
في هذه المقالة ، سننظر في الآلية الرئيسية لترجمة واجهة تطبيقات Splunk (بما في ذلك العناصر القياسية لتطبيق البحث) - تدويل gettext والتعريب (i18n).
الفرص المتاحة للترجمة:
- واجهة سبانك
- لوحات المعلومات (عناوين اللوحات وحقول الإدخال) ؛
- اختيار الموارد الثابتة (الصور ، CSS ، وما إلى ذلك) بناءً على الإعدادات المحلية الحالية ، على سبيل المثال: logo-en_RU.gif أو logo-en_GB.gif.
للترجمة ، يجب عليك القيام ببعض الخطوات:
- إنشاء لغة جديدة في Splunk (إذا لزم الأمر).
- توليد ملفات قاموس الترجمة.
- باستخدام جافا سكريبت ، قم بتحميل الحقول المترجمة.
سنقوم أيضًا بترجمة نتائج البحث من خلال مثال ثغرات OpenVAS ، والتي على الرغم من أنها لا تنطبق على نظام الترجمة نفسه ، إلا أنها تكمل الصورة العامة جيدًا.
كل من يهتم بالمشكلات الحالية على Splunk ، ندعوك للانضمام إلى قناتنا في
Telegram (SplunkRU).
لذلك ، دعنا ننتقل إلى الممارسة.
إنشاء لغة جديدة في Splunk
اسمح لي أن أذكرك أن الإعداد الافتراضي هو استخدام اللغة المحلية في الولايات المتحدة في Splunk ، يمكنك التحقق من ذلك في سطر المتصفح: MYSERVER: 8000 / ar-US / app / search (
تلميح: إذا قمت بتغيير en-US يدويًا إلى en-GB ، فسيتم تحديد الوقت والتاريخ تظهر في شكل أكثر دراية).
أولاً ، سنقوم بإنشاء لغة جديدة لروسيا. انسخ الإعدادات المحلية الحالية:
sudo cp /opt/splunk/lib/python2.7/site-packages/splunk/appserver/mrsparkle/locale/en_GB /opt/splunk/lib/python2.7/site-packages/splunk/appserver/mrsparkle/locale/ru_RU -ru
إعادة تشغيل Splunk:
sudo /opt/splunk/bin/splunk restart
وتحقق:
MYSERVER:8000/ru-RU/app/launcher/home
إنشاء تطبيق جديد
إنشاء تطبيق جديد يسمى testapp (اسم \ اسم المجلد: testapp):
MYSERVER:8000/ru-RU/manager/launcher/apps/local/_new?action=edit&ns=launcher
إنشاء ملفات الترجمة
الآن ننتقل مباشرة إلى تشكيل ملفات الترجمة.
يمكننا ترجمة التطبيق الحالي ، وسنفعل ذلك للتطبيق المنشأ حديثًا:
sudo /opt/splunk/bin/splunk extract i18n -app testapp
بعد ذلك ، لدينا الملف
/opt/splunk/etc/apps/testapp/locale/messages.pot ، والذي يحتوي على جميع الحقول المستخدمة في التطبيق ، لأن لدينا تطبيق جديد ، سيكون هناك عنصر واحد فقط - رابط لاسم التطبيق.
نحن نسجل على موقع
poeditor.com .
إضافة اللغة الروسية (إضافة اللغة):

قم بإنشاء مشروع جديد واستيراد (شروط الاستيراد)
/opt/splunk/etc/apps/testapp/locale/messages.pot :

أضف بعض الحقول باستخدام زر "إضافة مصطلح":

يوجد على يمين كل منهم زر لإضافة ترجمة:

سنستخدم وترجمة مجالاتنا:

نذهب إلى المشروع ، واختر اللغة الروسية وتصديرها إلى صيغتين: .po و .mo:

قم بإنشاء مجلد بالإعدادات المحلية المناسبة وانسخ ملفاتنا هناك ، وأعد تسميتها message.po و messages.mo ، على التوالي:
sudo mkdir /opt/splunk/etc/apps/testapp/locale/ru_RU/LC_MESSAGES suco cp messages.* /opt/splunk/etc/apps/testapp/locale/ru_RU/LC_MESSAGES
إعادة تشغيل Splunk:
sudo /opt/splunk/bin/splunk restart.
نذهب إلى طلبنا ونتأكد من ترجمة اسم العرض الخاص بالتطبيق:
المضيف المحلي: 8000 / en-us / app / testapp / search

