
مرحبًا ، أنا Andrey Shalnev ، قائد QA Automation في مشروع Skyeng Vimbox. خلال السنة ، شاركنا أنا والفريق في تحسين عمليات الاختبار التلقائي ، ونحن الآن على وشك الوصول إلى مرحلته النهائية. وهذا سبب وجيه للزفير ، ومراجعة الأعمال المتراكمة واتخاذ بعض النتائج الوسيطة. بالنسبة إلى هبرة ، قررت أن أجعل مجموعة من العشرة أكثر فائدة وفي نفس الوقت الأشياء البسيطة التي ساعدتنا في التعامل مع مهمة تحسين الاختبارات الذاتية. آمل أن تكون المقالة مفيدة لفرق ضمان الجودة في الشركات المتنامية ، حيث لم تعد عمليات الاختبار القديمة قادرة على مواجهة العبء ، وأصبحت مسألة إعادة التنظيم مشكلة.
كيف لدينا autotests مرتبة
يستخدم Vimbox الزاوي للواجهة الأمامية ، لذلك نكتب اختبارات على كومة كلاسيكية إلى حد ما لهذا الحل - Protractor + Jasmine + JS / Typescript. على مدار العام ، قمنا بإعادة تصميم مجموعة اختبار الانحدار بشكل كبير. في شكلها الأولي ، كانت زائدة عن الحاجة وغير مريحة للغاية - اختبارات لعدة مئات من الخطوط مع مرور الوقت من 5 إلى 10 دقائق ، مع طول سيناريو اختبار منفصل ، في كثير من الأحيان لا تصل إلى النهاية بسبب وجود ملف كاذب. لقد قمنا الآن بتقسيم الاختبارات إلى سيناريوهات أقصر وأكثر ثباتًا ، نستخدم failFast بحيث يكون وقت التشغيل مقبولًا (الاختبار الذي يتعطل في الوسط لن يحاول إكمال كل خطوة تالية والانتظار حتى انتهاء المهلة). بالإضافة إلى ذلك ، تخلصنا من عمليات الفحص الزائدة: نتأكد من أن ميزة معينة تعمل بشكل عام ، لكننا لا نحاول التحقق منها في جميع الأشكال الممكنة.
تم تحديد أولويات Autotests. تعمل مجموعة صغيرة من الأولويات العليا - اختبار قبول المستخدم (UAT) - كل ساعة على المنتج ، بعد نشر المشروعات الرئيسية وعند اختبار المهام على منصات الاختبار.
تبدو العملية في المدرجات كما يلي: يقوم المطور بنقل المهمة إلى الاختبار ، وتنشرها ضمان الجودة على المنصة وتجري الاختبارات - كل من UAT والانحدار. في UAT ، لدينا حوالي 150 حالة ، الانحدار - حوالي 700 اختبار ، يتم تحديثه باستمرار. معظم الحالات المهمة والحرجة ، يغطي هذا الجناح حوالي 80 ٪ ويعمل في كل تكرار.
عشرة المأجورون الحياة
حدد بوضوح دور نسخة المتصفح . إن خصوصية اختبارات Vimbox هي أنه في الغالبية العظمى من الحالات ، يتم استخدام مثيلين من المتصفح أو أكثر ، نظرًا لأن للدرس جانبان على الأقل - معلم وطالب. اعتادت أن تكون هناك مشكلة: تمت الإشارة إلى مثيل المستعرض برقم ، وكان من المفهوم أن الجميع فهم أن browser1 كان مدرسًا ، browser2 وما بعده من الطلاب. ولكن هذا ليس هو الحال دائمًا ، فقد كان متصفح الطالب هو الأول. بالإضافة إلى ذلك ، هناك اختبارات حيث يختلف الطلاب بأنفسهم - على سبيل المثال ، نحتاج إلى التأكد من أنه لا يمكنك الوصول إلى درس شخص آخر عن طريق الخطأ. لتوضيح للجميع أي مستخدم في أي مثيل للمتصفح ، بدأوا يشيرون صراحة إلى الدور باسمه: wrongStudent.browser ، student.browser ، wrongStudent.browser ، إلخ. حصلت على نصوص اختبار أكثر قابلية للقراءة.
