate() { var months = [ 'Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec' ]; return this.getDate() + '-' + months[this.getMonth()] + '-' + this.getFullYear(); } }
وعد
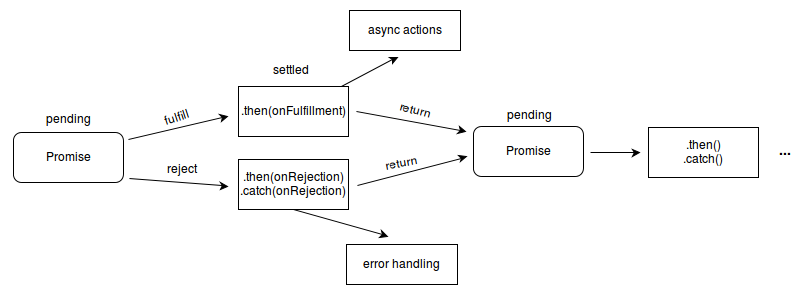
يتم استخدام كائن الوعد للحسابات المؤجلة وغير المتزامنة.يمكن أن يكون الوعد في ثلاث ولايات:- معلق: الحالة الأولية ، غير مكتملة وغير مرفوضة.
- (fulfilled): .
- (rejected): .
(pending), (fulfilled), (), (rejected), . , then. ( , , .. « », , , DOM.)
Promise.prototype.then() Promise.prototype.catch() , , .
 (promise)يتم إنشاء كائن وعد باستخدام الكلمة الأساسية الجديدة ومنشئها. يأخذ مُنشئ Promise وسيطة تُسمى وظيفة المُنفِّذ كوسيطة. يجب أن تقبل هذه الوظيفة دالتين رد الاتصال كمعلمات. يتم استدعاء أول حل (حل) عند إتمام العملية غير المتزامنة بنجاح وإرجاع نتيجة تنفيذها كقيمة. يتم استدعاء رد الاتصال الثاني (رفض) عند فشل العملية ، وإرجاع قيمة تشير إلى سبب الفشل ، وغالبًا ما يكون كائن خطأ.
(promise)يتم إنشاء كائن وعد باستخدام الكلمة الأساسية الجديدة ومنشئها. يأخذ مُنشئ Promise وسيطة تُسمى وظيفة المُنفِّذ كوسيطة. يجب أن تقبل هذه الوظيفة دالتين رد الاتصال كمعلمات. يتم استدعاء أول حل (حل) عند إتمام العملية غير المتزامنة بنجاح وإرجاع نتيجة تنفيذها كقيمة. يتم استدعاء رد الاتصال الثاني (رفض) عند فشل العملية ، وإرجاع قيمة تشير إلى سبب الفشل ، وغالبًا ما يكون كائن خطأ. const myPromise = new Promise((resolve, reject) => {
وجوه وظيفة مع اثنين من الحجج عزم و رفض دعوات نجاح تنفيذ الوعود، والثانية ترفض ذلك.لتوفير وظيفة بوعد الوعد ، تحتاج فقط إلى إرجاع كائن الوعد به. function myAsyncFunction(url) { return new Promise((resolve, reject) => { const xhr = new XMLHttpRequest(); xhr.open("GET", url); xhr.onload = () => resolve(xhr.responseText); xhr.onerror = () => reject(xhr.statusText); xhr.send(); }); }
مع. ثم يتم إرفاق معالجات التنفيذ والرفض.طرق- Promise.all (iterable) - ينتظر جميع الوعود ليتم تنفيذها أو رفضها لأي منها. إرجاع وعد سيتم تنفيذه بعد تنفيذ جميع الوعود في تكرار. في حالة رفض أي من الوعود ، سيتم رفض Promise.all أيضًا.
- Promise.allSettled (iterable) - ينتظر إكمال جميع الوعود المستلمة (التنفيذ والرفض). إرجاع وعد يتم تنفيذه عند اكتمال جميع الوعود المستلمة (تنفيذها أو الرفض) ، والتي تحتوي على مجموعة من نتائج تنفيذ الوعود المستلمة.
