واحدة من أول الأشياء التي تعلمها الكثير منا عندما تعلمنا CSS كانت ميزات العناصر المختلفة للكتلة في CSS ، الموصوفة باسم "CSS Block Model". أحد العناصر الموجودة في نموذج الكتلة هو الهامش (الهامش الخارجي) ، وهي منطقة شفافة حول الكتلة تقوم بصد العناصر الأخرى من محتويات هذه الكتلة. تم وصف خصائص
margin-top margin-right margin-bottom margin-left في وقت مبكر مثل CSS1 ، إلى جانب خاصية الهامش المختصرة للإعداد المتزامن في الخصائص الأربعة جميعها.
يبدو أن الهامش واضح ومباشر ، ولكن في هذه المقالة سننظر في بعض النقاط التي يتعثر فيها الأشخاص عند استخدامها. على وجه الخصوص ، كيف تتفاعل الهوامش مع بعضها البعض وكيف يعمل انهيار الهوامش الخارجية فعليًا.
نموذج كتلة CSS
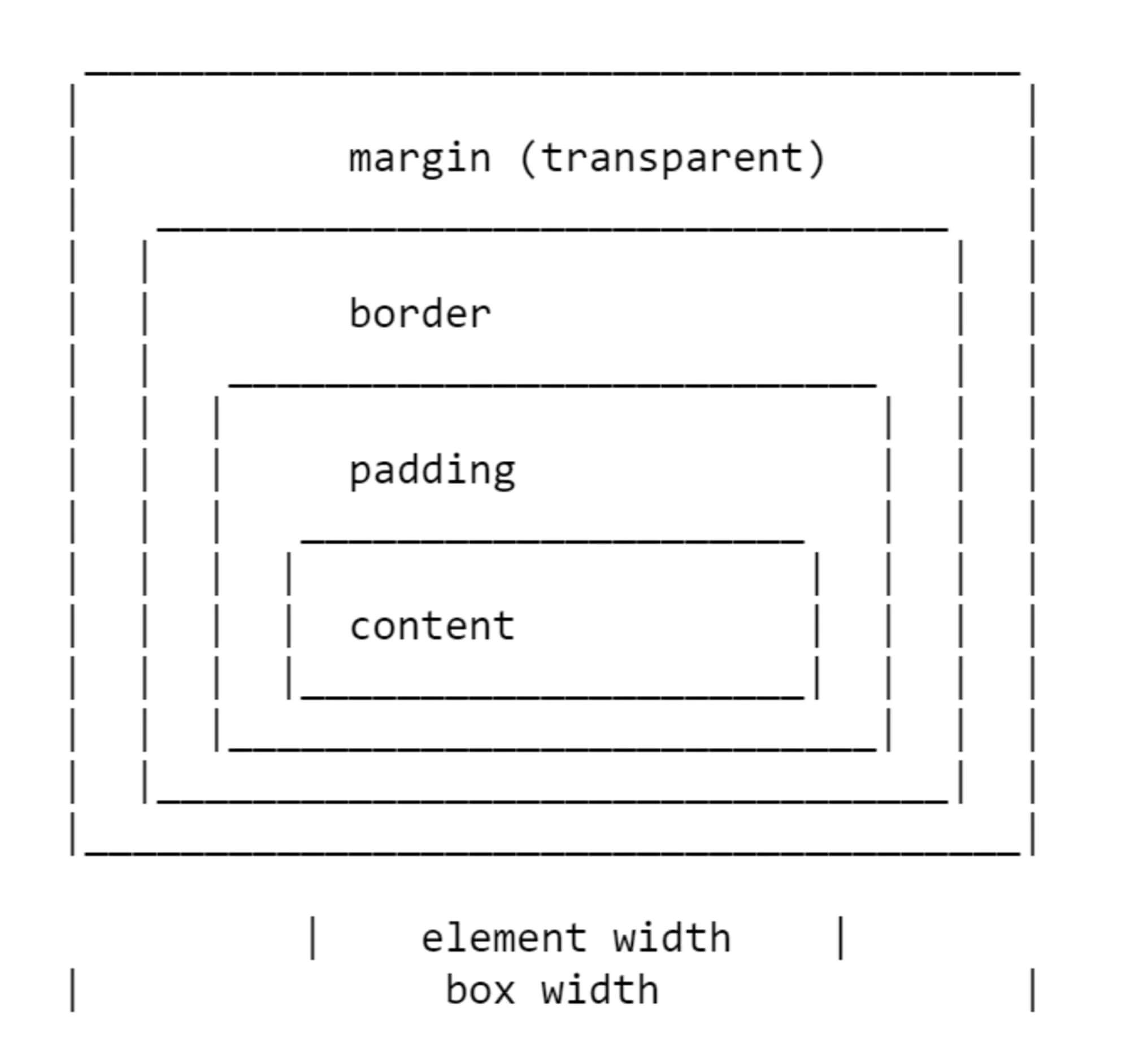
كما هو الحال مع جميع المقالات حول مكونات CSS CSS Block Model ، يجب علينا تحديد ما نعنيه بهذا وكيف تم تصنيف النموذج في إصدارات