
عرض النسخة التجريبية من البرنامج
هنا .
في جميع الأوقات ، كانت إدارة الوقت صراعًا كبيرًا بالنسبة لي ، فقد تم نسيان المهام المخططة ، وفقدان الملاحظات ، لأنها موزعة على العديد من التطبيقات التي تحفظ الملاحظات. لا يوجد الحل على الإطلاق في تطبيق الملاحظات الشخصية التي أقترح أن تقوم بإنشائها ، على الرغم من أنه من المحتمل أن تستخدمها بسبب الوقت الذي وضعت فيه فيه.
لإنشاء تطبيق لتدوين الملاحظات ، نحتاج إلى رصة بسيطة لا تتطلب عملياً تطوير خلفية وتطبيقات يمكن نشرها بسهولة. بناءً على هذه المتطلبات ، سوف نختار رصة التطبيق. يبدو مثل هذا:
-React - لتطوير الواجهة الأمامية. هذه مكتبة شائعة لإنشاء واجهات المستخدم ، ويمكن نشرها بسهولة على العديد من الأنظمة الأساسية ، مثل Now و Netlify.
-8base GraphQL - طبقة قاعدة البيانات
لتطبيقنا . هنا سنقوم بتخزين وقراءة الطلبات في طلبنا. مع 8base ، لا تحتاج إلى إنشاء وصيانة خلفية للتطبيق.
لقد قمت بإنشاء تطبيق بسيط بنجاح باستخدام هذه الأدوات. في هذه المقالة ، سننظر في عملية إنشاء هذا التطبيق وإعداد خلفية تعمل على منصة 8base.

إذا كانت لقطات الشاشة غير ملائمة لك ، فيمكنك دائمًا إلقاء نظرة على
تطبيق تجريبي . يتم وضع الملاحظات بشكل عشوائي على صفحة ويب ويمكن سحبها إلى أماكن مختلفة.
باتباع التعليمات يتطلب فهمًا أساسيًا لـ
React و
Node.js. قبل البدء ، يرجى التأكد من
تثبيت العقدة و
npm /
الغزل .
سنستخدم أيضًا استعلامات
GraphQL في المشروع ، لذلك ستكون بعض الإلمام بهذه التكنولوجيا مفيدة.
توفر منصة
8base مجموعة واسعة من الميزات لمساعدة المطورين على إنشاء تطبيقات بشكل أسرع وأسهل. مع 8base ، يمكنك بسهولة تنظيم الواجهة الخلفية للتطبيق الخاص بك دون كتابة التعليمات البرمجية. باستخدام النظام الأساسي 8base ، يمكنك إنشاء الواجهة الخلفية الخاصة بك باستخدام واجهة رسومية بسيطة تتيح لك تنفيذ إجراءات مثل:
- تحديد مخطط البيانات الخاص بك: إنشاء علاقات الجداول / الجدول.
- تحميل الملفات.
- تحديد حقوق الوصول وأدوار التخويل.
- إدارة المشاريع المختلفة باستخدام ورش العمل.
- استعلامات التصميم باستخدام API Explorer (بناءً على GraphQL).
في هذا الدليل ، سوف نرى كيفية استخدام 8base لتهيئة جانب الخادم ومعالجة البيانات بسرعة باستخدام واجهة برمجة تطبيقات GraphQL. سيتم بناء تطبيق الواجهة الأمامية الخاص بنا باستخدام React وسيتفاعل مع الخادم باستخدام GraphQL.
لبدء استخدام 8base ، اتبع الخطوات التالية:
1.
إنشاء حساب على 8base. إنه مجاني.

2. بعد اكتمال التسجيل ، انقر فوق الزر
Data Builder للانتقال إلى صفحة
البيانات ، وانقر فوق جدول جديد لبدء تكوين الواجهة الخلفية.

3. بعد تحميل جدول جديد ، سيتم نقلك إلى المخطط وستكون قادرًا على بدء تحديد الحقول. دعونا نلاحظ شيئين. على اليسار سترى
جداول النظام وجداولك .
كل مساحة عمل 8base جديدة تأتي تلقائيًا مع العديد من الجداول المدمجة. يتم استخدام هذه الجداول لأشياء مثل الملفات والإعدادات والأذونات ، ويمكن الوصول إليها جميعًا من خلال واجهة برمجة تطبيقات GraphQL 8base.
