
في هذه المقالة ، تناقش Rachel Andrew المواقف التي قد تصادف فيها تدفقات في تخطيط الموقع وتشرح كيفية تطور CSS لإنشاء طرق تخطيط أكثر كفاءة في المواقف التي يكون فيها حجم المحتوى غير معروف مقدمًا.
تم تصميم CSS لجعل المحتوى قابلاً للقراءة. إذا كنت تعرض مستند HTML مرمزًا بالعناوين والفقرات (بدون CSS) ، فسيتم عرضه في مستعرض في شكل سهل القراءة. العناوين كبيرة وجريئة ، وبين الفقرات توجد مساحة يتم التحكم فيها بواسطة أوراق الأنماط المدمجة في المستعرض. ومع ذلك ، بمجرد أن تحتاج إلى تغيير تخطيط الصفحة ، ستبدأ في التحكم في التصميم بين يديك. في بعض الحالات ، سيعني هذا أنك تتولى العمل مع عناصر الفائض.
في هذه المقالة ، سأبحث في المواقف المختلفة التي قد نواجه فيها تجاوز السعة على الويب. سنرى كيف يمكن لطرق الترميز الجديدة وقيم CSS الجديدة أن تساعدنا في التعامل مع التدفقات الزائدة وإنشاء تصميمات أقل هشاشة. سأشرح أيضًا أحد المفاهيم الأساسية الكامنة وراء تصميم CSS - منع فقدان البيانات.
ماذا نعني بالفيضان؟
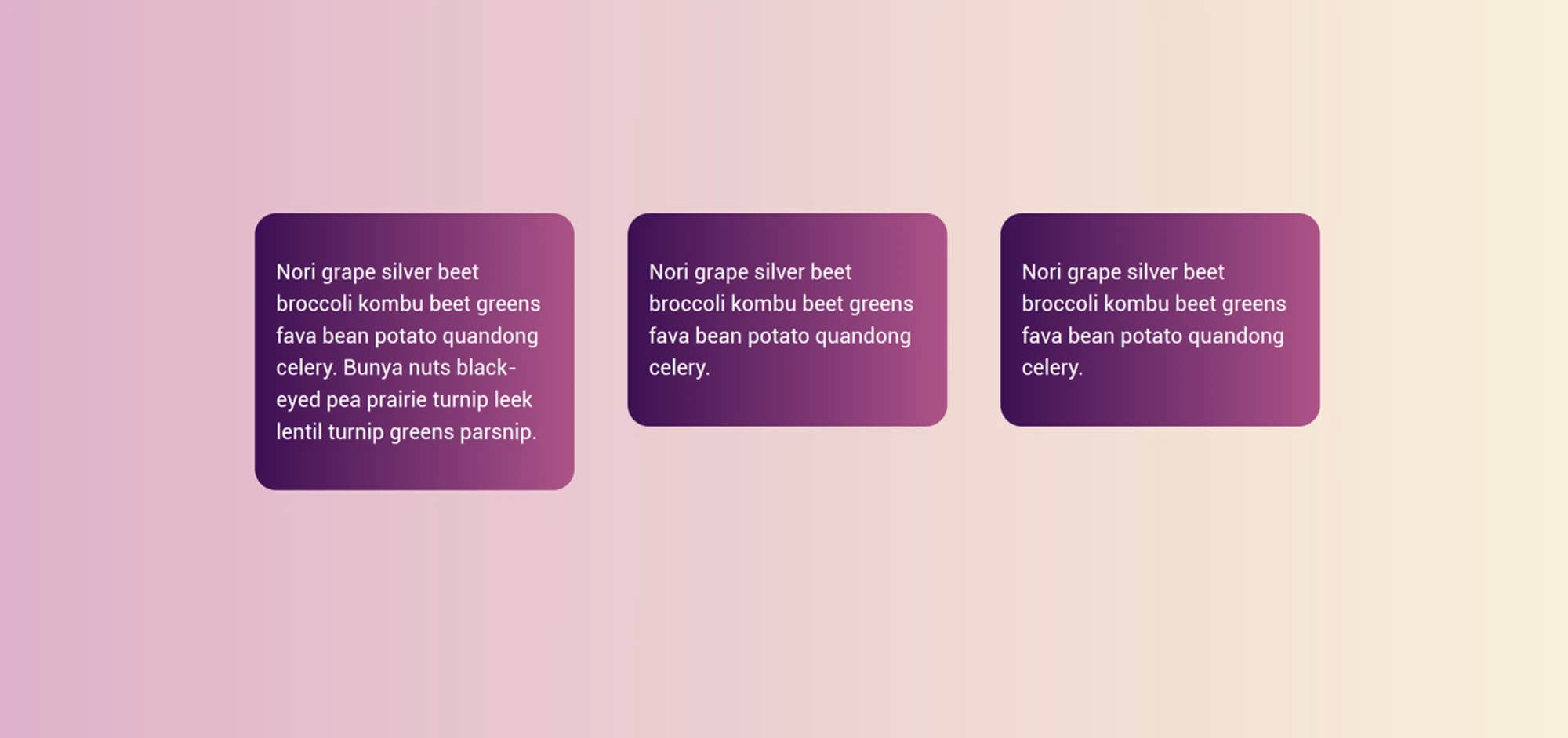
إذا عدت إلى بضع سنوات (قبل ظهور أساليب التخطيط مثل Flexbox و Grid) ، فكر في كيفية تطبيق المثال الموضح أدناه. تخطيط بسيط جدًا يتكون من ثلاث كتل تحتوي على كمية مختلفة من المحتوى ، ولكن يجب أن يكون الحد الأدنى منها في نفس السطر.

