ليس سراً أن مطور تطبيقات الأجهزة المحمولة يجب أن يأخذ في الاعتبار مجموعة متنوعة من شاشات العرض المستخدمة في الهواتف الذكية والأجهزة اللوحية. هناك طرق مختلفة لحل هذه المشكلة للعرض الصحيح لواجهات تطبيقات الهاتف المحمول على شاشات ذات دقة ونسب مختلفة.
أريد أن ألفت انتباهكم إلى رحلتي ، التي أستخدمها عند تطوير تطبيقات الألعاب في اتجاه أفقي.
إذا نظرت إلى الاتجاه السائد في السنوات الأخيرة ، فإن مصنعي الهواتف الذكية يختارون شاشات لنماذجهم ، فمن السهل ملاحظة الرغبة في زيادة ارتفاع شاشات العرض. هذا له نواة عقلانية. أصبح أكثر راحة للمستخدمين للعمل مع العديد من التطبيقات في اتجاه عمودي ، وهو أكثر ملاءمة لتصفح المواقع. بفضل الشاشة المطولة ، يتم وضع المزيد من المعلومات عليها وتقليل الحاجة إلى التمرير المتكرر للمحتوى لأعلى أو لأسفل.
ولكن هناك فئة كبيرة إلى حد ما من التطبيقات التي تتطلب اتجاه أفقي للشاشة ، على سبيل المثال ، العديد من تطبيقات الألعاب. في هذه الحالة ، ينبغي بذل جهود إضافية لجعل اللعبة تبدو صحيحة على الشاشات بنسب مختلفة.
في الوقت الحالي ، ربما يكون تنسيق العرض 16: 9 هو الأكثر شيوعًا ، لكنه ليس التنسيق الوحيد. هناك العديد من الطرز في السوق التي تستخدم الشاشات بنسبة عرض إلى ارتفاع 18: 9 ، تم تجهيز منتجات Apple الجديدة بشاشات 19.5: 9. ولكن هذا ليس الحد الأقصى ، ففي بداية العام ، قدمت Sony هاتفًا ذكيًا بشاشة 21: 9. ومؤخراً ، أعلنت الشركة الصينية Xaiomi عن منتج جديد بشاشة 22.5: 9. في الوقت نفسه ، لا يمكنك خصم وجود عدد كبير من طرازات الأجهزة اللوحية بشاشات 4: 3. إذا تم تقديم التنسيق الأخير كـ 12: 9 ، فمن السهل ملاحظة ميزة مثيرة للاهتمام: في الاتجاه الأفقي ، يكون ارتفاع الشاشات ذات الأبعاد المختلفة هو مضاعف 9 ، ويمكن أن تختلف نسبتها الأفقية إلى النصف تقريبًا.

بحثًا عن حل مثالي لهذه المشكلة ، صادفت اقتراحًا بوضع عناصر اللعبة الرئيسية في المنطقة المقابلة لشاشة أصغر عرض نسبي في اتجاه أفقي. من الواضح أنه مع هذا النهج ، يجب أن تركز على تنسيق 4: 3. عند بدء اللعبة على الهواتف الذكية بتنسيقات عرض أخرى ، اقترح ملء مساحة إضافية مع صورة خلفية.
هذا النهج معقول للغاية ، لكن مع وجود اختلاف بسيط في نسب الشاشات. على سبيل المثال ، إذا تم إنشاء اللعبة لشاشة 16: 9 ، فسيتم عرض شاشة العرض 18: 9. ولكن بالفعل في حالات ، مثلا ، 22.5: 9 و 4: 3 بالكاد.
قابلت أيضًا اقتراحًا لاستخدام تصميم "مطاطي" ، يتم فيه تكييف أحجام عناصر اللعبة مع أحجام شاشات العرض. لكن هذا ليس خيارًا أيضًا ، في كثير من الحالات ، يصبح شكل هذه العناصر مشوهاً.
أسلوبي في التصميم
بعد سلسلة من التجارب ، وجدت بنفسي مقاربة ناجحة في الممارسة العملية. من المحتمل أني اخترعت "الدراجة" ، لكنني لم أجدها.
أكرر ، تم تطوير الحل الذي أقترحه لمهام محددة وليس حقيقة أنه عالمي.
تستخدم لعبة
Leaping Dodgem ، التي قمت بها باستخدام
LibGDX Framework ، الإسقاط المتعامد للكاميرا في وسط الشاشة. لذلك ، تقرر استخدام هذه النقطة كنقطة مرجعية واحدة عند وضع جميع عناصر اللعبة. لكن هذه ليست عقيدة ، فقد تم ربط بعض العناصر بحدود الشاشات ، وبالتالي اتضح أنها أكثر ملاءمة وأعطت نتائج بصرية أفضل.
