
سلاك هو تطبيق رائع للتواصل الداخلي بين الفرق. إحدى الميزات التي يمكننا توسيعها بسهولة عن طريق إنشاء ودمج برامج الدردشة وأوامر الدردشة المائلة التي تسمح للمستخدمين بالتفاعل مع الخدمات الخارجية. بوت سلاك ممتاز ، شائع ومفيد للغاية ، هو بوت جيثب ، الذي ينشر تحديثات على طلبات السحب ، والتزامات ، وعش على القناة.
في هذه المقالة ، سننشئ روبوت Slack ينشر التحديثات عند إنشاء طلب على منصة التجارة الإلكترونية التي تم اختراعها والتي نديرها.
منصة التجارة الإلكترونية هي تطبيق
بدون خادم تم إنشاؤه باستخدام
8base . في هذه المقالة ، سوف نستخدم وظائف 8base للاستماع إلى إنشاء أحداث في نموذج بيانات باستخدام المشغلات.
المشغل هو نوع من الوظائف التي يتم تشغيلها استجابة لحدث تحويل البيانات:
إنشاء كائن أو
تحديثه أو حذفه. يوفر 8base نوعين من المشغلات ، اعتمادًا على ما إذا كان المطور يريد تنفيذ الوظيفة قبل أو بعد تغيير البيانات: trigger.before و trigger.after.
سوف تحتاج
إعداد 8base البيئة
إنشاء حساب أو تسجيل الدخول إلى
8base . للحسابات الجديدة ، يوفر 8base وصولاً مجانياً لمدة 30 يومًا.

2. بعد تسجيل الدخول ، انتقل إلى صفحة
البيانات وانقر فوق "جدول جديد" لبدء تكوين الواجهة الخلفية.

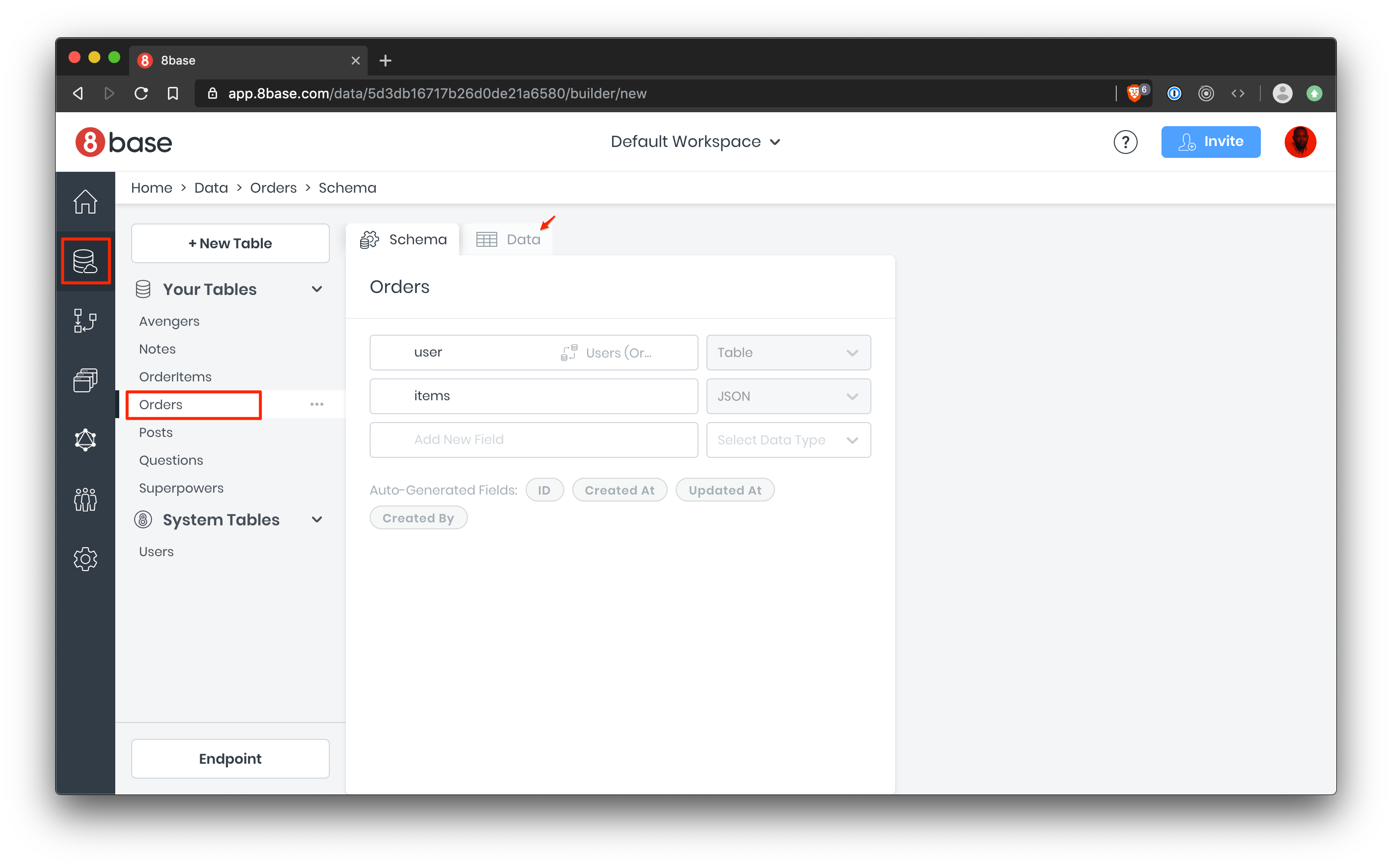
3. بعد تحميل جدول جديد ، سترى رسم تخطيطي ويمكنك البدء في تحديد الحقول. بعد ذلك ، قم بإنشاء جدول يسمى الطلبات ، يتكون من الحقول التالية:
-
المستخدم : نوع الحقل هو الجدول. في القسم الأيمن ، حدد جدول المستخدمين وفي حقل اسم حقل العلاقة ، حدد "الطلبات". ثم حدد مربع "السماح
بأوامر متعددة لكل
مستخدم ".

