المقالة هي أساسًا حول تظليل GLSL ، وكيف استخدمتها في هذه اللعبة المصغرة.
المقالة مقسمة إلى الترتيب التالي:
- الروابط وصفا موجزا.
- وصف موجز للغاية لمنطق اللعبة ، وميزات Godot المستخدمة.
- حول تظليل المستخدمة.
- أكثر قليلاً عن غودو ، وميزاته.
- WebGL2 يعمل
- متعددة
1. الروابط والوصف
يمكنك تنزيل إصدار Win / Linux من الرابط إلى itch.io
شفرة المصدر للعبة بأكملها متاحة على github أو gitlab .
اللعب:
الحد الأدنى ، هذه ليست لعبة كاملة. (لا يوجد صوت في اللعبة)
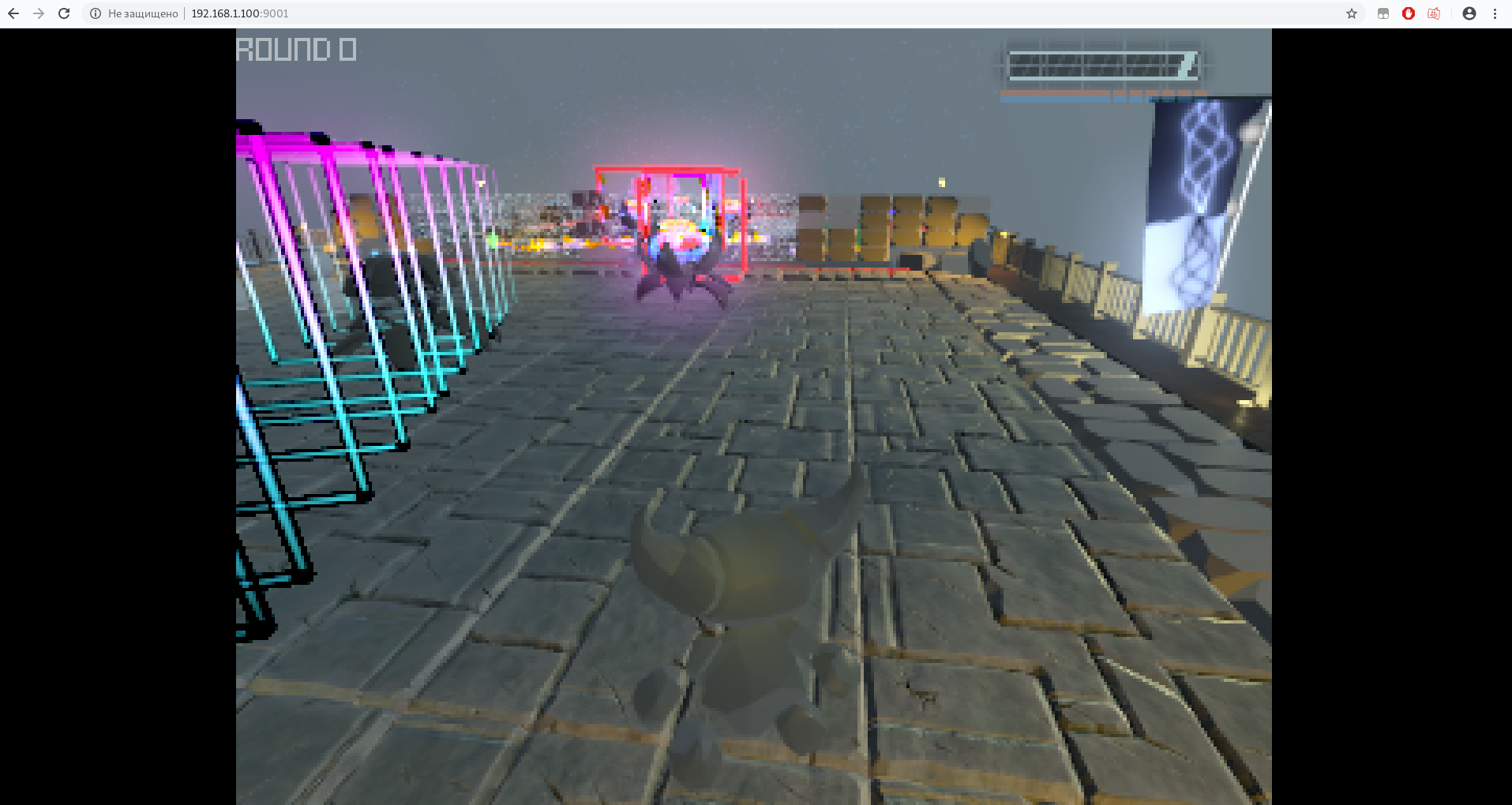
الهدف من اللعبة هو تعليق أكبر عدد ممكن من الجولات. تبدأ الجولات عندما تكون كرات HP صفرية ولا توجد روبوتات في اللعبة.
