مرحبا بالجميع!
اسمي ايليا ، أنا من Tinkoff.ru. لقد ترجمت لك مقالة من Geoff Hackworth حول كيفية تغير نمط العرض التقديمي المشروط في نظام التشغيل iOS 13 ، وما تأثيره وكيف يعمل التوافق مع الإصدارات السابقة من iOS و Xcode.

مقدمة
في وقت كتابة هذا التقرير ، اقترب WWDC 2019 من نهايته. مثل العديد من مطوري iOS ، أعالج ببطء جميع المعلومات الجديدة التي قدمتها لنا Apple ، وفي الأسابيع القادمة (والأشهر!) سأحاول مشاهدة أكبر عدد ممكن من مقاطع الفيديو.
كان لدي ثلاثة أسئلة حول التطبيقات الخاصة بي:
- تعمل تطبيقاتي الحالية دون مشاكل على نظام iOS 13؟ لدى Apple تاريخ طويل من التوافق مع الإصدارات السابقة ، استنادًا إلى إصدار Xcode الذي تم إنشاء التطبيق به. يوضح السجل أن التطبيقات التي تم إنشاؤها في Xcode 10 لنظام iOS 13 سوف تتصرف كما لو كانت تعمل على نظام iOS 12. لكن هذا ليس هو الحال دائمًا.
- هل تعمل تطبيقاتي عند الإنشاء باستخدام Xcode 11 / iOS 13؟ يتيح البناء باستخدام أحدث الأدوات للتطبيق العمل بطريقة جديدة ، متجاوزًا التوافق مع الإصدارات السابقة من iOS. هل هناك شيء مكسور؟
- ما هي التغييرات التي يمكن / يجب إجراؤها لجعل تطبيقاتي تعمل بشكل أفضل أو الاستفادة من ميزات iOS 13 الجديدة؟ هذه هي المهمة الكبرى ، وسوف يستغرق المزيد من الوقت للدراسة والتنفيذ. هذه الدراسة لمقال منفصل.
لم أقم بعد بتثبيت iOS 13 على جهاز حقيقي ، لكن يمكنني اختبار العنصر رقم 1 عن طريق تثبيت التطبيقات التي تم إنشاؤها في Xcode-10 على محاكي iOS 13.
ما زلت أعمل على النقطة 2 ، ولكن استنادًا إلى اختباري الأول وقراءة التغريدات من مطورين آخرين يقومون باكتشافات مماثلة ، وجدت عددًا من التغييرات السلوكية في تطبيقاتي عند الإنشاء باستخدام Xcode 11. لدي الكثير من مقاطع الفيديو التي يجب مشاهدتها والمعلومات الخاصة بها الاستيعاب ، لكن في هذا المنشور ، أود التركيز على التغييرات الملحوظة على الفور والتي يمكن أن تكون مدمرة في عرض UIViewController في نظام iOS 13.
تغيير نمط العرض التقديمي المشروط الافتراضي
بشكل افتراضي ، أصبح العرض التقديمي المشروط الآن "صفحة" (ورقة صفحة أصلية) ، بدلاً من ملء الشاشة. يقرأ وثائق modalPresentationStyle :
الافتراضي هو UIModalPresentationAutomatic لنظام التشغيل iOS ، بدءًا من iOS 13.0 ، و UIModalPresentationFullScreen في الإصدارات السابقة.
بشكل افتراضي ، فإن modalPresentationStyle ، إذا modalPresentationStyle تعيين UIModalPresentationAutomatic على أنه modalPresentationStyle ، يستخدم UIModalPresentationPageSheet ، ولكن يمكن لوحدات التحكم في النظام استخدام أنماط العرض الأخرى لـ UIModalPresentationAutomatic.
تختلف تأثيرات هذا التغيير على أجهزة iPhone و iPad.
عرض مشروط على iPhone
يتم تكييف أنماط العرض التقديمي الخاصة بصفحة الصفحة وورقة النماذج و Popover على iPhone بملء الشاشة ما لم يتم استخدام طريقة UIAdaptivePresentationControllerDelegate لمنع التكيف. على سبيل المثال ، يمكن تقديم شاشة الإعدادات في نمط ورقة النموذج ، بحيث يتم عرضها في وضع ملء الشاشة على iPhone وفي شكل مخفض على iPad. من الناحية الفنية ، يعتمد المظهر / التكيف على العرض. لا تغطي العروض التقديمية ورقة ورقة / نموذج ورقة / Popover على أجهزة المناظر الطبيعية iPhone Plus و XS Max الشاشة بأكملها لأن لديهم العرض المعتاد. يعتمد مظهر iPad على حجم الشريحة ووضع تعدد المهام.