- Promise.race (iterable) - ينتظر تنفيذ أو رفض أي من الوعود المستلمة. يُرجع الوعد الذي سيتم تنفيذه أو رفضه كنتيجة لتنفيذ الوعد الذي تم تنفيذه أو الرفض من .iterable.
- Promise.reject (reason) - إرجاع وعد تم رفضه بسبب السبب.
- Promise.resolve (value) - لإرجاع الوعد الذي تم تنفيذه مع قيمة النتيجة.
نموذج الوعد- catch (onRejected) - يضيف وظيفة رد اتصال لمعالجة رفض الوعد ، والتي تُرجع وعدًا جديدًا تم إنشاؤه بالقيمة التي تم تمريرها إذا تم استدعاؤها ، أو قيمة العزم الأصلية إذا تم الوعد.
- ثم (onFulfilled ، onRejected) - يضيف معالجًا للوفاء بالرفض والوعود ، ويعيد وعدًا جديدًا تم تنفيذه بقيمة المعالج الذي تم استدعاؤه ، أو القيمة الأصلية إذا لم تتم معالجة الوعد (أي إذا لم يكن المعالج onFulfilled أو onRejected المقابل).
إنشاء طلب http غير متزامن: const URL = "https://getfestivo.com/v1/holidays?api_key=f8f42551-eb66-49d2-bcba-b8e42727ddfb&country=US&year=2019";
يمكنك الحصول على المزيد من الأمثلة والمعلومات حول الوعود في الوثائق الرسمية ، وكذلك في وثائق Mozilla .المكررات
تعد معالجة كل عنصر في مجموعة عملية شائعة جدًا. يوفر JavaScript عدة طرق للتكرار عبر مجموعة ، بدءًا من حلقة بسيطة إلى الخريطة () ، وفلتر () ، وفهم الصفيف. يقوم المتكررون والمولدات بتطبيق مفهوم التعداد مباشرةً في قلب اللغة وتوفير آلية لتحديد سلوك ... للحلقات.الكائن عبارة عن مكرر إذا كان يمكنه الوصول إلى عناصر المجموعة واحدة في وقت واحد ، مع تتبع موقعه الحالي ضمن هذا التسلسل. في JavaScript ، يمثل التكرار كائنًا يوفر طريقة () تالية تُرجع العنصر التالي للتسلسل. هذه الطريقة تقوم بإرجاع كائن به خاصيتان: تم التنفيذ والقيمة.بمجرد إنشائه ، يمكن استخدام كائن التكرار بشكل صريح عن طريق استدعاء الأسلوب التالي ().Iterable - هذا كائن يمكن تكرار محتوياته.يختلف الكائن القابل للتكرار عن الكائن غير القابل للتكرار من حيث أنه يحتوي على طريقة خاصة تقوم بإرجاع كائن يتم الوصول إليه بواسطة رمز خاص: Symbol.iterator Iterable { [Symbol.iterator]() }
يُطلق على الكائن الذي يُرجع الطريقة رسميًا اسم التكرار.يحتوي التكرار على طريقة واحدة فقط () Iterator { next(); }
الذي يعرض كائنًا (دعنا نسميها itreratorResult) مع اثنين من الخصائص التي تم القيام به والقيمة IteratorResult { done, value }
يشير "القيام به" إلى ما إذا كانت هناك قيمة في التسلسل الذي يتم البحث فيه ، وتحتوي القيمة على العنصر التالي في التسلسل.بعد التهيئة ، يمكن استدعاء الأسلوب التالي () للوصول إلى أزواج قيمة المفتاح في الكائن واحدة تلو الأخرى.يكون الكائن قابلاً للتكرار إذا كان يعرف طريقة لتعداد القيم ، على سبيل المثال ، كيف يتم تعداد القيم في for..of build. بعض الأنواع المدمجة ، مثل Array أو Map ، قابلة للتكرار افتراضيًا ، بينما الأنواع الأخرى ، مثل Object ، ليست كذلك.لكي تكون قابلة للتكرار ، يجب أن يقوم كائن بتطبيق طريقة التكرار ، مما يعني أنه (أو أحد الكائنات في سلسلة النموذج الأولي) يجب أن يكون له خاصية تسمى Symbol.iterator.هذا ما يشبه التكرار القياسي: function makeIterator(array){ var nextIndex = 0; return { next: function(){ return nextIndex < array.length ? { value: array[nextIndex++], done: false } : { done: true }; } } }