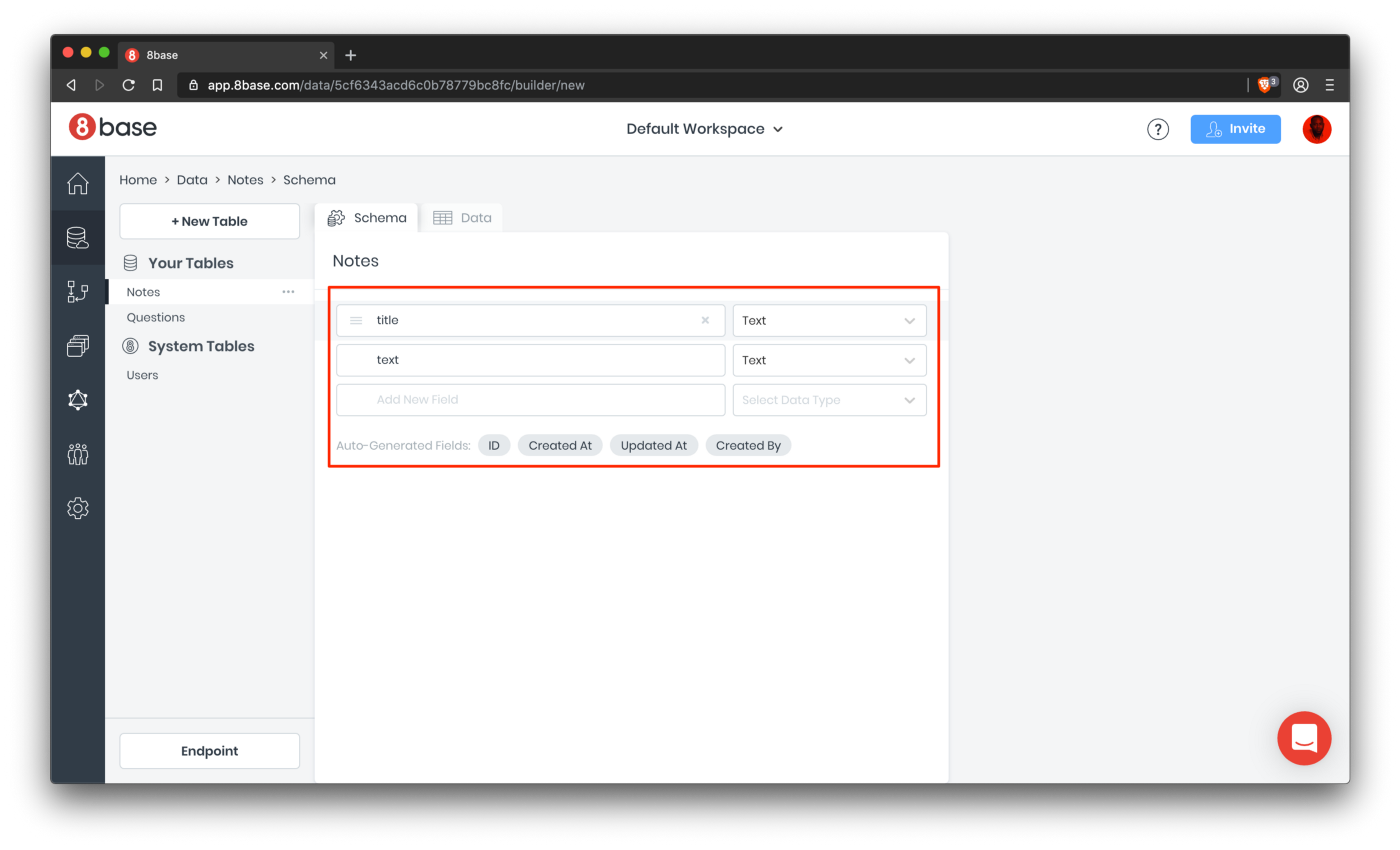
4. المضي قدما
وإنشاء جدول الملاحظات ، والذي يتكون من الحقول التالية:
العنوان : نوع الحقل
نص . هنا سيكون عنوان المذكرة.
النص : نوع حقل
النص . سيحتوي هذا الحقل على نص الملاحظة.
مخططنا بسيط للغاية ويستخدم لتحقيق الفرص التي نحاول تحقيقها.