عند تدمير الأشكال ، تظهر المكافآت ، مرة واحدة في كل جولة ، وتعطي سرعة الرسوم المتحركة ، والأضرار (فقط في المجال الرئيسي) ، وارتفاع القفزة ، باللون الأزرق والأحمر / الأخضر والأصفر. روبوتات أيضا إعطاء مكافأة ولكن بشكل عشوائي. شخصية اللاعب تعيد + 1HP كل جولة جديدة.
2. منطق اللعبة ، والموارد المستخدمة
الموارد المستخدمة:
تم استخدام Blender فقط لتقليل عدد المضلعات في النماذج ، ولإنشاء قطع مقطوعة من النماذج.
يتم استخدام وحدة فوتاري الملحق . (سأكتب عن ذلك أدناه)
في اللعبة ، نموذجان يحتويان على رسوم متحركة.
حركات شخصية اللاعب الذي أدليت به في جودو ، النموذج الأصلي
النموذج الثاني هو كرة كروية ذات رسوم متحركة عالية الجودة.
يتم سرد جميع النماذج الجاهزة للأشياء المستخدمة من طرف ثالث هنا .
منطق اللعبة وميزات جودو:
لا يصنع منطق اللعبة بأفضل طريقة ، وسأذكر النقاط التي تتم بشكل طبيعي.
يتم استخدام Viewport واحد فقط للمشهد ثلاثي الأبعاد ، والعديد من Viewports (دقة منخفضة) التي توجد فيها كاميرات متعامدة لـ 2D Viewports (دقة منخفضة أيضًا) والتي تتم فيها معالجة تظليل Multipass / Feedback ، والمزيد حولهم أدناه.
جميع القوام لديها mipmap ، وحتى العمل في المتصفح. هناك إعدادات رسومات إضافية (Esc - الإعدادات) . على سبيل المثال ، يمكنك اتخاذ أي دقة للعبة ، تصل إلى 32x32 × 32x32 بكسل ، على سبيل المثال ، قمت بتعيين دقة 320x240 32x32 320x240 في الإعدادات ، وتشغيل اللعبة في متصفح ، وتشغيل الحد الأقصى لمقاومة التعرجات هو ما حدث 
جميع مصادر الضوء تعمل في الوقت الحقيقي ، وهناك 16 منها في المجموع.
الأرضية والسور هي أبسط الجسيمات التي تكرر نفس النموذج عدة مرات ، الرمز تافه .
مصفوفة دوران الجسيمات (قطع الأرضية) في تظليلاتي ليست سوى مدخل قصير من هذه الصيغة:
mat4 rotationAxisAngle( vec3 v, float angle ) { float s = sin( angle ); float c = cos( angle ); float ic = 1.0 - c; return mat4( vx*vx*ic + c, vy*vx*ic - s*vz, vz*vx*ic + s*vy, 0.0, vx*vy*ic + s*vz, vy*vy*ic + c, vz*vy*ic - s*vx, 0.0, vx*vz*ic - s*vy, vy*vz*ic + s*vx, vz*vz*ic + c, 0.0, 0.0, 0.0, 0.0, 1.0 ); }
على سبيل المثال ، v=vec3(0.0,0.0,1.0) هي الدوران على طول المحور z ، angle=PI/2. استبدالها والحصول على المنعطف المطلوب.
تعتبر الرسوم المتحركة للكتل القابلة للتدمير محركًا للفيزياء في الوقت الفعلي
الفيزياء في Godot محدودة للغاية ، وتبدأ في تقليل FPS بشكل كبير حتى مع وجود أكثر من عشرة كائنات نشطة ، لذلك يتم تعطيل جميع التصادمات بين القطع المدمرة ، وتعيين الآخرين ، وتعيين مستويات الفيزياء ، وهناك أيضًا حد لعدد التدمير المتزامن ، والحد الأقصى لعدد السير في نفس الوقت (ستة).
فيزياء القصور الذاتي وتفاعل شخصية اللاعب مع الكائنات الديناميكية. تم إيقاف تشغيله بشكل افتراضي في Godot ، لقد كتبت الحد الأدنى من التفاعل ، والكود الموجود في الملفات:
دالة bot_hit.gd _integrate_forces وكل ما يُسمى بها هو حركات bot معادية
player_l.gd أولاً ، تقوم دالة move_and_slide بإيقاف الجمود اللانهائي ، وتقوم دالة process_collision بصد الكائنات.
يستخدم التحميل المسبق (التحميل المسبق) في بداية اللعبة لتجنب التأخر عند ظهور الكائن لأول مرة ، لكن هذا يساعد عند تشغيل Shadows (وبعض الخيارات الأخرى) ، ستظهر العلامات المتأخرة مرة أخرى عند أول ظهور للعنصر. أيضًا في المتصفح ، لا يساعد هذا نظرًا لخصائص المتصفحات التي تعمل مع تظليل.
العديد من الكائنات المكررة في واحد ، والعديد من GIProbe ، جميع أشكال ومعلمات مصادر الإضاءة كلها مصممة ، لتجاوز قيود OpenGL أو القيود في Godot.
3. تستخدم تظليل
بانوراما البيئة:
تستخدم هذه اللعبة بانوراما ثابتة ، يتم الحصول على الصورة من هذا التظليل (ألوان C1 C2 ، موضع ldir)
vec3 sky(vec3 d, vec3 c1, vec3 c2) { vec3 ldir = normalize(vec3(0.,0.,-1.)); vec3 col = mix(c1*100., c2*100., min(abs(dy)*2. + .5, 1.)) / 255.*.5; col *= (1. + vec3(1., .7, .3) / sqrt(length(d - ldir))*2.); //sun return clamp(col,vec3(0.),vec3(1.)); }
للحصول على بانوراما ، أزل التعليق من السطر 57 panorama_uv(fragCoord,ro,rd); ووضع تعليق على السطر 58
الإستعراضات الديناميكية لـ Godot في العروض التوضيحية السابقة (YouTube وهناك روابط إلى الكود) بانوراما السحب .
وقد تم استخدام بانوراما الدورة النهارية / الليلية مع حركة السحب في هذا العرض التوضيحي:
بانوراما يوم / ليلة أخرى على سبيل المثال ، على shadertoy لم أستخدمها في أي مكان
إذا كنت بحاجة إلى تحويل CubeMap إلى بانوراما للبيئة لـ Godot ، فقد صنعت محول ويب بسيطًا .
تظليل بسيط جدا:
تظليل الجسيمات تحديد موقفهم بشكل ثابت للرسوم المتحركة أم لا. على سبيل المثال تفرخ.
للحصول على توهج إضافي حول الكائنات ، وليس فقط الكرات ، هذا سطر واحد من gglow.shader (يمكن تغيير الأرقام حسب الحاجة)
float intensity = pow(0.122 + max(dot(NORMAL, normalize(VIEW)),0.), 010.85);


عرض أرقام نصية ثلاثية الأبعاد ، كما أفهمها في Godot ، لا توجد وسيلة لذلك (بدون إنشاء FBO إضافي (viewport)) لذلك تظليل بسيط طباعة أرقام من نسيج (بحيث يتم mipmapping ) ، رمز التظليل
عناصر واجهة المستخدم:
جعل الشكل المخصص لألواح واجهة المستخدم هو الأسهل بالنسبة لي على تظليل ، ربما هذا ليس صحيحًا على الإطلاق . يتم عرض الطريقة الصحيحة هنا كمثال (في القسم الخاص بـ UI).
في هذه اللعبة ، أبسط الرسوم المتحركة هي خلفية القائمة ، والمؤشر هو HP . في الأعلى ، في رابط الفيديو الخاص ببانوراما النهار / الليل ، يتم ذلك أيضًا ، وهناك خطوط على الجانبين وكل الرسوم المتحركة على التظليل.
حول وحدة فوتاري-الملحق:
إنه يعمل تقريبًا مثل هذا التظليل للجسيمات ثنائية الأبعاد في الفيديو (انظر من 1:41).
خريطة 2D-SDF لجميع المضلعات مبنية على الفيديو مرة واحدة في البداية ويتم إرسال النسيج الناتج ببساطة إلى الجزيئات ، والجسيمات نفسها تبني بشكل طبيعي في الموضع الحالي وتغيير الحركة.
يقوم futari-addon بالشيء نفسه تقريبًا ، فقط بدلاً من خريطة نسيج ثنائية الأبعاد ، يتم إحداثيات إحداثيات الكرات والطائرات ثلاثية الأبعاد ، والتي تتم معالجتها وفقًا للحالة في تظليل الجسيمات ، بحيث يمكنك تغيير موضعها وغيرها من المعلمات بحرية.
بالإضافة إلى ذلك ، فإن الريح (في مثالي ثنائي الأبعاد ، إضافة الرياح بسيطة للغاية ، كملمس آخر له قيم + - للسرعة ، والجسيمات ببساطة تضيف قيمة السرعة من هذه الخريطة في موضعها).
وحدة futari-addon جيدة جدًا ، واستخدمها بدلاً من إنشاء نظام الجسيمات الخاص بها.
تأثير الدرع:
الجسيمات التي تنتقل إليها إحداثيات التأثير على الكرة وموقع اللاعب ، وتتلاشى باستخدام المخزن المؤقت لملاحظات التحويل . رمز تظليل في ملف en_m.shader
روبوتات الدرع:


تظليل باعتباره sheild.shader ثلاثي الأبعاد الضوضاء بشكل أساسي كل شيء يعمل بفضل وظيفة flow الأصلي هنا
يتم تحديد الخلفية بواسطة gl_FrontFacing ، ويتم رسمها باللون الداكن والأخضر ، وليس باللون الأزرق.
استجابة لكمة - يتم إرسال مؤقت حدث الصدمة ببساطة.
تظليل قراءة إطارهم الأخير ، أو تظليل ردود الفعل / Multipass:
يتم إجراء جميع التأثيرات تقريبًا باستخدام هذا المنطق.
واحدة من تظليل من اللعبة .
كمصدر ، قمت بتعيين كاميرا متعامدة تقوم بتصوير الأشياء في مجموعة معينة على مسافة قصيرة (دون معالجة المشهد بأكمله)
 .
.
تأثير حقل الجليد:
يشار إلى التظليل أعلاه ، في ملف المشروع هو ice_feedback.shader ، وتظليل شظية للمستوى الذي يخلق وهم عمق الأرض باستخدام حلقة عمق بسيطة:
while(current_depth < depth){ ofs -= delta; depth = textureLod(texture_depth, ofs,0.0).r; current_depth += layer_depth; }
تأثير حقل الجسيمات:
التظليل هو نفسه ، إحداثي y (الارتفاع) للجسيمات وفقًا لسطوع لون المخزن المؤقت للإطار من التظليل ، اللون أيضًا حسب سطوع اللون ( لم أحفظ تظليل الجسيمات بشكل منفصل ، فهو موجود في المشروع في floor/visible_/floor3/grass/grass الكائن floor/visible_/floor3/grass/grass ).
الرسوم المتحركة العلم الديناميكي:
يحتوي Godot على SoftBody لتنشيط النسيج ، لكنه وحدة المعالجة المركزية ، لذلك لم أستخدمه. لقد استخدمت رابط كود جاهز للأصل . يتم رفع هذا العلم من ثلاث كرات على الجانب ورأس الشخصية هي الكرة الرابعة.
منطق تظليل متعدد البؤر ، كما هو موضح في المثال أعلاه ، مع ثلاثة محاور فقط ، رمز التعدد البؤري للعلم تظليل (1). تظليل ، يظهر التظليل الذي يرسم العلامة فقط الملمس ويغير هندسة علم التغير (2).
