تحدثت في الأجزاء السابقة عن
تصميم المتاجر عبر الإنترنت لـ SEO وعن
قابلية استخدام السلة والخروج . في هذا الجزء ، سوف أخبرك عن الجزء الأكثر طموحًا من المتجر على الإنترنت.
الكتالوج هو أهم شيء في المتجر على الإنترنت. كل شيء يعتمد على كيفية تصميمه. سهولة العثور على منتج من قبل المشتري. الفهرسة بواسطة محركات البحث. التحويل. ردا على ذلك.
يبدأ تصميم الكتالوج قبل وقت طويل من بدء العمل الفني. التصميم يبدأ بهيكل الدليل.

(انقر لفتح بحجم كبير)
تصميم الهيكل
الخطوة الأولى هي تحديد التشكيلة. هذا ليس موضوع هذا المقال ، وهدفي هو فقط الإشارة إلى أهميته. إذا كان لديك بالفعل متجر في وضع عدم الاتصال ، فكل شيء واضح: نأخذ مداها. إذا كان المتجر عبر الإنترنت يعمل كوحدة مستقلة ، فأنت بحاجة إلى مشتر جيد يدرك المنتجات المطلوبة وأكثر استعدادًا للشراء والتي يتم إرجاعها تحت الضمان. يمكن أن يساعد تحليل استعلامات البحث المشتري: بالإضافة إلى الطلب على السلع ، فإن الطلب عليها عبر الإنترنت أمر مهم: إذا كنت لا تبحث عن شيء ما على الإنترنت ، فسيكون بيعه أكثر صعوبة.
من المهم أن نفهم المنتجات التي يتم استخدامها (وأيها لا) ، وما هي الفئات المطلوبة في صناعة معينة ، وكيفية تعبئتها على وجه التحديد.
خطأ شائع واحد هو تجارة كل شيء على التوالي. - لدي 100 مورد ، وسأحصل على قائمة أسعار تضم 10000 منتج من كل منها وأجمع متجرًا لشراء مليون منتج منها.
لسوء الحظ ، يتم سماع مثل هذا المنطق في كثير من الأحيان. إن القيام بهذا لا يستحق كل هذا العناء ، لأن مثل هذا السوق الكبير على الإنترنت سوف يتطلب موارد ضخمة لتتمكن من جمع البيانات الخاصة ببطاقات المنتجات ، للحفاظ على الأسعار والأرصدة الحالية ، للاستشاريين الذين هم على دراية متنوعة ، وبأسعار منافسة وخدمات. بدون كل هذا ، لن يتم بيع هذه الكتلة الضخمة من البضائع ، وسيكون العثور على شيء مناسب منها شبه مستحيل.
قضية شخصية صغيرة.
كنت أبحث عن حقيبة جلدية تحتوي على مقصورتين على التوت البري وبعد مراجعة 1000 بطاقة بضائع ، لم أتمكن من العثور عليها.
في متجر متخصص صغير يضم 100 منتجًا تم اختياره جيدًا ، وجدت ذلك في 5 دقائق.
من عام إلى خاص
بعد أن قررنا التشكيلة ، بدأنا في بناء تسلسل هرمي لبضائع. يعتمد مظهر الموقع مباشرة عليه. يمكن وضع ما يصل إلى 8 أقسام بأسماء 1-2 كلمات في سطر واحد في القائمة الأفقية. للمزيد ، أنت بحاجة إلى قائمة رأسية. أنها ليست مريحة للغاية وعلى أساسها ، فمن الصعب بناء تصميم جيد.
بشكل عام ، يعتمد الكتالوج على مبدأ "من عام إلى خاص" (شكرًا ، حد أقصى). وهو أقل وضوحًا: يمكن أن يكون المنتج نفسه في فئات مختلفة. على سبيل المثال ، السرير ، إنه "أثاث" و "منتجات للنوم". هل الفراش أقرب إلى الأول أو الثاني؟
القليل من البحث يمكن أن يساعدنا في مثل هذه القضايا المثيرة للجدل. تسمى طريقة البحث "فرز البطاقات". في الوقت نفسه ، وضع المجيبون البطاقات وفقًا لمراسلاتهم: على سبيل المثال ، "أين تبحث عن مرتبة في المقام الأول"؟