مختلفة من CSS. يشير نموذج الكتلة إلى كيفية تحديد المكونات المختلفة للكتلة - المحتوى (الحشو) ، الحشو (الحشو) ، الحافة (الإطار) والهامش (الحشو) - مع بعضها البعض والتفاعل معها. في CSS1 ، تم تصوير نموذج الكتلة باستخدام مخطط ASCII الموضح في الصورة أدناه.

تم تعريف جميع الخصائص الأربع لكل جانب من جوانب الكتلة وخاصية الهامش المختصرة في CSS1.
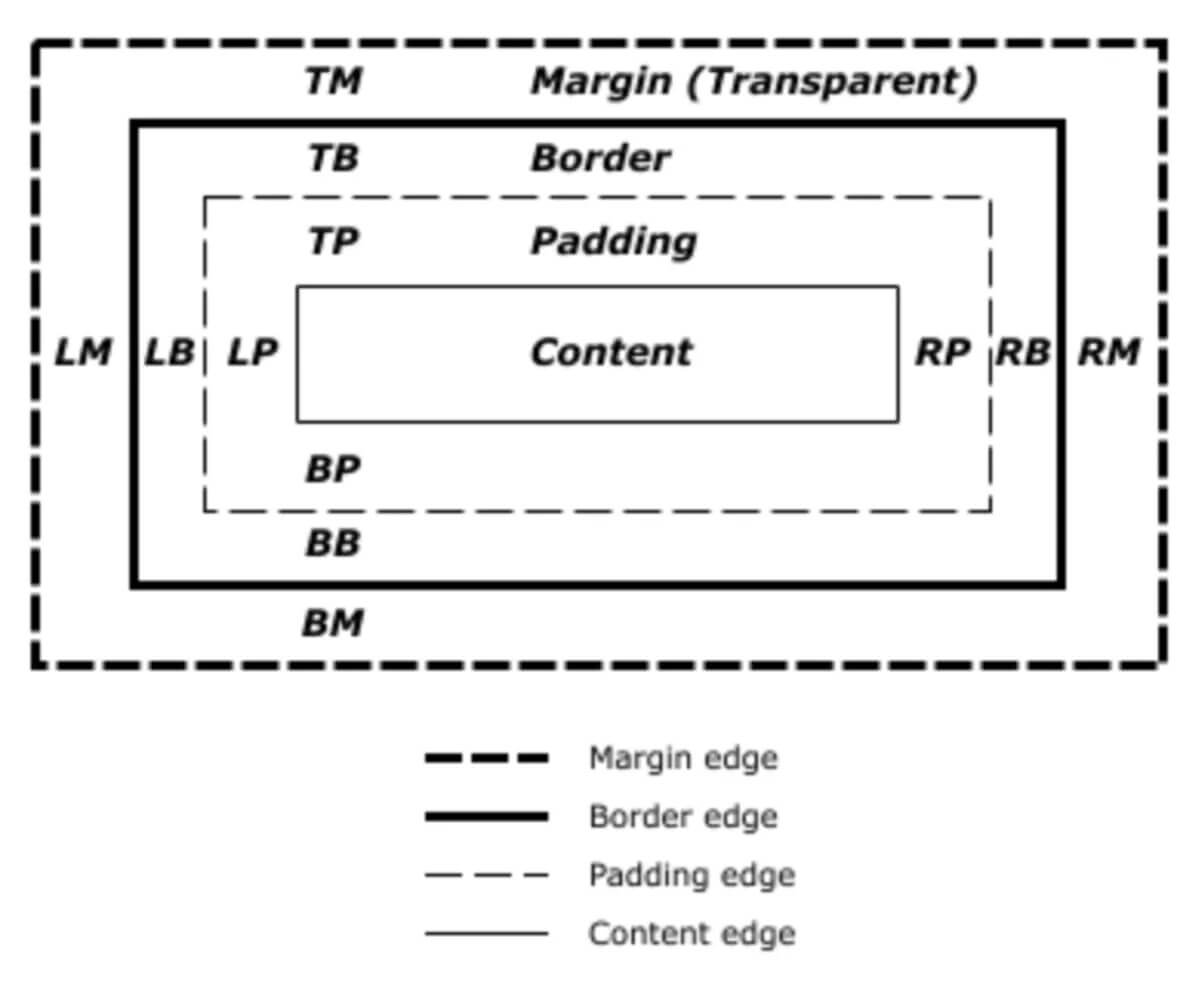
تحتوي مواصفات CSS2.1 على توضيح لتوضيح نموذج الكتلة كما تحدد المصطلحات التي نستمر في استخدامها لوصف الكتل المختلفة. توضح المواصفات مربع المحتوى ، ومربع الحشو ، ومربع الحدود ، ومربع الهامش ، ويتم تحديد كل منها بواسطة حدود المحتوى ، والحشو ، والحدود ، والهامش ، على التوالي.

يوجد حاليًا مواصفات لإصدار
Block Model 3 كمسودة عمل. عند تحديد نموذج البلوك
والهوامش ، فإنه يعيدنا إلى CSS2 ، لذلك خلال المقالة سنستخدم التعريف من CSS2.
انهيار الهامش
