في السابق ، صنعوا علامة xib منفصلة لدعم جهاز iPad. لتوحيد التصميم ، في عام 2014 ، قدمت Apple فئات Auto Layout and Size ، وللتصفح التكيفي UISplitViewController .

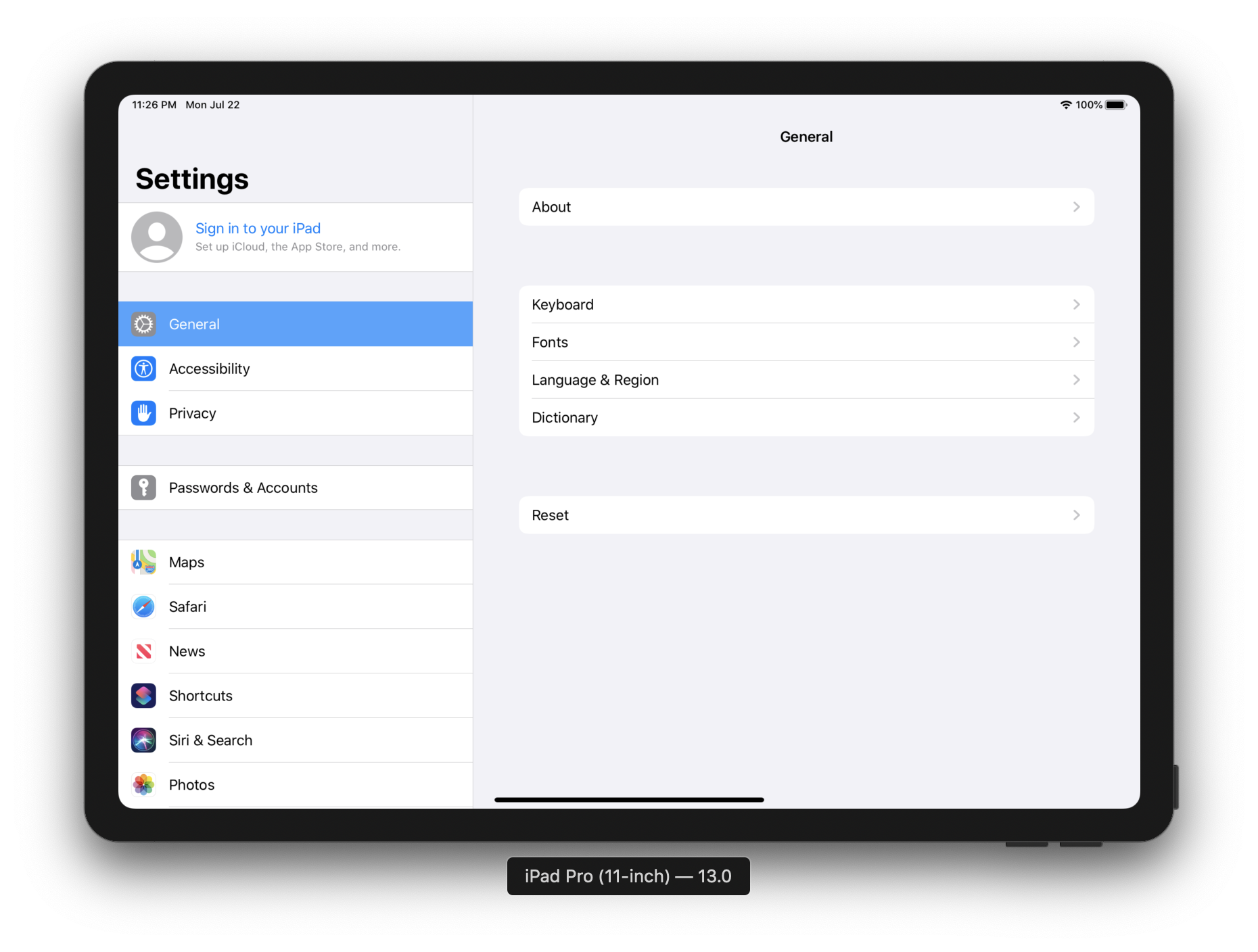
وحدة التحكم المنقسمة عبارة عن حاوية تضع وحدتي تحكم جنبًا إلى جنب. على اليسار ، سيكون هناك جهاز تحكم في التنقل (وليس في وحدة التحكم في التنقل) ، على اليمين المطابق للاختيار في التنقل. باختصار ، كما هو الحال في الإعدادات.
