هذا استمرار للمقال السابق: لماذا تكتب شبكة بيانات React في عام 2019
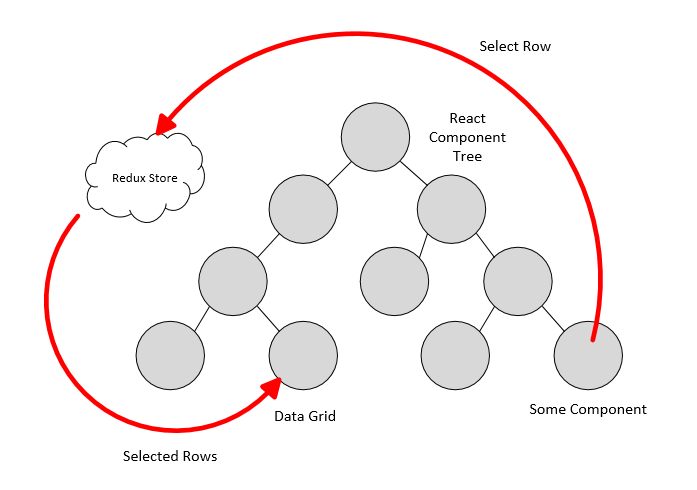
ما هو Redux ل؟ هناك العديد من الإجابات. على سبيل المثال ، للعمل مع البيانات المشتركة في مكونات React المختلفة. ولكن يمكنك أن تأخذ Redux كوسيلة لمعالجة مكون. المظهر بحد ذاته مثير للاهتمام: يمكن لأي عنصر React التحكم في مكون React آخر من خلال Redux.
خذ مكون React الذي يعرض البيانات في شكل صفوف وأعمدة (شبكة البيانات ، الشبكة). ما وظيفة يمكن أن تدير؟ تكوين الأعمدة والصفوف. الافراج عنهم. سيكون من الرائع التمرير البيانات.

على سبيل المثال ، يمكن لمكون React معين (بعض المكونات) إدارة الشبكة مثل هذا:
- عرض هذه الصفوف والأعمدة.
- تسليط الضوء على حدوث مثل هذه الكلمة ؛
- حدد هذا الخط ؛
- التمرير إلى سطر معين.
إدارة الأعمدة ليست صعبة. يكفي وضع إعدادات العمود في Redux: الأسماء ، الترتيب ، العروض ، تعيين البيانات. سوف الشبكة تأخذ هذه الإعدادات وتطبيقها. نهج البيانات هو نفسه.
ولكن دعنا نعقد المهمة. لنفترض أن هناك الكثير من الخطوط. لا يمكن تنزيلها من الخادم مرة واحدة ، ولا يمكن عرضها في وقت واحد. لذلك ، يلزم تحميل البيانات المجزأة وتعيين البيانات المجزأة.
لعرض الجزء ، نأخذ التمرير الظاهري الموضح في المقالة السابقة . وحاول عبوره مع جزء التحميل والتخزين في Redux. سنعمل أيضًا على تمكين المكونات الأخرى من التعامل مع البيانات التي تم تنزيلها وموقف التمرير من خلال Redux.
هذه ليست مهمة مجردة ، ولكنها مهمة حقيقية من نظام ECM الذي نقوم بتطويره:

ترتيب المتطلبات. ماذا تريد ان تحصل؟
- بحيث عند التمرير ، يتم تحميل أجزاء جديدة من البيانات ؛
- بحيث تكون أجزاء البيانات المحملة في Redux ؛
- بحيث يمكن معالجة الأجزاء المحملة من مكونات أخرى. من خلال Redux ، إضافة حذف - تعديل الصفوف ، الشبكة التقطت هذه التغييرات ؛
- بحيث يمكن التحكم في موضع التمرير من مكونات أخرى. من خلال Redux ، قم بالتمرير إلى السطر المطلوب.
سننظر في هذه المهام.
انحدار صغير: يتيح لك التمرير الظاهري من المقالة السابقة التمرير بسرعة إلى أي جزء من الشبكة. على سبيل المثال ، في النهاية. يجب أن تقوم الشبكة بتحميل أحدث جزء من البيانات ، باستثناء جميع البيانات الوسيطة ، حتى لا تسحب آلاف الخطوط من الخادم. لذلك ، لا يتم دائمًا تحميل الأجزاء بالتتابع ؛ يمكن تنزيلها من أجزاء مختلفة من القائمة.
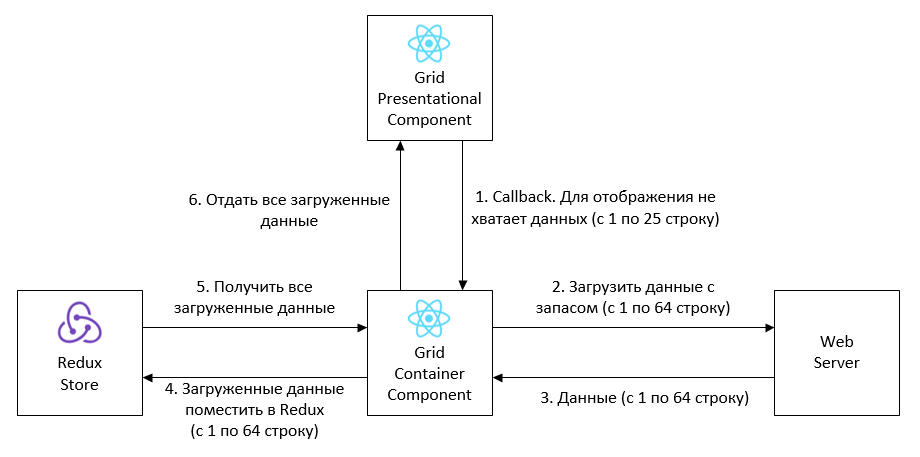
اخترنا المخطط التالي لتحميل وتخزين البيانات:

تنقسم الشبكة في هذا المخطط إلى قسمين - مكونات العرض التقديمي والحاوية. العروض التقديمية تتعامل فقط مع عرض البيانات - هذا هو العرض. يتم عرض البيانات في الصفحات (تم توضيح ذلك في مقال سابق). الحاوية هي المسؤولة عن تحميل البيانات والتفاعل مع Redux.
دعنا نذهب من خلال سهام الرسم البياني:
- لا يقوم العرض التقديمي بتحميل البيانات ، ولكنه يخبر فقط عن طريق رد الاتصال بالبيانات التي يفتقر إلى عرضها. لا يعرف العرض التقديمي عن Redux ، ولا يقوم بتنفيذ إجراءات الإرسال ولا يتصل بمستودع Redux.
- الحاوية هي المسؤولة عن تحميل البيانات. يرسل هذا المكون طلبًا إلى الخادم عند استدعاء رد الاتصال. يمكن للحاوية أن تطلب بيانات أكثر مما تحتاج إلى عرضه من أجل تقليل عدد الطلبات إلى الخادم.
- خادم يرسل البيانات.
- حاوية يرسل البيانات المستلمة إلى Redux. يقوم Redux بتخزين جميع أجزاء البيانات التي تم تحميلها ، وليس فقط آخر جزء تم تحميله.
- بمجرد وصول الجزء التالي من البيانات إلى Redux ، ستقوم الحاوية بسحب جميع الأجزاء من Redux.
- ومنحهم العرضية. لا يُطلب من العرض التقديمي سحب جميع البيانات المستلمة ، بل يعرض فقط ما يقع في إطار العرض. في الوقت نفسه ، البيانات المحملة والصفحات المقدمة ليست هي نفس الشيء. يمكن تحميل 1000 سجل في كتلة واحدة ، ويتم عرض 50 سجلًا في صفحتين.
هذه هي الكود الزائف لهذه الدائرة:
class GridContainer extends React.Component<Props> { props: Props; render(): React.Element<any> { return <Grid // . dataSource={this.props.data} // Callback . loadData={this.props.loadData} />; } }
const mapStateToProps = (state) => { return { data: state.data }; }; const mapDispatchToProps = (dispatch) => { return { loadData: async (skip: number, take: number) => {
الأنواع المستخدمة في الكود الزائف:
type Props = { data: DataSource, loadData: (skip: number, take: number) => void }; type DataSource = {
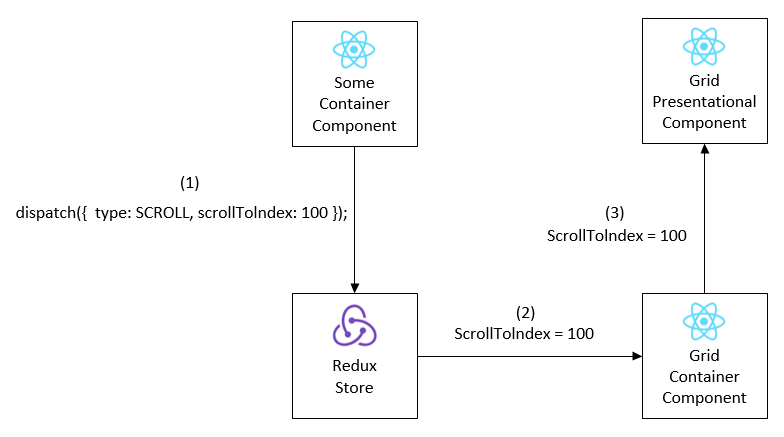
لقد تعاملوا مع المهمة الأولى - لتحميل وتخزين البيانات جزئيًا في Redux. الآن دعنا ننتقل إلى التلاعب. تتمثل المهمة الأكثر شيوعًا في إضافة حذف وتعديل الصفوف. نريد أن يكون كل مكون من عناصر تطبيق الويب قادرًا على القيام بذلك. المخطط بسيط:

بعض المكونات هي أحد مكونات تطبيق الويب الذي يريد إدارة بيانات الشبكة.
دعنا نذهب من خلال المخطط:
- يتم تنفيذ جميع عمليات معالجة البيانات من خلال مخفضات Redux. لإضافة حذف - تغيير السطر ، يكفي مطابقة الإجراء المقابل (ADD_ROW ، DELETE_ROW ، UPDATE_ROW). سيقوم المخفضون بضبط البيانات في مستودع Redux.
- بمجرد أن تتغير البيانات في Redux ، ستقوم حاوية الشبكة بسحب البيانات الحالية من Redux.
- ومنحهم العرضية. تحديثات العروض التقديمية المقدمة.
التمرير خلال الإعادة
إدارة التمرير برمجياً ميزة ضرورية. الموقف الأكثر شيوعًا هو التمرير إلى الإدخال المميز. على سبيل المثال ، يقوم المستخدم بإنشاء إدخال جديد في القائمة. سجل مع الفرز في منتصف القائمة. تحتاج إلى تحديده برمجياً وانتقل إليه. وسيكون من الجميل القيام بذلك من خلال Redux.

إدارة التحديدات من خلال Redux ليست صعبة ، ولكن كيف يمكنك التحكم في التمرير؟
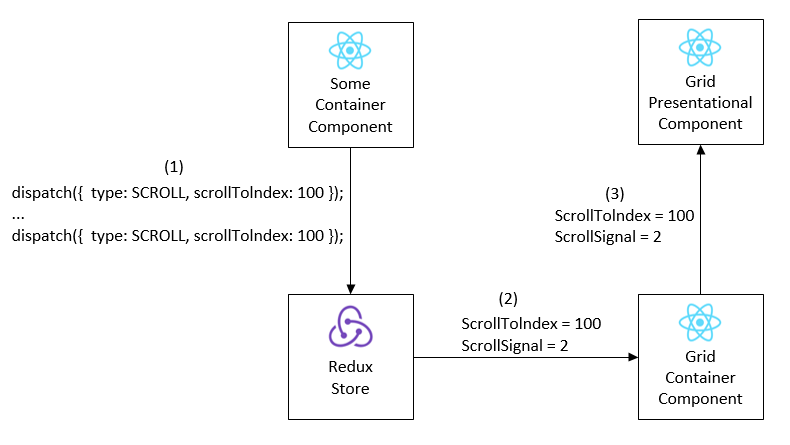
للقيام بذلك ، في متجر Redux سنضع حقلين:
حقل scrollToIndex مفهوم. إذا كنت تريد التمرير ، فقم بتعيين رقم السطر المرغوب في scrollToIndex. سيتم نقل هذا الرقم إلى الشبكة ، وسيتم التمرير على الفور إلى الشبكة:

ما هو الحقل scrollSignal؟ إنه يحل مشكلة إعادة التمرير إلى الفهرس نفسه. إذا قمنا بالفعل بتمرير البرنامج إلى الفهرس 100 ، فلن يعمل التمرير إلى الفهرس نفسه مرة أخرى. لذلك ، يتم استخدام الحقل scrollSignal ، عند تغييره ، ستقوم الشبكة بإعادة التمرير إلى scrollToIndex. يتم زيادة ScrollSignal تلقائيًا في المخفض عند معالجة إجراء SCROLL:

التمرير السيطرة رمز الزائفة:
class GridContainer extends React.Component<Props> { props: Props; render(): React.Element<any> { return <Grid // . dataSource={this.props.data} // , .. scrollToIndex={this.props.scrollToIndex} // , . scrollSignal={this.props.scrollSignal} />; } }
const mapStateToProps = (state) => { return { data: state.data, scrollToIndex: state.scrollToIndex, scrollSignal: state.scrollSignal }; }; export default connect(mapStateToProps)(GridContainer);
الأنواع المستخدمة في الكود الزائف:
type Props = { data: DataSource, scrollToIndex: ?number, scrollSignal: number };
خاتمة (بواسطة Redux)
مخططات التفاعل المقترحة مع Redux ، بالطبع ، ليست عالمية. إنها مناسبة للشبكة التي طورناها ، لأننا قمنا بتحسين الشبكة لهذه المخططات ، وجعلنا واجهة برمجة التطبيقات المناسبة لها. لن تعمل هذه المخططات مع أي شبكة تابعة لجهات خارجية ، لذا خذ المقالة كمثال واحد على تطبيق التفاعل مع Redux.
الاستنتاج النهائي (بشأن المادتين 1 و 2)
عند تطوير شبكتنا ، أصبح من المفهوم أن الشبكة ، من الناحية المثالية ، ليست جزءًا من تطبيقنا ، ولكنها مشروع مستقل ، ينبغي وضعه على جيثب وتطويره. لذلك ، لم نستخدم مصطلحات موضوع تطبيقنا في الكود ونضيف التبعيات غير الضرورية. ولكن مع التوسع في الوظيفة ، أصبح من الصعب على نحو متزايد الالتزام بهذا ، لأننا لم نخصصه لمشروع منفصل ، لكن كان ينبغي لنا القيام به على الفور. جيثب لا يزال في الخطط.
كانت كتابة شبكتك هي القرار الصحيح بالنسبة لنا. كان لدينا ما يكفي من الوقت لتنفيذ كل ما نريده (المحاكاة الافتراضية ، والعمل على إعادة التكرار ، وتحميل الدُفعات ، والعمل باستخدام لوحة المفاتيح ، والعمل مع الأعمدة ، مثل البحث باستخدام الإضاءة الخلفية والمزيد) في البداية ، استثمرنا بكثافة في شبكة تابعة لجهة خارجية ، على أمل أن تنطلق في مواقفنا. باستخدامه ، فهمنا كيف تعمل الشبكات بشكل عام ، وما هي المشاكل الموجودة ، وكيفية حلها ، وما نريد في النهاية الحصول عليه. واتخذوا قرارهم.