أريد أن أتحدث اليوم عن JsonDiscovery ، امتداد متصفح لعرض JSON. ربما ستقول: "لدينا الكثير من الامتدادات المشابهة!" نعم ، إنها كاملة ، لكن ميزات JsonDiscovery تميزها عن الآخرين وتجعلها قوية حقًا.
دعنا نلقي نظرة فاحصة ...

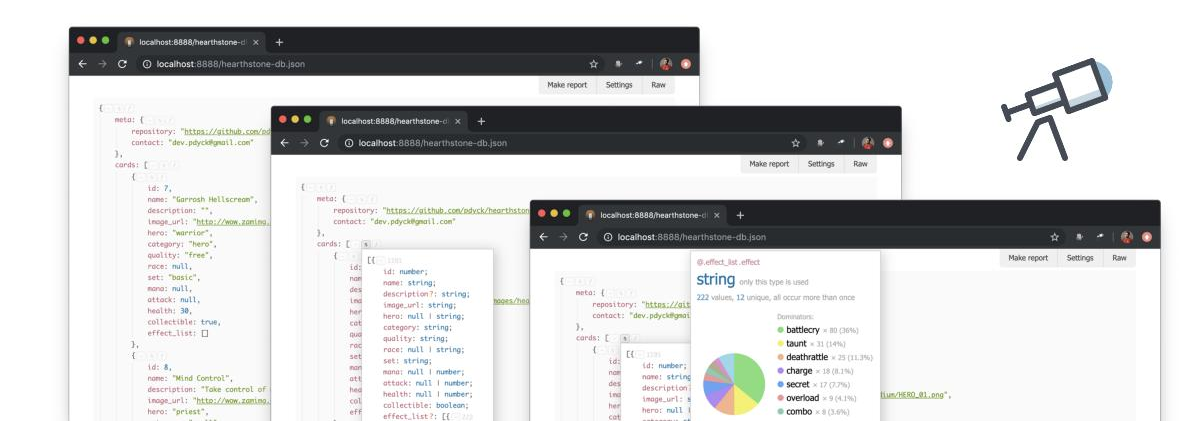
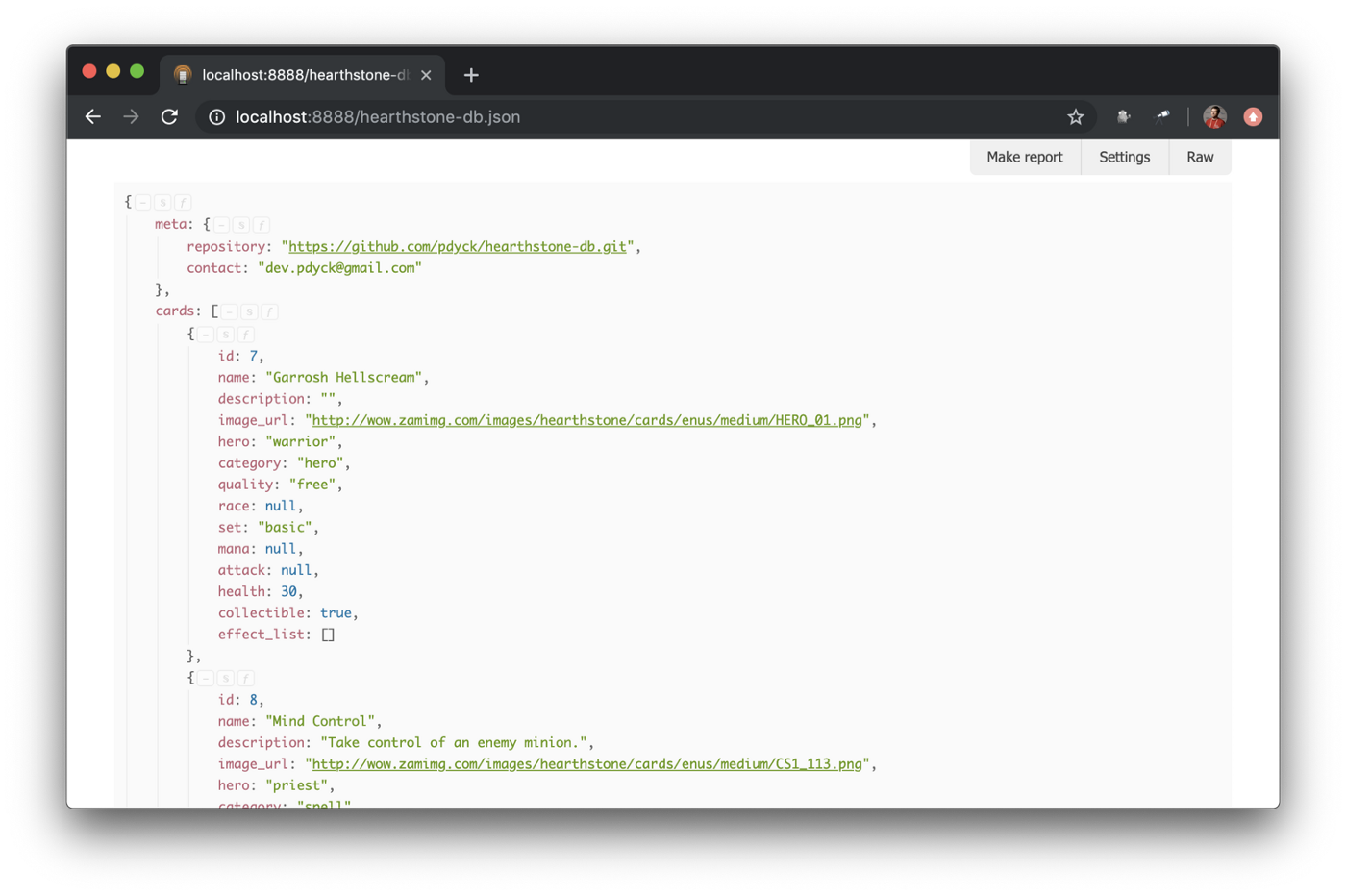
بالنسبة إلى العروض التوضيحية ، استخدمت ملف JSON لجمع جميع البطاقات من مشروع Hearthstone-DB (بفضل Olga Kobets للفكرة). وإليك ما يبدو إذا فتحته في مستعرض مع تثبيت JsonDiscovery:

للوهلة الأولى ، هذه مجرد فرشاة دهان JSON. هذا لأن معظم الميزات ليست على السطح ، حتى لا تصرف انتباهك عن JSON. لنكشف لهم:
- من السهل نسخ شظايا JSON إلى الحافظة
- توقيع هيكل JSON
- تحويل JSON مع طلب
- نصائح لكتابة طلب JSON
- إعداد عرض البيانات من JSON
- مشاركة "التقارير" على الرابط
نحن نعتبر كل عنصر بمزيد من التفصيل.
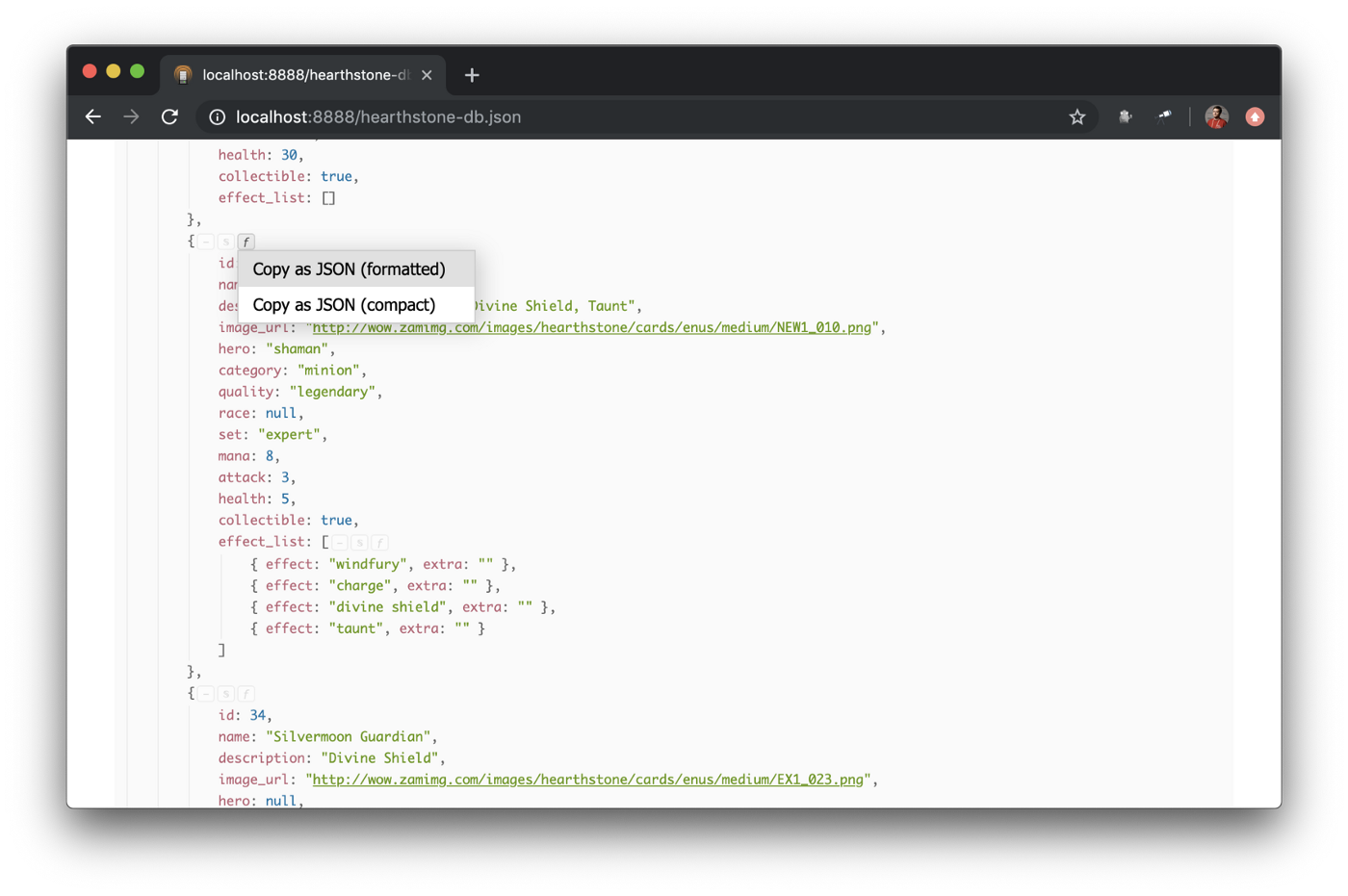
من السهل نسخ شظايا JSON إلى الحافظة
يحدث أنك تحتاج إلى نسخ جزء من JSON ، أي كائن أو صفيف متداخل. مع JsonDiscovery ، هذه مهمة بسيطة ، حيث أن كل كائن وصفيف تم نشرهما به أزرار إجراءات. أحدها هو الزر "،" ، بالنقر فوق الذي يمكنك نسخ JSON في شكل مضغوط أو تنسيق:

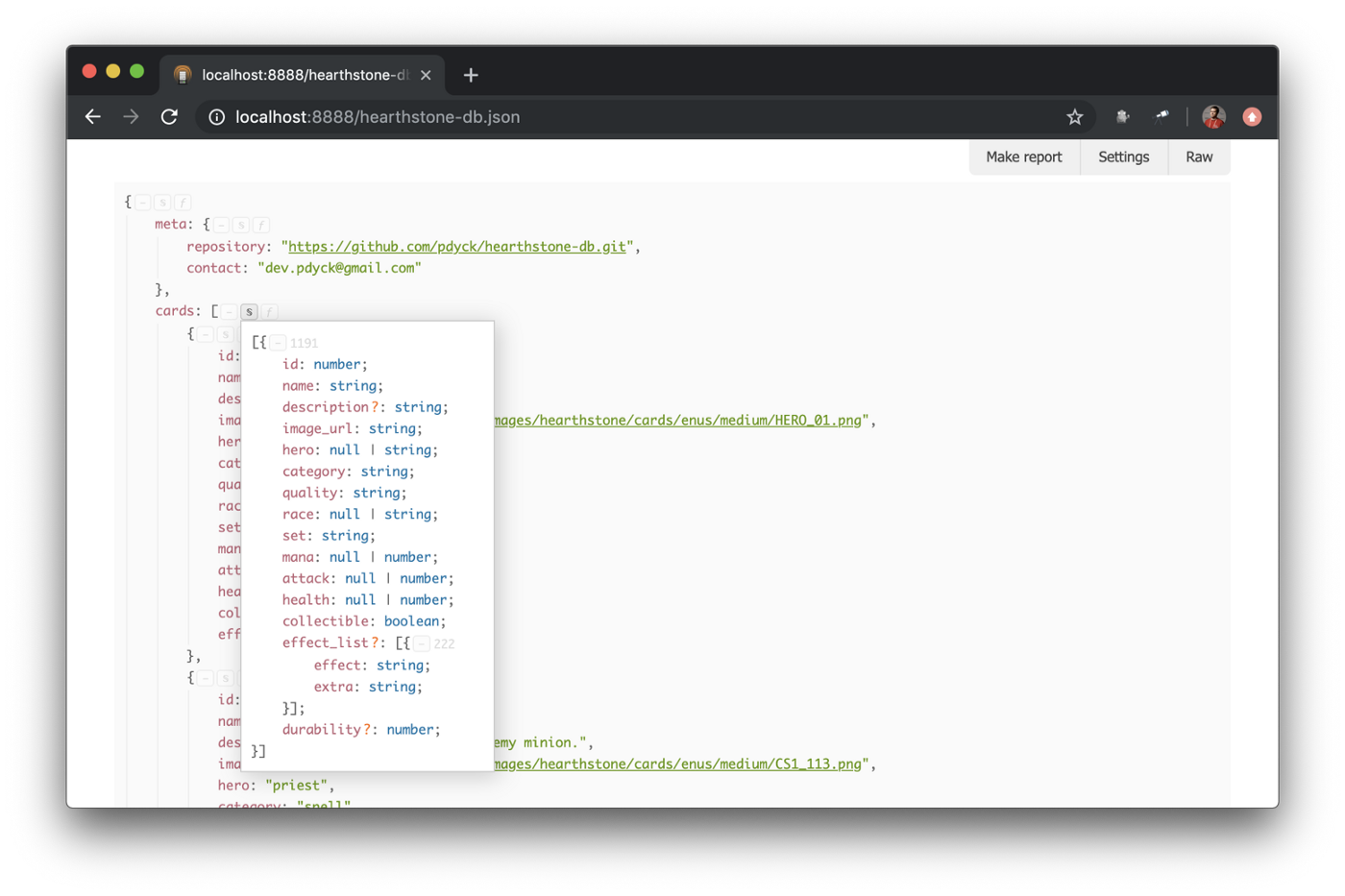
توقيع هيكل JSON
عند دراسة البيانات ، من المفيد أن يكون لديك فكرة عن بنيتها. ما عليك سوى الإشارة إلى الزر "S" في شريط الإجراءات على الكائن أو الصفيف الموسع وسترى توقيع بنية الشجرة الفرعية ، يبدو مثل هذا في TypeScript:

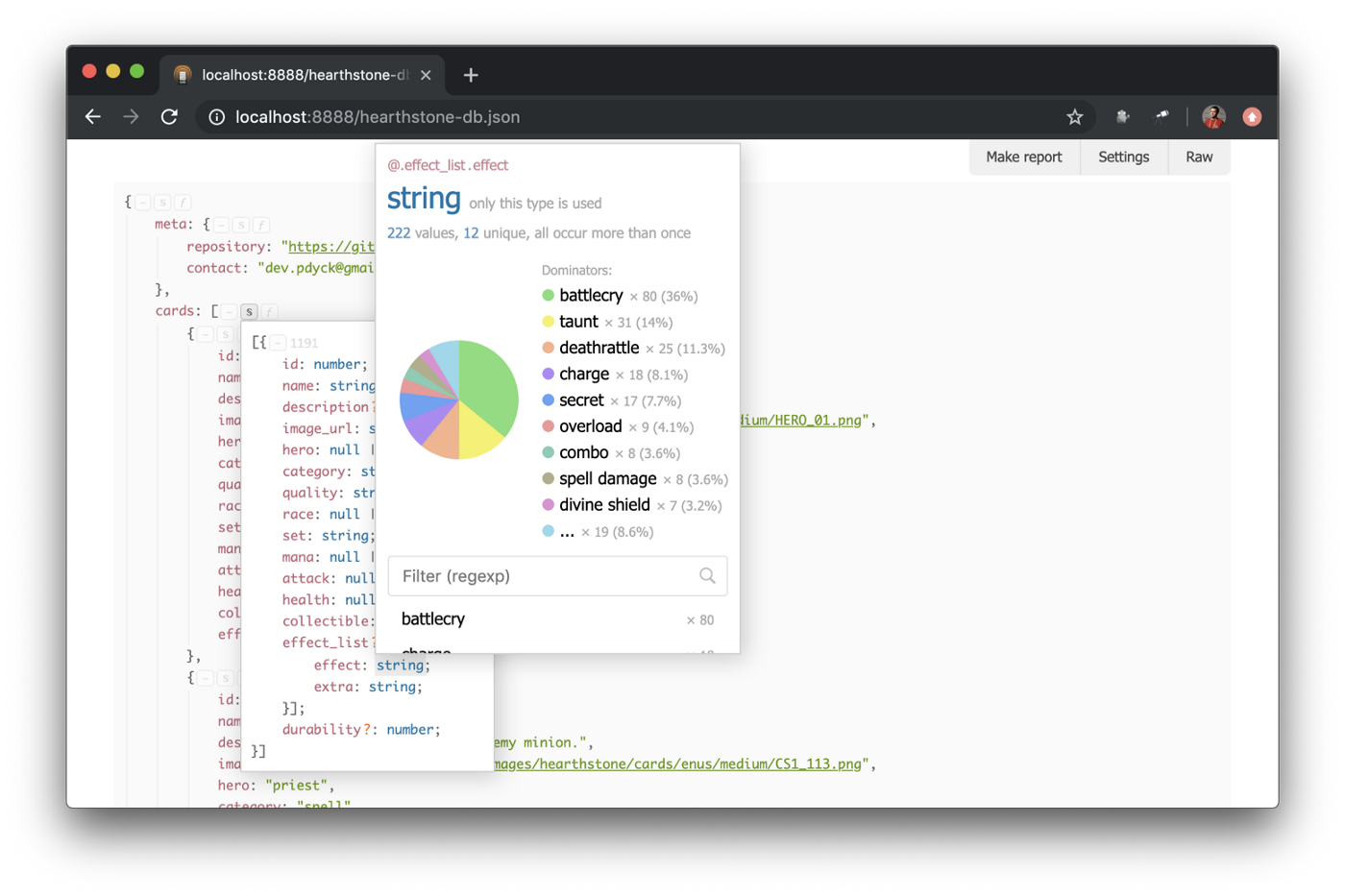
يمكنك أيضًا الإشارة إلى خاصية أو نوع القيمة في توقيع الهيكل للحصول على بعض التفاصيل ، على سبيل المثال ، حول القيم التي تم استخدامها للحقل:

طلبات JSON
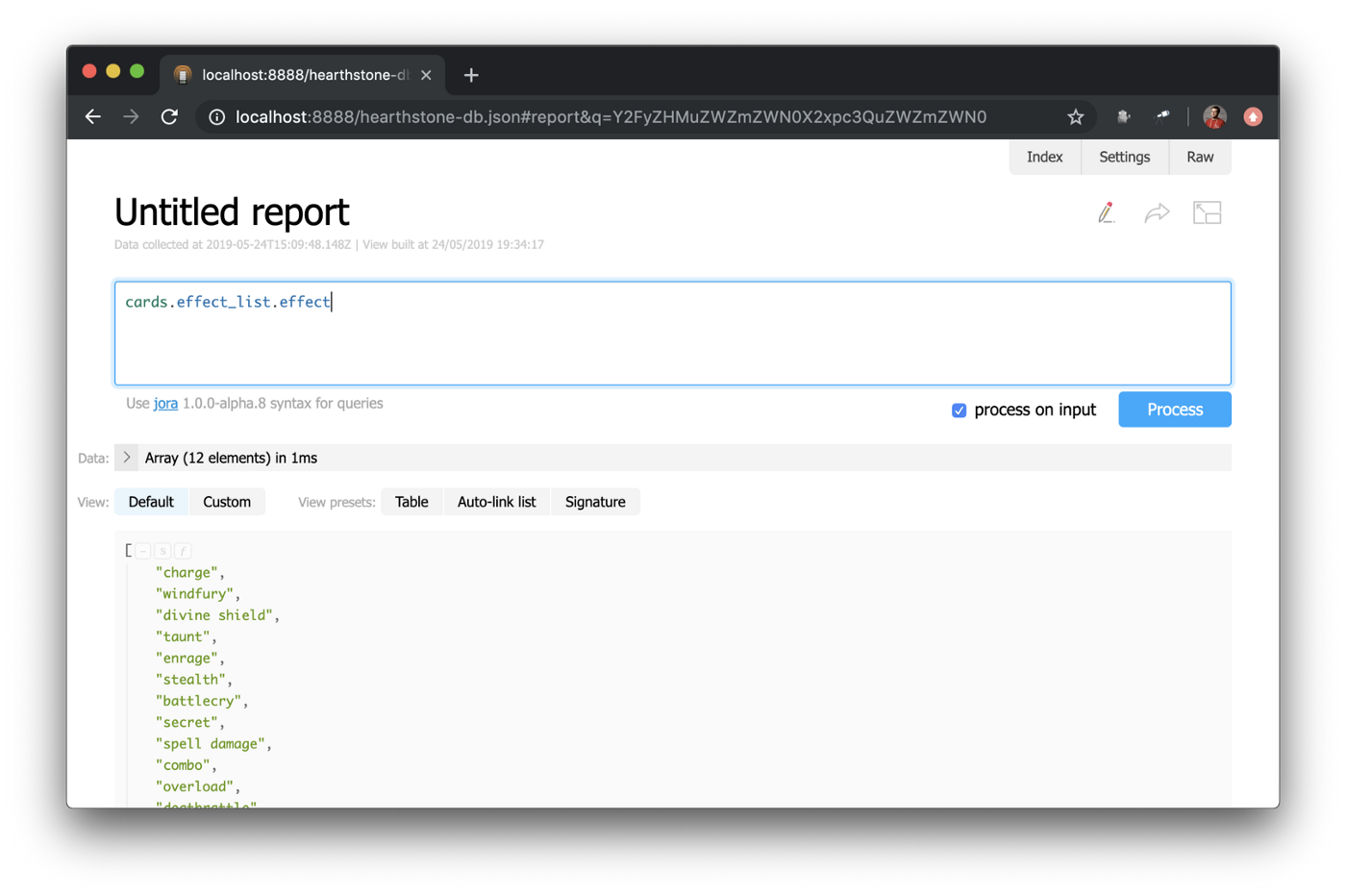
يؤدي النقر فوق الزر "تقديم تقرير" إلى نقلك إلى صفحة يمكنك من خلالها تقديم طلبات إلى JSON و / أو تهيئة شاشة العرض الخاصة بها:

للاستعلامات ، يتم استخدام لغة Jora . يعتمد جزئياً على بناء جملة JavaScript 2015+ ، لكن إلى حدٍ كبير ، يُقصد به أن يكون مضغوطًا وصريحًا أكثر (كجزء من مهمة الاستعلام عن البيانات).
عادة ما تحتاج فقط إلى تحديد مجموعة فرعية من البيانات باستخدام مسار ما مثل foo.bar.baz . إذا كان المفتاح محظورًا على الأحرف ، فما عليك سوى استخدام [] (الأقواس