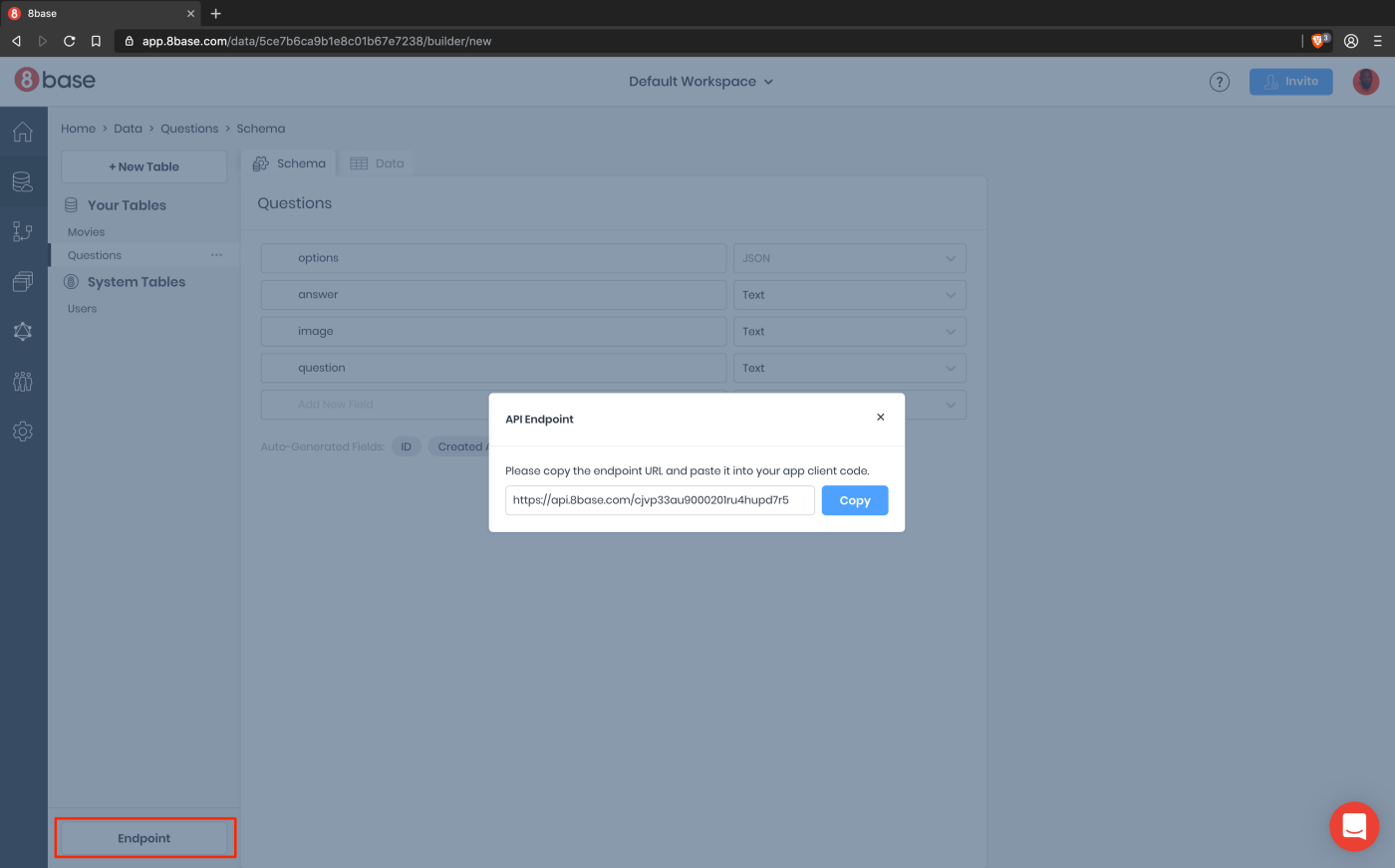
5. ثم
انسخ عنوان URL لواجهة برمجة تطبيقات نقطة النهاية (متوفر في أسفل اليسار) - هذا هو الخط الرئيسي للاتصال بين العميل وخادم الخادم في التطبيق الخاص بك.

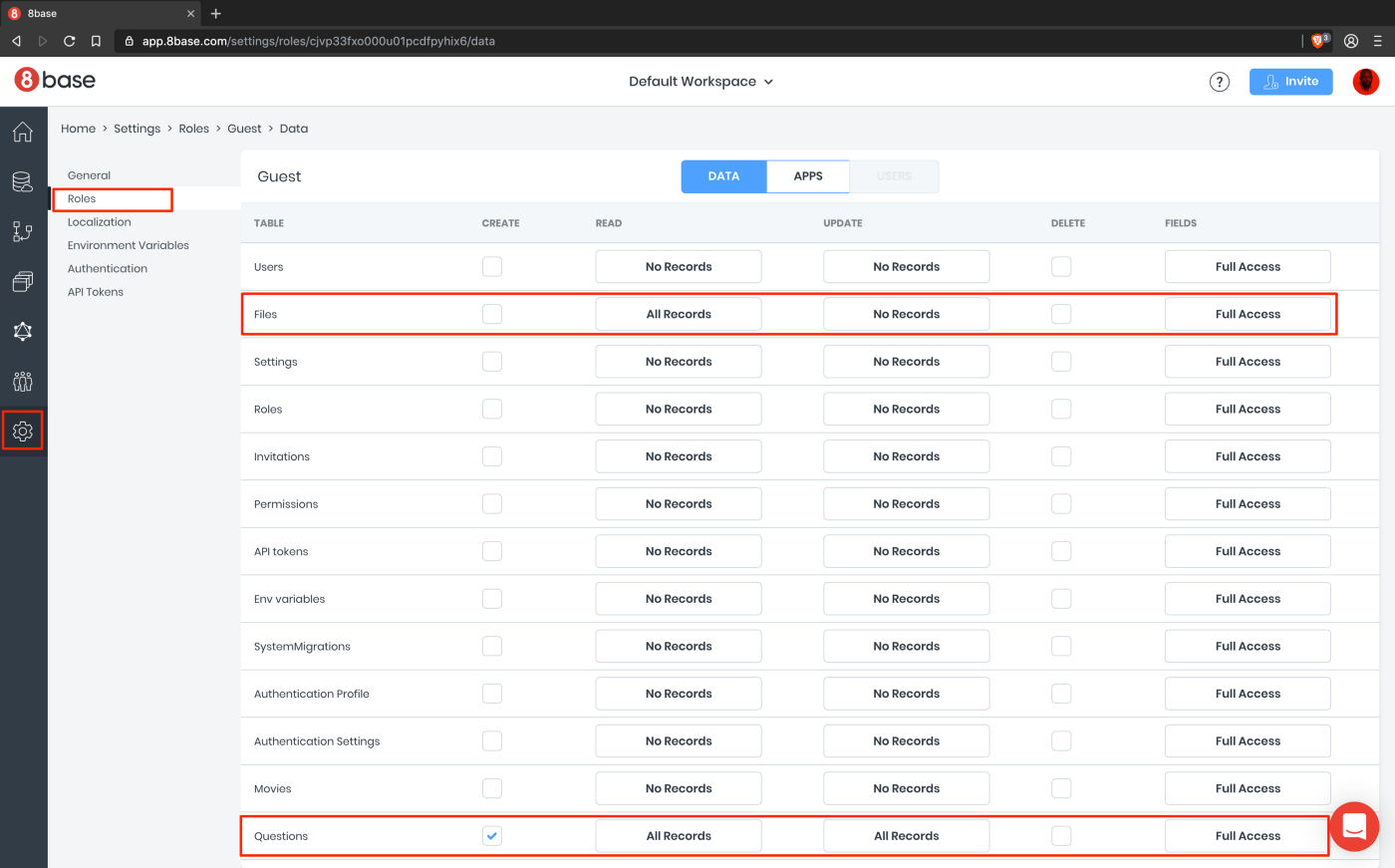
6. أخيرًا ، لأغراض هذا الدليل ،
سنسمح افتراضيًا
بالوصول العام للضيوف ، لذلك لا يلزم المصادقة. للسماح بوصول الضيف إلى جدول Notes الجديد ، انتقل إلى الإعدادات> الأدوار> ضيف وتحقق من المربعات المقابلة في قسم الملاحظات. يتم تعيين دور الضيف بشكل افتراضي لكل المستخدمين غير المصرح لهم الذين يصلون إلى نقطة نهاية واجهة برمجة التطبيقات. لا يشمل هذا الدليل التفويض.
هنا يمكنك معرفة المزيد حول كيفية التعامل معها.

الآن وبعد أن انتهينا من تكوين الواجهة الخلفية باستخدام 8base ، سنبدأ العمل على الجانب الأمامي للتطبيق.
الابتداء
لقد أنشأت مشروعًا لبدء التشغيل لتكوين النفقات العامة وتقليلها بسهولة ، بحيث تصف المقالة أساسًا كيفية البدء باستخدام 8base و GraphQL. تم بالفعل تكوين الهيكل العظمي للتطبيق ، بما في ذلك أنماط وهيكل المشروع. الخيارات التالية متوفرة في فرع البداية:
- أحد مكونات نموذج الملاحظة لإنشاء ملاحظة.
- أحد مكونات الملاحظة التي تعرض تفاصيل الملاحظة الواحدة.
- مكون قائمة الملاحظات الذي يعرض قائمة بالملاحظات المتاحة.
قم بتشغيل الأمر التالي لاستنساخ المخزون:
git clone -b starter https:
افتح المجلد وتثبيت تبعيات المشروع عن طريق تشغيل الأمر التالي:
npm install
بدء تشغيل خادم التطبيق React عن طريق تشغيل npm start في المحطة الطرفية في المجلد الجذر للمشروع الخاص بك.
الاتصال 8base الخلفية باستخدام GraphQL
الآن وبعد تشغيل الواجهة الأمامية الخاصة بنا ، فإن الخطوة التالية هي تكوين العميل للتفاعل مع الواجهة الخلفية 8base باستخدام GraphQL. مكتبة مفيدة لمساعدتك في الاتصال هي
apollo-boost ؛ يوفر عميلاً للاتصال بواجهة GraphQL الخلفية باستخدام URI. URI هي نقطة النهاية التي تقدمها 8base. لنقم بتحديث ملف
index.js لتكوين ApolloClient.
import React from "react"; import ReactDOM from "react-dom"; import { ApolloProvider } from "react-apollo"; import ApolloClient from "apollo-boost"; import * as serviceWorker from "./serviceWorker"; import "./index.css"; import App from "./App"; const client = new ApolloClient({ uri: "<YOUR_8BASE_ENDPOINT>" }); ReactDOM.render( <ApolloProvider client={client}> <App /> </ApolloProvider>, document.getElementById("root") ); serviceWorker.unregister();
يأخذ ApolloClient كائنًا ذو خاصية
uri كوسيطة ؛ في نفس الوقت ، يتيح لنا العميل إمكانية الوصول لاستلام البيانات وتحديثها وحذفها باستخدام
uri المتوفرة. تأكد من استبدال قيمة <YOUR_8BASE_ENDPOINT> بنقطة النهاية الفعلية.
