إذا كنت تعمل في مجال تطوير الويب ، فسيتم توجيهك عاجلاً أم آجلاً للتعرف على Figma. اقبل هذه الحقيقة وابدأ الدراسة. سأحاول وصف هذا المنتج من وجهة نظر المستخدمين العاديين.
بادئ ذي بدء ، تجدر الإشارة إلى بضع لحظات ممتعة يرغب فيها المصممون في استخدام Figma. حسنًا ، لنبدأ:
زائد بلا منازع - الهدية الترويجيةبخلاف منتجات التصميم اليومية ، سواء كانت حزمة Adobe (Photoshop أو Illustrator أو Adobe XD ...) أو Bohemian Coding (Sketch) ، فإن هذا البرنامج هو برنامج تجريبي للمستخدمين. بالطبع ، بالنسبة لاستثمارات مالية معينة ، ستتلقى الكعك الإضافي ، ولكن حتى بدونها ، فإن المنتج يبدو جيدًا. دعونا نأمل ألا تتغير هذه السياسة ، ولا يبدأ أصحاب حقوق الطبع والنشر في تشديد الخناق. آمين.
توافر لاعبين متعددينبالنسبة لأولئك الذين ليسوا في الموضوع - هذه هي القدرة على العمل في نفس الوقت على نفس المشروع لعدة أشخاص. وعندما كتبت في الوقت نفسه ، فإنني بالفعل ، كمصمم تخطيط ، أرى كيف يقوم المصمم (أو حتى المصممون) بتحرير المشروع الفعلي مباشرة على شاشتهم. هذا التأثير يشبه برنامج TeamViewer. لم يعد المصمم يخزن تخطيطاته محليًا ، والآن يعيش كل ذلك في السحب. لا مزيد من مشاركة لقطات الشاشة مع المدير ، فقد أصبحت عملية إنشاء مشروع عامًا ، ولا يلزم سوى متصفح ذي سرعة إنترنت عادية.
ويشارك مبدأ عبر منصةلم يكن نظام التشغيل (Windows ، MacOS ، Linux) الخاص بالتخطيط والمصمم مهمًا. سيكونون قادرين على العمل في مشروع واحد دون مشكلة عدم توافق نظام التشغيل.
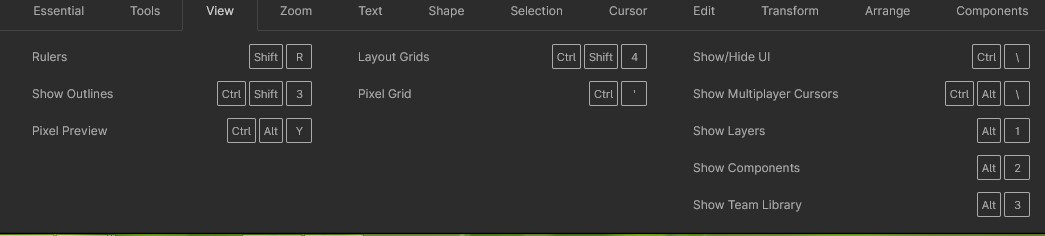
اختصارات لوحة المفاتيح مريحةإذا كنت معتادًا بالفعل على التعامل مع برامج تحرير الرسومات من خلال مفتاح التشغيل السريع ، فلن يكون من الصعب عليك التعود على الوظيفة الجديدة بسرعة.

يحتوي البرنامج على وصف معقول لمفاتيح الاختصار ، وبالإضافة إلى ذلك ، فإنهم يكررون بشدة وظيفة مفاتيح Photoshop أو Sketch ، وأشكر المؤلفين بشكل منفصل. بعد كل شيء ، الجميع كسول ولا يريد أن يتعلم مرة أخرى كيفية استدعاء عنصر القلم.
القدرة على العمل مع ناقلات الرسوماتفي Figma ، يمكنك العمل ليس فقط مع الصور النقطية ، ولكن أيضًا مع الرسومات المتجهة ، وتصدير واستيراد الحلول الجاهزة إلى تنسيق SVG. هذه الميزة مفيدة للغاية ، خاصةً إذا كنت قلقًا بشأن أداء مشروع الويب الخاص بك ، والذي قد يتدهور بدرجة كبيرة إذا قمت بإدراج التنسيق غير الصحيح أو الحجم الخطأ.