- العناصر: نوع الحقل هو JSON. يحتوي هذا الحقل على معلومات حول المنتجات التي يشتريها المستخدم ، على سبيل المثال ، السعر والاسم والصورة.
مخططنا بسيط للغاية ويجب أن يغطي الوظائف الضرورية. بعد ذلك ، لنقم بإعداد تطبيق Slack وتثبيته.
إنشاء تطبيق سلاك
ابدأ بتسجيل الدخول إلى Slack أو إنشاء واحدة جديدة لهذا الدليل. تفضل بزيارة
Slack API Console لإنشاء تطبيق Slack جديد.

يمكنك استدعاء تطبيق Slack هذا بعد منصة التجارة الإلكترونية الخيالية التي يطلق عليها
Shop Quick .
بعد أن أنشأنا التطبيق في ورشة العمل الخاصة بنا ، يمكننا تأجيل تطبيق Slack مؤقتًا والعمل على إنشاء وظيفة 8base ، والتي ستستمع إلى أحداث إنشاء أوامر جديدة على منصة
Shop Quick .
إنشاء وظيفة 8base
توفر منصة 8base ميزات تسهل إنشاء تطبيقات بدون خادم. بالنسبة لتطبيق Slack هذا ، نحتاج إلى منطق مخصص وعمليات تكامل لا يمكن تنفيذها فقط باستخدام CRUD. في حالتنا ، نريد إرسال رسائل إلى Slack عند إنشاء طلب جديد. يمكننا تحقيق ذلك باستخدام وظائف 8base ، والاستماع إلى أحداث إنشاء وتحديث وحذف ، وسوف نستخدم مشغلات.
المشغل هو وظيفة يتم تشغيلها استجابةً لحدث تحويل البيانات: عند إنشاء كائن أو تحديثه أو حذفه. هناك نوعان من المشغلات ، اعتمادًا على ما إذا كان يتم تنفيذها قبل أو بعد تغييرات البيانات: trigger.before و trigger.after.
في حالتنا ، سوف ندعو وظيفتنا بعد إنشاء النظام. لذلك ، يجب علينا تحديد Orders.create. القيم المحتملة لحدث البيانات هي الإنشاء والتحديث والحذف.
8base CLI
يتيح لك CLI 8base كتابة JavaScript أو TypeScript مخصص لإضافة المنطق بفعالية ، مع التركيز فقط على ما هو فريد للتطبيق الخاص بك ، مع تجنب رمز boilerplate.
تسهل واجهة سطر الأوامر 8base (CLI) إضافة منطق خادم مخصص إلى التطبيقات الخاصة بك مباشرة من الجهاز. تثبيت CLI عن طريق تشغيل الأمر التالي في محطة:
npm install -g 8base
بعد تثبيت CLI على مستوى العالم ، يجب تسجيل الدخول لمنح CLI حق الوصول إلى حساب 8base الخاص بك. قم بتشغيل الأمر التالي لتسجيل الدخول:
8base login
عند تشغيل هذا الأمر ، ستظهر نافذة متصفح لترخيص CLI. يتيح تسجيل الدخول دخول CLI إلى حساب 8base الخاص بك. يمكنك العثور على أوامر أخرى تقدمها CLI عن طريق تشغيل أمر المساعدة:
8base help
بعد ذلك ، نقوم بتهيئة مشروع 8base باستخدام CLI عن طريق تشغيل الأمر التالي في الجهاز الطرفي:
8base init shop-quick-functions
بعد تنفيذ الأمر ، سيتم إنشاء مجلد جديد. يجب أن تبدو بنية المجلد كما يلي:
├── src/ | ├── function1.ts | └── function2.js ├── 8base.yml └── package.json
يقوم CLI بتحميل مشروع Node منتظم ، والذي يسمح لك بتثبيت التبعيات باستخدام npm أو الغزل. بالإضافة إلى ذلك ، يأتي 8base CLI مزودًا Webpack و TypeScript مهيأًا مسبقًا من خارج الصندوق حتى تتمكن من كتابة كود JavaScript أو TypeScript.
أنشأنا ميزات وأذونات مخصصة في 8base.yml. نقوم بتغيير الإعداد الحالي لملف 8base.yml وفقًا لاحتياجاتنا. افتح الملف وقم بإجراء التغييرات التالية:
functions: notifySlack: handler: code: src/notifySlack.js type: trigger.after operation: Orders.create
تشبه بنية الملف أي ملف YAML. الكتلة الأولى التي سننظر إليها هي كتلة الوظائف ؛ سنضع كل تعريفات الوظائف التي سنقوم بإنشائها في هذه الكتلة. على سبيل المثال ، وظيفة notifySlack التي أنشأناها ؛ وظيفة لديه الخصائص التالية:
- معالج : مسار الملف النسبي إلى معالج الدالة notifySlack.
- العملية : تحدد المعلمة نوع البيانات والحدث الذي يجب على المشغل الاستماع إليه.
- النوع : سواء بدأت قبل أو بعد تغييرات البيانات. هناك نوعان: trigger.before و trigger.after.
الخطوة التالية هي إنشاء ملف معالج لبدء تلقي الأحداث بعد المشغل. لإرسال تحديثات إلى Slack ، سوف نستخدم طريقة
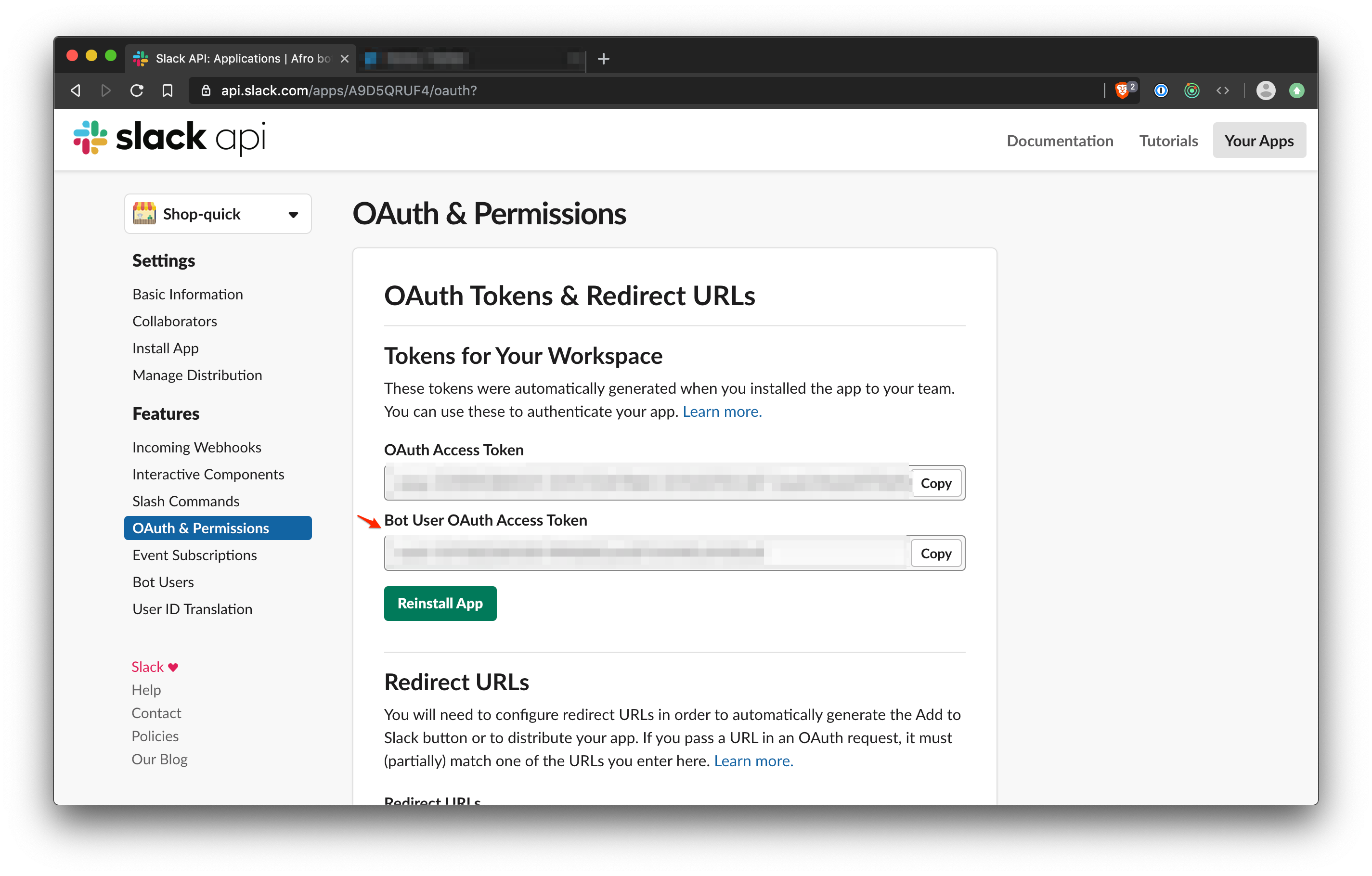
chat.postMessage . سيتم إرسال الرسائل باستخدام طريقة نشر HTTP - سيتم توقيع كل طلب على طريقة chat.postMessage بواسطة رمز وصول OAuth الخاص بروبوتك. قم بزيارة صفحة التفاصيل للتطبيق الخاص بك ، انقر فوق الرابط OAuth & أذونات في شريط التنقل الجانبي.