لم تحدد مواصفات CSS1 هوامش الربح فحسب ، ولكن أيضًا انهيارها. لقد أصبح هذا السلوك مصدرًا لكثير من خيبات الأمل. هامش الانهيار منطقي عندما تفكر أنه في تلك الأيام ، تم استخدام CSS كلغة ترميز للمستندات النصية. يعني هامش الانهيار أنه عندما يتبع العنوان ذو الهامش السفلي فقرة ذات هامش أعلى ، فإن هذين المسافة البادئة لا تضيف ما يصل ، مما يخلق فجوة كبيرة بين العناصر.
عندما ينهار هوامش ، تصبح المسافة بين العناصر مساوية للأكبر من المسافة البادئة. المسافة البادئة أصغر ينتهي داخل أكبر
انهيار الهامش في الحالات التالية:
- الأشقاء المجاورة (الوالد الوحيد)
- كتل فارغة
- الوالد والطفل الأول / الأخير
عناصر التمريض المجاورة
سأبدأ الوصف بعرض يوضح كيف تنهار الهوامش بين الأشقاء المجاورين. باستثناء ما هو مذكور أدناه ، إذا كان لديك عنصرين معروضين واحدًا تلو الآخر في الدفق العادي ، فسوف ينهار الهامش السفلي للعنصر الأول مع الهامش العلوي للعنصر التالي.
