أصدرت Google
مؤخرًا في متناول الجمهور نسخة جديدة من Google Analytics تسمى
App + Web . كتب Simo Ahab بالفعل تعليمة خطوة بخطوة ممتازة حول كيفية البدء في العمل باستخدام الأداة ، لذلك قررت ترجمتها إلى اللغة الروسية. لوحدي ، سأضيف أن المنتج ظهر للتو في مرحلة تجريبية ، ويبدو أنه سيظل مكتملاً إلى حد كبير. لقد بدأنا بالفعل في اختبار بنية البيانات الجديدة وقدرات وظيفة تصدير البيانات المضمنة في Google BigQuery ونأمل أن نخبرك قريبًا بالمزيد من المزايا والعيوب. بشكل عام ، يقوم المحللون اليوم بتقييم الابتكارات بشكل إيجابي. على سبيل المثال ، يعتقد Vlad Flax من OWOX BI أنه مع هذا التحديث ، قامت Google بتبسيط عملية جمع البيانات وتسليمها من Google Analytics إلى BigQuery لتلك المشاريع الجاهزة لتغيير بنية بياناتها. بالإضافة إلى ذلك ، فإنه يضيف قيمة إلى Google BigQuery باعتباره DWH لتسويق البيانات.
فيما يلي ترجمة لمقال سيمو بتقييماته وانطباعاته عن استخدامه.
على الرغم من العنوان المحرج ، إلا أنه أداة رائعة حقًا لجميع أهداف وغايات Google Analytics V2 أو Firebase Analytics for Web. نحن هنا لا نتحدث عن الطريقة الساحرة لإنشاء تقارير موجزة بين
Google Analytics for Firebase و Universal Analytics ، أو حول تحسين Universal Analytics.
لا ، نحن نتحدث عن نموذج جديد لقياس حركة مرور الويب يعمل بشكل جيد مع Google Analytics for Firebase.
لا يزال هذا المنتج غير مصقول قليلاً ، والوثائق لا تزال مفقودة قليلاً ، لذلك اعتقدت أنني سأعطيك ميزة وإظهار كيفية إعداد جمع البيانات باستخدام
Google Tag Manager . أنوي إصدار دليل كامل ومناسب وشامل بمجرد أن تترك الميزة اختبارًا تجريبيًا. ومع ذلك ، ينبغي أن يساعد هذا المقال أولئك الذين يتطلعون بالفعل إلى تجربة كل ميزاته الجديدة والأشياء المثيرة للاهتمام في الوقت الحالي.
اسم Google Analytics: App + Web محرج إلى حد ما. يبدو لي أن هذه مجرد مسألة وقت ، متى سنطلق عليه Firebase للويب أو شيء من هذا القبيل ، لأن هذا هو ما هو عليه في جوهره. في هذه المقالة ، سوف أسميها GAv2 في تلك الأماكن التي سأحاول فيها ببساطة كتابة الاسم بالكامل (نعم ، أنا كسول).

قبل أن تبدأ ، افتح مدونة Crista Seyden
الرائعة في علامة تبويب جديدة وانتبه بشكل خاص للمقالات الثلاث التي نشرتها حول إمكانات إعداد التقارير في Google Analytics: التطبيق + الويب.
- تطبيق جديد + خصائص الويب في تحليلات جوجل
- تتبع في تحليلات جوجل
- العرض في Google Analytics .
استكمال: مباشرة بعد نشر هذا المقال ، أصدرت كريستا دليلًا رائعًا آخر ، والشيء الرائع هو أنه يكمل هذا لأنه يغطي بتفصيل أكثر الخطوات المتضمنة في إنشاء مشروع Firebase. بشكل عام ، تحقق من هذا: الإعداد خطوة بخطوة للتطبيق + الويب .سأبدأ بكلمتين افتتاحيتين ، لذلك إذا أردت ، فقط تخطيها وانتقل مباشرة إلى خطوات التنفيذ.
التحذيرات
بادئ ذي بدء ، Google Analytics: App + Web قيد الاختبار
التجريبي . هذا يعني أنها ليست جاهزة تمامًا بعد. على محمل الجد ، ليست جاهزة بعد. لا شك أن العديد من الأشياء التي أراودها حول أدمغتي ستقع بلا شك على المنصة في مرحلة ما ، فضلاً عن الإجابات على العديد من الأسئلة التي لديك ، ومن المرجح أن يتم تقديمها في الإصدارات المستقبلية.
في ما يلي بعض النقاط التي وجدتها في واجهة المستخدم للتقارير وفي إعدادات Google Tag Manager:
- لا توجد تقارير متخصصة ، مثل تقرير بحث الموقع أو التجارة الإلكترونية
- لا توجد طريقة للتمييز بين الأحداث التي يتم تجميعها تلقائيًا والموصى بها والأحداث المخصصة في المستخدم الذي يبلغ عن واجهة المستخدم.
- يمكنك تكوين مورد المستخدم ، انظر أدناه كيفية القيام بذلك.
- لا يمكن إرسال صفيف عناصر (أو أي كائن آخر متعدد الأبعاد) كمعلمة حدث في Google Analytics عند استخدام GTM.
- يبدو أن تعيين قيم ثابتة في علامة التكوين في GTM أمر مستحيل.
- يمكنك ترقية موارد Firebase Analytics الحالية وفقًا لوثيقة الدعم هذه . عند فتح مورد في Google Analytics (شريطة أن تكون قد ربطت هذا المورد في Google Analytics) ، سترى لافتة زرقاء في الجزء العلوي من الشاشة تطلب منك التحديث.
تأكد من اتباع
المدونة الرسمية ، وكذلك
مدونة Krista ، لأنها ستصبح معالجاتك السحرية لمزيد من المعلومات ، بما في ذلك المشكلات المكرسة للمشاكل الواردة في هذا الفصل.

وأخيرا ، فإن النقطة واضحة.
هذا ليس تحليلات عالمية . العديد من الأشياء التي اعتدت رؤيتها في Universal Analytics ليست في Firebase. أنا شخصياً آمل أن يكون تكافؤ الوظائف قاب قوسين أو أدنى ، لأن Google لديها الآن فرصة لإنشاء شيء جديد وأفضل. ولكن ، بالطبع ، نود جميعًا أن يحل هذا النظام الأساسي محل Universal Analytics في مرحلة ما ، وبالتالي ، يجب أن يكون مفيدًا في حالات الاستخدام نفسها على الأقل.
هنا ، في رأيي ، الاختلافات الرئيسية بين Universal Analytics والنظام الأساسي الجديد.
تحليلات عالمية:كل شيء مبني حول مفهوم الجلسة
تعريفات مخصصة لـ hit و session- و scoped للمستخدم.
تقارير السطح في الوقت الحقيقي.
شرائح.
لا هيكلة الدلالي.
حصص مواتية تماما وحدود (باستثناء العينة).
Google Analytics V2:كل شيء مبني على مفاهيم "المستخدم" و "الحدث"
الخصائص المخصصة ومعلمات الحدث المخصص
يوفر StreamView و DebugView المزيد من التفاصيل المتعمقة.
الجمهور.
جمعت تلقائيا والأحداث الموصى بها.
الحصص والقيود الصارمة (بدون أخذ العينات).
القيود مؤلمة بشكل خاص عند مقارنتها بما فعلته Universal Analytics.
على أي حال ، أنا متأكد من أنه سيتم حل هذه المشكلات قبل Google Analytics: يخرج التطبيق + الويب من الاختبار التجريبي ، ولكن هناك شيء واحد مؤكد:
هذا ليس Universal Analytics . جرب النظر إلى نموذج القياس الجديد كفرصة لتجاوز ما يمكن أن تقدمه Universal Analytics على الإطلاق ، وليس فقط كوسيلة لملء نموذج بيانات GA القديم.
بسبب هذه التحذيرات ،
أوصي بشدة أن تتوقف عن جمع البيانات في Universal Analytics وأن تجمع البيانات حصريًا في Google Analytics: App + Web . على أي حال ، من الأفضل تشغيل نموذج القياس الجديد هذا بالتوازي مع أي إعداد موجود بالفعل على الموقع حتى تتمكن من مقارنة التكافؤ بين مجموعتي البيانات.
إنشاء إعدادات تحليلات جديدة: التطبيق + الويب
لإنشاء خاصية Google Analytics جديدة: App + Web ، يلزمك القيام بما يلي:
انتبه! استنادًا إلى الوثائق المنشورة ، من المحتمل أن يتم تبسيط هذه الخطوات إلى حد كبير في المستقبل.
الخطوة 1: إنشاء مشروع Firebase جديد
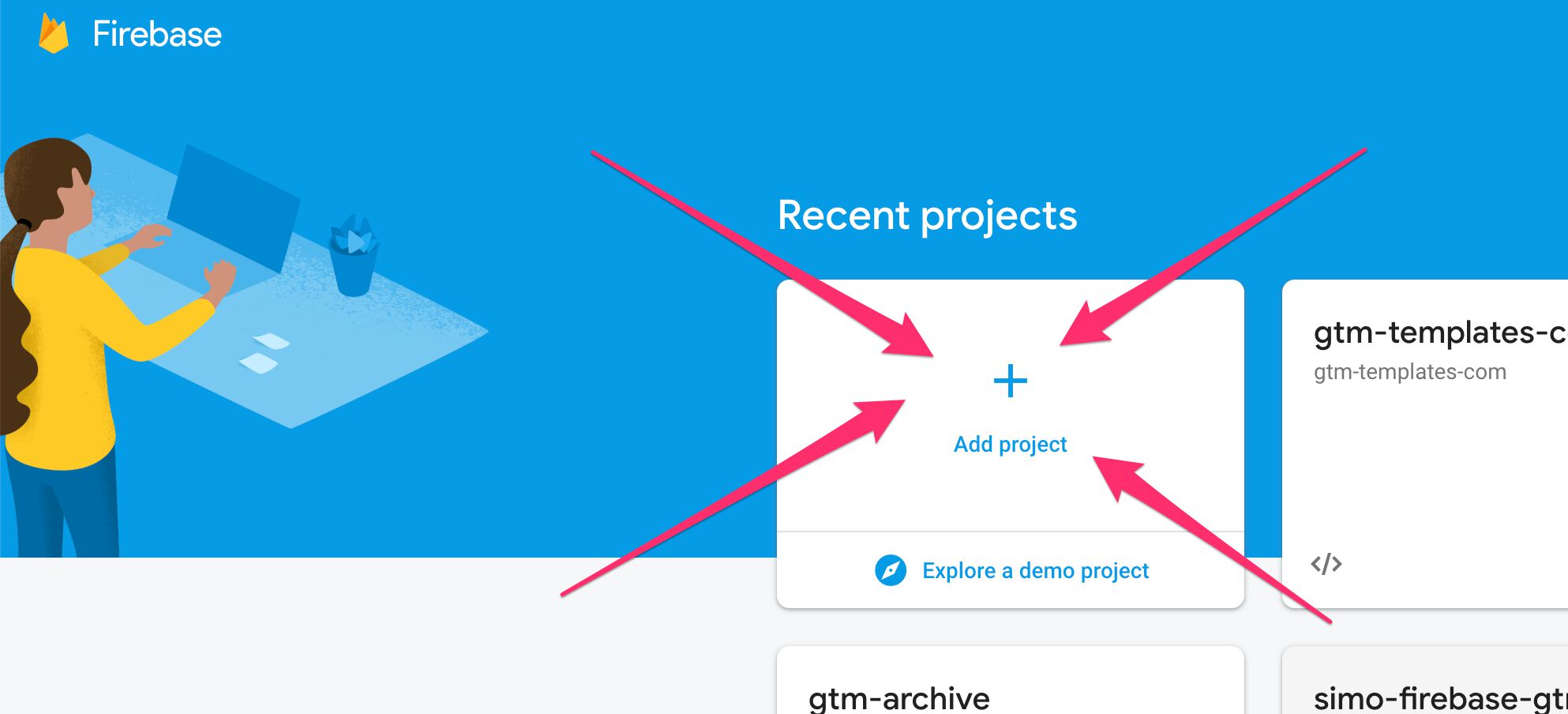
انتقل إلى
وحدة التحكم Firebase وإنشاء مشروع جديد. سيكون هذا هو مشروع Firebase الأساسي لإعدادك الجديد.

امنح المشروع اسمًا ومعرفًا (يجب أن يكون المعرف فريدًا ، وسيتم إنشاؤه استنادًا إلى اسم المشروع).
قراءة وقبول شروط Firebase ، ثم انقر فوق متابعة.

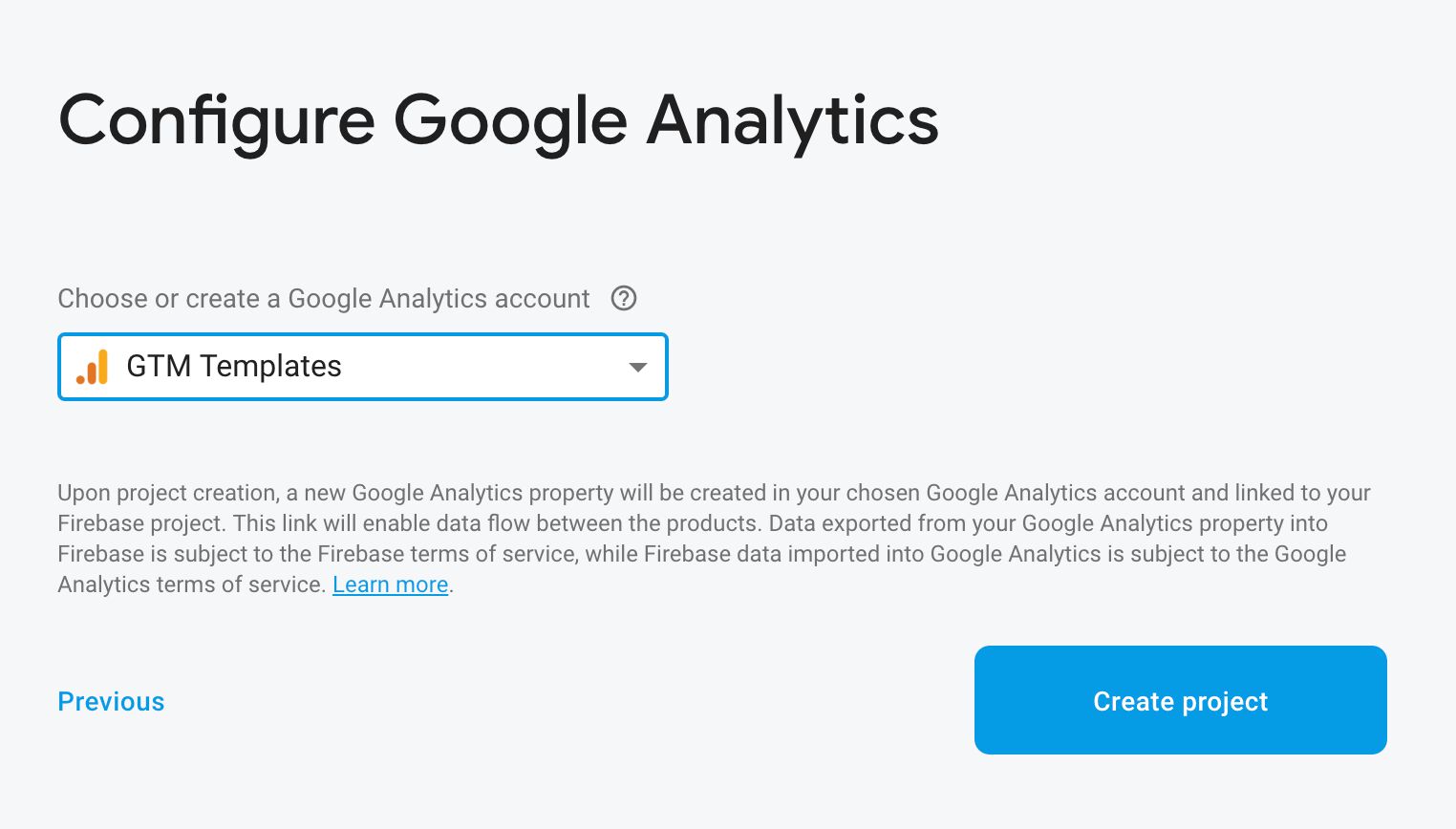
في الخطوة التالية ، تأكد من تحديد مربع الاختيار "إعداد Google Analytics لمشروعي" ، وانقر فوق "متابعة".

بناءً على ما إذا كان لديك بالفعل حسابات Google أم لا ، يمكنك الآن اختيار أي حساب لإنشاء المورد أو إنشاء حساب جديد ككل. إذا لم يكن لديك حسابات في Google Analytics مرتبطة بتسجيل الدخول ، فستحتاج إلى قبول شروط خدمة GA ، وبعد ذلك سيتم إنشاء حساب ومورد جديد لك.

بعد النقر فوق "
إنشاء مشروع " وإتمام المعالجة ، يمكنك الانتقال إلى Google Analytics والعثور على مورد التطبيق + الويب الجديد في حسابك الذي اخترته.

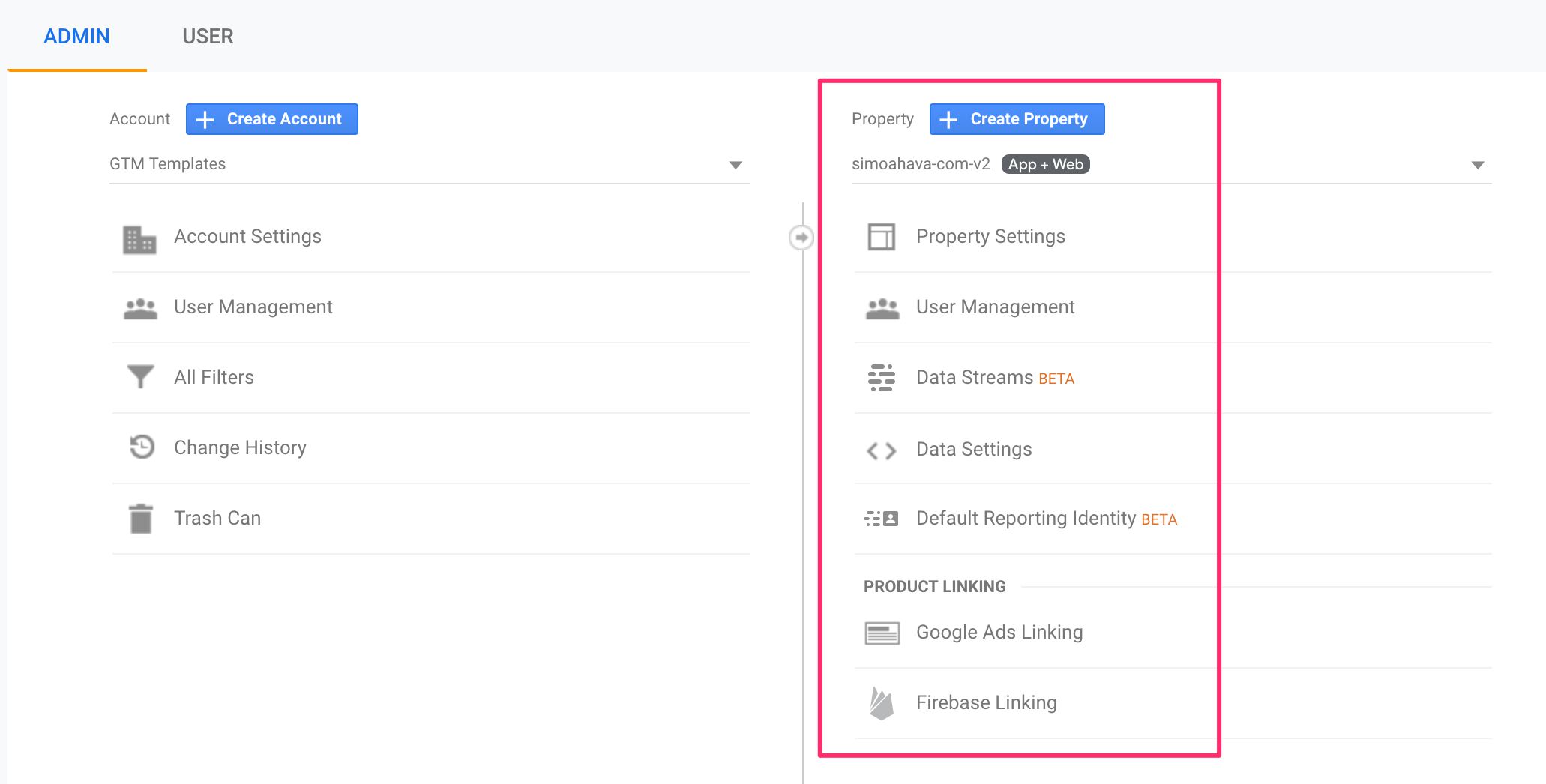
الخطوة 2. إنشاء دفق ويب جديد
يدور نموذج القياس الجديد حول
التدفقات التي يمكن أن تأتي من تطبيقاتك (iOS و Android) أو من الإنترنت. آمل أن نرى في المستقبل تدفقات جديدة ، مثل "بروتوكول القياس" ، الذي سيقبل طلبات HTTP من أي جهاز متصل بالإنترنت.
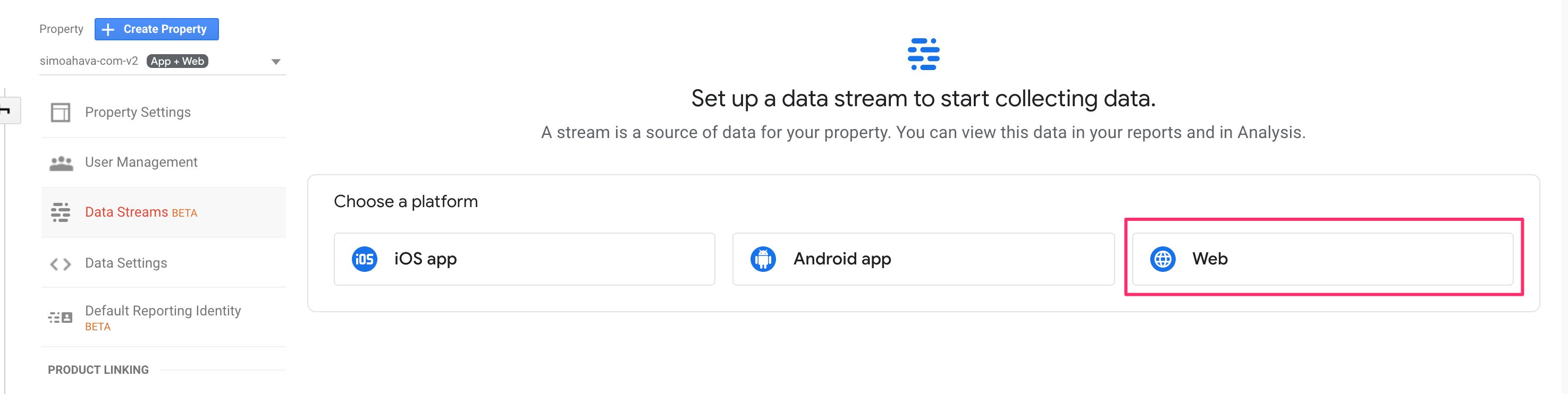
في كلتا الحالتين ، حدد خيار
دفق البيانات في عمود المورد وحدد
الويب .

لتكوين دفق ، أدخل عنوان URL لموقعك ومنح الدفق اسمًا وصفيًا. ثم انقر على العتاد الصغير لإعداد القياس المحسن.

يضيف "القياس المحسّن" بشكل أساسي بعض ميزات التتبع التلقائي إلى الموقع الذي يتم تنشيطه عند إنشاء علامة
التكوين الأساسية .

قائمة الأشياء التي يمكن تتبعها تلقائيًا واضحة تمامًا وموضحة جيدًا في تكوين المقياس المحسن (انظر لقطة الشاشة أعلاه).
بمجرد أن تكون جاهزًا ، قم بإنشاء دفق بيانات وسترى مجموعة من تعليمات وضع العلامات ونقاط أخرى على الشاشة. الشيء الأكثر أهمية هو ملاحظة معرف القياس. اجعل علامة التبويب هذه مفتوحة حتى يمكنك نسخ معرفات البعد إلى علامات إدارة العلامات من Google إذا لزم الأمر.

هل انتهيت حسنًا ، دعنا ننتقل الآن إلى Google Tag Manager.
إنشاء علامة التكوين الأساسية
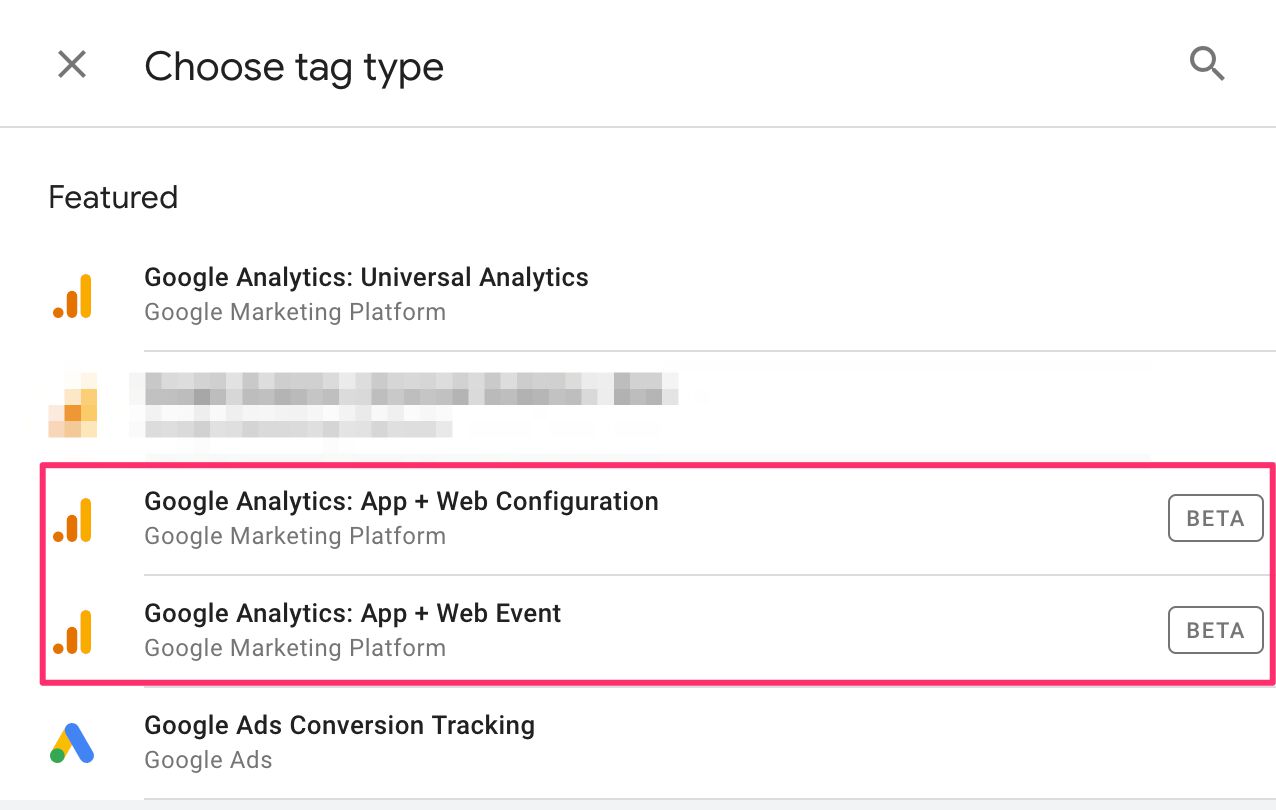
في Google Tag Manager ، عند إنشاء علامة جديدة ، سترى نموذجين جديدين للعلامة في المحدد.

Google Analytics: App + Web Configuration يشبه
الأمر config المستخدم في تطبيق
gtag.js يمكنك استخدامه لتكوين المتعقب ، وإرسال مشاهدة الصفحة الأولية ، وتعيين قيم ثابتة لجميع الأحداث الخاصة بك.
عندما تفتح القالب ، فإنك بالتأكيد غير مرحب به من قبل الكثير من الخيارات. في الواقع ، لديك حقل لتحديد معرف القياس ،
ومفتاح لاختيار ما إذا كنت تريد إرسال مشاهدة الصفحة الأولية أم لا ،
وحقول التكوين التي يمكنك تعيينها في العلامة.

لتكوين العلامة الأساسية ، حددها في حقل معرّف القياس من دفق الويب الذي تم إنشاؤه في الجزء السابق. يمكنك تعيين قيمة في حقل
user_id المرتبط بمعرف مصادقة المستخدم في حالة رغبتك في تمهيد الطريق للقياس بين الأجهزة والتطبيقات.
وفقًا
للوثائق ، يجب أن تكون قادرًا على تحديد أي معلمات حدث في الحقول لتعيين علامة التكوين إذا كنت تريد إرسال معلمات الأحداث هذه على كل مكالمة لاحقة تستخدم نفس معرف البعد. لسوء الحظ ، في وقت كتابة هذا التقرير ، لا يبدو أن هذا يعمل.
تعيين الخصائص المخصصة
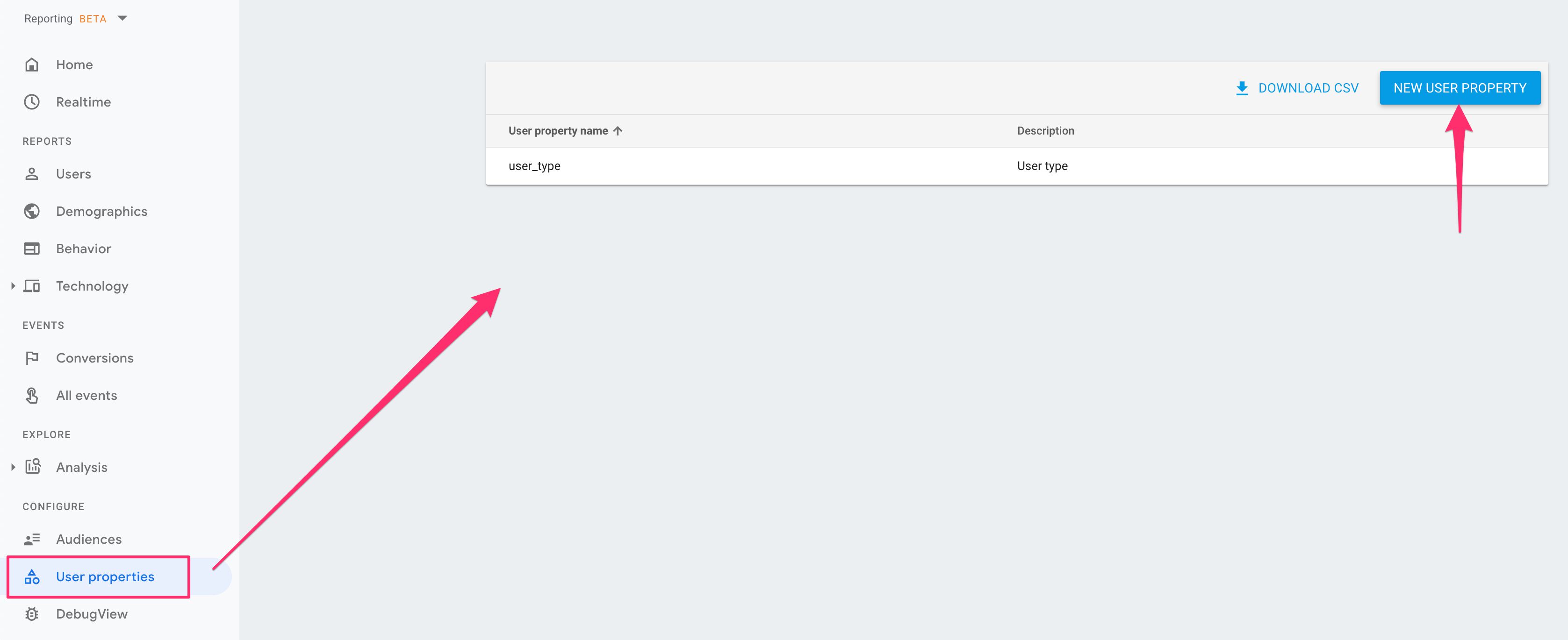
لتعيين خصائص المستخدم ، يجب عليك أولاً
إنشائها في واجهة مستخدم التقارير.

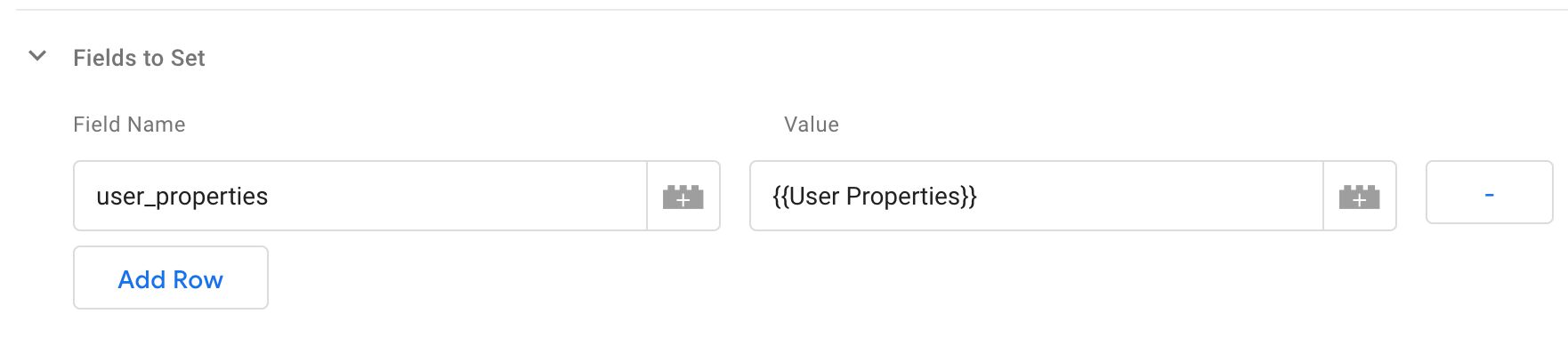
بعد ذلك ، انتقل إلى الحقول لتعيين التكوين الخاص بك وإضافة حقل جديد. يجب أن يكون اسم الحقل
user_properties .

يجب عليك استخدام متغير JavaScript مخصص (أو قالب متغير مخصص) كقيمة الحقل ، والتي تُرجع كائنًا حيث يتوافق كل مفتاح من عناصر الكائن مع اسم خاصية المستخدم الذي قمت بإنشائه في واجهة المستخدم لإعداد التقارير ، وتكون القيمة هي نفس ما تريد إرساله كخاصية مخصصة في السؤال.
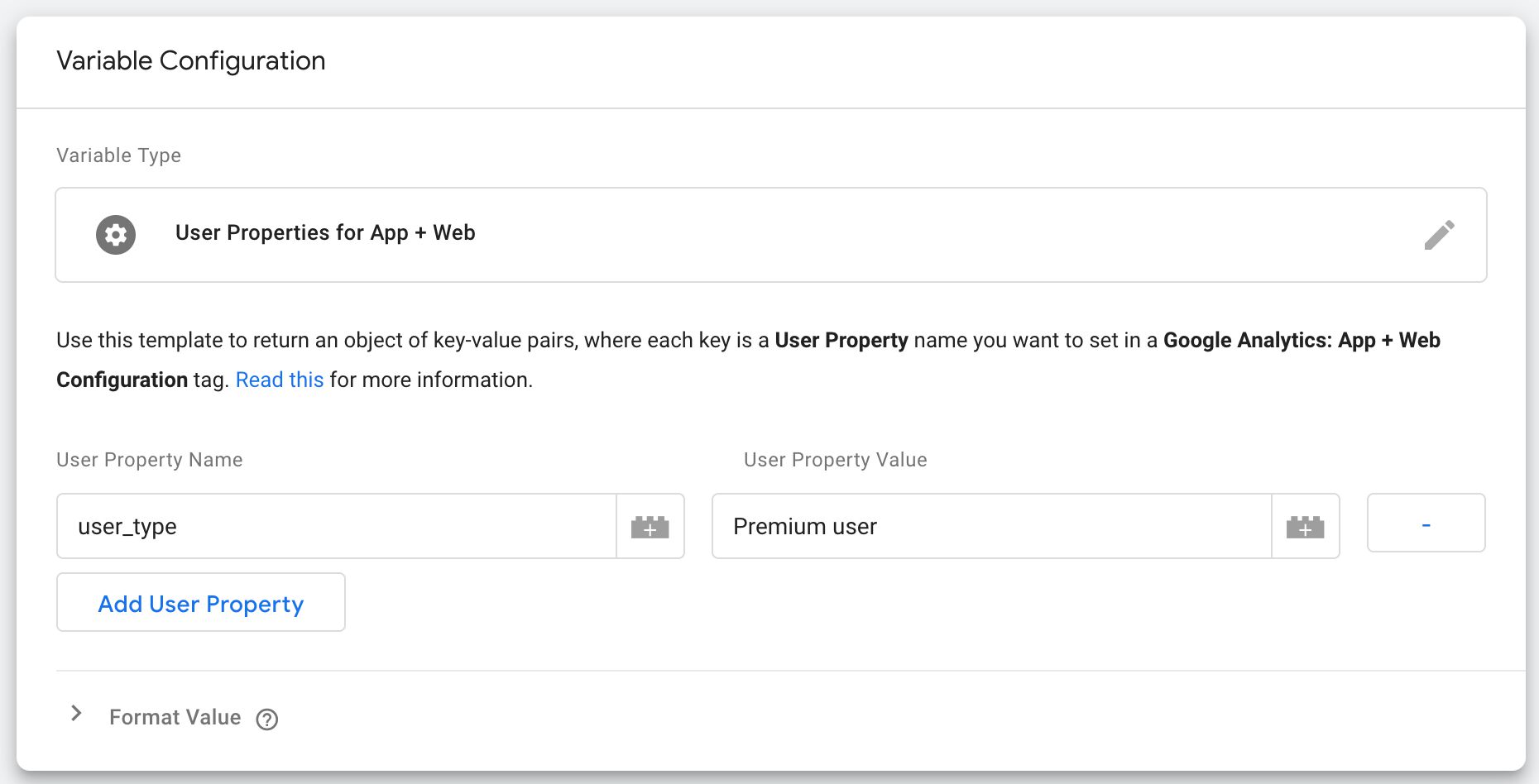
على سبيل المثال ، لتعيين خاصية
user_type (انظر لقطة الشاشة أعلاه) ، يمكنني إنشاء متغير JavaScript مخصص يشبه هذا:
"function() { return { user_type: 'Premium user' }; }"
فأنت بحاجة إلى إضافة هذا المتغير كقيمة حقل
user_properties في علامة التكوين.
هناك طريقة بديلة تتمثل في استخدام قالب متغير مخصص (راجع
الدليل الخاص بي إذا كنت لا تتذكر قوالب المستخدم).
هنا هو القالب الذي قمت بإنشائه لإرجاع كائن خصائص المستخدم. يمكنك استخدامه لإنشاء متغير تقوم فيه بتعيين مفاتيح فردية وقيم خاصية المستخدم ، ثم قم بتعيين هذا المتغير كقيمة لمفتاح
user_properties في علامة التكوين.

بعد قيامك بإنشاء علامة التكوين ، قم بتمكينها من خلال تبديل كل الصفحات وأدخل وضع المعاينة. دعونا نرى كيف يعمل نموذج القياس الجديد هذا على موقع الويب!
الاختبار!
عندما تزور الموقع وتنزيل حاوية المعاينة ، افتح
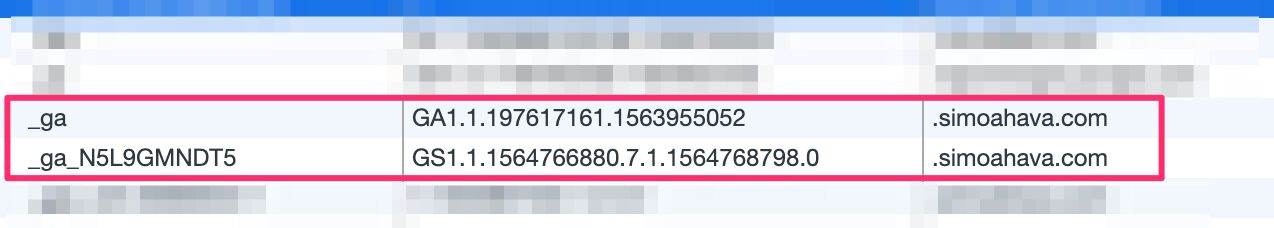
أدوات مطور برامج المتصفح لديك وانظر إلى ملفات تعريف الارتباط التي تستخدمها GAv2.

cookie _ga تقريبًا Universal Analytics ، مع اختلاف بسيط واحد. ملف تعريف الارتباط _ga يشفر عدد أجزاء المجال في قيمة ملف تعريف الارتباط كرقم بعد
GA1 . على سبيل المثال ، إذا تم كتابة ملف تعريف ارتباط إلى simoahava.com ، يتكون المجال من جزأين ، وبادئة ملف تعريف الارتباط هي GA1.2.
ومع ذلك ، مع GAv2 ، هذا ليس مثل استخدام قيمة
cookie_domain الافتراضية (التكوين التلقائي).
أعتقد أن هذا قد يكون حذفًا ، كما لو أنك قمت بتعيين النطاق يدويًا ، على سبيل المثال ،
www.simoahava.com ، يحتوي ملف تعريف الارتباط على GA1.3 المعتاد. البادئة.
يبدو أن
cookie, _ga_MEASUREMENT-ID ** الآخر
cookie, _ga_MEASUREMENT-ID ** ، يدعم حالة الجلسة. الرقم الطويل الأول هو الطابع الزمني (بالثواني) عندما تم إنشاء ملف تعريف الارتباط ، والثاني أطول رقم هو الطابع الزمني عندما تم إرسال آخر ضربة إلى GA.
بمعنى آخر ، يبدو أن GAv2 على الأقل يتتبع ما إذا كانت الجلسة نشطة حاليًا. يبقى أن نرى ما إذا كان سيتم استخدام الثبات من جانب العميل إلى حد كبير لمعلومات الجلسة وما إذا كان يمكن استخدام ملف تعريف الارتباط هذا لتحديد حالة الجلسة في متصفح الويب.
يتم استخدام جافا سكريبت لملفات تعريف الارتباط ، وبالتالي فهي تتأثر بتدابير لتقليل أداء ملفات تعريف الارتباط من جانب العميل ، مثل Safari's Intelligent Tracking Prevention.
بعد ذلك ، اتبع طلبات الويب المرسلة بواسطة المستعرض ، أو استخدم ملحق مصحح أخطاء Google Analytics لمعرفة كيف ترسل المكتبة الزيارات إلى Google Analytics.

بادئ ذي بدء ، يمكنك أن ترى أنه يتم إرسال الطلب إلى نقطة النهاية المألوفة ،
/collect ، إلا أنه موجود على / g / path بدلاً من ذلك.
نوع الطلب هو POST ، ونقطة النهاية لا تزال صورة بكسل. بمعنى آخر ، يبدو أن البرنامج يستخدم Beacon API افتراضيًا ، وهو تحسن كبير لـ Universal Analytics ، حيث كان عليك تمكين هذه الميزة يدويًا.
يحمي Beacon API الطلبات غير المتزامنة التي يتم إرسالها عند إلغاء تحميل الصفحة ، مما يسمح بتنفيذها حتى إذا تم إغلاق المتصفح. يؤدي هذا إلى تجنب متاعب تخطي المكالمات (على سبيل المثال ، الأحداث المرتبطة بالنقر فوق أحد الارتباطات) ، لأن المستخدم غادر الصفحة قبل إتمام الطلب.

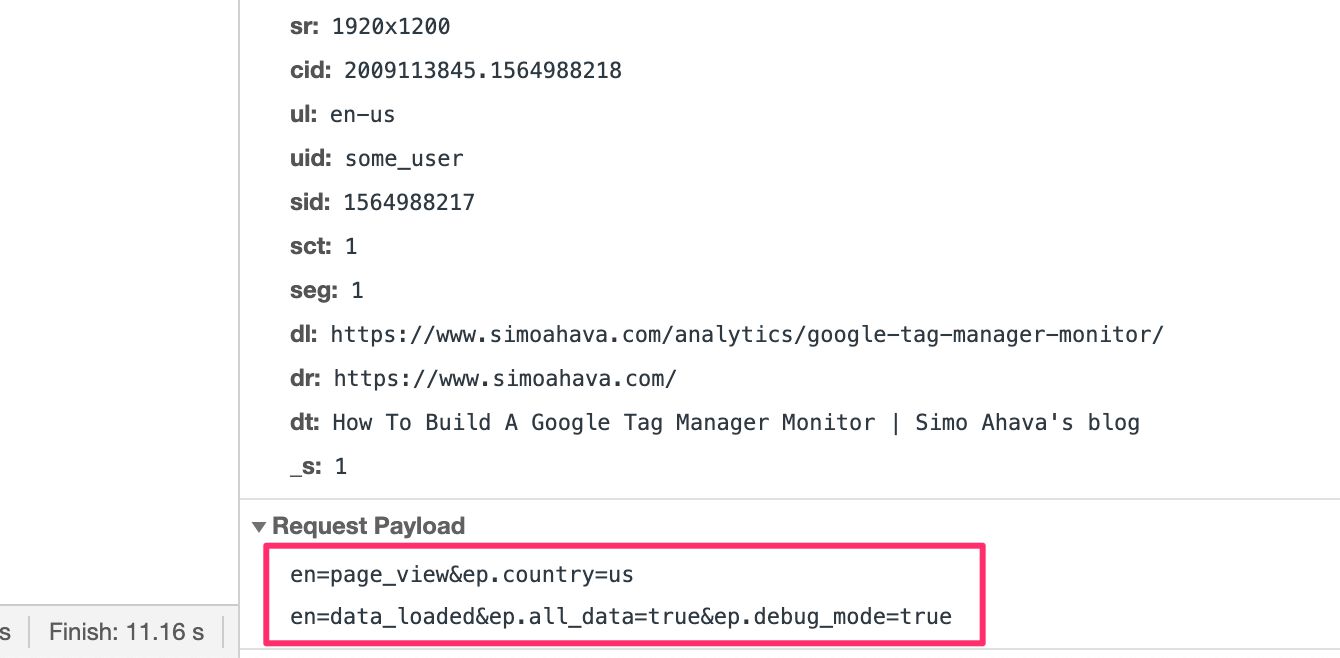
إذا نظرت إلى المعلمات الفعلية المرسلة إلى الجمعية العامة ، فهناك العديد من الأشياء المألوفة هنا ، إذا كنت تتذكر كيفية بناء طلبات بروتوكول القياس.
تحتوي المعلمة
v على قيمة 2 ، بينما في Universal Analytics تبلغ 1. هذا هو إصدار البروتوكول.
يتم تعيين المعلمة
tid إلى معرف البعد الخاص بك.
gtm تجزئة المعلمة
gtm من معرّف حاوية GTM.
المعلمة
cid هي معرف العميل الذي يتم تخزينه في
cookie _ga .
تتضمن الخيارات الأخرى التي ظلت بدون تغيير فعليًا أشياء مثل
uid (معرف المستخدم) و dl / dr / dt (بيانات تعريف المستند) و
sr (دقة الشاشة).
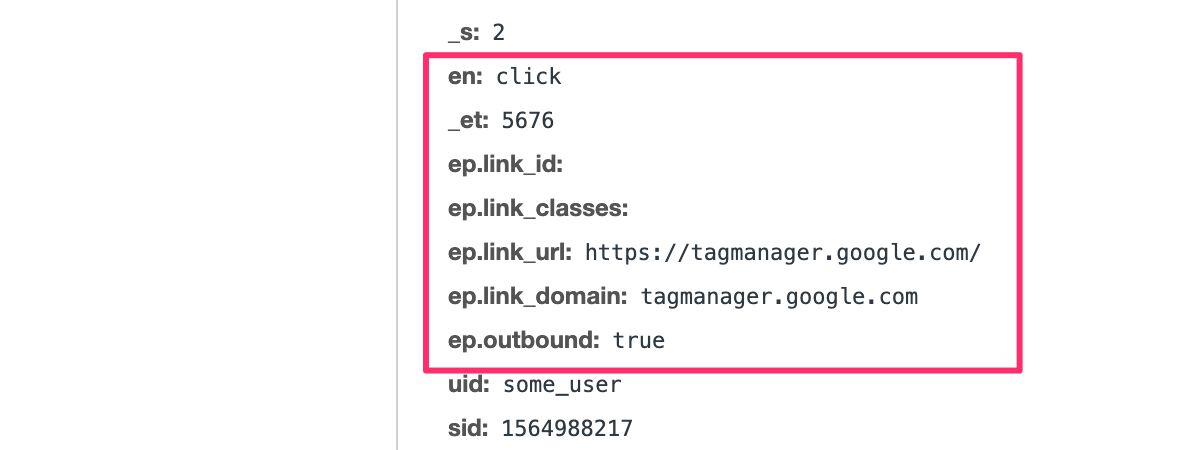
لم يعد هناك بعد "نوع دخول" ، بدلاً من ذلك يتم استخدام المعلمة en (اسم الحدث) لتمييز أنواع مختلفة من الزيارات عن بعضها البعض. هذا هو الفرق الرئيسي عن Universal Analytics ، لأنه في GAv2 لديك دفق واحد من الأحداث ، حيث تحدد معلمات الحدث التي ترسلها مع اسم الحدث كيفية عرض البيانات في التقارير.
معلمات الحدث مسبوقة بـ ep. أو epn. لمعلمات النص والمعلمات الرقمية ، على التوالي. في لقطة الشاشة ، قمت بإنشاء معلمة حدث تدعى البلد وتعيينها إلى الولايات المتحدة.
خصائص المستخدم مسبوقة بـ up. أو upn. للخصائص المخصصة في تنسيق النص أو الرقم ، على التوالي. تعرض لقطة الشاشة خاصية نصية واحدة للمستخدم المسمى
user_type ، والتي تم تعيينها على مستخدم بريميوم.
أخيرًا ، يبدو أن المعلمة sid تحتوي على الطابع الزمني عند بدء الجلسة الحالية (مأخوذة من
cookie _ga_MEASUREMENT-ID ).
ما زال من غير الواضح ما تفعله الخيارات الأخرى.
شيء واحد قد تلاحظه هو التأخير في إرسال الضربة. عند تحميل الصفحة ، يمكنك معرفة كيف سينتظر المتصفح بضع ثوانٍ قبل إرسال الضربة إلى GA. ويرجع ذلك إلى حقيقة أن GAv2 تقوم تلقائيًا بتجميع الطلبات ، والتي ، مرة أخرى ، تعد ميزة رائعة.
من خلال تجميع عدة مرات في طلب واحد ، يتم حفظ موارد المستعرض لأغراض أخرى. يرجع التأخير إلى أن المتصفح ينتظر إرسال نتائج أخرى مع عرض الصفحة.
قبل إنشاء علامة الحدث الأولى ، راجع كيف يعمل القياس المحسن. أولاً ، قم بالتمرير لأسفل إلى نهاية الصفحة الحالية وانظر إلى الحدث الذي تم إرساله إلى Google Analytics.

ثم انقر فوق الارتباط الذي يؤدي من موقعك (استخدم CTRL / CMD + انقر لفتحه في علامة تبويب جديدة). ألق نظرة على الخيارات.

أخيرًا ، إذا كان YouTube مضمنًا على موقعك باستخدام enablejsapi = 1 ، فتحقق من التتبع التلقائي للفيديو!

