في المقالة السابقة ، التقينا مع AirTest IDE ، ولكن فقط في الحالة ، دعنا نكرر: تم تطوير AirTest IDE بواسطة NetEase وتم تصميمه لتطبيقات "يصعب أتمتة" ، مثل الألعاب. في الواقع هم محور التركيز الرئيسي للمطورين ، على الرغم من أن هذا لا يتوقف عن استخدام AirTest لأي تطبيقات أخرى.
هذا العمل هو الثاني في سلسلة مخصصة لـ AirTest IDE. يمكنك العثور على أول مقالة عامة حول AirTest IDE هنا ، والثالثة والأخيرة ، والمخصصة لإطار عمل Poco UI الآلي ، من خلال هذا الرابط .
اليوم سوف أخبركم عن أحد الأطر الرئيسية 2 - AirTest. AirTest هو إطار متعدد المنصات لأتمتة واجهة المستخدم ، استنادًا إلى مبادئ التعرف على الصور ( التعرف على الصور ) ، والتي ، وفقًا للمطورين ، مناسبة للألعاب والتطبيقات. يحتوي مشروع AirTest على GitHub على 4 مشاريع: Airtest ، Poco ، iOS-Tangent ، عداء متعدد الأجهزة .
والآن هيا بنا إلى الجزء الممتع!

كيف يعمل AirTest
يعالج AirTest لقطات الشاشة الناتجة بناءً على عملية العتبة . خلاصة القول هي مقارنة شدة البيكسلات في الصورة برقم معين ( قيمة العتبة ) ، وإذا كانت قيمة البيكسل أكبر ، فقم بتعيين لون لها (يتم استخدام اللون الأبيض غالبًا). خلاف ذلك ، يتم تعيين لون مختلف - أسود. نتيجة لذلك ، الإخراج هو صورة بالأبيض والأسود. يتبع الحد الطبيعي هذا - AirTest لا يأخذ اللون في الاعتبار أثناء التعرف. على سبيل المثال ، إذا كنت تستخدم كائنًا بنفس الصورة الظلية ، ولكن مختلفة ، على سبيل المثال ، تلوين وتحتاج إلى التحقق من وجود عنصر مع لوحة ألوان معينة ، فسيكون هذا صعبًا للغاية ، وقد لا يعمل على الإطلاق.
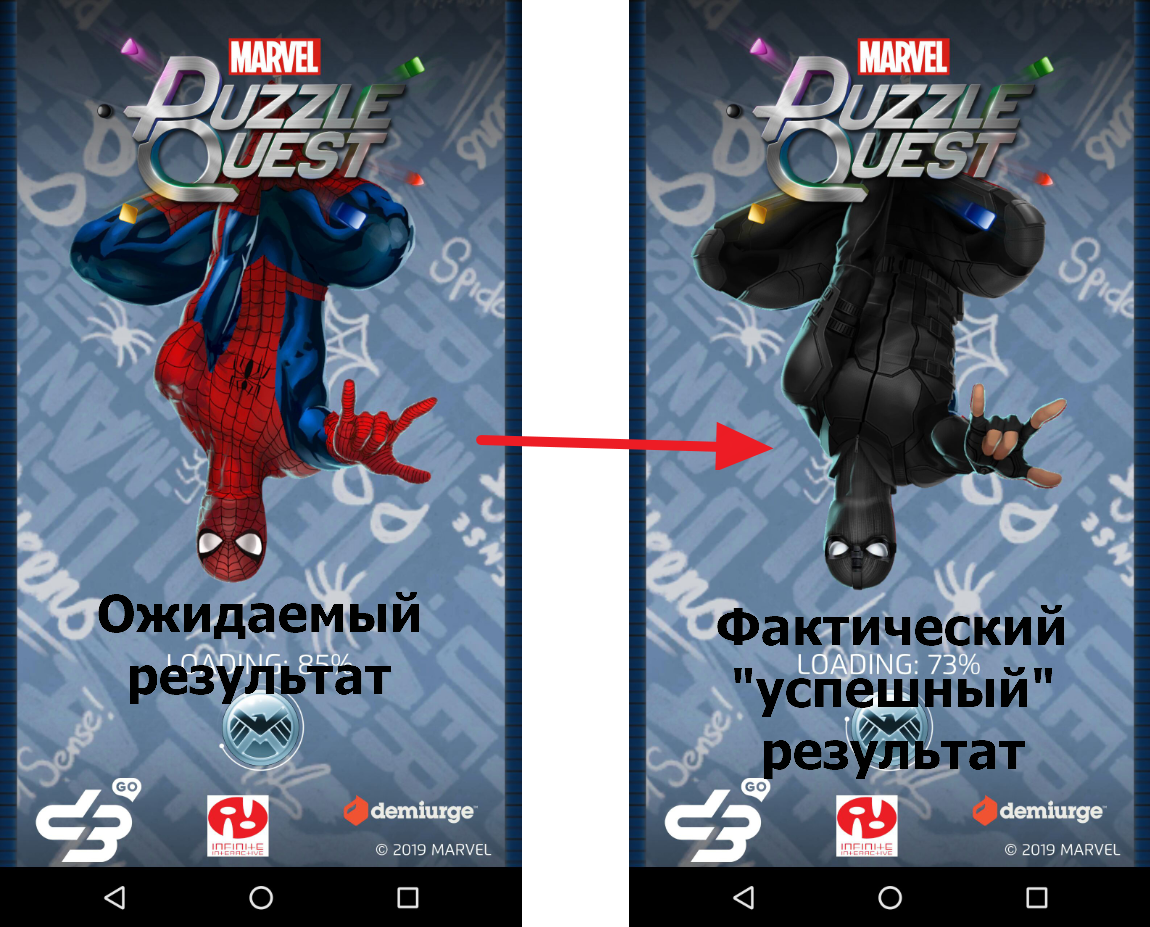
على سبيل المثال ، كجزء من اختبار AirTest IDE ، تقرر العمل مع لعبة Marvel Puzzle Quest . عند التحميل ، تومض شخصيات من عالم الكتاب الهزلي على الشاشة بترتيب معين. من وقت لآخر ، تتغير أزياءهم وهذه هي المرة الأولى التي يتم فيها تنبيهي. في المثال أدناه ، توقعت ، كجزء من الاختبار ، Spider-Man في الفيلم الكلاسيكي ، وتلقيت بدلة خلسة. في الواقع ، كان الاختبار ناجحًا ، لكن هذا حدث بسبب ما سبق - استخدام صورة بالأبيض والأسود أثناء التعرف. مثال على ما كان متوقعًا وما حدث في النهاية:

تحسين احتمال الانتهاء بنجاح من الاختبارات
كما فهمت بالفعل ، فإن التعرف على الصور بعيد عن الحل الشافي ، على الرغم من أنه يعمل بشكل جيد هنا. لكتابة اختبارات الجودة ، لا يمكنك تجنب كتابة التعليمات البرمجية ، وبالتالي ، معرفة أساسيات Python. على سبيل المثال ، قبل البحث عن عنصر معين ، سيكون من الجيد التأكد من أنه موجود بالفعل على الشاشة. في بعض الأحيان يكون AirTest "يخطئ" وقد يأخذ العنصر غير الصحيح للشخص الذي تحتاجه. من وقت لآخر ، توجد مشكلات في التعرف على النص الذي تريد البحث عنه باستخدام التعرف على الصور. قد تخلط AirTest بين النتائج وتفترض أن النص الذي تحتاجه موجود على الشاشة ، ولكن في الواقع ، هناك نص مختلف تمامًا. تم تصميم عملية تحليل النتائج لتبسيط نظام التقارير الذي تم دمجه بالفعل في AirTest IDE. يمكنك إنشاء وفتح تقرير بعد اكتمال الاختبار / البرنامج النصي باستخدام اختصار لوحة المفاتيح Ctrl / Cmd + L.
وفقًا للتوصيات العامة ، أود أيضًا تسليط الضوء على ما يلي.
- التقط لقطات للعناصر التي تحتاجها بالضبط. أعني ، إذا كنت بحاجة إلى زر موجود ، على سبيل المثال ، على خلفية نسيج معقدة ، فحاول إنشاء شاشة فقط للزر حتى لا تضيع وقتك في معالجة الخلفية ، والتي ، في الواقع ، لا تحتاج إليها. في هذه الحالة ، لن يعتمد البحث على ما يظهر في الخلفية وستحصل على نتيجة أكثر دقة في وقت أقل.
- حاول تجنب التعرف على الصور التي تحتوي على نص فقط ، مثل سيتم تقليل الاعتراف الناجح ("معدل النجاح") في هذه الحالة إلى حد كبير.
- على الرغم من أن إنشاء لقطات شاشة أثناء التسجيل التلقائي للرمز (التسجيل التلقائي للنصوص) يعد وظيفة ملائمة إلى حد ما ، إلا أن لقطات الشاشة في بعض الأماكن ليست مفيدة للغاية. من الأفضل إنشائها يدويًا لتخزين المزيد من معلومات البحث المفيدة في صورك.
وإذا أردت أن تسأل "هل من الممكن تغيير إعدادات عملية البحث عن الصور؟" ، فسأجيبك - نعم ، هذا ممكن.
إعدادات التعرف على الصور
يُسمح للمستخدم بالتشجيع على العمل مع إعدادات "التعرف على الصور" لتحقيق النتائج المرجوة ، وذلك من أجل تحسين وقت واحتمال التعرف الناجح على العناصر (معدل النجاح) على الشاشة. يتم تخزين هذه الإعدادات في إطار Image Editor ولفتحها ، تحتاج إلى النقر نقرًا مزدوجًا فوق الصورة المطلوبة في Script Editor. يجب تغيير إعدادات التعرف على كل صورة على حدة أو يجب استخدام المتغيرات العامة إذا كنت ترغب ، على سبيل المثال ، في زيادة متطلبات الدقة لعملية الحد الأدنى لمشروعك.
يحتوي محرر الصور على منطقة عمل ، بالإضافة إلى أزرار "Snapshot + Recognition" و "Show Help". الأول مسؤول عن مقارنة صورتك الحالية بإصدار اللقطة. يتم التقاط صورة لقطة من النافذة الحالية على جهازك. يفتح الزر الثاني الدليل الوظيفي لمحرر الصور. في الجزء الأيمن من النافذة ، يتم عرض الصورة الحالية للبحث ، وكذلك الإعدادات مثل اسم الملف والعتبة و target_pos و rgb.
- يعد حقل اسم الملف مسؤولًا عن اسم الصورة المحفوظة حاليًا (يتم حفظ جميع الصور في مجلد المشروع).
- تخزن العتبة قيمة النسبة المئوية للصدفة (من 0 إلى 1) من الصور بعد التعرف عليها. كلما زادت القيمة ، كلما زادت الحاجة إلى دقة مطابقة الصورة. كما ذكر أعلاه ، يحول AirTest الصور إلى أبيض وأسود (حسب تطبيق العتبة) ، وبالتالي ، لا يتم أخذ اللون في الاعتبار أثناء التعرف.
- تم تصميم مربع اختيار rgb "لتمكين وإضافة" اللون أثناء التعرف على الصور ، وبالتالي البدء في أخذه بعين الاعتبار. ومع ذلك ، ضع في اعتبارك أن تضمين هذه الوظيفة لا يزال لا يضمن 100٪ من النتيجة. على سبيل المثال ، إذا كان لديك زران متطابقان يختلفان فقط في لون الخلفية ، فستكون احتمالية التعرف الخاطئ (على سبيل المثال ، ضمن assert_exists / assert_not_exists) عالية جدًا.
- target_pos هو المسؤول عن النقطة في الصورة التي ينقر عليها AirTest بعد التعرف عليها. بشكل افتراضي ، تكون القيمة 5 ، ولكن يمكنك تغييرها من 1 إلى 9 ، حيث 1 هي الزاوية العليا اليسرى من الصورة العاملة ، و 9 هي الزاوية اليمنى السفلى. يظهر موقع جميع النقاط التسع بوضوح في لقطة الشاشة أدناه. يمكنك أيضا أن تقرأ عنها في الوثائق الرسمية.
في هذا المثال ، يتم تحديد الزر الأوسط للتعرف عليه. يعرض المخطط التفصيلي حدود التحديد.

كتابة الاختبارات الآلية مع AirTest
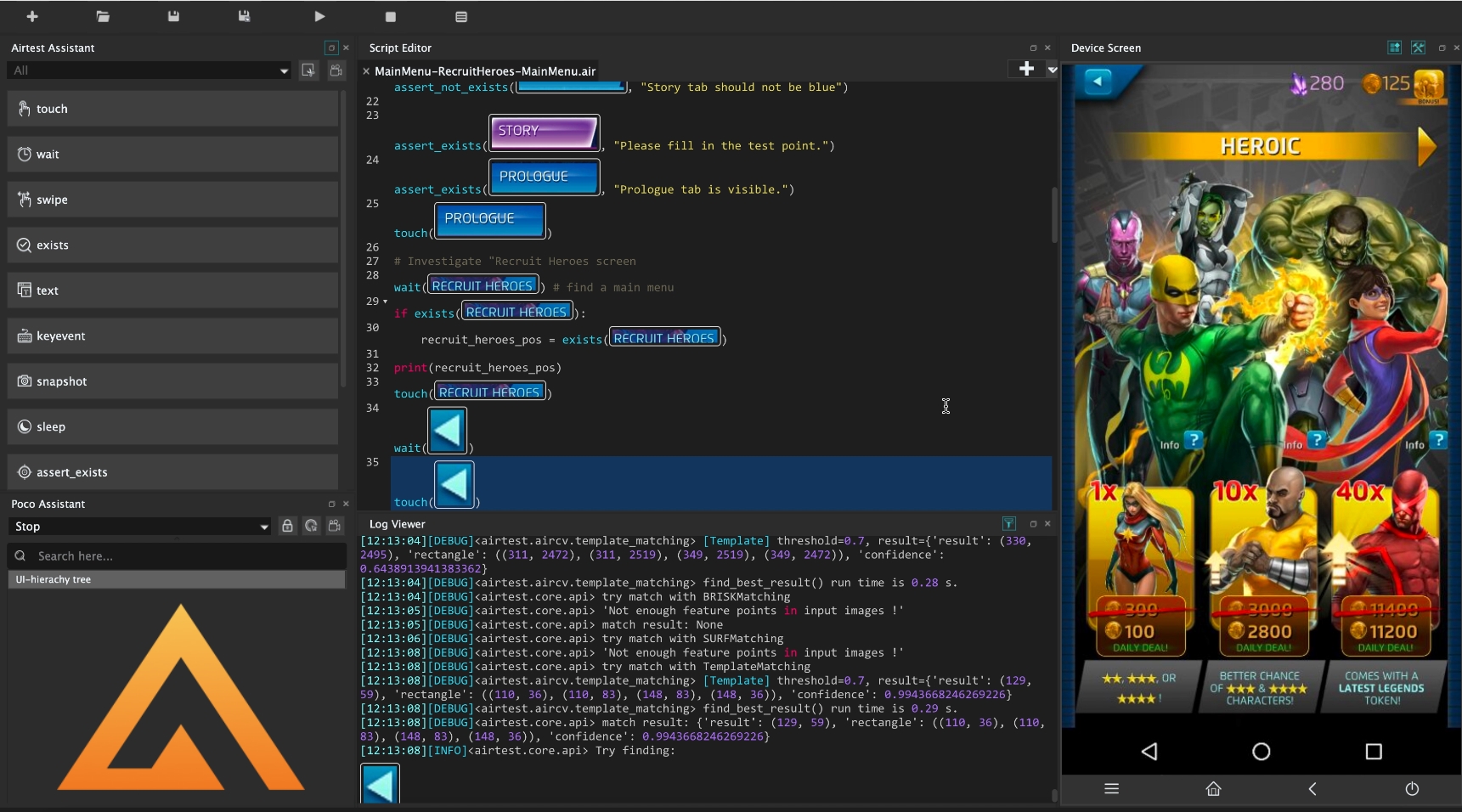
يمكن العثور على جميع أوامر العمل الخاصة بإطار AirTest في نافذة AirTestAssistant في الزاوية العلوية اليسرى من Airtest IDE. إذا لم يكن هناك ، فيمكنك تعيين تخطيط النافذة الافتراضي باستخدام نافذة -> تخطيط افتراضي .
مساعد نافذة AirTest الموقع في الإصدار الحالي من البرنامج ، يمكنك استخدام الأوامر التالية المتوفرة في نافذة مساعد AirTest:
- touch - يحاكي هذا الأمر لفتة اللمس على جهاز محمول. يحتوي Touch على المعلمات التالية - touch (v ، الأوقات = 1 ، المدة = 0.01 ، right_click = False).
- الخامس - الصورة أو الإحداثيات (س ، ص)
- مرات - عدد النقرات. القيمة الافتراضية هي 1
- المدة - مدة الحجز بعد لمس الشاشة. باستخدام هذه المعلمة ، يمكنك محاكاة "الضغط الطويل" (long_touch). القيمة الافتراضية هي 0.01 ثانية.
- right_click - انقر فوق "زر الماوس الأيمن". يمكن استخدامها فقط في برامج ويندوز.
- انتظر - في انتظار عنصر واجهة المستخدم. يحتوي الأمر على المعلمات التالية - الانتظار (v ، المهلة = TIMEOUT ، الفاصل الزمني = 5 ، intervalfunc = بلا).
- الخامس - الصورة التي يتوقعها البرنامج
- مهلة - مهلة. القيمة الافتراضية هي 20.
- intervalfunc - وظيفة المستخدم (مخصص). إذا لم يتم العثور على الصورة ، سيتم تنفيذ هذه الوظيفة.
- الفاصل الزمني - الفاصل الزمني بين مقارنة الصورة
تقوم الدالة بإرجاع ما يلي: في حالة العثور على صورة ، يتم إرجاع الإحداثيات المركزية للصورة المحددة ، وإلا يتم طرح TargetNotFoundError
- swipe - يحاكي هذا الأمر لفتة انتقاد على جهاز محمول ("تمرير الشاشة"). يحتوي Swipe على المعلمات التالية: swipe (v1 ، v2 = بلا ، ناقل = بلا ، المدة = 0.01).
- v1 - القيمة التي يبدأ منها svayp. يمكن أن تكون إما صورة أو إحداثية معينة (س ، ص)
- v2: قيمة نهاية التمرير السريع (يتم تنفيذ الأمر من v1 إلى v2). هذه المعلمة لها أولوية أعلى من المعلمة "vector"
- يتم إنشاء الموجه [س ، ص] - أثناء عملية AirTest أو يمكنك تعيينها بنفسك. يشير إلى الطريقة التي يمكن بها السحب. للانتقاد إلى اليمين ، يجب أن تكون X موجبة ، في المقابل ، يجب أن تكون Y موجبة للسحب لأسفل.
- الخطوات - لم تستخدم هذه المعلمة ولم تجد كيف يتم تطبيقها في الممارسة العملية. يعطي تلميح الأدوات ما يلي: "العقدة في مسار التمرير ، الافتراضي 5". أفترض أن متجه اتجاه التمرير السريع سيتم تقسيمه إلى "أقسام" وبدلاً من التبديل على الفور من النقطة "أ" إلى النقطة "ب" ، سيتم محاكاة التمرير المؤقت بإيقاف مؤقت صغير في العقد المحددة في هذه المعلمة ، كما لو كان محاكاة حركة تدريجية. على سبيل المثال ، إذا كانت القيمة 5 ، فسيتم تقسيم المتجه إلى 5 قطاعات.
- مدة - مدة انتقاد. القيمة الافتراضية هي 0.5 ثانية.
- موجود - يوجد فحص للعنصر الذي تتوقعه على شاشة شاشة الجهاز. موجود له المعلمات التالية: موجود (v)
- الخامس - الصورة
تقوم الدالة بإرجاع ما يلي: في حالة العثور على صورة ، يتم إرجاع إحداثيات مركز الصورة ، وإلا False.
- نص - إدخال النص الأوامر. النص يحتوي على المعلمات التالية: النص (النص ، أدخل = صحيح ، البحث = خطأ)
- نص - سلسلة نصية للدخول
- أدخل - هذه المعلمة مسؤولة عن استخدام "إدخال" بعد إدخال النص. القيمة الافتراضية هي True.
- البحث - لم تستخدم هذه المعلمة ولم تجد كيف يتم تطبيقها في الممارسة العملية. يعطي تلميح الأدوات ما يلي: "فرض" بحث "أم لا بعد الإدخال". القيمة الافتراضية هي خطأ.
- keyevent - محاكاة للضغط على الأزرار المادية على الجهاز ، مثل HOME ، BACK ، MENU ، POWER ، إلخ. معلمات هذا الأمر: keyevent (keyname)
- keyname - اسم الزر (POWER ، HOME ، إلخ.)
- لقطة - إنشاء لقطة شاشة للشاشة في الحالة الحالية. الخيارات الافتراضية: لقطة (اسم الملف = بلا ، msg = "test-point")
- اسم الملف - احفظ لقطة الشاشة الحالية كملف منفصل. يمكنك تجاهل هذا الخيار.
- رسالة - وصف نقطة الاختبار هذه. سيتم عرض هذا النص في تقرير HTML ، والذي يمكن إنشاؤه بعد الاختبار.
هذه الدالة تقوم بإرجاع ما يلي: اسم الملف (اسم الملف).
- النوم - اختبار الجري "يغفو" لفترة من الوقت. القيم الافتراضية: سكون (ثوان = 1.0)
- ثوان - مهلة. القيمة الافتراضية هي 1 ثانية.
- assert_exists - تحقق من وجود عنصر. معلمات هذا الأمر: assert_exists (v، msg = "test-point")
- الخامس - صورة مع العنصر ، والتي يتم التحقق من وجودها
- رسالة - وصف نقطة الاختبار هذه. سيتم عرض هذا النص في تقرير HTML ، والذي يمكن إنشاؤه بعد الاختبار.
تُرجع هذه الوظيفة ما يلي: في حالة العثور على صورة ، يتم إرجاع إحداثيات النقطة المركزية لهذه الصورة ، وإلا يتم طرح AssertionError
- assert_not_exists - تحقق من أن العنصر غير موجود على شاشة الجهاز. معلمات هذا الأمر: assert_not_exists (v، msg = "test-point")
- الخامس - صورة مع العنصر ، والتي يتم التحقق من وجودها
- رسالة - وصف نقطة الاختبار هذه. سيتم عرض هذا النص في تقرير HTML ، والذي يمكن إنشاؤه بعد الاختبار.
- assert_equal - تحقق من أن السمة تساوي القيمة المحددة. معلمات هذا الأمر: assert_equal (الأول والثاني ، msg = "test-point")
- أولا - العنصر الأول للمقارنة
- الثانية - العنصر الثاني للمقارنة
- رسالة - وصف نقطة الاختبار هذه. سيتم عرض هذا النص في تقرير HTML ، والذي يمكن إنشاؤه بعد الاختبار.
- assert_not_equal - تحقق من أن السمة لا تساوي القيمة المحددة. معلمات هذا الأمر: assert_not_equal (الأول والثاني ، msg = "test-point")
- أولا - العنصر الأول للمقارنة
- الثانية - العنصر الثاني للمقارنة
- رسالة - وصف نقطة الاختبار هذه. سيتم عرض هذا النص في تقرير HTML ، والذي يمكن إنشاؤه بعد الاختبار.
تنقسم هذه الأوامر إلى 3 مجموعات رئيسية: العمليات والوظائف المساعدة والتأكيدات . يمكنك تحديد المجموعة التي تحتاج إليها باستخدام المرشح المناسب (قائمة منسدلة أسفل اسم النافذة مباشرة).
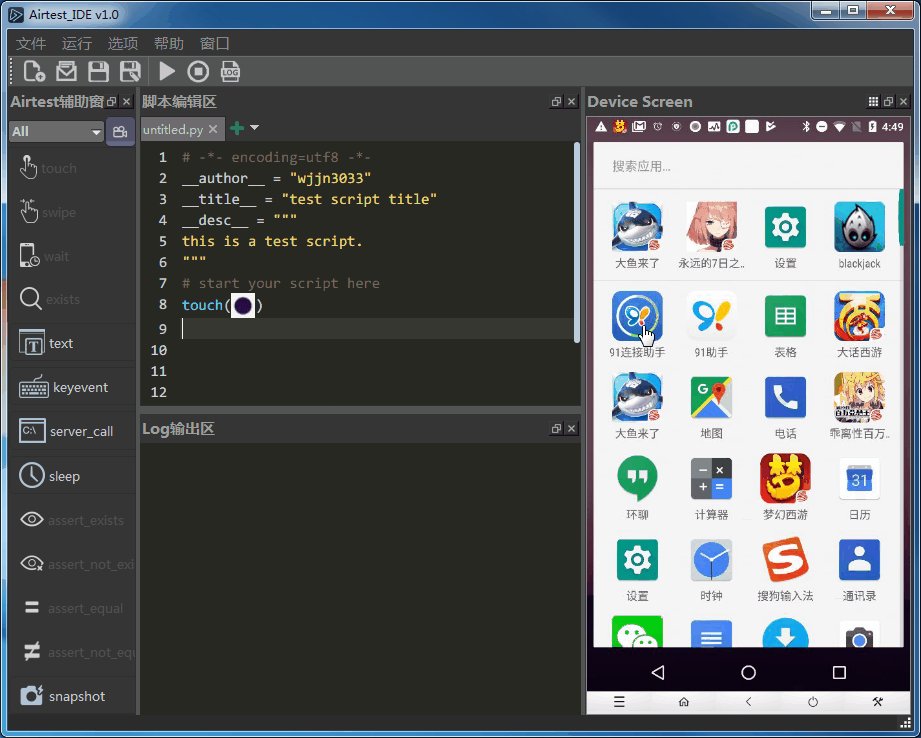
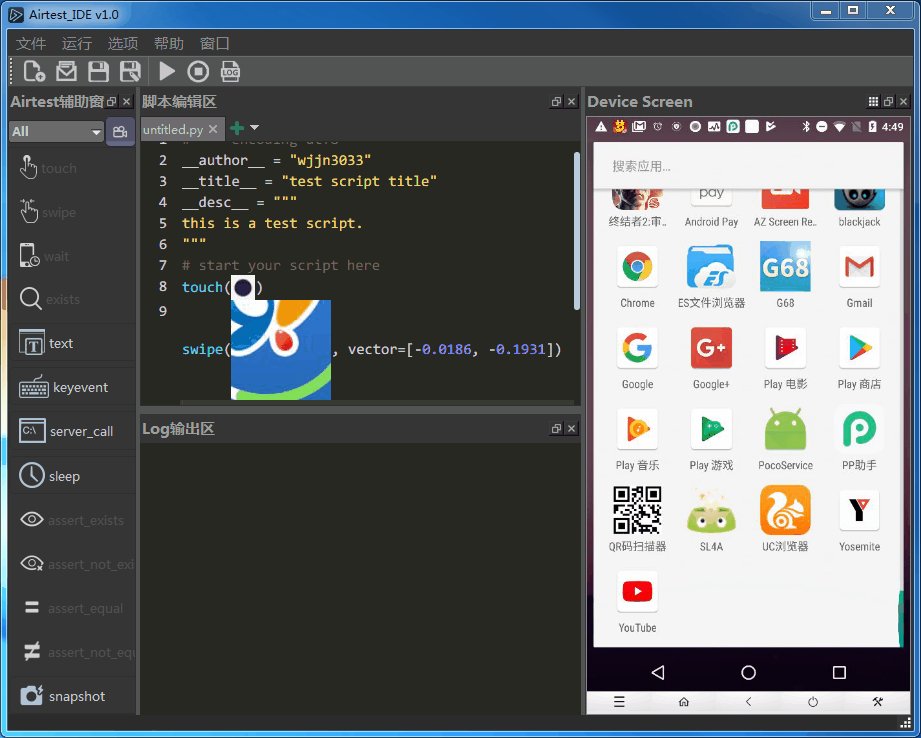
تقوم الفرق التي تحتاج إلى صورة بتنشيط وظائف تسجيل لقطة الشاشة فور النقر على الزر المقابل. على سبيل المثال ، لتحديد العنصر المراد نقره على الشاشة ، حدد الأمر touch في AirTest Assistant وفي نافذة Device Screen بالجهاز النشط ، ضع دائرة حول العنصر الذي تريد النقر فوقه. بعد ذلك ، سيظهر الأمر المقابل في النافذة الرئيسية (Script Editor) ، في حالتنا ، مع الصورة كمعلمة. نتيجة لذلك ، تكون عملية الأتمتة كما يلي (تم تسجيل gif من إصدار قديم من AirTest IDE):

إذا كنت لا ترغب في إنشاء لقطات شاشة و / أو كتابة رمز بشكل عام ، يمكنك استخدام وظيفة التسجيل التلقائي لسبب ما. يمكنك تفعيلها من خلال النقر على زر "الكاميرا" قبالة القائمة المنسدلة مع مجموعات من الأوامر في نافذة مساعد Airtest. يعد التسجيل التلقائي أمرًا دقيقًا ومريحًا للغاية ، ولكن بالطبع ، ليس حلاً سحريًا ولن يحل محل الاتصال اليدوي.

تجدر الإشارة إلى 3 مفاتيح ساخنة أخرى - F5 (بدء تشغيل البرنامج النصي) ، F10 (إيقاف تشغيل البرنامج النصي) ، Ctrl + L / Cmd + L (إنشاء تقرير بناءً على الاختبار النهائي).
يمكنك إجراء اختبارات جاهزة دون استخدام واجهة مستخدم باستخدام المحطة الطرفية (سطر الأوامر). يمكن العثور على مزيد من المعلومات حول هذا بشكل عام وحول إجراء الاختبارات بشكل خاص هنا .
يمكن العثور على مثال مقتطف من اختبار مكتوب باستخدام إطار AirTest تحت المفسد!
مثال الاختبار التلقائي المكتوب باستخدام AirTest (التعرف على الصور) لا تتألف واجهة المستخدم في التطبيق / اللعبة بالكامل من الرموز الفريدة والأزرار والظهور وما إلى ذلك. بالإضافة إلى ذلك ، يمكن العثور على عناصر متطابقة بشكل دوري على شاشة واحدة ، على سبيل المثال الأزرار ، المتزلجون ، إلخ. في أغلب الأحيان ، في مثل هذه الحالات ، لن تتمكن AirTest من التعرف على العنصر الذي تحتاجه وإما أن الاختبار سوف يفشل مع وجود خطأ أو سيتم تحديد عنصر الواجهة الخاطئ لمزيد من التلاعب.
مثال على نافذة بها عدة عناصر متطابقة خاصة لمثل هذه الحالات ، تم تطوير إطار آخر تم تصميمه بالفعل في AirTest IDE. هو Poco وقد تم وصفه بإيجاز في مقال له نظرة عامة على Airtest IDE . سوف أخبركم المزيد عن هذا الإطار في المقالة التالية.
أخبرنا إذا كنت قد استخدمت بالفعل AirTest IDE وما رأيك في هذه الأداة. سأكون سعيدا لمناقشة في التعليقات!