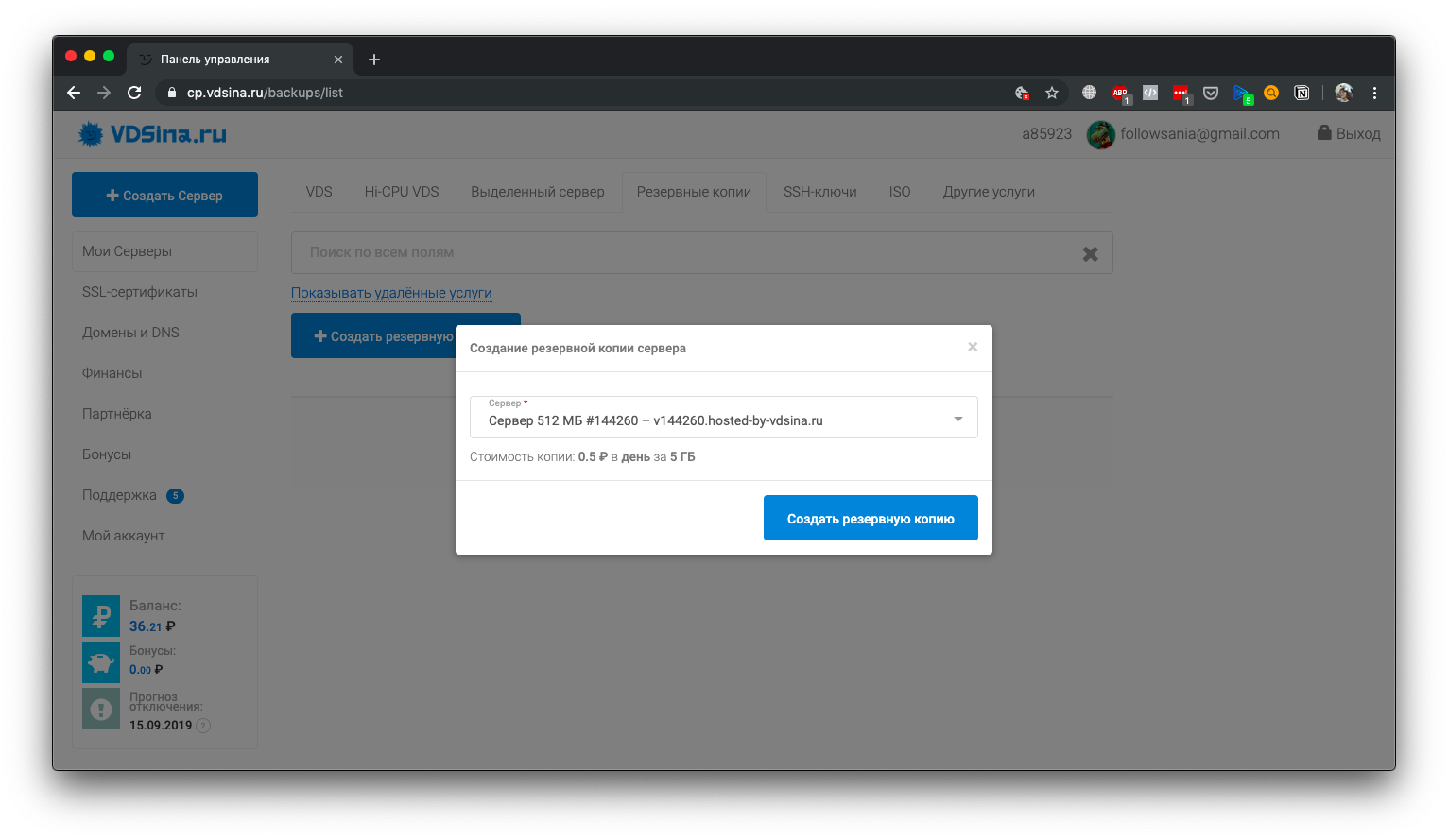
في المقال الأخير ، تحدثنا عن كيف توصلنا إلى فكرة كتابة لوحة تحكم الاستضافة الخاصة بنا وعن الهيكل العام للوحة النهائية.
سيقوم مطور الواجهة الأمامية لدينا Artysh اليوم بإخبار كيف كتب الواجهة الأمامية لهذه اللوحة: أي إطار تم اختياره ، وأي نوع من الأضداد يعتبر جيدًا وكيف يحمي نفسك من الخلفية إذا كنت تستخدم مكتبات جاهزة.