باستخدام تعويم ، هذه المهمة التي تبدو بسيطة كانت مستحيلة. عندما تصبح الكتلة مبسطة (عائمة) ، فإنها لا تتفاعل مع جيرانها ؛ هذا يعني أنه لا توجد وسيلة لمعرفة ما هو العنصر التالي أعلى وزيادة التيار إلى نفس الارتفاع.

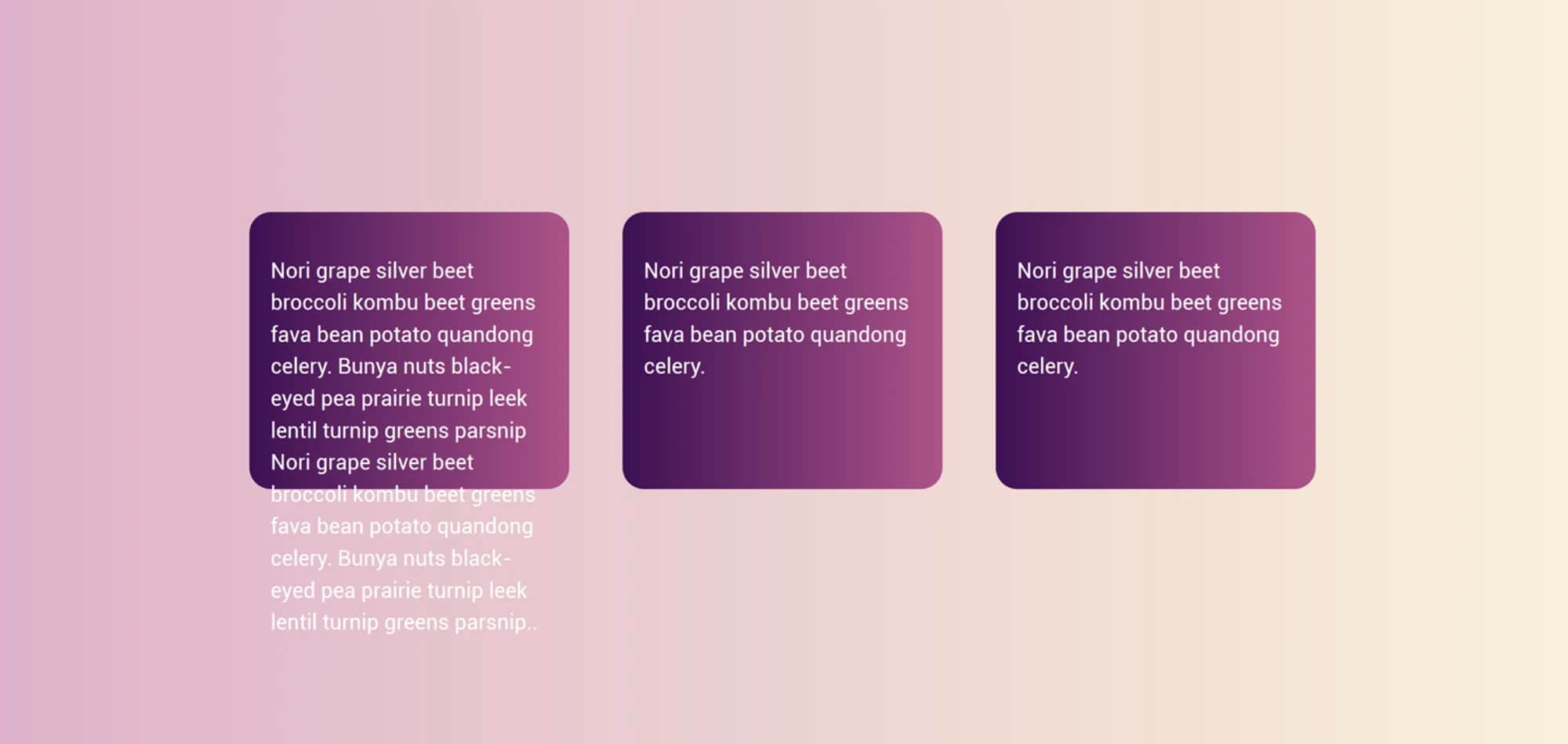
في بعض الأحيان ، في محاولة لربط العناصر في سطر واحد ، يقوم المطورون بتعيين ارتفاع كتلة ثابت ، في محاولة للتنبؤ بحجم المحتوى المحتمل لجعل الارتفاع كما هو. بالطبع ، ليست الويب بهذه البساطة ، وعندما كان حجم المحتوى مختلفًا ، أو أصبح حجم النص أكبر ، بدأ النص يتجاوز أسفل الكتلة. كان هذا فيضان.

في بعض الأحيان يسأل الناس كيف يمكنهم منع الكثير من المحتوى من الوصول إلى الموقع. تم الاتصال بالدعم التقني لنظام إدارة المحتوى الخاص بي من قِبل المستخدمين الذين سألوا عن كيفية تقييد المحتوى لهذا السبب بالذات. قالوا إن هذا المحتوى الإضافي "يكسر التصميم". بالنسبة لأولئك منا الذين فهموا أن استحالة معرفة ارتفاع العناصر كانت الطبيعة الأساسية للتخطيط ، أجبرونا على إنشاء تخطيطات تخفي عدم وجود كتل متساوية الارتفاع. كان الحل المشترك هو إضافة التدرج اللوني مع تأثير اختفاء المحتوى الذي يتجاوز الحدود. سوف نتجنب استخدام ألوان الخلفية وإطارات الكتل. أو سوف نستخدم تقنيات الأعمدة الاصطناعية لجعل ارتفاع العناصر هو نفسه.