أثناء التطوير ، تم اختيار تنسيق 16: 9 المستخدم على نطاق واسع بدقة 1920 × 1080 كحجم أساسي لشاشة اللعبة. تقع معظم عناصر اللعبة من وسط الشاشة في المسافات البادئة النسبية مع علامات الجمع والطرح.
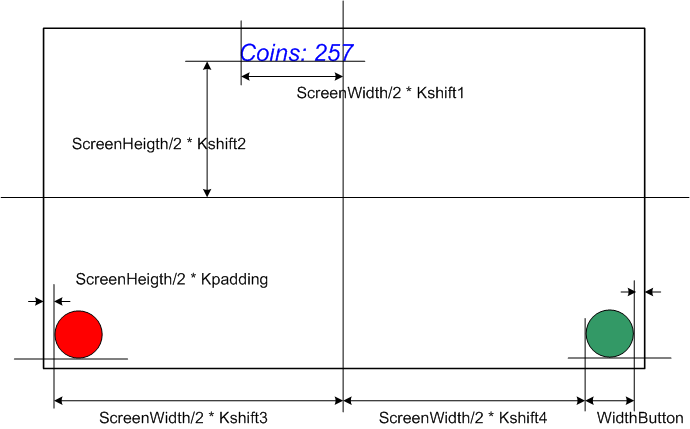
يوضح الشكل بشكل تخطيطي مبدأ هذا الموضع على مثال زرين للتحكم في اللعب والتسميات ذات الموضع الثابت.

لكن الطريقة المقترحة ليست سوى مبدأ ؛ في الممارسة العملية ، هذا النهج ليس له ما يبرره دائمًا. بدلاً من ذلك ، يمكنك توحيد اختيار معاملات المسافة البادئة النسبية عن طريق تعيين ثوابت محددة مسبقًا. لنفترض أننا نريد ألا تصل حواف الأزرار إلى حدود الشاشة على مسافة 5٪ من العرض والارتفاع. إذا بقيت الصيغة دون تغيير للنصف الأيسر من الشاشة ، فسيحتاج حجم الزر نفسه إلى أن يؤخذ في الاعتبار من ناحية اليمين.
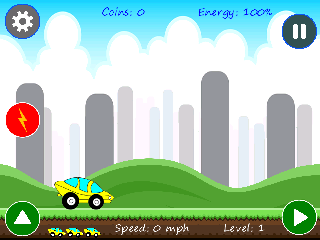
هذا النهج جعل من الممكن وضع عناصر اللعبة بشكل صحيح على الشاشات بنسب مختلفة. على سبيل المثال ، لقطات من لعبتي على شاشات مختلفة. من أجل الوضوح ، تم التقاط لقطة شاشة 4: 3 من محاكي طراز قديم مزود بشاشة 320 × 240.

في أول لقطة شاشة 4: 3 ، يتم ترك قطعة أثرية على الجانب الأيمن من الشاشة خصيصًا. تم وضع الزرين الأيمن العلوي والسفلي استنادًا إلى معاملات الإزاحة النسبية من وسط الشاشة. كما ترون ، الزر العلوي "فشل". ويرجع ذلك إلى إعادة حساب حجم الصورة الزر الأصلي ، مع مراعاة دقة الشاشة. إذا لم تقم بإدخال هذا المعامل ، فإن الحافة اليمنى من الأزرار الموجودة في هذا الجزء من الشاشة ستزحف إليه. ولكن نظرًا لأن حجم الزر انخفض ، وبقي أصل إنتاجه دون تغيير ، لذلك فقد "فشل" بصريًا.

في لقطة الشاشة هذه ، يتم حل المشكلة باستخدام معاملات المسافة البادئة النسبية من حدود الشاشة.
