
مرحبا يا هبر. لقد
عرضت مؤخرًا في التعليقات ووعدت بالإجابة بالتفصيل على سؤال حول كيفية قيام نظام التصميم بتبسيط العلاقة وتحييد التعارضات بين المصممين ومصممي التخطيط (المطورين). بالإضافة إلى التحدث عن بعض الخيارات لتوحيد تسمية الطبقة. لذلك أنا أجب.
بالتفصيل . عن الشبكة. حول المكونات. حول الرموز. عن اللغة. معلومات عن BEM. حول شرطة "figmin" ومكوناتها الإضافية. حول اللوحات الفنية وعروض العرض. حول الطباعة. حول الأساليب واللوحات. عن الآثار. حول تصدير خطوط المسح. حول "متعددة اللاعبين". حول توزيع الواجبات. حسنا ، قليلا "عن الحياة والكون وبشكل عام." الحذر ، وحركة المرور: هناك الكثير من الصور في الداخل ، وهناك الرسوم المتحركة المتحركة. والكثير ،
حقا الكثير من النص الممل. لقد حذرت.
إخلاء المسؤولية ، لتوفير الوقتالمؤلف هو بلا اسم مطلق وليس لديه خبرة في المنظمات الكبيرة ، الطنانة. كل ما تم وصفه هو رأي شخصي بحت ، لا يدعمه أي بحث علمي. لقد اكتسبت تجربتي الشخصية أثناء العمل في مشاريع صغيرة نسبيًا مع مصدر إنساني يصل إلى 10 أشخاص ، بالإضافة إلى العمل التطوعي في اثنين من المشاريع الأجنبية من تلك التي يحركها المجتمع. لست مستعدًا لتحمل مسؤولية وقتك الضائع أو الخسائر المحتملة أو الأرباح الضائعة. ولن أعيد لك أفضل سنواتك إذا كنت تنفقها عليّ :) ما لدي ، أنا أشاركه. دعنا نذهب.
تصميم نظام كوسيلة لحل الصراع
يعتقد بعض المصممين أن
نظام التصميم عبارة عن مكتبة أنماط. الاتفاق على أن "نصنع الأزرار باللون الأحمر ، والزهر الأزرق ، ونكتب النص مع Helvetica." يعتقد بعض الناس أن هذه مجموعة من الفراغات التي يتم تجميع النماذج منها. مثل ، يجب أن يبدو هذا كنافذة مشروطة ، ومثل هذا - بطاقة منتج. تذهب المناقصات الأمامية إلى أبعد من ذلك وتشمل التنفيذ التقني في المفهوم. قل مكتبة مكونة على React. كل هذا صحيح بطريقته الخاصة. لكن هذا خاص. إذا قمت بحفره ، فإن الوظيفة الرئيسية لنظام التصميم هي وضع معايير لتفاعل الأشخاص الذين يعملون في المشروع. لذلك ، كان في الأصل يهدف إلى القضاء على الصراعات. على الأقل أنا أؤمن بذلك وأريد أن أبرر ذلك ، بعد أن مررت بجميع الذرة الرئيسية المريضة.
الصراع الأول. المسافات والأحجام والمسافات البادئة
خلاصة القول. يسقط المصمم الأحجام بشكل غير دقيق ؛ يتعثر مصمم التخطيط باستمرار على القيم غير المتجانسة والكسرية. ليس من الواضح أي منهم صحيح وأيها خاطئة. "Figma" لا يسمح لقياس المسافة مع المسطرة."الحل" النموذجي. الجميع يركل المصمم ، في محاولة لجعله أكثر انتباهاً واستهدافًا بدقة للبكسل. النتيجة: تقضي diz-evil diz لساعات في محاولة لنقل مئات الكتل على مئات ألواح الرسم من 1-2 بكسل. لا تزال النتيجة غير مثالية ، ولا يزال مصمم التخطيط غير راضٍ ، والمواعيد النهائية تغادر ، والعميل يخسر المال ، والجميع يتشاجرون وينتشرون على بعضهم البعض في منتديات الملف الشخصي.
الحل الحقيقي. إنشاء نظام تصميم وقبوله. للتفكير في شبكات ملائمة أو تطويرها تدريجياً ، وتوحيد المخططات (بالمعنى التقني) ، واستخدام مكتبات ومكونات النمط بشكل صحيح. النتيجة: لا يزال المصمم Akela يخطئ بشكل منتظم ، ولكن يمكن لمصمم التخطيط تحديد معظم المسافات حتى عن طريق العين دون النظر إلى خصائص الكتلة. بالإضافة إلى ذلك ، كلما كثر الأمر ، زاد كلاهما من مكونات جاهزة وأنماط / خلطات يمكن نسخها ببساطة من مشروع إلى آخر.
إذا كان لديك
شبكات مصممة تصميماً جيداً وكنت تستخدم منهج المكون ، فإن كل الأرقام إما موحد أو يتم حسابها بحساب أولي. لكي لا تكون بلا أساس ، على سبيل المثال أدناه ، سأعرض أحد أنظمة الشبكات التي يتم فيها تجميع حصة الأسد في مشاريعي. هذه دراجة شخصية ، ولكن باستخدام مبادئ مماثلة ، يمكنك اختراع أكبر عدد ممكن من ذوقك لكل ذوق.
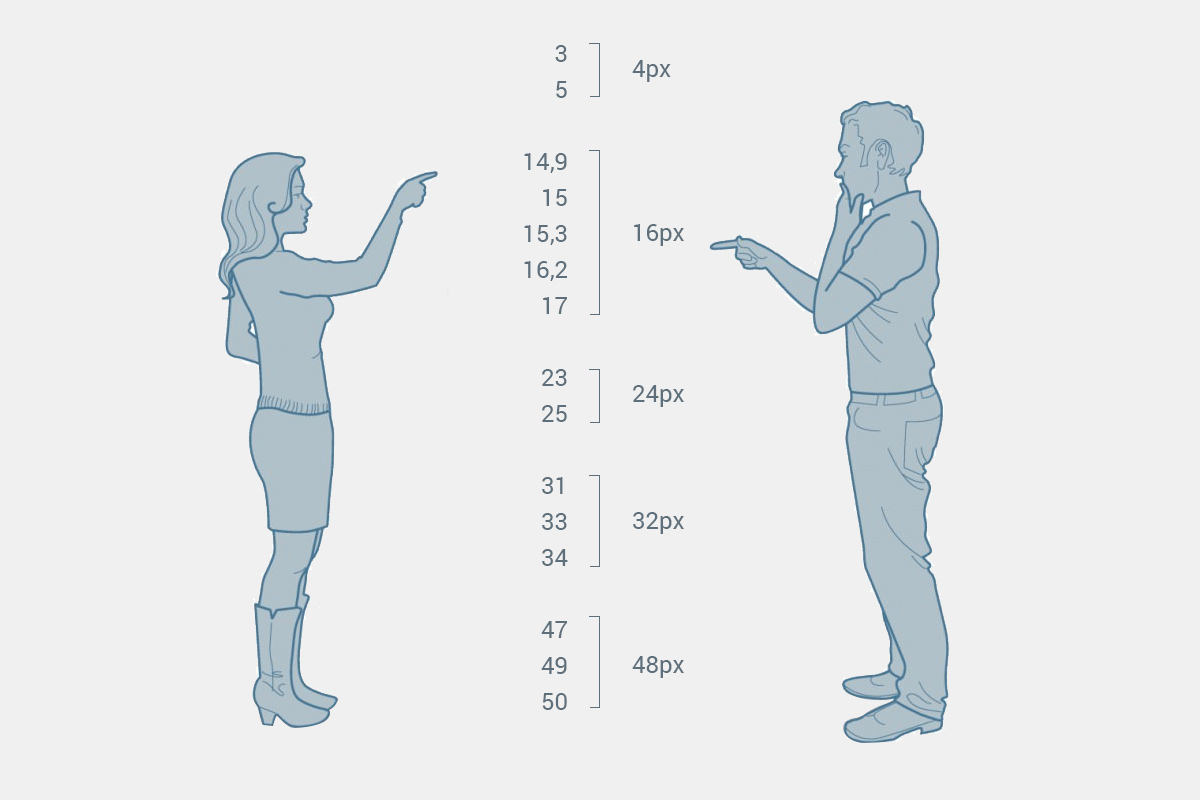
4PX. تعدد - أخت المواهب
طبقة الشبكة الأولى هي نفسها دائمًا:
شبكة 4px. في الواقع ، أنا أعمل مع "وحدات بكسل للقياس" ، والتي تتكون من وحدات 4x4 عادية. كنتيجة لذلك ، فإن أي عنصر من عناصر التخطيط ، باستثناء الخطوط (الحدود ، الحدود ، الخطوط غير المتصلة ، hr ، وما إلى ذلك) يكون دائمًا بالحجم الذي يتعدى أربعة.

يؤدي هذا تلقائيًا إلى إزالة جميع الأسئلة حول الإزاحة العشوائية والبيكسلات الكسرية ، إلخ. إذا رأى مصمم التخطيط شيئًا مختلفًا تمامًا عن أربعة في التخطيط وبدون تعليقات إضافية ، فمع احتمال 99٪ ، هذه مجرد دعامة - يمكنه بسهولة استبدال الشكل بأقرب مضاعف ، دون الخوض في التفاصيل.
هذا لا يعني أنه يمكنك الاسترخاء ونحت النماذج مع كعبك الأيسر عبر الشبكة. الحوادث أمر لا مفر منه ، ولكن وجود نظام يسمح لمصمم التخطيط بالتمييز بين عضادات والتغيرات المتعمدة.
لماذا بالضبط 4؟
لأن. من حيث المبدأ ، يمكن أن يكون أي رقم: على الأقل 5 ، 3 على الأقل ، 10. على الأقل. المعيار الوحيد: سهولة الاستخدام. الأرقام الزوجية أكثر ملاءمة ، نظرًا لأن أحجام إطار العرض والناقلات يتم التعبير عنها دائمًا تقريبًا بأرقام زوجية (وغالبًا ما تكون متعددة من أربعة). بالإضافة إلى ذلك ، لا يزال هناك استيفاء عند تحجيم النقطية ، لكن هذا ليس مهمًا جدًا.
الشيء الرئيسي هو أن الرقم 4 صغير بما يكفي ليكون عالميًا ، وكبيرًا بما يكفي لتقليل تناثر جميع أنواع القيم بشكل كبير في التخطيط. إذا كنت تأخذ المزيد ، فسيكون من الصعب تكوين عناصر صغيرة. على سبيل المثال ، مع قاعدة 10px ، فإن الحشو داخل حقول الإدخال سيكون جميلًا للغاية ، وسيكون اختيار المسافة بين السطور للنص نادرًا. هذه خطوة كبيرة لا لزوم لها ، أريدها أصغر. من الناحية التجريبية ، قام الجميع بتجربة 4px لفترة طويلة ، ومن غير المرجح أن تخترع شيئًا أكثر عالمية. ولكن عليك أن تقرر.
إيقاع عمودي
الرائدة الأساسية
أنت الآن بحاجة إلى تحديد المسافة البادئة الأساسية -
ارتفاع الخط ، والتي ستنشئ إيقاعًا رأسيًا وستؤثر لاحقًا على ارتفاع معظم العناصر. نتيجة لذلك ، "لقد اصطف" التصاميم عموديا.
(إذا لم تكن على دراية بمفاهيم الإيقاع العمودي والخط الأساسي والوحدة النمطية ، مرة أخرى ، انظر إلى المقال حول الشبكات - فهو يقول أكثر مملة من هنا ، ولكن يوجد لديك).القيادة قد تختلف في مشاريع مختلفة. لكن في أغلب الأحيان أستخدم
إما 16px أو 24px . يمكنك الخروج بشيء خاص بك ، مع مراعاة أن الأرقام يجب أن تكون مضاعفات في شبكة البكسل الأساسية الخاصة بك.