القدرة على إنشاء مكوناتنعم ، بالنسبة للمبرمجين ، سأوضح أن هناك مكونات في التصميم أيضًا. ويتم إعطاؤهم أيضًا ملكية الوراثة (مرحبًا OOP ). على سبيل المثال ، يمكنك إنشاء زر نموذجي ، ثم "تكرار" في جميع ألواح الرسم. وبعد ذلك ، عندما تأتي الرغبة من العميل لإعادة رسم جميع الأزرار الموجودة في نقاط البولكا الوردي ، يتم حل كل ذلك ببضع نقرات (بالطبع ، إذا كان المصمم يعرف كيفية استخدام هذه الخاصية)
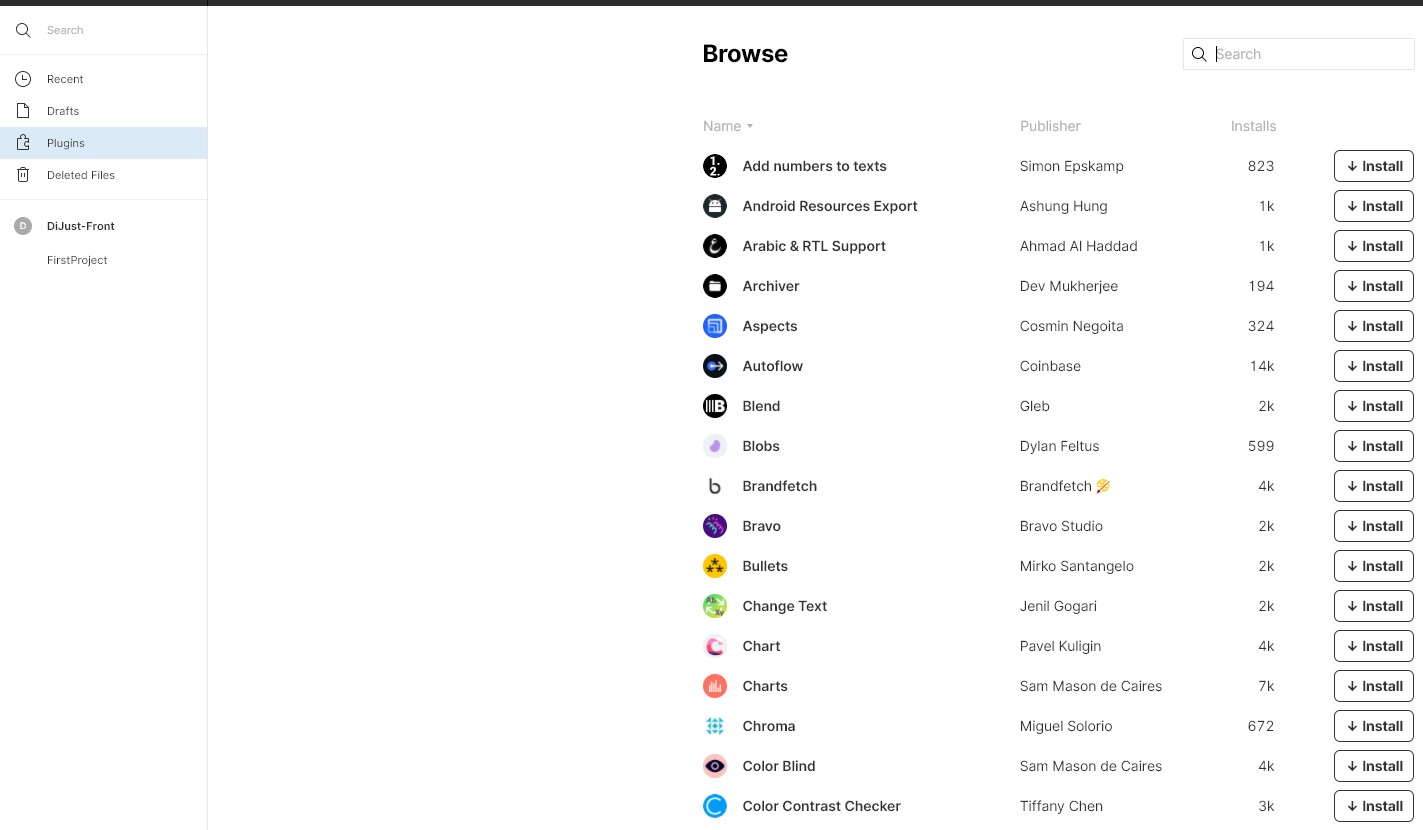
المكونات الإضافيةفي الشكل ، توجد وظيفة الإضافات المخصصة ، وهناك الكثير منها.