اختيار الإطار: لماذا كنت تبحث عن واحدة جديدة
تم تنفيذ اللوحة السابقة على إطارها الخاص المكتوب في مسج. جلسنا على VMManager ، لقد تطلب الأمر الكثير من التحسينات: من حيث الواجهة والوظائف ، كان من الصعب الحفاظ على هذا الرمز. استغرقت إضافة وظائف جديدة إلى اللوحة من المقدمة وقتًا طويلاً. من الواضح أنه إذا كنت ترغب في ذلك ، فيمكنك تنفيذ إطار عمل جيد على jQuery (ما زلت أحب jQuery) أو حتى شكل من أشكال CMS ، لكن هذا لم يكن الخيار الأفضل: البدء بوثائق ضئيلة في إطار مكتوب ذاتي وتنتهي بهندسة التطبيق غير الصحيحة تمامًا.
تم تنفيذ اللوحة القديمة كتطبيق صفحة واحدة ، وهذا هو المكان الذي انتهت فيه صفاته الجيدة. بعد حل لغز آخر لإضافة زر إلى القائمة ، أدركت أنني بحاجة إلى بديل. وقع الاختيار على Vue.
لماذا واس؟
تطبيق صفحة واحدة هو الاختيار المثالي للوحة التحكم. تعد لوحة التحكم من حيث التقديم شيئًا بسيطًا جدًا ، يمكن بسهولة إسناد هذا العمل إلى متصفح المستخدم. بالإضافة إلى ذلك ، تحسين مُحسّنات محرّكات البحث (SEO) ليس مهمًا للوحة ، لذلك لدينا موقع رئيسي. حسنًا ، يتم أخذ الوقت المطلوب للتحميل الأولي لجميع البرامج النصية اللازمة بهدوء من قِبل مستخدمي اللوحة نظرًا لخصائص هؤلاء المستخدمين أنفسهم. مرة أخرى ، كانت الواجهة الخلفية التي حصلنا عليها خدمة RestAPI الكلاسيكية - لتوفير واجهة برمجة تطبيقات مفتوحة لعملائنا في المستقبل.
تحول تطبيق SPA إلى أنه خفيف جدًا بحيث يعمل بشكل جيد مع متصفح الهواتف والأجهزة اللوحية - لقد قمنا فقط بتصميم تخطيطي ولم يكن علينا إنشاء تطبيق منفصل.
لماذا فيو؟
منذ 3 سنوات كانت Vue إطارًا شابًا نسبيًا ، ولكن حتى ذلك الحين تحدثوا وكتبوا الكثير عنه ، وعندما تم إصدار الإصدار 2.0 ، قررنا الرهان عليه - وكنا على صواب. في البداية خططوا لاستبدال بعض المكونات المكتوبة في jQuery و Vue تدريجياً وجعلها سهلة. لكن بعد إعادة كتابة المكونات الضخمة ، قرروا جميعًا أنه من الأفضل إعادة كتابة التطبيق بالكامل إلى Vue.
ستكون هذه خطوة محفوفة بالمخاطر وقررنا اتخاذها لأربعة أسباب:
- تعتبر Vue إطارًا إعلانيًا بسيطًا ، حتى المبرمجون يمكنهم فهمه. إذا كان هناك أي شيء ، فمن السهل العثور على مطور له أو مجرد تعليم صديق. هذا يعني أننا لن نواجه مشكلات في العثور على مطور جديد ودخول المشروع إذا عبرني الترام (مدح الآلهة ، فهم ليسوا في مدينتي).
- تعتبر Vue جيدة بشكل موضوعي لكتابة تطبيقات SPA.
- كانت لدي تجربة تطوير React أمام عيني ، واقترحت أن تزداد شعبية Vue أيضًا. الآن يتم تضمين إطار العمل في TOP-3 من أطر عمل JS الشائعة (من السهل التحقق من استعلام البحث) ، في المرتبة الثانية بعد React و Angular. لديه دعم جيد ونظام بيئي متطور ومجتمع كبير.