هذا عدم القدرة على التحكم في ارتفاع عنصر واحد بالنسبة إلى العناصر الأخرى ، لذلك أثر على تصميم الويب - هناك قيود فنية غيرت طريقة تصميم المواقع. يسعدني أنه مع ظهور Flexbox و Grid ، لم تختف هذه المشكلة فحسب ، ولكن افتراضيًا ، يمتد سلوك أساليب التخطيط الجديدة هذه إلى الكتل بنفس الارتفاع. القيمة الأولية لخاصية
align-items - stretch ، حيث يتم تمديد الكتل إلى ارتفاع مساحة الشبكة أو الحاوية المرنة.
بالإضافة إلى ذلك ، توفر لنا CSS Grid طريقة جيدة لإعطاء العناصر حجمًا معينًا ، لكن تسمح لهم بالنمو إذا احتاجوا إليها. إذا قمت بتعيين حجم المسار (العمود أو الخط) باستخدام وظيفة minmax () ، يمكنك رؤية الحد الأدنى والحد الأقصى للحجم. تعيين الخطوط إلى
minmax(200px, auto) يعني أن المسار سيكون دائمًا 200 بكسل على الأقل ، حتى إذا كانت عناصر الشبكة فارغة. ومع ذلك ، إذا كان محتوى عنصر الشبكة أكثر من 200 بكسل ، بفضل قيمة العنصر
auto يمكن أن ينمو هذا العنصر. يمكنك أن ترى ذلك في المثال أدناه. السطر الأول هو 200 بكسل ، حيث لا توجد عناصر لزيادةه. يحتوي السطر الثاني على عنصر شبكة ، لا تتناسب محتوياته وتبدأ القيمة
auto في العمل ، حيث يصبح الخط أكبر من 200 بكسل.
