لقد فعلت شيئًا جديدًا ورائعًا ، ظهر الفكر - وضع في مصدر مفتوح ونشره في npm.
مجرد دفع الكود في المستودع العام لا يكفي. هذا سوف يفسد المشروع بسبب نقص التطوير والفشل. من ناحية أخرى ، أتذكر عددًا من العمليات المملة: إصدار الحزمة ونشرها ، وإنشاء تكامل مستمر ، واستضافة ونشر صفحات من المشروع التجريبي ، وتنظيم إمكانية المساهمة في المجتمع.
إذا أردت نشر حزمة صغيرة ، فإن مجموعة العمل هذه يمكن أن تخيف إلى حد كبير. فكرة مشرقة لمشاركة شيء مفيد ستذهب إلى الصندوق الطويل من الحالات المعقدة.
في الواقع ، كل هذا يمكن أن يأخذك أقل من ساعة. دون معرفة DevOps وخالية تماما.

ننظم الإصدار
إذا كانت مكتبتك جاهزة للإصدار الأول ، أقترح استخدام الإصدار القياسي . ستكون هذه الحزمة مسؤولة تمامًا عن الإصدار: قم بتحديث الإصدار في package.json ، وقم بإنشاء ملف CHANGELOG.md وعلامات الإصدار الموجودة في البوابة.
يتم جمع الملف الذي يحتوي على سجل التغييرات تلقائيًا بواسطة " الالتزامات التقليدية" . هذا يجلب ميزة أخرى: يظهر تنسيق رسالة موحد للإجراءات في المكتبة. سيكون مفهومًا لك ولأي مطور قرر المساهمة في مشروعك.
لا توجد صعوبات في عملية الاتصال ، فهو موصوف بالتفصيل على صفحة جيثب . أضف مجموعة من أوامر الإصدار إلى package.json للراحة:
"release": "standard-version", "release:patch": "npm run release -- --release-as patch", "release:minor": "npm run release -- --release-as minor", "release:major": "npm run release -- --release-as major",
تنظيم CI
للتكامل المستمر ، أقترح استخدام Travis CI . كما أنها مصنوعة سهلة الاستخدام للغاية:
- تسجيل الدخول من خلال جيثب
- حدد مشروعك من القائمة وقم بتمكين Travis له
- في مجلد جذر المشروع ، أضف تهيئة بسيطة سيتم تنفيذها على CI:
language: node_js node_js: - "10" script: - npm run lint - npm run build - npm run test:ci
الحد الأدنى CI جاهز. الآن ، بعد كل تحديث لمستودع التخزين الخاص بك ، سيعمل Travis على تشغيل البطانات وإنشاء مشروع وتشغيل الاختبارات.
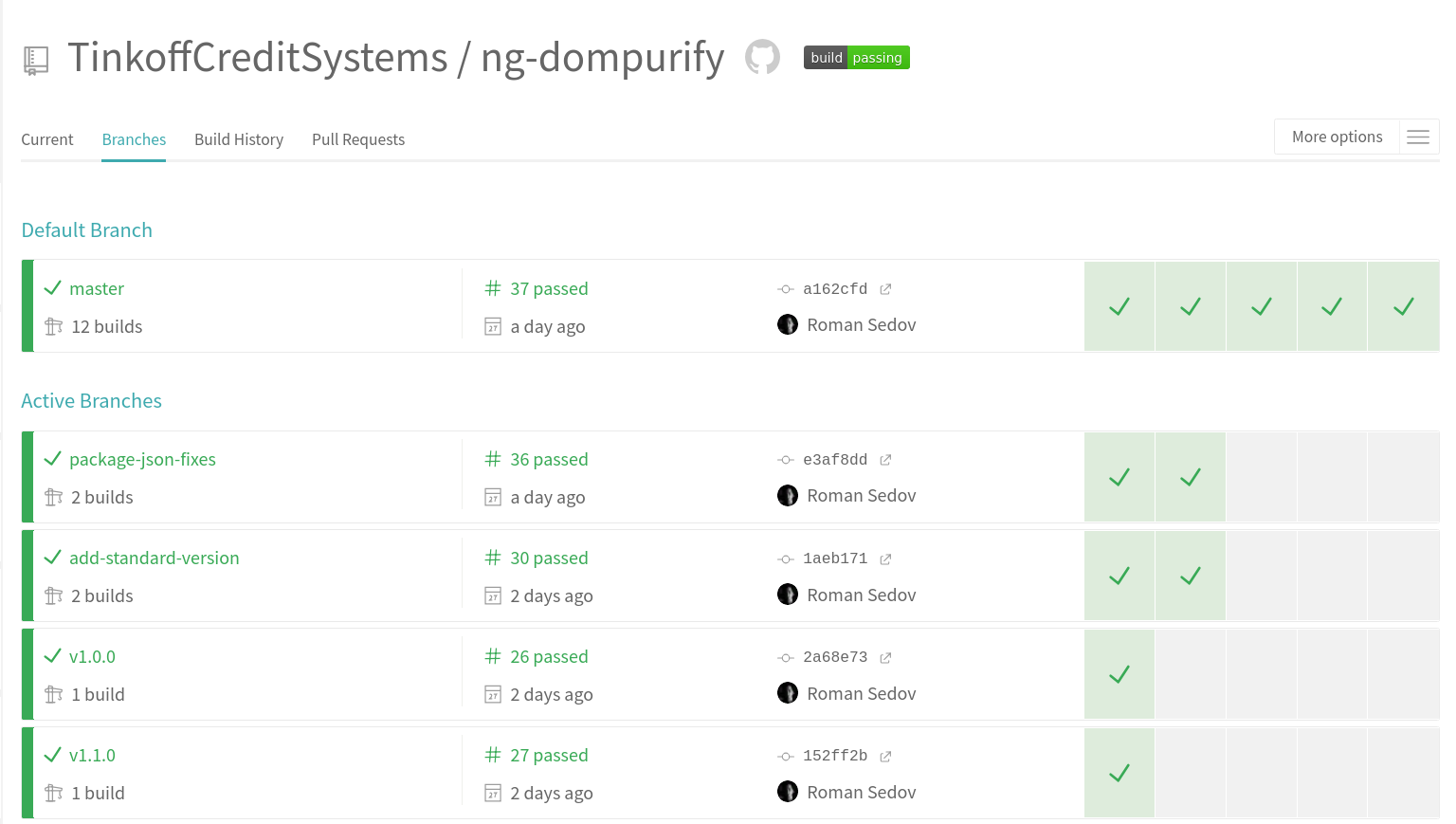
يمكنك مشاهدة حالة الفروع ، وطلبات السحب ، وتحليل سجل كل بناء قيد التشغيل.

سيكون المطورون الآخرون أكثر ثقة في التبديل إلى الحزمة الخاصة بك إذا رأوا أنه تم اختبار جميع التعليمات البرمجية الخاصة بك.
أقترح تحويل التحكم في تغطية الرمز مع الاختبارات إلى خدمة المآزر المتخصصة. دع ترافيس يجتاز نتائج الاختبار بعد كل بناء CI.
قم بتسجيل الدخول إلى المعاطف ووضع علامة اختيار أمام المستودع المرغوب. كما هو الحال في ترافيس.
نحن تكوين على جانب المشروع:
- تثبيت حزمة المآزر في المشروع ديف التبعية
- قم بإضافة برنامج نصي لتشغيل المآزر ، أضفه إلى أمر الاختبار: ci
"test:ci": "npm run test && npm run coveralls", "coveralls": "cat coverage/lcov.info | coveralls",
لاحظ أن أمر تشغيل اختبار npm يجب أن يتضمن علامة --code-coverage . تتطلب المعاطف ملف lcov.info ، والذي يتم إنشاؤه بواسطة عداء الاختبار الخاص بك باستخدام هذه العلامة. إذا لم يكن هناك مثل هذا العلم ، فيمكنك استخدام حزمة اسطنبول .
التكوين على جانب ترافيس:
إذا كان المستودع مفتوحًا بالفعل وسيظل دائمًا عامًا ، فيمكنك إضافة سطرين إلى .travis.yml:
notifications: webhooks: https://coveralls.io/webhook
في أي حال ، من الأفضل توصيلها من خلال رمز مميز:
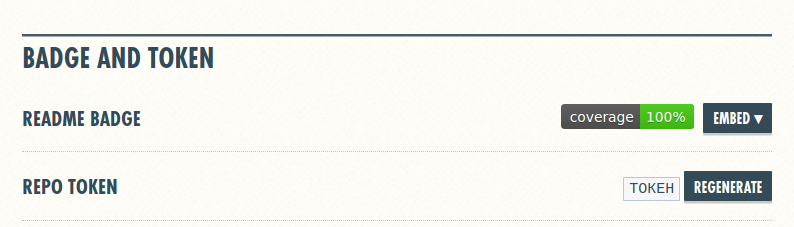
انتقل إلى إعدادات المخزون في Coveralls وقم بإنشاء Repo Token:

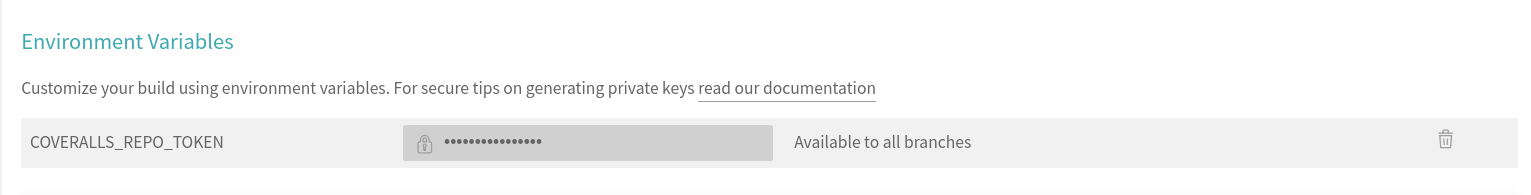
باستخدام هذا الرمز المميز ، انتقل إلى إعدادات مستودع التخزين في ترافيس وأضفه إلى قسم متغيرات البيئة كـ COVERALLS_REPO_TOKEN.

الرمز المميز يرتبط كلا الخدمتين. الآن دعنا نعود إلى جيثب وحماية الفرع الرئيسي للمشروع باستخدام أدواتنا الجديدة.
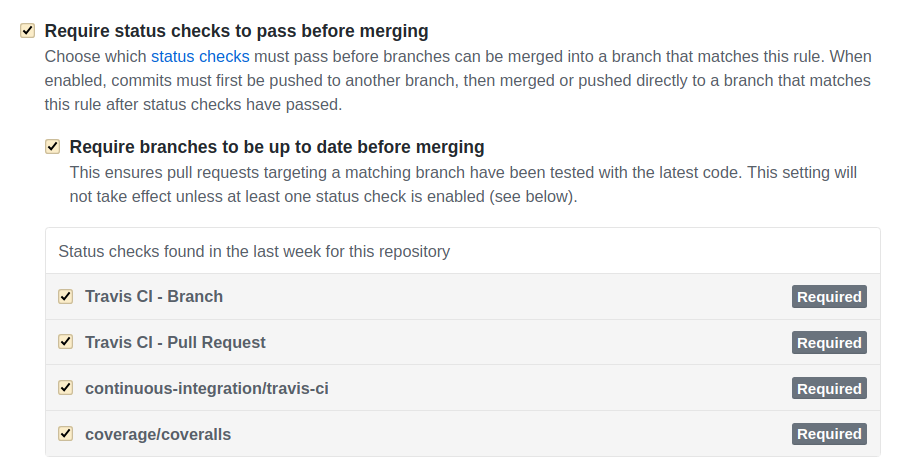
- انتقل إلى الإعدادات -> الفروع
- إنشاء قاعدة جديدة لجميع الفروع:
* - نضع الشيكات اللازمة والتي بدونها لن يكون من الممكن تجميد طلب السحب في الفرع الرئيسي

في هذه المرحلة ، أقترح أيضًا العودة إلى إعدادات المستودع في Coveralls. في قسم "تنبيهات طلبات PULL" ، يمكنك تحديد ما هو مستوى خفض التغطية من خلال اختبارات طلب السحب التي سيفشل الاختبار. قم بذلك حتى تظل مجموعتك دائمًا مختبرة جيدًا.
فرشاة سير العمل الخاص بك
يجب أن تبقى جميع رمز المشروع في نفس النمط. خلاف ذلك ، ستتدهور قاعدة الشفرة تدريجياً وسيكون من الصعب علينا دعم المشروع. تجدر الإشارة أيضًا إلى أن المطورين الخارجيين لا يهتمون بأسلوب الكود. لإرضاء الجميع ، سنعتني بأتمتة هذه المشكلة.
فقط في حالة ، تحقق من أن لديك ملف .editorconfig وأن إعدادات تنسيق التعليمات البرمجية مكتوبة فيه.
بعد ذلك ، قم بتثبيت مزيد من تبعيات ديف: أجش وينت-نظم . تسمح لك الحزمة الأولى بربط الأوامر إلى git hooks ، والثانية بالاقتران معها - تشغيل الوبر فقط للملفات المضافة إلى الالتزام.
على سبيل المثال ، قد يبدو هذا كإعداد لحزمة في TypeScript و Less:
{ ... "scripts": { ... "typecheck": "tsc --noEmit --skipLibCheck", }, "husky": { "hooks": { "pre-commit": "lint-staged && npm run typecheck" } }, "lint-staged": { "*.{js,ts,html,md,less,json}": [ "prettier --write", "git add" ], "*.ts": "tslint", "*.less": "stylelint" } }
إذا لم تكن قد قمت بعد بتكوين اللنجات ، فيمكنني تقديم المشورة:
- أجمل لتنسيق التعليمات البرمجية
- eslint أو tslint كألوان من ملفات JS / TS
- stylelint لملفات النمط
هناك تكوينات جاهزة لها جميعها ، حيث يتم توفير جميع الإعدادات الأساسية. على سبيل المثال ، يمكنك أن تأخذ حل تسليم المفتاح الخاص بنا @ tinkoff / linters . يأتي الاتصال لإنشاء ثلاثة ملفات:
.stylelintrc
{ "extends": ["@tinkoff/linters/stylelint/bases/prettier.stylelint.json"] }
prettier.config.js
module.exports = { ...require('@tinkoff/linters/prettier/prettier.config'), };
tslint.json
{ "extends": ["@tinkoff/linters/tslint/bases/prettier.tslint.json"] }
نشر إلى NPM
الآن حان الوقت لنشر حزمة لدينا. أضف أمرًا أكثر بساطة إلى البرامج النصية package-json:
"publish": "npm run build && npm publish ./dist"
في هذه الحالة ، يحتوي مستودعنا على شفرة المصدر وملفات للتطوير ، وفي npm هناك حزمة مترجمة لا يوجد فيها شيء غير ضروري.
نحن نجمع التجمع الحالي ، نشر. تم الانتهاء من المهمة.
دعنا نستخدم أيضًا npm hooks وأضف برنامج نصي postbuild الذي سينسخ README.md إلى مجلد التجميع. لذلك لن ننسى أبدًا تحديث وصف الحزمة على NPM.
"build": "..", "postbuild": "node scripts/postbuild.js",
البرامج النصية / postbuild.js
const fs = require('fs'); const DIST_LIB_PATH = 'dist/'; const README_PATH = 'README.md'; const PATH_TO = DIST_LIB_PATH + README_PATH; copyReadmeIntoDistFolder(); function copyReadmeIntoDistFolder() { if (!fs.existsSync(README_PATH)) { throw new Error('README.md does not exist'); } else { fs.copyFileSync(README_PATH, PATH_TO); } }
تخصيص العرض التوضيحي
ليست هناك حاجة التجريبي لجميع الحزم. إذا كانت الحزمة الخاصة بك تحتوي على عدة طرق عامة سهلة الاستخدام وموثقة جيدًا ، فيمكنك تخطي هذا الجزء بأمان.
في حالات أخرى ، سيكون من الأفضل عرض شيء ما ، ولكن تذكر أنه - ننشر المكتبة ، مما يعني أن العرض التوضيحي المعتاد على صفحات جيثب لن يكون مثيراً للاهتمام للمطورين. سيكون أكثر ملاءمة لهم لفتح المشروع التجريبي الخاص بك على الفور في بعض IDE عبر الإنترنت: انظر كيف تتصل الحزمة ، مجرد كزة أو تحقق على الفور من بعض الحالات التي تثير لهم.
يمكنك إنشاء عرض توضيحي كمستودع منفصل أو وضعه في مجلد جديد بجوار المشروع نفسه. ليس لدينا حتى إعداد نشر! تتيح لك IDEs الحديثة على الإنترنت أن تجمع مشروعًا أو فرعًا / مجلدًا منفصلاً مباشرةً من جيثب.
يمكنك تجربة أي من هذه الخدمات ، لن يستغرق الأمر أكثر من خمس دقائق:
- يتيح لك stackblitz.com الآن تشغيل مشاريع على Angular و React و Ionic و TypeScript و RxJs و Svelte. يمكنك فتح مشروع من جيثب بمجرد النقر هنا .
- كودساندبوكس.يو أيضا تطلق الزاوي ، رد الفعل ، و Vue. إنه يعرف أيضًا كيفية إنشاء JavaScript عادي. يتم فتحه بنفس الطريقة من خلال الرابط إلى المستودع ، ولكن يمكن قراءة المزيد من التفاصيل هنا
- repl.it في هذه الخدمة يمكنك استيراد مستودع مع NodeJS ، Express ، NextJS ، GatsbyJS. Typescript و vanilla JS متاحة أيضًا.
اختر أيًا ، وأضف رابطًا إلى العرض التوضيحي في README ولا تقلق أبدًا بشأنه مرة أخرى. سيتم اختيار كل التغييرات تلقائيًا.
يمكنك أيضًا إضافة أمر إلى CI ، والذي سيقوم بإنشاء تطبيق تجريبي بأحدث إصدار من الحزمة في NPM. يمكن أن يكون هذا فحصًا إضافيًا لإصدار الإصدار الحالي من الحزمة بنجاح على مشروع تابع لجهة أخرى.
مرافيت النهائي
إضافة شارات إلى README.md. تافه ، لكنه سوف يساعدك على توجيه نفسك بسرعة للزائر من الحزمة الخاصة بك على جيثب.
على سبيل المثال ، فيما يلي أربع شارات توضح أن كل شيء على ما يرام في المشروع ، والسماح بنقرة واحدة بالوصول إلى تغطية NPM أو CI أو الاختبار.

لإنشاء شارات ، أقترح استخدام خدمة Shields.io . إنها بسيطة وذات جودة عالية.
في المجموع
ستكون هذه المجموعة من الأدوات كافية لإعطاء المشروع بداية طبيعية. من المرجح أن يأخذ زائر الحزمة في npm أو مستودع على github الحزمة الخاصة بك بسبب التصميم المناسب والقدرة على تجربتها في عرض توضيحي.
سوف تسمح لك هذه المؤسسة بقبول طلبات السحب من الخارج بأمان ، وسيكون المطورون الآخرون أكثر استعدادًا لتزويرها. يمكنك الآن التركيز على تنفيذ الحزمة نفسها ، دون القلق بشأن العمليات المحيطة بتطويرها.