مولدات
المولدات الكهربائية هي نوع خاص من الوظائف التي تعمل مثل مصنع التكرار. تصبح الوظيفة مولدًا إذا كانت تحتوي على واحدة أو أكثر من بيانات العائد وتستخدم بناء جملة الدالة *.المولدات هي نوع جديد من الوظائف التي يمكنها إيقاف تنفيذها مؤقتًا وإرجاع نتيجة وسيطة واستئناف التنفيذ لاحقًا.دعونا نلقي نظرة على وظيفة منتظمة تقوم ببعض الرياضيات وتعيد نتيجة: function myFunction (a) { a = a*2; a = a - 1; return a; } console.log(myFunction(5));
الآن نلقي نظرة على وظيفة مولد مماثلة: function* generator(a) { a = a*2; yield a; a = a - 1; yield a; } var it = generator(5); console.log(it.next().value);
كما ذكر سابقًا ، يمكن للمولدات إيقاف تنفيذها مؤقتًا وإرجاع نتيجة وسيطة. يوضح هذا المثال أنه في وقت الاستدعاء الأول ، تعمل الدالة كما لو كانت تعلق تنفيذها على العائد الأول لنقطة التوقف وتُرجع نتيجة التعبير الأول. في المكالمة الثانية ، تستمر الوظيفة من نقطة الإيقاف السابقة وتتحرك إلى التالي ، وتعيد نتيجة التعبير التالي.توفر مولدات الوظائف أداة قوية لكتابة وظائف متسلسلة معقدة.تحسب المولدات نتائج تعبيرات العائد عند الطلب ، مما يسمح لها بالعمل بكفاءة مع متواليات ذات تعقيد حسابي عالٍ ، أو حتى متواليات غير محدودة.تأخذ الطريقة التالية () أيضًا قيمة يمكن استخدامها لتغيير الحالة الداخلية للمولد. سيتم اعتبار القيمة التي تم تمريرها إلى next () كنتيجة لتعبير العائد الأخير الذي أوقف المولد مؤقتًا.يمكنك إجبار المولد على رمي استثناء عن طريق استدعاء طريقة القذف () الخاصة به وتمرير قيمة الاستثناء التي يجب طرحها كمعلمة. سيتم طرح هذا الاستثناء من السياق الحالي المتوقف مؤقتًا للمولد كما لو كان بيان العائد المتوقف مؤقتًا الحالي عبارة عن بيان رمي.إذا لم يحدث بيان العائد أثناء معالجة الاستثناء الذي تم طرحه ، فسيتم تمرير الاستثناء أعلاه من خلال استدعاء thr () ، وستكون نتيجة المكالمات اللاحقة إلى next () هي الخاصية المنجزة مساوية للقيمة true.للمولدات طريقة إرجاع (قيمة) تُرجع القيمة المحددة وتوقف المولد.رمز
Symbol هو نوع بيانات بدائي مثيلاته فريدة وغير قابلة للتغيير.في وقت تشغيل JavaScript ، يتم إنشاء قيمة "رمز" عن طريق استدعاء وظيفة Symbol () ، والتي تخلق ديناميكيًا قيمة مجهولة وفريدة من نوعها. الاستخدام المعقول الوحيد هو حفظ الحرف ، ثم استخدام القيمة المخزنة لإنشاء خاصية الكائن., (, ) ; . , «for (… in ...)», , «Object.getOwnPropertyNames ()». , , «Object.getOwnPropertySymbols ()».
:
var user = { name: "Alex", [Symbol("password")]: "12hsK3I" }
للحصول على صفيف من كائنات الأحرف ، استخدم خاصية Object.getOwnPropertySymbols (obj) ؛للوصول إلى أي مكان في التعليمة البرمجية الخاصة بك ، استخدم طريقتي Symbol.for () و Symbol.keyFor ().لمزيد من المعلومات حول نوع بيانات Sumbol ، انظر في الوثائق الرسمية وكذلك في وثائق Mozilla.