في Alfastrakhovanie ، نستخدم بنشاط "Wiki" ، محركها هو التقاء أتلاس. في المرة الأولى التي واجهت فيها خطيرًا (في محاولة لإنشاء محتوى فيه) ، افتقرت إلى "الديناميكية" فيه - أردت أن أكون قادرًا على تكوين أجزاء من الصفحات برمجيًا والتفاعل مع الأنظمة الأخرى ، إلخ.
لبعض الوقت كان يدق رأسه على الجدران المختلفة ، لكنه رأى أنه "لم يكن هناك جدار واحد في المنزل". أريد أن أشارك تجربتي - كيف يمكنني إضافة متحدثين إلى كونفلوينس. آمل أن يكون هذا مفيدًا لأولئك الذين يستخدمونه. وكالعادة ، للجميع فضولي.
ويكي ديناميكي
في البداية ، يقترح Confluence طريقة عالمية واحدة لتوسيع وظائفه - الإضافات. ربما ، إنه جيد ، هناك عيب واحد فقط - عتبة دخول عالية (تحتاج إلى معرفة الكثير).
بعد تفكير قصير (وفقًا لمعايير المساحة) ، كان هناك طريقتان أكثر بساطة إلى حد ما لتوسيع وظائفه: الماكرو القياسي "HTML" و "HTML Include" ، في هذه المقالة سأركز على الأخير بمزيد من التفاصيل.
هناك مبدأ واحد للتشغيل لهذه الطرق - كود HTML مضمن في صفحة التقاء ، ويمكن أن يكون ثابتًا (يمكن أن يكون أيضًا مثيرًا للاهتمام ، على سبيل المثال ، لتنسيق الصفحة غير القياسي) ، ويمكن أن يكون ديناميكيًا (بما في ذلك مكونات الخادم).
مثال: طلب تسوية
دعونا ننظر في الطريقة المقترحة لتوسيع قدرات التقاء مع مثال بسيط - قائمة الموافقة على الوثيقة.
ما نريد القيام به: أضف قائمة بالموافقة إلى الصفحة حتى يتمكن كل شخص من معرفة من الذي ينبغي له تنسيق المستند ، وما إذا كان قد تم الاتفاق عليه ، وإذا كان الأمر كذلك ، متى.
للراحة ، سنجعل عنصر القائمة زرًا ونكتب فيه اسم المنسق. سوف يكون الزر نشطًا إذا قام المنسق بعرض الصفحة ، ولم يكن نشطًا في جميع الحالات الأخرى.
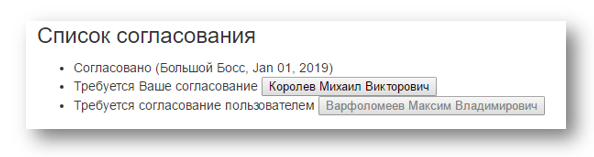
بعد الموافقة ، الزر "سيتوقف عن أن يكون زرًا" - بدلاً من زر بعد الموافقة ، نرسم على الصفحة حقيقة الموافقة في شكل نص (اسم جهة الموافقة وتاريخ الموافقة). في الإصدار الأكثر مسودة (بدون تصميم) ، قد يبدو الأمر كما يلي:

مخطط التفاعل

التعليقات - كيف يعمل:
- تحتوي الصفحة في Confluence على العديد من وحدات الماكرو "html include" - في الواقع طلبات HTTP GET مع معلمات (سننظر في مزيد من التفاصيل أدناه)
- عند تقديم صفحة ، يتم تنفيذ هذه الطلبات (البرامج النصية بيثون) على خادم التطبيق ، ويتم رسم النتيجة (HTML ولدت) على الصفحة
- في سياق عمله ، يقوم البرنامج النصي ، على سبيل المثال ، بالاتصال بقاعدة البيانات مع سجل توقيع الصفحة ، إذا لم يتم "توقيع" الصفحة من قبل الموقع بعد - سيحتوي HTML على زر (كل شيء كما هو موضح أعلاه)
- عند النقر فوق الزر ، يحدث "إرسال" - يسمى برنامج نصي بيثون آخر (برنامج نصي لمعالجة حقيقة المصالحة)
- يحفظ هذا البرنامج النصي معلومات حول حقيقة تسجيل الدخول إلى قاعدة البيانات ويعيد توجيه المستخدم إلى الصفحة الأصلية (عند تقديم حقيقة التوقيع التي سيتم أخذها في الاعتبار - النقر فوق الزر "تسجيل")
معقدة بعض الشيء في الكلمات ، دعونا نحاول توضيح الكود.
لذلك نحن بحاجة إلى إنشاء نصين
- البرنامج النصي لتشكيل زر "تسجيل" (سأطلق عليه اسم "الزر")
- برنامج نصي لمعرفة حقيقة التوقيع (رد فعل على نقرة زر - سأدعو البرنامج النصي "معالج")
لنقم بإنشاءها ، ابدأ بالزر.
