
مرحبا يا هبر.
أريد أن أتحدث عن أداة مساعدة تسمى DocumentBuilder ، والتي تتيح لك إنشاء مستندات وجداول وعروض تقديمية ، وكذلك إظهار كيف يمكنك استخدامها لحل مشاكلك ، وذلك باستخدام مثال إنشاء سيرة ذاتية من القوالب.
يعمل المنشئ على النحو التالي: تكتب رمزًا في js باستخدام طرق خاصة من الوثائق ، وتقدمها إلى الأداة المساعدة ، وتقوم بجمع الوثيقة. أو لا تجمع إذا كانت هناك أخطاء.
يُنصح باستخدام أداة البناء إذا كنت ترغب في حل المهام من النوع التالي:
- تحتاج إلى عمل الكثير من المستندات مع أشكال صغيرة أو مستندات تستند إلى الكثير من البيانات.
- تحتاج إلى دمج توليد الوثائق في أي خدمة.
هناك خدمات تتيح لك إنشاء سيرة ذاتية: يملأ المستخدم الحقول اللازمة ، ويقوم النظام بإنشاء مستند ويعطيه للمستخدم. سيكون هذا مثالًا على كيفية استخدام المنشئ.
كأدوات سأستخدم Node.js (صريح).
الخطة:
- يقوم المستخدم بإدخال البيانات في النموذج الموجود على الصفحة في المتصفح ، ويتم إرسال النموذج إلى الخادم.
- على خادم Node.js ، يقوم بإنشاء برنامج نصي للباني بناءً على بيانات المستخدم.
- يعطي Node.js البرنامج النصي إلى المنشئ.
- يقوم المنشئ بعمل مستند باستخدام برنامج نصي.
- إرجاع Node.js الرابط إلى المستند للمستخدم.
أولاً ، قم بإنشاء نموذج يقوم المستخدم بإدخال بياناته به. سيكون النموذج 8 حقول: "الاسم الكامل" ، "رقم الهاتف" ، "البريد الإلكتروني" ، "الملف الشخصي" ، "الدرجة" ، "الجامعة" ، "الموقع" ، "السنة" ، "المهارة". يمكن استنساخ مجال المهارات.
قم بإنشاء ملف index.html وإضافة رمز القالب إليه.
<div class="fill-name"> <input type="text" id="fill-name" placeholder="full name"> </div> <div class="phone-number"> <input type="number" id="phone-number" placeholder="phone number"> </div> <div class="email"> <input type="text" id="email" placeholder="email"> </div> <div class="profile"> <textarea id="profile" placeholder="Insert a brief description of yourself"></textarea> </div> <div class="education"> <input type="text" id="degree" placeholder="degree"> <input type="text" id="university" placeholder="university"> <input type="text" id="location" placeholder="location"> <input type="date" id="year" placeholder="year"> </div> <div class="skills"> <div class="skill"> <input type="text" id="new-skill" placeholder="skill" onkeyup="add_skill_by_enter(event)"> <button onclick="add_skill()">+</button> </div> </div>
أنا هنا استخدم وظيفتين: add_skill_by_enter (حدث) و add_skill (). هناك حاجة لإضافة العديد من الحقول عن طريق الضغط على زر + أو Enter. سوف أصف هذه الوظائف في وقت لاحق قليلا.
أضف زرًا لإرسال النموذج إلى الخادم:
<button onclick="sendForm()">Send</button>
الآن سوف نكتب وظائف للعمل مع النموذج.
