مرحبا يا هبر.
يشبه اختبار شبكة الجوال إلى حد ما اختبار سطح المكتب على الويب. من ناحية ، هذه هي نفس HTML و CSS و JavaScript وغيرها من السحر التي اعتدنا أن نراها. نفس المناطق المشكلة والبق نموذجي. من ناحية أخرى ، هناك اختلافات.
في هذه المقالة ، قمت بتجميع قائمة تدقيق صغيرة من تلك الميزات المهمة للاختبار في مشروع ويب للجوال. القائمة لا تدعي أنها كاملة ، لذا أكملها بفقراتك في التعليقات. سأكون سعيدا فقط. القاعدة الوحيدة هي أن العنصر يجب أن ينطبق فقط على شبكة الجوال ، وليس على الويب على الإطلاق.

أود أن أبدأ بحقيقة أن لدينا طريقتين على الأقل لاختبار مشاريع الويب المحمول. الأول هو محاكاة متصفح جوال باستخدام Chrome DevTools (أو متصفحات أخرى في أدوات المطور الخاصة بهم ، ولكن هذه طريقة أقل شيوعًا). والثاني هو اختبار على جهاز حقيقي باستخدام متصفح المحمول الحقيقي.
يمكن التحقق من معظم الوظائف بدون وجود جهاز ، ولكن لا يزال غير كامل. لذلك ، قمت بتقسيم الشيكات إلى قسمين كبيرين - ما نقوم بفحصه على جهاز كمبيوتر ، وما هو فقط مع وجود جهاز محمول في متناول اليد.
كروم DevTools
لذلك ، كما ذكر أعلاه ، يمكن إجراء اختبار الأجهزة المحمولة على جهاز كمبيوتر دون استخدام جهاز محمول. يمكن لمتصفح Chrome العمل في وضع الهاتف المحمول.
وضع المحمول
للتبديل إلى وضع الهاتف المحمول لعرض صفحة ويب ، يجب عليك فتح Chrome DevTools والنقر على هذا الرمز:

سيتم فتح تطبيق ويب أمامنا كما لو كان مفتوحًا من جهاز محمول:

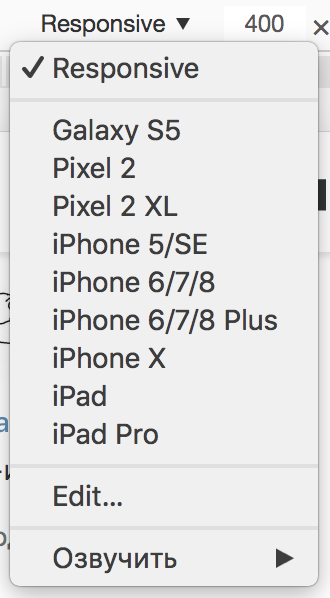
يمكننا اختيار نوع الجهاز من القائمة ، العمل الذي نحاكي به:

وكيل المستخدم
من المهم أن تتذكر أن بعض تطبيقات الويب ، بالإضافة إلى حجم الشاشة ، موجهة أيضًا إلى
وكيل المستخدم . قد يختلف هذا التطبيق في وضع الهاتف المحمول بشكل مرئي عما سنراه على جهاز حقيقي.
من أجل القيام بكل ما هو صواب ، تحتاج إلى تهيئة شروط الشبكة بالإضافة إلى ذلك في Chrome DevTools عن طريق تعيين وكيل مستخدم الهاتف المحمول:

ثم أعد تحميل الصفحة واحصل على النتيجة المرجوة.
اختناق الشبكة
باستخدام Chrome ، يمكنك اختبار التطبيق على الإنترنت البطيء وغير المتصل بالإنترنت تمامًا. للقيام بذلك ، في علامة تبويب شروط الشبكة نفسها ، يمكنك تحديد المعلمة اختناق الشبكة:

هذا مهم إذا كان المستخدمون يستخدمون التطبيق غالبًا في ظروف الإنترنت السيئ ، على سبيل المثال ، المستكشف.
هذا ليس كل ما يملكه DevTools من Chrome. هذه أداة رائعة للعمل مع سطح المكتب على الويب ، وللويب المحمول. هناك وثائق ممتازة من جوجل على ذلك ،
باللغة الإنجليزية بالطبع .
لدينا دورة تدريبية لمدة أسبوعين عبر الإنترنت على Chrome DevTools باللغة الروسية. جميع المعلومات على صفحة الملف الشخصي. المضي قدما. :)
يتمتع اختبار Web Mobile باستخدام Chrome DevTools بالعديد من المزايا. إنه بسيط وسريع ولا يتطلب أجهزة حقيقية ويسمح لك بتحديد أخطاء التطبيق الأكثر وضوحًا. ولكن ، للأسف ، ليس كل شيء.
إنتاجية
السبب الأول وراء ضرورة اختيار جهاز محمول: الحاجة إلى اختبار التطبيق على جهاز ضعيف.
يتم تحميل تطبيقات الويب الحديثة بكل أنواع الرسوم المتحركة والحسابات المعقدة من جانب العميل وما إلى ذلك. إذا كانت كل هذه الأشياء تعمل على سطح المكتب بسلاسة وجمال (وإن لم يكن الأمر كذلك دائمًا) ، فقد تكون هناك بعض التأخيرات في بعض خطوط Samsung J-line (على سبيل المثال ، J2).
متصفحات المحمول
السبب الثاني هو متصفحات المحمول. إنه يتعلق بالمتصفحات المضمنة في النظام والتي تم تعطيلها. كثير من الناس يستخدمونها ولا يكلف نفسه عناء تثبيت Chrome للجوال.
واحد من ممثلي هذا المتصفح هو Samsung Internet Browser. يجدر التحقق من تشغيل تطبيق الويب الخاص بك. خاصةً إذا لم تكن هناك إحصائيات توضح "ما يجلس عليه المستخدمون". إذا كانت هناك مثل هذه الإحصاءات وتزعم أنه لا أحد يزور التطبيق من هذه المتصفحات ، فمن المرجح أنه ليس من الضروري اختباره. على الرغم من ... ماذا لو لم يدخلوا لأنه كسر للتو؟ :)
الأمر يستحق التفكير.
العمل في الخلفية
يعمل تطبيق الويب للجوال في متصفح الجوال ، وهو أمر منطقي. في الوقت نفسه ، يتم ترتيب الأجهزة المحمولة بحيث يمكن أن يكون التطبيق في الوضع النشط وفي الخلفية. على سبيل المثال ، إذا تحولنا إلى تطبيق آخر أو كانت لدينا مكالمة واردة.
لنفترض الآن أنه لسبب ما قام مستخدمنا بنقل المتصفح مع التطبيق المفتوح إلى الخلفية. ثم عاد. فيما يلي بعض الأمثلة لما قد يكون خطأ. على سبيل المثال ، لدينا تطبيق دردشة وفقدان كامل تاريخ المراسلات. الآن مطلوب تحديث الصفحة. سيئة؟ بالطبع! أو لدينا تطبيق دفتر الملاحظات. لم يكن لدى المستخدم وقت لإضافة شيء عندما تمت مقاطعة الاتصال به. بالعودة ، وجد أن ما كتبه قد تم محوه. الآن عليك أن تكتبها مرة أخرى. أو ربما من الأفضل عدم استخدام هذا التطبيق؟
تأكد من التحقق من كيفية عمل الوظيفة الرئيسية للتطبيق بعد الخلفية.
لوحة المفاتيح الإلكترونية
في أغلب الأحيان ، يستخدم مستخدمو Mobile Web لوحة مفاتيح إلكترونية لإدخال النص. يحدث أنه عند ظهوره ، يتوقف تخطيط التطبيق. عادةً ما ترتبط هذه المشكلة بكيفية حساب نسب الشاشة وكيفية تأثيرها على هذا التخطيط.