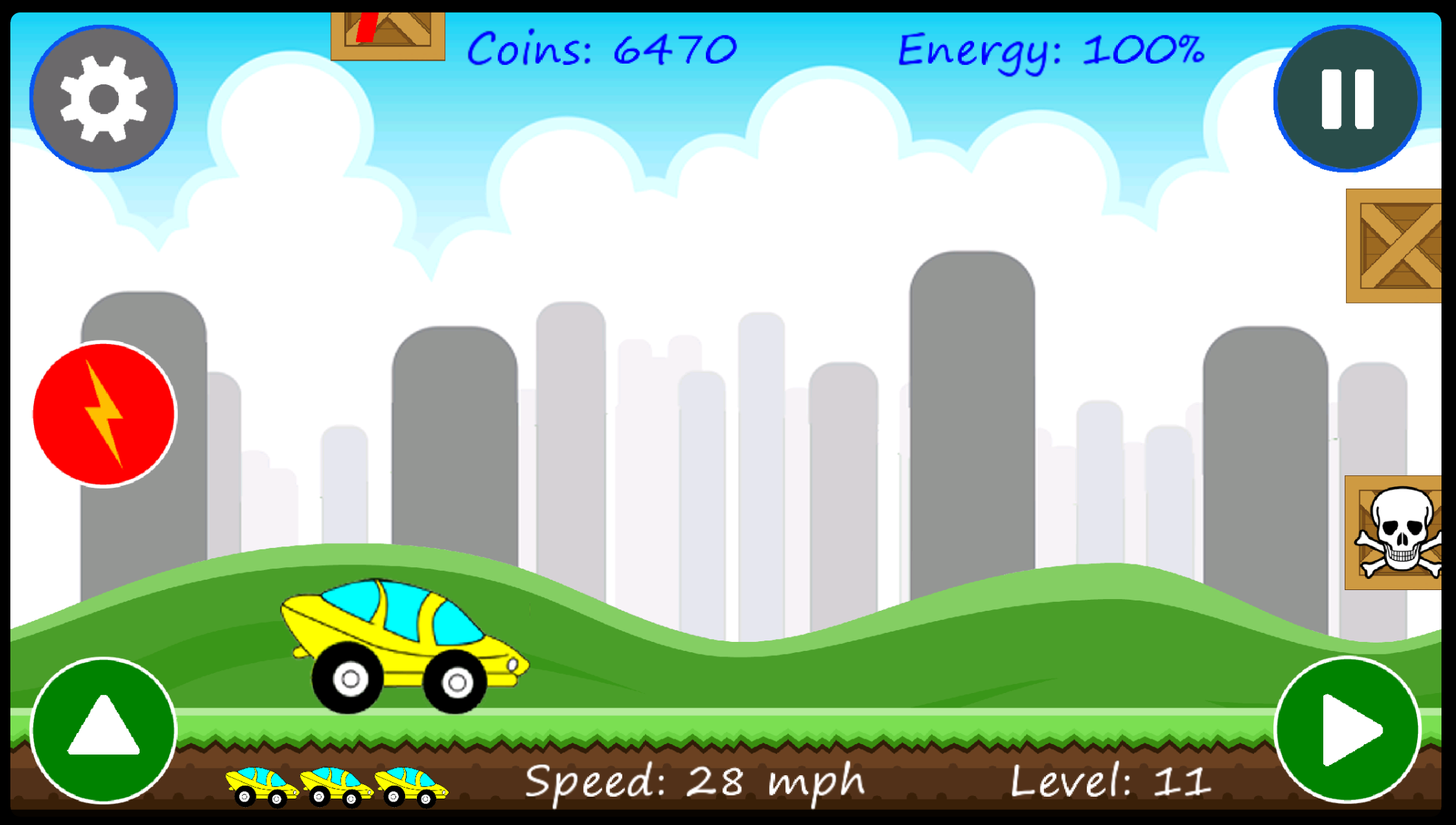
الآن بعض لقطات الشاشة لشاشات ذات أبعاد مختلفة
 نسبة 16: 9 ، شاشة 1920 × 1080
نسبة 16: 9 ، شاشة 1920 × 1080 نسبة 18: 9 ، شاشة 2880 × 1440
نسبة 18: 9 ، شاشة 2880 × 1440 19.5: 9 نسبة 2688x1242 الشاشة
19.5: 9 نسبة 2688x1242 الشاشةتم إجراء إزاحة بداية نقطة إخراج معظم عناصر اللعبة في لقطات الشاشة المعروضة كما هو موضح أعلاه ، من خلال المسافات البادئة النسبية من وسط الشاشة. ولكن بالنسبة لأزرار التحكم الخمسة ، كان عليها القيام بطريقة مختلفة قليلاً ، بحيث كانت دائمًا في مواقعها. بالنسبة لهم ، تم تعيين الحشوة النسبية Kpadding على طول محاور X و Y من حدود الشاشة. منذ أن تم إنشاء اللعبة بدقة أساسية 1920 × 1080 ، للعرض الصحيح على الشاشات بدقة مختلفة ، تم حساب عامل تحجيم خاص استنادًا إلى الحجم الفعلي للشاشة والدقة الأساسية. تم أخذ هذا المعامل في الاعتبار عند حساب التشريد المطلق لعناصر اللعبة وأحجامها المعروضة.
آمل أن يساعد هذا المقال مطوري اللعبة المبتدئين ويوفر لهم الكثير من الوقت.