- سرعة التنمية. شخصياً ، بدأت فورًا في إدراك Vue كنوع من الإنشاءات ، وسرعان ما تطورت عملية التطوير: إذا احتجت ، على سبيل المثال ، فإن منتقي التواريخ ، على الأرجح أنه موجود بالفعل ، مجاني في الاستخدام والاختبار من قبل المجتمع. أنا فقط تثبيت المكون في المشروع ، اكتب علامة ويعمل كل شيء. في الواقع ، تتكون لوحة لدينا من 70-80 ٪ من المكتبات الجاهزة. أعني استخدام المكون ، وليس حجم قاعدة الشفرة ، والتي يمكن التحقق منها باستخدام أمر مثل: npx intrinsic / loc
عند تنفيذ مشروع ما ، تأخذ دائمًا في الحسبان آفاقه ، لا سيما آفاق التطوير. وحقيقة أن النظم الإيكولوجية لبرنامج Vue تمتلك بالفعل أدوات مثل Weex أو Quasar Framework أو Nuxt بالنسبة لي توسع آفاق تطوير لوحة لدينا بشكل كبير.
يوجد على
Habré مقالة رائعة عن Vue من منشئها ، وسأحكي بعض ميزات تطبيقنا.
Vuex Sync مع خدمة RestAPI
تتم مزامنة جزء من بيانات التخزين العالمية Vuex في تطبيقنا مع RestAPI عن طريق الطلبات العادية في العناوين المقابلة. لماذا فعلنا هذا؟ حسنًا ، على الأقل حتى لا تكون إعدادات المستخدم الرئيسية مرتبطة بمستعرض معين لجهاز معين. يمكنك إدخال اللوحة الخاصة بنا من جهاز الكمبيوتر الخاص بزوجتك أو من نادي الألعاب وفي نفس الوقت الدخول إلى نفس البيئة المألوفة التي كانت في سيارتك.
بالإضافة إلى ذلك ، عندما كانت المزامنة مع localStorage فقط ، فقدت بعض المتصفحات محتويات localStorage أثناء التحديثات - تم حذفها بالكامل. نعم ، وفي الآونة الأخيرة ، كان هناك ميل إلى تشديد سياسة تخزين بيانات المستخدم في ملفات تعريف الارتباط ، على سبيل المثال ، وظيفة في
WebKit Intelligent Tracking Prevention - لمدة ساعة سيصلون إلى localStorage.
حافلة الحدث
نعم ، نحن نستخدم حافلة الحدث العالمية. كما هو الحال في أي تطبيق كبير آخر يحتوي على العديد من المكونات ، هناك حاجة عاجلاً أم آجلاً إلى إنشاء تفاعل بين المكونات غير ذات الصلة. حتى من خلال التخزين العالمي. من الواضح أنه في حالة وجود علاقة بين الوالدين والطفل ، يتم تنظيم تفاعلهما بشكل معياري من خلال خصائص الدعائم في اتجاه واحد وطريقة إرسال $ في الاتجاه الآخر ، أو من خلال التخزين ،
كما هو موضح في توصيات Vue .
لكن الوثائق
تصف أيضًا
إمكانية استخدام ناقل الأحداث العالمي . لدينا مجموعة من النماذج في المشروع تحتوي على مجموعات مختلفة من الحقول وفي بعض الحالات (لا يوجد الكثير منها ، ولكن كلها أساسية) تحتاج إلى الرد بطريقة أو بأخرى بطريقة خاصة لتغيير قيمة الحقل. ليس من المنطقي تخزين قيم جميع حقول كل نموذج في التخزين العام:
- أولا ، بسبب الحاجة النادرة
- ثانياً ، يتم إنشاء جميع أشكالنا ديناميكيًا ويمكن أن تتغير مجموعة الحقول لأي شكل بشكل كبير.
لذلك قررت استخدام آلية حافلة الحدث. في الوقت نفسه ، لا يوجد شيء يمنعك من استخدام باعث الأحداث - الشيء الرئيسي هو استخدام هذه الآلية بعناية ، فقط في المواقف الاستثنائية وتنظيف كل شيء بعناية لنفسك.
تفاعل RestAPI مع اللوحة
لجعل الواجهة أكثر استجابة في إطار عمل jQuery القديم ، تمت مضاهاة ردود الفعل من RestAPI إلى تطبيق العميل من خلال نظام مؤقت لل الماكرة: لقد شغّلت استطلاعات RestAPI في فاصل زمني معين وأعدت رسم عقد DOM التي أثرت على التغييرات.
لم يكن هذا حلاً مثاليًا: في جميع المتصفحات الحديثة ، تتجمد أجهزة ضبط الوقت تمامًا عندما تصبح علامة التبويب غير نشطة وتحصل على أولوية منخفضة. نتيجة لذلك ، قد يتم تأخير طلب خدمة RestAPI واستلام البيانات غير ذات الصلة بالفعل.