وتقدم كل من منتجات الشركة الخاصة والتطبيقات مفتوحة المصدر المجتمع. حتى الآن ، نظرًا للتحديثات المتكررة للبرامج ، يمكنك رؤية الوظيفة متداخلة ، لكنني متأكد من أنه سيتم إصلاحها.
والآن عن الجوانب السلبية التي يواجهها مستخدمو Figma في عملية العمل ، أو حول ما ينقصهم ذلك ، لكنه ضروري حقًا.
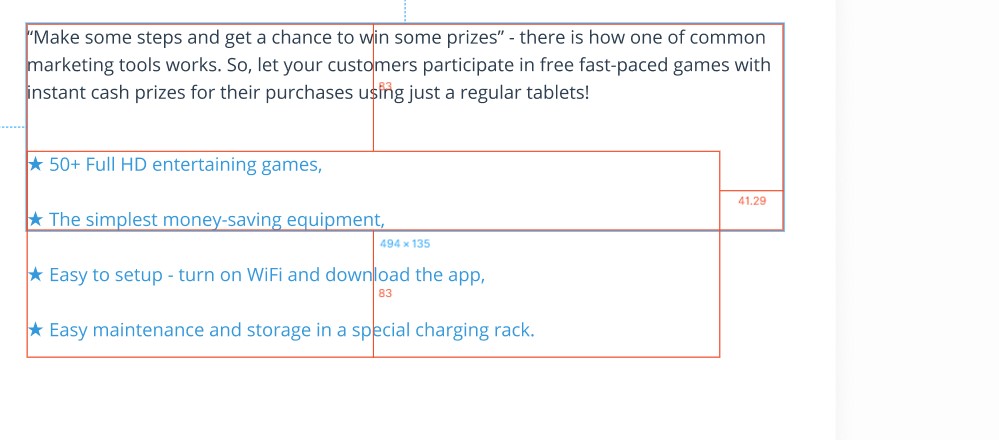
مشكلة تحديد الأحجام الفعلية للعناصر والمسافة بينهالسوء الحظ ، في عملية التخطيط ، واجهت دائمًا مشكلة اكتشاف المسافة الحقيقية بين العناصر. يكون الموقف سيئًا بشكل خاص إذا نسي المصمم مسح الصور من خلفية شفافة أو تعيين تباعد الأسطر للنص بطريقة غير صحيحة.

في بعض الأحيان يمكن حل هذه المشكلة عن طريق تحديد عنصر مرجعي ، ثم مع الضغط على مفتاح Alt ، انقر فوق عنصر تحتاج إلى معرفته عن بعد ، لكن هذا لا يعمل دائمًا.
التداخل وقفل طبقاتغالبًا ما تكون هناك حالات ، حيث لم يستطع مصمم التخطيط ، بعد تلقيه ارتباط إلى تخطيط الموقع ، إزالة عناصر التصميم اللازمة نظرًا لحقيقة أن هذه الطبقات تم حظرها من قبل الطبقات العليا ، أو أن هذه الطبقات مجمّدة عمومًا.
على الأرجح ، المصمم الخاص بك لا يثق بك ، وسوف تحصل على تخطيط للقراءة فقط منه ، بحيث لا شيء يكسر هناك. لسوء الحظ ، يتم تقليل وظيفة مساحة عمل تخطيط الارتباط بشكل كبير ومن ثم يجب عليك إنشاء مشروع جديد ونقل التصميم بأكمله هناك ، فقط لتعطيل الطبقات المتداخلة بنفسك ، أو لحل مشكلاتك من خلال الاتصال وطلبات المساعدة.
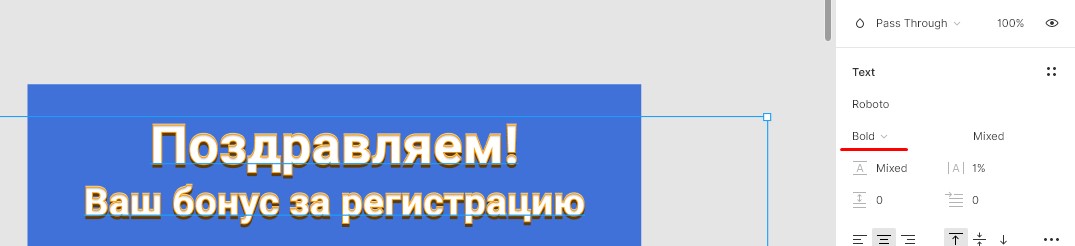
مشاكل النص- أول ما يلفت انتباهك على الفور عندما تحصل على مشروع جديد هو أنك لن تعرف الخطوط التي يتم استخدامها هناك حتى تنقر فوق كل طبقات النص. لا أفهم لماذا لم يتم تنفيذ ذلك بعد ، على سبيل المثال ، كما هو الحال في Avocode

- صادفت أيضًا حالات مضحكة تقول علامة التبويب Code عليها:
font-family: Roboto; font-style: normal; font-weight: normal;
وإذا قمت بفتح هذا القالب بالفعل في وضع التصميم ، يمكنك أن ترى بالفعل أن Roboto Bold متورط هناك.

