
سأبدأ بالشيء الرئيسي: لقد صنعنا أداة تخطيط مريحة وقمنا بتغيير خط أنابيب العمل. الآن بالترتيب.
هناك العديد من الواجهات المختلفة في الألعاب المحمولة ، بما في ذلك HUD وعدد كبير من شاشات التعريف. يقوم مصممو UX بتصميمهم ، ورسم مصممي UI ، ولكي يظهر كل ذلك في المحرك ، يوجد أشخاص مدربون تدريباً خاصاً - مصممو UI الفنيون. حسنا ، أو ببساطة تصميم المصممين. جزء من مهمتهم هو نقل كل شيء بشق الأنفس من تخطيط PSD إلى الأبنية الجاهزة ، رقم بعدد. كما يشاركون في الرسوم المتحركة لواجهة المستخدم ، ويملئون العفاريت ، ويجعلون التخطيط قابلًا للتكيف ، ويرتبوا مفاتيح التعريب وما إلى ذلك.
وضعنا لأنفسنا عدة أهداف:
- تسريع عمل مصمم التخطيط وحفظه من الروتين ؛
- تبسيط التفاعل بين أقسام تصميم وتطوير واجهة المستخدم ؛
- جلب التوحيد في واجهة المستخدم: إنشاء مبادئ توجيهية وتشكيل أصول الوحدة على أساسها ؛
- توفير القابلية للتوسعة والتنوع في واجهة المستخدم ، وإعادة استخدام الأصول ، ومقاومة التعديلات ، والتحسين السهل.
هذا هو ما حدث.
لقد حاولنا إنشاء نوع من نظام التصميم من محرك Unity و Adobe Photoshop (والذي ، على ما يبدو ، باستثناء مطور اللعبة ، يصعب استخدامه لإنشاء واجهات). تحدث تقريبًا ، لقد واجهنا مهمة تكوين صداقات في Photoshop و Unity.

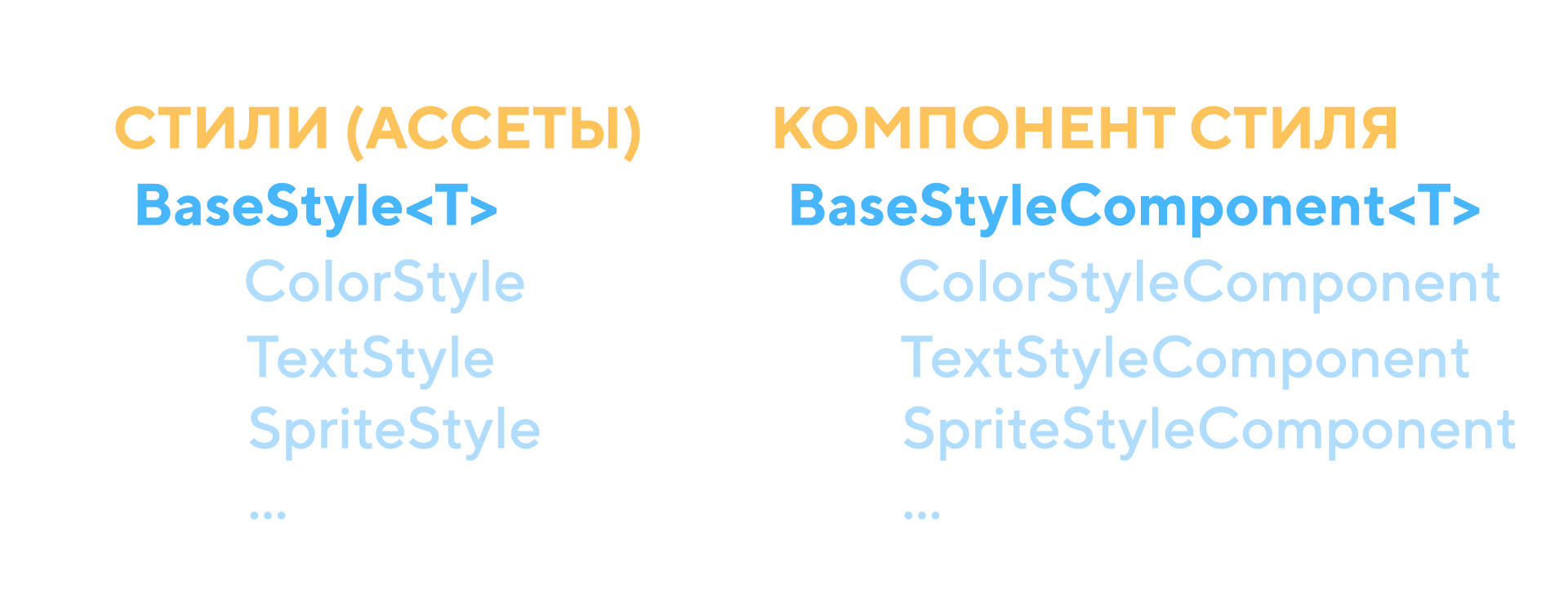
بادئ ذي بدء ، كان من الضروري عرض مجموعة كاملة من "اللغة البصرية" في الوحدة. للقيام بذلك ، اخترنا الأساليب وصممناها حسب احتياجاتنا الخاصة. هذه ممارسة شائعة إلى حد ما بين الشركات. وهكذا أصبحت مجموعة الخطوط نمطًا مع خطوط ، وأصبحت مجموعة من التنسيقات نمطًا مع أشكال من هذه المخططات ومجموعة من الألوان - نمط بألوان وما إلى ذلك. كان يكفي إنشاء كل هذا مرة واحدة ، ثم إعادة الاستخدام والإضافة مع امتداد psd مع الإرشادات. وبالتالي ، فإن مصمم واجهة المستخدم مجبر على التخلي عن 1001 ركيزة على شاشات مختلفة وإنشاء عدة منها عالمية.
