لم يكن TDD غريبًا منذ وقت طويل: يمكن العثور على مئات المقالات حول هذا النهج ، ويعرف كل مبتدئ الكتاب الذي يحتاج إلى قراءته حول البرمجة المتطرفة.
يستخدم العديد من زملائي أيضًا TDD. يضيفون اختبار ، كتابة رمز ، refactor ، كرر. يبدو أن العملية هي نفسها ، ولكن بالنسبة للبعض يستغرق دقيقة واحدة ، والبعض الآخر لمدة خمس. وانها ليست أن هذا الأخير يفكر أبطأ. فقط أول مجموعة من الحيل لتحسين العمل مع الاختبارات.
القفز إلى الاختبارات
لنبدأ بالأبسط: تحتاج إلى الوصول إلى الاختبارات.
لهذا أنا استخدم
ملف المواصفات المفتوحةيساعد هذا الملحق في فتح ملف الاختبار من الرمز في علامة التبويب التالية.

هناك الكثير ، لكل ذوق:
-
UnitTest Switcher يسمح لك بتبديل عنصر القائمة الأول على زر الماوس الأيمن
-
التبديل إلى الاختبار يقدم تخصيص المسار إلى الملف مع اختبارات لمشاريع ذات بنية معقدة
في تجربتي ، أسرع خيار هوتكي. حدد ملف اختبار من القائمة يستغرق 2 ثانية ، هوتكي - نصف ثانية.
تشغيل الاختبارات
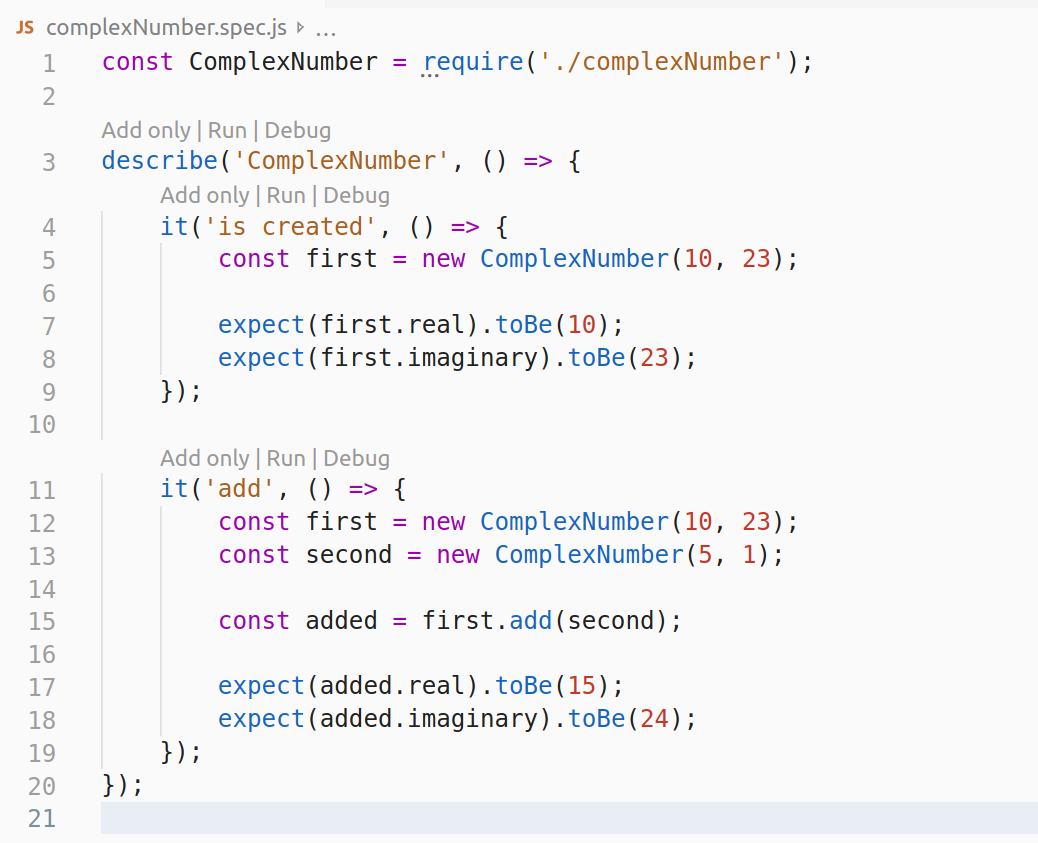
لذلك ، ضربنا ملف الاختبار. هنا ملحق
إضافة فقط سوف يساعدنا كثيرا. مع ذلك ، يمكننا تغطية وصف ، اختبار ، السياق مع المعدل الوحيد بنقرة واحدة وتشغيله فقط. بسيطة ومريحة.