تمنحك وظيفة
minmax() القدرة على إنشاء واجهات كما لو كانت بحجم ثابت مثالي. في عالم مثالي (عندما يفي حجم المحتوى بالتوقعات) ، تحصل على هذه الخطوط المتماثلة الجميلة. ومع ذلك ، إذا قمت بإضافة محتوى إضافي ، فلن يكون هناك أي تجاوز ، كما لو قمت بتعيين ارتفاع الخط الثابت إلى 200 بكسل. سوف سلسلة توسيع. قد لا يكون هذا ما تريده تمامًا ، كمطور ، ولكن لن يكون غير قابل للقراءة.
تجاوز الخط
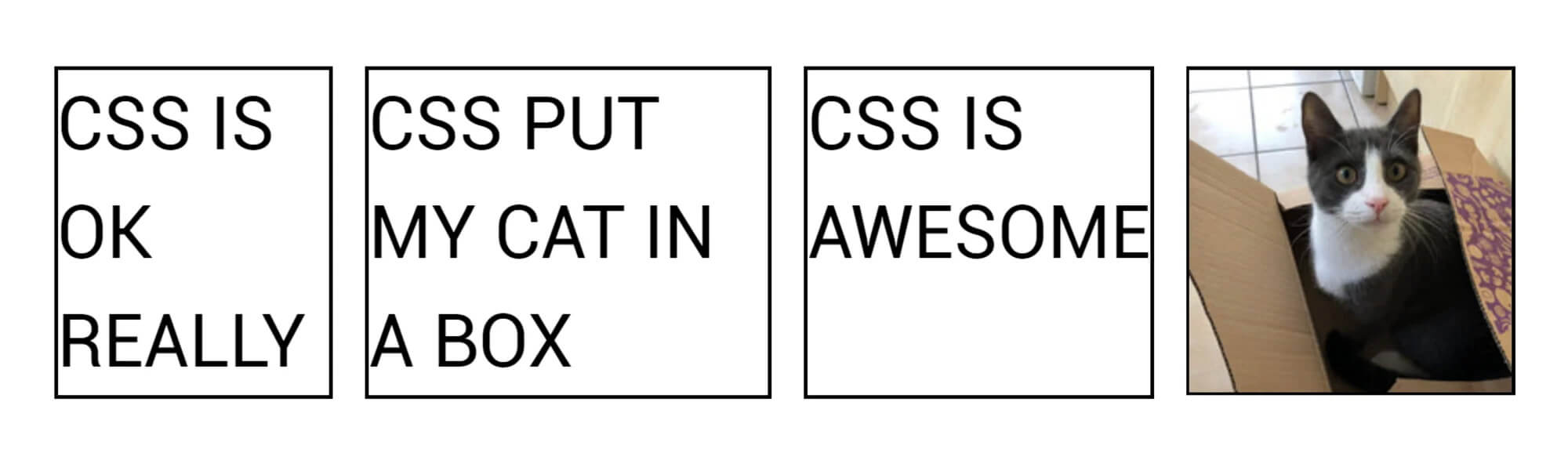
يحدث خطر تجاوز السعة كلما حددنا حجم العناصر. في المثال أعلاه ، أصف قيدًا في بعد كتلة يرى المستخدمون الذين يستخدمون لغة أفقية ارتفاعًا. ومع ذلك ، يمكننا أيضًا تجاوز السعة إذا حددنا عرض الكتلة. هذا ما نراه في CSS هو ميمي رائع.

علق مؤلف هذه الميم على منشور
CSS-Trick حول هذا الموضوع قائلاً:
أنا الآن أفهم مفهوم التجاوز بشكل أفضل قليلاً ، لكن في ذلك الوقت كان ذهني ببساطة منزعجًا بسبب عدم فهم سبب اعتقاد شخص ما بأن السلوك الافتراضي يجب أن يدفع النص إلى يمين الكتلة ، بدلاً من جعل الكتلة أكبر ، مثلما فعلت الجداول دائمًا .
