تستخدم جميع أنواع الحروف في مشاريعها div.container لتوسيط المحتوى ، وهذه الطريقة بها بعض الميزات التي يمكنك التخلص منها. بعد قراءة هذا المقال ، سوف تتعرف على الطريقة التي ستتخلى عن الحاوية تمامًا. سأحاول التحدث عن إيجابيات وسلبيات استخدام الحاوية وطريقة بديلة لتوسيط المحتوى باستخدام css فقط.
ملاحظة: آمل أن تتيح لك جودة GIF رؤية شيء ما.
الملاحة:
- قليلا عن معيار. الحاويات
- سلبيات
- العمل مع. الحاوية واستعلامات الوسائط
- استبدال. الحاويات بخاصية واحدة المغلق
- مزيج مع استفسارات وسائل الإعلام
- مثال في العالم الحقيقي ، مقارنة الطريقة
- توصيات
- استنتاج

CSS:
.container { max-width: 1170px; margin: auto; height: 1000px; }
قليلا عن معيار. الحاويات
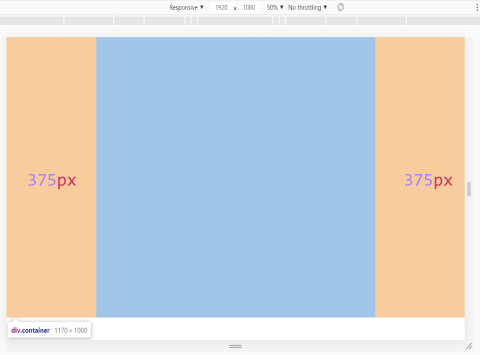
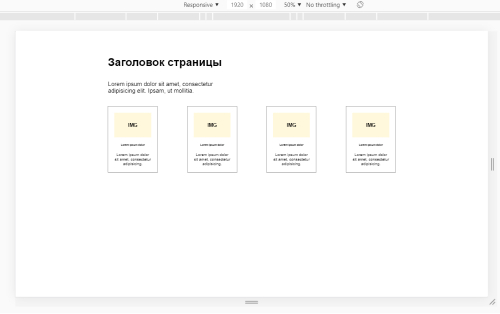
توضح الصورة أعلاه والرمز كيف تعمل الحاوية القياسية في تخطيط موقع نموذجي. ربما يعلم الجميع أنه يتم عادةً إنشاء علامة القسم ، ويتم وضع div.container فيها ، ويتم بالفعل وضع محتوى مختلف فيها. تشغل الشاشة بأكملها ، على سبيل المثال ، تصل إلى 1170 بكسل ، وعندما تصبح الشاشة أكبر ، فإنها تلعب دور المجمع وتصلح المحتوى في وسط الصفحة ، مما يمنعها من "الانتثار" على الجانبين.
فلماذا لا يتم تعيين هذه الأنماط على الفور للمحتوى؟ إذا قمت بتعيين هذه الأنماط لقسم بدون حاوية ، فسيبدو كل شيء عاديًا.

HTML:
<section class="main-section"> <h1 class="main-title"> </h1> <p class="main-subtitle">Lorem ipsum dolor.</p> <div class="cards"> ... </div> </section>
ولكن بمجرد أن تحتاج إلى تعيين الخلفية للقسم ، فإن الموقف يخرج عن السيطرة فورًا:

إذا قمت بتعيين خلفية لهذا القسم ، فضع حاوية مع أنماطها داخل القسم ، وكان المحتوى موجودًا فيه بالفعل ، فسيعمل كل شيء كما يجب:

HTML:
<section class="main-section"> <div class="container"> <h1 class="main-title"> </h1> <p class="main-subtitle">Lorem ipsum dolor.</p> <div class="cards"> ... </div> </div> </section>
سلبيات
وأوضح ناقص الحاوية هو إنشاء كتل إضافية في الترميز ، مما يؤدي إلى زيادة في سلسلة من تداخل العناصر وانخفاض قراءة التعليمات البرمجية.
أيضًا ، يمكن أن يسبب إنشاء حاوية صعوبات في أسماء الفصول (في بعض الأحيان تحتاج إلى الخروج بفئة إضافية للالتفاف داخل الحاوية). كل هذا يزيد فقط الرمز.