ثم نلف التطبيق في ApolloProvider ، والذي يقبل عميل prop. يقوم ApolloProvider بتحميل مخطط جدول 8base ، والذي يتيح لك الوصول إلى جميع خصائص طراز البيانات في رمز الواجهة الأمامية.
تلقي وعرض الملاحظات
للحصول على ملاحظات من الواجهة الخلفية ، سنقوم بكتابة استعلام GraphQL لتلقي الملاحظات المخزنة في 8base. لنبدأ من خلال تحديث ملف
App.js.أضف الواردات التالية إلى المكان الذي تجد فيه TODO - تعليق واحد:
import gql from "graphql-tag"; import { graphql } from "react-apollo";
ستكون مفيدة لإنشاء استعلامات GraphQL وإرسال الدعائم إلى مكون التطبيق لتدوين الملاحظات. بعد ذلك ، نحتاج إلى إضافة طلب لتلقي الملاحظات من جانب الخادم. قم بتحديث
NOTE_LIST_QUERY لتبدو مقتطفًا أدناه:
const NOTE_LIST_QUERY = gql` query { notesList { items { id title text } } } `;
إذا كنت غير متأكد من طلباتك ، يمكنك دائمًا اختبارها في
مستكشف 8base API . دعونا التحقق من الاستعلام أعلاه.
إذا قمت بتنفيذ هذا الاستعلام في المستكشف الخاص بك ، فمن المرجح أن تقوم بإرجاع صفيف فارغ ، لأنك لم تنشئ أي ملاحظات. يمكننا بسهولة إنشاء ملاحظات باستخدام شريط الأدوات 8base. اتبع رابط
البيانات في الشريط الجانبي واتبع التعليمات الواردة في لقطات الشاشة أدناه:

سوف نحصل على
المعرف والعنوان والنص من عناصر قائمة الملاحظات. بعد ذلك ، سنقوم بإعداد مكون
التطبيق لاستخدام الملاحظات الواردة من الطلب. أخيرًا ، سوف نستخدم
graphql HOC (مكون الترتيب العالي) لربط الاستعلام بمكون
التطبيق . تقبل الدالة سلسلة الاستعلام ومعلمات التكوين.
// تودو - 3
export default graphql(NOTE_LIST_QUERY, { props: (result) => { const { data } = result; const { loading, refetch } = data; let notes = []; if (data && data.notesList) notes = data.notesList.items; return { loading, notes, refetch, }; }, })(App);
استبدل خط التصدير الموجود أسفل تعليق TODO - 3 أعلاه.
تقوم دالة
graphql بإرجاع وظيفة "مُحسِّن" ، والتي ستمتد أي مكون تم تمريره إليها بقدرات GraphQL. هذا يتوافق مع نمط المكون عالي الترتيب الذي يتم استخدامه أيضًا بواسطة وظيفة
الاتصال في استجابة الرد.
باستخدام
graphql() ، يمكننا الوصول إلى نقطة نهاية GraphQL. باعتبارها المعلمة الأولى ، فإنها تقبل الطلب (NOTE_LIST_QUERY) ، أما الثاني - config ، فإن قيمة الإرجاع هي HOC ، والتي ينبغي تنفيذها مع المكون المطلوب كوسيطة. في الجزء ، نقوم بتمرير قيمة خاصية
data.noteList الملاحظات المتغيرة الجديدة. من خلال إعادة هذه القيمة ، يمكننا الوصول إليها داخل المكون كـ
props.notes ، وحالة التنزيل مثل
props.loading .
ستكون طريقة
إعادة الضبط مفيدة للغاية حتى نتمكن من تحقيق شيء قريب من التحديث في الوقت الفعلي. سنقوم باستدعاء الوظيفة بعد كل طفرة للتأكد من أن البيانات في التطبيق تتم مزامنتها دائمًا مع الواجهة الخلفية 8base.
إذا قمت بالتبديل إلى المضيف المحلي: 3000 ، فسترى الملاحظة التي تم إنشاؤها للتو. يجب أن نكون قادرين على إنشاء ملاحظات دون زيارة شريط الأدوات 8base ، وهذا يعني الانتقال إلى المستوى التالي من GraphQL .... الطفرات!
إنشاء ملاحظات
بعد الانتهاء من إعدادات استلام الملاحظات من الخلفية ، فإن الخطوة المنطقية التالية هي إضافة القدرة على إنشاء الملاحظات. تحتوي الملفات الأولية على مكون النموذج ، ونحن بحاجة إلى تحديث المكون لتمكين الطفرة من حفظ الملاحظات التي تم إنشاؤها على الواجهة الخلفية 8base.