نحن نستخدم وظائف السهم: () => ، وليس function() . أولاً ، هذا السجل أقصر. ثانياً ، بناء جملة أكثر حداثة ، نحاول الابتعاد عن القديم. ثالثًا ، تتجنب وظائف السهم حدوث مشكلات في this المؤشر من JavaScript. لا تنشئ وظيفة السهم نطاقها المعجمي ، لذلك من الممكن الإشارة إلى شيء محدد خارج this . تخلص من عكاز self الكلاسيكية = this .
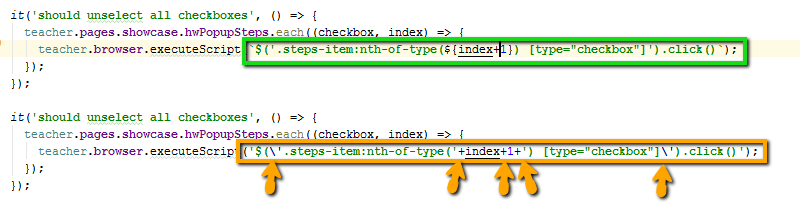
نستخدم سلاسل القوالب بدلاً من السلاسل مع الإضافات: `Student $ {studentName}` ، وليس "Student" + studentName . نحن نحاول استخدام سلاسل النقوش بدلاً من السلاسل مع الإيجابيات.

هذا بناء جملة حديث ، وهو أكثر قابلية للقراءة ، وفي داخل السلسلة يمكنك استخدام كلا النوعين من علامات اقتباس (مفردة ومزدوجة) ولا تفلت من أي منهما.
نحن نستخدم TypeScript . في الغالب من أجل تلميحات بيئة تطوير أكثر ملاءمة والتنقل رمز العادي. الآن في معظم الحالات ، بدلاً من بعض النصائح ، يمكن الانتقال المباشر إلى الطريقة / الحقل. في الوقت نفسه ، لم يتطلب التبديل إلى TypeScript الكثير من إعادة البناء في الوقت نفسه: بالنسبة للمبتدئين ، يمكنك ببساطة تغيير امتدادات الملفات من .js إلى .ts ، يظل المشروع قابلاً للتطبيق. ثم قم بتغيير صيغة الجملة require Import ، تم تحسين التنقل.
قسّم كائنات الصفحة الكبيرة إلى فئات فرعية لتسهيل الحفاظ على هذه الكائنات. وصل أكبر درس لكائن الصفحة إلى أربعة آلاف سطر من التعليمات البرمجية ، وكان من الصعب الخروج به ، وتذكر ما بدأ ، وما لم يكن. الآن أطول رمز حوالي 1300 خطوط. يمكننا أن نقول ذلك من خلال القيام بذلك تخلصنا من الطبقة الكبيرة المضادة للألياف. بالإضافة إلى ذلك ، قاموا بإزالة التعليقات غير الضرورية وعملوا على ملاءمة وشمولية أسماء الطرق: في معظم الحالات ، إذا تم تسمية الطريقة وفقًا للاتفاقية واضحة للجميع ، فلن تكون هناك حاجة لتعليق يشرح عملها.
نقوم بتنفيذ UAT بشكل متوازٍ في عدة مؤشرات ترابط لتسهيل العمل مع UAT على المنتج. والحقيقة هي أن مثل هذا الاختبار يعمل لدينا مرة واحدة في الساعة ويعمل في مؤشر ترابط واحد لمدة 15 دقيقة. إذا حدث ملف فيه ، فسيتم إعادة تشغيله وسيعمل في النهاية لمدة نصف ساعة. أثناء عملية النشر ، قد تكون هذه مشكلة بسبب تأجيل قائمة الانتظار. نتيجة استخدام المتوازي هي 2-3 دقائق على UAT (أو 6 مع إعادة التشغيل). تنتقل قائمة الانتظار بشكل أسرع ، وتصل المعلومات حول المشكلة أو أن الملف غير صحيح بشكل أسرع.
