هذه المادة مخصصة للعمل على إعادة تشكيل الملاحة في تطوير الأجهزة المحمولة.
تقدم هذه المقالة أمثلة للمشاكل المحتملة ، وكذلك طرق الخروج من المواقف الصعبة المتعلقة بعمل الملاحة في تطوير الأجهزة المحمولة على React Native.
سننظر في الميزات والمشاكل الرئيسية لمشروع Legacy المحمول ، وخطوة خطوة سنتطرق إلى سلسلة من الإجراءات التي تتكون من تحديد مهمة ، وتحديد الاختناقات ، وإيجاد حلول للمشاكل الحالية والحصول على النتيجة المرجوة.

بيئة العمل
React Native هي عبارة عن منصة تطوير تطبيقات الهاتف المحمول مفتوحة المصدر والتي تم إنشاؤها بواسطة Facebook. يتم استخدامه لإنشاء تطبيقات Android و iOS و UWP ، ويسمح للمطورين استخدام React مع إمكانيات النظام الأساسي الخاصة.
يعد التنقل العنصر الأكثر أهمية في تطبيق الهاتف المحمول تقريبًا. عند بناء بنية التطبيق ، يجب إيلاء اهتمام خاص لهذا الموضوع.
المكتبات الأكثر شيوعًا لبناء الملاحة:
- رد الملاحة هذه هي المكتبة الأكثر شعبية ، والتي غالبا ما يتم ذكرها في الوثائق الرسمية. وفقا لذلك ، لديها العديد من النجوم في بنكها الخنزير على جيثب.
- الرد-الأصلية-التنقل. يستخدم هذا النظام الأساسي واجهات برمجة التطبيقات الأصلية الأساسية لنظامي التشغيل iOS و Android. هذا بديل شائع لـ React-Navigation. إنها مناسبة لأولئك الذين يقدرون الامتثال لاتفاقيات المنصة ولا يهتمون كثيرًا بالتخصيص.
مكتبات أقل شيوعًا:
- الرد-راوتر-الأصلية. هذه مكتبة غير مكتملة. ولكن إذا كنت معتادًا بالفعل على واجهة React Router API وقمت بمتطلبات بسيطة إلى حد ما لتطبيقك ، يمكن أن يساعدك هذا النظام الأساسي.
- الرد-الأصلية-راوتر-الجريان. تعتمد هذه المكتبة على React-Navigation ، ولكنها توفر واجهة برمجة تطبيقات مختلفة للتفاعل معها.
تجربتي
سأخبرك بإيجاز عن تجربتي كمطور. لقد عملت مع React Native منذ أكثر من عامين. هناك العديد من المشاريع المنجزة المنشورة في متاجر التطبيقات. خلال هذا الوقت ، تمكنت من التعرف على عدد كبير من الأدوات في بيئة React Native. يعد التنقل في كثير من الأحيان حجر عثرة في مشاريع تطوير الأجهزة المحمولة. لم يكن مشروع Legacy الذي كنت أعمل عليه استثناءً. هذا سوف يناقش لاحقا.
مهمة
تم تكرار الكود أثناء إعادة تشكيل التطبيق بدلاً من تقسيم الأدوار إلى نوعين (مستخدم ومسؤول). لسوء الحظ ، كانت نفس المشكلة موجودة في الملاحة.
لم تؤخذ الميزات المعمارية للتطبيق في الاعتبار.
تم تقسيم جميع الشاشات إلى ثلاثة أنواع: شاشات الترخيص وشاشات المسؤول وشاشات المستخدم.
بدلاً من الاتصال المنطقي بين رصة الجذر وعلامة تبويب Navigator مع تبديل الأدوار ، كان هناك تقسيم غير منطقي إلى رصات تنقل تنقل المستخدمين.

علاوة على ذلك ، تم تكرار بناء الملاحة لكل مستخدم.

كنت بحاجة لحل المشكلات التالية:
- التباطؤ العام للتطبيق.
- عدم وجود "مقدم مسبق" للشاشات الرئيسية ، والتي لم يكن لها أفضل تأثير على راحة المستخدمين.
- لم الملاحة لا تبدو الأم. كانت الرسوم المتحركة الانتقالية ملحوظة وغير مريحة للعمل.
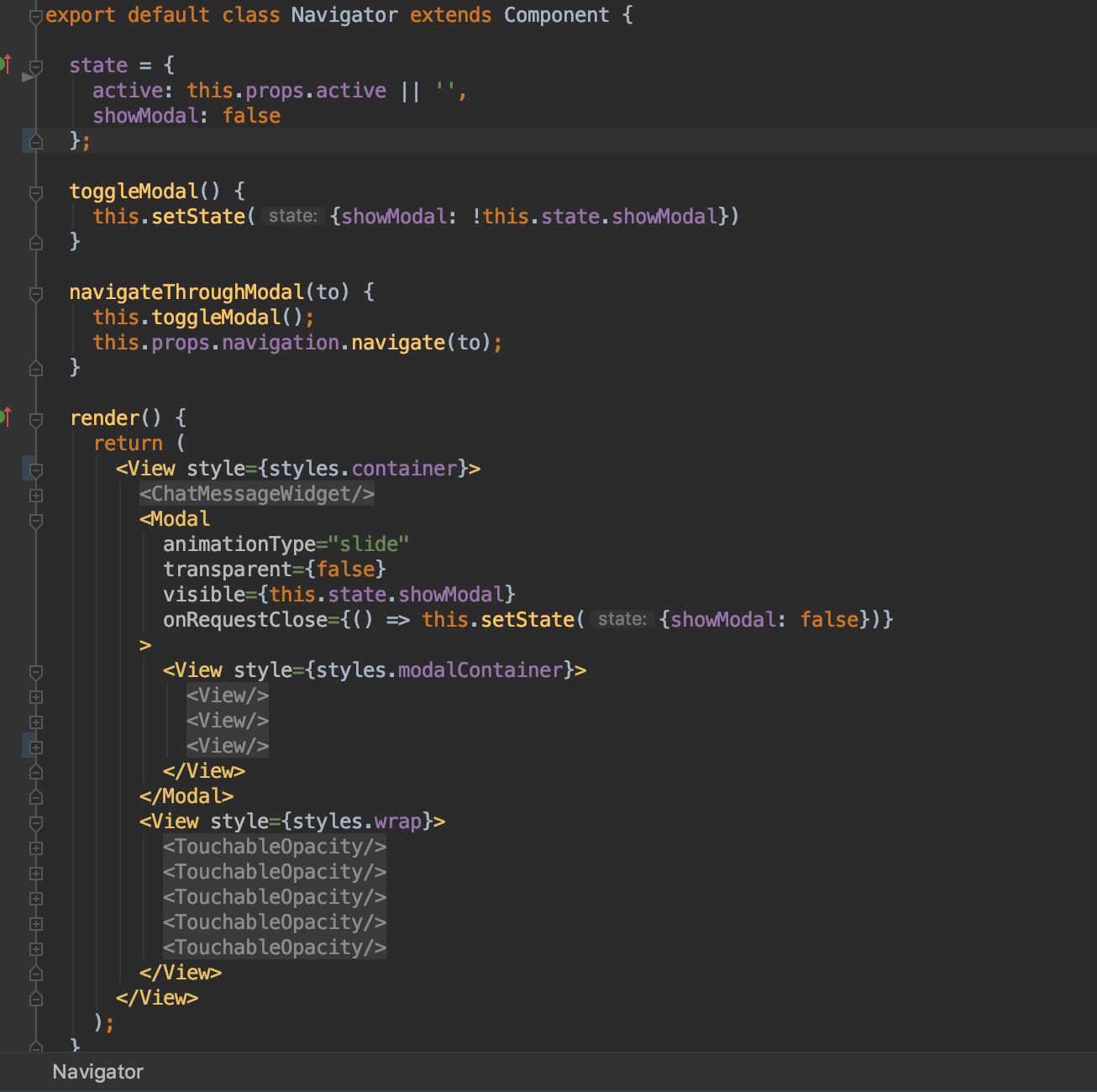
أضف لقطة شاشة لمكون الإطار المشروط الذي كان بمثابة متصفح علامات التبويب.

- شاشات "الإصرار" في مكدس التنقل ، أي لم يكن هناك تفريغ (تنقية). تم تخزين الشاشات التي فتحناها على المكدس. وبالتالي ، كان تسرب للذاكرة وتعطل لاحقة للتطبيق لا مفر منه تقريبا.
قرار
نتائج العمل:
- تم حل المشكلة المتعلقة بتحسين التنقل ، وعدم وجود عارض مسبق والتباطؤ العام من خلال تحديث مكتبة الملاحة ، باستخدام متصفح المستعرضات ورفض استخدام نافذة الوسائط المكتوبة ذاتيًا كملاح.
- بعد إعادة البناء ، أصبح التنقل أكثر طبيعية. أدى تتبع عمل الرسوم المتحركة الانتقالية ، بالإضافة إلى عرض الشاشات الرئيسية في علامات التبويب ، إلى زيادة راحة المستخدم.
- تم مكدس التنقل في علامة تبويب التنقل. تم استخدام التحكم في الانتقال بشكل أفضل. تم استخدام التحولات إلى المستوى العلوي.
تم استخدام الطرق التالية في إصدار React-Navigation:
- popToTop - انتقل إلى الشاشة الرئيسية على المكدس
- استبدال - يستبدل المسار الحالي بمسار جديد
- إعادة الضبط - لمسح حالة المستكشف واستبدالها نتيجة للعديد من الإجراءات
النتائج
تمكنت من التخلص من معظم شاشات الملاحة المكررة وبناء هيكل أكثر منطقية.
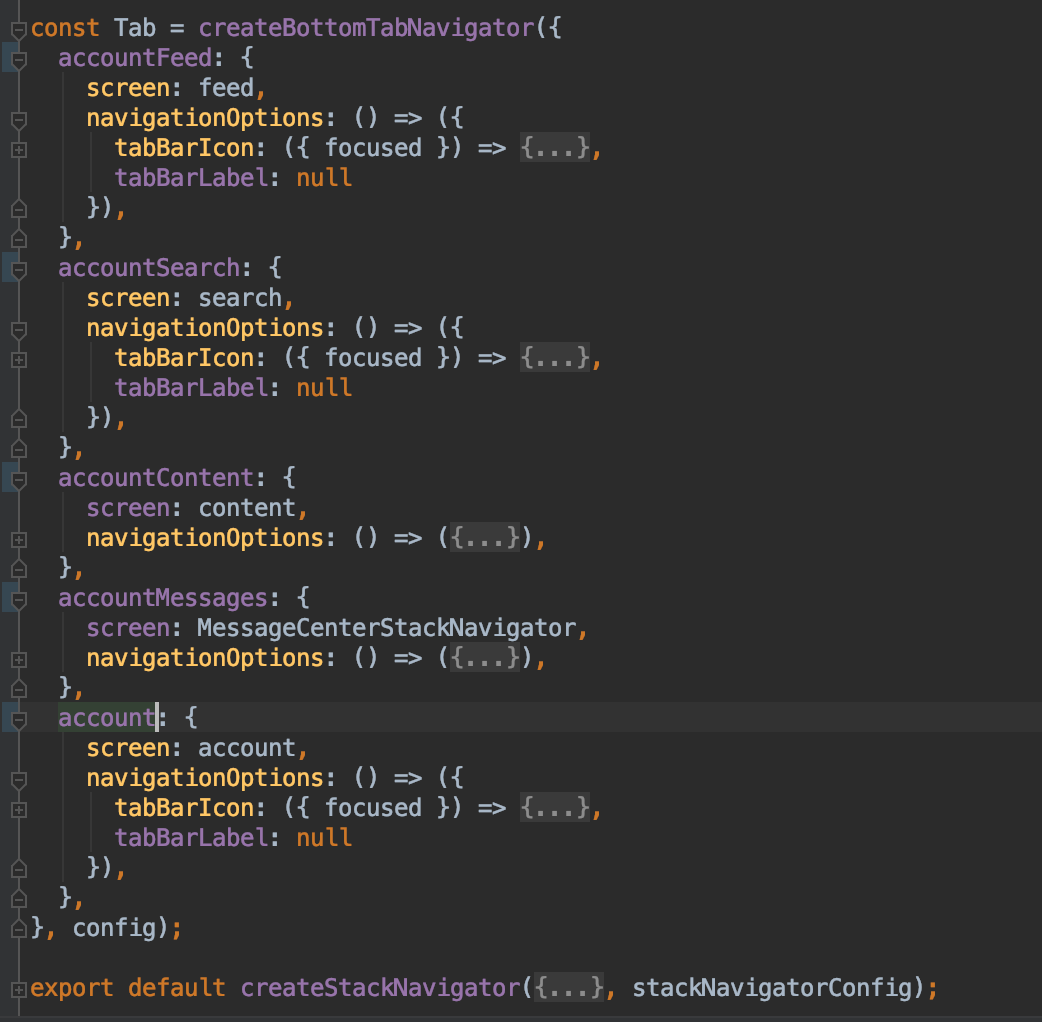
في عملية إعادة التوطين ، تم إعادة تصميم كل التنقل. جزء من إعادة تنظيم الملاحة شمل أيضًا التخلص من الشاشات المزدوجة وإنشاء هيكل تنقل موحد. كانت الشاشات التي كان من المفترض أن تكون موجودة خارج علامات التبويب موجودة في لوحة التجول الرئيسية ، ويمكن رؤية شاشات علامة التبويب نفسها في لقطة الشاشة.

النتائج
خلاصة القول ، أود أن أشير مرة أخرى إلى أهمية مكتبات الملاحة ، وكذلك الاهتمام باستخدام أكثر الاستراتيجيات فعالية للعمل معهم ودراسة متعمقة للوثائق التقنية. وإلا ، فسوف تقضي الكثير من الوقت والجهد في إعادة هيكلة مشروع موجود وقاعدة الرموز الخاصة به وتنقيته.
يعد اختيار مكتبة التنقل خطوة مهمة في تطوير التطبيق الخاص بك. أي قرار يتم اتخاذه دون تفكير و توخي الحذر يمكن أن يضر بالتدرج أو يخلق مشاكل أخرى
روابط مفيدة:
الرد على الملاحةالرد الأممشاكل تطوير مشروع المحمول القديمالرد-الأصلية-الإنتقالالرد-راوتر-الأصليةالرد-الأصلية-راوتر-الجريان