دعونا UISplitViewController كيفية تكوين UISplitViewController وسلوكها على الشاشات.
تحديد وحدات التحكم
تشير إلى اليسار (الملاحة) وحدات التحكم اليمنى. لكليهما ، قم بتعيين الرأس:
class MasterController: UITableViewController { override func viewDidLoad() { super.viewDidLoad() self.navigationItem.title = "Master" self.navigationController?.navigationBar.prefersLargeTitles = true } } class DetailController: UIViewController { override func viewDidLoad() { super.viewDidLoad() self.navigationItem.title = "Detail" self.navigationController?.navigationBar.prefersLargeTitles = true } }
وحدة تحكم الانقسام هو حاوية لوحدة التحكم. كما كتبت قبل الكات ، على اليسار توجد وحدة التحكم الرئيسية في التنقل ، على اليمين المقابلة للاختيار في الملاحة ، أو مفصلة (تحكم التفاصيل). تذكر Master و Detail ، سيتم العثور على الكلمات في الوثائق والبروتوكولات.
أضف سبليت
دعنا نذهب إلى AppDelegate ، في طريقة didFinishLaunchingWithOptions ، قم بإنشاء نافذة جديدة ، وتهيئة وحدة تحكم Split ، واثنين آخرين ، قم بتعيينها على Split:
let masterController = MasterController() let masterNavigationController = UINavigationController(rootViewController: masterController) let detailController = DetailController() let detailNavigationController = UINavigationController(rootViewController: detailController) let splitViewController = UISplitViewController() splitViewController.viewControllers = [masterNavigationController, detailNavigationController] self.window = UIWindow(frame: UIScreen.main.bounds) self.window!.rootViewController = splitViewController self.window!.makeKeyAndVisible()
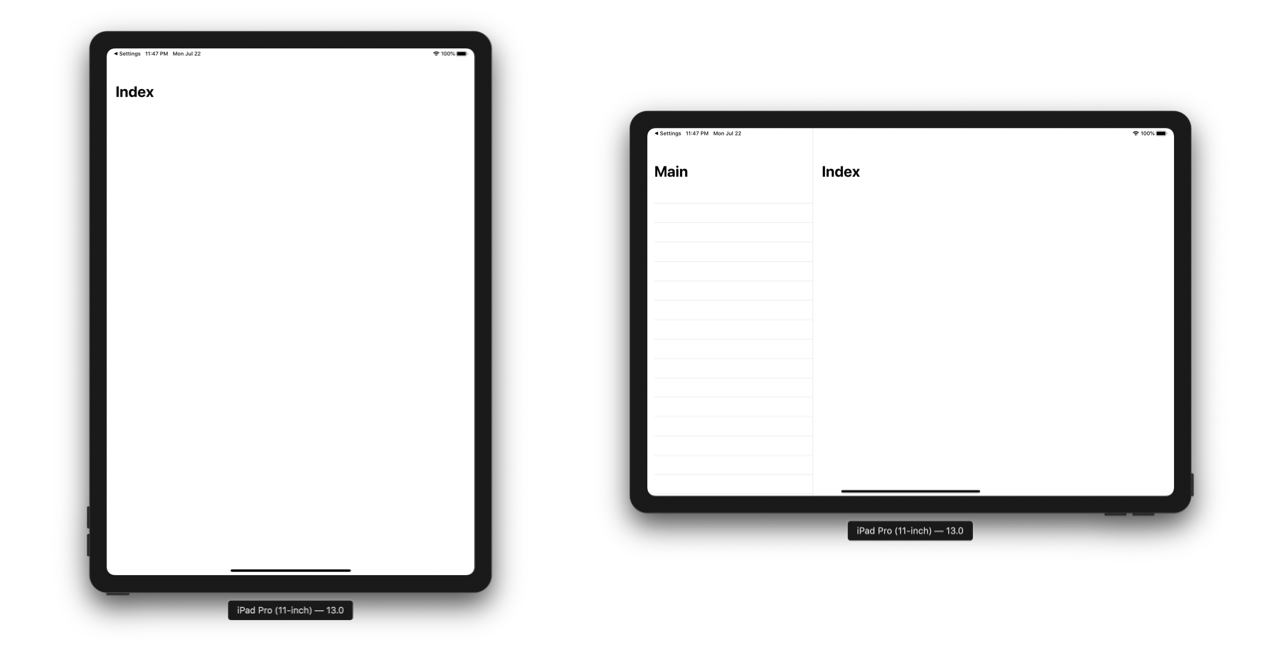
تشغيل جهاز محاكاة. اتجاهات الصور والمناظر الطبيعية على التوالي:

في اتجاه المنفذ ، وحدة التحكم الرئيسية غير مرئية. اسحب إلى اليسار لإظهارها. تم تكوينه باستخدام أوضاع ، وسوف نقوم بتحليلها مرة أخرى.
ملاحة
إضافة خلايا إلى وحدة التحكم الرئيسية. اسمحوا لي أن أذكرك بأن وحدة التحكم الرئيسية هي جدول ملفوف في UINavigationController.
يمكنك إضافة خلايا ، لا تحتاج إلى إلقاء نظرة على الكود class MasterController: UITableViewController { override func viewDidLoad() { self.tableView = UITableView(frame: .zero, style: .insetGrouped) super.viewDidLoad() self.tableView.register(UITableViewCell.self, forCellReuseIdentifier: "id") self.navigationItem.title = "Master" self.navigationController?.navigationBar.prefersLargeTitles = true } override func numberOfSections(in tableView: UITableView) -> Int { return 2 } override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return 4 } override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { let cell = tableView.dequeueReusableCell(withIdentifier: "id")! cell.textLabel?.text = "\(indexPath)" return cell } }
وإذا كنت لا تعرف كيف ، فأنت هنا .
في iOS 13 ، ظهر نمط جدول .insetGrouped جديد ، قمت بتثبيته. النمط متاح ابتداءً من Xcode 11.
قم بتشغيل المشروع:

من خلال النقر على الخلية ، سوف نعرض وحدة تحكم مفصلة. كيف قطعت "وحدات التحكم المفصلة" الشائعات ، وآمل في التعليقات أن تخبرني بالترجمة بشكل أفضل. الرمز يشبه هذا:
override func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) { let controller = DetailController() controller.navigationTitle = "\(indexPath)" self.showDetailViewController(UINavigationController(rootViewController: controller), sender: nil) }
تذكر حول تسمية سيد / تحكم مفصلة؟ فيما يلي مثال على استخدام التفاصيل في طريقة showDetailViewController .