عائلة الخطوط هي واحدة ونفس الشيء ، ولكن فقط أثناء عملية التخطيط ، لا تزال بحاجة إلى الاتصال بشكل منفصل عبر خاصية @ font-face ، وإلا فلن تحصل على تأثير مثل التخطيط. وإلى أن تستمر في مشروعك ، فلن تعرف ذلك (ويمكنك اللعب مع خاصية عرض الخط لفترة طويلة).
إذا كنت لا تعمل فقط مع خطوط Google ، ولكنك تستخدم أيضًا مجموعة مكون إضافي شخصي ، وهي أيضًا السيريلية ، فاستعد للمغامرة.
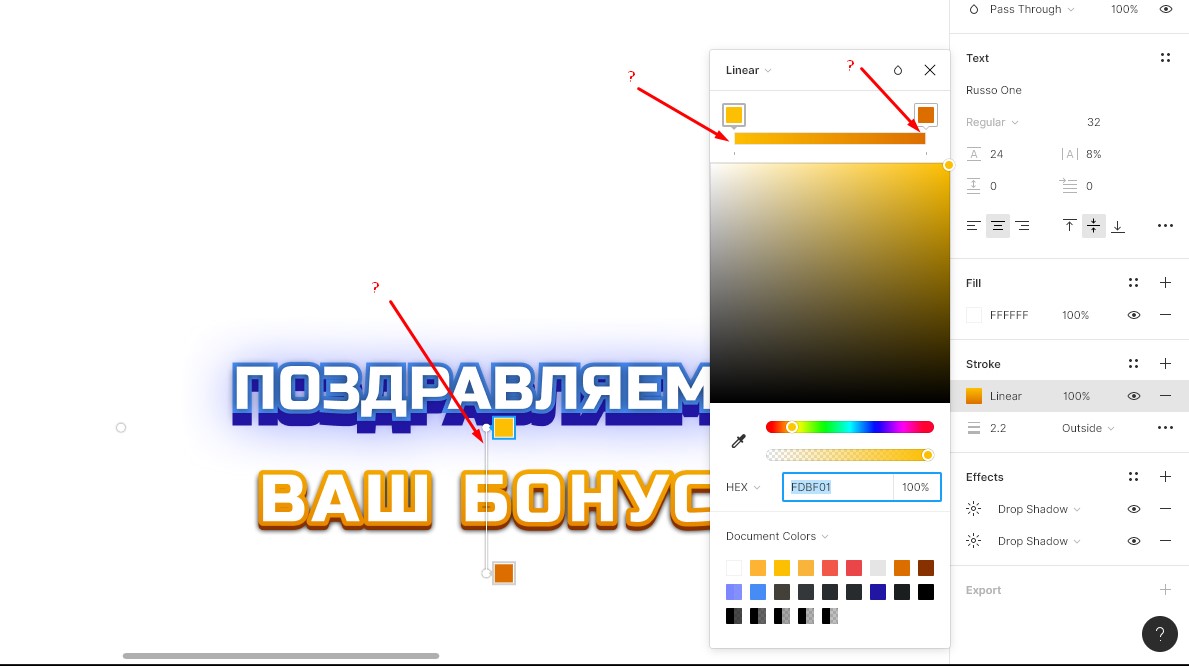
تبدأ الرقصات المنفصلة مع الدف إذا كان المصمم الخاص بك مولعًا بخطوط متدرجة مع الظلال والسكتات الدماغية.

هنا لا يمكنك إلقاء نظرة على الكود الذي توفره Figma. كخيار لحل المشكلة ، يمكنك حفظ هذا النص في SVG (في بعض الأحيان يكون أرخص من استيراد خط جديد إلى الصفحة) ، ولكن إذا كنت لا تزال بحاجة إلى التعامل مع هذه المشكلة على مستوى خطير ، فانتقل مرة أخرى بالتخطيط إلى مشروعك الشخصي.