وفقا لهذه الدراسات ، يمكنك
ضع قسمًا في الفئة المطلوبة
إعادة تسمية القسم ، ضع القسم في فئتين في وقت واحد ، من الناحية الفنية ، ليس من الصعب ، لكن من الأفضل عدم إساءة استخدام هذه الطريقة حتى لا تضخيم هذه الفئات. اختبار صغير - أين تعتقد أن البطاريات هي؟

منطق البحث
يتم تصميم صور للجمهور المستهدف للموقع. صور آسيا الوسطى هي صور جماعية للشخصيات التي تشتري البضائع منك في ظل ظروف معينة لأغراض مختلفة.
مثال على صورة لآسيا الوسطى

على سبيل المثال ، في متجر للبضائع للإصلاح ، يمكن أن يكون: امرأة على الأمومة ، واختيار خلفية ، ورجل يختار تدريبات لنفسه ، ومصلح محترف ، ويقوم بشراء المعجون باستمرار. بعد تحديد الصور الرئيسية للجمهور المستهدف ، ننتقل إلى تصميم مساراتها على الموقع. كل حرف له برنامج البحث الخاص به. معايير اختيارهم ، وطرقهم الخاصة لاختيار البضائع. وفقًا لها ، نحدد الميزات المطلوبة على الموقع. بالنسبة للمرأة التي تختار ورق الحائط ، من الواضح أن الصور الكبيرة في قائمة المنتجات مهمة. بالنسبة للرجل الذي يشتري حفرًا ، تعد الأوصاف الصغيرة والخصائص الأساسية مهمة.
بالنسبة للمحترفين ، من المهم البحث بالاسم والقدرة على إضافة العديد من المنتجات المختلفة بكميات كبيرة بسرعة إلى السلة.
مثال على احتياجات وآلام كاليفورنيا

فهم من ولماذا سيستخدم متجرنا ، وما المنتجات التي يبيعها ، وما هيكل الكتالوج الذي نحتاجه وما هو ممتلئ به ، يمكننا متابعة تصميم الصفحات.
الصفحة الرئيسية
نبدأ التصميم من الصفحة الرئيسية للموقع. ويجري وضع المفهوم الأساسي للهيكل على ذلك.
- موقع القائمة
- معلومات الاتصال
- اختيار المدينة
- لافتات وإعلانات
- اختتام الفوائد الرئيسية
سنقوم بتحليل الصفحة إلى كتل لوصف الوظائف المضمنة فيها.
رأس الموقع
- ما هو مهم في القبعة
- الشعار (في جميع الصفحات باستثناء الصفحة الرئيسية ، إنه رابط للصفحة الرئيسية)
- قائمة المعلومات (حول الشركة ، الدفع والتسليم ، جهات الاتصال)
- الهاتف / البريد الإلكتروني (إذا كانت استراتيجية الشركة لا تعني الحد الأقصى المخفي عن المستخدم)
- التطبيق (للمحلات B2B ، حيث يتم توفير معالجة الطلبات دون أوامر محددة)
- عربة التسوق
- المفضلة
- الحساب الشخصي (التسجيل ، التفويض)
- إصدارات اللغة
هنا مثال على قبعة صممها لنا

دليل
يمكن أن يكون الكتالوج أفقيًا (يمينًا أسفل الرأس) وعموديًا (عادة على اليسار). الخيار الأول أكثر ملاءمة ، لأنه يترك مساحة جانبية للمرشحات. الثاني - أكثر عالمية - إنه غير محدود عملياً في عدد أقسام المستوى الأول على الموقع. فيما يلي أمثلة على الدلائل على المواقع التي قمنا بتصميمها
عمودي