انسخ الرمز المميز وانتقل إلى علامة التبويب
متغيرات البيئة في صفحة إعدادات 8base. وظائفك لها حق الوصول إلى جميع متغيرات البيئة التي تم إنشاؤها.
قم دائمًا بتخزين القيم وبيانات الاعتماد السرية الخاصة بك هنا ، ولا تضعها مباشرةً في قاعدة بيانات التعليمات البرمجية المصدر. قم بإنشاء متغير جديد يسمى SLACK_ACCESS_TOKEN ، والصق الرمز المميز المنسوخ وحفظه.

الآن دعنا نضيف الكود للمحرر. قم بإنشاء ملف يسمى utils.js في دليل src. افتح الملف في محررك المفضل وانسخ ما يلي:
export const sendMessage = (order) => { const message = `A new order was just created`; const messageBody = dataBuilder(order); const body = { channel: 'general', attachments: messageBody, text: message }; console.log('Message body', { body }); console.log('Sending message request'); return makeRequest(body); };
وبالتالي ، تقبل الدالة sendMessage طلبًا باستخدام وسيطة واحدة ، وهو كائن يحتوي على الحقول التي أنشأناها لنموذج الطلب. نحتاج الآن إلى إنشاء رسالة جديدة باستخدام كائن الطلب ، لذلك نقوم بتمرير الكائن إلى دالة تسمى dataBuilder. ترجع الدالة dataBuilder كائنًا بتنسيق
مرفقات Slack .
ثم نقوم بإنشاء نص طلب يحتوي على قناة مساحة العمل التي ننشر فيها الرسالة والمرفقات التي تم إرجاعها من DataBuilder ، وأخيراً النص. بعد ذلك ، يتم إرسال طلب نشر الرسالة بواسطة الدالة makeRequest.
لنقم بإنشاء وظيفة dataBuilder ، وانسخ الجزء أدناه وتحديث ملف utils.js:
export const sendMessage = (order) => { ...}; const dataBuilder = (order) => { const { items } = order; const itemSections = items.map((item) => { return { type: 'section', text: item.name, color: '#3AA3E3', accessory: { type: 'image', image_url: item.image, alt_text: item.name, }, }; }); const data = [ { type: 'section', text: { type: 'mrkdwn', text: `*There are ${items.length} items in the order*`, }, }, ...itemSections, ]; return data; };
تقبل وظيفة dataBuilder كائن ترتيب وتقوم بإنشاء قسم لكل عنصر بالترتيب باستخدام اسم العنصر وصورةه. يمكنك استخدام
Message Builder لمعاينة تنسيق الرسائل والمرفقات في الوقت الفعلي.
بعد ذلك ، نضيف وظيفة makeRequest ، التي ترسل نص الرسالة إلى ورشة Slack.
انسخ المقتطف التالي إلى ملف utils.js:
import fetch from 'node-fetch'; export const sendMessage = (order) => { ... }; const dataBuilder = (order) => { ... }; const makeRequest = (data) => { const url = 'https://slack.com/api/chat.postMessage'; const headers = { Authorization: `Bearer ${process.env.SLACK_ACCESS_TOKEN}`, 'Content-type': 'application/json', }; return fetch(url, { method: 'post', body: JSON.stringify(data), headers, }); };