في مثال CodePen أدناه ، هناك ثلاثة عناصر
div . بالنسبة للعنصر الأول ، يكون الهامش العلوي والسفلي 50 بكسل ، للجزء الثاني - 20 بكسل ، للثالث - 3 م. الهامش بين العنصرين الأولين هو 50 بكسل ، حيث يتم امتصاص الهامش السفلي للعنصر السفلي بواسطة الهامش الأعلى للعنصر العلوي. الهامش بين العنصرين الثاني هو 3em ، لأن 3em أكبر من 20 بكسل في الهامش السفلي للعنصر الثاني.
كتل فارغة
إذا كانت الكتلة فارغة ، فقد ينهار الهامش العلوي والسفلي مع بعضهما البعض. في مثال CodePen التالي ، يحتوي العنصر الثاني ذو الفئة
empty (غير مرئي ، لأنه فارغ) بهامش علوي وسفلي 50 بكسل ، ومع ذلك ، فإن المسافة بين العنصرين الأول والثالث ليست 100 بكسل ، ولكن 50. وهذا نتيجة لانهيار هوامش.
تؤدي إضافة شيء ما إلى الكتلة (حتى الحشو) إلى استخدام الهوامش العلوية والسفلية ، وليس الانهيار.
الوالد والطفل الأول / الأخير
هذا السيناريو انهيار الهامش يحير الناس في كثير من الأحيان أكثر من غيرها ، لأنها ليست بديهية. في CodePen التالي ، لدينا
div مع
wrapper الفئة (wrapper) ، وقمت بتعيين
div خاصية
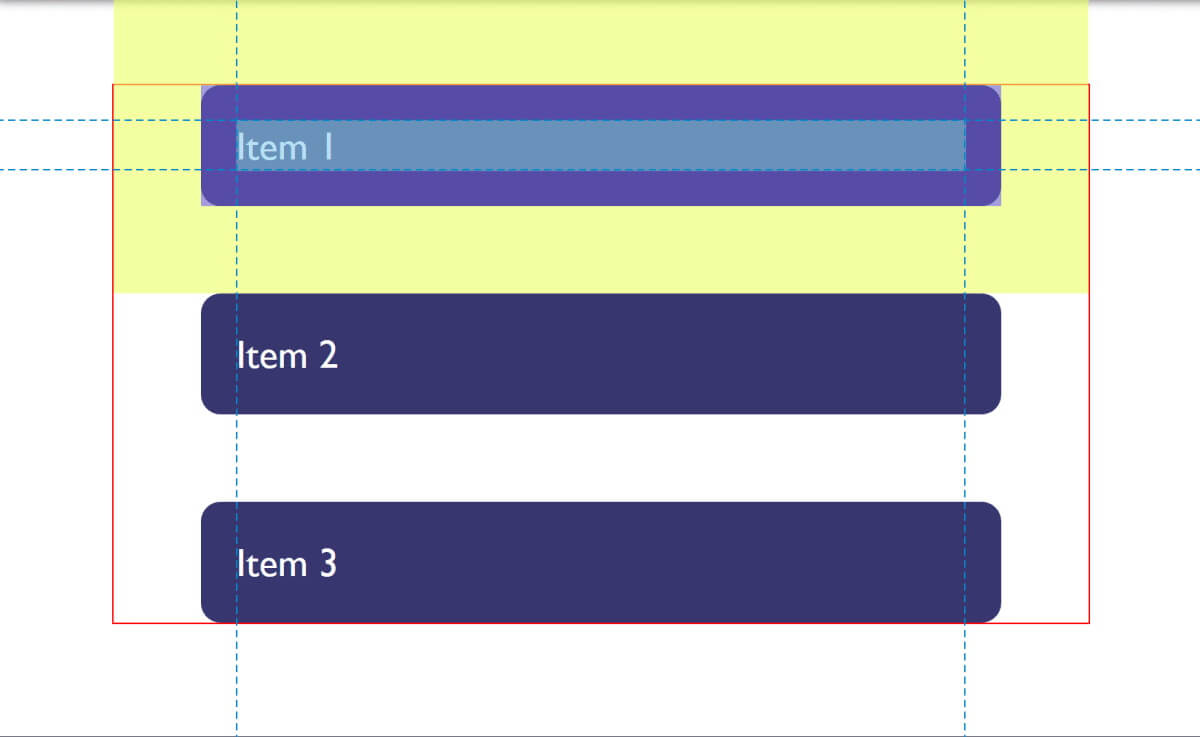
outline للأحمر ، بحيث يمكن رؤية حدودها. جميع الأطفال الثلاثة بهامش 50 بكسل. ومع ذلك ، تكون العناصر الأولى والأخيرة متجاورة مع حدود عنصر الالتفاف ؛ لا يوجد مسافة بادئة قدرها 50 بكسل بين العنصر والمغلف.