الوظيفة الأولى هي add_skill ()
add_skill = () => { const newSkill = document.getElementById("new-skill"); if (newSkill.value === '') {return; }
نضيف وظيفة بسيطة لجمع البيانات من الحقول وإرسالها إلى الخادم.
get_skill_values = () => { const skills = []; if (document.getElementById('new-skill').value !== '') { skills.push(document.getElementById('new-skill').value); } Array.from(document.getElementsByClassName('skillfield')).forEach(current_element => { skills.push(current_element.innerHTML); }); return skills; }; sendForm() sendForm = () => { fetch('/', { method: 'POST', headers: { 'Content-Type': 'application/json' }, body: JSON.stringify({ userData: { fillName: document.getElementById('fill-name').value, phoneNumber: document.getElementById('phone-number').value, email: document.getElementById('email').value, profile: document.getElementById('profile').value, education: { degree: document.getElementById('degree').value, university: document.getElementById('university').value, location: document.getElementById('location').value, year: document.getElementById('year').value, }, skills: get_skill_values() } }) }).then(res => res.json()) .then(response => { location.replace('/' + response.filename);
أنا أكتب جزء الخادم على صريح. اتصال جميع المكتبات ، وتكوين الخادم ووصف أساليب الحصول على وظيفة ، تبدو كما يلي:
const path = require('path'); const express = require('express'); const bodyParser = require('body-parser'); const app = express(); app.use(bodyParser.json()); app.get('/', (req, res) => { res.sendFile(path.join(__dirname + '/index.html')); }); app.post('/', (req, res) => {
تشغيل صريح:
node main.js
افتح العنوان في المتصفح:
http:localhost:3000
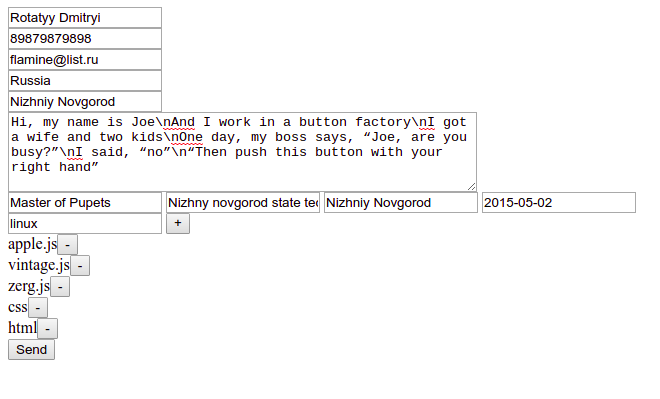
نرى الشكل الذي تم إنشاؤه. نحن نملأ البيانات التعسفية:

نحصل على json التالية:
{"userData":{"fillName":"Rotatyy Dmitryi","phoneNumber":"89879879898","email":"flamine@list.ru","profile":"Hi, my name is Joe\nAnd I work in a button factory\nI got a wife and two kids\nOne day, my boss says, “Joe, are you busy?”\nI said, “no”\n“Then push this button with your right hand”","country":"Russia","city":"Nizhniy Novgorod","education":{"degree":"Master of Pupets","university":"Nizhny novgorod state technical university","location":"Nizhniy Novgorod","year":"2015-05-02"},"skills":["apple.js","vintage.js","zerg.js","css","html","linux"]}};
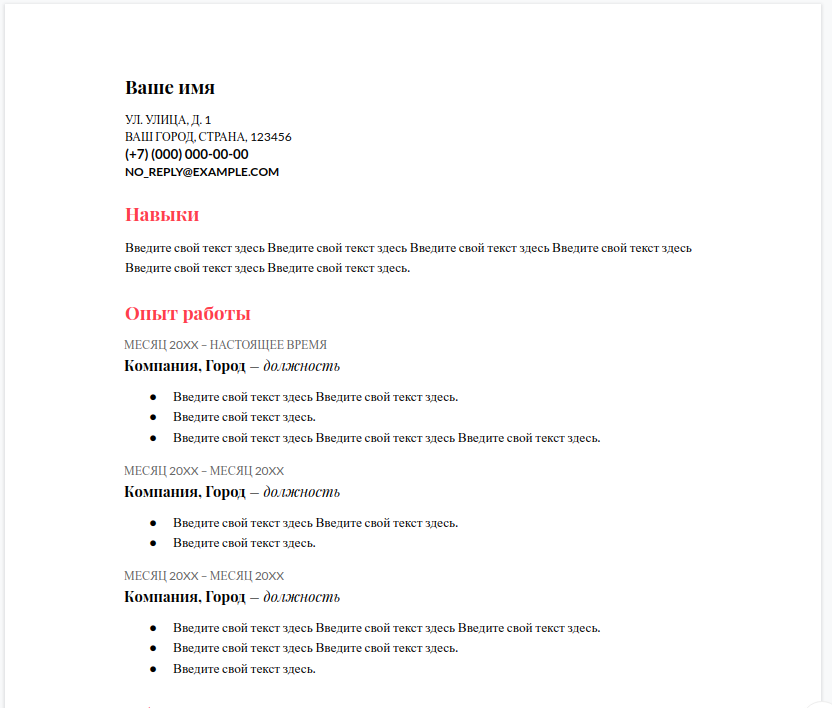
أنت الآن بحاجة إلى كتابة برنامج نصي للباني. أخذت كأساس القالب الذي يقدمه محرر مستندات Google (قالب السيرة الذاتية).