أعلاه درسنا أبسط مثال. ولكن إذا كان الموقع يحتوي على 15 قسمًا أو أكثر؟ هذه 15 كتل إضافية. وإذا كنا بحاجة إلى تقسيم القسم إلى قسمين داخل الحاوية وجعلها عناصر مرنة؟ تحتاج إلى إنشاء مجمع div ، هذا كتلة واحدة لكل حاوية. وبالفعل +2 كتل إضافية لكل قسم! كما قلت أعلاه - هذه div المتداخلة تداخل "القمامة" في العلامات. لكن إمكانيات المغلق تسمح لنا بالاستغناء عنها.
العمل مع. الحاوية واستعلامات الوسائط
منذ وقت ليس ببعيد في تطوير الشبكة ، لكنني وجدت بالفعل طريقة للعمل بشكل مناسب مع الحاوية ونتيجة لذلك تخلصت منه تمامًا. كما أفهمها. "الحاويات" ولدت في
الحذاء والآن يتم استخدامها بشكل مطلق في كل مكان.
باستخدام
شبكة bootstrap كأساس ، يمكنك تبسيط عملك إلى حد كبير باستخدام استعلامات وسائط css باستخدام التعليمة البرمجية التالية:
CSS:
.container { padding: 0 15px; } @media (min-width: 575.98px){ .container { max-width: 540px; margin: auto; padding: 0; } } @media (min-width: 767.98px){ .container { max-width: 720px; } } @media (min-width: 991.98px) { .container { max-width: 960px; } } @media (min-width: 1199.98px){ .container { max-width: 1140px; } }
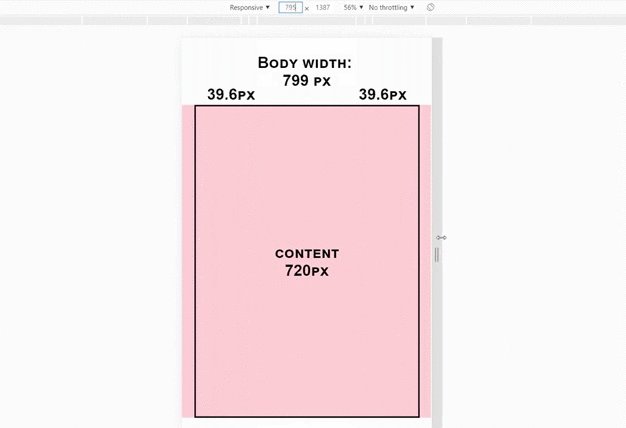
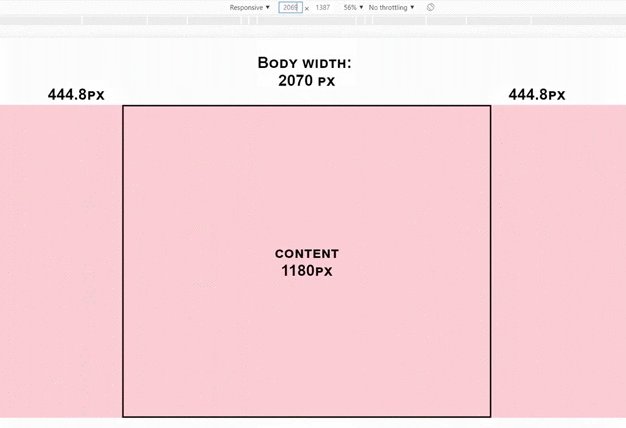
ماذا يفعل؟ باختصار ، يحتفظ المحتوى دائمًا في الوسط ويغير حجمه على شاشات مختلفة:
- على الشاشات التي يصل حجمها إلى 576 بكسل ، يتم تمديد المحتوى ، ولكن يتم الحفاظ على الهوامش الجانبية التي تبلغ 15 بكسل.
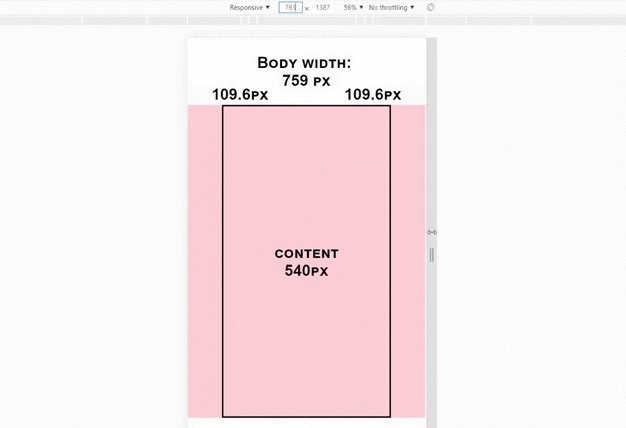
- على الشاشات من 576 بكسل إلى 768 بكسل ، يكون المحتوى في المنتصف وعرضه 540 بكسل.
