قبل يومين ، أصدرت Google Android Studio 3.6 Canary 11 ، الابتكار الرئيسي الذي كان View Binding ، والذي تم وصفه مرة أخرى في مايو على Google I / O 2019.

يعد View Binding أداة تسهل كتابة التعليمات البرمجية للتفاعل مع طريقة العرض. عندما تقوم بتمكين "عرض التجليد" في وحدة نمطية معينة ، فإنها تنشئ فئات ربط لكل ملف تخطيط في الوحدة النمطية. يحتوي كائن فئة الربط الذي تم إنشاؤه على روابط إلى كل طريقة العرض من ملف العلامات الذي تم تحديد android:id .
كيفية التمكين
لتمكين طريقة العرض Binding في الوحدة النمطية ، تحتاج إلى إضافة عنصر إلى ملف build.gradle :
android { ... viewBinding { enabled = true } }
يمكنك أيضًا تحديد أنك لست بحاجة إلى إنشاء فئة ربط لملف ترميز معين. للقيام بذلك ، تحتاج إلى تحديد سمة tools:viewBindingIgnore="true" في طريقة عرض الجذر في ملف العلامات المطلوب.
كيفية الاستخدام
تحتوي كل فئة ربط تم إنشاؤها على ارتباط إلى طريقة عرض الجذر للعلامة ( root ) وارتباطات إلى كل طرق العرض التي لها معرف. يتم تشكيل اسم الفئة التي تم إنشاؤها باسم "اسم ملف العلامات" المترجم إلى حقيبة الجمل + "الربط".
على سبيل المثال ، لملف العلامات result_profile.xml :
<LinearLayout ... > <TextView android:id="@+id/name" /> <ImageView android:cropToPadding="true" /> <Button android:id="@+id/button" android:background="@drawable/rounded_button" /> </LinearLayout>
سيتم إنشاء فئة ResultProfileBinding ، تحتوي على حقلين: TextView name Button button . بالنسبة لـ ImageView لن يتم إنشاء أي شيء ، لأنه ليس له id . أيضا في فئة ResultProfileBinding سيكون ResultProfileBinding طريقة getRoot() تقوم بإرجاع الجذر LinearLayout .
لإنشاء كائن للفئة ResultProfileBinding ، تحتاج إلى استدعاء الأسلوب الثابت inflate() . بعد ذلك ، يمكنك استخدام طريقة عرض الجذر كطريقة content view في Activity :
private lateinit var binding: ResultProfileBinding @Override fun onCreate(savedInstanceState: Bundle) { super.onCreate(savedInstanceState) binding = ResultProfileBinding.inflate(layoutInflater) setContentView(binding.root) }
binding لاحق يمكن استخدامها للحصول على عرض:
binding.name.text = viewModel.name binding.button.setOnClickListener { viewModel.userClicked() }
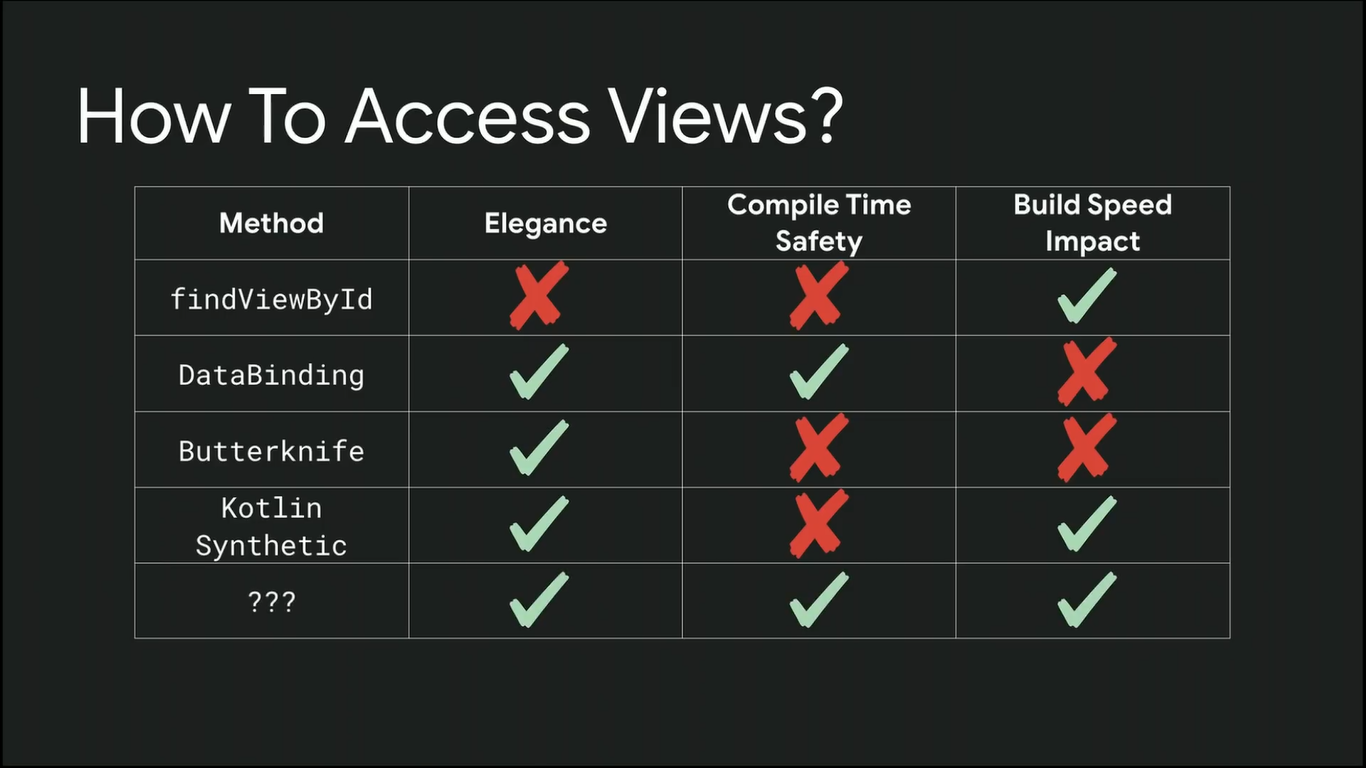
الاختلافات عن النهج الأخرى
تتمثل المزايا الرئيسية لـ View Binding في أمان Null و Type type.
في الوقت نفسه ، إذا كان هناك طريقة عرض متوفرة بتكوين علامة واحدة ، ولكن ليس في طريقة أخرى ( layout-land ، على سبيل المثال) ، فسيتم إنشاء حقل @Nullable له في فئة الربط.
أيضًا ، إذا كان في تكوينات العلامات المختلفة ، هناك طريقة عرض بنفس المعرف ، لكن مع أنواع مختلفة ، ثم سيتم إنشاء حقل به نوع android.view.View له.
(على الأقل في الإصدار 3.6 من Canary 11)
بشكل عام ، سيكون من المناسب إذا كان الحقل الذي تم إنشاؤه لديه أكثر أنواع محددة ممكنة. على سبيل المثال ، للحصول على Button في تكوين واحد و TextView في آخر ، يتم إنشاء حقل نوع TextView ( public class Button extends TextView ).
عند استخدام View Binding ، سيتم الكشف عن جميع حالات عدم الاتساق بين الترميز والرمز في مرحلة الترجمة ، مما يؤدي إلى تجنب الأخطاء غير الضرورية أثناء تشغيل التطبيق.
الاستخدام في RecyclerView.ViewHolder
لا شيء يمنع استخدام "تجليد العرض" عند إنشاء view RecyclerView.ViewHolder :
class PersonViewHolder(private val itemPersonBinding: ItemPersonBinding) : RecyclerView.ViewHolder(itemPersonBinding.root) { fun bind(person: Person) { itemPersonBinding.name.text = person.name } }
ومع ذلك ، لإنشاء مثل ViewHolder سيتعين عليك كتابة القليل من القواعد:
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): PersonViewHolder { val layoutInflater = LayoutInflater.from(parent.context) val itemPersonBinding = ItemPersonBinding.inflate(layoutInflater, parent, false) return PersonViewHolder(itemPersonBinding) }
سيكون أكثر ملاءمة إذا ، عند العمل مع RecyclerView.ViewHolder لن تحتوي طريقة inflate(...) على المعلمة layoutInflater ، لكن ستتلقى ذلك من parent تم تمريره.
تجدر الإشارة هنا أيضًا إلى أنه عند استخدام View Binding ، view البحث عن view خلال findViewById() مرة واحدة فقط عندما يتم inflate() طريقة findViewById() . يمنح هذا ميزة على kotlin-android-extensions ، حيث يعمل التخزين المؤقت view افتراضيًا فقط في Activity والجزء ، ويتطلب RecyclerView.ViewHolder تكوينًا إضافيًا .
بشكل عام ، يعد View Binding أمرًا ملائمًا للغاية يسهل البدء في استخدامه في المشاريع الحالية. توصي Creator Butter Knife بالفعل بالانتقال إلى View Binding.
إنه لأمر مؤسف أن مثل هذه الأداة لم تظهر قبل عدة سنوات.