في القسم السابق ، قمنا بتنفيذ
طلب استلام الملاحظات من الخلفية ، في هذا القسم ، سنقوم بإجراء
طفرات لحفظ الملاحظات الجديدة ، يشبه التغيير الطلب ، مع وجود الفرق الوحيد الذي يتم استدعاء الطفرة كلما دعت الحاجة إلى تغيير البيانات. بعد إنشاء الجداول في 8base ، يسهل الوصول إلى الاستعلامات والطفرات لهذا الجدول في Explorer API ؛ لذلك ، يمكننا دائما الوصول إلى هناك إذا كنا نشك في كيفية هيكلة الطفرة.
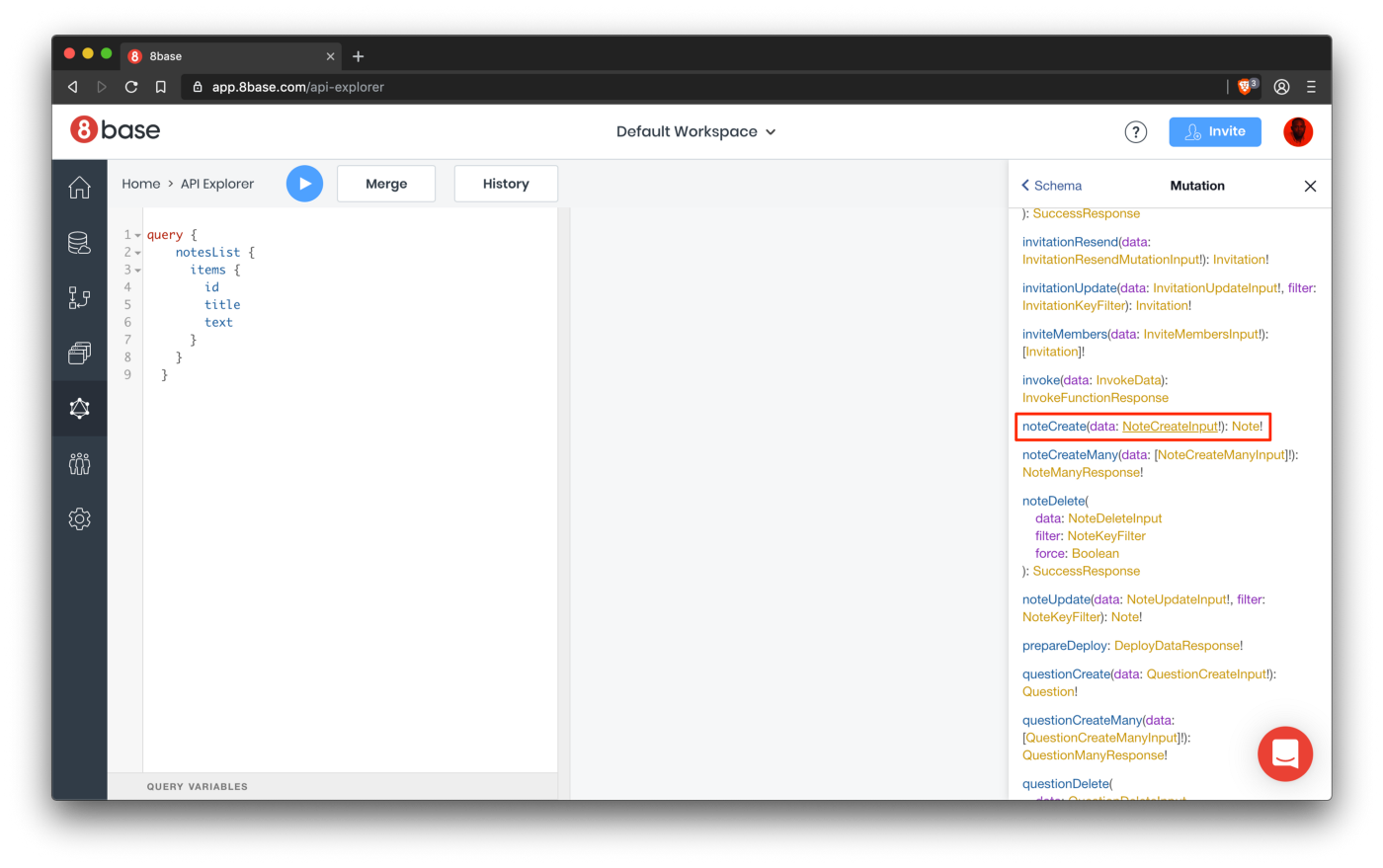
دعونا نرى كيف تبدو الطفرة لإنشاء ملاحظات في API Explorer. انتقل إلى شريط الأدوات 8base وانقر على API API في الشريط الجانبي.
في مستكشف API ، انقر فوق ارتباط
التغيير ، كما هو موضح أعلاه. هذا سيظهر كل الطفرات المتاحة. ابحث عن المسؤول عن إنشاء الملاحظات:

توضح لقطة الشاشة أن اسم الطفرة هو
noteCreate ، ويستغرق وسيطة واحدة من النوع
NoteCreateInput .
NoteCreateInput - يحدد نوع نص الطلب المطلوب لإنشاء ملاحظة.