- على الشاشات من 768 بكسل إلى 992 بكسل ، المحتوى في الوسط وعرضه 720 بكسل.
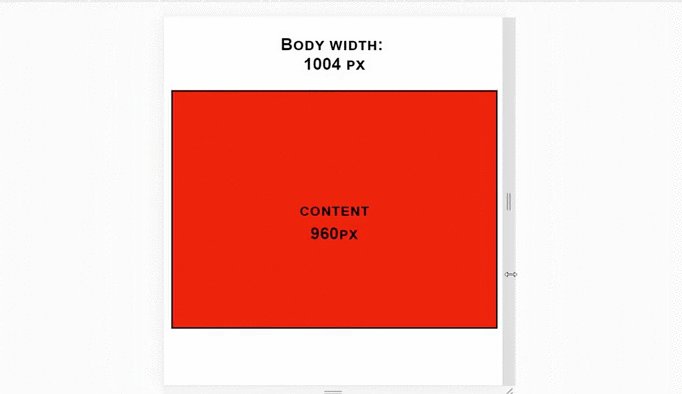
- على الشاشات من 992 بكسل إلى 1200 بكسل ، المحتوى في الوسط وعرضه هو 960 بكسل.
- على شاشات من 1200 بكسل ، المحتوى في الوسط بعرض 1140 بكسل.
يوفر نظام الشبكة هذا مزايا واضحة:
- لدينا 4 استعلامات واضحة للوسائط: للشاشات الكبيرة ، للشاشات المتوسطة ، للشاشات الصغيرة ، للأجهزة اللوحية.
- لدينا فجوة صغيرة واحدة فقط من 320 بكسل إلى 576 بكسل ، والتي تحتاج إلى تكييفها كما لو كانت "يدويًا" - مما يقلل عرض المحتوى بمقدار 1 بكسل.
يعد استخدام هذا الإعداد لاستعلامات الوسائط مع الحاوية مناسبًا للغاية. إذا كنت لا تستخدمه ، فجرّب أنك ستوافق بالتأكيد. في النهاية ، ليس Twitter أغبياء ، فليس فقط أنهم توصلوا إلى هذه الشبكة من أحجام الشاشة.
يوضح الشكل أدناه تشغيل .container مع استعلامات الوسائط التي كنت أتجسسها على bootstrap.

استبدال. الحاويات بخاصية واحدة المغلق
وأخيرا ، نأتي إلى الأكثر إثارة للاهتمام. إذا كيف يمكنك استبدال. الحاويات؟ أولاً ، دعونا نتعرف على ما يتعين علينا القيام به. نحتاج شيئين:
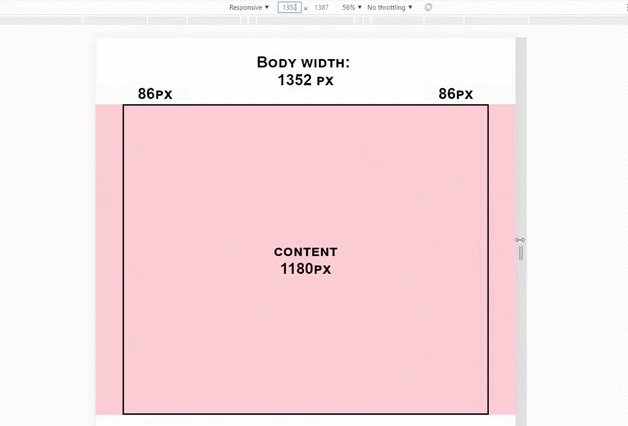
- بحيث يكون المحتوى عرضًا ثابتًا ، على سبيل المثال 1180 بكسل ولا ينتشر على الجانبين.
- بحيث يمكنك ضبط اللون أو الخلفية للقسم بأكمله.