يرجى ملاحظة أنه في الساعة 16 مساءً ، لا يشغل النص فعليًا سطرًا واحدًا ، بل سطران. حتى نستخدم رسميا 32px الرصاص. لكن من حيث الإيقاع ، هذا واحد. ما عليك سوى تقسيم كل سطر إلى نصفين لتسهيل العمل باستخدام عناصر صغيرة.
المرتفعات القياسية
نتيجة للحكم ، يتم الحصول على عدد من
الأرقام "السحرية" ، والتي ستعتبر أحجام الكتلة الرأسية القياسية. لا ننسى إمكانية استخدام فواصل زمنية ونصف ونصف للحالات الوسيطة ، مثل الحشوات أو النصوص الصغيرة. هذه ممارسة شائعة منذ تنضيد الورق.

في حالة وجود مشاكل في تحميل الصور والحساب:
سبب آخر لمحبة هذين الحكام هما أنهما يتناسبان مع بعضهما البعض: ثلاثة خطوط 16px تساوي سطرين 24px (16 * 3 = 24 * 2). يتيح لك ذلك سحب بعض المكونات بينها دون فقد الإيقاع الكلي. على سبيل المثال ، تتلاءم الرموز 48 × 48 تمامًا مع كلتا الشبكتين. كما قد تتخيل ، ستكون جميع مضاعفات 48: 96 ، 144 ، 192 ، إلخ.
لا حاجة للخوف من ظلام أرقام غير عادية. في الممارسة العملية ، بعد 2-3 مشاريع ، يستعبدون عقلك ويخترعون بصماتهم في القشرة الفرعية.
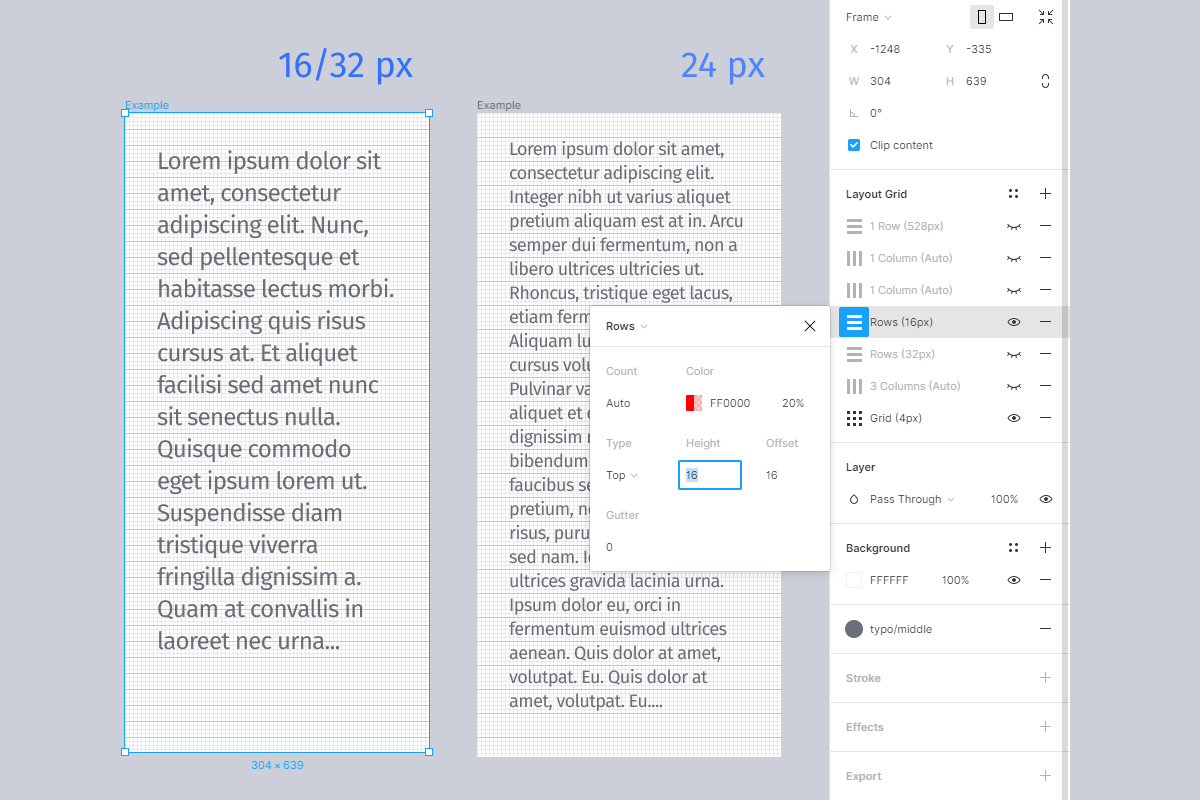
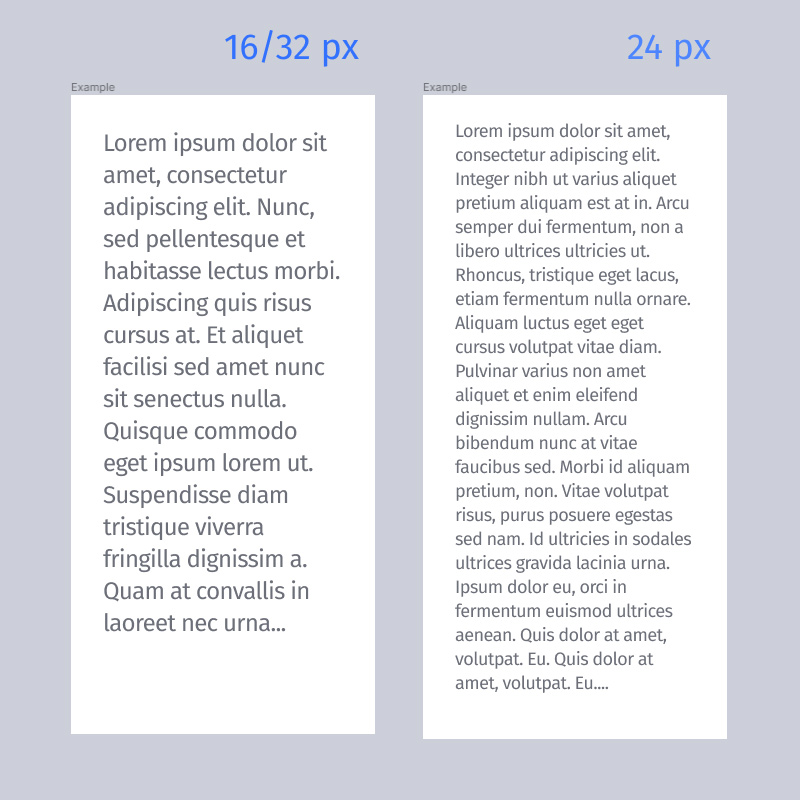
وحدة والارتفاع الارتفاع
ألاحظ أن التوحيد لا يعني التوحيد التام. نحن ضبط خط الأساس ، نعم. لكن لا أحد يزعج تغيير
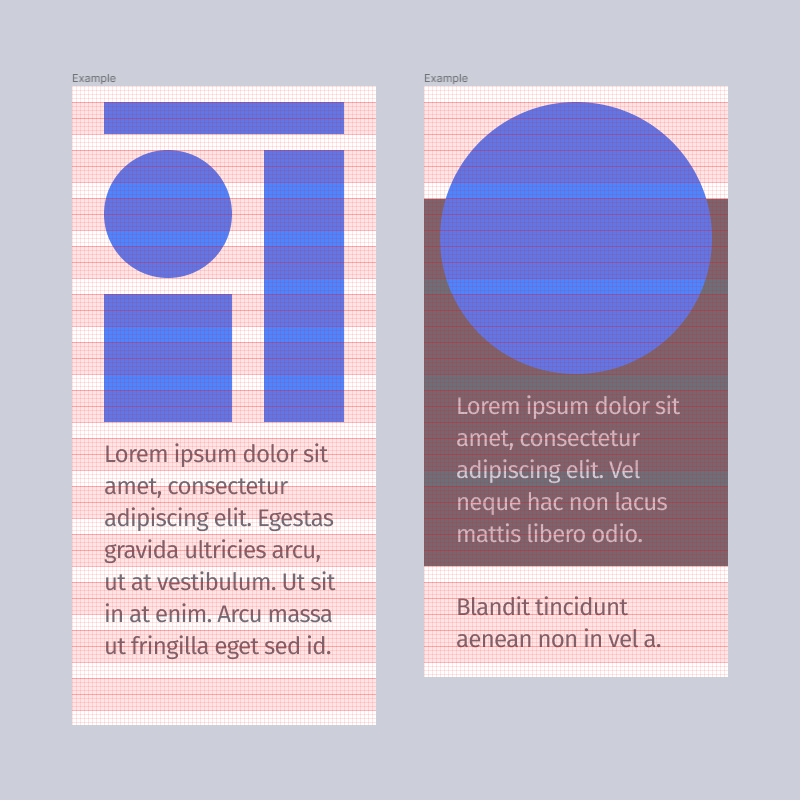
نسب الوحدة كما تريد. فيما يلي مثالان للمقارنة:

على اليسار ، جعلنا ارتفاع الوحدة مساوياً لخطين وحصلنا على شبكة "مسطحة" للغاية ، وهي ملائمة لنماذج التنضيد ، الجداول ، واجهات القائمة ، وأشياء أخرى مماثلة. وعلى اليمين ، الوحدة أعلى ، 5 خطوط. مناسبة في تلك التخطيطات حيث يوجد الكثير من المعارض والبطاقات الأفقية وكتل الشعارات والصور.
مزراب [المهندس. الحضيض - "الحضيض" ، "الأخدود"] - وهذا هو ما يسمى عادة
المسافة بين الوسائط . كما أن ارتفاعه يتم دائمًا كمضاعف للرصاص الأساسي. في معظم الأحيان سيكون 1 خط. ولكن ، على سبيل المثال ، إذا كان التنسيق مثيرًا للشفقة ويتكون بشكل أساسي من صور ضخمة ، يمكنك فصلها بملمس عالي في عدة أسطر.
كما ترون ، ما زلنا بصنع مجموعة متنوعة من الشبكات ، لكن يتم دمجها جميعًا مع بعضها البعض ومكتبات مكونة ، لأن لديها
قاعدة إيقاعية مشتركة
.من المهم أنه من وجهة نظر التخطيط لا يوجد أي اختلاف عمليًا. لا تزال جميع الأرقام مضاعفات القاعدة البادئة (16 بكسل) وهي جزء من معيارنا "السحري". وبالتالي فإن الوحدة ليست سوى نسبة مرئية ، مما يساعد على رسم العناصر بسرعة على التخطيط وحساب أبعادها بالعين.
دعونا اختبار مع مثال صغير. لذلك ، هناك شبكان قياسيان مع 16 بكسل. ارتفاع الفتحة - خط واحد (16 بكسل). ارتفاع الوحدة في التخطيط الأيسر هو سطرين ، في اليمين - 5 خطوط. هل يمكننا الآن تحديد الأحجام / المسافات البادئة الصحيحة للعناصر دون النظر إلى خصائصها؟

أعتقد أننا نستطيع. لا يوجد شيء معقد بشكل خاص: تقدير عدد الخطوط واضربها في المقدمة الأساسية. هذا كل شيء. علاوة على ذلك ، هذه الأرقام مضمونة لتضمينها في السلسلة "القياسية". وهذا هو ، كما يتم إحضارها بسرعة الحساب الحسابي إلى الأتمتة. هل خط فوتوشوب مطلوب هنا؟ لا أعتقد ذلك أيضا. حتى لو كان من الصعب حساب شيء ما في العقل ، فإن النظر إلى الخصائص لا يمثل مشكلة.
الآن دعنا نتخيل أن المصمم مخطئ في مكان ما بالبكسل أو حتى اثنين. هل يؤثر هذا على مصمم التخطيط؟ لا ، لا. يرى مصمم التخطيط الشبكة ، ويقوم مصمم التخطيط بجمع المشروع عليها. النقطة. وصلى الله عليه وسلم برفقة المصمم.
لا مشكلة ، لا صراع)
إيقاع أفقي: زقزقة ، مكبرات الصوت ، الحقول
مزراب
وبالمثل ، حدد حجم الفجوة الأفقي المضاعف 4px. في أغلب الأحيان أقوم بصنع
مربع التروس
(16 × 16). ولكن إذا كنت بحاجة إلى مسافة بادئة أكبر بين الأعمدة ، يمكنك أن تأخذ أي قيمة أخرى: 20 بكسل ، 24 بكسل ، 28 بكسل ، 32 بكسل ... إلخ.
في هذه الحالة ، يصبح الفتح أساسًا للمسافات الأفقية عن طريق القياس مع البادئة. إذا جعلت عرضه يساوي 20 بكسل ، فسوف يتغير "المعيار السحري" بأكمله لخطوط الكفاف إلى "10 ، 20 ، 30 ، 40 ...". ولكن ، بصراحة ، هذه أرقام غير مريحة ، وسادات صغيرة وكل ذلك سيضيع. بشكل عام ، أوصي بعدم التحلي بالذكاء وجعل الفتحة إما مربعة أو بادئة متعددة. من الأسهل التعامل مع مجموعة واحدة من الأرقام القياسية بدلاً من رقمين.
الأعمدة واستجابتها
بعد تحديد "المعيار السحري" ، نقوم بضبط الأعمدة وفقًا لحجم اللوحة القماشية أو نقاط التوقف ، والتي سنتحدث عنها لاحقًا.
يمكن جعل الشبكة مستجيبة تمامًا ، ثم ستكون الأعمدة مطاطية: يكون العرض "ممتد" ، والرقم تعسفي - على سبيل المثال ، 12.

أو يمكنك تعيين عرض العمود يدويًا للحصول على عدد مختلف من الأعمدة على طرق عرض مختلفة (الكلاسيكية: 4 على الأجهزة المحمولة ، و 8 على "الأجهزة اللوحية" ، و 12 على أجهزة الكمبيوتر المكتبية ، و 16 على شاشات واسعة). في إعدادات الشبكة ، يبدو هذا كما يلي: عدد "تلقائي" ، والعرض هو رقم تعسفي ، يتم تحديده استنادًا إلى حجم اللوحة الفنية والانتثار.

في الوقت نفسه ، على مستوى التخطيط ، يمكن أن تكون الأعمدة مطاطية وثابتة تمامًا. في الحالة الأخيرة ، تظهر "الآذان" في التخطيط - الحقول التي لا يستخدمها المحتوى ، ولكن كقاعدة عامة ، تتداخل مع الخلفية العامة للصفحة. إذا رغبت في ذلك ، يمكن إظهار ذلك عن طريق ضبط "الهامش" مع المحاذاة المركزية للأعمدة.

الذي يقرر كيف تتصرف الشبكة
من الناحية المثالية ، مصمم. إذا كان UI / UX. لذلك ، غالباً ما يكون التصميم
قابلًا للتكيف ، وليس مجرد مطاط ، ومن المرغوب فيه وجود بعض السلوك الموحد للتخطيط بأكمله. لكن من المهم أن يتلقى مصمم التخطيط معلومات مسبقًا عن أي من المخططات التي قررت تطبيقها في مشروع معين ، ويمكنه التعبير عن رأيه إذا لزم الأمر.
في الممارسة العملية ، هناك مواقف عندما يكون من الأفضل اتخاذ قرار لمصمم التخطيط. على سبيل المثال ، إذا تم الاتفاق مسبقًا على استخدام بعض الإطارات ، مثل bootstrap أو أي شيء آخر. يمكن أن يحدث أي شيء: طلب العميل ، إرثه ، حد زمني أو حتى قدرة مصمم التخطيط نفسه. هذا يجب أن يؤخذ بهدوء. نحن لسنا كل الآلهة ، كل شخص لديه حدود لما هو ممكن. في مثل هذه الحالات ، يتم صد المصمم بالفعل بواسطة متطلبات مصمم التخطيط ، مما يضمن توافق التصميم. لا يوجد شيء جنائي ، لأنه نحن نشارك في المهام التطبيقية ، وليس الفن النقي.
لذلك ، بعد أن كان لدينا فكرة عن حجم الفجوة + مبدأ تقسيم الأعمدة + "المعيار السحري" ، يمكننا ، مرة أخرى ، تحديد الأحجام الأفقية للعناصر بحساب نقي. الصراعات الخاصة لا ينبغي أن تنشأ هنا بعد الآن.
نقاط التوقف وأحجام الإطارات الرئيسية
حجر عثرة آخر محتمل: ما هي تخطيطات الحجم التي يجب أن تكون ، وكيفية اختيار نقاط التوقف ، ومناظر العرض التي سيتم رسمها ، وحيث "كل شيء واضح بالفعل".
في عصر Photoshop ، وحتى قبل عام واحد ، كانت هذه مشكلة بالنسبة للكثيرين:

مع Figma ، أصبح الأمر أسهل من حيث الحجم لأن القماش مستجيب. في العامية ، "المطاط" تمتد. ولكن بعض الأسئلة لا تزال قائمة.
شخص ما يأخذ دقة الشاشة القياسية مباشرة من "Figma". يقوم شخص ما بضبط اللوحات الفنية على القيم الافتراضية لـ "Bootstrap" ، حيث يقوم شخص ما بالابتعاد عن المحتوى. أنا راكب دراجة صغير في هذا الشأن. أقوم بضبط أحجام اللوحات بحيث تتناسب بوضوح مع الشبكة وأعمل دائمًا بنفس الأرقام "السحرية".
لماذا اللوحات الفنية ذات الأحجام التعسفية
بادئ ذي بدء ، لا أعتقد أنه من المناسب رسم تخطيط مطاطي أسفل إطار العرض تمامًا. قبل عامين ، قرأت المقالة الممتازة "
الطريقة الصحيحة بنسبة 100٪ لعمل نقاط توقف CSS ". لقد مضغت لفترة طويلة ، لكنني في النهاية قبلت وجهة نظر المؤلف. باختصار: من خلال النهج المعتاد ، عند نقاط التوقف ، تكون جميع عناصر التخطيط في حالات متطرفة (الحد الأدنى للعرض أو الحد الأقصى للعرض) ، بينما بالنسبة لعروض العرض الشائعة ، أرغب في الحصول على قيم متوسطة "طبيعية" ، أكثر طبيعية. لذلك ، يتم وضع نقاط التوقف بشكل أفضل
بين عروض الشاشة الشائعة ، وليس عليها بالضبط. وفقًا لذلك ، يتم أخذ الحد الأدنى لعرض المخطط أقل قليلاً من منفذ العرض ، ويمتد قليلاً. هذا يبدو مرتبكًا ، لكنه منطقي.
ثانياً ، أنا لا أواجه تقاطعًا تقريبًا ولا توجد مشاكل في التخطيط اليدوي ، لذلك لا يتعين علي التركيز بشدة على أي معايير خارجية.
ثالثًا ، على عكس الصور النمطية ، غالباً ما تطلب تلك الحروف التي أعمل معها تفسيرات للشاشات العريضة أكثر من الشاشات الضيقة. وهذا هو ، هم أنفسهم قادرون على تكييف المخططات إلى منفذ العرض. إنهم أكثر قلقًا بشأن كيفية وملء المنطقة "الإضافية".
وبالتالي ، فمن الملائم وضع اللوحة الفنية في الشبكة تمامًا ، مما يوضح بوضوح
مبادئ القياس وجميع المسافات ، بدلاً من تثبيت حجم إطار العرض بدقة ثم العبث بأرقام خرقاء عرضية للأعمدة والعناصر. هذا هو الحل للصراع.
حساب العرض الأمثل للتخطيط
- حدد العرض التقريبي المطلوب لأقرب منفذ عرض. على سبيل المثال ، كحد أدنى من الشاشة ، يناسبني أي عرض يتراوح بين 290 إلى 320 بكسل ، وعلى سطح المكتب ، يقول 1100-1300 بكسل. المهتمين أساسا في الشريط السفلي ، ل لا يمثل تمديد الأعمدة زائد أو إضافة "آذان" مشكلة.
- نحن نقدر العدد المطلوب من الأعمدة. بالنسبة للجوال ، عادةً ما آخذ 3 أو 4 (من المحتوى ، وهو موجود حتى: فردي أو فردي) ، وعلى سطح المكتب - 12. (في المقال حول الشبكات ، تحدثت بالفعل عن إصدار مثير للاهتمام مكون من 24 عمودًا ، ولكنه محدد ، بالنسبة للبساطة لا نأخذه في الحساب).
- قم بطرح كافة المجموعات والحقول من العرض المطلوب (هناك 1 أقل من الأعمدة ، وحقلان - ملاحظة Cap).
- العدد المتبقي مقسوم على عدد الأعمدة ، نحصل على عرض العمود التقريبي المطلوب.
- قم بتقريب عرض العمود التقريبي إلى أقرب رقم "سحري" قياسي. نحصل على عرض العمود مريحة .
- نحن نعتبر العرض الأمثل للتخطيط: جميع الأعمدة الملائمة + جميع حقول gatter +.
نتيجة لذلك ، يكون عرض التصميم دائمًا مضاعفًا للقاعدة ، فكل الأعمدة والمسافات البادئة تقع تمامًا على الأدلة ، كل شيء مناسب ومفهوم.
في أغلب الأحيان ، بالنسبة للويب ،
أستخدم أعمدة بعرض
80 بكسل. وبقعة مربعة من 16px. نتيجة لذلك ، سيكون العرض المعتاد
للوحات الفنية :
304 بكسل ، 592 بكسل ،
1168 بكسل ، 1552 بكسل. بطبيعة الحال ، كل تصميم يمتد بسهولة إلى أعلى. يتم إعداد الصور النقطية في الخلفية بهامش. مريح للغاية ، وعادة ما لا توجد شكاوى حول هذا الموضوع.
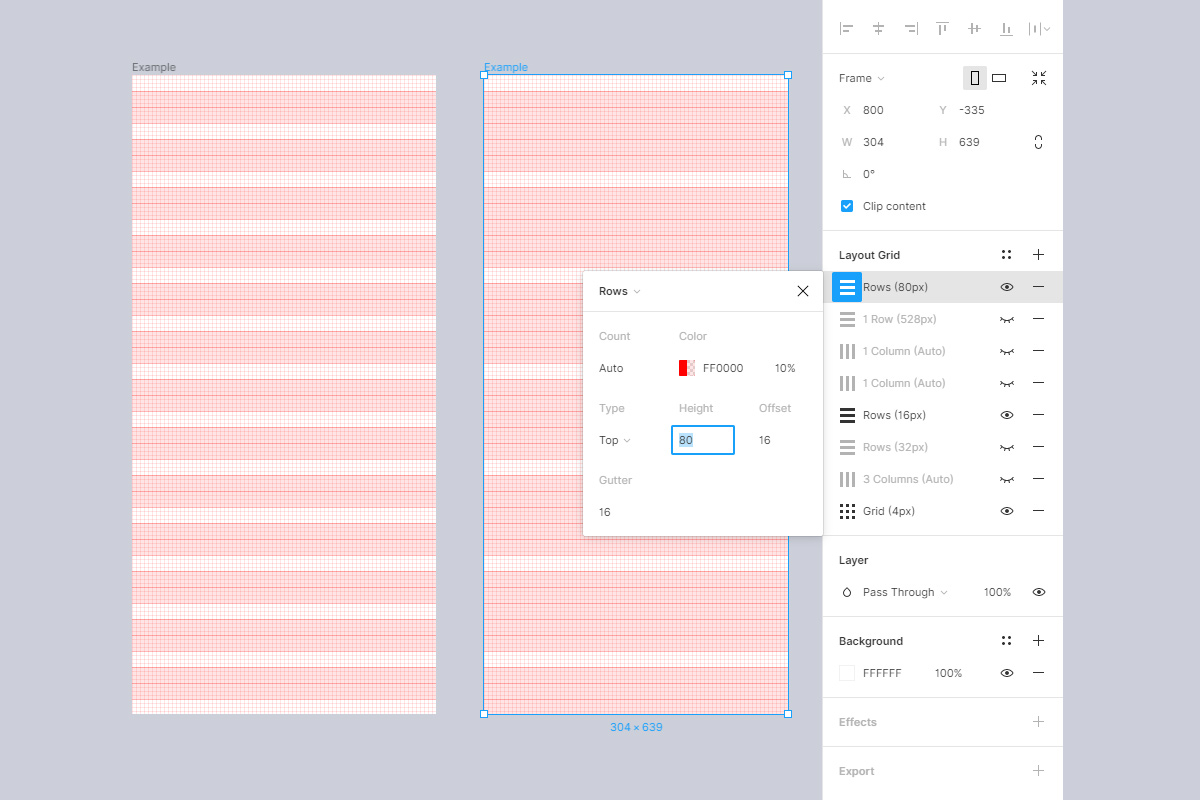
طبقات الشبكة الإضافية
في بعض الأحيان ، يتم تثبيت أدلة إضافية أعلى الشبكة المعتادة ، مما يساعد على التحكم في المسافات بشكل أكثر مرونة أو إظهار بعض القيود. على سبيل المثال ، تتضمن إحدى ألواح الرسم المحمولة القياسية (304 بكسل) "القضبان" البادئة 16 × 48 و 48px لجعل الرموز والنصوص أكثر راحة. تتميز المنطقة الآمنة نسبيًا من "الشاشة الأولى" بخط أفقي أخضر.

المبدأ هو نفسه: لتصميم أنماط وشبكات بحيث يكون لجميع المواقف والحلول والمكونات النموذجية مكان جاهز.
الرموز
يتم تخزين الرموز على شبكة منفصلة ويتم جمعها من خلال مكون المجمع المتوسط. يتم تحجيم الرموز نفسها. في بعض الأحيان يكون من الضروري استخدام بعضها كتوضيح ، أو رصاصة ، أو ما إلى ذلك. ولكن يلتف الغلاف دائمًا بحجمه ويوفر هوامش الأمان.
عندما يمتد مكون الأيقونة (المجمع) ، تظل الأيقونة نفسها طبيعية ، لأن داخل الغلاف ، يتم محاذاة كل شيء إلى "الوسط" ، وليس "الحجم". يمكن أن تكون الأغلفة بعدة أحجام. تتيح لك هذه الطريقة ضبط الأبعاد الضوئية للرموز دون كسر المكونات ، بالإضافة إلى أنه من السهل تغيير الرموز داخل أي مكون من خلال تحديدها ببساطة من القائمة.
تتيح لك هذه الطريقة ضبط الأبعاد الضوئية للرموز دون كسر المكونات ، بالإضافة إلى أنه من السهل تغيير الرموز داخل أي مكون من خلال تحديدها ببساطة من القائمة. (كيفية التجميع - راجع القسم الخاص بتسمية الطبقات).
(كيفية التجميع - راجع القسم الخاص بتسمية الطبقات).ليست هناك حاجة لوضع شيء في الشبكة
من الواضح ، هناك استثناءات لجميع "الجمال". على سبيل المثال ، لا يوجد سبب لقياس الحشو بين عناصر القائمة المضمّنة إذا كان طولها نفسه يختلف ("النمو أفقياً"). يتم حساب هذه المسافات تلقائيًا على مستوى "الأشكال" (عند استخدام "ترتيب -> توزيع المسافات الأفقية") وعلى مستوى التخطيط (مرن ، على سبيل المثال). وهذا هو ، لا أحد يحتاج إلى قيمها بالضبط على الإطلاق. الشيء الوحيد المطلوب هو أن يوضح لمصمم التخطيط بطريقة أو بأخرى نوع السلوك الذي تتوقعه من هذه النقاط. هناك تعليقات لهذا. (أو تسميات بأسماء الطبقات ، أو خطابات الغلاف ، أو مجرد اتفاقيات أولية - الشيء الرئيسي هو أن قناة الاتصال مقبولة من الجميع). نظرًا لأن Figma ليس مثاليًا ، فمن السهل القيام ببعض الأشياء على مستوى التخطيط ، دون عناء رسمها. لذلك ، فإن التعليقات لها الأسبقية على ما يتم رسمه. على سبيل المثال ، في القائمة ، تبدو القائمة بين المسافة ، لكنني أكتب مسافة. في عالم مثالي ، يأخذ مصمم التخطيط ذلك في الاعتبار. في حالة عدم الكمال - قد لا يتم ملاحظة ذلك ، ولكن بعد ذلك سيتم إصلاحه بناءً على طلبي ، لأنني أستخدم موجز التعليقات كقائمة مراجعة. مرة أخرى ، لا الصراعات.
نظرًا لأن Figma ليس مثاليًا ، فمن السهل القيام ببعض الأشياء على مستوى التخطيط ، دون عناء رسمها. لذلك ، فإن التعليقات لها الأسبقية على ما يتم رسمه. على سبيل المثال ، في القائمة ، تبدو القائمة بين المسافة ، لكنني أكتب مسافة. في عالم مثالي ، يأخذ مصمم التخطيط ذلك في الاعتبار. في حالة عدم الكمال - قد لا يتم ملاحظة ذلك ، ولكن بعد ذلك سيتم إصلاحه بناءً على طلبي ، لأنني أستخدم موجز التعليقات كقائمة مراجعة. مرة أخرى ، لا الصراعات.كيفية استخدام المكونات بحيث يكون الجميع سعداء
- من الضروري تعيين السلوك الصحيح لكل طبقة (طريقة المحاذاة والقياس). تحقق من السلوك عن طريق سحب ذهابًا وإيابًا ليس فقط المكون نفسه ، ولكن لوح الرسم بأكمله (هناك فروق دقيقة مع مجموعات). يؤدي ذلك إلى إزالة معظم الأسئلة المتعلقة باستجابة التصميم ، بالإضافة إلى أنه يساعد في العثور على مناطق المشاكل في التصميم نفسه وفي هندسة المكونات.
- . , — , .
- - () — , . -, .
- -. ( , ). , -, .
- , -. - (, , ).
, . , , - , . , 3-5 ) : , ) , , «» — , .
. (, , , )
خلاصة القول. لا يزعج المصمم بتسمية الطبقات أو يسميها من الجرافة. من الصعب على مصمم التخطيط العثور على الطبقات اللازمة في قوائم النموذج "Rectangle1 ، Rectangle2 ، ...". المشاريع ليست منظمة أو سيئة التنظيم. ليس من الواضح مكان البحث عن شاشة أو مكون معين.القرار. الاتفاق على المبادئ العامة (اللغة ، بنية الصفحة). اختر أحد أنظمة التسمية الحالية (على سبيل المثال ، BEM). استخدام قدرات "التين" والإضافات لتجميع والبحث وإعادة تسمية. تجميع التصميم على المكونات.الإنجليزية ، اللاتينية
إذا كان لديك فريق يتحدث الإنجليزية أكثر أو أقل ، فإنني أوصي بشدة بتسمية كل شيء باللغة الإنجليزية وتجنب السيريلية. حتى لو كنت تعمل حاليا فقط في السوق المحلية.أولاً ، يتيح لك تقريب التخطيطات من التخطيط: مزامنة أسماء المكونات مع الفئات ، والأنماط مع mixins.ثانيًا ، سيساعد هذا كثيرًا إذا كنت ترغب في يوم ما في المستقبل في مشاركة تجربتك مع جمهور أوسع أو ، على سبيل المثال ، يصبح من الضروري إظهار نوع من الحالات على مورد دولي.أنا أفهم الحيل المضادة ، لكنني جئت إلى هذا في الممارسة العملية. انها مثل هذه النكتة: "لا أحد يعتقد أن ورق التواليت هو هدية مثالية حتى يحتاجون إليها".تسمية. تدوين BEM
اصطلاح تسمية BEM.لماذا بالضبط؟
- (CSS), «» , , CSS- GUI.
- . , , . ( , ; , . — , . , , - ).
- «» ( ., . ).
- «» ( , , ..).
- : , , .
الشيء المهم هو أننا لا نبحث عن نظام مثالي ، ولكن نظام عالمي . تسمية الطبقات هذه غير منطقية فيما يتعلق بتصدير CSS: لا يزال لا يمكننا تحويلها إلى علامات جاهزة. لكننا لا نحقق هذا.نحتاج إلى المصمم (المصممون) ومصمم (المصممون) للتخطيط لفهم بعضهم البعض والعمل بنفس الطول الموجي. أن القائمة لا تسقط على 10 طبقات أو مكونات بنفس الاسم. لذلك ، وبالنظر إلى المراسلات "nav-menu-item_active" ، أدرك حرف الطباعة على الفور العنصر المحدد محل النقاش. حتى لا يضطر الناس إلى تجنيب أدمغتهم ، والخروج بأسمائهم لنفس الأشياء. لكي تتزامن المكونات الموجودة في مكتبة Figma مع مكتبة المكونات في مصادر التجميع ، على الأقل للوظائف الرئيسية. باختصار ، القياسية ، ليست مثالية.- , «». , - . , .
, :)