ستلاحظ أن جهاز التحكم لا يحتوي على navigationTitle . تحديث فئة وحدة تحكم التفاصيل:
class DetailController: UIViewController { var navigationTitle: String = "Detail" override func viewDidLoad() { super.viewDidLoad() self.navigationItem.title = navigationTitle self.view.backgroundColor = .white } }
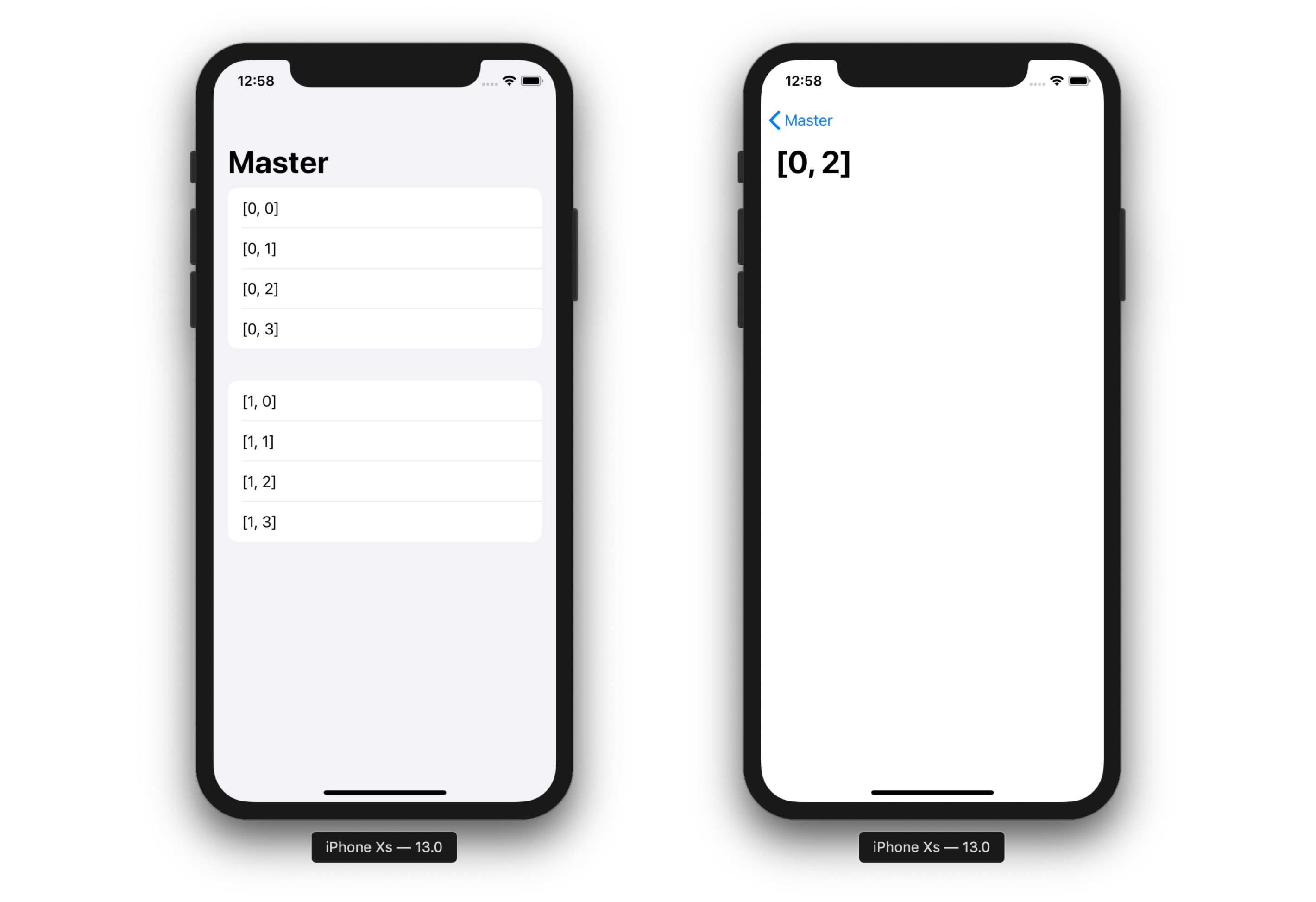
قم بتشغيل المشروع وانقر فوق الخلية:

فون
التنقل التكيفي ، مما يعني أن كل شيء جاهز. حسنا ، تقريبا. حدد iPhone وتشغيل:

يعمل مثل وحدة تحكم الملاحة العادية. إنه كذلك براعة القدرة على التكيف - اعتمادًا على المساحة الحرة ، تضع وحدة تحكم Split وحدات التحكم الرئيسية والمفصلة.