ما الذي يمكن أن يدفع المحتوى إلى مركز القسم ، بينما تظل الخلفية في كل مكان بالداخل؟ كانت الإجابة بسيطة: وضعنا
حشوة للقسم - حشوة. لكن الحشوة ليست سهلة. ولكن على سبيل المثال ، دعونا أولاً نحاول وضع حشوة بسيطة.
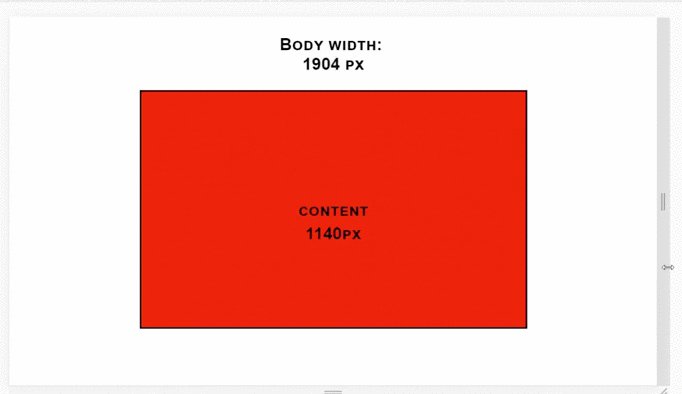
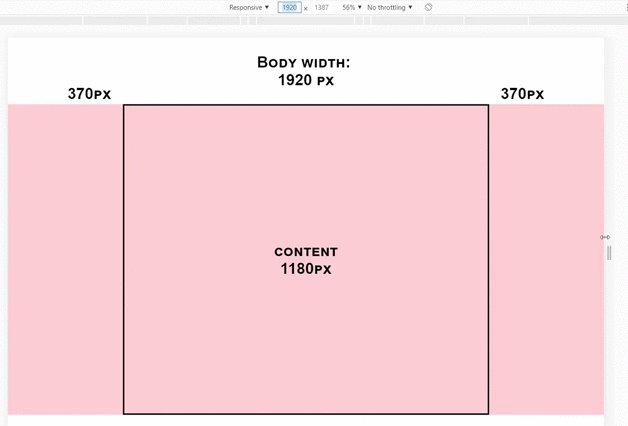
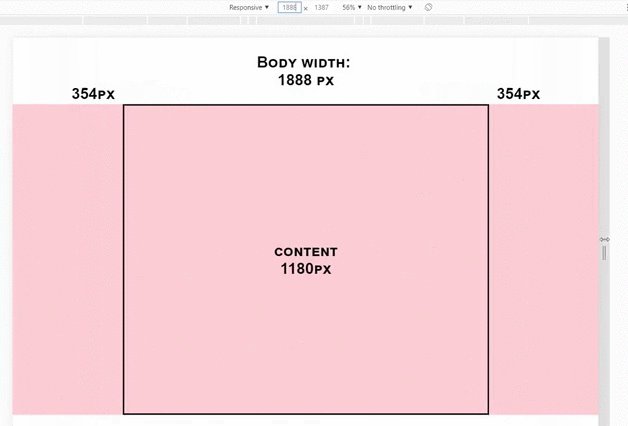
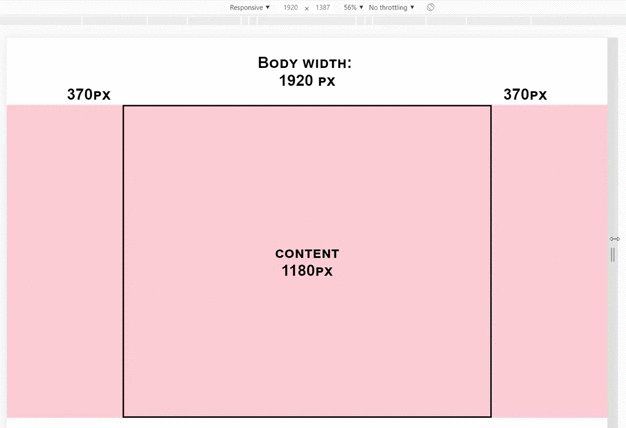
لنفترض أننا نحتاج إلى عرض محتوى يبلغ 1180 بكسل ، لذلك من
1920 إلى 1180 = 740/2 = 370 بكسل - سيكون هناك هوامش جانبية في قسمنا. نحن ننظر:
HTML:
<section> <div class="content"> content </div> </section>
CSS:
section { background-color: pink; height: 1000px; padding: 0 370px; }

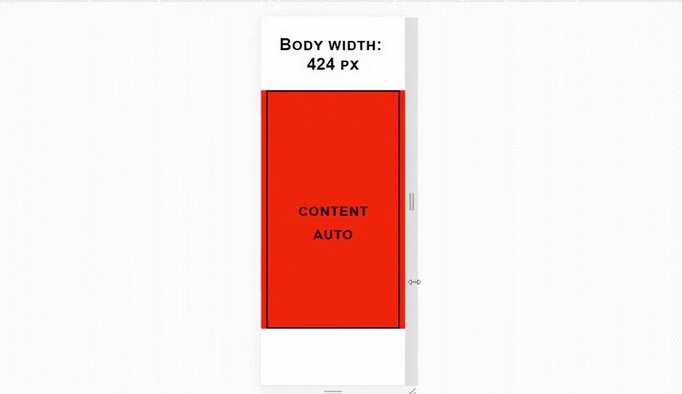
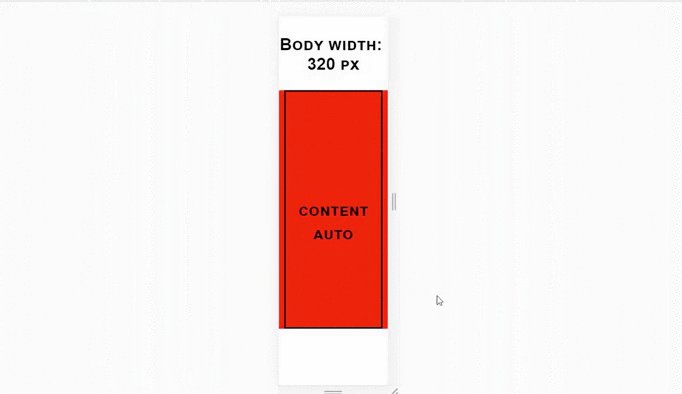
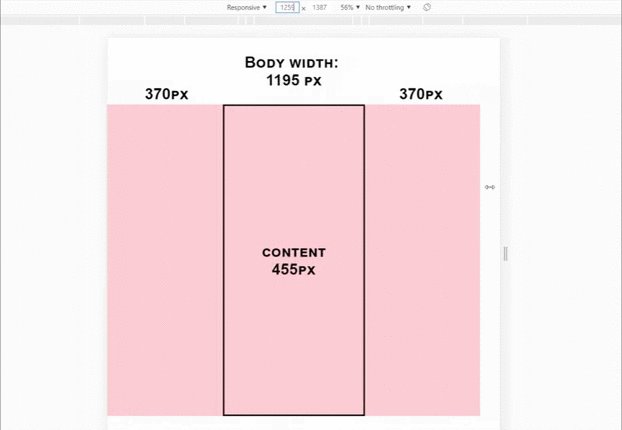
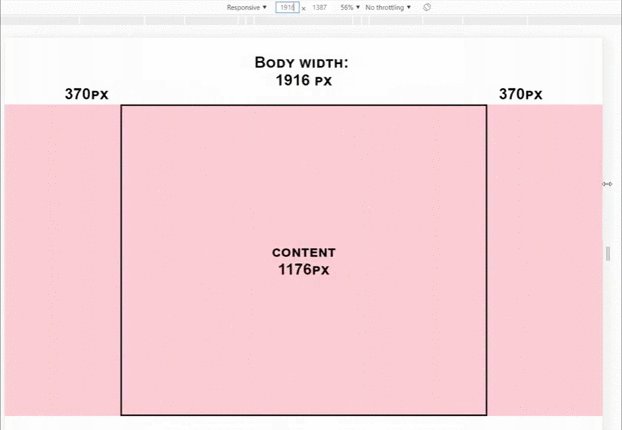
نعم. أثناء تقلص الشاشة ، تقوم المسافة البادئة بضغط المحتوى. ليس جيد هل يمكن أن تكون المسافة البادئة ديناميكية؟ ربما! وموارد المغلق فقط!
للقيام بذلك ، استخدم الدالة
calc () . في الوقت الحالي ، يتم دعم css-function calc ()
بنسبة 96.5٪ ، أي أقل بنسبة 1٪ فقط من flexbox ، مما يعني أنه يمكن استخدامه بأمان. للحصول على المسافة البادئة الديناميكية تحتاج إلى إجراء عملية رياضية واحدة.