شبيبة النصي
والخطوة التالية هي كتابة برنامج نصي JS يستبدل الرموز المميزة بلغات الحقول المقابلة. ضع على الفور إمكانية الترجمة إلى عدة لغات: الروسية والألمانية.
قم بإنشاء مجلد حيث سيتم تحميل البرنامج النصي من:
sudo mkdir /opt/splunk/etc/apps/testapp/appserver sudo mkdir /opt/splunk/etc/apps/testapp/appserver/static
نكتب النص نفسه في /opt/splunk/etc/apps/testapp/appserver/static/dashTranslate.js:
require([ 'jquery', 'underscore', 'splunk.i18n', 'splunkjs/mvc', 'splunkjs/mvc/simplexml/ready!' ], function ($, _, i18n, mvc) { var defaultTokens = mvc.Components.get("default"); var envTokenModel = mvc.Components.getInstance("env"); if (envTokenModel.get("locale") != "ru-RU" || envTokenModel.get("locale") != "de-DE") { defaultTokens.set("form.t_locale", "ru-RU");
صنع لوحة القيادة
قم بإنشاء لوحة معلومات جديدة وإضافتها إليها (مصادر لوحة المعلومات للكسول في النهاية):
- نص الإدخال - الاسم: العد ، الرمز: t_count
- نص الإدخال - الاسم: openvasTitle ، الرمز المميز: t_openvasTitle
- نص الإدخال - الاسم: التوقيع ، الرمز المميز: t_signature
- نص الإدخال - الاسم: الوصف ، الرمز: t_description
النموذج. * الرموز لن تعمل بدون إدخال ، مما لن يسمح بنقل الحالة الكاملة للوحة القيادة إلى عنوان URL. حتى لا تكون عيونًا قاسية ، أضف "يعتمد =" لا شيء على الإطلاق $ "" إلى كل منها.
لوحة ، جدول إحصائي - العنوان: $ t_openvasTitle $
index=openvas | stats count by "NVT Name" Summary | rename "NVT Name" AS $form.t_signature$ Summary AS $form.t_description$ count AS $form.t_count$
لوحة ، مخطط دائري - العنوان: $ t_openvasTitle $
index=openvas | stats count by "NVT Name" | rename "NVT Name" AS $form.t_signature$ count AS $form.t_count$
أضف نص لوحة القيادة - غيّر السطر الأول إلى:
<form script="dashTranslate.js">
هناك ميزة صغيرة هنا - تقوم Splunk بترجمة الحقول المعروفة لها (العد والتوقيع في حالتنا) في حقول نص الإدخال أو الرؤوس.
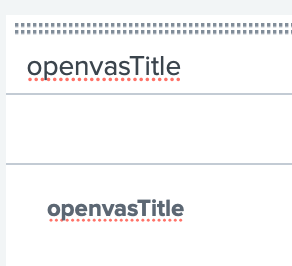
وضع التحرير:


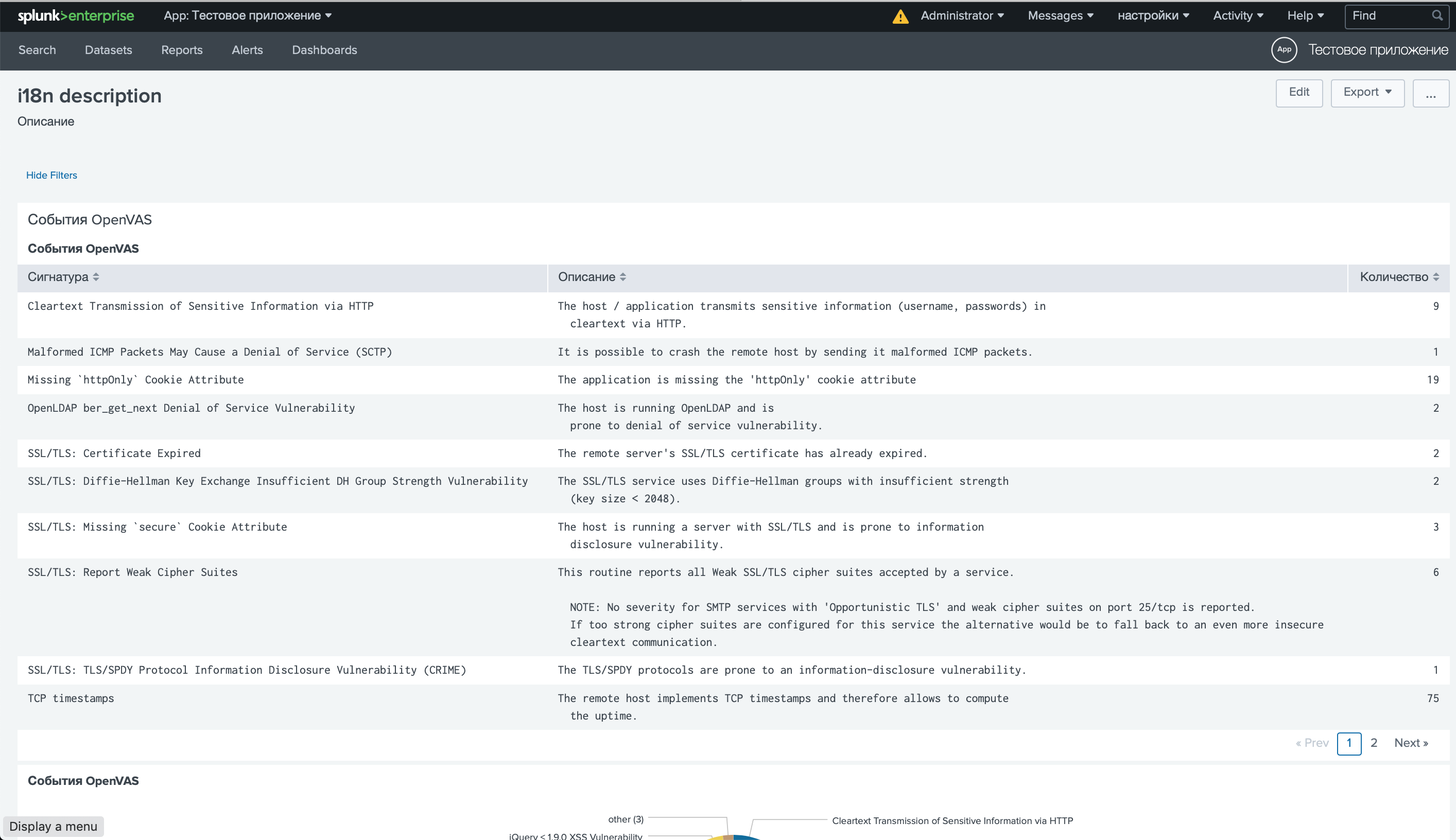
الوضع العادي:


ومع ذلك ، يجب ألا يغيب عن البال أنه عند تحرير اللوحة مرة أخرى ، سيتم عرض ترجمة ، وإذا قمت ، عن طريق الصدفة ، على سبيل المثال ، بوضع مسافة ، في المصادر بدلاً من المتغير (openvasTitle أو الوصف في مثالنا) ، سيتم حفظ النص ("OpenVAS_ Events" أو "Description_") في مثالنا). بالإضافة إلى ذلك ، عند التحرير ، ليس من الواضح أن هذه الترجمة هي في الواقع ، لذلك من الأفضل استخدام الرموز ($ form.t_openvasTitle $ و $ form.t_description $ في مثالنا).
في وضع إعادة التحرير: الرأس العلوي هو الرمز المميز $ form.t_openvasTitle $ ، الجزء السفلي هو النص openvasTitle.

نتيجة لذلك ، حصلنا على لوحة القيادة

قيود
هناك اثنين من القيود التي يجب أن تكون على دراية بها:
- لا يمكنك ترجمة رؤوس لوحة المعلومات.
- لا يمكنك تعيين القيم الأولية للرموز في init \ set ، لأن يتم تنفيذها بعد البرنامج النصي للترجمة (يمكنك نقل JS إلى تنزيل لاحق ، ولكن بعد ذلك يجب عليك التحويل إلى HTML).
ترجمة نتائج البحث
لعرض البيانات النصية للمستخدمين النهائيين ، يُقترح استخدام البحث مع الترجمة إلى أي عدد من اللغات. في هذا المثال ، نستخدم الرمز المميز Splunk $ env :: local $ فقط. معرف الضعف هو التجزئة التي نربط بها الترجمة. وألاحظ أيضًا أنه إذا كانت الترجمة فارغة ، فسيتم استخدام القيمة الأولية. أضف جدولًا ثابتًا جديدًا إلى لوحة المعلومات:
index="openvas" | eval signature=replace(signature, "[\n\r]", " ") | eval description=replace(description, "[\n\r]", " ") | eval hash=md5(signature.description) | stats count by signature description hash | lookup OpenVAS_translate hash AS hash OUTPUT signature_$env:locale$ AS signature_$env:locale$ description_$env:locale$ AS description_$env:locale$ | eval signature=coalesce('signature_$env:locale$', signature) | eval description=coalesce('description_$env:locale$', description) | fields - signature_$env:locale$ description_$env:locale$ count hash | rename signature AS $form.t_signature$ description AS $form.t_description$
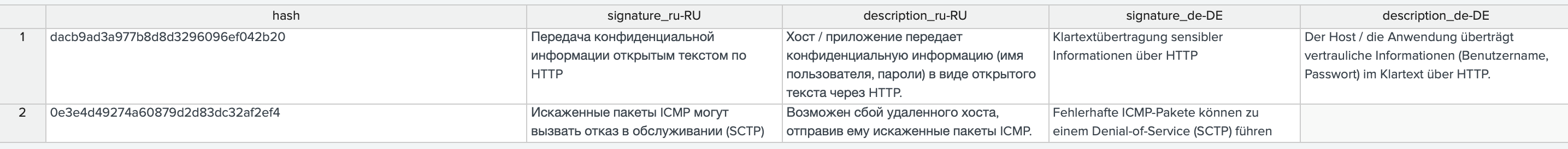
يبدو ملف OpenVAS_translate.csv كما يلي (أنصحك باستخدام تطبيق Lookup Editor للتعامل مع عمليات البحث):

