توصلت
دراسة أجرتها Google إلى نتيجتين رئيسيتين:
- يحتاج المستخدم فقط من 1/50 إلى 1/20 من الثانية لتقييم ما إذا كان الموقع جميلًا أم لا.
- يتم تصنيف مواقع "معقدة بصريًا" على أنها أقل جمالا من نظيراتها البسيطة.
بمعنى آخر ، أظهرت الأبحاث أنه كلما كان التصميم أبسط ، كان ذلك أفضل.
لكن لماذا؟في هذه المقالة ، سوف نلقي نظرة على أمثلة لدور نظرية الطلاقة المعرفية ومعالجة المعلومات المرئية ، والتي تلعب دورًا مهمًا في
تبسيط تصميم الويب الخاص بك وسوف تساعد في
زيادة التحويل .
لنبدأ!
ما هو "النموذج الأولي" للموقع؟
إذا قلت "أثاث" ، فما هي الصورة التي ستظهر في رأسك؟
إذا كنت مثل 95 ٪ من الناس ، سوف تفكر في كرسي.
إذا سألت عن اللون المرتبط بـ "boy" ، فأنت تعتقد "blue" (والفتاة "pink" ، إلخ.)
النموذج الأولي هو الصورة الذهنية الأساسية التي يخلقها عقلك لتصنيف كل شيء تتفاعل معه. من الأثاث إلى المواقع ، يشتمل عقلك على نمط يجب أن يبدو عليه كل شيء.
على شبكة الإنترنت ، تنقسم النماذج الأولية إلى فئات أصغر. لديك صور نفسية مختلفة ولكنها محددة للشبكات الاجتماعية والمواقع والتجارة الإلكترونية والمدونات. إذا كان هناك شيء مفقود في صورتك الذهنية في أي من هذه المواقع ، فأنت تغلق الموقع على مستوى واعٍ ودون وعي.
إذا قلت "موقع الأزياء النسائية" ، يمكنك تخيل شيء مثل هذا:

الآن ، دعونا نلقي نظرة على مواقع النموذج الأولي لـ "متجر لبيع الملابس عبر الإنترنت" ، لاحظ أنها جميعها متشابهة جدًا ولديها بنية موقع مشابهة (حتى لو كان هذا الموقع من بلد آخر).

لا يعني التشابه على الإطلاق أن المواقع تفتقر إلى الأصالة أو أنها "سرقت" بعضها البعض. مع هذا الهيكل ، فإنها ترقى إلى مستوى توقعاتك فيما يتعلق بكيفية ظهور موقع التجارة الإلكترونية.
ما هي الطلاقة المعرفية؟
الفكرة الأساسية وراء
الطلاقة المعرفية هي أن الدماغ يفضل التفكير في أشياء يسهل التفكير فيها. لهذا السبب تفضل زيارة المواقع التي تفهمها بشكل غريزي تصميمها وهيكلها.
تنبع الطلاقة المعرفية من منطقة سلوك أخرى تعرف باسم "
تأثير التأثير البسيط "
، والتي تنص على أن الناس يفضلون الأشياء التي يعرفونها.
تنطبق هذه القاعدة أيضًا على الإنترنت. لقد اعتدنا على حقيقة أن الاشتراك على الموقع يقع في الركن الأيمن من الموقع ، وشعار الشركة في الزاوية اليسرى العليا.
إذا تم تحديد زوار موقعك حسب التصميم المحدد للمواقع في فئتك ، فإن الانحراف عنهم قد يضعك في اللاوعي ضمن فئة "الأقل جمالا".
هذا لا يعني أنه يجب عليك ببساطة "القيام بما يفعله أي شخص آخر." تحتاج إلى معرفة أي خيارات تصميم موقع الويب هي النماذج الأولية لفئتك. تأكد من التحقق والعثور على دليل على أن هذا التصميم المعين هو النموذج الأولي في فئتك.
دون القيام بالبحث ، يتخذ العديد من المصممين خيارات سيئة. على سبيل المثال ، تستخدم العديد من مواقع التجارة الإلكترونية منزلق تمرير صورة تلقائي للمنتج ، لكن الدراسة من خلال الدراسة تبين أن شريط التمرير التلقائي يفسد
التحويل .
ماذا يحدث عندما ترقى إلى مستوى التوقعات؟
سيشعر الموقع ذو المستوى العالي من الطلاقة بالشعور بالقدر الكافي ، لذلك لا يحتاج الزائرون إلى بذل جهد عقلي للعثور على المنتج أو الزر المناسب ، وبدلاً من ذلك يمكنهم التركيز على سبب وصولهم إلى موقعك.
ومع ذلك ، عندما تكون الطلاقة منخفضة ، سوف تشعر بذلك على الفور. خذ متجر ربط
Skinny Ties عبر الإنترنت ، والذي لم يكن يشبه قبل موقع إعادة التصميم موقعًا للتجارة الإلكترونية:
إلى: بعد:
بعد:
أدت العديد من التغييرات الرئيسية إلى نتائج هائلة:
- تصميم موقع بسيط وبسيط.
- تصميم "مفتوح" أكثر بكثير مع استخدام أكفاء للمساحات ؛
- تحتوي الصور على منتج واحد عالي الدقة بألوان متباينة.
دعنا نتعرف على
إحصائيات إعادة التصميم هذه.
في أسبوعين ونصف فقط ، كانت النتائج مذهلة:

إعادة تصميم نفسها ، رغم أنها جميلة ، ليست ثورية. يلبي الموقع تمامًا توقعات ما يجب أن يكون عليه متجر الملابس الحديث عبر الإنترنت. إنه "مفتوح" وسريع الاستجابة وله نمط واحد في كل الصفحات.
المعالجة المرئية للمعلومات وتعقيد الموقع
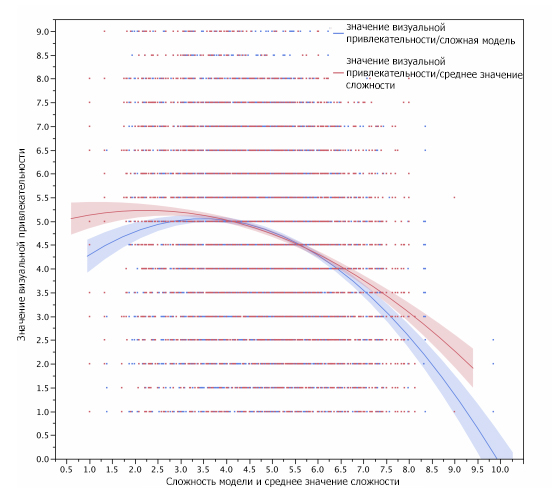
في هذه
الدراسة المشتركة التي أجرتها جامعة هارفارد وجامعة ماريلاند وجامعة كولورادو ، وجد الباحثون وجود علاقة قوية بين المواقع "الجذابة جمالياً" بين المجموعات الديموغرافية المختلفة.
على سبيل المثال ، لم يحب طلاب الدكتوراه المواقع الملونة للغاية.
نتيجة الدراسة ، لم يتم تطوير مبادئ تصميم عالمي محدد. الشيء الوحيد الذي كان عالميًا هو أن موقع الويب المعقد بصريًا كان لديه جاذبية بصرية أقل.

لماذا تصميم بسيط هو أسهل علميا في التعامل معها
يرجع السبب في اعتبار مواقع الويب "الخفيفة بصريًا" إلى أنها أكثر جمالًا جزئياً إلى حقيقة أنه في ظل التعقيد المنخفض ، فإن أعيننا وعقلنا لا يحتاجون إلى العمل بجد لفك تشفير المعلومات وتخزينها ومعالجتها.
شاهد هذا الفيديو القصير عن كيفية إرسال العين للمعلومات إلى الدماغ لفهم ما أقصده:
في الأساس ، تقوم شبكية العين الخاصة بك بتحويل المعلومات المرئية من العالم الواقعي إلى نبضات كهربائية. ثم يتم إرسال هذه النبضات عبر خلايا مستقبلة للضوء المقابلة لنقل معلومات اللون والضوء إلى المخ.
كلما زادت تباينات الألوان والضوء في الصفحة (أي ، كلما زاد التعقيد البصري) ، زاد العمل الذي يتعين على العين القيام به لنقل المعلومات إلى المخ.
كل عنصر ينقل معلومات خفية.

عند تطوير موقع ، كن على دراية بأن كل عنصر - نص وشعار واختيار لون - ينقل معلومات العلامة التجارية الدقيقة.
عندما لا تؤدي هذه العناصر وظيفتها ، غالبًا ما يقوم مشرف الموقع بالتعويض عن ذلك عن طريق إضافة عناصر أو صور غير ضرورية ، مما يزيد من التعقيد المرئي للموقع ويبكسر جمالياته بشكل عام.
إن تحسين صفحة لمعالجة المعلومات المرئية ، وبصفة خاصة تبسيط تدفق المعلومات من العين إلى المخ ، هو نقل أكبر قدر ممكن من المعلومات بأقل عدد ممكن من العناصر.
النظر في
إعادة تصميم شعار MailChimp كمثال.
عندما أرادوا أن "تنمو" العلامة التجارية ، لم يضفوا الأمر المعتاد "نحن نعمل مع البريد الإلكتروني منذ عام 2001! ثلاثة ملايين شخص يثقون بنا! لهذا السبب نحن بارد! بلاه بلاه بلاه ... "
كان: أصبح:
أصبح:
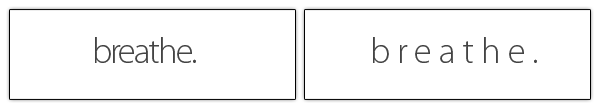
بدلاً من ذلك ، قاموا بتبسيط الإملاء ، وتبسيط موقع الويب (العنوان العلوي يقرأ فقط "إرسال بريد إلكتروني أفضل") وأضفت رسومًا متحركة أبسط للمنتج الرئيسي.
مرت Mailchimp من خلال إعادة تصميم شعار آخر في عام 2018:

ما هي المبادئ التوجيهية لعملية إعادة التصميم الرئيسية الثانية؟
كانت البساطة هي الأسمى :
لطالما كانت شارة فريدي العلامة التجارية الرئيسية لعلامتنا التجارية.
لقد قمنا بتبسيطها قليلاً وإجراء تغييرات على شكلها ووضع تفاصيل صغيرة لجعلها تبدو رائعة بأي حجم.
في عملية التكرار والتنقيح ، قمنا بتطوير خط يتوافق مع أيقونة فريدي.
"الذاكرة العاملة" والكأس المقدسة للتحويل
وفقًا
لدراسة أجراها عالم النفس في جامعة برينستون جورج أ. ميلر ، فإن عقل الشخص البالغ قادر على تخزين خمسة إلى تسعة "أجزاء" من المعلومات في ذاكرته قصيرة المدى أو "العاملة".
الذاكرة العاملة هي جزء من عقلك الذي يخزن المعلومات ويعالجها مؤقتًا لعدة ثوان. هذا هو ما يسمح لك بالتركيز ، ومقاومة الانحرافات ، والأهم من ذلك ، توجيه عملية صنع القرار.

على "موقع ويب منخفض التعقيد والنموذج الأولي" ، يمكن لـ 5 إلى 9 "أجزاء" من الذاكرة العاملة التعامل مع أشياء مثل الضمانات أو أوصاف المنتج أو الأسعار أو العروض ، بدلاً من قضاء الوقت في معرفة مكان النقر.
عندما تنحرف عن توقعاتك - السعر أعلى من المتوقع ، نظام الألوان غير طبيعي وليس هناك تناظر ،
تم تحميل الموقع لفترة طويلة ، كانت الصور ذات جودة رديئة - تعمل الذاكرة العاملة على معالجة هذه "القطع" غير الضرورية بدلاً من القيام بأشياء مهمة.

وذلك لأن الذاكرة العاملة تستدعي الذاكرة طويلة المدى لاستخدام ما تعرفه بالفعل لإكمال المهمة. عندما يتعذر على الذاكرة طويلة المدى المساعدة في معالجة المعلومات ،
يتم مقاطعة التدفق ، ويتم قطع الذاكرة العاملة وتتواصل.
هذا هو السبب في أنه من المهم للغاية معرفة زائريك إذا كنت تريد "اختراق" ذاكرتهم العاملة باستخدام التصميم.
إن المدونات التي يقرؤها ، والمواقع التي يتسوقون بها ، والمتصفح ، والعمر ، والجنس ، والموقع الفعلي - كل هذا سيساعدك على جعل التصميم "مألوفًا" وخلق الانطباع الأول الصحيح.
7 طرق لإنشاء موقع بسيط
- استكشف جمهورك والمواقع التي يزورونها أكثر من غيرها.
تحقق من دراسات الحالة حول تغييرات التصميم في فئتك. - قم بإنشاء مجمعة لموقعك تحتوي على جميع مكونات "العمل" التي تكتشفها.
- اتبع قواعد الطلاقة المعرفية.
ضع العناصر التي يتوقع الزوار العثور عليها. - لا تضيف عناصر غير ضرورية إذا لم تبلغ عن ما يثير اهتمام الزائر.
- أقل ما هو أكثر. صورة واحدة كبيرة عادة ما تكون أفضل من عدة صور صغيرة. عمود واحد بدلا من ثلاثة. المزيد من المساحات بدلاً من المزيد من "العناصر".
- تأكد من أن موقعك يلبي توقعات التسعير ، والجمال ، والسرعة ، إلخ.
- الحفاظ على الأصالة. لا يعني "النموذج الأولي" للموقع أن كل جانب من جوانب موقعك يجب أن يتوافق مع هذا النموذج.
لا تفكر في موقعك كعمل فني فريد من نوعه.
اجعلها بسيطة ومألوفة للمستخدمين.
استنتاج
إذا كان الزائر ، عندما يتفاعل مع موقعك ، لا يستطيع الاعتماد على تجربته السابقة ، فهو لا يفكر في مدى ابتكار موقعك. إنه يتساءل فقط لماذا لا تكون الأشياء "حيث يجب أن تكون".
من خلال إنشاء تصميم يتسم بطلاقة معرفية ، فإنك تسمح للزائرين بمعالجة أشياء أكثر أهمية من خلال ذاكرتهم العملية بحيث يكون من السهل عليهم قول "نعم".
يمكن قراءة المزيد من هذه المقالات على
قناة التلغراف الخاصة بي (proroas). أنا أكتب عن التسويق وتحليلات الويب.
التحويلات الخاصة بك عالية!