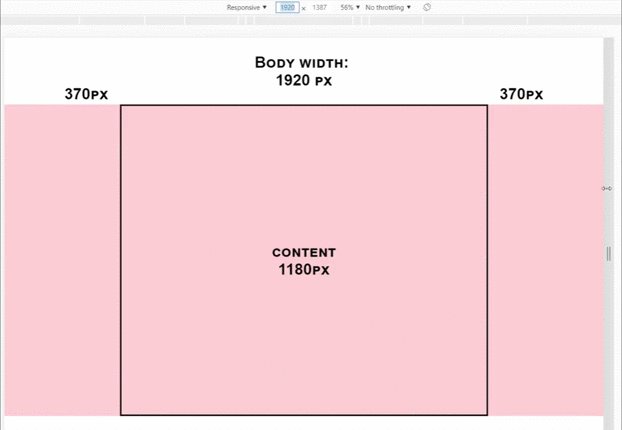
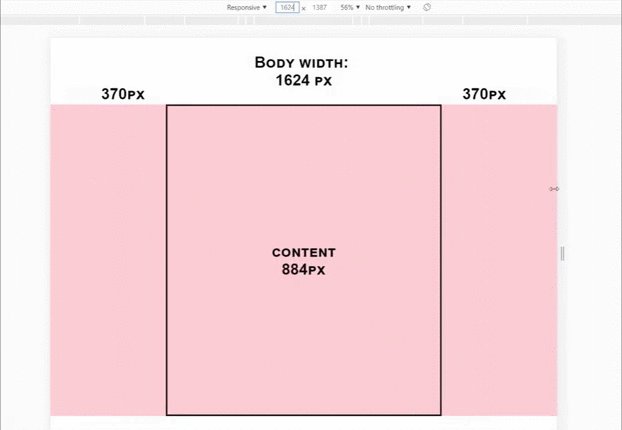
دعونا نلقي نظرة على مثال قريب:

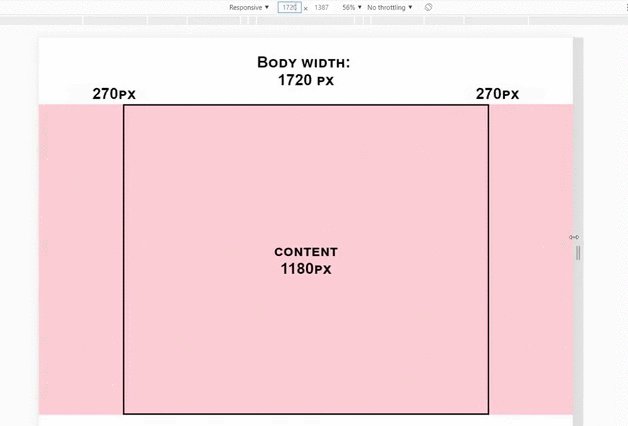
أنا أحب ذلك! بدون أي كتل إضافية ، يتصرف قسمنا تمامًا كما هو الحال مع .container. عند تقليص الشاشة ، تقل الحشوة ويظل المحتوى ثابتًا. وهذه خاصية css واحدة فقط:
CSS:
section { padding: 0 calc(50% - 590px); }
محدث: أنا أبسط الصيغة. شكرا
Metotron0 .
وبالتالي ، نقوم بتعيين المسافات البادئة الجانبية باستخدام دالة calc () ، والتي في أي دقة شاشة تحسب هذه المسافات البادئة بحيث يكون المحتوى 1180 بكسل! أنت فقط جربه.
يمكنك اللعب بالقيمة التصحيحية البالغة
590 بكسل وجعل المحتوى 1140 بكسل أو 1170 بكسل ، كما يحلو لك!
انظر مقارنة هذه الطريقة مع حاوية الآن!مزيج مع استفسارات وسائل الإعلام
سيكون من الجيد جدًا تضمين هذا في شبكة bootstrap لتسهيل تكييف الموقع.
لنجرب:
CSS:
section{ padding: 0 15px; } @media (min-width: 575.98px){ section { padding: 0 calc(50% - 270px); } } @media (min-width: 767.98px){ section { padding: 0 calc(50% - 360px); } } @media (min-width: 991.98px) { section { padding: 0 calc(50% - 480px); } } @media (min-width: 1199.98px){ section { padding: 0 calc(50% - 590px); } }
النتيجة:

إجمالي على أحجام الشاشة المختلفة لدينا:
- 320px إلى 576px عرض المحتوى التلقائي والهوامش الثابتة من 15px.