ليس وحدة التحكم الرئيسية ، ولكن التفاصيل كانت أول من فتح على iPhone. يتم تكوين الانتقال من عرض جهازي تحكم إلى موقف مماثل واحد بواسطة المفوض UISplitViewControllerDelegate . تحدد قيمة الإرجاع ما إذا كنت تريد إظهار وحدة التحكم الرئيسية أم التفاصيل:
extension AppDelegate: UISplitViewControllerDelegate { func splitViewController(_ splitViewController: UISplitViewController, collapseSecondary secondaryViewController: UIViewController, onto primaryViewController: UIViewController) -> Bool { return true } }
هذه الطريقة لا يجب أن تعود دائمًا إلى حقيقة. مثال: عند تغيير الاتجاه إلى وحدة تحكم Detail مدمجة ومفتوحة بالفعل ، قد تحتاج إلى ترك Detail على الشاشة. خطط لهذا السلوك.

المشهد آيفون
يعمل اتجاه أفقي لأجهزة iPhone دون انقسام افتراضيًا. يتم تصحيح هذا بواسطة وضع العرض لوحدة تحكم Split:
splitViewController.preferredDisplayMode = UISplitViewController.DisplayMode.allVisible
لقد قمنا بتعيين وضع العرض المفضل ، أي لإظهار زوج Master-Detail كلما أمكن ذلك. القدرة على تحديد API ، فمن المستحيل تكوين.
في اتجاه عمودي ستبقى على حالها. ولكن في المشهد الطبيعي (فقط لـ Xs Max و 8+):
إذا تغيرت شروط وحدة تحكم Split في SDK ، فسيقوم المشروع بتنفيذها افتراضيًا.
أبعاد
يمكن تخصيصها. يتم ذلك عن طريق نسبة العرض إلى الارتفاع:
splitViewController.preferredPrimaryColumnWidthFraction = 0.5 splitViewController.maximumPrimaryColumnWidth = 2000
سيد والتفصيل سيكون بنفس الحجم. تأكد من تعيين الحد الأقصى PrimaryColumnWidth . اختياريا ، يمكنك ضبط الحد الأدنى للعرض. لن أضيف لقطة شاشة ، وهناك الكثير من أجهزة ipad للدورة التعليمية)
يختبئ ماجستير
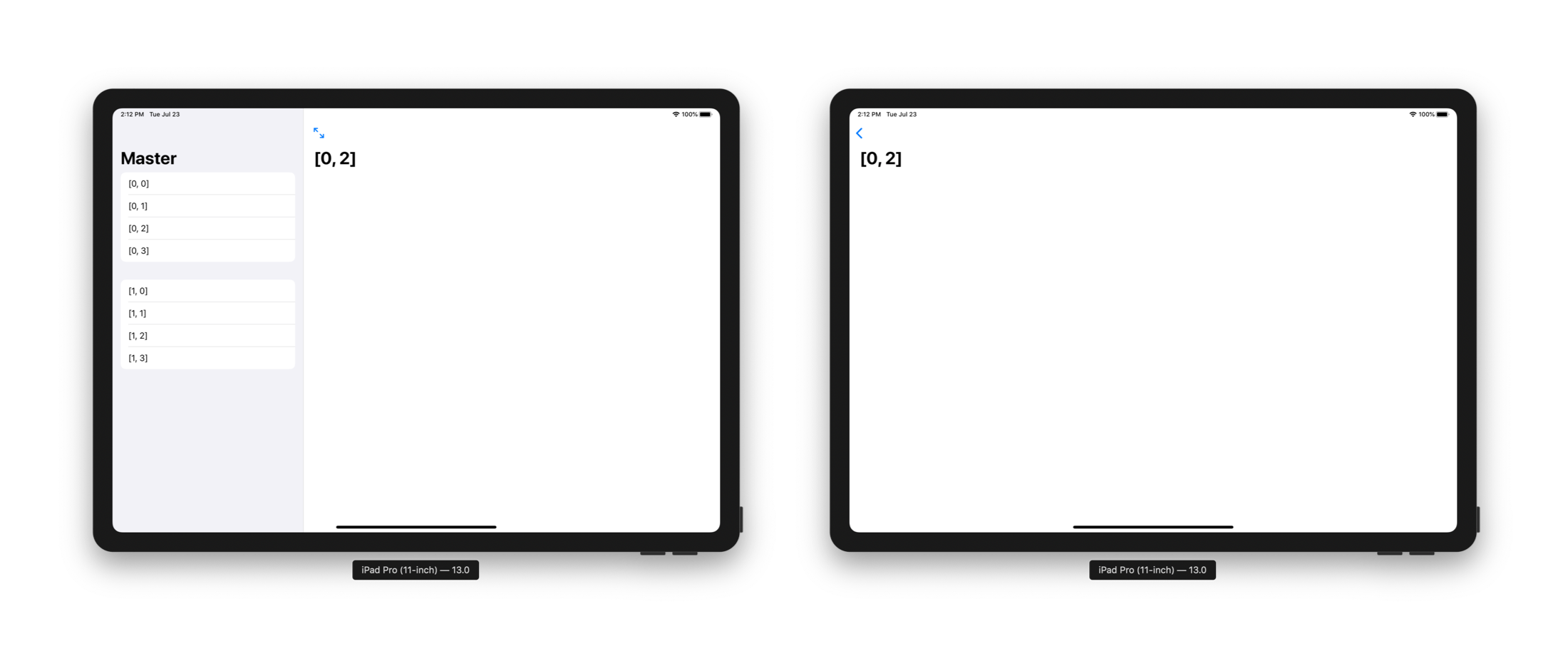