الآن وقد عرفنا ما هو مطلوب منا ، فلنبدأ في التنفيذ. لقد اعتنت بك وقمت بإنشاء نموذج لإنشاء ملاحظات ، لذلك يبقى لإضافة طفرة إلى المكون باستخدام وظيفة
graphql .
افتح
src / components / note-form / index.js ، أضف الواردات التالية حيث لديك تعليق TODO 1.:
import gql from "graphql-tag"; import { graphql } from "react-apollo";
بعد ذلك ،
سنعلن عن
التغيير ،
ونقوم بتحديث متغير
NOTE_MUTATION وسنخصص له قيمة جديدة ، على غرار الجزء أدناه:
const NOTE_MUTATION = gql` mutation NoteCreate($data: NoteCreateInput!) { noteCreate(data: $data) { id } } `;
بعد ذلك ، نربط التحور مع المكون باستخدام دالة
graphql . استبدل خط
التصدير في الملف بالقصاصة أدناه:
export default graphql(NOTE_MUTATION, { name: "noteCreate" })(NoteForm);
وبالتالي ، فإن وظيفة
graphql تتجاوز الدالة المسماة
noteCreate ، والتي سوف تستخدم لتنفيذ طفرة الإنشاء. دعنا نستخدم وظيفة
noteCreate لإنشاء ملاحظة عند إرسال نموذج.
انتقل إلى تعليق TODO 4 وقم بتحديث وظيفة
الإرسال لتبدو وكأنها مقتطف أدناه:
// تودو - 4
const submit = async note => { const res = await noteCreate({ variables: { data: note } }); if (res.data.noteCreate.id) { setNote({ title: "", text: "" }); refetch() } };
في المقتطف أعلاه ، استخدمنا الدالة
noteCreate لإجراء طفرة
الإنشاء في جدول الملاحظات. الوسيطة التي تم تمريرها إلى الدالة هي كائن يحتوي على
متغيرات ونص
بيانات .
ننتظر حتى يتم الانتهاء من الطلب ، ثم تحقق من نجاحه من خلال العثور على معرف في هيئة الاستجابة. ثم نقوم بإعادة ضبط حالة الملاحظة وإعادة الجلب. ذكرت وظيفة الجلب في وقت سابق من هذه المقالة ، لكن دعني أقوم بتحديث ذاكرتك. يفرض Refetch المكون الخاص بك لتكرار الاستعلام الذي حددته في
graphql() .
الآن كل شيء جاهز للاختبار. انتقل إلى المضيف المحلي: 3000 ، املأ النموذج واستمتع بالنتيجة.
حذف الملاحظات
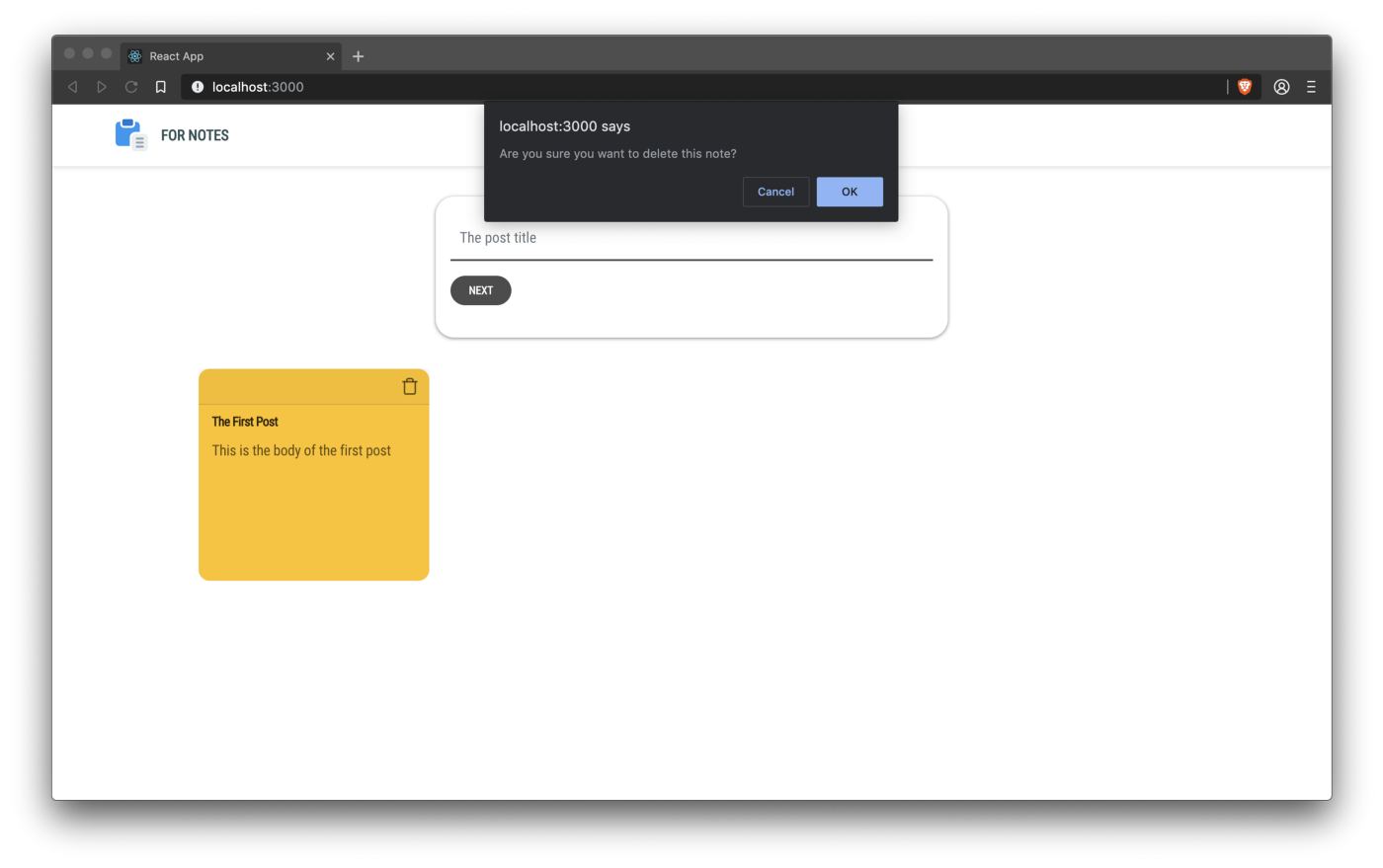
ما الفائدة من تطبيق تدوين الملاحظات إذا لم تتمكن من حذف جميع ملاحظاتك والتظاهر بأنها غير موجودة. إجراءات حذف ملاحظة:
- ينقر المستخدم على زر الحذف.
- تظهر نافذة تأكيد - هذا يقلل من عدد المستخدمين الضارين ، مفيد للغاية.
- يبقى ارتكاب فعل - حذف الملاحظة.
الإعداد لحذف الملاحظات موجود في ملف