فلماذا يدفع CSS النص خارج الصندوق بدلاً من زيادة حجم الكتلة نفسها؟
في الميم ، يتم الحصول على تجاوز في اتجاه الخط. كلمة "رائع" أكبر من العرض المطبق على الكتلة ، وهذا ما يجعلها تفيض. يفترض CSS بشكل معقول أنه إذا أعطيت كتلة عرضًا معينًا ، فأنت بحاجة إلى كتلة بهذا العرض فقط. ربما يجب عليه وضع مخطط يكسر إذا أصبحت الكتل فجأة أكبر مما تم تعيينه.
هذه المشكلة بالذات (أي الحاجة إلى تعيين الأبعاد لجميع عناصر التخطيط والتأكد من أنها لا تتجاوز مساحة الحاوية المتوفرة إجمالاً) هي المشكلة التي تحلها طرق التخطيط الحديثة بالنسبة لنا. إذا تخيلنا أن الكتلة الخاصة بنا تحتوي على مثل هذا الحجم المحدد خصيصًا لتناسب صف واحد مع الكتل الأخرى في شبكة عائمة ، يمكنك اليوم اختيار استخدام Flexbox بدلاً من ذلك.
باستخدام تخطيط عائم ، يجب عليك تعيين حجم كل عنصر - ربما قبل أن تعرف ما سيكون محتواه. في هذه الحالة ، قد تجد أن المحتوى الكبير سيكون في حاويات صغيرة ، وأن المحتوى الصغير سيكون به مساحة إضافية.

ومع ذلك ، إذا استخدمنا Flexbox ، فيمكننا أن نسمح للمتصفح بحساب مساحة المساحة المخصصة لكل عنصر. سوف يوفر Flexbox عناصر أكبر بمساحة أكبر ، بينما ستوفر العناصر الأصغر حجمًا أقل. يعني توزيع الحجم المرن هذا أن الكتلة التي تحتوي على كلمة "رائع" ستزداد لاستيعاب كل المحتوى ولن يتجاوزه النص. تجاوز مشكلة حلها؛ هذا السلوك هو بالضبط ما تم إنشاء Flexbox ل. يقوم Flexbox بعمل رائع بعناصر ذات أحجام مختلفة وينظمها في التصميم الأنسب لها.

خارج Flexbox ، يمكننا أن نقول إنه يجب أن يكون حجم الكتلة كبيرًا بقدر ما هو ضروري للمحتوى وليس أكثر. يمكن استخدام الكلمة الأساسية ذات المحتوى الأدنى كقيمة للعرض أو الخاصية المضمنة في الحجم عند العمل مع الخصائص المنطقية المتعلقة بالدفق. تعيين العرض: دقيقة المحتوى وسوف كتلة تنمو بما يكفي لاستيعاب كلمة "رائع".
منع فقدان البيانات
سبب تجاوزات الكتلة (كما في المثال مع كلمة تمتد خارج حدود الكتلة) هو أن خاصية
overflow لديها قيمة افتراضية
visible . يمكنك (إذا أردت) التحكم في السعة بطريقة مختلفة. على سبيل المثال ، باستخدام
overflow: auto أو
overflow: scroll يمكن أن يمنح الحظر الخاص بك شريط تمرير. قد لا يكون هذا ما تريده في هذه الحالة ، ولكن قد تكون هناك مواقف يكون فيها كتلة شريط التمرير مناسبة.
يمكنك أيضًا أن تفترض أنك مستعد لتقليص التدفق الفائض باستخدام
overflow: hidden . ربما كنت تعتقد أن إخفاء التدفقات الفائضة سيكون أفضل بشكل افتراضي ، ومع ذلك ، فإن حقيقة أن CSS اختارت جعل الفائض افتراضيًا (وليس مخفيًا) هو مفتاح القيمة الأساسية لتطوير CSS. في CSS (كما في العديد من التقنيات الأخرى) ، نحاول تجنب فقد البيانات. عندما نتحدث عن فقدان البيانات في CSS ، نتحدث عادة عن جزء من المحتوى الذي لن يكون مرئيًا. في حالة
overflow: hidden ،
overflow: hidden المحتوى الذي يفيض الكتلة الأصل. هذا يعني أنه ليس لدينا طريقة للوصول إليه ، لمعرفة الجزء الذي فقدناه.