. , .
(&) Stylus (sass/less), . «&__» , «
» (
). , , Stylus :
.widget-heading &__title … &__icon-menu …
كل مكون من حيث
B EM يعتبر قفل
B. لذلك ، يتم استخدام الواصلات واللاتينية فقط في العنوان إذا كنت تستخدم بناء الجملة الكلاسيكي.
يتم استخدام تسطير سفلي مفرد ("_") في نفس بناء الجملة الكلاسيكي لـ BE
M للدلالة على أداة تحسين
M. على سبيل المثال ، "block_hover" هو مكون "block" في الحالة: hover ، و "widget_collapsed" هو مكون القطعة في الحالة المصغرة.
بالطبع ، بنية الطبقات في Figma لا تتطابق تمامًا مع التخطيط. لذلك ، بعض الأشياء تعسفية جدا. على سبيل المثال ، يجب لف مكون مع المعدلات في مكون جديد - يظهر تداخل إضافي ، بينما في التصميم يتم تعيين هذه الفئات للكتلة معًا ، فهي في نفس المستوى. ولكن ، مرة أخرى ، لا يوجد أي هدف لمحاكاة التخطيط بدقة.
العلامات المائلة هي رموز محفوظة بواسطة الأشكال تتيح لك تجميع المكونات. انظر أدناه. أقوم بإدخالها بحيث يكون من المناسب تبديل حالات العناصر (التحويم ، التركيز ، إلخ).
حسنًا ، فإن الأقواس المربعة هي مجرد علامة فنية ، والتي تقول إن هذه الطبقة عبارة عن عكاز بصري (مثل تقريب الزوايا في الخلفية) وأنه لا يلزم إضافتها إلى العلامات.
ماذا ومتى اسم وماذا يسجل
يوصي المنظرون بتسمية كل طبقة عند الإنشاء. في الواقع ، سيكون هذا العمل بلا معنى. تتم إضافة الطبقات في المشروعات باستمرار وتختفي ويتم لصقها ونقلها ذهابًا وإيابًا. لذلك ، مبادئي أبسط.
يشار بدقة إلى:- ألواح الرسم (إطارات من مستوى الجذر).
- مكونات ماجستير.
- كل الطبقات التي تشكل جزءًا من المكون الرئيسي. (اختراق الحياة: لا يتم ذلك في مرحلة البحث الإبداعي ، ولكن في وقت إنشاء المكون ، عندما تكون قد لعبت بالفعل بشكل كافٍ وقررت أخيرًا على الهيكل).
- أنماط النص والتأثيرات والألوان المسماة - التي يتم تنظيمها بواسطة "الشكل" أو المستخدمة في المعالجات المسبقة كمتغيرات أو مزيج.
- تلك الطبقات التي يكون لها معنى مهم ، ولكنها غير واضحة من السياق. على سبيل المثال ، إذا كنت ترغب في وضع حرف عملاق على الخلفية أو استخدام "x" كرمز (مثلك) - فمن الأفضل تسمية هذه الطبقة بشكل مفيد ، لأن إنه عنصر ترميز خاص ، وليس مجرد نص حرف واحد.
- طبقات تحتوي على محتوى تُستخدم مباشرة للتصدير والتخطيط: صور نقطية ، SVG ، إلخ.
- الإطارات التي يجب تضمينها في الترميز أثناء التخطيط (الأغلفة المرنة ، الأجزاء المنطقية للتخطيطات ، مثل الأشرطة الجانبية ، جانباً ، القسم ، إلخ).
غير مسمى بشكل عام:- العكازات البصرية التي لم يتم تضمينها في المكونات والتي يتم تنفيذها من قبل الأنماط وخصائص CSS دون إضافية. علامات (جميع أنواع المقابس تآكل ، ويموت).
- طبقات النص التي ليست جزءًا من المكونات الرئيسية.
- "السمك" والطبقات الزخرفية التي لا تحتاج إلى تصدير. اكتب صور الأسهم في عمليات محاكاة لصفحة المحتوى.
- جميع أنواع الأغلفة واللوحات الفنية اللازمة فقط للتنظيم المريح للمساحة أو عرض بعض الملاحظات الفنية.
- الطبقات الداخلية لرسومات SVG والأشكال في مسارات وإطارات الاتحاد وأجزاء مكونة من الرموز ، إلخ. لا تعتبر طبقات مستقلة ، لذلك يتم تسمية الكائنات الأصلية فقط. (إذا كنت تخطط لتطبيق مضمّن ، على سبيل المثال ، تحريك ، فمن الأفضل إعداد هذه الرسومات في ألواح رسم منفصلة).
- نسخ المكون في مجموعات كبيرة (مثل العناصر الموجودة في القائمة) - ترث الاسم الشائع من المكون الرئيسي ، وليس من المنطقي تخصيصها.
"لا أستطيع ، لدي الكفوف"
في بعض الأحيان يكون المصممون كسولين للغاية بحيث لا يمكنهم الخوض في الجزء الفني.
في رأيي الشخصي ، يجب على مصمم UX ، إن لم يكن قادرًا على التخطيط ، أن يفهم على الأقل المبادئ والعمليات الأساسية. BEM ، من بين أشياء أخرى ، يساعدك على تعلم كيفية التفكير في المكونات ، بشكل
منهجي . لذلك من المنطقي قضاء بعض الوقت في الدراسة حتى ليس من أجل بعض الطبقات ، ولكن فقط لتكون قادرًا على تصميم قوي تقنيًا يسهل نقله من مشروع إلى آخر و "إعادة بيعه" مرارًا وتكرارًا.
لكنني لاحظت أنني نفسي مصممًا إلى حد ما: متداخلًا على شكل مربع وبعيدًا عن الفن. ربما موقفي هو بسبب عدم وجود موهبة. لذا ، إذا كنت مبدعًا رائعًا ومنشئًا حرًا بعيدًا عن التفاصيل الفنية ، ولكنك تتسامح معك في الوقت نفسه ، فربما لا تحتاج إلى كل هذا. على الرغم من أنني أجرؤ على اقتراح أنه حتى في هذه الحالة ، لا يزال لديك بعض الأيدي الفنية المخلصة التي تجعل أفكارك التقدمية تتماشى مع مجموعة من المبرمجين العاديين. في هذه الحالة ، يمكنك ببساطة إعطاء هذا المقال له والاستمرار في الارتفاع في الإمبراطورية.
رقائق والإضافات
من المفترض أن تكون معتادًا على "
أفضل الممارسات: المكونات والأنماط والمكتبات المشتركة ". وأنك بالفعل فتى / فتاة بالغه بما فيه الكفاية للتسجيل وركوب دراجتين على العديد منها.
تجميع المكونات والأنماط والتأثيرات
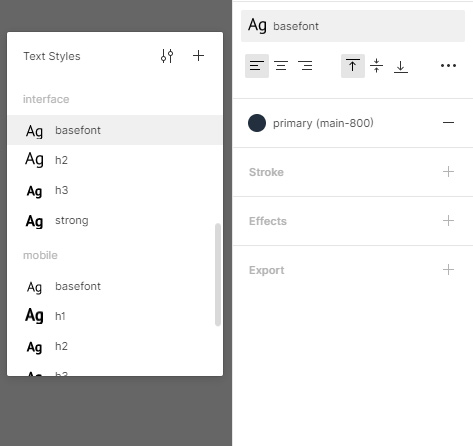
في أي حال ، نحن دائما نأخذ مائلة من "Figma". القطع المائلة هي كل شيء لدينا:
لتسهيل العثور على الأنماط وتحديدها ، يمكنك أيضًا تنظيم الأنماط الخاصة بك إلى مجموعات من خلال تسميتها باستخدام اصطلاح تسمية مائل. في قائمة الأنماط ، سترى أنماطك المحلية وأي أنماط مشتركة عبر مكتبة الفريق. سيتم طلب الأنماط أبجديًا حسب اسم الفريق ، ثم اسم الملف. ( المصدر )
لذلك ، يفصل الخط المائل بين "المجموعة" و "الاسم" الفعلي.
[الاستثناء هو Slash Hudson ، الذي يقسم Gun's & Roses إلى مجموعة باسمه ، ولكن بعد ذلك يغير رأيه].على سبيل المثال ، تعلن طبقات "أزرار / شبح" و "أزرار / هيئة الطرق والمواصلات" عن المجموعة المسماة "أزرار" ، و "الجوال / فقرة" و "mobile / h1" تعلن عن مجموعة "الجوال". من حيث المبدأ ، إذا كنت ذكيًا جدًا ، يمكن تسمية هذا النظام بالتصنيف ، والمجموعات - التصنيف. عندها لن تخلط كل هذا مع التجميع المعتاد للطبقات ، والذي أصبح بسيطًا بواسطة "Ctrl / Cmd + G".
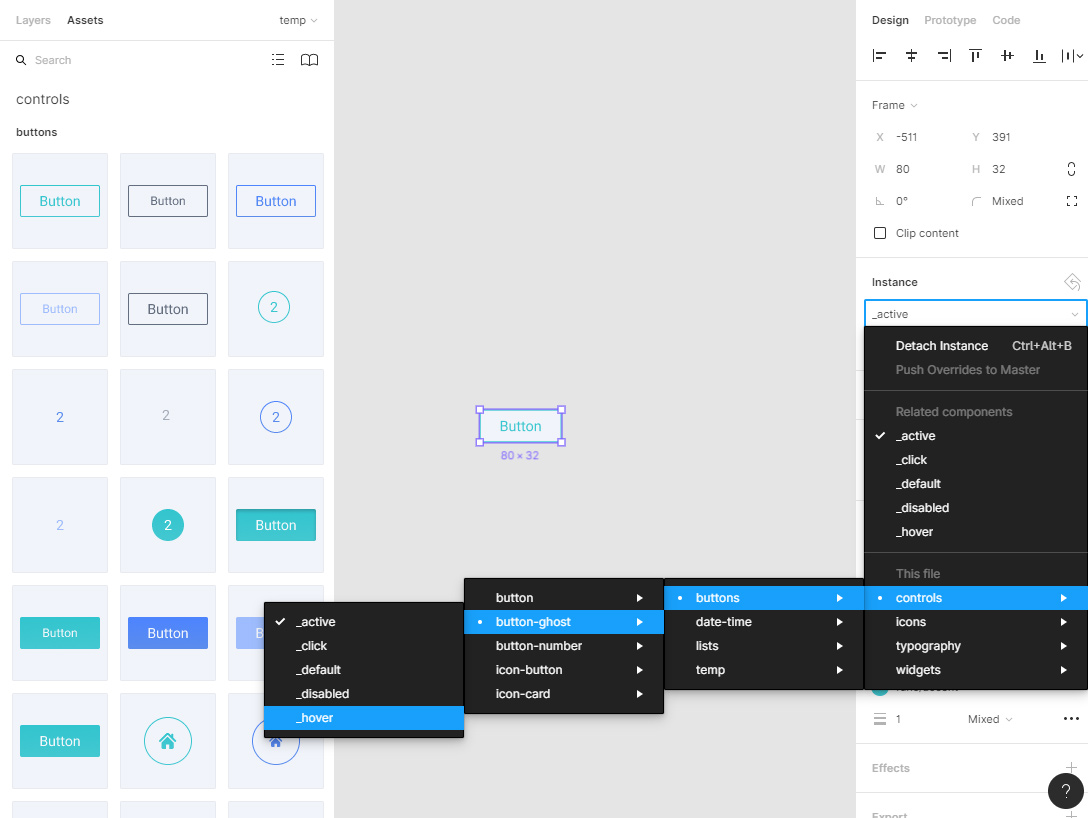
يتم سحب المجموعات التي تم إنشاؤها عن طريق التسمية تلقائيًا إلى الواجهة ، وتتحول إلى قوائم منسدلة (للمكونات) أو أقسام في طبقات النوافذ المنبثقة (للأنماط والتأثيرات).