src / note-card / delete-button.js . افتح الملف وأضف الواردات التالية في الجزء العلوي من الملف. على وجه الخصوص ، أدناه حيث يوجد TODO 1:
import gql from 'graphql-tag'; import { graphql } from 'react-apollo';
ثم اكتب طفرة الحذف وعينها إلى متغير
DELETE_MUTATION . يجب أن يبدو هذا كما يلي:
const DELETE_MUTATION = gql` mutation DeleteNote($data: NoteDeleteInput!) { noteDelete(data: $data) { success } } `;
بعد ذلك ، نربط التحور مع المكون باستخدام دالة
graphql . استبدل خط
التصدير في الملف بالجزء أدناه:
export default graphql(DELETE_MUTATION, { name: 'deleteNote', })(DeleteButton);
تقوم دالة
graphql بعد ذلك بتمرير وظيفة
deleteNote المسماة ، والتي سيتم استخدامها لتنفيذ طفرة الحذف. الآن يمكننا تحديث معالج أحداث النقر وإضافة الإعدادات التي تشتد الحاجة إليها لحذف الملاحظة.
انتقل إلى وظيفة
onDeleteClick في المكون ، ضع الجزء التالي داخل الوظيفة:
const onDeleteClick = async () => { const data = { id: noteId, }; const remove = window.confirm('Are you sure you want to delete this note?'); if (remove) { await deleteNote({ variables: { data } }); refetch(); } };
عند النقر فوق زر الحذف ، في نص كائن
البيانات ، قمنا بتعيين حقل
المعرف إلى
noteId ، ثم نظهر للمستخدم رسالة تأكيد ، تفيد بشكل لا لبس فيه أننا نعتزم حذف هذه الملاحظة نهائيًا. إذا قام المستخدم بما هو مقصود وقرّر
المتابعة ، فإننا ندعو وظيفة
deleteNote إلى
تغيير الحذف. عند اكتمال هذا ، تحتاج إلى تطبيق.
إليك كيف يجب أن تبدو. انتقل إلى المضيف المحلي: 3000 وحاول حذف الملاحظة:

يمكنك العثور على عرض تجريبي لهذا التطبيق
هنا .
استنتاج
أنا متأكد من أن لديك وقتًا ممتعًا في إنشاء هذا التطبيق ، فنظرنا في كيفية كتابة طلبات البحث لتلقي البيانات من جانب الخادم في 8base ، وكذلك كيفية كتابة طفرات
الإنشاء والحذف . 8base كمنصة سهلة نسبيا للتنقل وتوفر واجهة مستخدم بديهية. لقد أمضيت الليل في معرفة ذلك. يمكنك ملء الفتحة المفقودة من خلال تعلم كيفية كتابة
طفرات التحديث وإضافة القدرة على تحرير الملاحظات. أنا متأكد من أن المستخدمين سيكونون راضيين. يمكنك أيضًا الاطلاع على
الوثائق الرسمية للحصول على مزيد من المعلومات حول النظام الأساسي. يمكنك العثور على الكود المصدري للتطبيق
هنا .