المربعة) ، أي foo['a key with whitespaces'] . كل شيء مثل في JavaScript ، إلا أنه لا داعي للقلق فيما إذا كانت هناك طريقة أم لا:

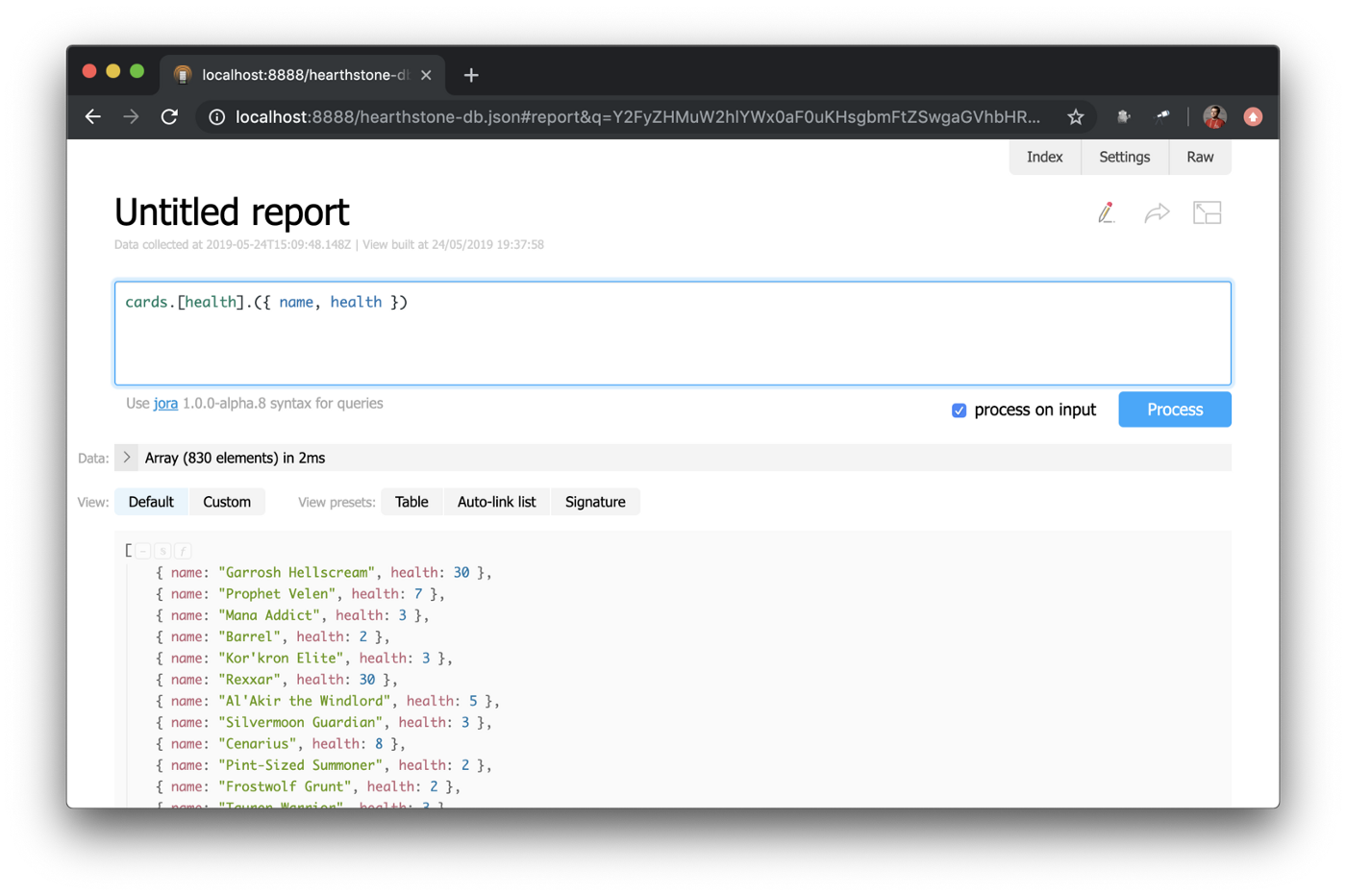
غالبًا ما يكون من الضروري استخدام التصفية أو التعيين. يوفر Jora .[] للتصفية و .() للتخطيط:

يمكن كتابة المثال في لقطة الشاشة أعلاه ( cards.[health].({ name, health }) ) في JavaScript مثل هذا:
cards.filter($ => $.health).map($ => ({ name: $.name, health: $.health }))
وهو أكثر مطول ، أليس كذلك؟