تسمية في الإضافات
مع ظهور المكونات الإضافية ، كان هناك اتجاه معين عند استخدام أسماء الطبقات أيضًا كبيانات نموذجية لجميع أنواع المرشحات.
ومن الأمثلة البارزة على ذلك البرنامج المساعد لـ
Google Sheets Sync ، وهو مظهر قوي ، والذي يسمح لك بسحب البيانات من جداول Google المفتوحة إلى طبقات مكونة مختلفة (!). أي أننا نأخذ أكثر من عشرة نسخ من المكون المكون من اثنتي عشرة طبقة ، ونقوم بتسمية كل شيء وفقًا لمتطلبات المكون الإضافي ، ويقوم بسحب القيم من الجدول إليها بالتسلسل: النصوص والأرقام وحتى الصور. بناء الجملة بسيط: الشبكة (حسنًا ، octotorp) + اسم الطبقة. لم أستخدم هذا البرنامج المساعد حتى الآن ، لكنه يبدو رائعًا واعدًا. يحل على الفور الكثير من المشاكل مع التعبئة اليدوية لبطاقات المنتج وملفات تعريف المستخدمين وغيرها من "الأسماك" المتكررة. من حيث المبدأ ، وقال انه لا يكسر نظامي ، لأنه من السهل إضافة شبكة إلى بداية الخط.
هناك مكونات إضافية للعمل مع (إعادة) تسمية الطبقات:
إعادة تسميته ،
وتحويل أسماء الطبقات ، والترقيم المتنوعة ، وغيرها ، لا يمكنني التعامل معها هنا ، ولم أستخدمها بعد. ولكن من الواضح أنه مع واجهة برمجة التطبيقات المفتوحة ، سنحصل قريبًا على الكثير من أدوات التشغيل الآلي. سأقول أكثر من ذلك ، كل ما قمت به هنا حول الشبكات والباقي ، من حيث المبدأ ، يمكن تجسيده في شكل مكون إضافي واحد سيولد الإطارات والأنماط المقابلة بناءً على عشرات الإعدادات.
ظهرت الإضافات في الآونة الأخيرة ، من قوة بضعة أشهر ، ولكن هناك بالفعل الكثير من الأشياء التي تجعل الحياة أسهل في بعض الأحيان. في الوقت نفسه ، ستؤدي واجهة برمجة التطبيقات المفتوحة بالتأكيد إلى ظهور جوانب جديدة للتسمية ، إلخ. لذلك ، أوصي بشدة أن تنظر في هذا القسم من وقت لآخر.
الصفحات والأطر
التسلسل الهرمي للمكون
يتم تضمين أسماء الصفحات والإطارات ، من بين أشياء أخرى ، في التسلسل الهرمي للمكونات. في بعض لقطات الشاشة المأخوذة من النموذج الأولي لنظام التصميم الخاص بي (والذي ربما لن ينتهي أبداً ، لأنني بدلاً من ذلك أكتب هذه المقالة التي لا نهاية لها بدلاً من ذلك) ، يمكن ملاحظة أن المكونات هناك مرتبة في الصفحات.

يتم أخذ المستوى الأول من التداخل في هذه السلسلة من الصفحة ، والثاني من إطار الجذر ، والثالث من اسم المكون قبل الشرطة المائلة ، والرابع بعد الشرطة المائلة. وبالتالي ، يتم الحصول على التسلسل الهرمي المحلي داخل ملف واحد ، حتى من دون ربط المكتبات الخارجية. كل هذا يمكن أن يؤخذ في الاعتبار عند تطوير نظام التسمية.
بادئات الصفحة
كما ذكرنا سابقًا ، أستخدم الأقواس المربعة كتسميات - حيث أحتاج إلى إظهار أن شيئًا ما لا يرتبط مباشرة بالسياق الرئيسي وهو نقطة تقنية. ينطبق هذا أيضًا على بادئات الصفحة. إنها مختلفة: [figma] ، [مسودة] ، [مكونات] ، [نموذج أولي] ، إلخ. كل واحد منهم يعني شيئًا ما لمصمم التخطيط.
على سبيل المثال ، "[مسودة]" (مسودة) ، تعني أن الصفحة لم تنته بعد - كل شيء يمكن أن يتغير في أي وقت ، مما يعني أنه يجب تجاهل محتوياته في الوقت الحالي. عادةً ما يشتمل "[النموذج الأولي]" على مجموعة من الإطارات من نفس النوع تُظهر منطق عقدة واحدة (سلة ، حساب مستخدم ، نظام تسجيل ، وما إلى ذلك) باستخدام أدوات "أشكال" مدمجة للنماذج الأولية.
و "[Figma]" تعني أن هذه الصفحة مطلوبة فقط للتوافق مع بعض أجزاء "Figma" نفسها. عادةً ما يكون لدي في المقام الأول "غلاف" المشروع - صفحة تسمى "غلاف [figma]". من هناك ، يتم التقاط صورة مصغرة للملف في القائمة العامة + في بعض الأحيان يتم إجراء شيء مدروس هناك لتقديمه إلى العميل.
الأسماء التي لا تحتوي على بادئات تتوافق مع صفحات (أو قوالب) الموقع. بالنسبة لإعادة التصميم ، آخذها مباشرةً من بنية ارتباط المصدر. إذا كانت البنية معقدة أو خرقاء ، فأنا أحيانًا أكرر السلسلة بأكملها بالاسم ، مع فصل المستويات بشيء يمكن فهمه ونادراً ما يستخدم ، مثل السهم:

إطارات الجذر
القصة نفسها هي مع الأطر. ما هو مع المكونات. تستخدم الأسماء "block" + "modifier". على سبيل المثال ، في لقطة الشاشة أعلاه "عربة" ، "عربة_حالة فارغة" ، "عربة حبر" ، وما إلى ذلك ، نظرًا لأن السلة الموجودة في مكاني تمثل كتلة ، وبقية الشاشات هي حالاتها المعدلة. يتم استدعاء إطارات Viewport بدون أي عوائق: المحمول ، الكمبيوتر اللوحي ، سطح المكتب ، سطح المكتب + وعادة ما يتم تخزينها على نفس الصفحة. هناك استثناءات ، لكنها بالفعل تفاصيل عميقة جدًا.
الطباعة (أنماط النص)
مرة أخرى ، خفض. أنا المجموعة في ثلاث مجموعات رئيسية:
- سطح المكتب - الطباعة المناسبة لمحتوى سطح المكتب العادي ؛
- المحمول - تخمين.
- ui عبارة عن أنماط نصية يتم استخدامها في عناصر واجهة محددة ولا تعتمد على منفذ العرض (جيدًا ، على سبيل المثال ، أرقام ساعة التوقيت أو خط الإدخال).
وفقًا لذلك ، تبدو الأسماء مثل "سطح المكتب / الفقرة" ، "mobile / h2" ، "ui / timer" ، "ui / basefont" ، "ui / widget-address_active" ، إلخ.
منتقي الألوان ، أنماط التأثير