إضافة زر يفتح التفاصيل في ملء الشاشة. يجب أن تكون وحدة تحكم الانقسام في الوضع غير المرئي . الصق رمز وحدة التحكم Detail في viewDidLoad :
if let splitController = self.splitViewController{ if let navController = splitController.viewControllers.last as? UINavigationController { navController.topViewController?.navigationItem.leftBarButtonItem = splitController.displayModeButtonItem } }
من الصعب وصف السلوك ، وحجم GIF هو حجم ميزانية موسكو. لذلك لقطة:

أو لدي فيديو على تويتر .
التوجيهي
يضع AutoLayout العناصر ، وحدة تحكم Split تحدد التنقل. توصي Apple بشدة باستخدام وحدة تحكم رئيسية ثابتة . من أجل التجربة ، قمت بإنشاء وحدة تحكم في التنقل على اليسار ، وذلك بالنقر فوق خلية دفعتها إلى وحدات التحكم (بدلاً من تحديث وحدة التحكم في التفاصيل). يبدو غريبا.
بشكل عام ، قم بتقييد التنقل على جانب واحد من طريقة عرض الانقسام. إن وضع التنقل في كلا الجزءين من طريقة العرض المنقسمة يجعل من الصعب على الناس أن يظلوا متجهين إلى الأمام وفهم العلاقة بين الجزأين.
قم بتمييز التحديد النشط في وحدة التحكم الرئيسية. على الرغم من أن محتويات وحدة التحكم Detail قد تختلف ، إلا أنها يجب أن تتطابق دائمًا مع التحديد على Master. هذا سيساعد الناس على التحكم في العلاقة بين وحدات التحكم. للسيطرة على وحدات التحكم - لعبة الكلمات من نوع ما.
لا حاجة لاستخدام سبليت في كل مكان. ولكن إذا كان التطبيق الخاص بك يحتوي على تنقل قوي وكانت وحدة التحكم في الجذر هي Tab أو Navigation ، فمن المرجح أن يكون Split مفيدًا. إذا كان لديك تطبيق مترجم بشاشة واحدة ، فلن تحتاج إلى تقسيم.
للباحثين
رابط إلى الوثائق ، وصلة إلى المبادئ التوجيهية .
إذا كنت تفضل مشاهدة الفيديو ، تحقق من البرنامج التعليمي: