استكمال CSS فليكس بوكس تعليمي. يشرح هذا الدليل الكامل كل شيء عن flexbox ، مع التركيز على جميع الخصائص الممكنة للعنصر الرئيسي (الحاوية المرنة) والعناصر الفرعية (العناصر المرنة). كما يتضمن السجل والعروض التوضيحية والقوالب ومخطط دعم المستعرض.
خلفيةتهدف وحدة Flexbox Layout (Flexible Box) (
توصية المرشح W3C المؤرخة أكتوبر 2017) إلى توفير طريقة أكثر فعالية لوضع ومحاذاة وتوزيع المساحة بين العناصر في الحاوية ، حتى لو كان حجمها غير معروف و / أو ديناميكي (Flex يعني "مرن") .
الفكرة الرئيسية للتخطيط المرن هي إعطاء الحاوية القدرة على تغيير عرض / ارتفاع عناصرها (وترتيبها) من أجل ملء أفضل المساحة المتاحة (بشكل أساسي للعرض على جميع أنواع الأجهزة بأي حجم شاشة). تقوم الحاوية المرنة بتوسيع العناصر لملء المساحة الخالية المتوفرة ، أو ضغطها لمنع التدفق الزائد.
الأهم من ذلك ، أن تخطيط فليكس بوكس مستقل عن الاتجاه ، على عكس المخططات العادية (كتلة على أساس عمودي ومضمنة على أساس أفقي). على الرغم من أنها تعمل جيدًا للصفحات ، إلا أنها تفتقر إلى المرونة (بدون التورية :-)) لدعم التطبيقات الكبيرة أو المعقدة (خاصةً عندما يتعلق الأمر بتغيير الاتجاه أو تغيير الحجم أو التمديد أو الضغط ، إلخ).
ملاحظة : يعد تخطيط Flexbox أكثر ملاءمة لمكونات التطبيق والتخطيطات صغيرة الحجم ، بينما تم تصميم تخطيط الشبكة لتخطيطات أكبر.
الأساسيات والمصطلحاتنظرًا لأن flexbox عبارة عن وحدة نمطية بأكملها وليست خاصية واحدة ، فهي تتضمن العديد من العناصر مع مجموعة من الخصائص. بعضها مصمم للتثبيت في حاوية (يسمى العنصر الأصل "حاوية مرنة") ، في حين أن البعض الآخر مخصص للتركيب في عناصر فرعية (ما يسمى "العناصر المرنة").
إذا كان التصميم "العادي" يعتمد على كلا الاتجاهين والمضمنة ، فإن التصميم المرن يعتمد على "اتجاهات التدفق المرن". يرجى إلقاء نظرة على هذا الرسم من المواصفات التي تشرح الفكرة الأساسية للتخطيط المرن.

ستوضع العناصر إما في اتجاه المحور الرئيسي (
المحور الرئيسي من البداية الرئيسية إلى النهاية الرئيسية ) أو في اتجاه المحور العرضي (
المحور المتقاطع من البداية المتقاطعة إلى النهاية المتقاطعة ).
- المحور الرئيسي - المحور الرئيسي للحاوية المرنة هو المحور الرئيسي الذي توجد عليه العناصر المرنة. كن حذرا ، هذا المحور ليس أفقيا بالضرورة. ذلك يعتمد على خاصية الاتجاه المرن (انظر أدناه).
- البداية الرئيسية | النهاية الرئيسية - توضع العناصر المرنة في الحاوية ، بدءًا من البداية الرئيسية وتنتهي بالنهاية الرئيسية.
- الحجم الرئيسي - عرض أو ارتفاع العنصر المرن ، وفقًا لما هو في البعد الرئيسي. يتم تحديده من خلال الحجم الرئيسي للعناصر المرنة ، أي خاصية "العرض" أو "الارتفاع" ، اعتمادًا على ما هو في البعد الرئيسي.
- محور متقاطع - المحور العمودي على المحور الرئيسي ، يسمى المحور العرضي. يعتمد اتجاهها على اتجاه المحور الرئيسي.
- عبر البدء | cross-end - تمتلئ الخطوط المرنة بالعناصر وتوضع في الحاوية ، بدءًا من ثني البداية المتقاطعة للحاوية باتجاه cross-end.
- الحجم المتقاطع - عرض أو ارتفاع العنصر المرن. اعتمادًا على خاصية css للاتجاه المرن ، هذا هو عرض أو ارتفاع العنصر. هذا هو دائمًا الحجم العرضي للعناصر المرنة.
خصائص الأصل (الحاوية المرنة)

عرض
يحدد حاوية فليكس مضمنة أو كتلة اعتمادا على القيمة المحددة. تمكن السياق المرن لجميع أحفاد المستوى الأول.
.container { display: flex; }
ضع في اعتبارك:
لاحظ أن أعمدة CSS لا تؤثر على الحاوية المرنة.
المرن الاتجاه

يضبط المحور الرئيسي ، وبالتالي تحديد اتجاه العناصر المرنة الموضوعة في الحاوية المرنة. Flexbox هو (بالإضافة إلى التعبئة الاختيارية) مفهوم تخطيط أحادي الاتجاه. فكر في العناصر المرنة كتخطيطات أولية في صفوف أفقية أو أعمدة رأسية.
.container { flex-direction: row | row-reverse | column | column-reverse; }
- صف (افتراضي): من اليسار إلى اليمين في ltr ؛ من اليمين إلى اليسار في RTL
- عكس الصف من اليمين إلى اليسار ltr ؛ من اليسار إلى اليمين في rtl
- العمود : نفس الصف ولكن من أعلى إلى أسفل
- عكس العمود : نفس الشيء ، عكس الصف ولكن من أسفل إلى أعلى
المرن الختامية

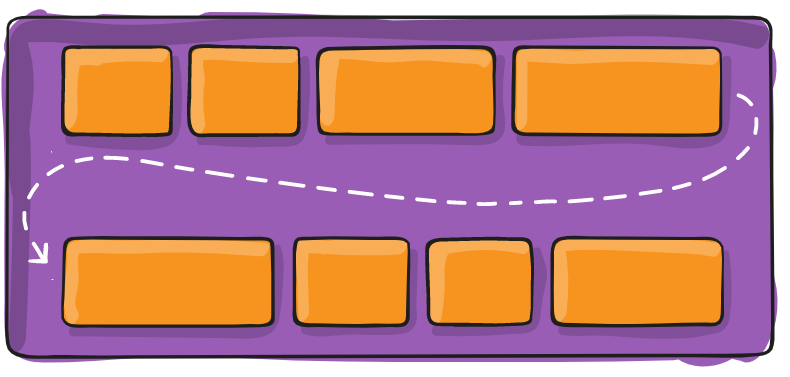
افتراضيًا ، ستحاول العناصر المرنة احتواء سطر واحد. يمكنك تغيير هذا والسماح للعناصر بالانتقال إلى سطر جديد حسب الحاجة باستخدام هذه الخاصية.
.container{ flex-wrap: nowrap | wrap | wrap-reverse; }
- nowrap (افتراضي): جميع العناصر المرنة ستكون على نفس الخط
- التفاف : سيتم التفاف العناصر المرنة عدة أسطر من الأعلى إلى الأسفل.
- التفاف خلفي : سوف تقوم العناصر المرنة بلف عدة خطوط من الأسفل إلى الأعلى.
عرض العروض التوضيحية البصرية للسلوك المرن
هنا .
التدفق المرن (ينطبق على: العنصر الرئيسي للحاوية المرنة)
هذا هو اختصار لخصائص
الاتجاه المرن واللف المرن الذي يحدد معًا المحاور الرئيسية والمستعرضة للحاوية المرنة. القيمة الافتراضية هي
صف nowrap .
flex-flow: <'flex-direction'> || <'flex-wrap'>
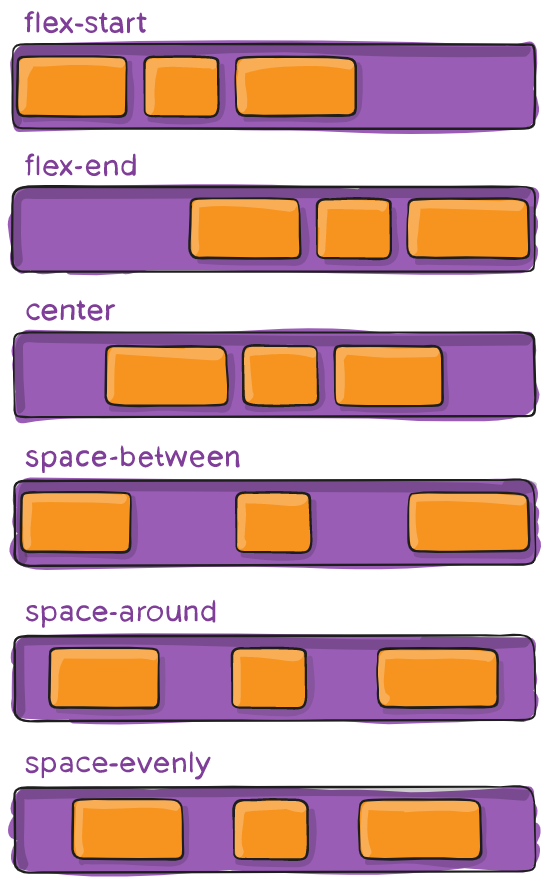
تبرير المحتوى

تحدد هذه الخاصية المحاذاة على طول المحور الرئيسي. يساعد على توزيع المساحة الإضافية المتبقية من المساحة الخالية ، حيث تكون كل العناصر المرنة في صف واحد غير مرنة أو مرنة ، ولكنها وصلت إلى الحد الأقصى لحجمها. كما يوفر بعض التحكم في محاذاة العناصر عند تجاوز الحد.
.container { justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly | start | end | left | right ... + safe | unsafe; }
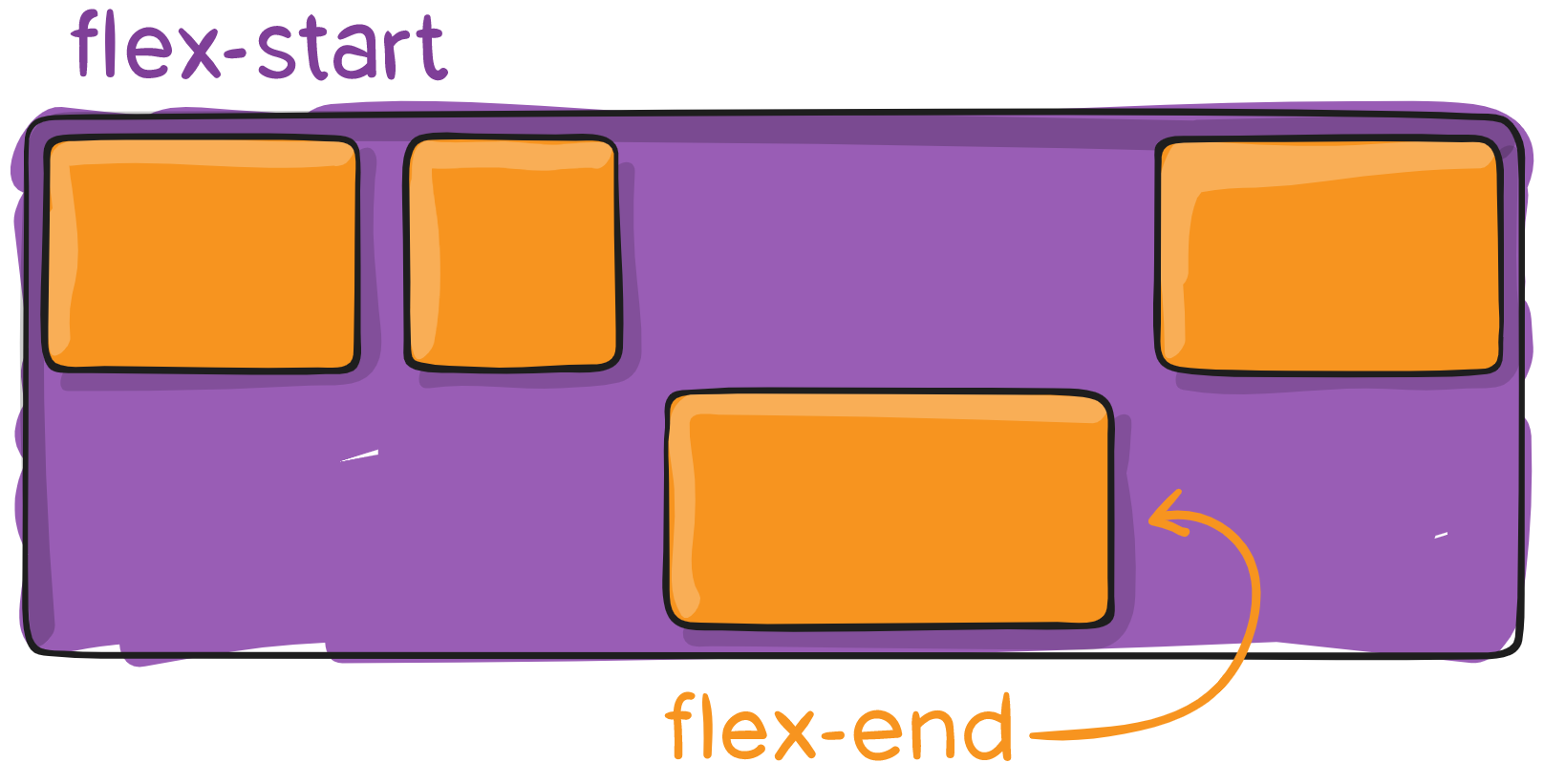
- بداية مرنة (الافتراضي): يتم نقل العناصر إلى بداية اتجاه الاتجاه المرن.
- نهاية مرنة : يتم نقل العناصر أقرب إلى نهاية اتجاه المرن.
- بداية : يتم نقل العناصر إلى بداية اتجاه وضع الكتابة .
- end : يتم إزاحة العناصر في نهاية اتجاه وضع الكتابة .
- left : يتم تحويل العناصر باتجاه الحافة اليسرى من الحاوية ، إذا لم يكن ذلك منطقيًا في الاتجاه المعاكس ، فحينها يتصرف مثل البداية .
- right : يتم تحويل العناصر باتجاه الحافة اليمنى للحاوية ، إذا لم يكن ذلك منطقيًا في الاتجاه المرن ، فسيتصرف مثل البداية .
- مركز : العناصر تتركز على طول الخط
- المسافة بين : يتم توزيع العناصر بالتساوي على طول الخط ؛ العنصر الأول في بداية السطر ، العنصر الأخير في نهاية السطر
- مساحة حول : يتم توزيع العناصر بالتساوي على طول الخط مع نفس المساحة من حولهم. لاحظ أن المسافات لا تتساوى بصريًا ، لأن جميع العناصر لها نفس المساحة على كلا الجانبين. سيكون للعنصر الأول وحدة مساحة واحدة مقابل حافة الحاوية ، لكن وحدتين من الفضاء بين العنصر التالي ، لأن العنصر التالي له تباعد خاص به ، والذي ينطبق.
- مسافة بالتساوي : يتم توزيع العناصر بحيث تكون المسافة بين أي عنصرين (والمسافة إلى الحواف) هي نفسها.
يرجى ملاحظة أن دعم المتصفح لهذه القيم له الفروق الدقيقة الخاصة به. على سبيل المثال ، لم تحصل
المسافة الفاصلة على دعم Edge أبدًا ، ولم تكن البداية / النهاية / اليسار / اليمين في Chrome.
تحتوي MDN
على رسومات بيانية مفصلة . القيم الأكثر أمانًا هي
البداية المرنة والنهاية المرنة والوسط .
هناك أيضًا كلمتان أساسيتان إضافيتان يمكنك ربطهما بهذه القيم:
آمنة وغير
آمنة . يضمن الاستخدام
الآمن أنه بغض النظر عن كيفية تعاملك مع هذا النوع من المواضع ، لا يمكنك وضع العنصر بحيث يتم عرضه على الشاشة (على سبيل المثال ، من الأعلى) بحيث لا يمكن تمرير المحتوى أيضًا (يُطلق عليه "فقدان البيانات") .
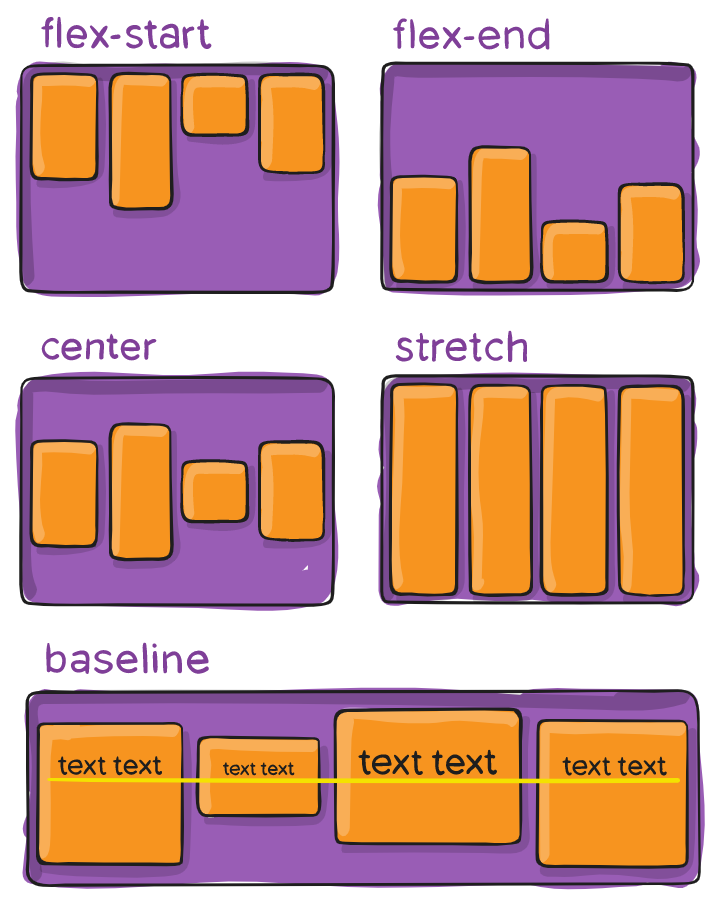
محاذاة البنود

تحدد هذه الخاصية السلوك الافتراضي لكيفية وضع العناصر المرنة على طول المحور العرضي على السطر الحالي. فكر في الأمر كإصدار محتوى مُبرر للمحور العرضي (عمودي على المحور الرئيسي).
.container { align-items: stretch | flex-start | flex-end | center | baseline | first baseline | last baseline | start | end | self-start | self-end + ... safe | unsafe; }
- التمدد (الافتراضي): التمدد لملء الحاوية (لا يزال يتم احترام العرض الأدنى / الحد الأقصى للعرض)
- flex-start / start / self-start : توضع العناصر في بداية المحور العرضي. الفرق بينهما صغير ويتضمن مراقبة قواعد الاتجاه المرن أو قواعد وضع الكتابة .
- نهاية مرنة / نهاية / نهاية ذاتية : يتم وضع العناصر في نهاية المحور العرضي. الفرق هو مرة أخرى خفية ومتوافق مع قواعد الاتجاه المرن أو وضع الكتابة .
- المركز : تتركز العناصر على المحور العرضي
- الأساس : تتم محاذاة العناصر وفقًا لخط الأساس
يمكن استخدام الكلمات الرئيسية المعدلة
الآمنة وغير
الآمنة بالاقتران مع كل هذه الكلمات الرئيسية (
على الرغم من أن هذا غير مدعوم من قبل جميع المتصفحات ) ، وهذا يساعد على منع العناصر من المحاذاة بحيث يصبح المحتوى غير قابل للوصول.
محاذاة المحتوى

تقوم هذه الخاصية بمحاذاة الخطوط داخل الحاوية المرنة عندما يكون هناك مساحة إضافية على المحور العرضي ، تمامًا كما يحاذي
المحتوى المضبوط العناصر الفردية داخل المحور الرئيسي.
ملاحظة : لا تنطبق هذه الخاصية عندما يكون هناك سطر واحد فقط من العناصر المرنة.
.container { align-content: flex-start | flex-end | center | space-between | space-around | space-evenly | stretch | start | end | baseline | first baseline | last baseline + ... safe | unsafe; }
- flex-start / start : تحولت العناصر إلى بداية الحاوية. تستخدم البداية المرنة الأكثر دعمًا الاتجاه المرن بينما تستخدم البداية اتجاه وضع الكتابة .
- فليكس نهاية / نهاية : العناصر تحولت إلى نهاية الحاوية. يستخدم الطرف المرن الأكثر دعمًا الاتجاه العكسي ، بينما تستخدم النهاية اتجاه وضع الكتابة .
- center : العناصر متمركزة في الحاوية
- المسافة بين : يتم توزيع العناصر بالتساوي ؛ السطر الأول في بداية الحاوية ، والأخير في النهاية
- مسافة حول : يتم توزيع العناصر بالتساوي مع مساحة متساوية حول كل صف
- الفضاء بالتساوي : يتم توزيع العناصر بالتساوي ، نفس المساحة من حولهم
- التمدد (الافتراضي): يتم تمديد الخطوط لتشغل المساحة المتبقية
يمكن استخدام الكلمات الرئيسية المعدلة
الآمنة وغير
الآمنة بالاقتران مع كل هذه الكلمات الرئيسية (على الرغم من أن هذا غير مدعوم من قبل جميع المتصفحات) ، وهذا يساعد على منع العناصر من المحاذاة بحيث يصبح المحتوى غير قابل للوصول.
خصائص العناصر الفرعية الأولى (العناصر المرنة)

ترتيب

افتراضيًا ، تكون العناصر المرنة بالترتيب الأصلي. ومع ذلك ، تتحكم خاصية الطلب في الترتيب الذي تظهر به في الحاوية المرنة.
.item { order: <integer>; }
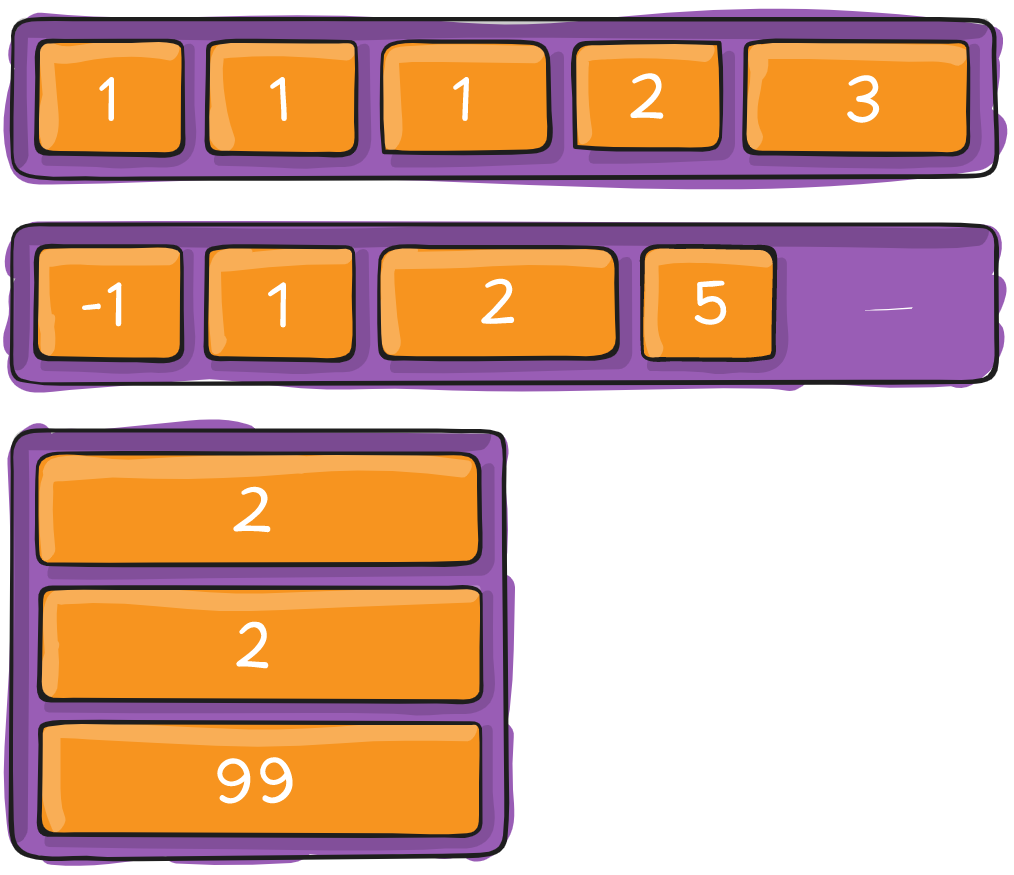
المرن ينمو

تحدد هذه الخاصية قدرة العنصر المرن على التمدد إذا لزم الأمر. يستغرق قيمة من الصفر ، والتي تعمل كنسبة. هذه الخاصية هي مقدار المساحة التي يجب أن يشغلها عنصر داخل حاوية مرنة.
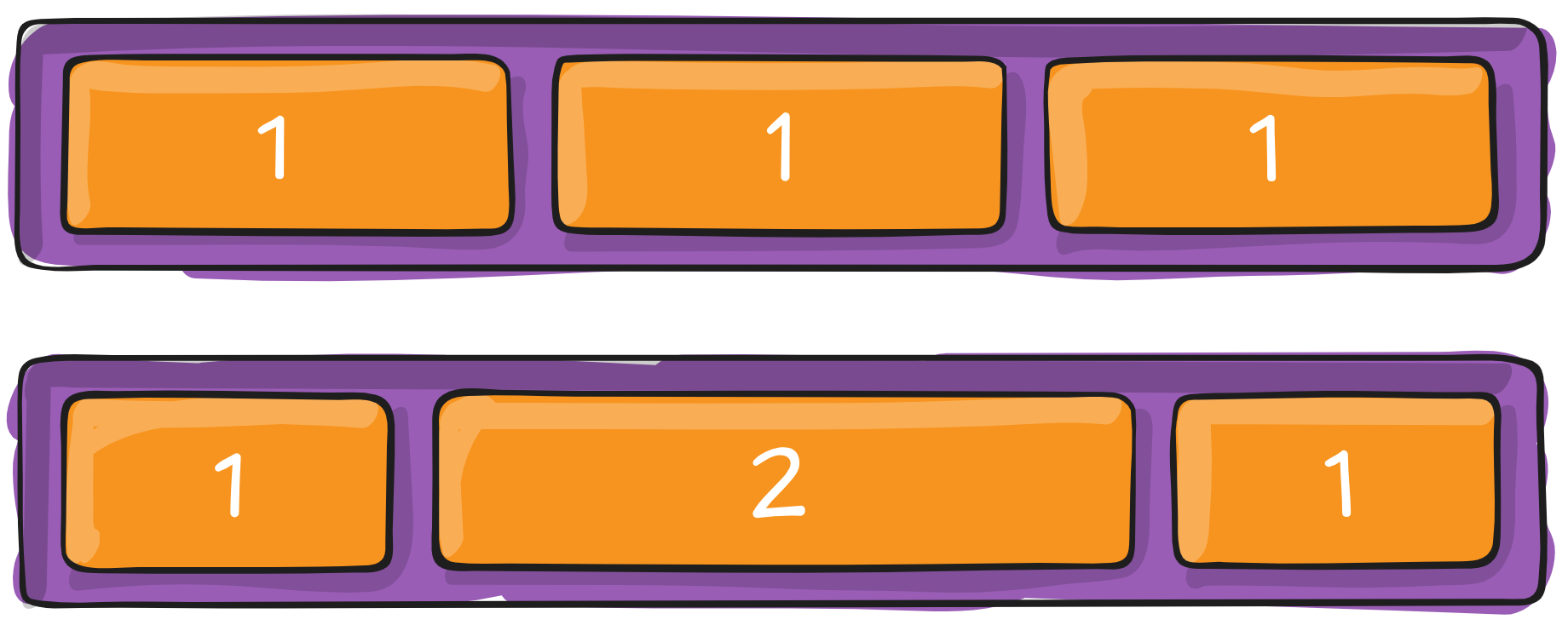
إذا تم تعيين جميع عناصر
النمو المرن على 1 ، فسيتم توزيع المساحة المتبقية في الحاوية بالتساوي بين جميع العناصر الفرعية. إذا كان لدى أحد الأطفال قيمة 2 ، فسيشغل هذا العنصر ضعف مساحة الباقي (أو حاول على الأقل).
.item { flex-grow: <number>; }
الأرقام السالبة غير مدعومة.
المرن يتقلص
تحدد هذه الخاصية قدرة العضو المرن على التعاقد إذا لزم الأمر.
.item { flex-shrink: <number>; }
الأرقام السالبة غير مدعومة.
، أساس المرن
تحدد هذه الخاصية حجم العنصر الافتراضي قبل تخصيص المساحة المتبقية. يمكن أن يكون طوله (على سبيل المثال ، 20 ٪ ، 5rem ، وما إلى ذلك) أو كلمة رئيسية. تعني الكلمة الرئيسية
التلقائية "إلقاء نظرة على خاصية العرض أو الارتفاع". تعني الكلمة الرئيسية
للمحتوى "الحجم استنادًا إلى محتوى العنصر" - لا تزال هذه الكلمة الرئيسية غير مدعومة جيدًا ، لذلك يصعب التحقق من أنها تستخدم
المحتوى الأقصى أو المحتوى الأدنى أو
المحتوى المناسب .
.item { flex-basis: <length> | auto; }
إذا تم تعيينه على
0 ، فلن تؤخذ المساحة الإضافية حول المحتوى في الاعتبار. في حالة التعيين على
تلقائي ، يتم تخصيص مساحة إضافية استنادًا إلى قيمتها
المرنة .
ثني
هذا هو اختصار لاستخدام
المرن تنمو ،
يتقلص المرن والأساس المرن معا. المعلمتان الثانية والثالثة (
تقليص المرن والأساس المرن ) اختيارية. افتراضيا هو
0 1 السيارات .
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }
يوصى باستخدام هذه الخاصية المختصرة بدلاً من تعيين الخصائص الفردية. هذا الاختصار يحدد بذكاء معاني أخرى.
محاذاة الذاتي

تتيح لك هذه الخاصية تجاوز المحاذاة الافتراضية (أو المحدد باستخدام
عناصر محاذاة ) للعناصر المرنة الفردية.
يرجى الاطلاع على خاصية
محاذاة العناصر لفهم القيم المتاحة.
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }
لاحظ أن الخصائص
العائمة والواضحة والمحاذاة الرأسية لا تؤثر على العناصر المرنة.
أمثلة
لنبدأ بمثال بسيط للغاية يحل مشكلة يومية تقريبًا: التمركز المثالي. أسهل حل لهذه المهمة هو استخدام flexbox.
.parent { display: flex; height: 300px; } .child { width: 100px; height: 100px; margin: auto; }
ويرجع ذلك إلى حقيقة أن خاصية هامش المحاذاة العمودية المعينة إلى
تلقائي في الحاوية المرنة تمتص مساحة إضافية. وبالتالي ، فإن تعيين الهامش على
تلقائي يجعل الكائن متمركزًا بشكل مثالي على كلا المحورين.
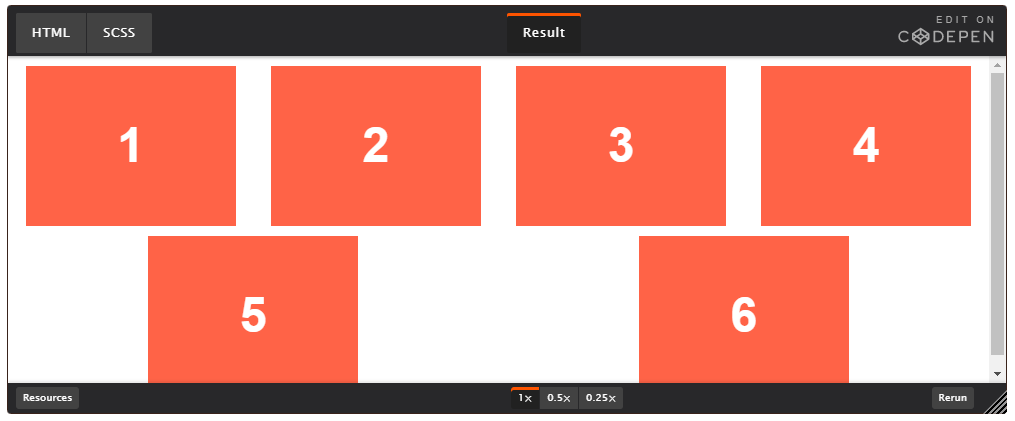
الآن دعونا نستخدم بعض الخصائص. النظر في قائمة من 6 عناصر ، مع كل أحجام ثابتة ، ولكن قد يكون هناك أحجام لصناعة السيارات. نريد أن يتم توزيعهم بالتساوي على المحور الأفقي ، بحيث عند تغيير حجم المتصفح يكون كل شيء جيدًا وبدون استعلامات الوسائط.
.flex-container { display: flex; flex-flow: row wrap; justify-content: space-around; }
القيام به. كل شيء آخر هو مجرد التصميم.

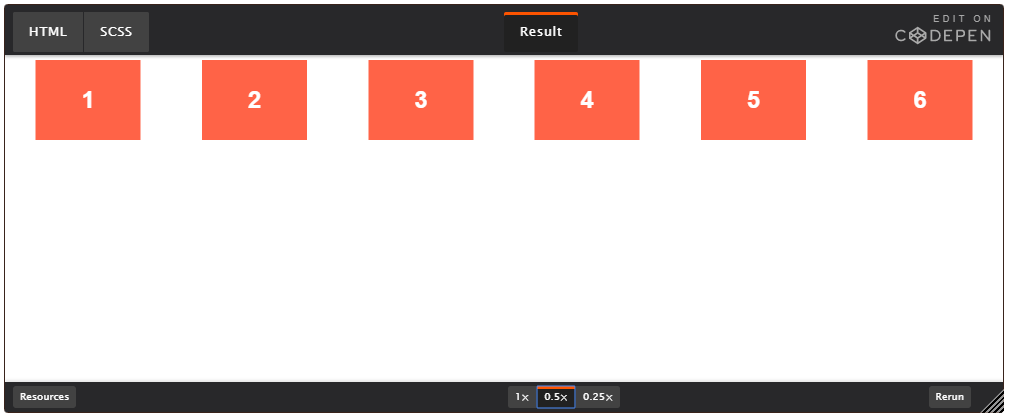
إذا قمت بتغيير دقة الشاشة أو المقياس ، فسيكون مثل هذا:

لنجرب شيئًا آخر. تخيل أن لدينا عناصر التنقل محاذاة لليمين في الجزء العلوي من موقعنا ، ولكننا نريد أن تكون محاذاة في العرض على شاشات متوسطة الحجم وترتيبها في عمود واحد على الأجهزة الصغيرة. انها بسيطة جدا.
.navigation { display: flex; flex-flow: row wrap; justify-content: flex-end; } @media all and (max-width: 800px) { .navigation { justify-content: space-around; } } @media all and (max-width: 500px) { .navigation { flex-direction: column; } }
دعونا نجرب شيئًا أفضل من خلال اللعب بمرونة العناصر المرنة! ماذا عن تخطيط صفحة كاملة من 3 أعمدة مع رأس وتذييل الصفحة. ولا يعتمد على الترتيب الأولي للعناصر.
.wrapper { display: flex; flex-flow: row wrap; } .wrapper > * { flex: 1 100%; } @media all and (min-width: 600px) { .aside { flex: 1 auto; } } @media all and (min-width: 800px) { .main { flex: 2 0px; } .aside-1 { order: 1; } .main { order: 2; } .aside-2 { order: 3; } .footer { order: 4; } }
بادئة لـ Flexboxيتطلب Flexbox بادئة للحصول على دعم أفضل عبر المتصفحات. لا يشمل فقط الإعدادات المسبقة مع بادئة البائع ، بل له أسماء وقيم مختلفة تمامًا عن الملكية. هذا يرجع إلى حقيقة أن مواصفات Flexbox قد تغيرت مع مرور الوقت ، وهناك
إصدارات "قديمة" ، "tweener" و "جديدة" .
ربما تكون أفضل طريقة للتعامل مع هذا هي كتابة بناء جملة جديد (وآخر) وتشغيل CSS الخاص بك من خلال
Autoprefixer ، وهو أمر جيد جدًا.
أيضًا ، إليك Sassmixin للمساعدة في بعض البادئات ، والتي تمنحك أيضًا فكرة عما يجب القيام به:
@mixin flexbox() { display: -webkit-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex; } @mixin flex($values) { -webkit-box-flex: $values; -moz-box-flex: $values; -webkit-flex: $values; -ms-flex: $values; flex: $values; } @mixin order($val) { -webkit-box-ordinal-group: $val; -moz-box-ordinal-group: $val; -ms-flex-order: $val; -webkit-order: $val; order: $val; } .wrapper { @include flexbox(); } .item { @include flex(1 200px); @include order(2); }
أخطاءFlexbox ، بالطبع ، لا يخلو من الأخطاء. أفضل مجموعة رأيتها هي
Flexbugs من Philip Walton و Greg Whitworth. هذا مستودع مفتوح المصدر لتتبعهم جميعًا ، لذلك أعتقد أنه من الأفضل الإشارة إليه فقط.
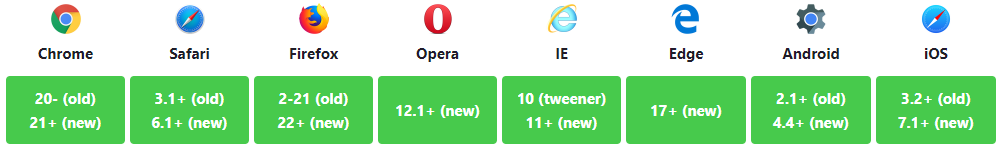
دعم المتصفح
كسر من قبل "الإصدار" من flexbox:
- (جديد) يعني بناء الجملة الحديث من المواصفات (مثل العرض: المرن ؛ )
- (tweener) تعني بناء جملة غير رسمي غريب منذ عام 2011 (على سبيل المثال عرض: flexbox؛ )
- (قديم) يعني بناء الجملة القديم منذ عام 2009 (على سبيل المثال عرض: مربع ؛ )

يدعم Blackberry Browser 10+ بناء الجملة الجديد.
لمزيد من المعلومات حول كيفية مزج بناء الجملة للحصول على دعم أفضل للمتصفح ، يرجى الرجوع إلى
هذه المقالة (حيل CSS) أو
هذه المقالة (DevOpera) .