إضافة ملحق آخر
لجافا سكريبت JavaScript يضيف بضعة أزرار بجوار الإضافة فقط: التشغيل والتصحيح. أنها مريحة في لحظات عندما تحتاج إلى تشغيل مجموعة من الاختبارات مرة واحدة.

نحن نتبع الطلاء
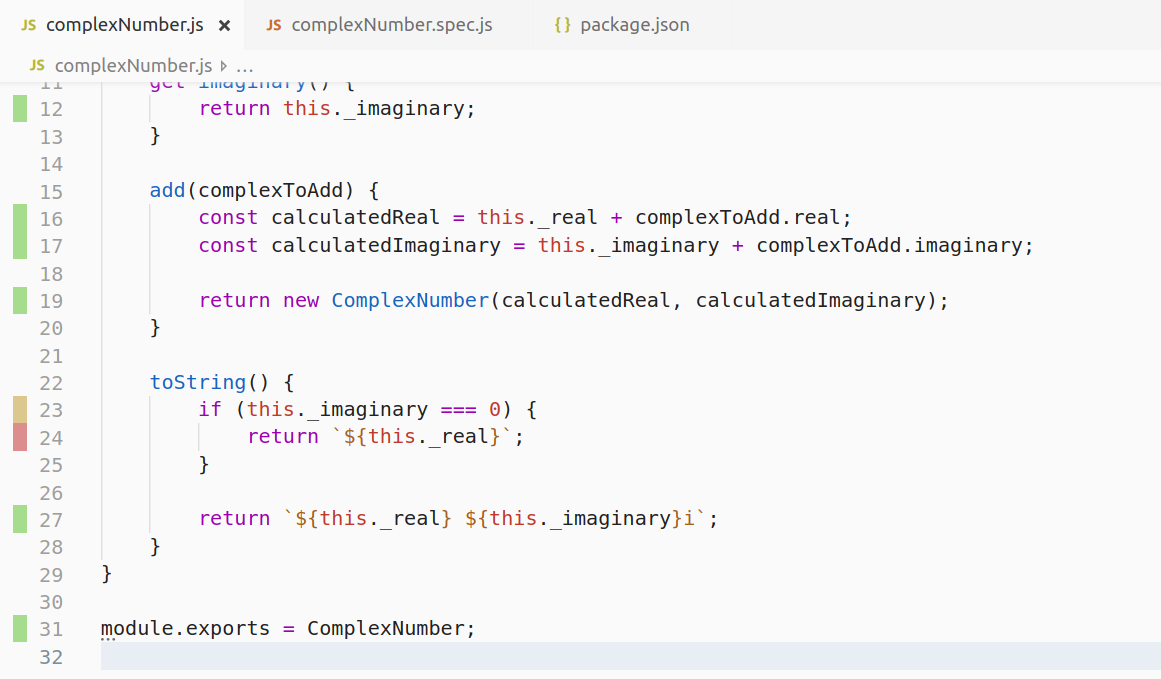
يبرز
امتداد التغطية المزاريب تغطية الرمز الخاص بك مع الاختبارات. مع ذلك ، لا تحتاج إلى قضاء بعض الوقت في الإجراءات ، أي جزء من الرمز لا يمكنك تغطيته. جميع الفروع المكشوفة ستكون مرئية على الفور.

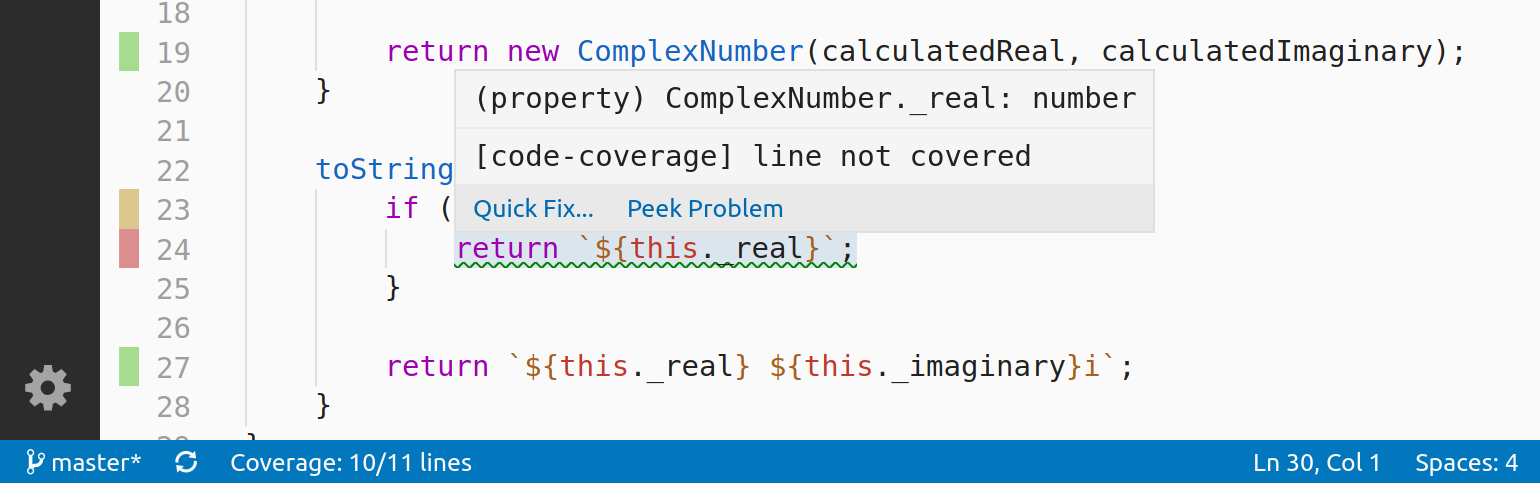
يمكن أن يكون امتداد
Code Coverage إما بديلاً أو إضافة إلى سابقه: فهو يؤكد على الخطوط غير المكشوفة + يمكنه عرض عدد الخطوط المغطاة في ملف مفتوح في شريط الحالة.