أفقي

الإعلانات واللافتات
الكتلة ، وعادة ما تقع في الجزء المركزي من الصفحة الرئيسية. إنها تتيح لك نقل فوائد الشركة والوافدين الجدد والعروض الترويجية والمبيعات والعروض الخاصة.
يمكن أن تكون الإعلانات بتنسيقات مختلفة. المنزلق
لافتات متعددة
إعلانات نصية
مثال على الإعلانات في موقع مصمم

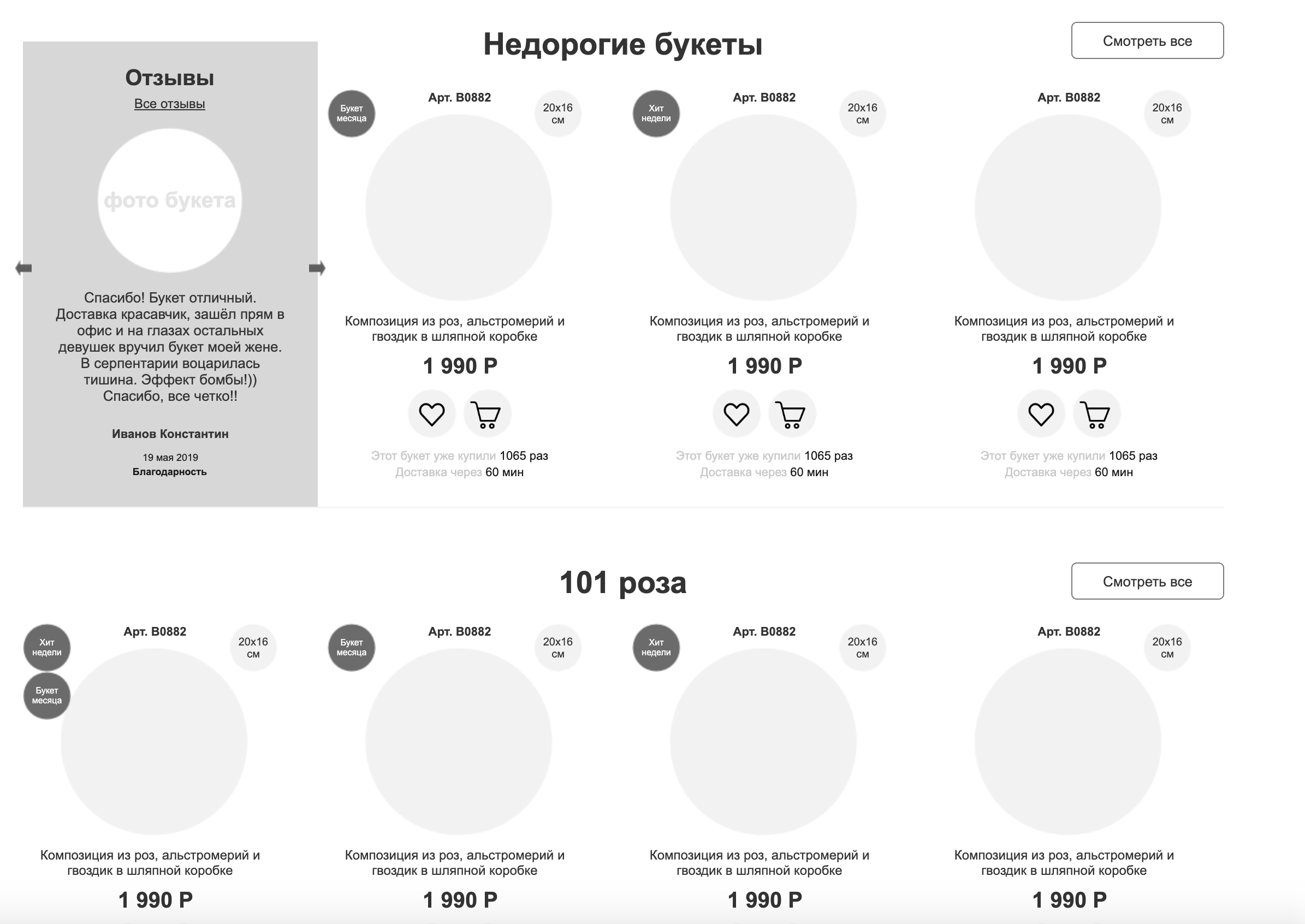
عينات المنتج
كتل مع العناصر المحددة. عادة ما تكون هذه الزيارات ، والمستجدات ، والمواد الترويجية.
يمكن أن يكون نوعًا من المجموعات المواضيعية ، على سبيل المثال ، "الصور الجاهزة" في الأزياء
اختيارات المنتج على الموقع