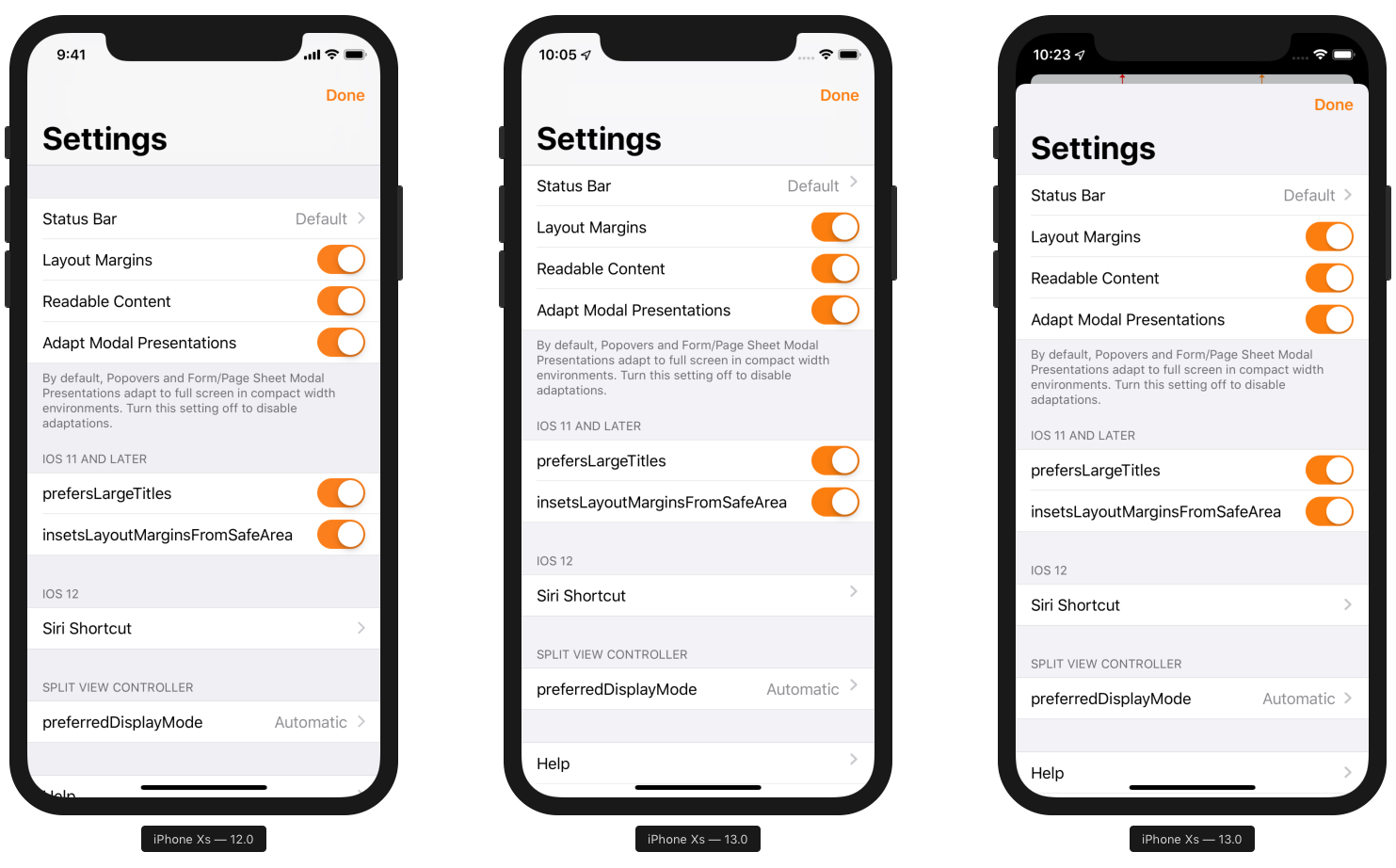
تعرض لقطات الشاشة التالية عرض "ورقة النموذج" على iPhone XS لثلاث حالات: قم بالبناء في Xcode 10 لـ iOS 12 ، وقم بالبناء في Xcode 10 لـ iOS 13 ، وقم بالبناء في Xcode 11 لـ iOS 13.

ينتج عن التوافق مع الإصدارات السابقة من iOS 12 مع iOS 13 لبناء Xcode 10 عرض ملء الشاشة. تم تغيير نمط UITableView المجمعة في iOS 13 لإخفاء المساحة الموجودة أعلى القسم الأول في غياب العنوان. حتى بناء Xcode 10 / iOS 12 يتصرف بشكل مختلف عند إطلاقه على iOS 13 ، وهو ما لم أتوقعه.
أكبر تغيير في نظام التشغيل iOS 13 ، بالطبع ، هو عرض البطاقة (المظهر الأصلي. يشبه البطاقة). تم تخفيض حجم UIViewController ، ولا يزال الجزء العلوي مرئيًا قليلاً خلف UIViewController الذي تم تقديمه حديثًا. UIWindow خلف الجذر UIViewController هو أيضاً مرئي قليلاً. تبدو الخلفية السوداء لـ UIWindow رائعة بشكل افتراضي ، لا سيما على الأجهزة ذات الدرجة الأولى. تقوم بعض التطبيقات الخاصة بي بتعيين خلفية UIWindow على اللون الأبيض (لأسباب لم أعد أتذكرها) ، وقد بدا الأمر قبيحًا للغاية. أنا بسرعة إصلاحه!
سلوك UIViewController بأسلوب عرض مشروط جديد
إذا كان UIViewController المقدم يعرض UIViewController آخر ، فإن البطاقات تتداخل مع رسم متحرك لطيف. لاحظ أن آخر وحدة تحكم UIViewController معروضة وقليلًا من السابقة فقط تكون مرئية:

هناك اختلاف آخر يحتمل أن يكون مهمًا في السلوك وهو ما يحدث لعرض (التقديم الأصلي) UIViewController. سيقوم عرض تقديمي بملء الشاشة (عرض ملء الشاشة) يغطي UIViewController بالكامل بإزالة UIViewController من التسلسل الهرمي. ولكن في حالة العرض التقديمي الجديد للبطاقة ، يجب أن يظل UIViewController في التسلسل الهرمي لأنه لا يزال مرئيًا. ومع ذلك ، على الرغم من أن المستخدم يمكنه رؤية وحدتي UIViewController في وقت واحد ، فإن عرض UIViewController بشكل متكرر لا يؤدي إلى إزالة UIViewController السفلي من التسلسل الهرمي.