أولاً ، قم بتثبيت حزمة جلب العقدة عن طريق تشغيل الأمر التالي:
npm install node-fetch
نحن نستورد الحزمة ونستخدمها في وظيفة makeRequest. كجزء من الوظيفة ، سنضيف جميع الرؤوس اللازمة للطلب. يجب أن يتم توقيع الطلب مع رأس تفويض حامل البطاقة. سيتم الحصول على الرمز المميز من متغير البيئة الذي أنشأناه مسبقًا. أخيرًا ، نرجع طلب POST باستخدام واجهة برمجة تطبيقات الجلب.
الآن لدينا كل ما تحتاجه لإرسال رسالة إلى ساحة سلاك الحروب باستخدام الروبوت. دعنا ننشئ معالج وظائف أشرنا إليه في ملف 8base.yml أعلاه.
قم بإنشاء ملف يسمى notifySlack.js في دليل src ، وافتح الملف وانسخ الرمز إليه:
import { sendMessage } from './utils'; module.exports = async (event) => { try { console.log('Sending notification to slack'); const res = await sendMessage(event.data); console.log('Notification sent successfully'); } catch (error) { console.log(error); } return { data: event.data, }; };
في الملف ، نستخدم وظيفة الأداة المساعدة sendMessage التي أنشأناها. تمرير معالج الدالة 8base الوسيطتين: حدث وسياق. تعتمد بنية كائن الحدث على نوع الوظيفة ، ويحتوي كائن السياق على خصائص وأساليب مفيدة ، يمكنك قراءتها
هنا .
في حالتنا ، سيتضمن كائن الحدث الترتيب الذي تم إنشاؤه ، والذي يتكون من حقلين مستخدمين وعناصر. كائن Order هو خاصية لبيانات كائن الحدث ، ونقوم بتمرير هذا الكائن إلى دالة sendMessage لإعلام Slack.
يتم استدعاء استدعاء الوظيفة في try / catch ، لأننا لا نريد أي أخطاء تؤدي إلى إنهاء الوظيفة. أخيرًا ، نرجع بيانات الحدث في نهاية الوظيفة.
باستخدام هذه البيانات ، يمكننا الإشارة إلى موضوع الرسالة ونصها ، ثم إرسال بريد باستخدام الناقل الذي أنشأناه. احفظ الملف ونشر الوظيفة باستخدام 8base CLI عن طريق تشغيل الأمر التالي:
# deploy while in project root directory 8base deploy
بعد وضع الوظيفة بنجاح ، يجب أن تشاهد الإخراج التالي من الجهاز:
➜ 8base deploy deploy done. Time: 15,553 ms.
ميزات التصحيح
من المهم أن يكون لديك سجلات في وظائفك حتى تتمكن من تصحيح الأخطاء بسهولة وتتبع ما يجري هناك. يحتوي 8base على صفحة لعرض جميع الوظائف المرفقة بملف التعريف الخاص بك. يمكنك بسهولة عرض جميع السجلات القادمة من كل وظيفة.
انتقل إلى 8base
Dashboard وانقر فوق
المنطق في القائمة الجانبية. في صفحة المنطق ، يمكنك عرض جميع الوظائف المحددة.