ظهور الأرقام:
لا تملك الأشكال الأشعة فوق البنفسجية ، وبالتالي تخطيط الملمس الثلاثي لرسم خرائط النسيج ، والمثلثات ( قمة الرأس ) ، وكل الكود في cchess.shader
الرسوم المتحركة لصندوق hitbox (إطار أحمر) يتسبب في تلف شخصية اللاعب وتتبع من الإطار (الجسيمات واضحة):
ويستخدم فقط gglow.shader shader المحدد بالفعل.
PS صنع نفس الرسوم المتحركة في تظليل واحد ، وصلة إلى shadertoy
للجزيئات ، يتم استخدام اثنين فقط من القوام ، دائرة ومربع.
4. حول جودو ، وميزاته
Godot جيد جدا وبسيط (ليس للمبتدئين). أنا حقا أحب Godot لميزاته.
هناك الكثير من الأخطاء ، وثائق جودو غير مكتملة ومضللة في بعض الأحيان بسبب الأخطاء وعدم الإشارة إلى النقاط الحرجة (غير الواضحة بالنسبة لي) ، من أجل فهم كود مصدر جودوت الذي يجب إعادة قراءته عدة مرات (الرمز ليس كبيرًا ومكتوبًا جيدًا).
هذا مجرد انطباعي ، قد يكون من الخطأ ، لا أريد أن أضلل أي شخص.
أؤكد أنه حتى الأخطاء البالغة الأهمية في Godot يمكن التحايل عليها في Godot نفسها من خلال GDScript ، بأقل جهد ممكن. ما هو بلا شك زائد كبير
وألاحظ أيضًا أن Godot ليس محميًا بأي شكل من الأشكال من العوامل الخارجية ، مثل WASM في المتصفحات ، وقيود ANGLE ، والقيود القوية على المتصفحات نفسها ، وبالطبع العشرات من الأخطاء في برامج تشغيل بطاقات الفيديو ، كل هذا يجب تجاوزه يدويًا.
التخلف - هناك مشكلة كبيرة في الإدارة ، فهي 100٪ من جانب جودو ، لم أصلحها. (أسافين التحكم أثناء تجميع تظليلات FPS والتخلف (على سبيل المثال ، في المستعرض)) ، وأيضًا التخلفات الأخرى ذات الصلة بميزات العرض ثلاثي الأبعاد في Godot ، قمت بالالتفاف حول بعضها ، لكنها لا تزال موجودة / قد تكون موجودة.
5. WebGL2 يعمل لينكس فقط
لا تبدأ اللعبة من الرابط إذا كان لديك Windows. رابط إلى إصدار WebGL2 / WASM.
تحديث المعلومات : تم إطلاق إصدار WebGL في Windows10 (فقط في Firefox ، مع إيقاف تشغيل ANGLE) على جهاز كمبيوتر فائق القوة (i9 / 16gb ram / 8gb video) ، على الرغم من أن الأرضية لم تعد تظهر (لسبب ما) ، وفايرفوكس يتسرب الذاكرة (> 16 جيجابايت ) في خمس دقائق ... من الأفضل عدم الجري ، على مسؤوليتك وحدك
يعمل فقط على Chrome 76+ و Firefox (Linux).
تم إرسال bugreport (link) حول Windows ، إذا كان هذا خطأ في المستعرض ، فستتفاعل Google بعد شهرين. ولكن يبدو أن هذا خطأ في ANGLE ، وهذا هو بلا شك تقريبًا.
bugreport مغلق بالفعل ، ولن يتم تحرير ANGLE أيضًا. لذلك على ويندوز ، لن يعمل المتصفح.
خلال هذا المشروع ، تم إصلاح خطأ واحد في Chrome نظرًا لقيامه بملاحظات التحويل وتحديثي الأخير (الفيديو أعلاه مع بانوراما نهارية / ليلية) ، والتي لم تنجح من قبل ، وبدأ العمل.
6. متعددة
إضافة لاعبين متعددين ، حصريًا لأغراض الاختبار (وعينة متعددة اللاعبين في Godot). شفرة المصدر والإصدارات الثنائية بجانب الإصدار الرئيسي على github والحكة (الروابط في البداية).
عند خروج Godot 3.2 ، سأضيف WebRTC للاختبار أيضًا.