لدي اللوحات التالية:
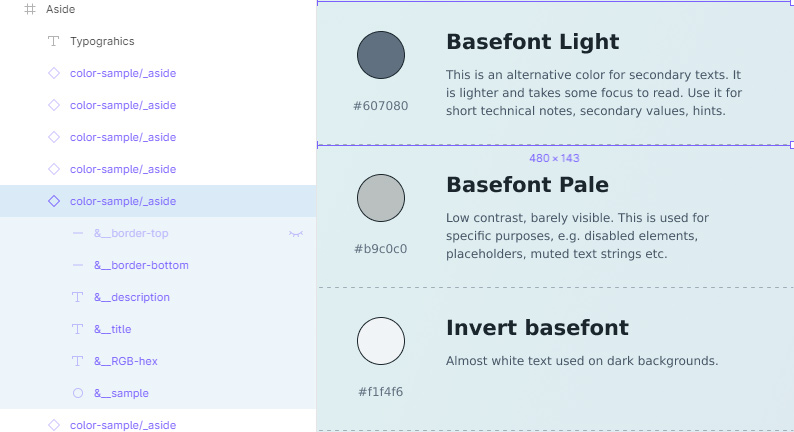
- موضوع - الألوان تشكيل النمط ، غاما الرئيسية ؛
- ظلال رمادية محايدة - مستخدمة للنص والزهر والحدود؛
- وظيفية - ألوان لها معنى وظيفي ("خطأ" ، "نجاح" ، حالة الروابط والأزرار) ؛
- إضافي - مجموعة من الظلال المختلفة الممكنة ، يتم دمجها بشكل أو بآخر مع التدرج الرئيسي ، والذي يتم استخدامه في الواجهات لتمييز حالات ، مؤشرات ، تسليط الضوء على أي عناصر قائمة ، لافتات ، إلخ.
- التدرجات - يتم في بعض الأحيان تخصيص التدرجات والخلفيات في مجموعة منفصلة ، تمامًا حتى لا تخلط بينها وبين التعبئة المعتادة ، ومن الملائم وضعها في متغيرات CSS.
التسمية هي نفسها: مجموعة + شرطة مائلة + اسم + معدل. على سبيل المثال ، "السمة / الأساسي" ، "السمة / صفحة الخلفية" ، "func / link_visited" ، "func / warning_light".
يتم تجميع الآثار حسب النوع. لا أستخدم الكثير ، في معظم الأحيان ، ظلال نوعين أو ثلاثة أنواع من الأعماق "الظل / _depth_deep" (النوافذ المنبثقة) ، "الظل / _depth_minimal" (الظلال الصغيرة من الأزرار ، إلخ) ، "الظل / _depth_mid" القوائم المنسدلة ، لوحات). يضاف معدل أقحم للظلال الداخلية.
بالمناسبة ، يتم فصل المُعدل الثاني دائمًا بعلامة الجمع ("block / _mod1 + _mod2 + _mod3") ، حتى لا يتم الخلط بين البناء القياسي "_modifier_value". ولكن بشكل عام ، من الأفضل تجنب مثل هذه المواد الإباحية. إذا كان المشروع يحتوي على الكثير من هذه الأشياء ، فيمكنك استبدال مجموعة من المعدلات باسم واحد ذو معنى مشترك. لا "الظل / _active - زر".
أشياء لتجنب بعناية
- يوصى بشدة بعدم ربط أسماء (معرفات) الألوان بقيم لون محددة ("أحمر" ، "جسدي" ، "أزور" ، إلخ). يجب أن يعكس الاسم الوظيفة أو النطاق ، وليس الظل الفعلي. يمكن أن تتغير قيمة اللون في أي وقت: إعادة تصميم ، إعادة تسمية ، مدير جديد في العميل. لذلك ، الأسماء مثل "button / red" أو "bg / yellow" لا يتم لفها في معظم الحالات.
- لا حاجة لاستخدام الألوان من لوحة لأخرى. على سبيل المثال ، إذا كان لديك أبيض في العلامة التجارية ونفس اللون الأبيض في النطاق المحايد ، فمن الناحية الفنية يجب أن يكون لونين مختلفين (متغيرين). الآن هم يتطابقون ، نعم. وفي سنة؟ وفي موضوع مظلم؟
- من المستحسن أيضًا عدم السماح لألوان العلامة التجارية بمطابقة الألوان الوظيفية. لا حاجة إلى روابط "العلامة التجارية" - اتركها باللون الأزرق والأزرق الكلاسيكي ، اضبط فقط الظل. إذا استمرت سلسلة العلامة التجارية مع شيء ما (العلامة التجارية الحمراء ورسالة الخطأ الحمراء) ، فمن المستحسن تعظيم ظلالها على الأقل من حيث التشبع والسطوع.
الصراع الثالث. أنماط غير مستقرة والآثار
خلاصة القول. يقوم المصمم بإنشاء ألوان وتدرجات من خلال تطبيق التأثيرات أو تغيير الشفافية. نتيجة لذلك ، يصبح مصمم التخطيط مرتبكًا ، ويضطر إلى التحقق من كل شيء بنفسه ، وتناول الألوان باستخدام ماصة ، إلخ.القرار. فقط تلك القيم التي يتم إرسالها إلى مكتبة الأنماط والآثار "الرسمية" تندرج في التخطيط. إذا كان هناك أي هفوة في التخطيط دون تعليقات واضحة ، فأنت بحاجة إلى إخطار المصمم. إذا لم يكن هناك رد فعل ، يستخدم مصمم التخطيط أقرب نمط من بين الأنواع القياسية. علاوة على ذلك ، فإن مسؤولية هذا تقع على عاتق المصمم. المبدأ العام هو هذا: إذا لم يعمل المصمم ، فقد تخلى عن مصمم المصمم. ومصمم التخطيط له الحق في استخدام أي أداة من المعايير المقبولة.
كيف يساعد نظام التصميم هنا
بشكل عام ، يحدث هذا للجميع ، لأن الشفافية هي الطريقة الأكثر ملاءمة "لتخفيف" اللون أو التدرج اللوني. ونظرًا لأنه نادرًا ما يكون من الممكن التقاط التظليل في المرة الأولى ، فإنك تحدد الخيارات ، ثم تتراجع عن بضع خطوات للأمام والخلف - تفوتك بعض الأماكن ، وهناك "عواقب تجريبية".
ولكن. عندما تعرف على وجه اليقين أن الأنماط الثابتة فقط ستدخل التصميم ، فإنك تصبح أكثر انتباهاً. يتم تقليل عدد الاختلافات في الظلال إلى كافية. نعم ، يمكن أن تظل العيوب في مكان ما في نسخ ، على بعض ألواح الرسم المنفصلة ، ولكن النمط الذي تم تصديره في حد ذاته عادة ما يتم إحضاره في شكل مقبول. إذا لزم الأمر ، يمكن ببساطة إدراج الشيك في قائمة التحقق. بعد ذلك ، قبل وضع التصميم في التخطيط ، يمر المصمم بكامل قائمة الأنماط ويصحح الخشونة.
مصمم التخطيط ، مرة أخرى ، يعمل مع لوحة الانتهاء. إنه لا يشعر بالقلق إزاء بعض الحالات الشاذة ، ما لم يتم الاتفاق عليها على وجه التحديد (ولكن في هذه الحالة ، يكون احتمال حدوث خطأ هو الحد الأدنى).
أنماط "الأشكال" هي يرقات المتغيرات للتجميع
يمكن استخدام اللوحات والتأثيرات كمتغيرات في التجميع. في هذه الحالة ، يتم نقلها إلى بعض ملفات التكوين المناسبة ويتم سحبها إلى أنماط المكونات بطريقة ما ، اعتمادًا على هيكل المشروع. بمعنى أنه يجب ألا يكون هناك أي ألوان / تدرجات / تأثيرات إلى جانب تلك "القياسية" في قواعد CSS. اتضح ، شيء مشابه تقريبا لهذا:
// named colors $clr-aqua = #057f99 $clr-aqua-light = #3ebca6 $clr-aqua-dark = #006B81 $clr-violet = #89288f $clr-violet-deep = #361946 $clr-white = #fff $clr-white-alt = #f1f4f6 $clr-gray-lightest = #e0f1f1 $clr-gray-light = #dde9f0 $clr-indigo = #5f2d7b $clr-purple-pink = #a93897 $clr-purple = #89288f // default theme palette $clr-primary = $clr-aqua $clr-primary_light = $clr-aqua-light $clr-primary_dark = $clr-aqua-dark $clr-secondary = $clr-violet $clr-secondary_dark = $clr-violet-deep $clr-bg-primary = $clr-white $clr-bg-primary_interlaced = $clr-white-alt // typography $clr-basefont = #1b262d $clr-basefont_mid = #465666 $clr-basefont_light = #607080 $clr-basefont_pale = #b9c0c0 $clr-basefont_invert = #f1f4f6 $clr-link = #1383B4 $clr-headings = $clr-violet-deep // gradients $grad-primary = linear-gradient( -45deg, $clr-primary-light 0%, $clr-primary 50%, $clr-primary-dark 100% ) // Transparent main gradient is used as an overlay $grad-primary_overlay = linear-gradient( -45deg, rgba($clr-primary-light,.5) 0%, rgba($clr-primary,.5) 50%, rgba($clr-primary-dark,.5) 100% ) // shadows $shadow-glow_mid = 0px 8px 16px rgba($clr-primary-dark, 0.3) //...
كما ترى ، فإن نظام البادئة مختلف قليلاً ، حتى لا تطيل المزيد من محددات ، وما إلى ذلك ، لكن معرفات الألوان لا تزال تظهر ، وبالتالي يتم حفظ النظام.
نقطة أخرى: هناك "ألوان محددة" تأخذ قيمة ست عشرية ، ثم يتم تعيينها إلى ألوان "قياسية". يتم ذلك فقط من أجل الوضوح ، من أجل "رؤية" نظام الألوان الحالي للمشروع / السمة في سياق الملف. تلك الألوان المسماة ، من حيث المبدأ ، يمكن استخدامها بأمان في مكان ما ومباشرة لبعض الأغراض المحددة ، لأنه قيم عرافة بهم لا تتغير أبدا. ولكن للسبب نفسه ، من الأفضل عدم إنتاجها.
حول النقص والكمال
بشكل عام ، لا تزال لوحاتي تمشيط بشكل سيئ ، لأسباب تاريخية: لم أتوصل إلى النظام الحالي على الفور ، فهناك العديد من المشاريع الانتقالية. إذا قام شخص ما بقراءة هذا فجأة بعناية ، فقد يلاحظ وجود اختلافات في الأسماء والصياغة في اللقطات ، والتي لا تتوافق تمامًا مع النص. Ce la vie. في الأساس ، أنا لا ألعق ، حتى لا يكون لدى أحد أوهام لا لزوم لها. لن يكون نظام التصميم مثاليًا دائمًا. إنه يحل العديد من المشكلات ، لكن حقيقة استخدامك لها لا تعني أن حيدات وفراشات ترفرف في النماذج. لا يزال هناك إرث ، ضغط الوقت ، العامل البشري وأكثر من ذلك. لكن المبرمجين مع المصممين ، على الأقل ، توقفوا عن التعقب من أجل لا شيء.
بشكل عام ، في رأيي ، إذا كان كل شيء مريحًا جدًا في العمل ، صحيحًا وبسيطًا ومنطقيًا ، فيجب أن يقوم البرنامج النصي بذلك. الشخص جيد لأنه يستطيع التعامل مع الاستثناءات غير المتوقعة دون السقوط من الشاشة الزرقاء.