وذلك لأن هامش الطفل ينهار مع أي هامش للوالد بطريقة تنتهي خارج الوالد. يمكنك معرفة ذلك إذا قمت باختبار الطفل باستخدام لوحة متصفح المطور. المنطقة المميزة باللون الأصفر هي الهامش.

طي الهامش فقط
المثال الأخير يبرز أيضًا شيئًا ما عن انهيار الهامش. في CSS2 ، تم تصميم الهوامش الرأسية (العلوية والسفلية) فقط للانهيار. لذلك ، في المثال أعلاه ، لا تنهار الهوامش الموجودة على اليسار واليمين وتنتهي داخل الغلاف.
ملاحظة: يجدر تذكر أن الهامش ينهار فقط في اتجاه الكتلة ، على سبيل المثال بين الفقرات.
منع الانهيار
لا ينهار الهامش إذا تم ضبط العنصر على الموضع المطلق أو خاصية
float . ومع ذلك ، إذا كنت في موقف ينهار فيه الهامش ، فكيف يمكن منع ذلك؟
لا يحدث هامش الانهيار في الموقف عندما يكون هناك شيء ما بينهما.
على سبيل المثال ، لا تنهار الهوامش العلوية والسفلية للكتلة الفارغة إذا تم ضبط الكتلة على حدود أو حشوة. في المثال أدناه ، أضفت كتلة حشو 1px. الآن في أعلى وأسفل الكتلة هناك هامش 50px.
هذا هو المنطق: إذا لم يكن للكتلة الفارغة حدود أو حشوة ، فإنها تصبح غير مرئية تقريبًا. على سبيل المثال ، يمكن أن يكون فقرة فارغة وضعت في ترميز CMS الخاص بك. إذا أضفت CMS عناصر فقرة مكررة ، فربما لن ترغب في أن تتسبب المسافة البادئة الكبيرة بين الفقرات الأخرى لأن هوامشها تؤخذ في الاعتبار. إضافة شيء إلى كتلة والحصول على هذه المسافات البادئة.
يمكن رؤية سلوك مماثل بهامش الطفل الأول أو الأخير الذي يتجاوز هامشه الوالد. إذا أضفنا حدًا إلى الوالد ، فسيظل هامش الطفل في الداخل.
ومرة أخرى ، هناك منطق في هذا السلوك. إذا كان لديك عناصر مجمعة لأغراض دلالية لا يتم عرضها بصريًا ، فربما لا تريدها إنشاء مسافة بادئة كبيرة عند عرضها. كان هذا أكثر فائدة عندما كانت الويب نصية في الغالب. وهذا السلوك أقل فائدة عندما نستخدم عناصر التخطيط.
إنشاء "سياق تنسيق الحظر"
سيمنع "سياق تنسيق الكتلة" الجديد (BFC) الهوامش من السقوط من العنصر الأصلي. إذا نظرنا مرة أخرى إلى المثال مع الأطفال الأول والأخير الذين تقع هوامشهم خارج حدود عنصر الالتفاف وقمنا بتعيين المجمّع
display: flow-root ، وبالتالي إنشاء BFC ، سيبقى هامش الأطفال في الداخل.