هذا القالب يشبه هذا:

باستخدام هذه البيانات والقالب ، تحتاج إلى إنشاء برنامج نصي يقوم منشئه بإنشاء المستند.
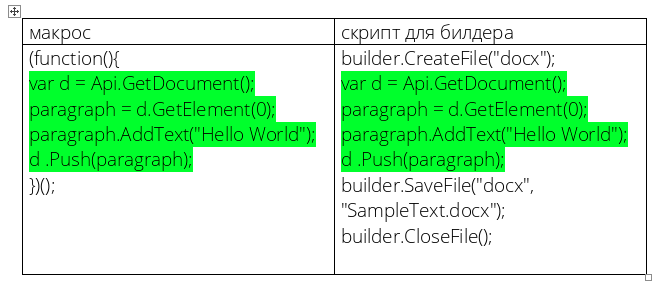
هناك عدة خيارات لكيفية القيام بذلك ، وأبسطها هو تنزيل إصدار سطح المكتب من محرري ONLYOFFICE وكتابة ماكرو يقوم بإنشاء المستند باستخدام البيانات. ثم أضف إلى الماكرو إنشاء وحفظ الملف - ستحصل على برنامج نصي للباني. سيعمل هذا لأن وحدات الماكرو والباني يستخدمان نفس واجهة برمجة التطبيقات.

إنشاء برنامج نصي لباني
نبدأ من خلال تهيئة كائن الصفحة وإضافة البيانات التي تأتي من المستخدم:
const Document = Api.GetDocument(); const data = {"userData":{"fillName":"Rotatyy Dmitryi","phoneNumber":"89879879898","email":"flamine@list.ru","profile":"Hi, my name is Joe\nAnd I work in a button factory\nI got a wife and two kids\nOne day, my boss says, “Joe, are you busy?”\nI said, “no”\n“Then push this button with your right hand”","country":"Russia","city":"Nizhniy Novgorod","education":{"degree":"Master of Pupets","university":"Nizhny novgorod state technical university","location":"Nizhniy Novgorod","year":"2015-05-02"},"skills":["apple.js","vintage.js","zerg.js","css","html","linux"]}};
أنت الآن بحاجة إلى إضافة الفقرة باسم المستخدم الكامل. مكتوب بخط غامق ، وهذه الفقرة لها تباعد الأسطر 1.15.