زر البرنامج النصي
بشكل تخطيطي ، كيف يعمل البرنامج النصي للزر:
date = getSignDate() if date:
يجب أن يكون البرنامج النصي مستند HTML صالحًا ، يكون نصه في أكثر النماذج حدًا أدنى نموذجًا
- يحتوي إجراء النموذج على عنوان URL للنص "معالج"
- الزر النشط هو تقديم
- تحتوي حقول النماذج المخفية على معلمات إضافية للمعالج (في حالتنا ، اسم الصفحة وتسجيل الدخول الموقّع)
عرض تقريبي للبرنامج النصي (على سبيل الإيجاز ، لقد ألقيت كل شيء غير ضروري - راجع رمز العمل الكامل على github )
form = cgi.FieldStorage() signee = form["signee"].value
النصي "معالج"
مهمة المعالج بسيطة للغاية - إصلاح حقيقة الضغط على زر "موافقة". ثم أعد التوجيه إلى الصفحة التي جاء منها الطلب - عند تقديم الصفحة ، سيتم بالفعل مراعاة حقيقة التنسيق (انظر الوصف أعلاه).
مثال (مختصر) للنص البرمجي (معالج) (النسخة الكاملة - انظر github)
form = cgi.FieldStorage() signee = form["signee"].value
الصفحة في التقاء
تحتوي الصفحة في Confluence على ثلاثة ماكرو HTML تتضمن مع معلمات مختلفة (انظر الكود أدناه) وفي الإصدار الأبسط يبدو كما يلي:

رمز الصفحة بتنسيق علامات wiki - هنا يمكنك رؤية المعلمات
<h1> </h1> <p> , </p> <h1> </h1> <ul> <li> <ac:structured-macro ac:macro-id="..." ac:name="html-include" ac:schema-version="1"> <ac:parameter ac:name="url"> <ri:url ri:value="http://z14-0510-wiksap.vesta.ru/misc/sign_btn.py?signee=boss&actual=korolevmv&id=wikitools_sign"/> </ac:parameter> </ac:structured-macro> </li> <li> <ac:structured-macro ac:macro-id="..." ac:name="html-include" ac:schema-version="1"> <ac:parameter ac:name="url"> <ri:url ri:value="http://z14-0510-wiksap.vesta.ru/misc/sign_btn.py?signee=korolevmv&actual=korolevmv&id=wikitools_sign"/> </ac:parameter> </ac:structured-macro> </li> <li> <ac:structured-macro ac:macro-id="..." ac:name="html-include" ac:schema-version="1"> <ac:parameter ac:name="url"> <ri:url ri:value="http://z14-0510-wiksap.vesta.ru/misc/sign_btn.py?signee=maxvar&actual=korolevmv&id=wikitools_sign"/> </ac:parameter> </ac:structured-macro> </li> </ul>
قليلا عن الإعداد
لكي يعمل المخطط الموضح ، من الضروري مراعاة ما يلي
توفر HTML تضمين الماكرو
في بعض الأحيان "يخفي" المسؤولون - هناك الكثير من المشاكل الإضافية لذلك (الجانب الآخر من الاحتمالات).
هذا الماكرو مجاني وهو جزء من التقاء - إذا لم يكن لديك واحد ، فاتصل بالمسؤولين ، ودعهم ينظرون ...
التقاء القوائم البيضاء
لن يقوم برنامج Confluence بتنفيذ البرامج النصية المستضافة على مصادر غير معروفة ، يجب أن يكون المضيف الذي يستضيف البرنامج النصي فيه في "القوائم البيضاء" المزعومة (اتصل بالمسؤولين). ينطبق هذا فقط على البرنامج النصي "button" - يتم استدعاء البرنامج النصي الخاص بالمعالج بالفعل بواسطة الزر ، ولا تنطبق قيود Confluence عليه.
تنفيذ البرنامج النصي
يجب أن تكون البرامج النصية (الأزرار والمعالج) قابلة للتنفيذ - انسخ عنوان URL إلى المستعرض ، ويجب أن ينجح في إنشاء HTML ، وإذا لم يحدث ذلك ، قم بتصحيحه.
أخطاء البرنامج النصي
إذا تعطل أحد البرامج النصية مع وجود خطأ - فلن ترى شيئًا جيدًا ، قم بالتصحيح بشكل صحيح قبل النشر إلى Confluence.
خيارات البرنامج النصي
يمكن للعقل المستفسر الانتباه إلى معلمات البرنامج النصي - من ناحية ، فهي زائدة عن الحاجة (على سبيل المثال ، اسم الصفحة التي يوجد بها زر الموافقة - هل هو معروف ، ولماذا تملؤه؟). من ناحية أخرى ، فهي غير آمنة ("المهاجم" في مثالنا يمكن أن يغير اسم الشخص الذي يوافق عليه أو يحذف زر المصالحة على الإطلاق).