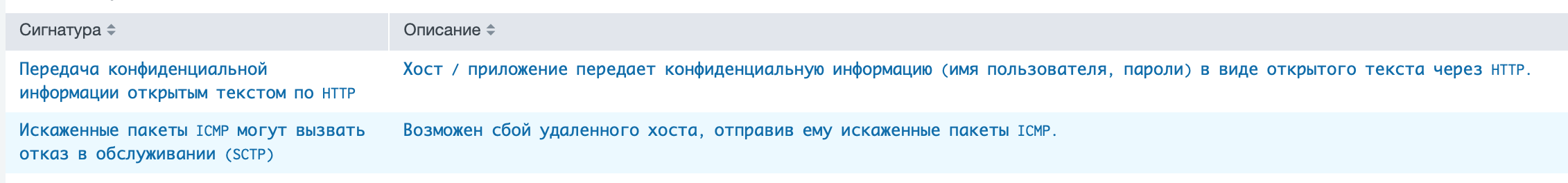
وبالتالي ، إذا كانت هناك ترجمة ، فستتم على أساس اللغة الحالية.
RU-RU:

دي-DE:

ترجمة واجهة Splunk القياسية
تتم ترجمة واجهة Splunk بالطريقة نفسها - تحتاج إلى نقل $ SPLUNK_HOME / lib / python2.7 / site-package / splunk / appserver / mrsparkle / locale / messages.pot file إلى poeditor ونسخ الملفين الناتجين (messages.mo و messages.po) إلى المجلد: $ SPLUNK_HOME / lib / python2.7 / حزم الموقع / splunk / appserver / mrsparkle / locale / ru_RU / LC_MESSAGES /
قائمة المصادر المستخدمة:docs.splunk.com/Documentation/Splunk/6.4.1/AdvancedDev/TranslateSplunkdocs.splunk.com/Documentation/Splunk/7.2.6/Viz/tokenssplunkonbigdata.com/2018/11/01/creating-a-splunk-localeanswers.splunk.comبقلم: ديمتري Golovnya tg:GolovnyaD
كود لوحة القيادة النهائية: <form script="d.js"> <label>i18n description</label> <description>description</description> <fieldset submitButton="false" autoRun="false"> <input type="text" token="t_count" depends="$nothing$"> <label>count</label> </input> <input type="text" token="t_openvasTitle" depends="$nothing$"> <label>openvasTitle</label> </input> <input type="text" token="t_signature" depends="$nothing$"> <label>signature</label> </input> <input type="text" token="t_description" depends="$nothing$"> <label>description</label> </input> </fieldset> <row> <panel> <title>$form.t_openvasTitle$</title> <table> <title>openvasTitle</title> <search> <query>index=openvas | stats count by "NVT Name" Summary | rename "NVT Name" AS $form.t_signature$ Summary AS $form.t_description$ count AS $form.t_count$</query> <earliest>0</earliest> <latest></latest> </search> <option name="drilldown">none</option> <option name="refresh.display">progressbar</option> </table> </panel> </row> <row> <panel> <chart> <title>$form.t_openvasTitle$</title> <search> <query>index=openvas | stats count by "NVT Name" | rename "NVT Name" AS $form.t_signature$ count AS $form.t_count$</query> <earliest>0</earliest> <latest></latest> </search> <option name="charting.chart">pie</option> <option name="charting.drilldown">none</option> <option name="refresh.display">progressbar</option> </chart> </panel> </row> <row> <panel> <table> <search> <query>index="openvas" | eval signature=replace(signature, "[\n\r]", " ") | eval description=replace(description, "[\n\r]", " ") | eval hash=md5(signature.description) | stats count by signature description hash | lookup OpenVAS_translate hash AS hash OUTPUT signature_$env:locale$ AS signature_$env:locale$ description_$env:locale$ AS description_$env:locale$ | eval signature=coalesce('signature_$env:locale$', signature) | eval description=coalesce('description_$env:locale$', description) | fields - signature_$env:locale$ description_$env:locale$ count hash | rename signature AS $form.t_signature$ description AS $form.t_description$</query> <earliest>0</earliest> <latest></latest> </search> <option name="count">10</option> <option name="drilldown">none</option> <option name="refresh.display">progressbar</option> </table> </panel> </row> </form>