الأساليب الحالية التي هي:
- نمط اللون <الاسم ، اللون>
- نمط النص <الاسم ، الخط ، حجم الخط ، مواد الخط ، تباعد الأسطر>
- نمط الخط <العنوان ، الخط ، مواد الخط>
- نمط زر <الاسم ، إعدادات زر>
- نمط التخطيط <الاسم ، العفريت ، المسافة البادئة>
- نمط العفريت <الاسم ، العفريت>
- نمط التعريب <الاسم ، المفتاح>
- رمز النمط <الاسم ، العفريت>
وبوجه عام ، يمكنك إنشاء أنماط بسهولة وببساطة ، وراثة من الأساس. على سبيل المثال:
[CreateAssetMenu(menuName = "UIStyles/ColorStyle")] public class ColorStyle : BaseStyle<Color> { }
القيد الوحيد: يجب أن يكون النوع Serializable. لذلك سوف تتكيف حتى الطباعة مع إنشاء نوع من أسلوبه.

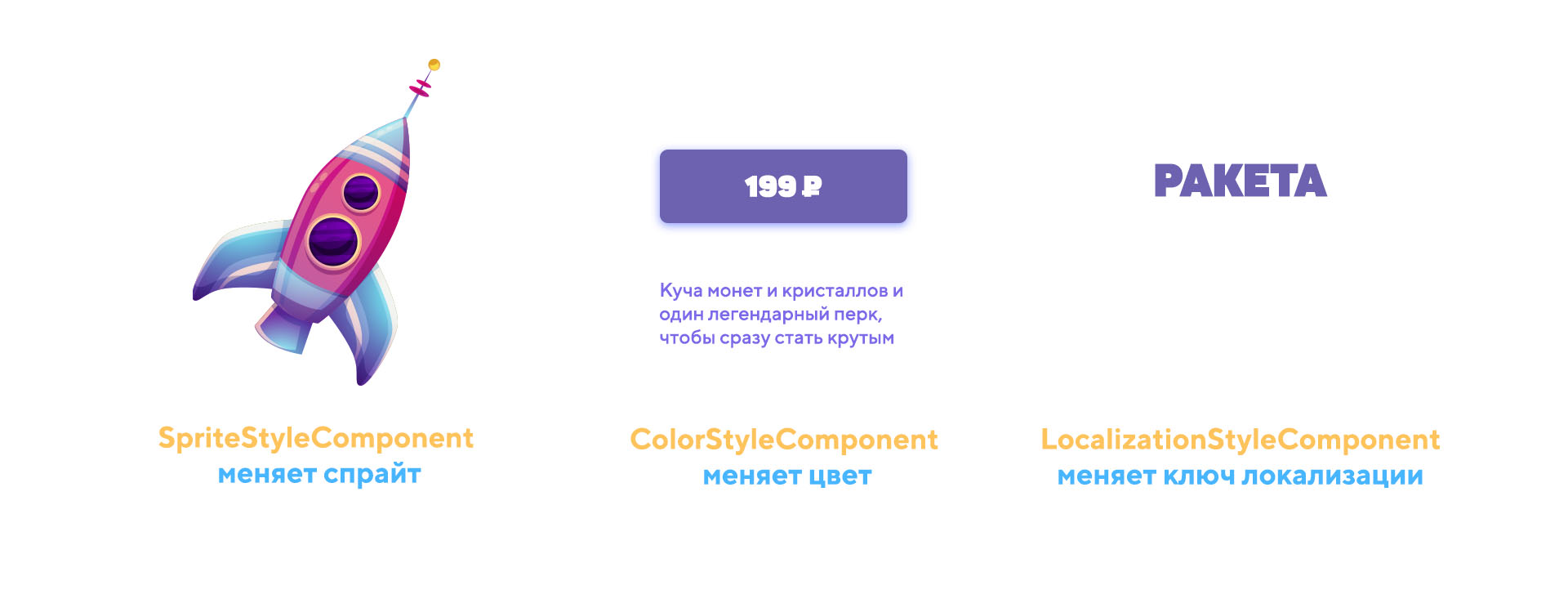
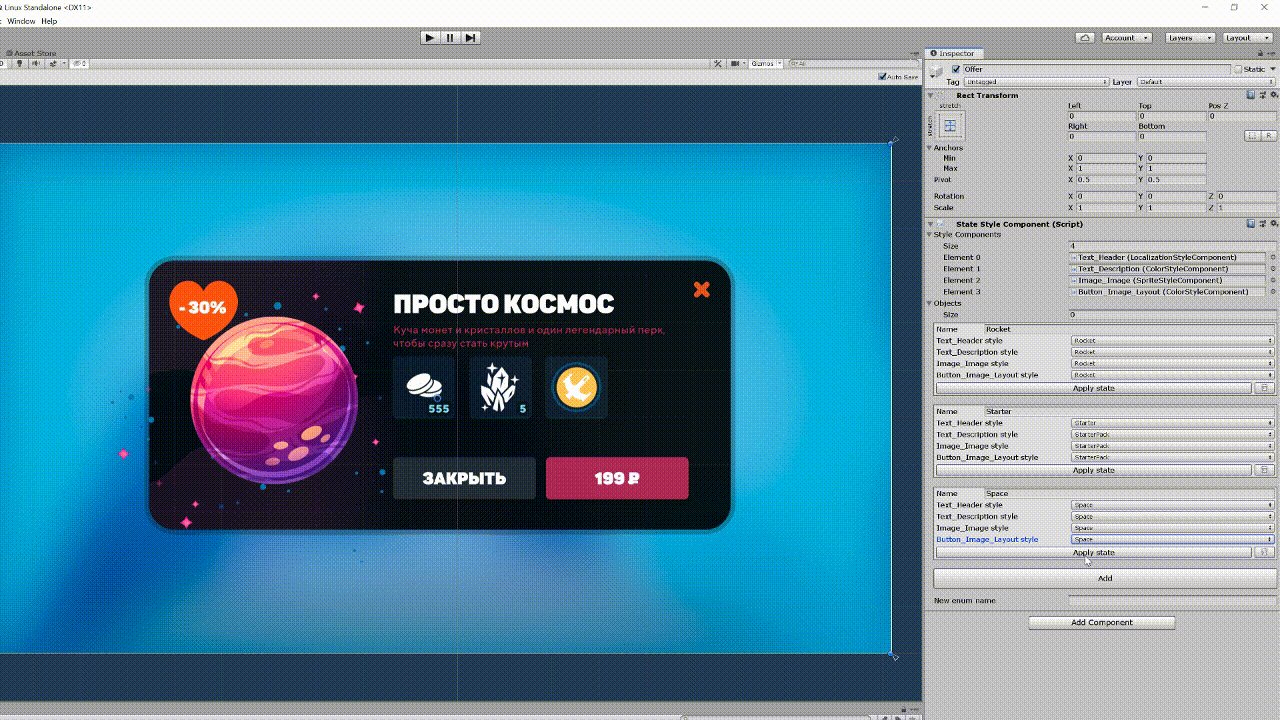
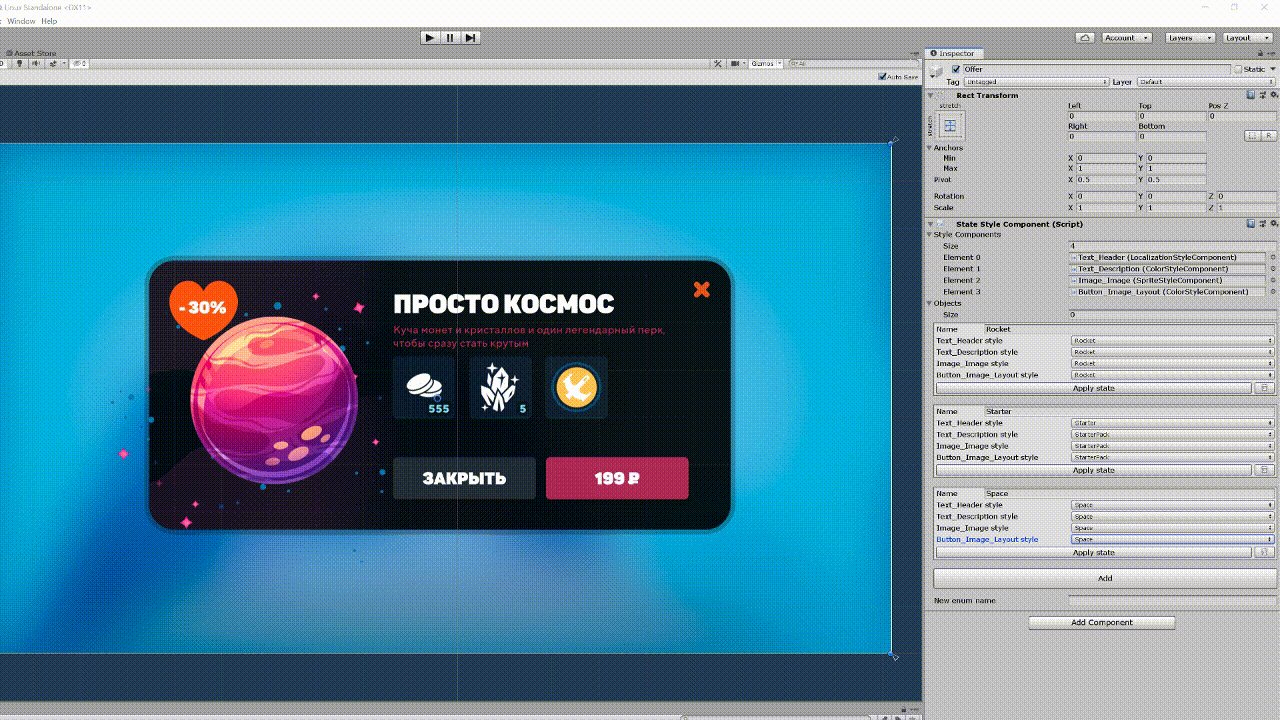
هناك حاجة إلى بعض الأنماط لتغيير حالة واجهة المستخدم. على سبيل المثال ، نمط اللون ، نمط النص ، نمط العفريت ، نمط الزر ، نمط التعريب. كل منهم يؤثر على gameobjects مختلفة. يتم رسم الصور بألوان مختلفة ، ويتم استبدال العفاريت المختلفة فيها ، وهكذا.
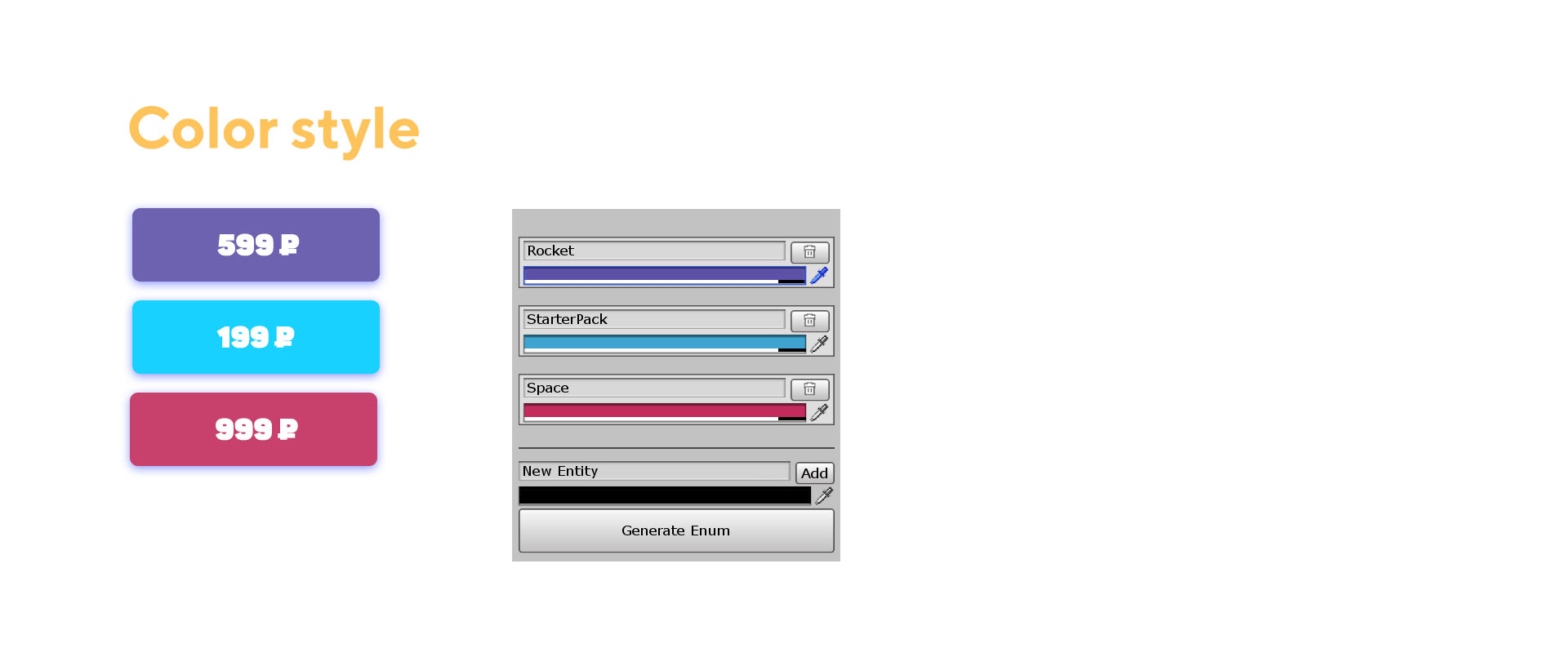
حتى الآن ، لم يكن من الواضح كيفية استخدام كل هذا. سأقدم مثال بسيط. دعنا نقول لدينا زر واحد من العروض بألوان مختلفة. يعتمد لون الزر على العرض نفسه. ويبدو أنها مثل هذا:

بعد ذلك ، نقوم بإنشاء واجهة مسبقة واحدة باستخدام Image ، حيث نقوم بتعليق ColorStyleComponent ، وأدخل نمط ColorStyle فيه ، حيث سيتم تخزين جميع الألوان التي يمكن إعادة طلاء الزر بها ، ثم نطبق الأنماط بناءً على العرض الموجود داخل الكود.

يتم استخدام الأنماط FontStyle و IconStyle و LayoutStyle للبناء التلقائي. هذه مكتبة تضم جميع الخطوط والرموز والخطوط السفلية في المشروع.
يحتوي النظام ذي الأنماط على عدد كبير من المزايا (يمكن أن تكون مجموعة من الأصول في المشروع مزعجة فقط):
- إعادة استخدام.
- عند تغيير النمط ، لا يتغير التكوين المسبق ، ولكن إذا كان هناك حاجة لتغيير شيء ما ، فسيؤثر ذلك على جميع الجاهزة.
- تطبع الحروف أنماطًا وتغييرها وحذفها ، مما يسمح للمبرمجين بنسيان كومة الحقول في monobekh مع الزهور ؛
- يمكن تطبيق الأنماط مباشرة في المحرر بسبب حقيقة أن محرر BaseStyleComponent <T ، TStyle> هو محرر خاص به.
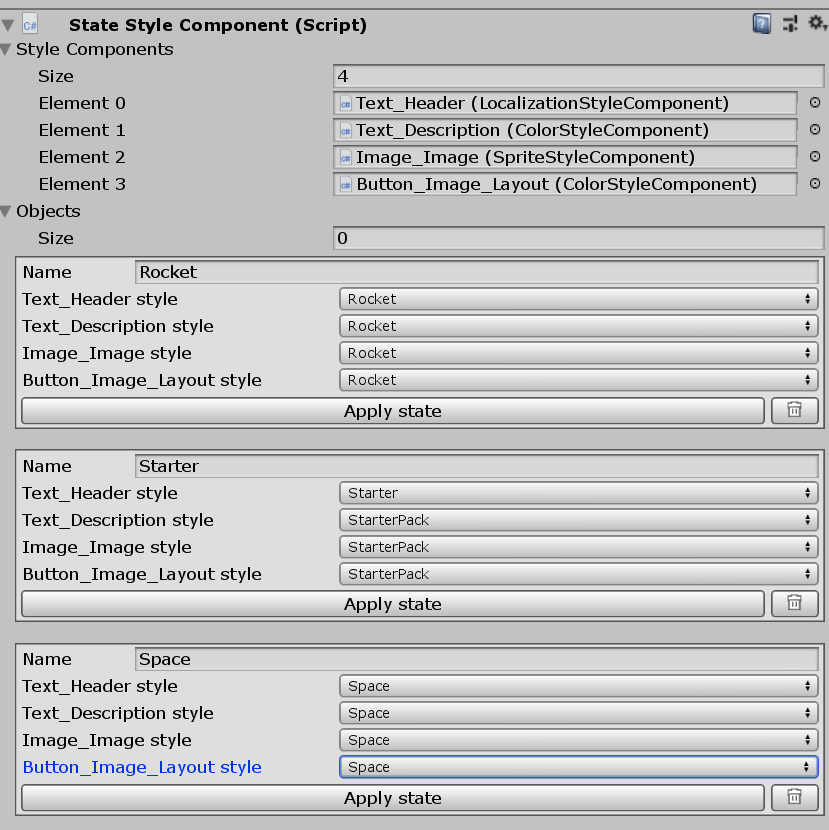
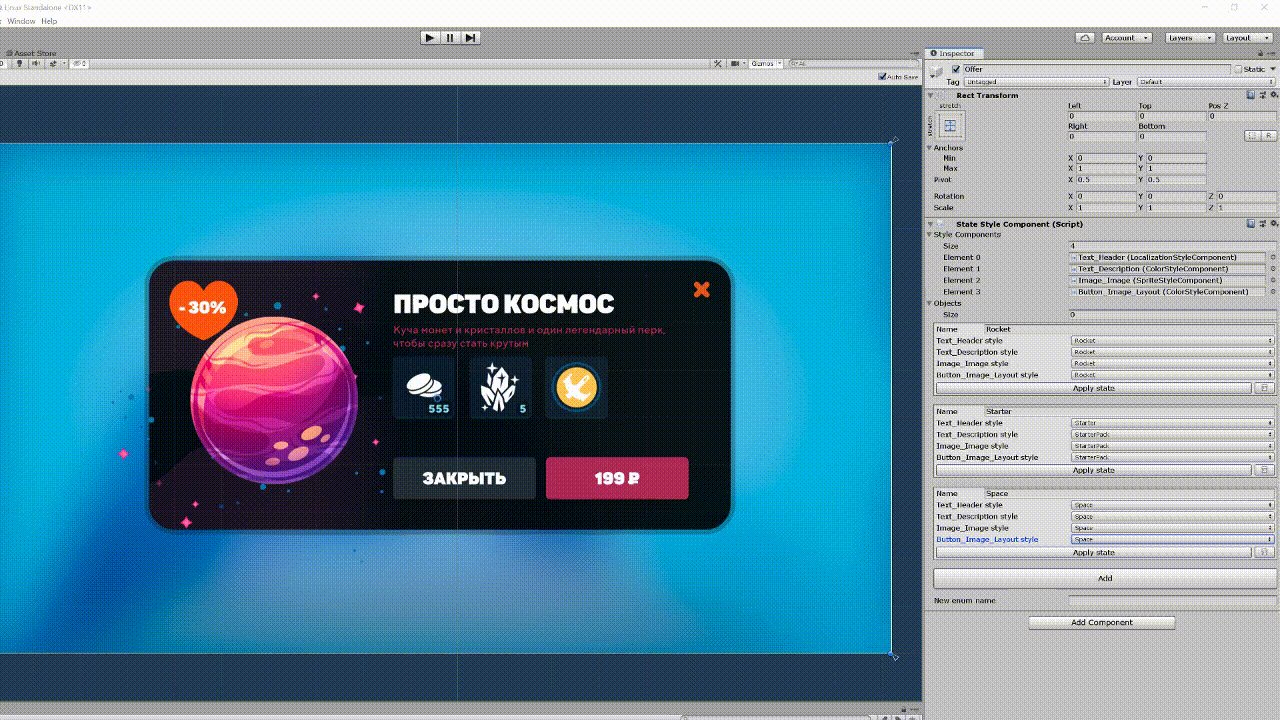
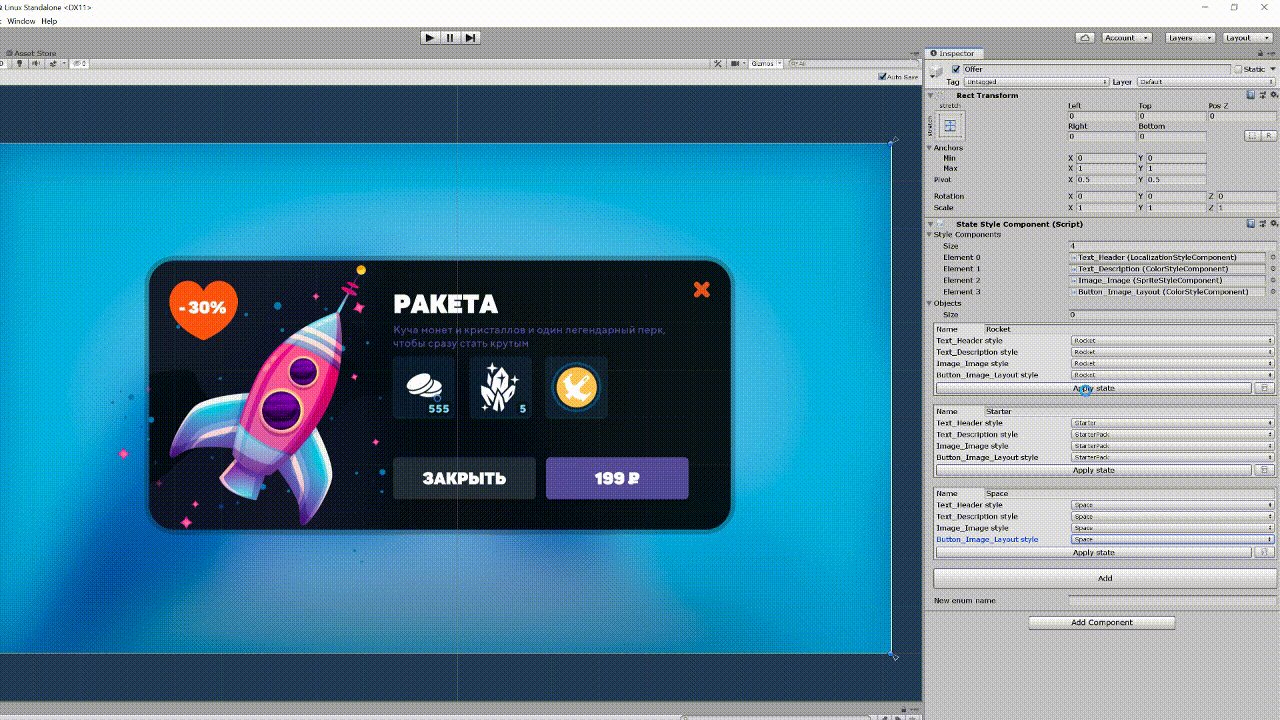
لتغيير حالة عنصر واجهة مستخدم كبير ، يمكن استخدام عدة أنماط ، ويمكن تشغيل / إيقاف تشغيل كائنات مختلفة. للقيام بذلك ، تم إنشاء StateStyleComponent في المشروع ، والذي يجمع كل الأنماط والكائنات التي تحتاج إلى تشغيل / إيقاف. ثم ، مباشرة في عنصر واجهة المستخدم ، يتم إنشاء جميع حالاته الممكنة وتبديلها. هذا يحفظ المبرمجين من مجموعة من نفس الرمز للتبديل الألوان / الخطوط / النصوص / العفاريت.


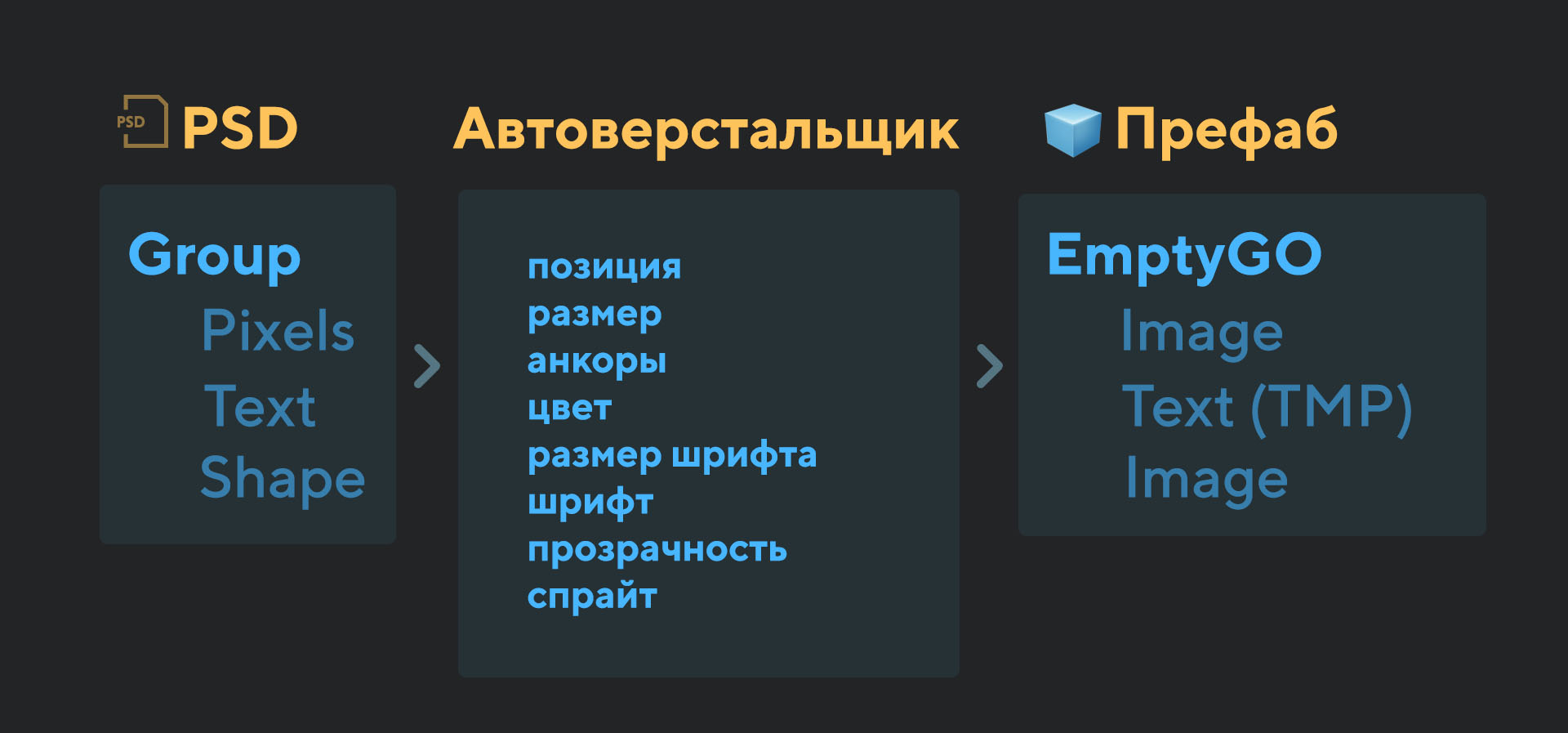
ثم أنشأنا صانع السيارات. هذه أداة تمسك بها psd ، وفي الإخراج ، يتم إنشاء الجاهزة الأولية ، حيث يتم بالفعل إدراج بعض العفاريت ، يتم وضع المواضع والأسماء والخطوط والأحجام والأسماء المستعارة - كل ما يتم نسخه بعناية من psd بواسطة مصممي التخطيط مع الأقلام. حتى المراسي تقريبا ويحافظ على التسلسل الهرمي. ويفعل ذلك في غضون ثوان ، مما يوفر في النهاية ساعات من النسخ المضني.

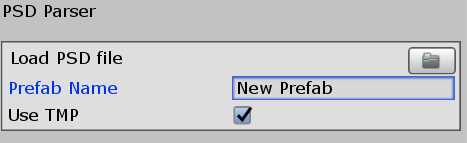
نافذة الكمبيوتر الآلي نفسها تبدو ضئيلة على الإعدادات. أثناء الاستخدام ، سيتم إضافة هذه الإعدادات.

للحصول على جميع البيانات ، تمت كتابة محلل psd خصيصًا لهذه الاحتياجات بناءً على مواصفات psd. هذه عملية مملة إلى حد ما ، يمكنك أن تأخذ مكتبات جاهزة. لكن بما أننا أردنا أن نفعل كل شيء باستخدام زر واحد ، كان علي أن أكتب من الصفر.
يقوم صانع السيارات بنسخ التسلسل الهرمي بأكمله في Photoshop. أولاً ، يتم إنشاء كائن الجذر باسم الجاهزة ، والذي يتم ربطه على حواف الشاشة. داخلها ، يتم إنشاء الكائنات وفقًا للمبدأ الموضح أعلاه - يتم إنشاء الكائن في الكائن الجذر ، ثم يتم تعيين أصل حقيقي له مع الحفاظ على الموضع العام. توضع المراسي وفقًا للمبدأ - على أي حافة أو مركز يقع الكائن الأقرب له مسمر ، بشكل منفصل على طول المحورين OX و OY. جميع المواقف والأحجام مصنوعة عدد صحيح. يتجاهل صانع السيارات الأشياء الخفية.

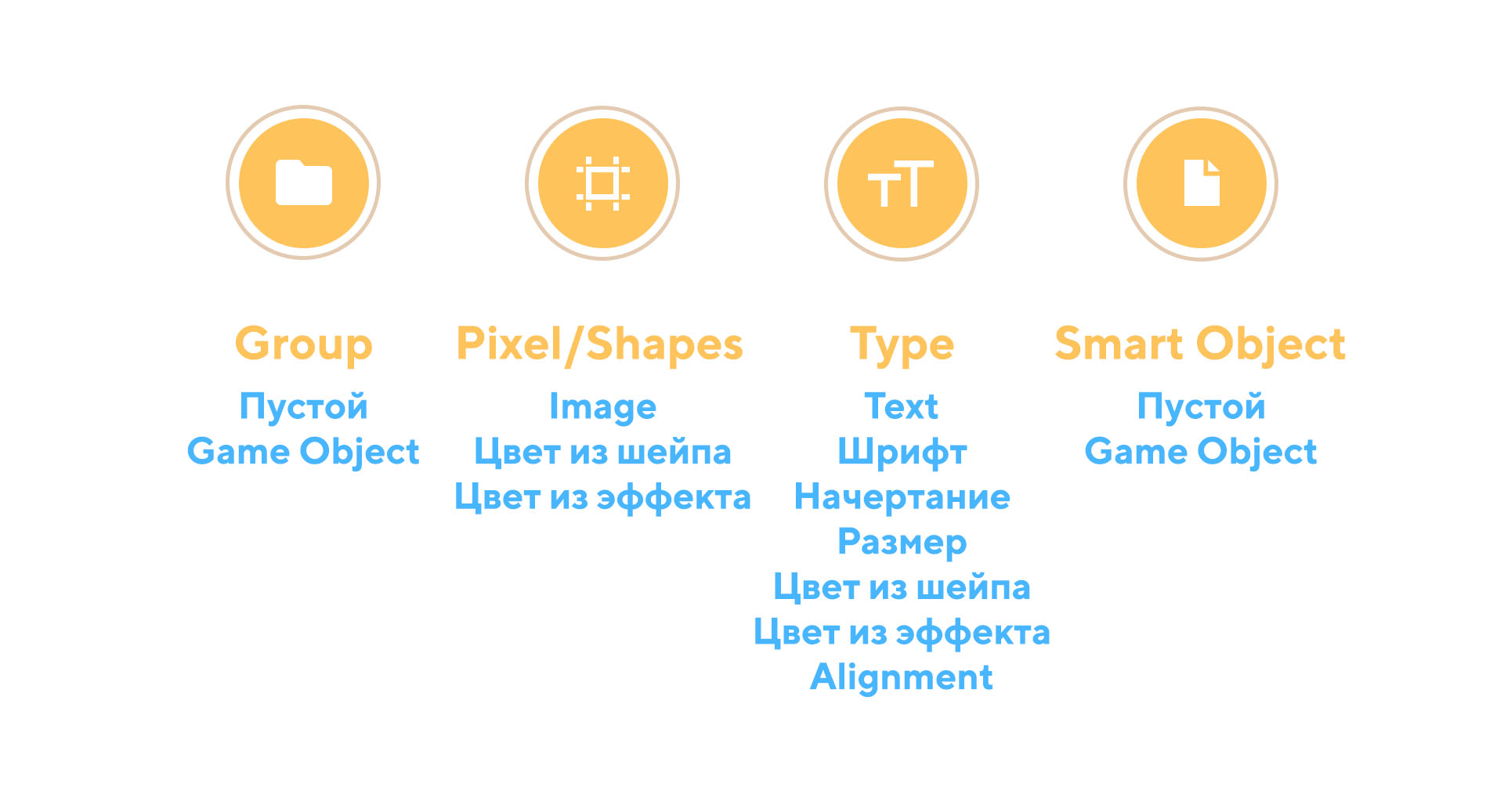
في Photoshop ، هناك 5 أنواع من الطبقات: المجموعات ، البكسل ، الأشكال ، النصوص والكائنات الذكية.
- تتحول المجموعات (طبقة المجموعة) في صانع لصناعة السيارات إلى gameobject فارغة ، لذلك يمكن بسهولة دمج مكون واجهة كبيرة مثل had و slot ومجموعة من فتحات وهكذا في مجموعة.
- تصبح طبقة البكسل ببساطة صورة بلون أبيض. يمكن أن يكون الرموز ، ظهورهم ، صور ، اليراعات. ثم يتم إضافتها يدويًا إلى المشروع ، مثل العفاريت ، وإدراجها في الصورة.
- تصبح الأشكال (طبقة الشكل) صورة بلون الشكل . يمكن أن يكون أي عناصر متجهة: التخطيطات والرموز وغيرها.
- تصبح النصوص في الحاسوب الآلي TextMeshProUGUI وترث النص ، الخط ، اللون ، الحد ، الظل ، التدرج ، حجم الخط ، تحديد المواقع (يمين ، وسط ، يسار).
- الكائنات الذكية تصبح gameobjects فارغة العادية. من المنطقي استخدام الكائنات الذكية للقيام بما تم فرضه بالفعل كأبنية جاهزة متداخلة (على سبيل المثال ، الشريط العلوي ، وهو نفسه في كل مكان)
يعرف المجمع التلقائي أيضًا كيفية جمع الألوان من جميع الأماكن (على سبيل المثال ، لون الشكل ولون الخط وتأثير اللون وطبقة اللون) وتحويلها إلى سداسي عشرية واحدة. وبالمثل مع الشفافية.
بشكل منفصل ، يضع مصمم واجهة المستخدم على الفور خيارات في أسماء الطبقات والمجموعات (كما في Zeplin).
أمثلة على الخيارات في الجدول مزايا الأداة: التخطيط السريع ، حفظ التسلسل الهرمي ، إضافة المكونات الضرورية ، توحيد أسماء كائنات اللعبة ، إضافة الأنماط بالاسم تلقائيًا ، وإيقاف تشغيل rakecasts عند عدم الحاجة إليها ، التقريب.
ولكن هذا النهج له عيوبه: إذا كان تخطيط psd مكونًا من 1000 طبقة لزر واحد فقط ، فسيكون غير مجدي عملياً ، في هذه الحالة يوصى بإضافة الزر إلى الكائن الذكي. أيضًا ، تتطلب الأداة تسمية طبيعية وصحيحة من مصمم واجهة المستخدم - لن يكون من الممكن تسمية الطبقات "Rectangle_copy_21_1005". من ناحية أخرى ، هذا يجعل التخطيطات أكثر قابلية للقراءة لمصممي واجهة المستخدم الأخرى.
الخطط هي التوصل إلى نظام من شأنه أن يوفر من تصدير العفاريت الركيزة.
استغرق التخطيط مع نافذة منبثقة لصناعة السيارات في هذه المقالة 3 دقائق و 13 ثانية (باستثناء رمي العفاريت في المشروع). أقلام تستغرق 18 دقيقة 32 ثانية. في الوقت نفسه ، هناك أيضًا مشاكل في التخطيط مع الأقلام - في بعض الأماكن ، مواقف غير صحيحة ستلاحظها العين الشديدة لمصمم واجهة المستخدم ويجب إعادة بنائها. لذلك ، التصميم التلقائي جيد أيضًا لأنه يزيل العامل البشري.
وبعض التعليقات حول صانع السيارات:
"يعمل صانع السيارات على تسريع العمل بشكل كبير ، ولكن حتى الآن ، يبدو من الضروري تبسيط عتبة الدخول والتركيب والتكوين"
"أعتقد أنه إذا قمت بإعداد أنماط للطباعة ، فلن يكون هناك فرق كبير في الوقت ، ولكن المصممين والمبرمجين سيوفرون الوقت والأعصاب بالتأكيد"
"الشيء رائع جدا))"
"الأنماط - الموضوع رائع للغاية ، وهذا لا يكفي في مشروعنا ، لأنهم يرغبون في إعادة رسم الأزرار الموجودة على المخططات والنصوص ، إلخ. إنه لأمر رائع أنه الآن يمكن إصلاح هذا في المصمم وليس هناك أي صداع ، أن لديك ألوان مختلفة أو نقوش مختلفة في أماكن موحدة "
"يجب على مصممي واجهة المستخدم أنفسهم القيام بالتخطيط ، لأنهم فقط يعرفون ميزات مخططاتهم. ومصمم التخطيط التلقائي هو شيء رائع بالنسبة لأولئك الذين لا يريدون أن يفهموا تعقيدات التصميم. إذا كانت الأداة مزودة بواجهة بديهية وتتعلم من Figma ، فستكون ببساطة فاخرة. "
شخصيا ، أعتقد أن كل شيء يمكن أن يكون آليا يجب أن يكون آليا ، ويجب أن تتاح الفرصة للناس للمشاركة في أعمال أكثر إبداعا وإبداعا.