بدروم
هناك معلومات يمكن الإعلان عنها فقط في الطابق السفلي للموقع.
عادة ما تكون هذه روابط لشبكات التواصل الاجتماعي
معلومات الاتصال البديلة (هواتف متعددة)
قائمة واسعة على أقسام المعلومات في الموقع
الأقسام الرئيسية من الكتالوج
مثال الطابق السفلي في الموقع

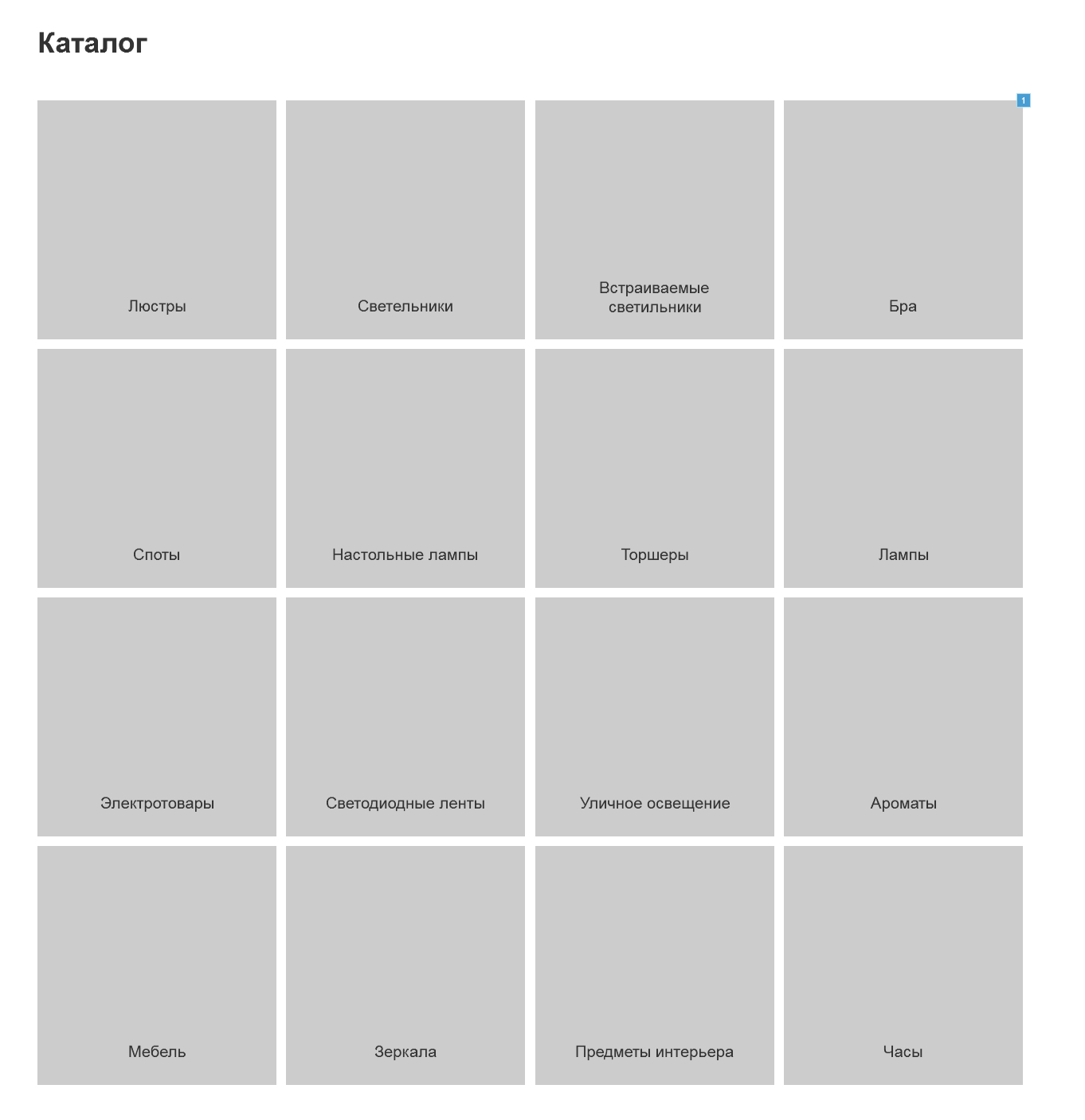
قائمة القسم
تكرر صفحة قائمة المقاطع جزئياً القائمة المنسدلة للكتالوج. هناك حاجة لتسهيل فهرسة الموقع من خلال محركات البحث ولكي تتمكن من تجاوز فتات التصفح.
صفحة مع قائمة من المقاطع بسيطة جدا للتصميم.
عادة ما يأتي في نسختين
- مع الصورة
- مع الأقسام الفرعية
الخيار الأول أكثر وضوحا