بالإضافة إلى ذلك ، فإن حصة اللامبالاة الصحية تنقذ الكمال العملي من أن تصبح مرضية.الصراع الرابع. تصدير الرسومات
خلاصة القول. يعطي المصمم التخطيط ، لكن مصمم التخطيط غير قادر على انتقاء المواد الرسومية الضرورية من هناك (الرسوم التوضيحية النقطية والخلفيات والرموز). لا يسمح لك Figma بالتقاط المصدر ، فقط التصدير المُعالج ، والذي لا يكفي أحيانًا.القرار. يفتح المصمم المجلد بالمصادر ويقوم بتحميل الصور الأصلية بالحجم الكامل (بدون ضغط) في دليل المشروع على خادم العمل (أو في السحابة) للفريق. يفتح الأبجدي بابا ، ويجد المواد اللازمة بالاسم ويولد منها كل ما يحتاج إليه: الاختلافات الأبعاد ، العفاريت ، إلخ.جئت إلى هذا مؤخرًا نسبيًا ، عندما اتضح أن هذا الرقم لا يعطي مصدر ملفات jpeg / png ، التي أحملها هناك من المسمار. في بعض الأحيان هناك حاجة إليها.من أين يحصل المصمم على "بابا مع المصدر"
يأخذ المصمم من المكان الذي أعد فيه الرسومات. الصور النقطية من محرر النقطية. ناقلات الأسهم - من ناقلات الأسهم. لا يهم أي واحد ، هذا هو عمل المصمم. شيء آخر مهم: يجب أن تكون الملفات كاملة الحجم. حتى إذا تم إجراء شيء ما في نفس "Figma" باستخدام ضبط الصورة ، فأنت بحاجة إلى التصدير من هناك وحفظه كملف. ناقلات أيضا ، فقط في حالة - دعها تقع في السحابة. انها ليست صعبة.ولماذا يعمل المصمم فجأة في التصدير؟
لأنه هو اختصاصه ، فهو أقوى في ذلك (سنتحدث عن هذا أدناه). أولاً ، لديه إمكانية الوصول إلى المصدر. ثانياً ، يعرف تخطيطه بشكل أفضل ويتفهم من أين يأتي (الإصدارات ، الأسهم ، تراخيص حقوق الطبع والنشر ، إلخ). ثالثًا ، إذا تم في مكان ما قطع شيء ما بشكل غير صحيح أو تم تركيبه أو عدم وضوحه أو تسويته - المصمم يعرف كل هذا. الجزء البصري على ذلك.ولماذا يجب على مصمم التخطيط ضغط الصور بنفسه؟
لأنه اختصاصه ، فهو أقوى فيه. حسنًا ، نعم ، الآن هذا سؤال بلاغي ، للتناظر. ما لدينا في الجمعية ، البيرة. من ، إن لم يكن مصمم تخطيط ، يعرف متطلبات جميع المنصات ويستطيع أتمتة كل شيء في العالم باستخدام "Gulp" العظيم؟ بالطبع ، هذه هي أسئلته. المصمم لا يحتاج إلى الذهاب إلى هناك دون داع.كيفية تبسيط حياتك قليلا وهنا
- , .
- . , , assets - . ..
- [] — semver . , — , — , — . .. .
. «»: ,
. . «» («»). , - .
. - ( «»), « » — , . , « »: , «Duplicate to drafts», «». , . pro- «» ( :) , .
بطبيعة الحال ، لا تخلو كل هذه الطرق من عيوب ، ولكن إذا كنت تستخدم نظام شبكة والآخر الموصوف أعلاه ، يصبح عمل مصمم التخطيط في "Figma" أسهل بكثير. وعلى الرغم من كل الحديث عن الأوقات التي مرت والشكاوى المتعلقة بالأوقات والعادات ، فإن تكوين مخطط تم تجميعه على مكونات باستخدام نظام تصميم ، هو على أي حال ، أكثر ملاءمة من 99 ٪ من الفوضى التي جاءت من قبل في .psd-shahs.نعم ، بالمناسبة ، هناك لحظة أخرى لمصممي التخطيط الذين يقومون بالترحيل من Photoshop الذين لم يجربوا Figma ويعانون من مشاكل في إنتاجية العمل. أوصي ترحيبا حارا: دراسة المفاتيح الساخنة ، وخاصة تلك التي صممت للتنقل عبر الطبقات والمكونات. هذه ليست نزوة في هذه الحالة. أتذكر جيدًا أنه في الأيام الأولى من التعرف على Figma ، كان أمرًا مزعجًا للغاية أن أحتاج إلى "الدفع بعمق إلى" المكونات لتسليط الضوء على طبقة مضمنة محددة. صعد مباشرة على الحائط. لكن بعد ذلك ، عندما اعتدت على "Ctrl / Cmd + Click" و "Enter" و "Shift + Enter" والمزيد ، أصبح كل شيء أكثر راحة وملاءمة. مفاتيح الاختصار هنا هي ضرورة مطلقة.الصراع هو السادس. من ينبغي أن يفعل هذا أو ذاك؟
خلاصة القول. يحاول المصمم إلقاء اللوم على العمل على المخطط ، على أمل أن ينظف ذيوله ويزيل العيوب. ويفرض مصمم التخطيط احتياجاته وحياته على أمل أن "يعيد تدريب" المصمم ويبدأ في العيش والتفكير وكأنه فني.القرار. (بالإضافة إلى كل شيء أعلاه). المسؤوليات منفصلة ، ولكن الجمع بين المصالح.في البداية ، كل شيء يكون عكس ذلك: غالبًا ما يعبر الناس مجالات المسؤولية الخاصة بهم ، لكنهم يسلطون الضوء على الاهتمامات الشخصية. أي أن كلاهما يسعى باستمرار للوصول إلى العمليات ومهام كرة القدم لبعضهما البعض ، لكن في نفس الوقت لا نتحمل المسؤولية عن هذه العمليات ذاتها ، لأن "هذه ليست وظيفتي". يمكن تغيير هذا إذا كنت تلتزم بمبدأين وفهمت ما يلي:صداقة مصمم ومصمم تخطيط أمر لا مفر منه
لأنهم في النهاية يعتمدون على بعضهم البعض. لا يهم من أين جاءت المهمة "المثيرة للجدل". من المهم أن يتمسك كل منهما ويبطئ عملياتهما. وكلما أسرع إغلاقها ، كان ذلك أفضل لكليهما . المصمم ومخطط التصميم موجودان دائمًا في نفس الفريق ، ومصلحتهما هي 80٪ لذلك: الشروط والتغييرات والدخل (إذا كان هناك٪ من المعاملة) وحتى محفظة - كل شيء مترابط.الشيء الوحيد الذي يمكن أن يمنع هؤلاء الأشخاص من العمل معًا (بالإضافة إلى عضادات تنظيمية للقيادة) هو سوء فهم أو تفهم جزئي لخصائص عمل بعضهم البعض., - , — , . , , .
, «» «», ,
, -, .. — , , . , jpeg' , , , , CSS/JS .
« » «, , , ». . , , ( :)
لا أحد يحب عندما يتدخل شخص ما في شؤونه. هذا في حد ذاته هو الدافع الكبير. إذا كنت لا ترغب في أن "يفسد" مصمم التخطيط تصميمك المبتكر ، فاجعله يتفاعل معه بأقل قدر ممكن. والعكس بالعكس ، إذا كنت حقًا من النوع الذي يسبق الطباعة ، فلا تخدع المصمم بمشاكلك - ستجعل الحلوى من أي قطعة من الخث أسرع من أن تفهم diz ما تريده منه) إذن ما سبب التعارضات؟كيف يعمل هذا المنطق؟
مثال رقم 1افترض أن "Figma" هي أداتي. قررت أن أفعل مشروعًا فيه. إذا لم تلتزم المبرمج معها ، فيحق له أن يسألني عن كيفية الخروج من الموقف. وهذا هو بالتحديد أنا الذي سأضطر إلى إيجاد حل له. إذا لزم الأمر ، تقلب من خلال الأدلة المناسبة ، googling وحتى الاختبار. لماذا هذا نعم ، لأن هذا هو بلدي "الأبرشية". من المفترض أن اثنين منا ، أنا في ملكها الله. وهذا يعني أن مسؤولية هذا الجانب من التواصل تقع على عاتقي.والجانب الآخر للعملة: يجب ألا يهتم مصمم التخطيط بكيفية رسم المخططات: في Figma أو في Chandelier أو في Paint أو مؤخرة السفينة على الجدران. هذه هي عملي الإبداعي. ولكن في الوقت نفسه ، يجب أن أضمن الامتثال بين عملي وبعض المعايير العالمية التي تناسبها.المجالات مقسمة والمصالح مشتركة - لا يوجد صراع.مثال رقم 2قصة حقيقية. ذات مرة قررت أن أصبح رائدًا مثاليًا وذهبت إلى أحد أنواع الحروف الجيدة بسؤال: كيف يمكنني تصميم المخططات له بشكل أفضل. مثل ، ماذا تحتاج ، كبار السن. اسأل ما تريد. أقتبس الجواب الحرفي (آسف): "نعم ، اللعنة. على الأقل أنا أقوم بتأليف paengashka. أنت ، الأهم من ذلك ، تعادل ". ثم اعجبت بحكمة الشيخ القدوس واليسار المستنير.المجالات مقسمة والمصالح مشتركة - لا يوجد صراع.أعتقد أن الأمثلة سوف توضح السبب في أنه من الغريب بالنسبة لي أن أسمع شكاوى مصممي التخطيط من أن مصممهم في مكان ما لم يقيس عددًا من وحدات البكسل باستخدام ميكرومتر. أو بالعكس: إن إزعاج المصممين بأن منضدة العمل الشريرة جعلتهم يعيدون تسمية "المستطيل 1" إلى "زر".في المجموع
مبادئ نظام التصميم لحل النزاعات:(نعم ، قمت بدحرجته إلى عدة عشرات من الشاشات. لكنها لم تنجح بطريقة أخرى).شكرا لكل من يتقن جزءا على الأقل. آمل أن تكونوا قادرين على تحقيق بعض الفائدة من ذلك بنفسك.ليس لدي أي شيء للإعلان عنه ، ولكن إذا كنت ترغب تمامًا في اتباع الرابط في الوصف ، فانتقل ، على سبيل المثال ، إلى هؤلاء الأشخاص:kamushken - مقالات حول نظام التصميم و "Figmu" ؛mkoloskov - مقالات حول BEM.vasyay - مقالات حول إدارة الاستوديو.ملحوظة: إذا كانت المقالة مفيدة لك ، فلا تتردد في قول ذلك في التعليقات - فهي ستساعد على فهم ما إذا كان هناك أي معنى في كتابة مثل هذه التلمود للحبر.حظا سعيدا