يمكن التغلب على التكرار بواسطة وحدات ماكرو المستخدم (لقد كنت أتساءل منذ فترة طويلة - كيف يمكن أن تكون مفيدة من الناحية العملية؟ سأكتب باختصار في مقالة منفصلة). يتم ضمان الأمان في Confluence من خلال سجل الصفحات - يتم تسجيل جميع "التحركات" ، يمكنك تغيير أي شيء ، في Confluence لا يزال هناك "مسار تدقيق" رائع يسمح لك بفهم بالتفصيل من قام بتغيير ماذا ومتى.
تفاعل الصفحة
في ممارستنا ، كانت هناك حالات عندما اضطررنا إلى تحليل رمز الصفحة لجمع البيانات (على سبيل المثال ، هذه هي الطريقة التي تمكنا من إدارة مجموعة المشاريع). إنه ممكن ولا حتى صعب للغاية. تطورًا ، توصلنا إلى استنتاج مفاده أنه إذا كانت بعض المعلومات على الصفحة مطلوبة فقط للرمز الذي يفسر هذه المعلومات ، فمن السهل صياغة هذه المعلومات فورًا في الشفرة نفسها (في شكل JSON ، على سبيل المثال): تحريرها في وضع تحرير الصفحة بسيط للغاية ، يتم استخراجه بواسطة البرنامج ، لكن التوفير في التحليل وزيادة الموثوقية كبير.
المزيد من الأمثلة
لماذا استخدمنا هذه وحدات الماكرو (كأفكار - فجأة شيء يثبت فائدة) ، لفترة وجيزة للغاية
تصميم الصفحة : إذا كنت ترغب في تصميم الصفحة بطريقة غير قياسية - الترميز باستخدام CSS ، الموجود في كتلة HTML
تقويم العطلة : نستخدم بعض تقويم JS البسيط ، ونملأه ببيانات من JSON ، التي نقوم بتحريرها مباشرة في رمز الصفحة ، ونحصل على لوحة جميلة مع توزيع العطلات (السنة ، الشهر ، الأسبوع).
طباعة بطاقات المهام للوحة scrum : قمنا بتعيين المعلمات (أرقام المهام في Jira والسمات الإضافية) في النموذج مباشرة على صفحة wiki (في كتلة HTML) ، يقوم جانب الخادم بتكوين البطاقات في نموذج مناسب للإرسال إلى طابعة.
إدارة محفظة المشروع : كان لدينا مثل هذه الفكرة. تم تسجيل الخرائط مباشرةً على wiki (خريطة scor هي صفحة مميزة بشكل خاص) ، وقد تم تجميع خطة كبيرة الحجم من خرائط scor هذه ، والتي تم رسمها بشكل جميل في شكل مخطط جانت.
مسرد : القدرة على تصور المصطلحات - تفسيرات للكلمات الفردية للصفحة - من قاموس مشترك وإصدار إدخالات القاموس في شكل "النوافذ المنبثقة". يتم جمع القاموس نفسه تلقائيًا في أسفل الصفحة.
الرسوم البيانية : إذا كنت بحاجة إلى رسم نوع من التخطيط البسيط ، فمن السهل جدًا القيام بذلك عن طريق تضمين كتلة HTML مع أي من الحزم القياسية (مخططات جوجل ، مخططات عالية ، إلخ)
الطاولات : في أعلى أي طاولة في Confluence ، يمكنك "تعليق" Datatable - نحصل على جدول مُصفى مع "ترقيم الصفحات" ، لطيف للغاية ومريح.
يمكن أن تستمر القائمة لفترة طويلة بما فيه الكفاية ، وأثناء العملية ، لوحظ وجود أي إزعاج كبير: يتم اكتشاف الأخطاء في كود الخادم بشكل سيئ - 500 خطأ يتم تصورها بشكل سيئ ولا تحتوي على معلومات من الناحية العملية. خلاف ذلك ، التجربة - أنها آمنة بما فيه الكفاية.
لتلخيص
الطريقة البسيطة الموضحة أعلاه لزيادة ديناميكية التقاء تتيح لك حل العديد من المشاكل المختلفة. لاستخدامها لا يتطلب أدوات ومهارات خاصة. استخدام آمن بما فيه الكفاية. أنا أوصي به.
سأتحدث في المقالة التالية عن تجربة استخدام وحدات ماكرو مخصصة في التقاء - والتي ، في رأيي ، يمكن تحسينها حقًا بمساعدتهم.
كل شيء ممكن في البرمجة - مسألة وقت والتحفيز فقط.