والثاني يسرع البحث عن القسم المطلوب ويبسط فهرسة الموقع.

إذا كان الموقع يحتوي على ما يصل إلى 100 قسم ، فيمكنك استخدام خيار الصورة.
إذا كان أكثر من 100 ، فمن الأفضل بالتأكيد استخدام الخيار مع الأقسام الفرعية
قائمة المنتجات
قائمة (صفحة مع قائمة المنتجات) هي واحدة من أصعب في المتجر. يجب أن يعمل بشكل متزامن على جميع سيناريوهات البحث الممكنة للموقع.
الوظائف الرئيسية على الصفحة
- قائمة المنتجات
- تبديل نوع قائمة البضائع (الخيار مع الصور الكبيرة ، مع وصف مفصل ، عرض مدمج لقائمة الأسعار)
- الفرز (حسب السعر والشهرة والتوافر)
- الترشيح (حسب السعر ، حسب الخصائص ، حسب التوفر ، حسب التوفر في المتاجر)
- وصف القسم
- قائمة الأقسام الفرعية
- علامات للترشيح
- بحث
- التنقل في الصفحة
ما هي البيانات المطلوبة في كتلة المنتج في القائمة
صور
- السعر
- خصم
- توفر
- وصف صغير
- الألوان المتاحة
- الأحجام المتاحة
وظائف في كتلة المنتج في القائمة
- المعاينة
- أضف إلى السلة
- مضيفا للمقارنة
- أضف إلى المفضلة