نحن بانتظام تشغيل UAT والانحدار على مقاعد الاختبار . كل من اختبارنا اليدوي لديه خادم خاص به. اعتدنا على إجراء اختبارات الانحدار على همز بعد أن وجد المختبر اليدوي جزءًا كبيرًا من الأخطاء - في الواقع ، لقد فحصناها للتو. الآن نقوم بتشغيل اختبارات تلقائية في كل تكرار للاختبار اليدوي للمهمة ، والذي يسهل أولاً عمل المختبر اليدوي (لا يحتاج إلى اختراق ما هو تلقائيًا) ، وثانياً ، تقصير دورة الملاحظات. إذا كان المطور قد كسر شيئًا ما ، فسيعلم بذلك بعد نصف ساعة من بدء المهمة ، وليس في اليوم التالي. بالإضافة إلى ذلك ، على منصة الاختبار ، يمكنك القيام بالعديد من الأشياء غير المرغوب فيها في الإنتاج: تغيير رقم إصدار المنتج ، وحذف / إضافة محتوى الاختبار ، وتحرير قاعدة البيانات دون خوف لإعداد موقف الاختبار ، إلخ.
حذف الملفات الفارغة . نحاول الحفاظ على الاتساق بين بنية الدليل في الاختبارات الذاتية وفي Testrail. لكن في الوقت نفسه ، واجهنا مشكلة في مرحلة ما - يحتوي Testrail على عدد كبير من الحالات ذات الأولوية المنخفضة (حوالي 9000 حالة فقط) ، يتم استخدامه كقاعدة معرفة المشروع. في الوقت نفسه ، تتم تغطية حوالي ألف من الحالات الأكثر أهمية مع autotests. إذا حققنا تطابقًا مثاليًا ، فسنحصل على عدد كبير من الملفات والأدلة غير المستخدمة. هذا يعقد التنقل في المشروع ويضعف فهم ما يجري اختباره بالفعل. نتيجة لذلك ، تم ترك المجلدات والملفات الضرورية فقط ، وتم حذف الباقي.
نحن إصلاح الخلل وجدت . لا تتمثل المهمة الرئيسية للاختبارات التلقائية في العثور على الأخطاء ، ولكن للتأكد بسرعة من عدم وجودها ، لذلك نادرًا ما يتم اكتشاف شيء ما. تثبيت يحل مشكلتين: أولاً ، نرى إحصاءات حيث تبقى المشاكل في أغلب الأحيان وأيها ، وثانياً ، نتخلص من الشعور بأننا نفعل شيئًا خاطئًا. عندما لا تجد الاختبارات أي شيء ، يطرح السؤال التالي: هل نفعل كل شيء بشكل صحيح ، وربما لا تكون اختباراتنا مفيدة؟ ثم هناك قرص يظهر أنه عندما تمكنوا من اللحاق: أكثر من 60 خطأ في السنة. في الوقت نفسه ، أصبح معنى إجراء الاختبارات على خوادم prod و test واضحًا. يساعد التشغيل المتكرر على المنتج - كل ساعة - على معالجة مشاكل البنية التحتية (الخدمة الخارجية غير متوفرة ، وتعطل الخادم الخاص بنا) ، حيث يقوم الإطلاق قبل الاختبار اليدوي باكتشاف الأعطال التي أدخلتها الشفرة الجديدة.
سمات معرف qa-id المنفذة ، على سبيل المثال ، [data-qa-id="btn-login"] . الغرض: محددات أكثر استقرارًا. اتفقنا مع فريق التطوير على أنه إذا قمت بتغيير تطبيق بعض العناصر ، إذا رأوا سمة data-qa-id هناك ، فهم يدركون أن ذلك مخصص للاختبارات التلقائية ، فهم لا يغيرونها وينقلونها بدقة. هذه السمة لها اسم منطقي ، وهو في حد ذاته قادر على معرفة العنصر المسؤول عن ذلك. بالإضافة إلى ذلك ، نحن لا نعتمد على التطبيق المحدد للعنصر - الذي يعلق عليه المعرف العادي ، أي فئة أو علامة أو تفاضلية أو ارتباط معلق عليه. أصبح أكثر هدوءًا: محددات كسر أقل في كثير من الأحيان ، في بعض الحالات يمكن عرض معلومات إضافية مع هذه السمة. على سبيل المثال ، تحتاج إلى اسم خطوة في الدرس. إذا نظرت إلى اسم الخطوة من خلال XPath ، فيمكن أن يكون المحدد محددًا ومتعدد المستويات وقابل للقراءة ، وإذا كنت تعمل باستخدام html-template في الشفرة Angular ، فيمكنك عرض نفس الاسم في سمة قصيرة يمكن فهمها ، متجاوزة XPath الطويلة.
مشاركة حياتك الخارقة والأفكار في التعليقات!