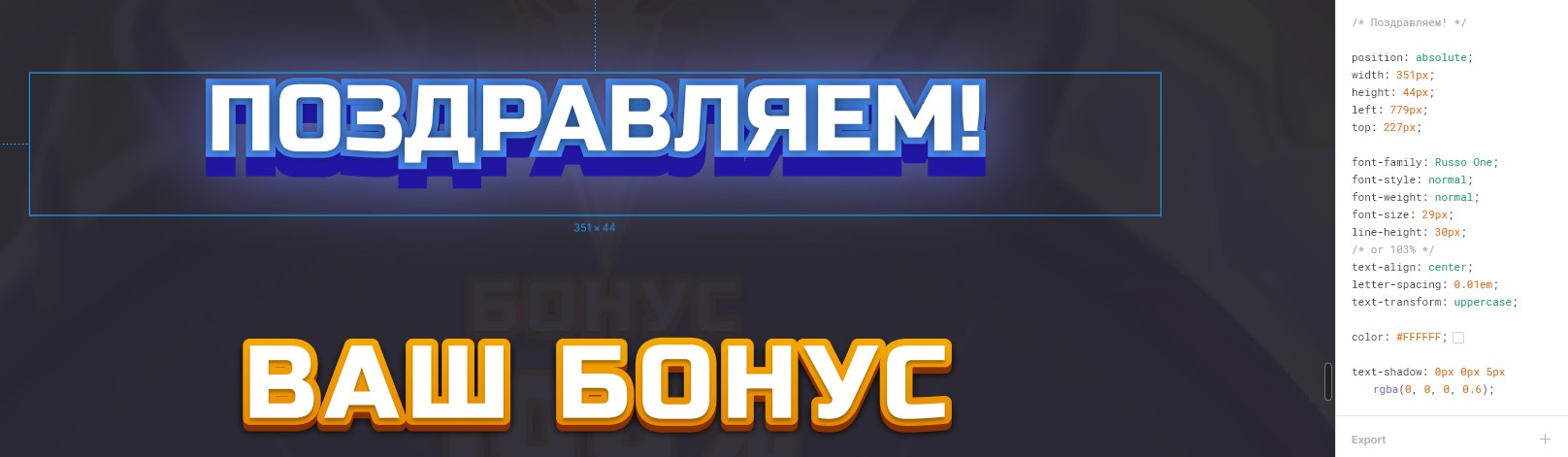
في الحقيقة ، كان لدي تساؤلات حول سبب قرب المتزلجون لتغيير قيمة التدرج ، كان المطورون كسولون جدًا لعرض نسبة مئوية على الأقل من القيمة الحالية ، ناهيك عن زاوية اتجاه التدرج ، ولكني كمصمم تخطيط ، يجب أن أحزر القيمة التي يجب تعيينها في الخلفية: التدرج الخطي ، و ثم إصلاحه عبر الخلفية الخلفية: النص ؛ في الواقع ، لم أر خاصية حد النص في رمز الشكل ، على الرغم من أنه من غير الممكن أن يكون أخضر في جميع المتصفحات حتى الآن.
* شارك آرائك في التعليقات ، لماذا يمكن أن يكون من الصعب تنفيذها؟
Figma هو منتج سحابةبمعنى آخر ، إذا لم يكن لديك اتصال بشبكة الإنترنت العالمية بسرعات جيدة ، فارجع إلى الكهف إلى اللوحة الجدارية ، أو قم بالتبديل إلى المنتجات غير المتصلة بالإنترنت. هنا FIGMA للأسف عاجز وسيظل عملك في متناول الجمهور ، ولا يهم أن المواعيد النهائية قد انتهت ، وغداً لتسليم المشروع.
العمل في الشكل يبلل المصممربما ، بالطبع ، هذا رأيي الشخصي الشخصي ، ولكن التخطيطات التي يقدمها المصممون لتخطيط المواقع أقل جودةً مقارنةً بالتخطيطات المصممة في Photoshop أو Sketch. (* أشعر مباشرة أن شخصًا محترق الآن)
- هناك ، اعتبر المصمم أن طبقات الاتصال لم تعد منطقية. Pkh هناك بعد كل شيء وهكذا كل شيء مرئيا. لا يهم أنه عند تصدير الملفات ، سيكون لدى مصمم التخطيط Group1.png Group1 (1) .png .... إلخ. سوف الرقم بها.