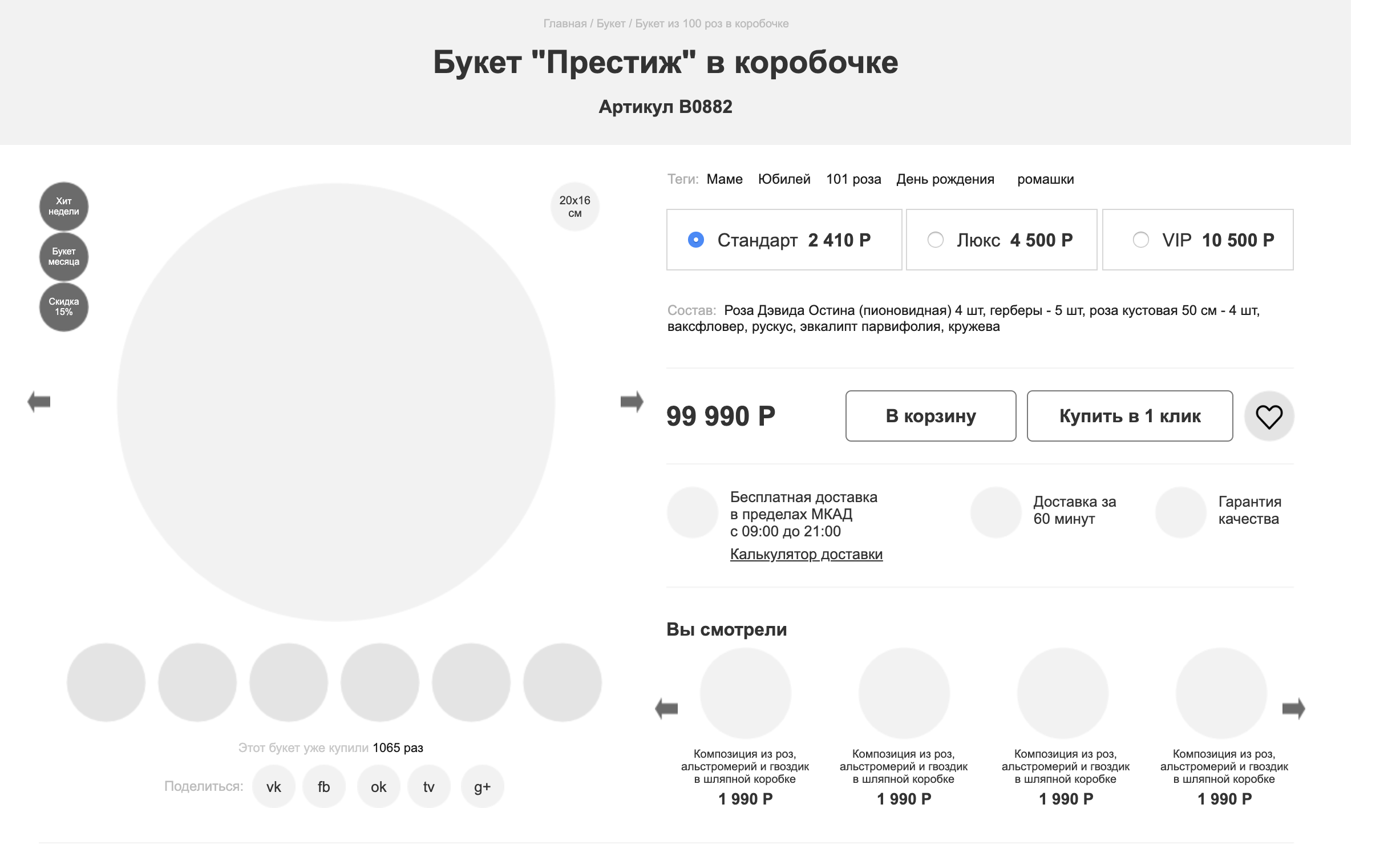
بطاقة المنتج
تتمثل المهمة في بطاقة المنتج في تسهيل الاختيار قدر الإمكان وتقديم جميع مزايا المنتج وإقناعك باستخدام هذا المتجر المعين
وفقا لذلك ، يمكن تمييز خمس وظائف رئيسية في البطاقة
الجزء البصري
الصور والفيديو ، محور دوار
تسمح لك بفحص المنتج من جوانب مختلفة ، والتكبير ، والفحص بالتفصيل
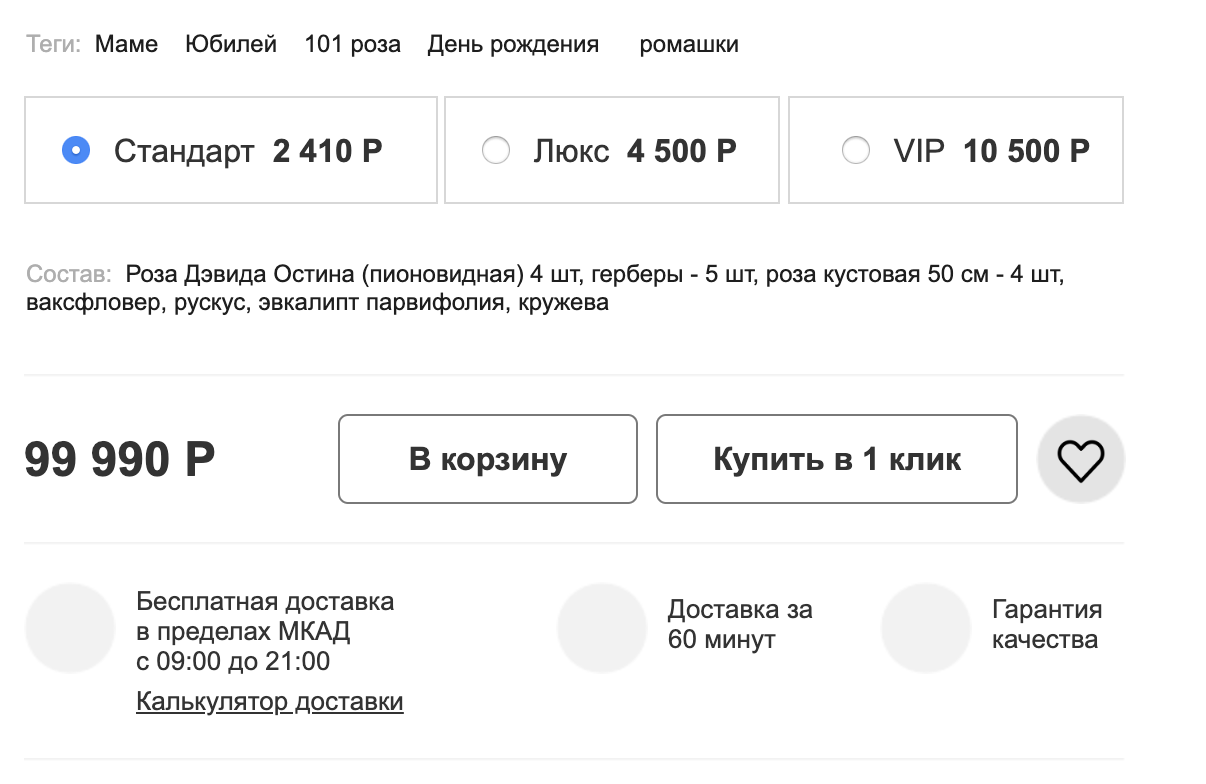
وظائف الشراء
- السعر
- توفر
- خصم
- أضف إلى السلة
- المفضلة
- مقارنة
- تسليم
- دفع
- العودة وتبادل
- المشاركة في برنامج المكافآت