في بعض الحالات ، يمكن أن يكون هذا مشكلة خطيرة. إذا تمكنت من جعل التخطيط هشًا بحيث تجاوز الزر الموجود في النموذج المنطقة المرئية ، فلن يتمكن المستخدمون من إرسال النموذج. إذا تم قطع الفقرة الأخيرة من النص ، فلن نعرف أبدًا كيف انتهت القصة. أيضا ، مشكلة اختفاء العناصر هي أنه ليس من الواضح دائما أنها ذهبت. كمطور ، قد لا تلاحظ المشكلة ، خاصة إذا كان هذا يحدث فقط مع بعض أحجام مساحة العرض في تصميم استجابة. قد لا يلاحظ المستخدمون المشكلة الخاصة بك - فهم ببساطة لن يروا دعوة إلى اتخاذ إجراء ، أو سوف يعتقدون أن المشكلة التي لا يمكنهم تقديم طلب عليها هي في أجهزتهم ويغادرون ببساطة. ومع ذلك ، إذا تجاوزت العناصر المكان الذي لا ينبغي لها ذلك ، فمن المحتمل أن تلاحظ ذلك. أو ، في أسوأ الحالات ، يلاحظ ذلك الشخص الذي يزور الموقع ويعلمك بذلك.
هذا هو السبب في عناصر CSS تفيض قذرة وملاحظ جدا. بمشاهدة الفائض بشكل صريح ، من الأرجح أن تصحح الخطأ عما إذا كان المحتوى الزائد مخفيًا. ومع ذلك ، بمساعدة خاصية تجاوز السعة ، تحصل على فرصة لاتخاذ قراراتك الخاصة بشأن ما يجب أن يحدث. إذا كنت تريد أن يتم قص الفائض (والذي قد يكون الحل الصحيح في بعض المواقف) ، فاستخدم
overflow: hidden .
فقدان البيانات والمواءمة
يمكن أن تؤدي أفضل أدوات التسوية التي تلقيناها خلال السنوات القليلة الماضية أيضًا إلى فقد البيانات. ضع في اعتبارك عمودًا من العناصر المرنة الموجودة على حافة منفذ العرض وله أحجام مختلفة. عند محاذاة مع قيمة
flex-start ، تبرز العناصر إلى اليمين. ومع ذلك ، عند توسيطه مع
center ، فإن العنصر الأوسع يتجاوز حدود إطار العرض. لذلك ، يمكن أن تؤدي المحاذاة إلى فقدان البيانات.
لمنع فقد البيانات بشكل عرضي بسبب المحاذاة ، أصبح لدى CSS الآن العديد من الكلمات الرئيسية الجديدة التي يمكن استخدامها مع خصائص المحاذاة. يتم تعريفها في Box Alignment ، وهي مواصفات تتعامل مع المحاذاة في جميع أساليب التصميم ، بما في ذلك Grid و Flexbox. يتم دعمها حاليًا فقط في Firefox. في المثال أعلاه ، إذا قمنا بتعيين
align-items: safe center ، فسيتم تبرير العنصر الأخير إلى اليسار ، وليس مركزه. سيمنع هذا فقدان البيانات الناتج عن توسيط العنصر وبالتالي دفعه إلى خارج إطار العرض.
إذا كنت بحاجة إلى محاذاة (حتى إذا كانت تؤدي إلى تجاوز سعة) ، فيمكنك تحديد
unsafe center . في هذه الحالة ، طلبت من المستعرض إجراء المحاذاة التي تختارها ، بغض النظر عما يحدث للمحتوى. إذا كان لديك Firefox ، فيمكنك أن ترى مثالين: الأول مع المحاذاة الآمنة ، والثاني غير الآمن.
في
التقرير ، الذي كتبت على أساسه هذا المقال ، وصفت التخطيط بأنه
صراع مستمر مع تجاوز السعة . إحدى حقائق التصميم الخاصة بالويب هي أنه من الصعب للغاية معرفة حجم العنصر الذي يحتوي على النص. ومع ذلك ، كما أوضحت أعلاه ، لم تكن لدينا طرق كثيرة للتحكم في الفيض أو الفيضان. هذا يعني أن تخطيطنا يمكن أن يكون أكثر استدامة بكثير ويمكننا إنشاء قوالب ستعمل مع كميات مختلفة من المحتوى. قد يبدو هذا مجرد تغييرات صغيرة ، لكنني أعتقد أن الفرص التي تفتحها لنا هائلة.