لحل هذه المشكلة في لوحة جديدة ، قررت استخدام الحزمة من
وحدة Nchan لخادم الويب Nginx والميزات الجديدة لواجهات HTML5 - EventSource و WebWorker.
تدعم وحدة Nchan إرسال الرسائل عبر Websocket و EventSource و Long-Polling. لقد أجريت العديد من الاختبارات وقررت استخدام EventSource: يمكن أن تكون الرسائل نصية فقط وتدفق الرسائل فقط في اتجاه واحد (من الخادم). هذا حلها تماما المهمة.
الآن تعمل واجهة EventSource في مؤشر ترابط خلفية WebWorker منفصل ، بغض النظر عن نشاط علامة التبويب. في نفس الموضوع ، يتم تنظيم قائمة انتظار الرسائل البدائية بحيث لا يضيع شيء. يتم إرسال قائمة الانتظار إلى السلسلة الرئيسية للتطبيق ، والتي بدورها تنتج عمليات إعادة الرسم الضرورية للواجهة عندما تكون ملائمة وتسمح للمتصفح.
الخلفية: كيف ولماذا أتحقق من أمان المكون
قبل الاتصال بالمكتبة ، من الضروري التحقق من سلامتها: كانت هناك حالة عندما قام أحد المكونات بإدخال الباب الخلفي على وجه التحديد ، والذي سمح بالوصول إلى الموقع وتنزيل البيانات.
ولكن في أغلب الأحيان تظهر الثغرات الأمنية أكثر ترجيحًا بسبب قلة المطورين. في أسواق التطبيقات ، يوجد فريق يقوم بفحص المكونات بحثًا عن الأمان ، لكنه ليس ذو أسنان كبيرة ومن الأفضل التحقق من المكتبات يدويًا.
أنا دائمًا أتحقق من الحزم بحثًا عن التثبيت المسبق والتثبيت وخطافات التثبيت في حقل "البرامج النصية" في ملف "package.json". بالإضافة إلى ذلك ، يمكنني استخدام أدوات تحليل الحزمة الثابتة مثل
retire و
snyk والأمر "audit" لمدير حزمة npm.
تأتي التحذيرات الأمنية في مستويات مختلفة ، وغالبًا ما تظهر التحذيرات غير الحرجة. في بعض الأحيان ، من أجل التعامل مع المكتبة ، يكفي الترقية - مطورو المكتبة أنفسهم يراقبون الأمان.
إذا كانت المكتبة قد تعرضت لخطر ذات مرة ، فمن الأفضل أن تحل محلها - هذه علامة على عدم الموثوقية ، لذلك مع التحذيرات أختار البحث عن مكتبة أخرى.
بعد اجتياز الحزمة للتحليل ، سأصلح بالتأكيد نسخته. إذا كنت بحاجة إلى إصدار مختلف - تمرر الحزمة التحليل مرة أخرى. نعم ، يستغرق الأمر بعض الوقت ، لكنه يستحق ذلك.
حتى الآن ، لم يأت إنتاجنا إلى الخلف.
العديد من التعليقات
كما قلت ، تم اختيار Vue بسبب بساطته وإعلانه. بالإضافة إلى ذلك ، أكتب الكثير من التعليقات ، في كل سطر تقريبًا: بحيث في هذه الحالة ، يمكن للمطور الجديد الدخول بسهولة إلى المشروع ومن ثم أعود بسهولة إلى الأجزاء القديمة من التعليمات البرمجية.
لماذا وقعت في حب الواجهة الأمامية الجديدة واللوحة ككل
أصبح من السهل الحفاظ على الكود
استغرق التطوير نصف عام. الآن أنا أكثر مشاركة في دعم اللوحة ، لا يتم الضغط على الكود ولا يفرك.
يمكن للعملاء الحصول بسرعة على ما طلبوه.

أصبح من السهل والمريح إضافة ميزات جديدة ظهرت في الواجهة الخلفية: على سبيل المثال ، أضفت الدفع للكيانات القانونية في يومين ، لقطات في يوم واحد.
أنا منفتح على الأسئلة
في هذا المقال ، كشفت بعض الأسرار المتعلقة بواجهة اللوحة الخاصة بنا. إذا كان لديك أي أسئلة - مرحبًا بك في التعليق ، سأحاول الإجابة.
وبالطبع ، أدعوك للتعبير عن اقتراحات لتحسين الفريق.

اشترك في مطور Instagram الخاص بنا