تغيير حجم
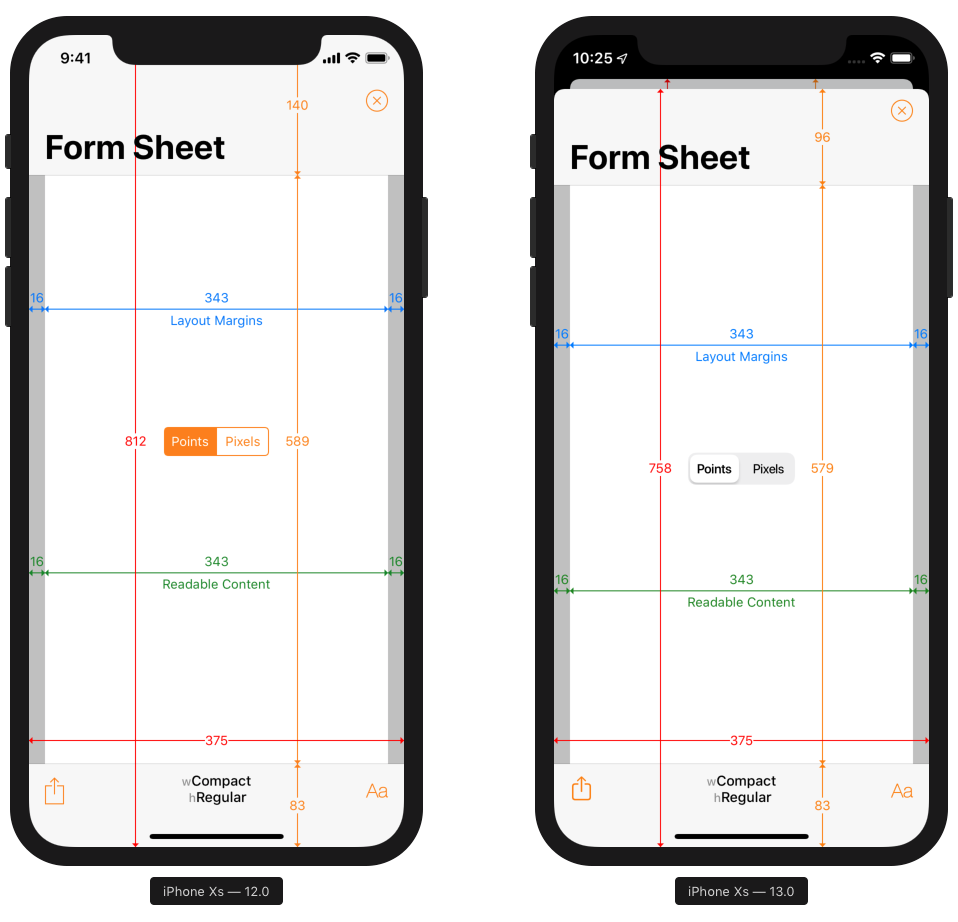
يعني المظهر الجديد لأسلوب البطاقة أن UIViewController المعروضة ليست طويلة على iOS 13 كما هي في iOS 12:

أريد ملء الشاشة!
طلب صريح لعرض UIViewController في وضع ملء الشاشة سيمنع شاشة نمط البطاقة من الظهور. ومع ذلك ، قد يؤدي هذا إلى تعطيل سلوك التطبيق على iPad. يرجى عدم إغراء التحقق من تعريف الجهاز واستخدام نمط عرض تقديمي مختلف لأجهزة iPhone و iPad. إذا علمتنا السنوات القليلة الماضية شيئًا ما ، فلا ينبغي لنا أن نضع افتراضات بناءً على أنواع الأجهزة أو أحجام الشاشة. إذا كنت تريد أن يعرض iPad صفحة / نموذج ورقة ، ولكن iPhone لديه ملء الشاشة ، يمكنك استخدام UIAdaptivePresentationControllerDelegate للتكيف مع وضع ملء الشاشة في ظروف العرض المدمجة.