يجدر إيلاء اهتمام خاص لتلك الصفحات من التطبيق حيث يجب على المستخدم ملء الكثير من البيانات: صفحة التسجيل ، وبعض الاستبيانات ، وهلم جرا.
اتجاه الشاشة
تحتوي التطبيقات المحمولة على نوعين من اتجاه الشاشة: صورة وأفقي. يمكنك أن تقرأ عنها
هنا .
إذا "وضعنا الجهاز على جانبنا" ، فسيتم "إعادة رسم" معظم تطبيقات الهاتف المحمول إلى أبعاد الشاشة الجديدة. وهذا ينطبق أيضا على متصفحات المحمول. في هذه المرحلة ، قد ينقسم تخطيط تطبيق الويب لدينا أيضًا إلى أكثر الأماكن التي لا يمكن التنبؤ بها.

يمكن لـ Chrome DevTools محاكاة كلا الوضعين ، ولكن لا تزال عملية التقليب وإعادة رسم تطبيق الويب تحدث بشكل مختلف عن مستعرض الجوال الحقيقي.
الطريقة التي سيبحث بها تطبيقنا بعد إعادة الرسم تستحق بالتأكيد المغادرة. ويفضل ، في كلا الاتجاهين: من عمودي إلى أفقي ومن أفقي إلى عمودي.
صفحة الويب في التطبيق الأصلي
حالة شائعة أخرى: عندما يكون لدى التطبيق إصدار Mobile Web وتطبيق أصلي. في هذه الحالة ، يحدث أن بعض الصفحات لا يتم نقلها إلى التطبيق الأصلي ، ولكن يتم عرضها ببساطة كعرض ويب.
WebView هو مكون يتيح لك تضمين صفحات الويب في تطبيق ما. يعرض المتصفح المدمج ببساطة داخل التطبيق ما نراه على الويب المحمول. في كثير من الأحيان ، وهذا يوفر الوقت عند تطوير التطبيق الأصلي.
في هذه الحالة ، يجدر التحقق من تغييرات Mobile Web ليس فقط في المتصفح ، ولكن أيضًا داخل التطبيقات المحلية أيضًا. بالطبع ، لا توجد طريقة للقيام بها بدون جهاز محمول.
معالجة الصنبور
بخلاف سطح مكتب الويب ، حيث لا يوجد سوى نقرة واحدة من الماوس ، في تطبيق الهاتف المحمول ، توجد عدة طرق للتفاعل مع الواجهة: اللمس ، النقر ، نفض الغبار ، وما إلى ذلك. هناك العديد من الأماكن لقراءة هذا ، على سبيل المثال
هنا .
يمكن لـ Chrome DevTools محاكاة بعض هذه الإجراءات. ولكن ، أولا ، ليس كل شيء. وثانياً ، النتيجة ليست هي نفسها دائمًا أثناء المحاكاة كما هو الحال عند استخدام جهاز حقيقي.
حتى إذا لم يتم تصميم تطبيق الويب للجوال الخاص بك لإجراءات خاصة ، فلا يزال الأمر يستحق التحقق من تفاعل الواجهة بنقرة واحدة على الأقل. لا سيما أماكن مثل القوائم أو نوع من التبديل. خلاصة القول هي أن الصنبور لا يقع في أي إحداثيات محددة. يضرب منطقة بأكملها. إذا كانت عناصر التحكم الخاصة بك في مكان قريب ، يمكن أن يؤثر النقر على عدة عناصر في وقت واحد ويسبب إزعاجًا للمستخدم.
في المجموع
تحدثت عن الميزات الرئيسية لاختبار مشاريع الويب المحمول. إذا كنت تأتي من اختبار سطح المكتب على شبكة الإنترنت ، فمن المرجح أن تكون هذه القائمة في متناول يدي. بالطبع ، هذا ليس كل ما يمكن التذكير به فيما يتعلق بهذه المسألة. إذا كنت ترغب في استكمال القائمة ، فتأكد من كتابة الشيكات التي تقوم بها في التعليقات.
شكرا لاهتمامكم