let paragraph = document.GetElement(0);
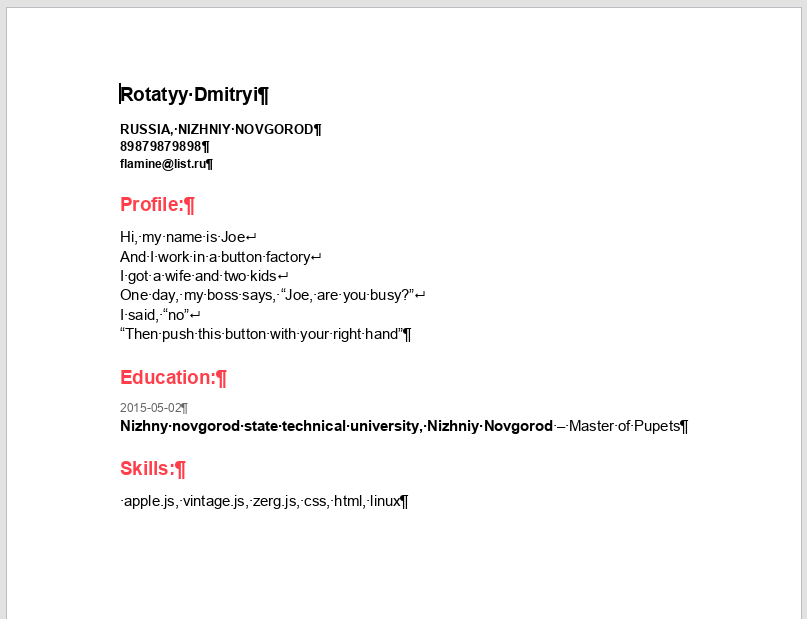
نضيف أيضًا الفقرات المتبقية: من خلال تنفيذ هذا البرنامج النصي ، نحصل على المستند التالي:

حان الوقت الآن لإضافة ميزات لكتابة رمز البرنامج النصي إلى ملف وإنشاء مستند.
نقوم بإنشاء البرنامج النصي -> الكتابة إلى الملف -> نعطي الملف إلى المنشئ -> نعيد الرابط إلى الملف إلى المستخدم.
نضيف اتصالًا بالوظائف الإضافية للعمل مع الملفات وتشغيل الأوامر باستخدام Node.js ، وكذلك إنشاء مجلد "عام" وجعله عامًا:
const {exec} = require('child_process'); const fs = require('fs'); app.use(express.static('public'));
ستكون وظيفة إنشاء نص باستخدام برنامج نصي بسيطة للغاية - ستُرجع ببساطة سلسلة بكل رمز المنشئ ، مع إضافة بيانات المستخدم. من المهم إضافة حرف فاصل أسطر في نهاية كل سطر ، وإلا فلن يعمل شيء.
generate_script = (data) => { let first_template = 'builder.CreateFile("docx");\n' + 'const Document = Api.GetDocument();\n'; first_template += 'const data = ' + JSON.stringify(data) + ';\n'; first_template += 'let paragraph = Document.GetElement(0);\n' + 'FullName_style = Document.CreateStyle("FullName");\n' + .... ~~~~~~~~~~~ return first_template; };
أنت الآن بحاجة إلى كتابة البرنامج النصي في ملف وإعطائه إلى المنشئ. في الواقع ، سيتم تقليل كل العمل مع المنشئ إلى حقيقة أننا نحتاج إلى تنفيذ الأمر documentbuilder path/script.js Node.js إنشاء documentbuilder path/script.js Node.js
نكتب وظيفة بناء من شأنها أن تفعل هذا:
build = (data, res) => { const filename = Math.random().toString(36).substring(7) + '.docx';
إضافة استدعاء إلى طريقة الإنشاء (req.body، res)؛ عندما طلب آخر
app.post('/', (req, res) => { build(req.body, res); });
وانت القيام به. فقط في حالة ، لقد نشرت رمز المثال الكامل هنا .
لذلك يمكنك تضمين ONLYOFFICE DocumentBuilder في تطبيق ويب.
آمل أنه على الرغم من عدد كبير من التبسيط ، كل شيء واضح. اعتدت فقط على الحد الأدنى من الكود الضروري لإظهار كيف يعمل كل شيء.
في الوقت الحالي ، هناك أفكار لإنهاء الأداة المساعدة وتوسيع نطاق المشكلات التي يتعين حلها. سأكون ممتناً إذا كنت تشارك الحالات الحقيقية لتوليد المستندات (جيدًا ، الجداول التي تحتوي على عروض تقديمية ، بالطبع ، أيضًا) في التعليقات أو في PM.