عرض مشروط على iPad
تظل الشاشات المعروضة في نمط "ورقة النموذج" كما هي في نظام iOS 13:

أوراق الصفحة
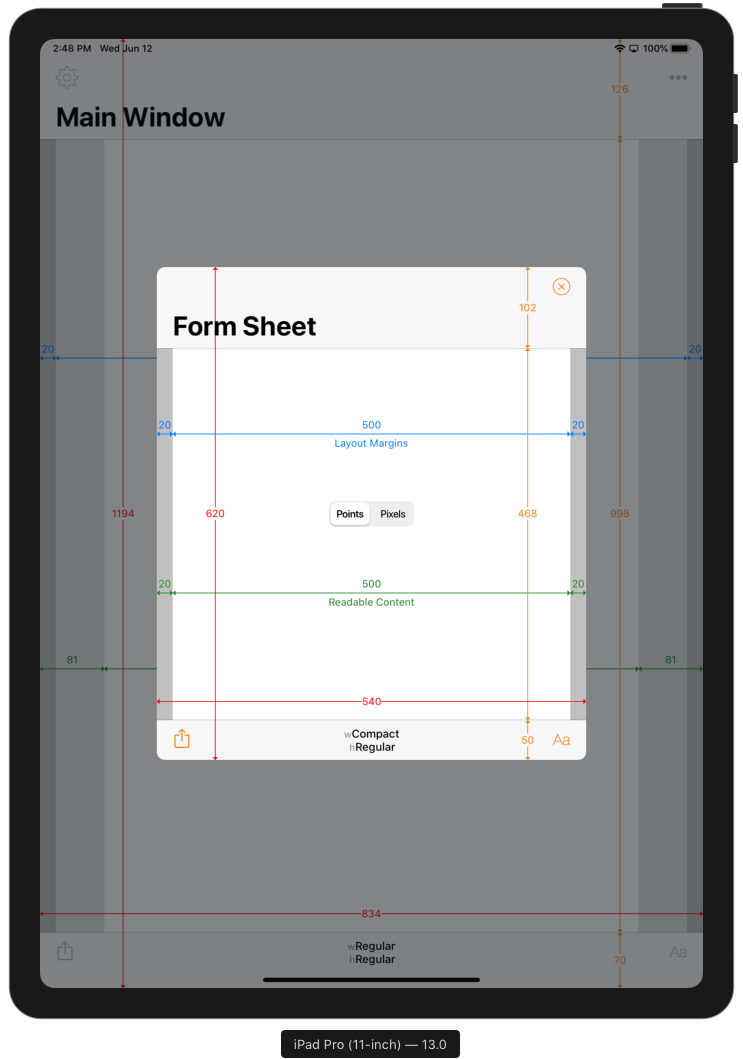
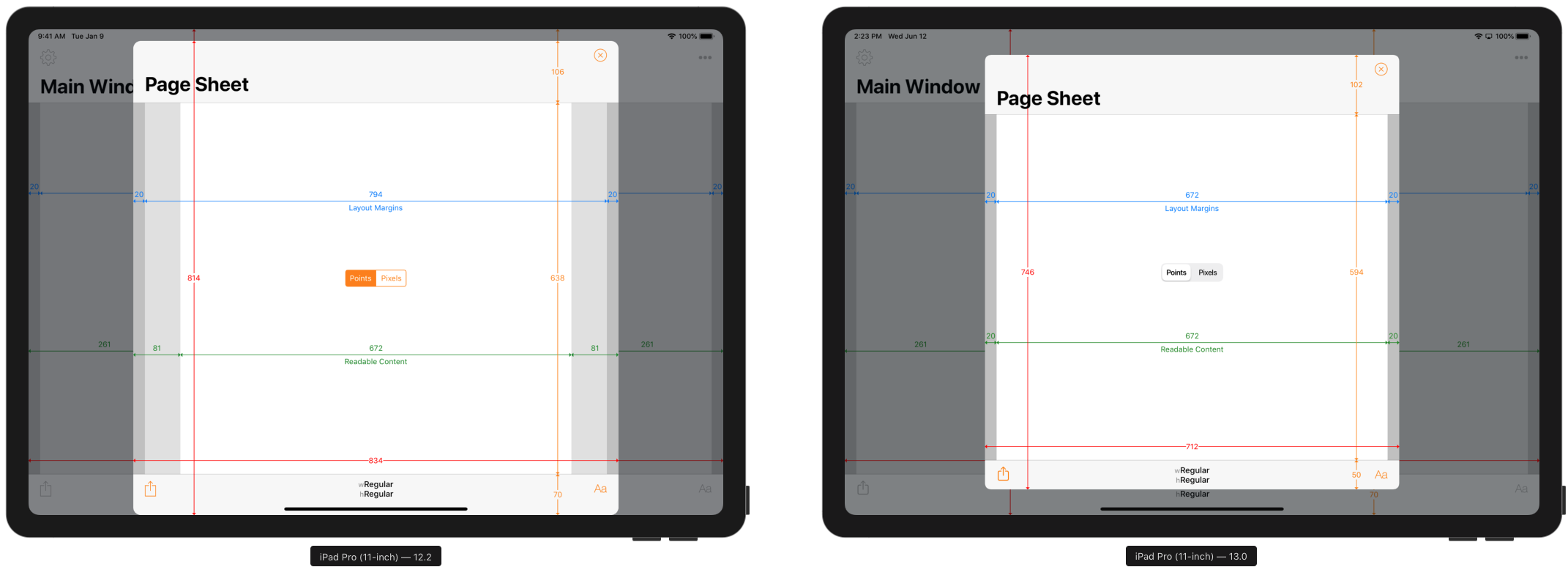
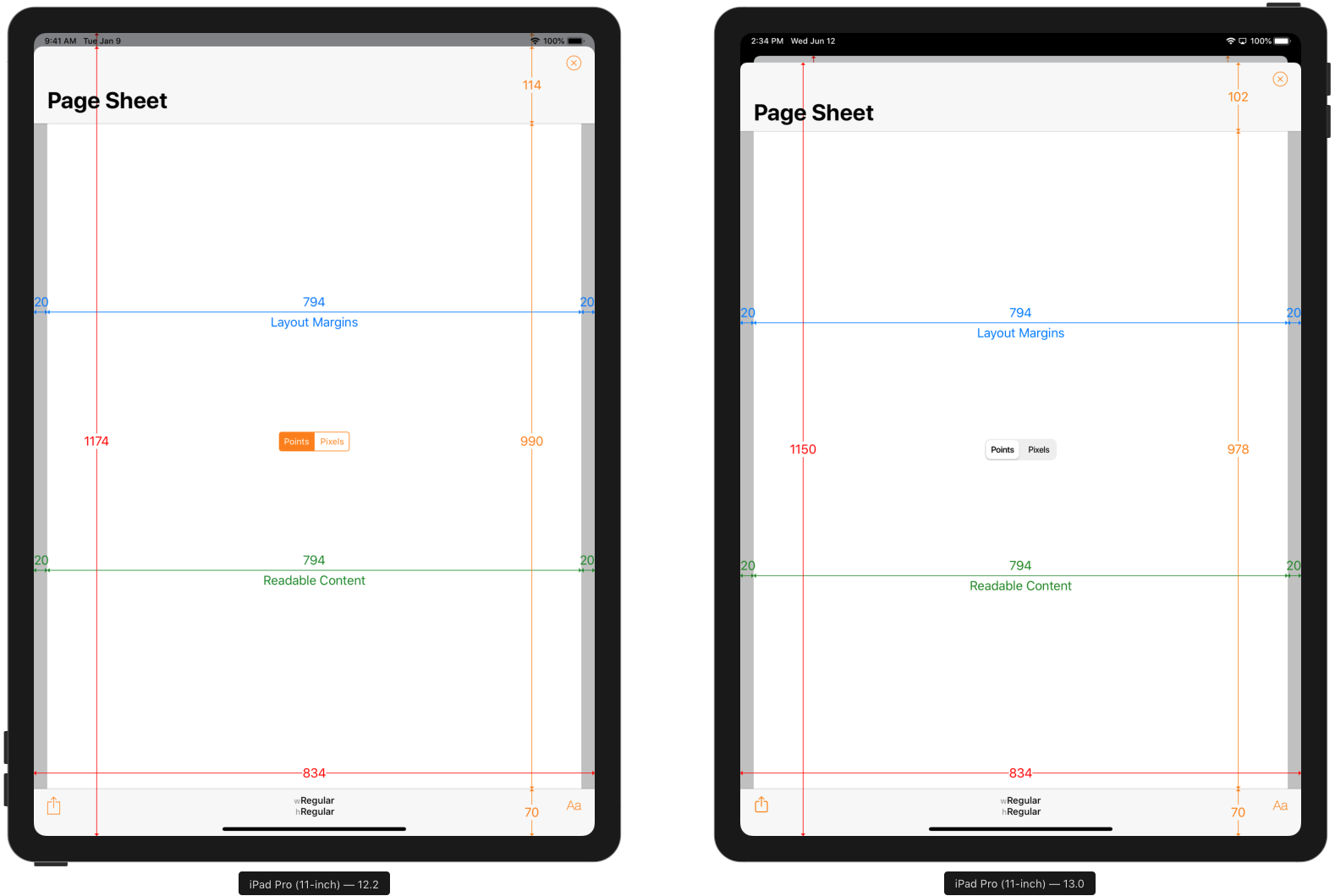
كما هو مذكور أعلاه ، فإن modalPresentationStyle الافتراضي في iOS 13 أصبح الآن صفحة ورقة. على iPad ، تغير حجم UIViewController في هذا النمط في الاتجاه الرأسي والأفقي:


كما هو الحال في نظام التشغيل iOS 12 ، فإن القيود المفروضة على "المحتوى القابل للقراءة" (حجم المحتوى القابل للقراءة الأصلي) تغير حجمها عند تغيير فئة حجم المحتوى (فئة حجم المحتوى الأصلي). يبدو الحجم الفعلي مختلفًا عن نظامي iOS 12 و 13 في بعض فئات حجم المحتوى.
يزيد UIViewController نفسه ، المقدم في نمط صفحة الصفحة ، أيضًا على iOS 13 مع زيادة في فئة حجم المحتوى. فيما يلي فئة "Extra Extra Extra Large" (الحد الأقصى للحجم المتاح دون تضمين أحجام أكبر للوصول):


أنواع أخرى من العرض
يقرأ وثائق modalPresentationStyle :
بشكل افتراضي ، يعرّف UIViewController UIModalPresentationAutomatic بأنه UIModalPresentationPageSheet ، ولكن قد تحدد وحدات تحكم النظام الأخرى UIModalPresentationAutomatic بشكل مختلف.
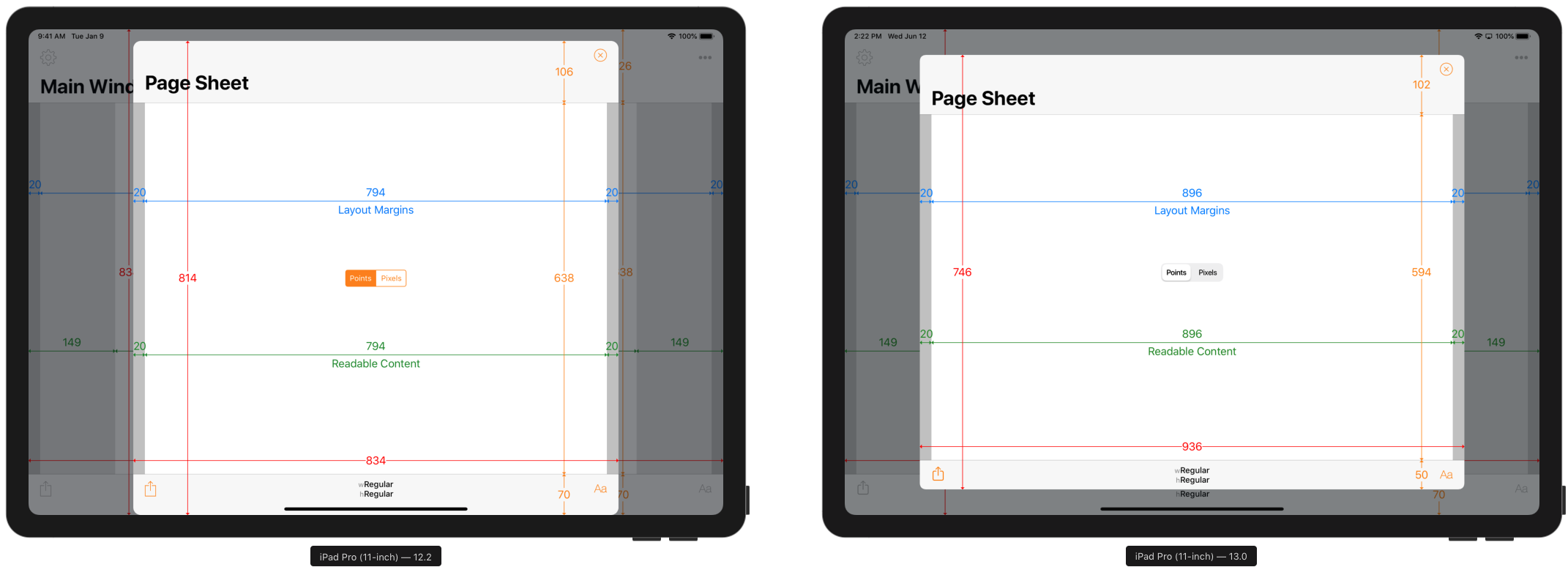
لست متأكدًا تمامًا بنسبة 100٪ من جميع قواعد "بقية وحدات التحكم في النظام" ، لكنني وجدت أن إظهار modalPresentationStyle بشاشة مقسمة بدون تثبيت modalPresentationStyle يوفر طريقة عرض شاملة للبطاقة:

انتقد لإقالة
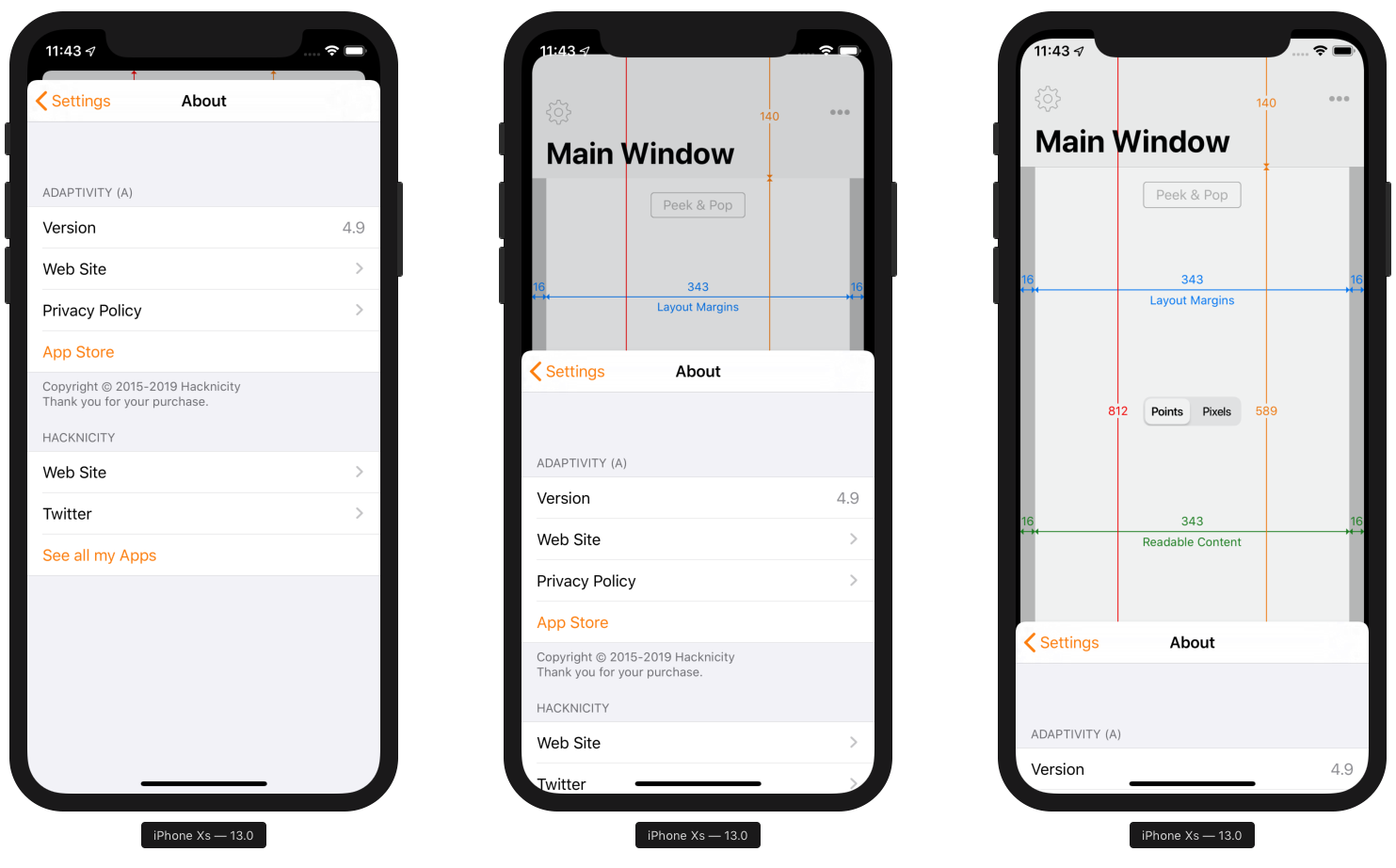
هناك تغيير مهم آخر يؤثر على كل من iPhone و iPad وهو أنه يمكن إغلاق الشاشات المقدمة بشكل مشروط والتي ليست في وضع ملء الشاشة (باستثناء النوافذ المنبثقة) بشكل تفاعلي عن طريق التمرير لأسفل. في هذا الوقت ، تعود الشاشة الخلفية إلى وضع ملء الشاشة:

لاحظ أنه في هذا المثال ، وضعت شاشة "حول" في UINavigationController من شاشة الإعدادات. على الرغم من أن UINavigationController لم يعرض جهاز التحكم في الجذر ، إلا أن الإغلاق التفاعلي كان ممكنًا.
لا تخفقني ، من فضلك!
إذا كنت تعتمد على المستخدم للنقر فوق الزر "إنهاء" (أو زر مشابه) أو الانتقال مرة أخرى إلى أعلى مكدس التحكم في التنقل لإغلاق UIViewController الموضحة بطريقة مشروطة ، فقد يؤدي سلوك السحب السريع إلى الإغلاق إلى تعطيل التطبيق الخاص بك لأن معالج إغلاق الشاشة لا يعمل سيتم تنفيذها.
