مرحبًا ، أنا ألكساندر. لقد كنت أدرس بنشاط وأقوم بتطوير المواقع الإلكترونية لمدة عام تقريبًا. بدأ كل شيء بإزالة عميل اللعبة المفضلة لديك والبحث عن معلمه. تحسين تطوير الويب ، أنشأ مشروع CSS Comparator. يتمثل جوهر المشروع في مقارنة أطر عمل CSS من حيث الحجم والمعلمات الشعبية والحديثة الأخرى. عند إنشاء مشروع ، لا يتم السعي لتحقيق الأهداف التجارية. تهدف هذه المقالة بشكل أساسي إلى تلقي تعليقات من مطوري الويب الآخرين.
هذا هو بالفعل مشروعي الثالث في الوقت الحالي ، وبما أنه سيكون مفيدًا ومفيدًا لكل من المبتدئين ومطوري الويب ذوي الخبرة ، فقد قررت كتابة مقال عنه.
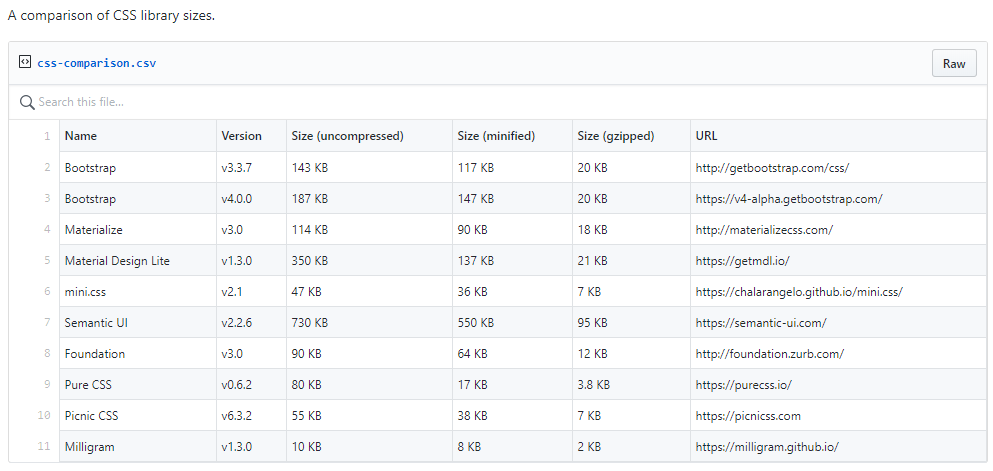
بدأ كل شيء بحقيقة أن زميلي كان يبحث عن إطار CSS للحجم ، والإجابة الأولى التي تقدمها Google هي:

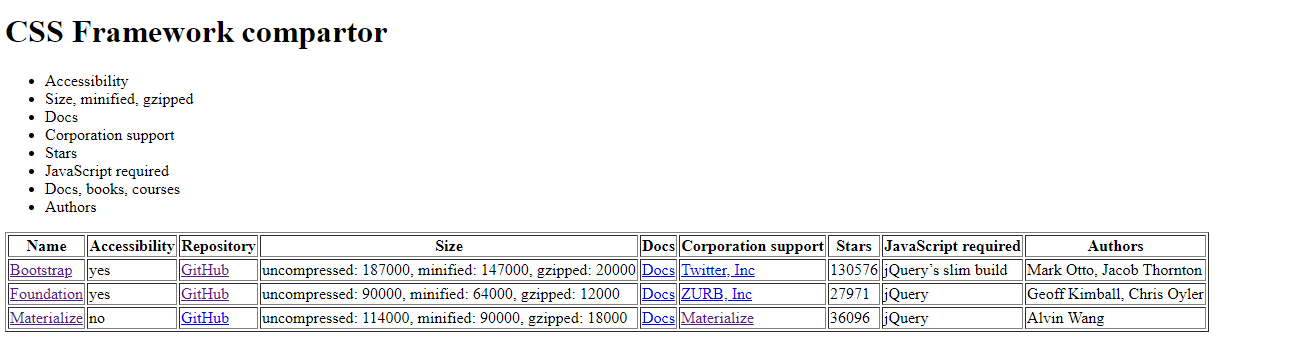
وهكذا ظهرت الفكرة - إنشاء منتج من شأنه مقارنة أطر CSS الشائعة ، من حيث الحجم ، فضلاً عن المعلمات الأخرى. هناك شخصان فقط يعملان في المشروع - أنا كمطور ويب للواجهة الأمامية ، وزميلي الذي شارك في التجريف في Golang. كان النموذج الأولي للمشروع له رؤية مبسطة إلى حد ما:

على عكس البدائل الشائعة ، يوجد في مشروعنا مرشح لإمكانية الوصول (إمكانية الوصول) ، وخالية من التبعية (لا يوجد اعتماد على JavaScript ، jQuery ، وما إلى ذلك) ، بالإضافة إلى روابط إلى Gitter chat و Stack Overflow.
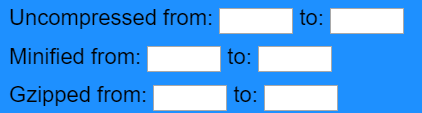
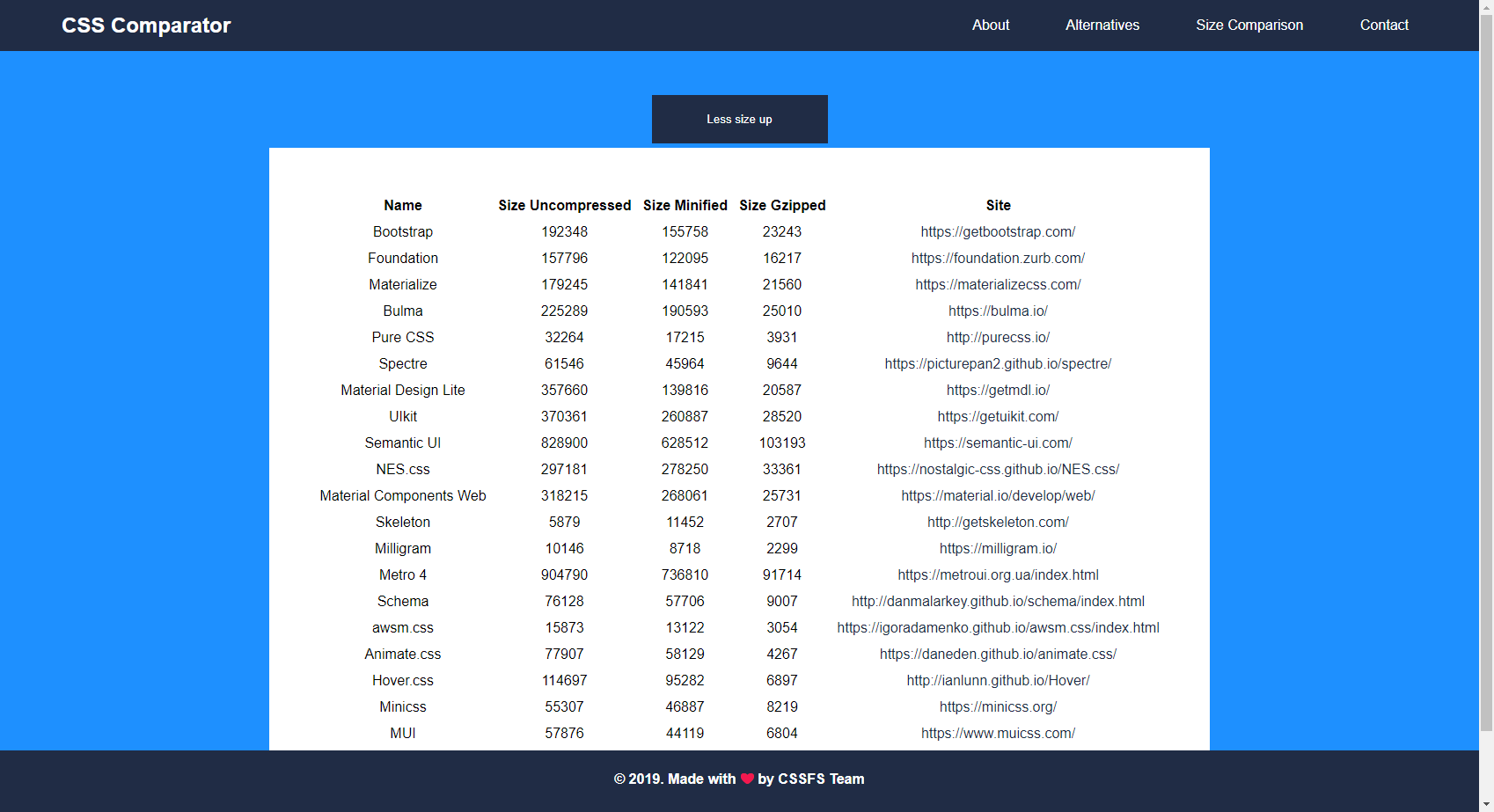
ثم انتقل المشروع بالكامل إلي. في أوائل يوليو 2019 ، بدأ العمل على ذلك. كانت أول رغبة في إعطاء المنتج مظهرًا أكثر تعبيرًا ، بالإضافة إلى إضافة التصفية والفرز حسب الحجم. لعكس النتائج المطلوبة ، تحتاج فقط إلى تحديد الحجم المطلوب (بالبايت) في حقل الإدخال المقابل:

يتوفر أيضًا مخطط حجم منفصل:

مثل التصفية حسب الحجم ، التصفية حسب عدد الأسئلة في Stack Overflow وعدد النجوم على GitHub. بعد كل شيء ، من المعروف أن كل مطور ويب يقضي الكثير من الوقت في البحث عن المعلومات الضرورية. في هذا الصدد ، قررت إضافة الروابط والروابط ذات الصلة إلى المنتدى ، إن وجدت. ستساعد هذه الحلول في تسهيل عملية التطوير وتسريعها بشكل كبير ، لأن جميع الروابط الضرورية "في متناول اليد". سوف تساعد التصفية في إيجاد إطار عمل أكثر شعبية بين المستخدمين.
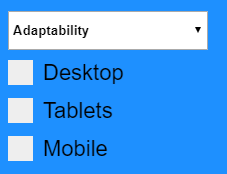
بالطبع ، في أيام الهواتف الذكية ، كان من المستحيل عدم إضافة بيانات حول قابلية تكييف الأطر والتصفية باستخدامها في الاختيار المتعدد:

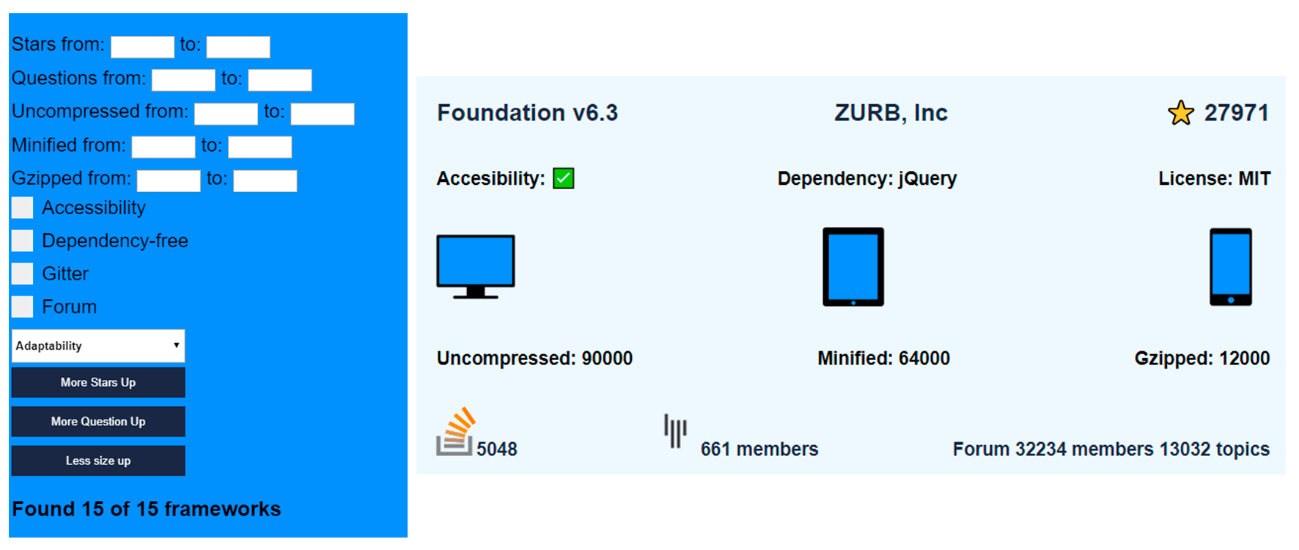
بشكل عام ، يمكن عرض المعلومات المنشورة على بطاقة الإطار بشكل تخطيطي من خلال القائمة التالية:
- اسم الإطار
- مطور الشركة
- جيثب ستارز
- توافر إمكانية الوصول
- جافا سكريبت التبعية
- رخصة
- تكيف
- أبعاد
- عدد الأسئلة على تجاوز سعة المكدس
- عدد المستخدمين Gitter الدردشة
- منتدى
ووحدة التصفية نفسها والبطاقة ككل لديها النموذج التالي:

من جانب العميل ، يتم استخدام HTML5 و CSS3 (تخطيط يستخدم Flexbox) وجافا سكريبت خالص دون استخدام مكتبات وإطارات عمل تابعة لجهات خارجية. يتم الحصول على نجوم GitHub ، وجميع أحجام الأطر من Api المفتوحة باستخدام مكشطة Golang ويتم تحديث cron-jobs أسبوعيًا.

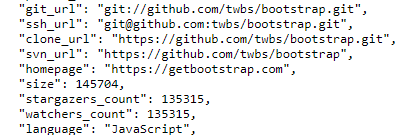
المكشطة نفسها تعمل بكل بساطة. بيانات عن عدد النجوم على GitHub التي تم الحصول عليها من json أعلاه (لكل إطار من الأطر الخاصة به) ، والذي يقع في مثال Bootstrap بالرجوع إليه. ويتم حساب الأحجام على النحو التالي - يتم تحميل إصدارات dev و prod من CSS ، ثم يتم أرشفة نسخة prod بتنسيق gzip.
لذلك ، سأخبرك أكثر بما يحدث على العميل.
يتم إجراء التصفية بواسطة مربعات الاختيار باستخدام وظيفة onChecked ، والتي تأخذ 3 معلمات:
$ $ - مربع الاختيار نفسه
اسم - اسم مرشح
مرشح - مرشح نفسه.
باستخدام تصفية إمكانية الوصول كمثال ، ستبدو جميع الشفرة كما يلي:
const FILTER_ACCESSIBILITY = "accessibility"; function matchAll(framework) { return true; } function matchAccessibility(framework) { return framework.accessibility; } const matchStateMap = { [FILTER_ACCESSIBILITY]: matchAll, }; function match(frameworks) { const result = frameworks .filter(matchStateMap[FILTER_ACCESSIBILITY]);
يتم الفرز بواسطة وظيفة مماثلة
let compare = null; const matchStateMap = { [FILTER_ACCESSIBILITY]: matchAll,
وفقًا للمحللين ، يبلغ متوسط حضور المشروع حوالي 10 مستخدمين يوميًا. بالنسبة للخطط المستقبلية ، يتم إضافة قائمة بالمكونات المتاحة (شريط التنقل ، الزر ، إلخ) متبوعة بمقارنة أحجامها. أيضا ، إنشاء صفحات ثابتة باستخدام جميع الأطر المقارنة ومقارنة أحجامها وسرعة التحميل. وإذا كان المشروع شائعًا - إضافة مكشطة عن طريق تحديث عدد الأسئلة على Stack Overflow وعدد المستخدمين في Gitter.