كل شيء رائع بشكل لا يصدق ، لكنني آمل أن نحصل على مزيد من الضوابط لتعديل القياس المحسن.
الآن ، دعونا نخلق علامة الحدث الخاصة بنا!
إنشاء علامة الحدث
تعمل بشكل مشابه لاستخدام gtag.js وأحداث Firebase.
بمعنى آخر ، هناك مجموعة من الأحداث التي تم جمعها تلقائيًا ، والأحداث الموصى بها ، وأحداث المستخدم.
عند إنشاء أحداث جديدة ، تأكد أولاً من عدم جمع الحدث تلقائيًا.
ثم تحقق مما إذا كان هناك بنية حدث مستحسنة يمكنك استخدامها بدلاً من حدث مخصص. إذا وجدت الحدث المناسب الموصى به ، فتأكد من استخدام اسم الحدث المقترح والمعلمات عند إعداد علامة الحدث.
الآن ، إذا كنت ترغب في ذلك ، فلا يزال بإمكانك إرسال اسم حدث مكوّن بالكامل مع معلمات حدث تعسفي تمامًا. فقط ضع في اعتبارك أنك ستفقد بعض المرونة في واجهة مستخدم إعداد التقارير ، حيث توجد بعض القيود الصارمة على عدد الخصائص المخصصة التي يمكنك تحديدها لإعداد التقارير في واجهة المستخدم.
لنبدأ
بحدث مخصص بسيط .
إنشاء Google Analytics جديد: تطبيق + Web Event teg ثم نشره على النحو التالي:

اضبط علامة التكوين على القيمة التي تم إنشاؤها في القسم السابق. يعمل هذا بشكل مشابه لمتغير إعدادات Google Analytics ، نظرًا لأنك تحتاج فقط إلى تكوين إعدادات المتعقب مرة واحدة ، وبعد ذلك سيتم تطبيقها على جميع العلامات التي تستخدم علامة التكوين.
امنح الحدث اسمًا اعتباطيًا (أي ، ليس أحد الأحداث التي تم جمعها تلقائيًا أو الموصى بها). في هذه الحالة ، نستخدم البيانات
data_loaded كاسم للحدث.
ثم أضف بعض المعلمات:
all_data هي معلمة نص مخصصة تم ضبطها على true.debug_mode هي معلمة ، عند تثبيتها في علامة ، تعرض نجاحًا في دفق DebugView UI لإعداد التقارير (المزيد حول هذا أدناه).
حدد المربع لبدء تشغيل زر الاختيار Window Loaded وتحديث وضع المعاينة وتحميل الحاوية إلى موقع الويب. إلقاء نظرة على طلبات الشبكة ل
/collect .
بعد تحميل الصفحة ، سترى طلبًا واحدًا مع نقرتين مدمجة في واحد (وضع الدُفعات).

كما ترون ، في الصفحة الأولى ،
page_view ، وفي الحدث الثاني يتم تحميل بيانات المستخدم.
انتقل الآن إلى Google Analytics التي تبلغ عن واجهة المستخدم وحدد DebugView في متصفح التقارير.
تأكد من قراءة مقالة الإبلاغ الممتازة عن Krista لفهم كيفية ترجمة البيانات التالية. يمكنك أيضًا قراءة وثائق Firebase DebugView الخاصة لمزيد من المعلومات.
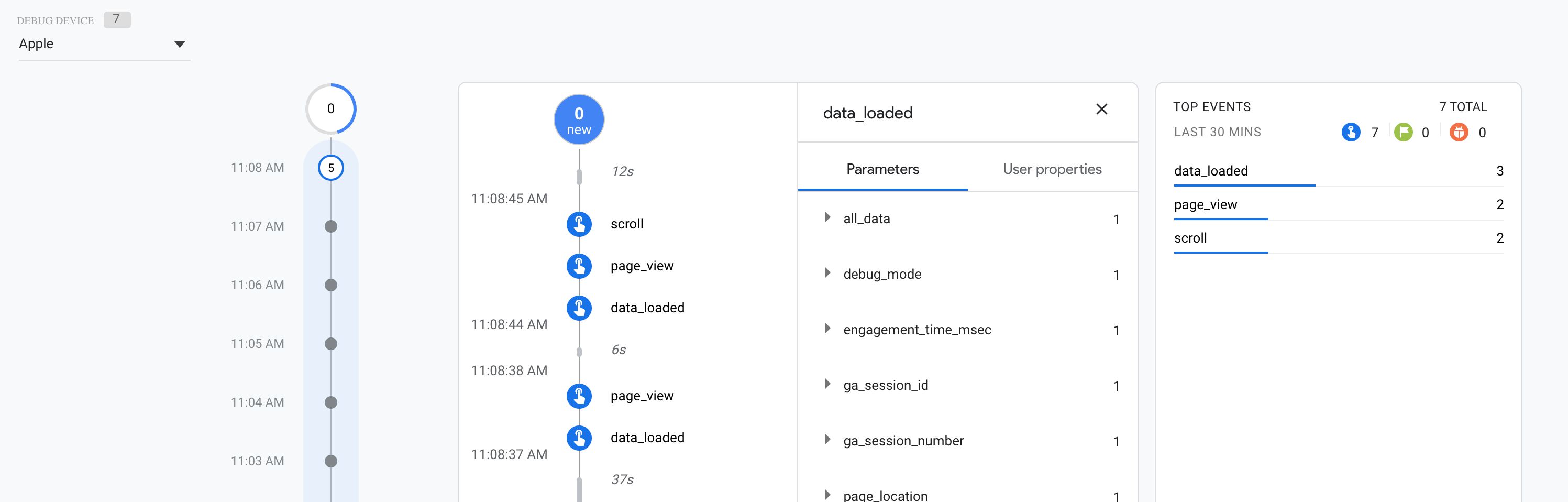
في محدد جهاز Debug في أعلى الشاشة ، يمكنك معرفة عدد الأجهزة (على سبيل المثال ، مثيلات المستعرض) التي ترسل حاليًا مرات تصحيح أخطاء إلى GA. استخدم المحدد
data_loaded عبر الأجهزة المدرجة حتى تجد الجهاز الذي أرسل الحدث الذي تم تحميل البيانات إليه مؤخرًا.
محدد جهاز تصحيح الأخطاء هذا غير قابل للاستخدام حاليًا. نأمل في المستقبل القريب أن يكون من الأسهل العثور على أجهزة تصحيح الأخطاء.بعد العثور على الحدث
data_loaded ، يمكنك رؤية النتائج الأخرى المضمنة في DebugView. هذا لأنه إذا احتوت الحزمة على مشاهدات أخرى بخلاف الضربة
data_loaded ، فسيتم أيضًا إدراجها تلقائيًا في DebugView.

يمكنك النقر فوق المعلمات في الحدث الذي تم
data_loaded فيه لمعرفة نوع المعلومات التي يتم إرسالها إلى Google Analytics
data_loaded واحدة.
قبل أن ننتهي ، دعنا نحاول إرسال
حدث موصى به أيضًا . سنرسل حدث بحث لمحاكاة بحث الموقع.
إذا قرأت الإرشادات الموجودة في
قائمة الأحداث الموصى بها ، فسترى أن اسم حدث البحث هو البحث ويستغرق معلمة واحدة:
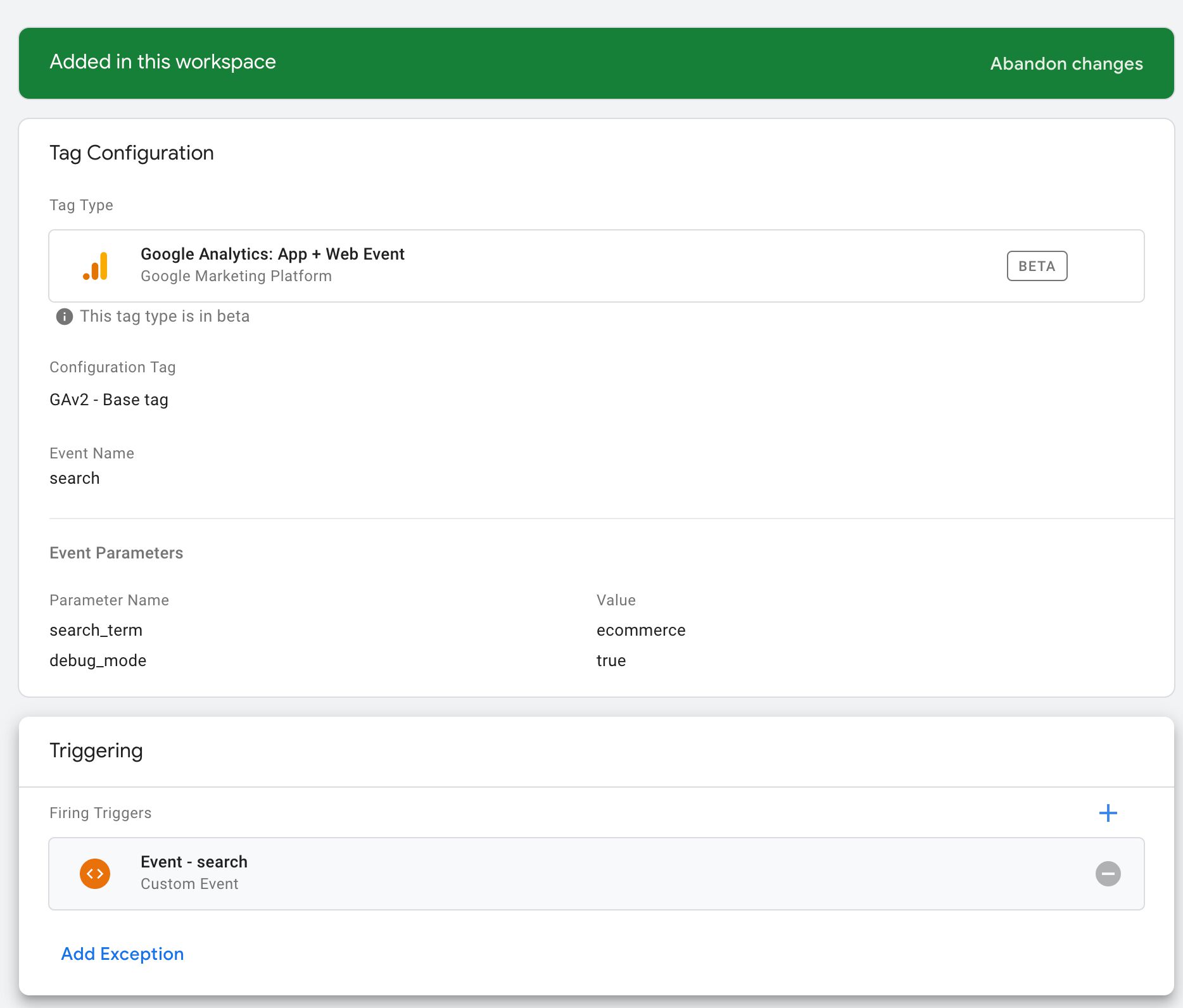
search_term . لذا ، فلنقم بإنشاء علامة حدث جديدة وملء هذه القيم! إليك الشكل الذي ستبدو عليه العلامة:

كما ترون ، لقد قمت بترميز كلمة البحث في معلمات الحدث. أقوم بتشغيل علامة مع "
مشغل حدث مخصص" تم تعيينه على حدث باسم
search .
بعد تحديث وضع المعاينة وإعادة تحميل موقع الويب الخاص بي ، يمكنني إطلاق الحدث باستخدام
window.dataLayer.push ({event: 'search'}) بسيط
window.dataLayer.push ({event: 'search'}) يتم تشغيله في وحدة تحكم JavaScript بالصفحة.
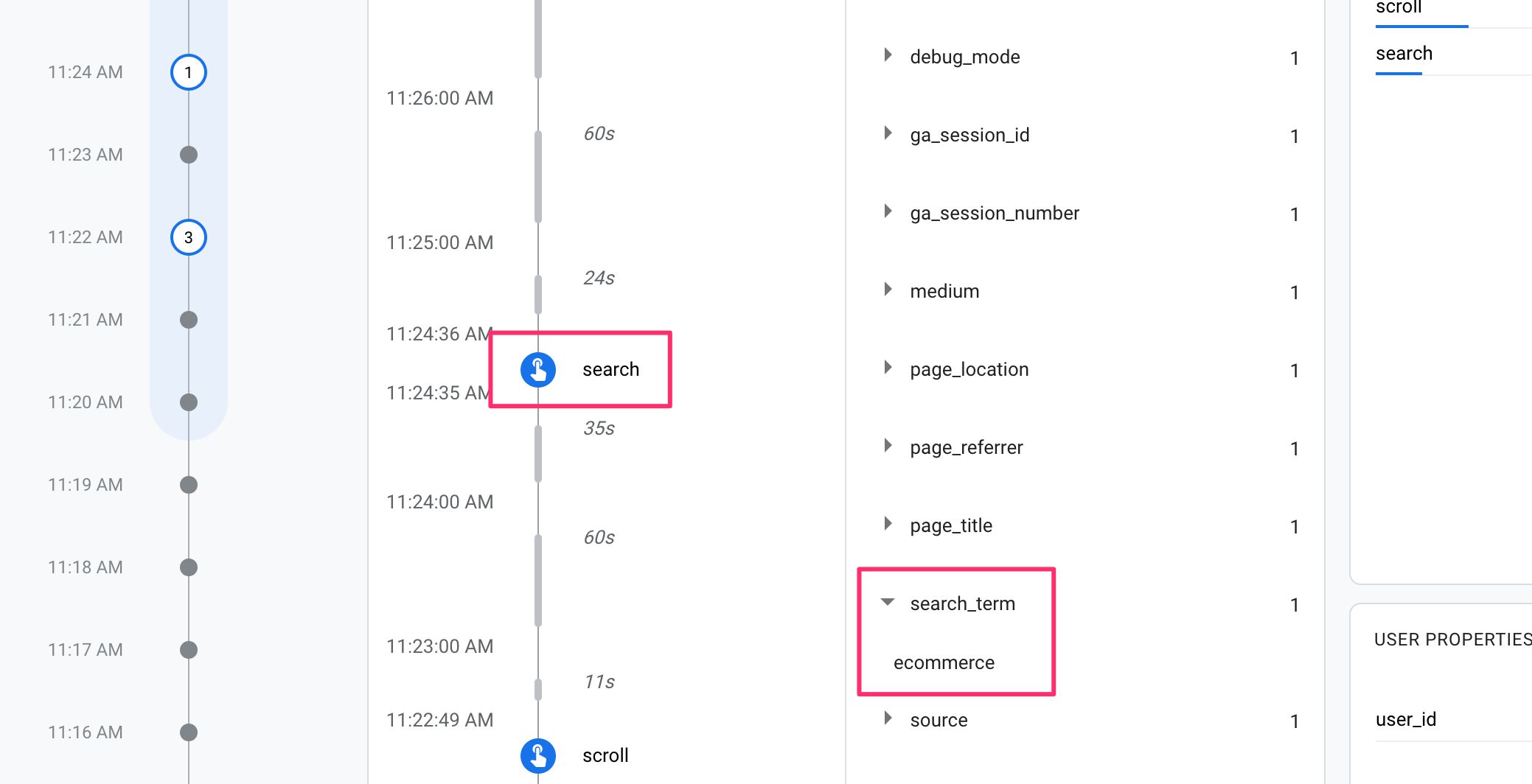
في DebugView ، أرى أنه تم تسجيل الحدث:

و ... هذا كل شيء. لا شيء يميز هذا الحدث عن أحداث المستخدم. لا توجد تقارير تطابق بيانات بحث الموقع المشابهة لـ Universal Analytics. في مرحلة ما ، أنا متأكد من أنه سيتم تسجيل بعض أحداث البحث في تقريرهم ، حيث يتم دمج بيانات البحث مع الحدث الذي تم جمعه تلقائيًا
view_search_results (عرض الصفحة المسجلة مع معلمات الاستعلام المقابلة للبحث على الموقع).
النتائج
في هذه المقالة ، أردت أن أوضح لك كيفية إعداد مورد جديد في Google Analytics: التطبيق + الويب عند استخدام Google Tag Manager كأداة التنفيذ المختارة.
نأمل أن أوضحت أن هذه الميزة لا تزال قيد الاختبار
التجريبي وبالتالي لم تكتمل عن قصد. سيتم تقديم ميزات جديدة مع مرور الوقت ، حتى نتمكن في المستقبل من الخروج من الإصدار التجريبي من خلال منصة تعمل بكامل طاقتها.
هل تهدف هذه المنصة إلى استبدال Universal Analytics؟ لا يزال مجهولا. ولكن سيكون من الصعب من الناحية النظرية تبرير الإصدارات المستقبلية من الخدمة أو وظائف Universal Analytics ، عندما يكون هناك نموذج قياس جديد رائع يتعين عليك تحمله.
يسرني أن أعرض Firebase
بحذر على الإنترنت. هذا ما كنت أتطلع إليه منذ أن بدأت العمل مع Firebase (و Firebase Analytics) منذ فترة طويلة جدًا. أعتقد أن نموذج قياس المستخدم والحدث يتفوق على نموذج المجموعة والجلسة الذي تستخدمه Google Analytics.
ومع ذلك ، يبقى أن نرى مقدار تبديل السياق الذي نحتاج إلى تنفيذه عقلياً من أجل فهم كيف أن حالات الاستخدام التي ينظر فيها Google Analytics: App + Web يمكن مقارنتها بحالات استخدام Universal Analytics.
سأخصص بالتأكيد مزيدًا من الموارد لكتابة محتوى لـ Firebase ، لأن هذه الطريقة الجديدة للجمع بين التحليلات بين التطبيقات ومواقع الويب أمر مثير للاهتمام للغاية لا يمكن تجاهله.
دعونا نناقش Google Analytics: App + Web في التعليقات ، ولكن تذكر أننا نتحدث عن منتج
تجريبي . يمكنك التعبير بحرية عن خيبة أملك بشأن قرارات التطوير والميزات المفقودة ، ولكن ضع في اعتبارك أن تقديم انتقاداتك بطريقة بناءة يمكن أن يؤدي إلى تغييرات تهدف إلى القضاء على هذه الانتقادات في المنتج النهائي ، لأن الغرض من الإصدار التجريبي هو الحصول على ردود الفعل من المجتمع.