- هناك ، نسيت دمج الطبقات في مجموعات ، ومن أجل التقاط الصورة بشكل طبيعي ، كيف تبدو الصورة ، على سبيل المثال ، مع قناع مطبق ، نحتاج مرة أخرى لالتقاط مشروعنا وتجميعه بأنفسنا.
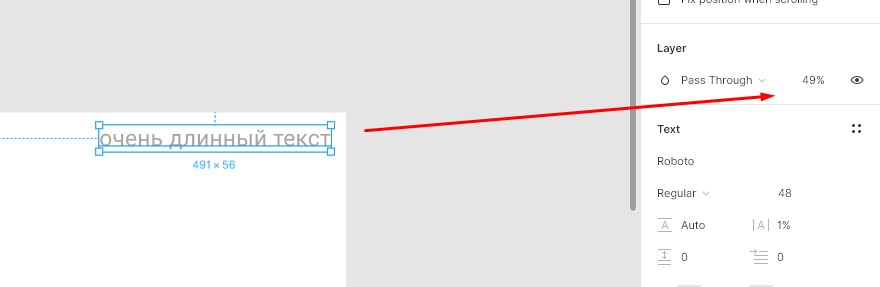
- الكلاسيكية الأخرى ، بدلا من اللون بالتأكيد ، هو استخدام تغيير في العتامة عند الاقتضاء ، وليس.

حسناً ، إذا كان مع النص ، فلا يزال بإمكانه العمل بشكل جيد ، نوع حروف كسول مع تمثيل ألوان سداسي عشري
color: #000; opacity:0.49;
على الأرجح سوف تمر إلى تمثيل rgba
color: rgba(0,0,0,.49);
ولكن إذا قرر المصمم فعل شيء من هذا القبيل لمجموعة من العناصر (حيث حول لون الخلفية ، اللون ، الخلفية: التدرج الخطي ....) ، في نفس الوقت ، سيكون نصف العناصر شفافًا ، والثاني لا ، ثم يمكنك الانتقال إلى علامة تبويب الرمز ولا تشاهد.
بشكل عام ، لا يمكن التوصية بـ Figma كأداة أولية لمصمم شاب. ستكون عتبة المدخل أقل هنا ، لكنك ستفسد أعصابك مع زملائك الوهميين.
عدم وجود موضوع الظلام العاديهذا أمر محزن للغاية ، ولكن حتى الآن في الشكل ، لا توجد طريقة لتغيير التمثيل المرئي لمساحة العمل بشكل مناسب ليناسب احتياجاتك. يكون هذا الأمر حادًا بشكل خاص عند استخدام التطبيق ، وليس إصدار المستعرض حيث يمكنك الانحراف ، مع وضع بعض الإضافات والإضافات في أعلى المستعرض. بالطبع ، هناك إضافات حرفي ، ولكن نظرًا لأنه يتم تحديث Figma في كثير من الأحيان ، لا تملك الإضافات الوقت الكافي لذلك.
سيكون من الأفضل إذا كان بالطبع ، أولئك الذين كتبوا المنتج مسؤولين عن هذه الوظيفة
محاولات شخصية لوضع موضوع الظلام. (ويندوز 10 ، كروم 76) كانت حزينة.

* ربما يكون أصحاب أجهزة Mac أفضل. شارك في التعليقات ...
يمكنك إلقاء نظرة على سبب أهمية ذلك ومفيده في العرض التقديمي ، الجانب المظلم على شبكة الإنترنت ، نيكيتا دوبكو ، وآمل أن يصلوا. ومع ذلك ، فإن المصممين هم أيضًا أشخاص ، ويجب أيضًا منحهم فرصة العمل براحة 8 ساعات في اليوم و 5 أيام في الأسبوع.
هنا هو هذا المراجع القصير Figma خرجت مع رغبات وهمهمات.
آمل أن يقرأ أحد مطوري هذا المنتج مشاركتي ويمكنه تحسينها. في أي حال ، أرى المستقبل وراء هذا المنتج ، ومن المستحسن أن يتطور في الاتجاه الصحيح.
لنجعل الويب أفضل.PS شكر خاص للمصممين الذين تلقيت منهم أسئلة سخيفة حولهم ، لكنهم أجابوا عليه بثبات ،
وللمستخدم AWG-RU لقواعد النشر
لإعداد القواعد في Figma