لمعرفة المزيد حول
display: flow-root ، اقرأ مقالتي "
فهم تخطيط CSS وسياق تنسيق البلوك ". سيكون لتغيير قيمة خاصية
overflow إلى
auto نفس التأثير ، لأنه ينشئ أيضًا BFC جديدًا ، على الرغم من أنه يمكن أن يؤدي إلى أشرطة التمرير غير المطلوبة في بعض الحالات
فليكس وحاويات الشبكة
تقوم حاويات Flex and Grid بتعيين سياق تنسيق Flex and Grid للأطفال ، بحيث يكون لديهم سلوك تخطيط كتلة مختلف. أحد هذه الاختلافات هو أن الهوامش لا تنهار:
تقوم الحاوية المرنة بتعيين سياق تنسيق مرن جديد للمحتوى. هذا هو نفس إعداد سياق تنسيق الكتل ، باستثناء أنه يتم استخدام العلامات المرنة بدلاً من ترميز الكتل. على سبيل المثال ، لا تعمل العوامات داخل حاوية مرنة ، ولا ينهار هامش الحاوية المرنة بهامش العناصر الفرعية.
- المستوى 1 Flexbox
إذا أخذنا المثال أعلاه ولفناه بحاوية Flex ، مع الإشارة إلى اتجاه المحور الرئيسي للاتجاه المرن: عمود ، يصبح من الواضح أنه الآن لا يتجاوز هامش الأطفال الالتفاف. بالإضافة إلى ذلك ، لا تنهار الهوامش بين العناصر المرنة المجاورة ، وبالتالي نحصل على مسافة 100 بكسل بين العناصر المرنة ، وهو مجموع الهوامش العلوية والسفلية ، لكل منهما 50 بكسل.
استراتيجيات الهامش لموقع الويب الخاص بك
بسبب الانهيار ، سيكون الحل الجيد هو تقديم طريقة متسقة للعمل بهامش على موقعك. إن أبسط ما يمكنك القيام به هو جعل تعيين الهامش في أعلى العناصر أو أسفلها فقط. في هذه الحالة ، يجب ألا تواجه مشكلات الانهيار في كثير من الأحيان ، لأن الجانب الذي تم تعيين الهامش عليه سيكون دائمًا متاخمًا لجانب العنصر الآخر بدون الهامش.
ملاحظة : لدى Harry Roberts
منشور ممتاز يوضح بالتفصيل الأسباب التي تجعل تحديد الهامش في اتجاه واحد فكرة جيدة فقط ، وليس فقط بسبب حل مشكلات الانهيار.
هذا النهج لا يحل مشكلة سقوط الهامش من العناصر الفرعية التي تتجاوز حدود الوالد ، والتي قد تواجهها. عادةً ما تكون هذه المشكلة المحددة أقل شيوعًا ويمكن أن يساعد فهم سبب حدوثها في إيجاد حل. الحل المثالي هو تعيين المكونات التي تتطلب
display: flow-root هذا
display: flow-root ، وباسترجاع (backback) للمتصفحات القديمة ، يمكنك استخدام
overflow لإنشاء BFC (سياق تنسيق الكتلة) ؛ تحويل الوالد إلى حاوية مرنة ؛ أو حتى تعيين الحشو إلى 1px. ضع في اعتبارك أنه يمكنك استخدام طلب دعم المستعرض للخصائص لتحديد ما إذا كان
display: flow-root خاصية
display: flow-root مدعومة بحيث يحصل المستعرضون الأقدم فقط على حل أقل أمثل.
أعتقد أنه في معظم الحالات ، يكون فهم السبب وراء انهيار الهوامش (أو عدمه) هو المفتاح. سيسمح لك ذلك بتحديد كيفية التعامل مع هذا في كل حالة. مهما كانت الطريقة التي تختارها ، شارك هذه المعلومات مع فريقك. غالبًا ما يكون انهيار الهامش غامضًا ، لذا فإن طرق التعامل معه ليست واضحة دائمًا. قد يكون التعليق في الكود مناسبًا - حتى يمكنك تضمين رابط لهذه المقالة فيه والمساعدة في مشاركة المعرفة حول انهيار الهامش.