تؤخذ المعلومات من ملف lcov.info في مجلد التغطية. لكي تشير الإضافات إلى المشكلات الحالية ، قم بإجراء الاختبار باستخدام إشارات الساعة والتغطية.
في كل مرة
إذا كنت تستخدم Jest ، فجرّب
المكون الإضافي الذي يحمل الاسم نفسه . فإنه يلتقط على الفور التغييرات في التعليمات البرمجية ويدير الاختبارات المتأثرة. يضيف رقائق إلى الواجهة:
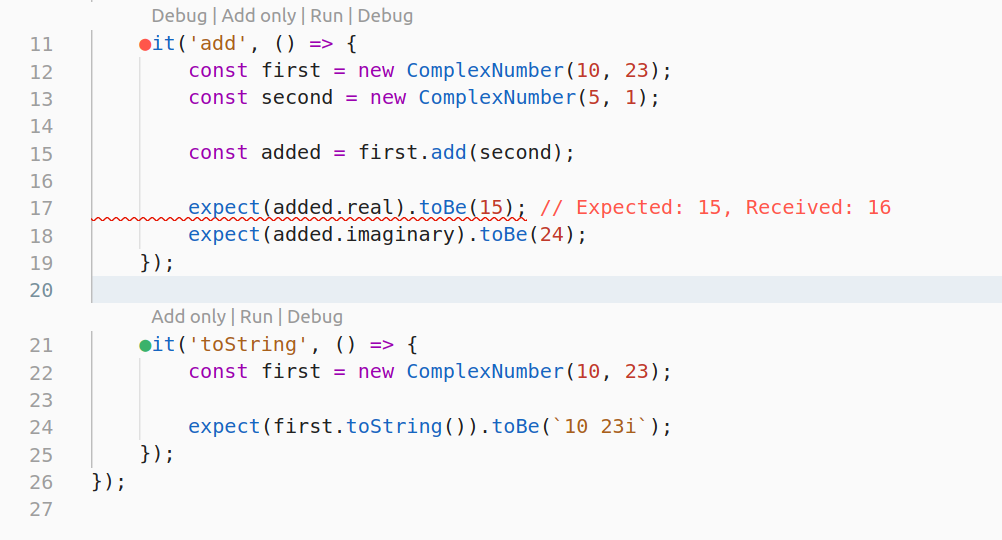
 Jest Test Tracking Console
Jest Test Tracking Console يعرض علامات حالة الاختبارات ويضيف وصفًا للأخطاء
يعرض علامات حالة الاختبارات ويضيف وصفًا للأخطاءWallaby هو البرنامج المساعد المدفوعة كبيرة. وهي تركز على TDD. في تطوري ، أنا لا أستخدمه ، لكنني أشعر أنه يجب عليّ أن أخبره. يدير Wallaby الاختبارات بسرعة كبيرة بعد تغيير الشفرة والتحديثات ويظهر التغطية أثناء التنقل ، كما يتيح لك الانتقال إلى ملف الاختبار والمزيد. يمكنك قراءة المزيد على الموقع الإلكتروني:
wallabyjs.com .
ملخص
تحدثت عن تلك المكونات التي أستخدمها يوميًا في عملي. هذه المجموعة مناسبة لي وستكون بالتأكيد مفيدة لك إذا أجريت اختبارات باستخدام الأدوات الموجودة خارج الصندوق. سيستغرق التثبيت والتكوين عشر دقائق ، وبعد ذلك سيوفرون وقتك كل يوم.
هناك العديد من الإضافات الجيدة الأخرى على كود VS للعمل المريح مع الاختبارات - اكتب الإضافات التي تبسط حياتك.