يمكنك العثور على المزيد حول Jora نفسها وصياغتها في مستودع جيثب الخاص بها. (بالمناسبة ، يحتوي أيضًا على CLI ورمل رمل )
نصائح لكتابة طلب JSON
لا يمكن وصف هذه الميزة بشكل صحيح. تحتاج إلى محاولة ذلك بنفسك. مرة واحدة على الأقل:
إعدادات عرض البيانات
عندما تختار البيانات الضرورية من JSON ، يمكنك تكوين شاشة العرض. على سبيل المثال ، قم بعرضها في جدول أو قائمة ، مثل هذا:
لسوء الحظ ، لا يوجد في الوقت الحالي وثائق كافية حول كيفية وصف التعيين (يمكن العثور على كل ما يمكن العثور عليه في مستودع discovery.js ). لكنني أعتقد أنه سيتم إصلاحه في المستقبل القريب.
مشاركة "التقارير" على الرابط
كانت هذه هي أبرز ميزات JsonDiscovery ، ولكن هناك العديد من الميزات الأصغر ، لأن الامتداد والمشاريع الأساسية يتم إنشاؤها مع الاهتمام بالتفاصيل. وأستطيع أن أقول بكل ثقة أن كل هذا يغير تجربة JSON في المتصفح!
يتوفر JsonDiscovery كملحق إلى Chrome و Firefox ، ويتم تطويره بواسطة exdis كمشروع مفتوح المصدر. يعتمد الامتداد على مشروع Discovery.js ، الذي لا يزال في مرحلة مبكرة من التطوير ، ولكنه مفيد بالفعل لمشاريع مثل JsonDiscovery. لذلك من المتوقع المزيد من التحسينات والميزات في المستقبل. اتبع الإعلانات!