- 576px إلى 768px 540px المسافة البادئة واسعة وديناميكية.
- من 768px إلى 992px 720px المسافة البادئة واسعة وديناميكية.
- 992px إلى 1200px 960px المسافة البادئة واسعة وديناميكية.
- من 1200px إلى 1180px والمسافة البادئة الديناميكية.
هذا هو نفسه كما هو الحال مع div.container! فقط بدون كتل إضافية.
مثال في العالم الحقيقي ، مقارنة الطريقة
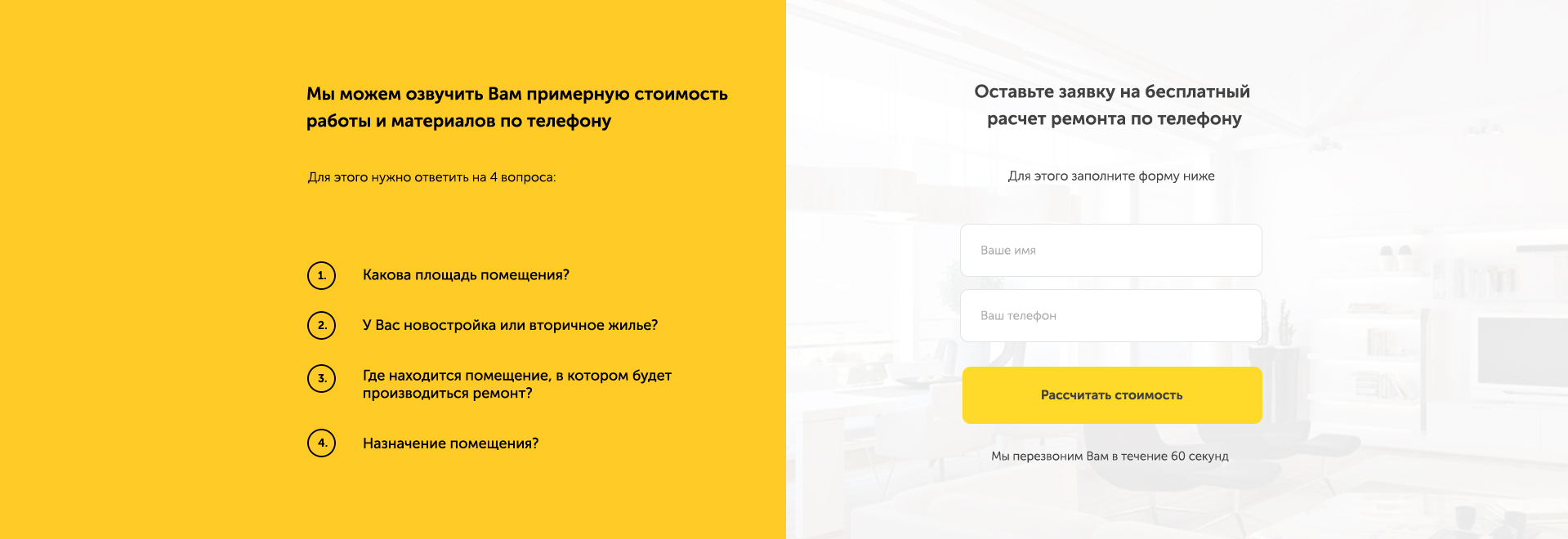
لا تزال لا ترى فوائد طريقة المسافة البادئة الديناميكية؟ ثم دعونا نلقي نظرة على مثال واقع الحياة. ارتداء نظارات مطور - يوجد القسم التالي (قابل للنقر):

ما الأفكار؟ يوجد قسم ، به كتلتان منفصلتان ، لتشتيتهما حوله ، سيكون من الجيد ضبط الشاشة: مقاطع فلكس وجيكسب. ولكن إذا كنت تستخدم .container ، فعليك التفاف هاتين الكتلين في واحدة أخرى وتعيين df لذلك بالفعل. هل هي مريحة؟ نحن نحاول:
HTML:
<section class="brif-section"> <div class="container"> <div class="brif-wrapper"> <div class="brif-text-block"> .... </div> <form action="#" class="brif-form"> .... </form> </div> </div> </section>
CSS:
.brif-section { background: background; } .container { max-width: 1180px; margin: auto; } .brif-wrapper { display: flex; justify-content: space-between; }
انظر الآن كيف يبدو إذا كنت تستخدم المسافة البادئة الديناميكية:
HTML:
<section class="brif-section"> <div class="brif-text-block"> .... </div> <form action="#" class="brif-form"> .... </form> </section>
CSS:
.brif-section { display: flex; justify-content: space-between; padding: 0 calc(50% - 590px); background: background; }
مجرد إلقاء نظرة على كيف انخفض الرمز ، أصبح أكثر نظافة ، أصبح أسهل في القراءة. والنتيجة هي قسم يحتوي على كتلة بها نص وشكل - لا أكثر! وهذا هو مجرد قسم واحد. أكرر: ماذا لو كان الموقع يحتوي على 15 قسم؟
لذلك ، نبدأ في تلخيص:
الايجابيات .