للحصول على وظيفة معينة ، انقر فوق
عرض السجلات لمشاهدة جميع السجلات. بعد ذلك ، نقوم بتثبيت تطبيق Slack واختباره.
تثبيت واختبار تطبيق سلاك
دعونا ننهي الخطوة الأخيرة وتثبيت تطبيق سلاك في مساحة العمل. للقيام بذلك ، ارجع إلى وحدة التحكم في تطبيق Slack وانقر فوق
تثبيت التطبيق على شريط التنقل الجانبي.

في الصفحة ، سترى تحذيرًا حول إضافة وظيفة أو سلطة لتثبيت التطبيق. انقر عليها وأضف الإذن.
بعد تثبيت التطبيق بنجاح ، يمكننا اختبار الوظيفة والتطبيق. انتقل إلى صفحة
بيانات 8base ، وانقر فوق جدول الطلبات في الشريط الجانبي. في عارض جدول الطلب ، انقر فوق علامة تبويب
البيانات ، وهنا يمكننا إضافة صفوف جديدة إلى الجدول.

في جدول البيانات ، اضغط على زر {+} وإنشاء صف جديد.

يمكنك ملء حقل المنتج بالبيانات التالية:
[{ "name": "Food product", "image": "https://static.pexels.com/photos/368893/pexels-photo-368893.jpeg", "price": 4 }, { "name": "The real fruit", "image": "https://static.pexels.com/photos/368893/pexels-photo-368883.jpeg", "price": 20 }]
انقر فوق "
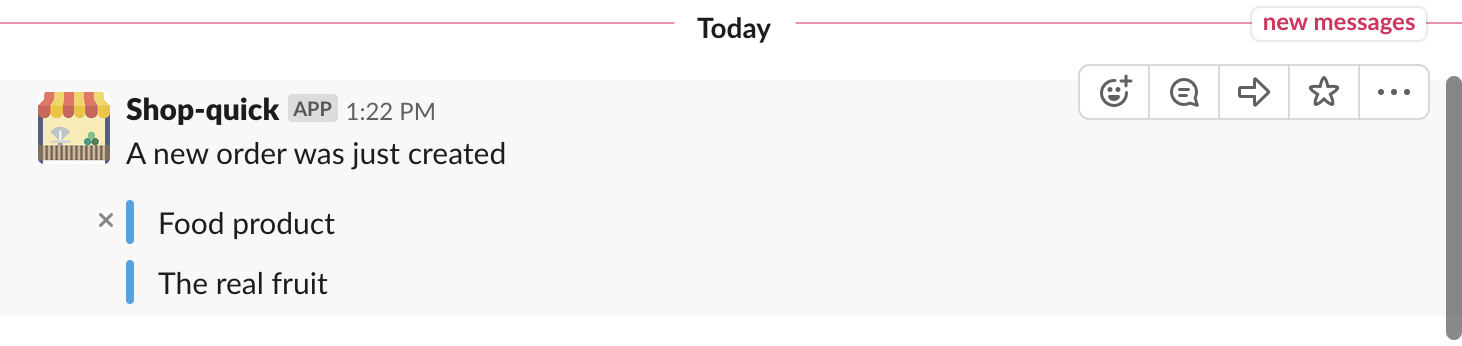
إضافة صف" لإنشاء طلب جديد. ثم انتقل إلى ورشة العمل التي قمت بتثبيت تطبيق Slack عليها ، وانقر فوق القناة العامة # وسترى رسالة جديدة من الروبوت.
يجب أن يبدو مثل هذا:

إشعار جديد من 8base الروبوت على قناة سلاك
الكلمات النهائية
إنشاء تطبيق Slack فكرة جيدة؛ سلاك هي الوسيلة الأساسية للاتصال لمعظم الفرق ، ويمكن أن تسمح لك بالحصول على جميع المعلومات التي تحتاجها للعمل اليومي.
بالنسبة لهذه المقالة ، باستخدام وظيفة 8base ، أنشأنا تطبيق Slack بسيط يرسل رسائل حول الطلبات الجديدة في النظام. الرسائل المرسلة كانت بسيطة جدا. يحتوي Slack على
تنسيق غني
لرسائله ، ويمكنك تعقيدها بحيث تحتوي على مزيد من المعلومات. اقرأ المزيد عن ميزات 8base
هنا . انظر الكود في هذه المقالة على
جيثب .
شكرا للقراءة.