
دفعنا الألم في مشروع واحد إلى قرار كتابة قواعد العمل
ظهرت الحاجة إلى وضع قائمة من القواعد عندما شعرنا بمدى إيلامنا لتصحيح الأخطاء. تم تغيير تصميم الموقع من برنامج إلى آخر ، ولم يعجبه المطورون ، ولم يعجب المصممون المطورين الذين يقومون بإجراء تعديلات باستمرار.
كانت نتيجة السير بين أقسام التصميم والتطوير فكرة صياغة القواعد ونحتها ووضعها في ملف pdf وتوزيعها على جميع المشاركين في العملية بتوجيه "متابعة".
 1. استخدام الشبكة
1. استخدام الشبكةالشبكة تساعد على تنظيم العناصر. مثل المسرع في الموسيقى ، يحدد الإيقاع. تصور النظام في المخطط ، وكذلك في الواقع ، يبعث على العين ، ويخلق شعوراً بـ "عدم العشوائية".

مقال جيد عن
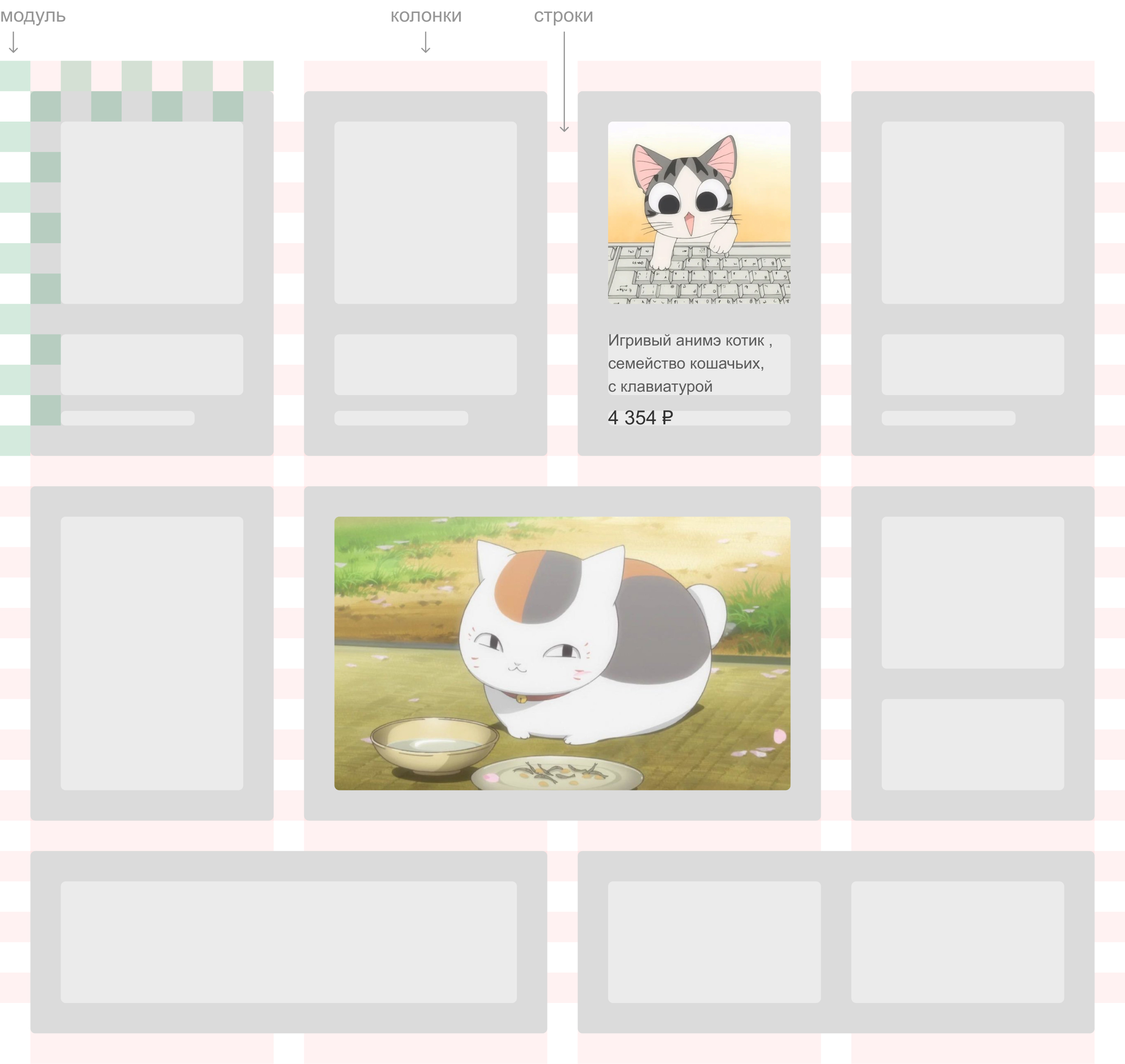
الشبكات.عندما يبدأ المصممون والمطورون في استخدام الشبكة ، تختفي العديد من المشكلات. هنا مثال واحد على
هذا النهج . عند تخطيط النسق ، لم تعد بحاجة إلى قياس المسافة البادئة بين كل عنصر. كلهم مرؤوسين إلى وحدات محددة مسبقا.
يجب أن تكون إطارات النص ، والرموز ، والقوائم ، والنوافذ المنبثقة ، والقوائم المنسدلة ، والضوابط ، كل هذا كله من وحدات الشبكة. أو على الأقل تسعى لذلك.
 إليك ما يقوله قسم التطوير عن الشبكات:
إليك ما يقوله قسم التطوير عن الشبكات:بالطبع ، عندما ظهر الطلب في المخططات ، أصبح الأمر أسهل. لم نعد نقيس كل مسافة بادئة يدويًا.
2. تعيين كتل النص إلى أحجام واعية
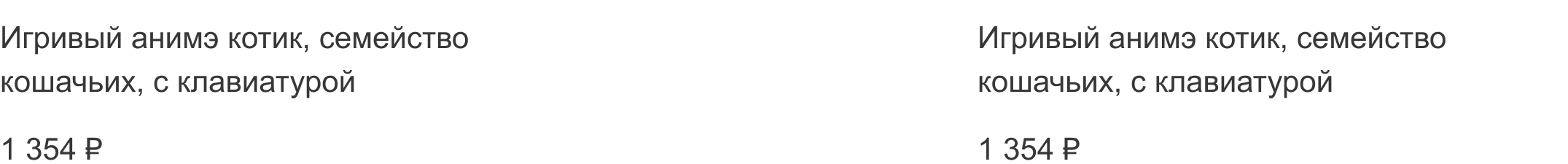
فيما يلي كتلتان نصيتان متطابقتان على ما يبدو. الوصف والسعر. ولكن إذا نظرت إلى كيفية ظهورها في التخطيط ، فسيكون الاختلاف مرئيًا على الفور.
 Vitaly ، المطور:
Vitaly ، المطور:عندما أرى تخطيطات ذات مسافات بادئة مختلفة بين الكتل ، أرتجف بالفعل !!! المصممون ، توقفوا عن فعل ذلك ، إنه أمر فظيع.
3. اتبع الحشوة الجانبية
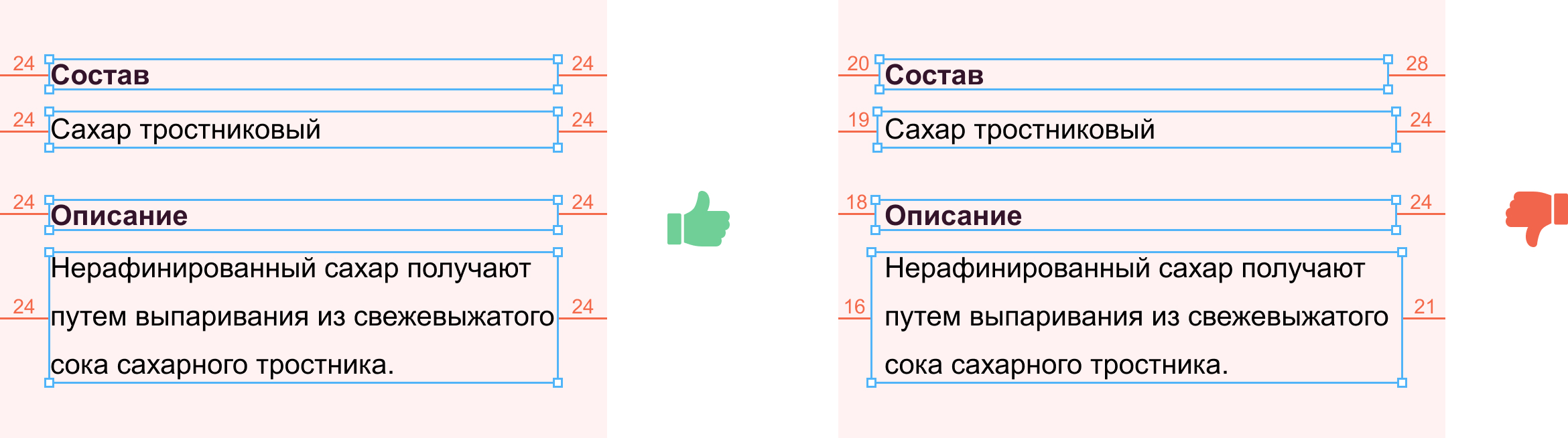
يجب أن يكون الفرق مبررًا بشيء ما ، ويجب عدم الحصول على قيم عشوائية.
Vitaly ، المطور:إذا كانت المسافة البادئة في الكتلة هي نفسها ، فإن الخاصية التي تقوم بتعيين المسافة البادئة في الكتلة الأصل تكون حشوة: 0 ، 24.
في الحالة الثانية ، من أجل فهم نمط المسافة البادئة ، يجب عليك التواصل مع المصمم وتوضيح: ما المقصود بهذه الفوضى اللعينة.
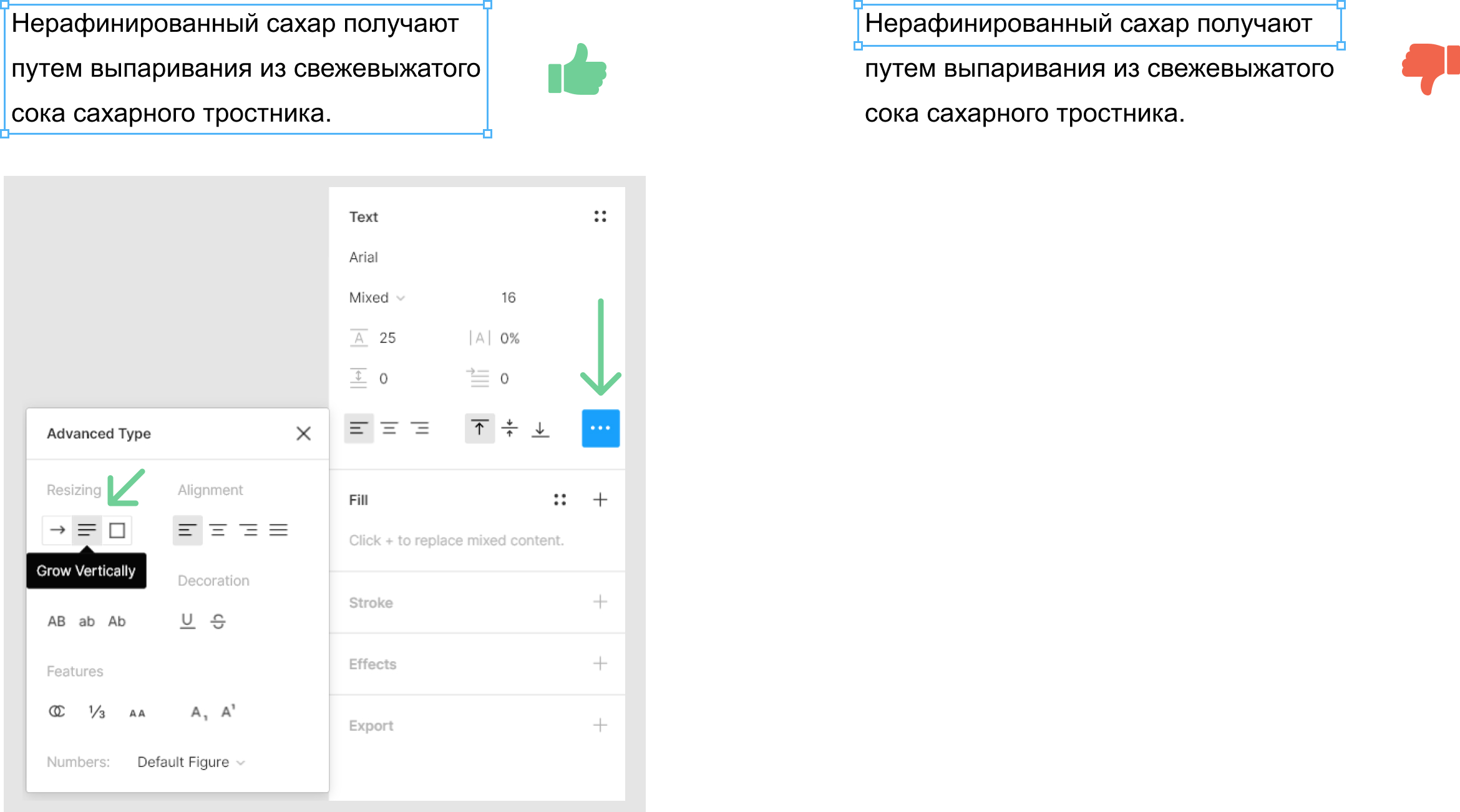
4. استخدام تنمو عموديا لبنات النص Vitaly ، المطور:
Vitaly ، المطور:إنه لأمر جيد عندما تتغير أحجام كتل النص في الارتفاع تلقائيًا. في هذه الكتل ، يمكنك الحصول على الارتفاع الصحيح على الفور من خلال الخصائص. على عكس المثال الصحيح ، حيث يكون ارتفاع الكتلة 27 بكسل ، وفي الواقع يجب أن يكون 70 بكسل.
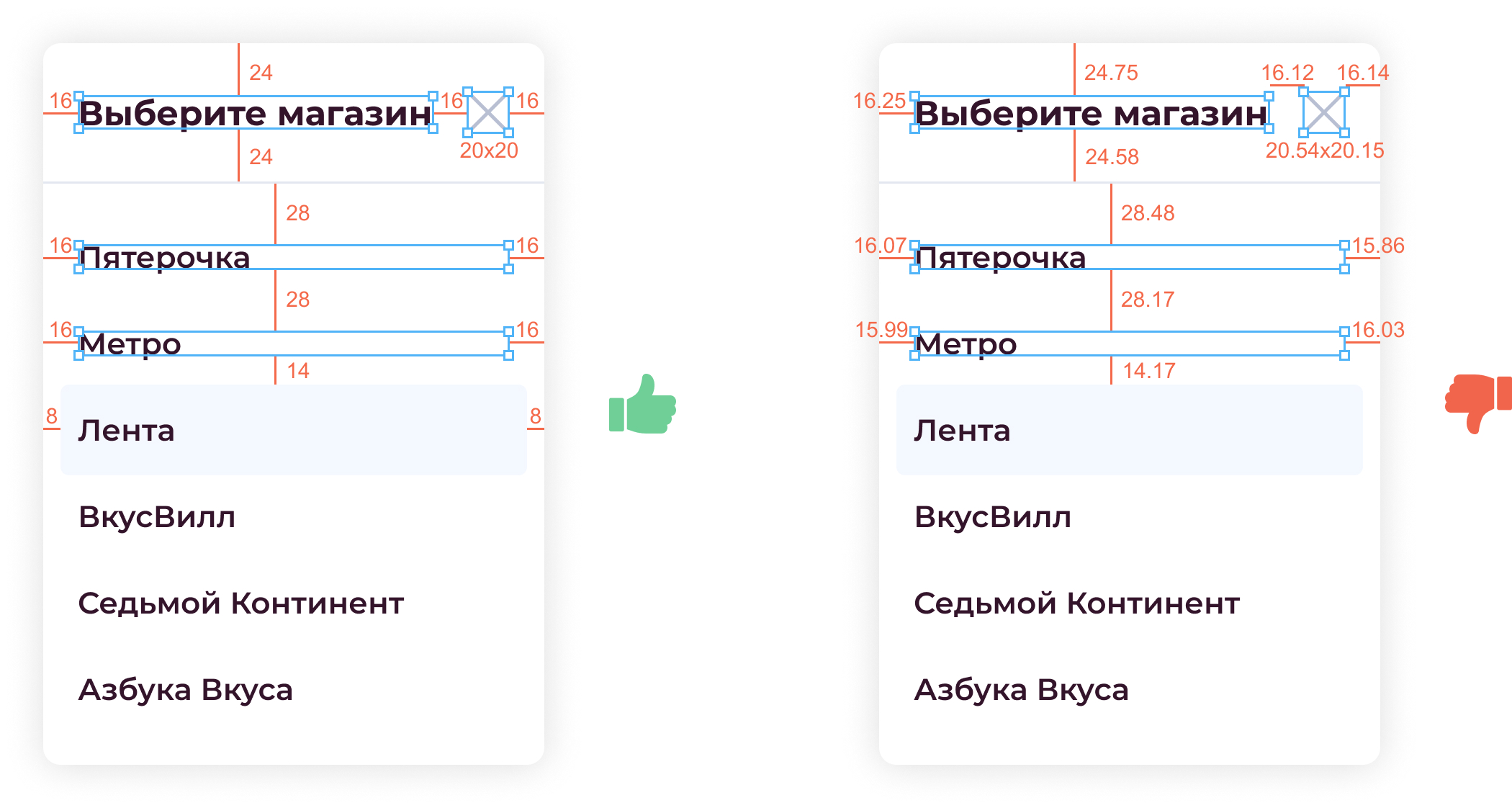
5. مراقبة القيم الصحيحة بالبكسليجب التعبير عن المسافات بين الكائنات بقيم عدد صحيح. وكذلك حجم الأشياء نفسها.

في الخارج ، لا يمكن تمييز المخططات ذات القيم الكسرية دائمًا عن تلك "العادية" ، لكن الأمر يستحق الغوص فيها ... وتبدأ المشاكل. غالبًا ما تنشأ القيم الكسرية إذا أخذت مجموعة من الكائنات وقياسها. في كثير من الأحيان ، تشير هذه القيم إلى أن المصمم كان في عجلة من أمره ولم يتحقق من هذه النقطة.
Vitaly ، المطور:بالأمس جاءت مهمة التخطيط في العمل. أفتح الشكل في الشكل ، وما أراه ... المسافة البادئة كلها كسرية ، وحجم الخط كسري ، وتباعد الأسطر كسري أيضًا. لا ، حسنا ، بالطبع ، كتبت إلى المصمم. انتظرت إجابة ، انتظرت حتى اكتشف من أين جاء كل شيء. نتيجة لذلك ، فقط في المساء تمكنت من بدء هذه المهمة.
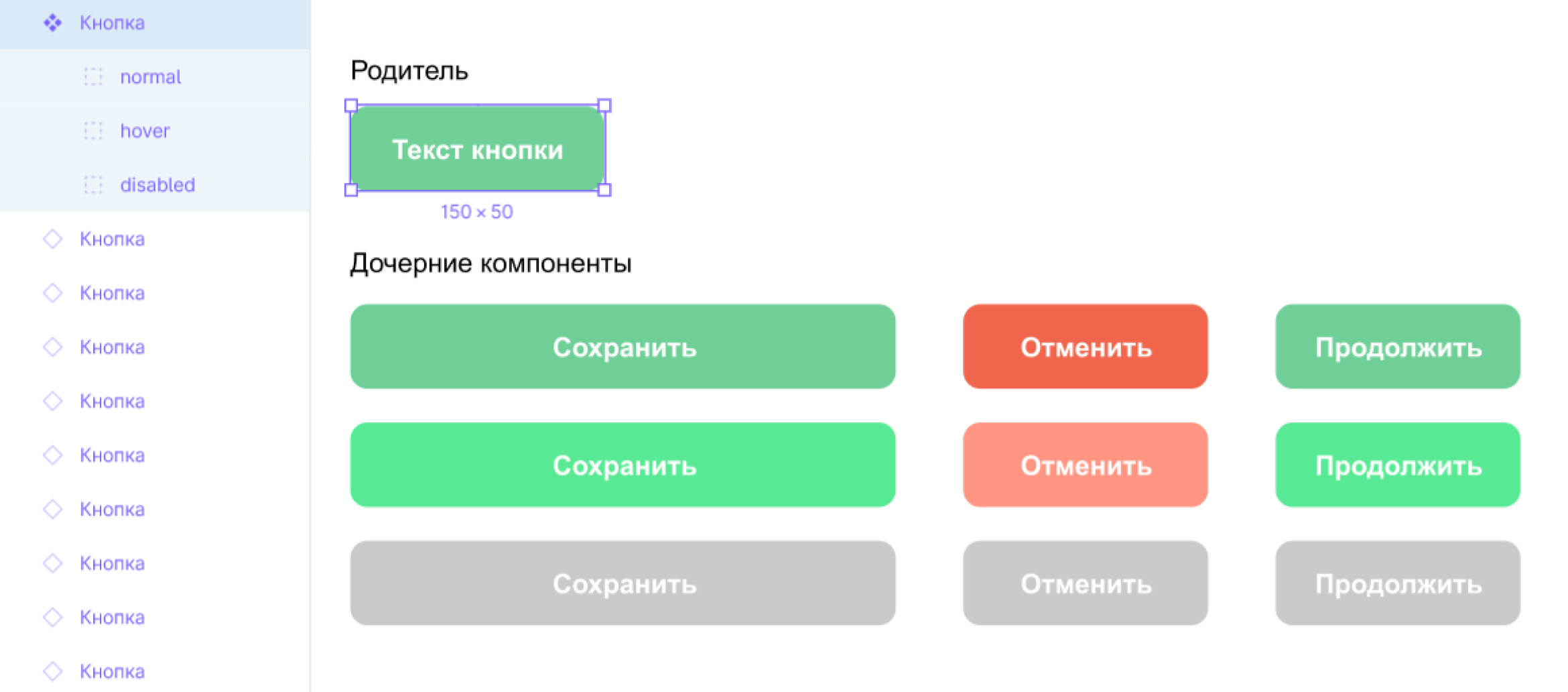
6. استخدام المكوناتإيديولوجية المكونات هي الشيء الرئيسي الذي يميز Figma عن أدوات الجيل السابق. إنشاء مكونات باستخدام أي تقنية واضحة ومريحة بالنسبة لك. على سبيل المثال ، يتم تجميع
مفهوم الذرات ، والذي ، بدءًا من أبسط العناصر (النماذج والنقوش) ، مكونات أكثر تعقيدًا تعتمد عليها.
أو
إنشاء كتل فردية في شكل مكونات وإعادة استخدامها. الشيء الرئيسي هو أن النهج الذي تم اختياره يكون منطقيا ومفهوما لأولئك الذين سيعملون معك أو في وقت واحد معك. نستخدم عادة مكونات اعتمادا على تعقيد المشروع.

مكونات واستخدامها مكرسة لفصل المواد. مع وصف عمل القيود والشبكات داخل المكونات.
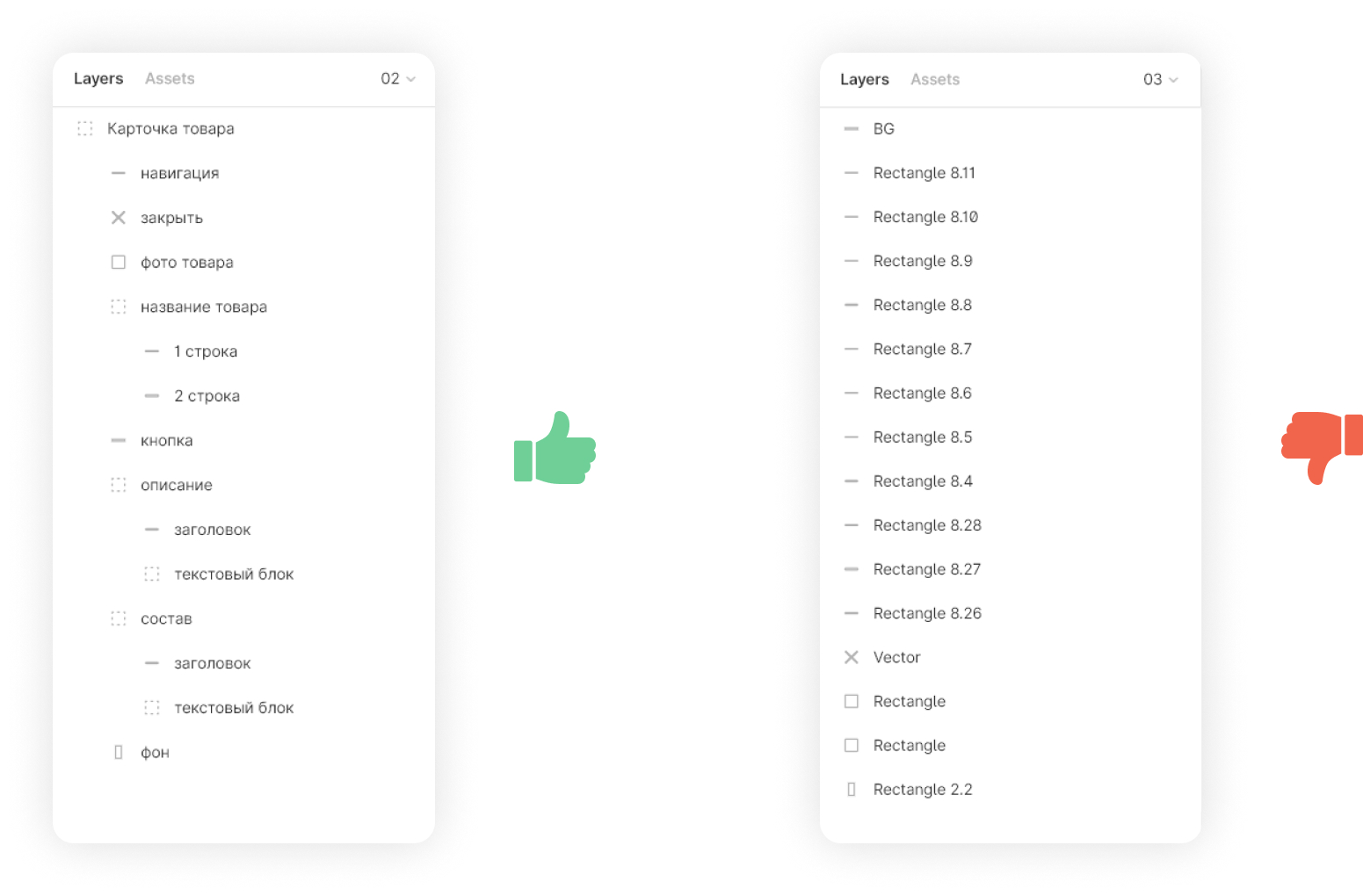
7. اسم مجموعات وإطارات معنىالأسماء المفهومة ستساعد الآخرين على فهم التصميم الخاص بك ولن تتذكرك بكلمات "دافئة".
 Vitaly ، المطور:
Vitaly ، المطور:بين المطورين ، هناك ثقافة كتابة أسماء المتغيرات والوظائف. وأنت المصممين ، كان ذلك أفضل؟ لماذا تعطي بسهولة تخطيطات بأسماء غير معلوماتية؟ التوقيع بوضوح وبشكل واضح على أسماء الإطارات والمكونات.
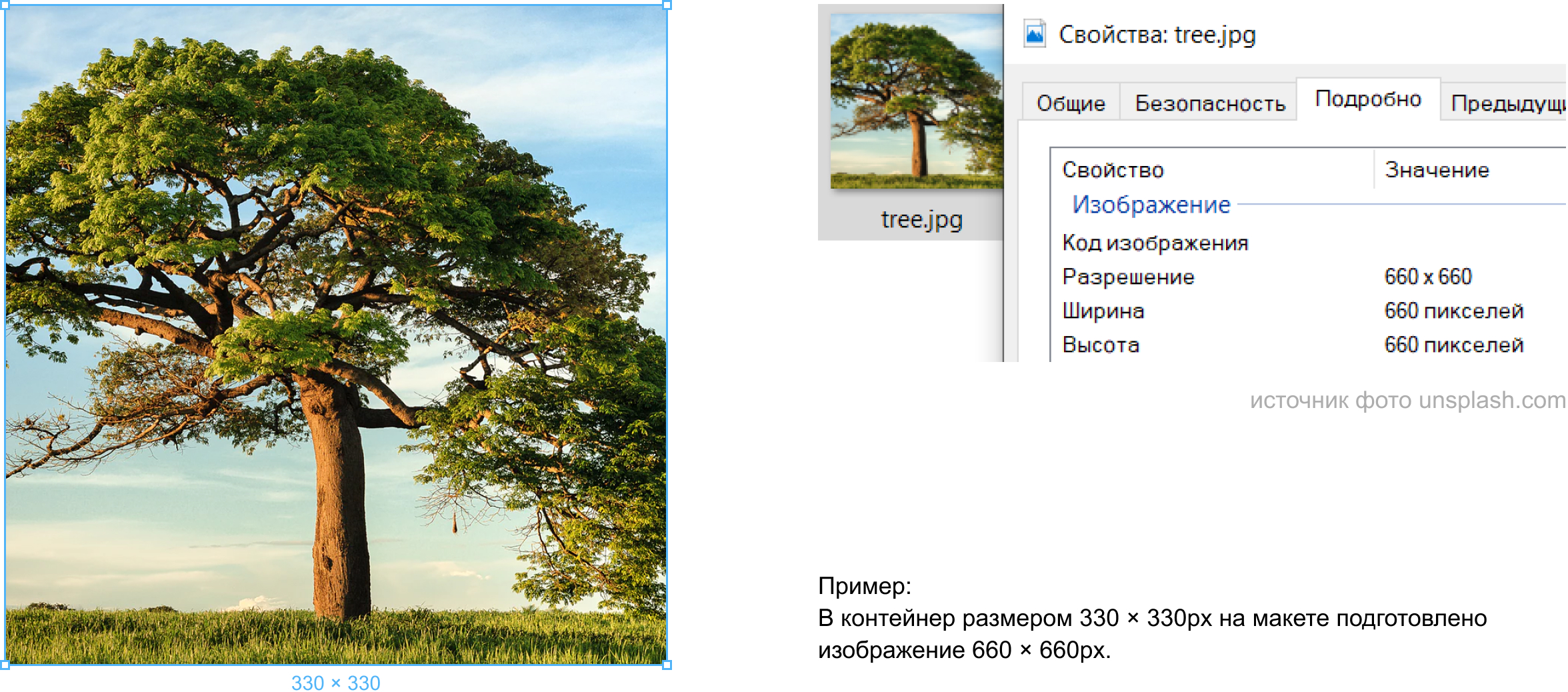
8. جعل النقطية مع هامش مزدوج أو ثلاثي في الحجم.هناك العديد من الشاشات مع زيادة كثافة بكسل. ماذا يعني هذا للمصمم؟
بنفس أحجام الشاشة الفعلية ، يتم وضع عدد مختلف من البيكسلات على كل منها. وإذا قمت بإعداد صورة نقطية لجهاز عرض عادي 1: 1 ، فسيبدو ضبابيًا على شبكية العين.
 Vitaly ، المطور:
Vitaly ، المطور:أتذكر كيف دخلت عام 2000 عبر الإنترنت عبر شركة US Robotics Courier القديمة الجيدة بسرعة 14400 بت في الثانية ... ثم تم إجراء الرسومات في 1v1 ، وتم تكوين المواقع من الجداول ، ولم يكن هناك retin وغيرها من الهواتف الذكية. بشكل عام ، لم يحزنوا. تتيح فصول CSS الزائفة الآن للأطفال الذين يعانون من شبكية العين وشاشات العرض المتقدمة الأخرى تحميل الصور النقطية المصممة خصيصًا لهم. في الوقت نفسه ، لا تشحنها إلى أي شخص آخر.