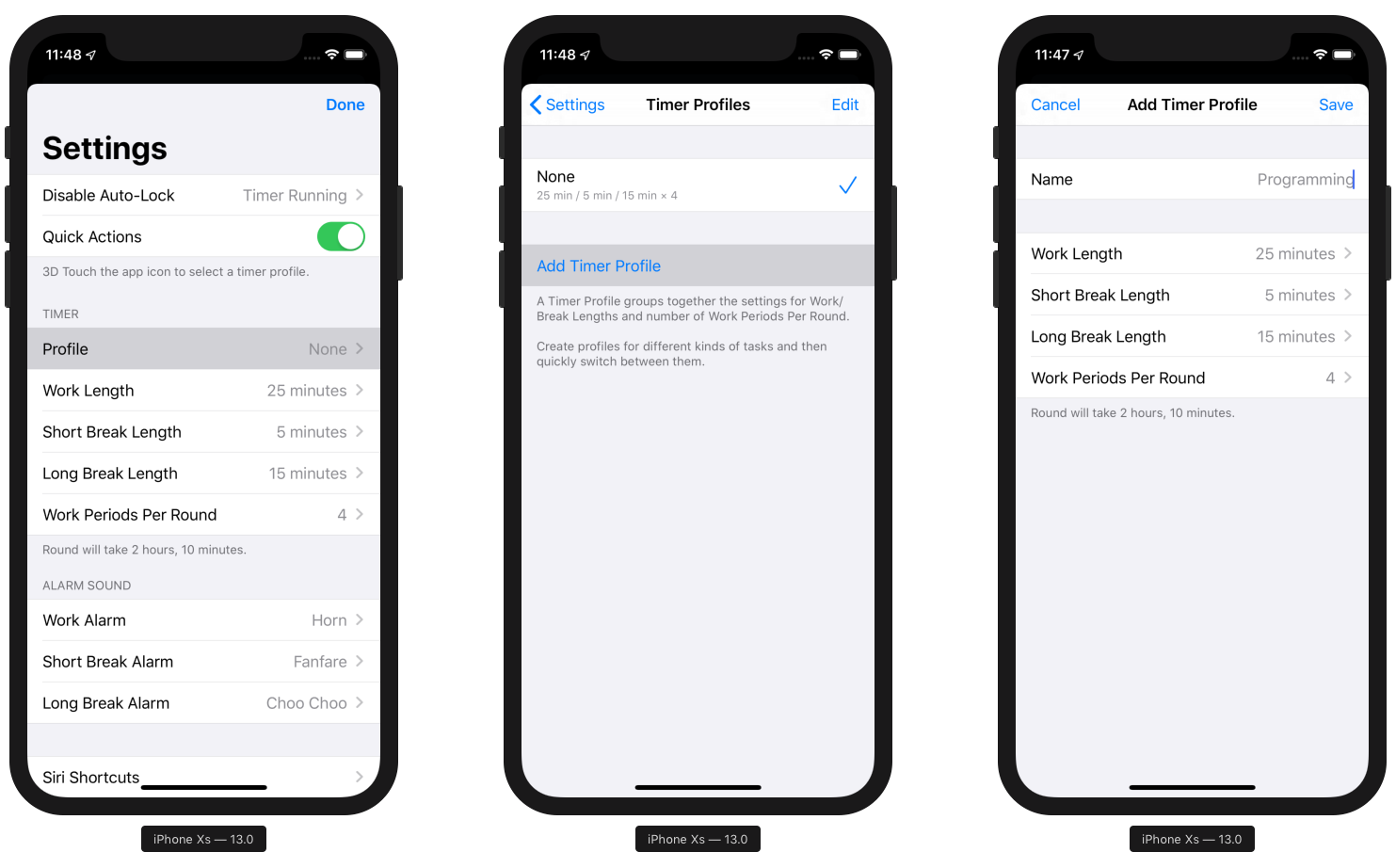
على سبيل المثال ، في تطبيق Pomodoro Timer Pommie الخاص بي ، يمكن للمستخدم الانتقال إلى شاشة فرعية على شاشة الإعدادات وإضافة ملف تعريف مؤقت مؤقت أو تحريره (التكوين لفترات العمل / الراحة لنوع معين من المهام):

في حالة Pommie ، أعتقد أنه أمر طبيعي (وآمن) إذا أغلق المستخدم شاشة الإعدادات بالكامل باستخدام التمرير السريع. من المحتمل أن يتوقع المستخدمون أن يتمكنوا من إغلاق الشاشة دفعة واحدة ، وأريد أن تعمل تطبيقاتي بشكل صحيح في نظام التشغيل iOS 13. ومع ذلك ، أشعر أنه على شاشة "إضافة / تغيير مؤقت مؤقت" ، لا يمكنك السماح للمستخدم بإغلاق الشاشة عن طريق تمرير ، كما يوجد خطر فقدان التغيير. قد لا يكون واضحًا تمامًا للمستخدم ما سيحدث بعد هذا الإغلاق.
جزء واحد من إصلاح هذه المشكلة هو isModalInPresentation الجديد: isModalInPresentation . من الوثائق:
يتم تعيين modalInPresentation عندما تريد جعل الشاشة تصبح مشروط. عند تمكين هذا الخيار ، سيمنع العرض التقديمي الإغلاق التفاعلي وتجاهل الأحداث خارج حدود UIViewController حتى يتم تعيين هذه المعلمة على NO.
للحصول على سلوك مشابه لنظام التشغيل iOS 12 لشاشة الإعدادات الخاصة بي على نظام التشغيل iOS 13 ، يمكن أن isModalInPresentation خاصية isModalInPresentation الخاصة بـ UINavigationController الموضحة بشكل isModalInPresentation . إذا حاول المستخدم السحب لأسفل لإغلاقه ، فستتحول الشاشة قليلاً ، لكنها ستقاوم تصرفات المستخدم ولن يتم إغلاقها.
يمكن تغيير الخاصية في أي وقت حتى تتمكن ، على سبيل المثال ، من السماح بالإغلاق إذا لم يقم المستخدم بعد بالتغييرات التي ستفقد إذا لم يقم بحفظها صراحة. ولكن بمجرد إجراء التغيير ، يمكنك ضبط isModalInPresentation لمنع الإغلاق عن طريق الضرب. هذا سيجبر المستخدم على النقر على زر "إلغاء" أو "حفظ".
كشف وثيق
كما ذكر سابقًا ، قد تحتاج بعض التطبيقات إلى تنفيذ بعض التعليمات البرمجية عند إغلاق UIViewController القابلة للتعديل باستخدام أزرار "إلغاء" أو "إنهاء" أو "حفظ" (بخلاف إغلاقها فقط). على سبيل المثال ، قد تحتاج إلى إعادة تشغيل المؤقت في اللعبة أو التصرف على أساس بعض المعلومات التي قام المستخدم بتغييرها. لن يتم تنفيذ هذا الرمز إذا أغلق المستخدم الشاشة عن طريق الضرب. لا يتم ضغط الزر الخاص بك ، لذلك لن يتم استدعاء معالج الإجراءات الخاص به. هذا قد يعطل سلوك التطبيق الخاص بك.
أسهل طريقة لتجنب هذه المشكلة هي منع الإغلاق التفاعلي باستخدام isModalInPresentation. سيتعين على المستخدم الضغط على زر لإغلاق وحدة تحكم العرض ، تمامًا كما كان الحال قبل نظام iOS 13. لكن هناك طريقة أخرى ...
يضيف iOS 13 بعض أساليب UIAdaptivePresentationControllerDelegate الجديدة. فهي تتيح لكائن آخر (عادةً شاشة تظهر شاشة أخرى بشكل مشروط) التحكم في ما إذا كان الإغلاق التفاعلي مسموحًا به (بديل لاستخدام isModalInPresentation ) ، وتلقي معلومات حول متى يبدأ إغلاق تفاعلي أو ينتهي. هذه الطرق موثقة جيدًا وموضحة بوضوح في WWDC 2019 224: تحديث واجهة المستخدم الخاصة بك لـ IOS 13 ، بدءًا من الدقيقة 15. يرجى ملاحظة أن presentationControllerWillDismiss يمكن أن يطلق عليه عدة مرات إذا بدأ المستخدم في الضرب للإغلاق ، وتغيير رأيه ، ثم الضربات الشديدة مرة أخرى. في طريقة presentationControllerDidDismiss ControllerDidDismiss ، تحتاج إلى تنفيذ تعليمات برمجية إضافية تسمى عند النقر فوق الزر "إلغاء" أو "إنهاء" أو "حفظ" (بالطبع ، لا تحتاج إلى إغلاق الشاشة المعروضة). لن يتم استدعاء هذه الطرق إذا تم إغلاق UIViewController برمجيًا. لذلك ، ستظل بحاجة إلى تنفيذ التعليمات البرمجية في معالج الأزرار (أو في المفوض الخاص بك) ، مما يتسبب في الإغلاق حتى عند العمل على iOS 13.
دعونا نلقي نظرة على طريقة المفوض presentationControllerDidAttemptToDismiss . سيتم استدعاؤه إذا كان المستخدم يحاول الإغلاق ، لكن isModalInPresentation قد أدى إلى تأمين القفل. في الفيديو مع WWDC ، يُقترح عرض قائمة من الإجراءات مع السؤال عما إذا كان المستخدم يريد تجاهل التغييرات أو حفظها. يبدو هذا فكرة جيدة جدًا إذا كان لدى UIViewController المعروض أزرار "إلغاء وحفظ / تم": إنشاء ملاحظة جديدة ، وتحرير خصائص الكائن ، إلخ.
أعتقد أنه بالنسبة لـ UIViewController المتداخلة في مكدس التنقل باستخدام الزرين "إلغاء وحفظ" ، يكون ذلك أكثر تعقيدًا. من المحتمل أن يكون رمز تنفيذ الحفظ في UIViewController ، وهو مستوى أعلى في الحزمة ، وليس في الكائن الذي يقوم بتنفيذ UIAdaptivePresentationControllerDelegate . قد لا تكون محاولة إعادة توجيه اختيار مستخدم إلى كائن يمكنه إجراء الحفظ مناسبة تمامًا. في التطبيقات الخاصة بي ، أعتقد أنني سأحظر إغلاق الشاشات التي تتطلب إجراءً صريحًا للتراجع / الحفظ إذا لم تكن في الجزء العلوي من رصة التنقل.
موارد
سيكون فيديو WWDC 2019 هو أفضل مكان لمعرفة ما الذي تغير في iOS 13 ، والتغييرات التي تحتاجها لإجراء تطبيقاتك حتى تعمل بشكل صحيح عند البناء في Xcode 11 ، والتغييرات التي يمكنك إجراؤها لتحسينها للاستفادة من الجديد وظائف. إليك بعض مقاطع الفيديو لتبدأ بها:
استنتاج
حتى الآن ، لم أجد أي مشاكل مع تطبيقاتي التي تم إنشاؤها في Xcode 10 ضمن نظام التشغيل iOS 13. يعمل التوافق مع الإصدارات السابقة هنا. لقد فوجئت قليلاً برؤية تغيير في مظهر طاولة مجمعة.
احتاجت إصدارات Xcode 11 إلى بعض الإصلاحات البسيطة للتعامل مع التغييرات التي تم إجراؤها على العروض الشرطية التي تمت مناقشتها في هذا المنشور. ربما ستكون هناك تغييرات لم أكتشفها بعد.
اختبار العروض التقديمية مشروط بدقة (وخاصة مع أشرطة البحث)! حدد ما إذا كنت تريد السماح للمستخدم بإغلاق شاشات الوسائط عن طريق الضرب ، واستخدام isModalInPresentation للحصول على السلوك اللازم لمنع فقد البيانات غير isModalInPresentation بسبب الضرب الخاطئ. لمزيد من المرونة والتحكم ، استخدم UIAdaptivePresentationControllerDelegate .