معلومات مفصلة
- سمات المنتج
- مجموعات الملكية
- الوثائق
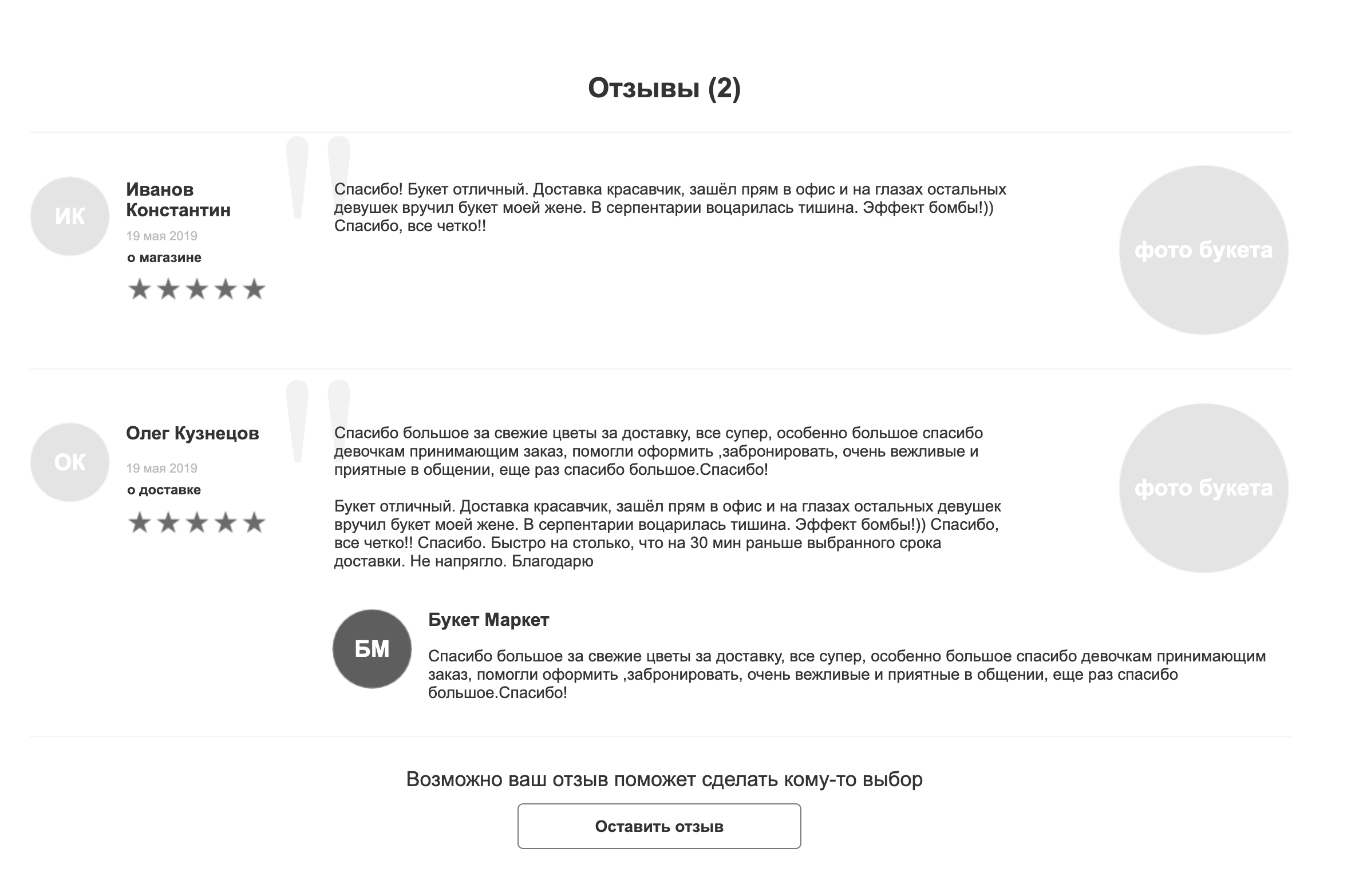
- التعليقات
- أسئلة وأجوبة