- المحتوى ثابت في الوسط وله العرض المطلوب.
- يمكنك ضبط الخلفية المطلوبة للقسم بأكمله.
سلبيات.- وهو div إضافية.
- في بعض الأحيان تحتاج إلى إنشاء div إضافية.
- الرمز منتفخ وأصعب في القراءة.
- في بعض الأحيان تحتاج إلى تعيين الخلفية للقسم ، وأنماط أخرى لكتلة المجمع.
- تحتاج إلى الخروج مع بعض الفئات لكتلة المجمع.
إيجابيات الحشو (نسبة إلى. الحاوية):
- المحتوى ثابت في الوسط وله العرض المطلوب.
- يمكنك ضبط الخلفية المطلوبة للقسم بأكمله.
- لا كتل إضافية ، مغلفة.
- الرمز أنظف وأسهل في القراءة.
- يتم تعيين جميع الأنماط اللازمة فقط للقسم.
سلبيات الحشو:
- من الضروري أن تقوم الأقسام بتعيين الحشوة العلوية والسفلية كخصائص منفصلة.
هذا ليس:
section { padding: 50px 0; }
و هكذا:
section { padding-top: 50px; padding-bottom: 50px; }
خلاف ذلك ، سيقومون بالكتابة فوق المسافة البادئة الديناميكية.
توصيات
أنا أحب الطريقة مع المسافة البادئة الديناميكية. جربه بدلاً من تخطيط "الحاوية" المعتاد وستلاحظ بسرعة كيف زادت نقاء الكود. إذا كانت هناك أي شكوك حول هذه الطريقة ، فاكتبها في التعليقات - سنناقش!
أوصي باستخدام لا ٪ ، ولكن فولكس فاجن. بحيث لا يعتبر العرض من الأصل ، ولكن من عرض منطقة مروج المتصفح. لذلك فقط أكثر موثوقية. دعم فولكس فاجن - 96 ٪
هنا .
CSS:
section { padding: 0 calc(50vw - 590px); }
قم بإنشاء القالب الخاص بك لهذه الأنماط باستخدام استعلامات الوسائط ، على سبيل المثال:
section, header, footer { padding: 0 15px; } @media (min-width: 575.98px){ section, header, footer { padding: 0 calc(50vw - 270px); } } @media (min-width: 767.98px){ section, header, footer { padding: 0 calc(50vw - 360px); } } @media (min-width: 991.98px) { section, header, footer { padding: 0 calc(50vw - 480px); } } @media (min-width: 1199.98px){ section, header, footer { padding: 0 calc(50vw - 590px); } }
استنتاج
تؤدي الطريقة ذات المسافة البادئة الديناميكية نفس وظيفة div.container ، ولكنها خالية تمامًا من جميع أوجه القصور فيها. ربما تحتوي هذه الطريقة على بعض المآزق ، لكنني لم أقابلها بعد. حتى الآن ، كل شيء يعمل بنفس الطريقة تمامًا كما هو الحال مع الحاوية.
لا تخف من شيء جديد. مجرد البدء في استخدام هذه الطريقة وقريبا سوف تشعر ببعض الراحة. استخدم المغلق على أكمل وجه!
ملحوظة: إذا ظهرت بعض المزالق أثناء استخدام هذه الطريقة - صفها في التعليقات! سوف نفهم