قررت أن أقوم باستكمال هذه المقالة ببعض البيانات الإضافية المتعلقة بالهامش.
هامش الفائدة
عند استخدام النسب المئوية في CSS ، يجب أن تكون النسب المئوية لشيء ما. سيتم احتساب الهامش (بالإضافة إلى الحشو) كنسبة مئوية دائمًا بالنسبة إلى عرض العنصر الأصل. هذا يعني أنه عند استخدام النسب المئوية ، سيكون لديك دائمًا هامش متساوٍ من جميع الجوانب حول العنصر.
في مثال CodePen أدناه ، لدي غلاف بعرض 200 بكسل ، بداخله كتلة بها هامش = 10٪. من جميع الجهات الهامش هو 20px ، وهو 10 ٪ من 200px.
الهامش في عالم يعتمد على التدفق
خلال هذه المقالة ، تحدثنا عن الهوامش العمودية ، ومع ذلك ، يفكر CSS الحديث ، كقاعدة عامة ، في موقع العناصر المتعلقة بالدفق أكثر من النسبي للجوانب المادية. لذلك ، عندما نتحدث عن الهوامش العمودية ، فإننا نتحدث بالفعل عن الهوامش في بعد الكتلة. يمكن أن يكون هذا الهامش العلوي أو السفلي في وضع الكتابة الأفقية ، أو اليمين أو اليسار في الوضع الرأسي.
بعد العمل مع الاتجاهات المنطقية المتعلقة بالتدفق ، يصبح الحديث عن بداية ونهاية الكتلة أسهل من الحديث عن الأعلى والأسفل. لتسهيل ذلك ، تم تقديم مواصفات للخصائص والقيم المنطقية في CSS. يستبدل الخصائص الفيزيائية بالخصائص المتعلقة بالتدفق.
إذا تحدثنا عن الهامش ، فهذا يعطينا البدائل التالية (إذا كنا نعمل مع اللغة الإنجليزية أو أي وضع مسجل أفقياً مع اتجاه النص من اليسار إلى اليمين).
- أعلى الهامش = بداية كتلة الهامش
- الهامش الأيمن = نهاية الهامش
- هامش الهامش = نهاية كتلة الهامش
- الهامش يسار = الهامش-مضمنة البداية
لدينا أيضا اثنين من الخصائص المختصرة الجديدة:
في مثال CodePen التالي ، استخدمت الكلمات الأساسية المرتبطة بالدفق ثم غيرت وضع تهجئة الكتلة. يمكنك أن ترى كيف تتبع الهوامش دفق النص ، بدلاً من ربطها بالجوانب المادية.
يمكنك قراءة المزيد حول الخصائص والقيم المنطقية على
MDN أو في مقالتي ،
فهم الخصائص والقيم المنطقية ، في Smashing Magazine.
في الختام
الآن أنت تعرف معظم ما يجب أن تعرفه عن الهامش. باختصار:
- الهامش قد ينهار. إن فهم متى يحدث هذا ومتى لا يساعدك ذلك في حل أي مشاكل قد يخلقونها.
- تثبيت الهامش في اتجاه واحد فقط يحل العديد من المشاكل المرتبطة بها.
- كما هو الحال مع أي موقف CSS ، شارك القرارات التي تتخذها مع فريقك والتعليق على التعليمات البرمجية الخاصة بك
- مع الأخذ في الاعتبار قياسات الكتلة والخطوط بدلاً من الجوانب المادية ، سيساعدك الجزء العلوي والسفلي واليمين واليسار ، حيث أن الويب يتجه نحو أن يصبح مستقلاً عن وضع الكتابة