عبور الخلية و Upsell
المنتجات التناظريةهنا نقدم منتجات من نفس القسم أو السلسلة أو المجموعة أو الشركة المصنعة. يمكن تحديد النظائر يدويًا ، ولكن يمكن أن تكون خوارزميات.
المنتجات ذات الصلة
العناصر المشتراة مع هذا العنصر. الشمعدان إلى الثريا. السهام إلى القوس. الطلاء على البلاط. حسنا وهلم جرا. يمكن ربطها بكل من المنتج والقسم (على سبيل المثال ، 2-3 أنواع من المصابيح لجميع الثريات)

مزايا المتجر
كتلة تذكرنا بمزايا المتجر ولماذا يستحق الأمر الآن.

النتائج
الأخطاء في التنمية غير سارة. أخطاء التصميم قاتلة.
كل شيء يعتمد على جودة تصميم متجرك عبر الإنترنت.
- هل تناسب جميع الأقسام والمنتجات في الكتالوج
- هل سيتمكن محرك البحث من فهرستها بشكل صحيح
- هل سيكون من المناسب بالنسبة للمشتري اختيار المنتجات والبحث عن المعلومات المهمة
يصعب للغاية إصلاح أخطاء التصميم على المنتج النهائي. في بعض الأحيان يتجاوز سعر الإصلاح تكلفة تطوير الموقع.
بالنسبة للتصميم عالي الجودة ، من المهم فهم مقدار المحتوى الذي سيكون على الموقع ، وكذلك مسارات المستخدمين إلى الموقع والأداة التي يحتاجون إليها
ملاحظة: لمواكبة المنشورات الجديدة ، اتبعني على
Facebook .