
أحد الأجزاء المفضلة في مواصفات CSS Grid هو
grid-gap . أنها تجعل من السهل المسافة البادئة بين العناصر داخل الشبكة.
الهوامش والتقنيات التي نلجأ إليها من أجل تنفيذها في مواقف مختلفة لطالما كانت واحدة من النقاط المزعجة الرئيسية في CSS.
أوصت W3C بالتخلي عن خاصية
grid-gap لصالح وجود
gap بسيطة واستخدامها في Flexbox و Multi-Column.
في هذا الدليل ، سننظر في كيفية إضافة الهوامش إلى Flexbox من قبل وكيف تقوم خاصية
gap بذلك ، مما يتيح لنا الحصول على مسافة بادئة بدون تعديلات إضافية.
هوامش في شبكة Flexbox العادية
في هذا المثال ، سنأخذ مجموعة من الكتل ، ونستخدم Flexbox لإنشاء نمط شبكي ، ثم نفصل الكتل عن بعضها البعض باستخدام الهوامش.
لنبدأ مع HTML الأساسية. لدينا
flex-container ومجموعة
flex-item. <div class="flex-container"> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> </div>
بفضل سلوك Flexbox ، سيتم وضع المحتوى بجوار بعضها البعض. استنادًا إلى قيمة عرض الحاوية ، نحدد حجم الأطفال ثم نسمح بنقلهم باستخدام خاصية
flex-wrap .
.flex-container { display: flex; flex-wrap: wrap; } .flex-item { width: calc(100% / 3); }

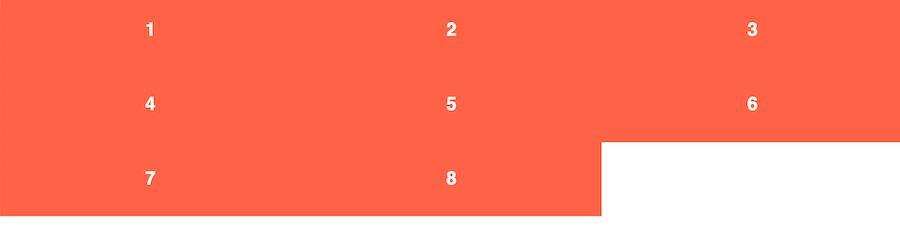
هذا يعطينا كتل من حجم مثالي يساوي 1/3 من عرض الحاوية. لنقم بتعيين الهوامش لإضافة مسافة رأسية وأفقية بين كل عنصر.
.flex-item { width: calc(100% / 3); margin-right: 1rem; margin-bottom: 1rem; }

أوتش! لم تعد عناصرنا ، التي تمثل 1/3 من الحاوية ، ملائمة لعرض العنصر الأصلي. على الرغم من أن الهوامش بين الصفوف تبين أنها صحيحة تمامًا ولم تتسبب في حدوث مشكلات.
سنحتاج إلى ضبط عرض الأطفال ، مع مراعاة المساحة الإضافية التي أنشأتها الهامش. تحتاج أيضًا إلى تعيين خاصية
margin-right على صفر لكل عنصر ثالث.
الآن لدينا هوامش تساوي
1rem ويجب أن
2rem بالتساوي من عرض العناصر الثلاثة.
flex-item { // width: calc(100% / 3); width: calc((100% / 3) - (2rem / 3)); // one-third - two margins divided equally among 3 items margin-right: 1rem; margin-bottom: 1rem; } .flex-item:nth-child(3n) { margin-right: 0; }

تبدو صعبة للغاية؟ بالنسبة لي ، نعم. هناك طرق أبسط للقيام بذلك ، لكنها أيضًا لا تمنحك المسافة الدقيقة بين الأعمدة. هذا الكود المعقد أيضًا يعقِّد تصميم الاستجابة إلى حد كبير.
عندما تصبح خاصية الفجوة متاحة للاستخدام في Flexbox في جميع المتصفحات ، تصبح الشفرة أكثر نظافة. يمكننا أيضًا الانتقال من إعداد العرض للأطفال إلى استخدام خصائص
flex-grow flex-shrink flex-basis .
المسافة البادئة مع Gap
باستخدام خاصية الفجوة ، نتخلص من الحاجة إلى القيام بمعظم الحيل بعرض العناصر. كما يسمح لنا بالعودة إلى استخدام قيم flex-grow / flex-shrink.
في المثال التالي ، ما زلنا نستخدم
display: flex flex-wrap: wrap خصائص
flex-wrap: wrap للحاوية الخاصة بنا ، لكننا الآن نضيف أيضًا خاصية
gap . هذه خاصية مختصرة تجمع بين
row-gap column-gap . تحقق من
وثائق MDN لجميع الأساليب.
الآن ، بدلاً من تعيين العرض لكل عنصر من عناصر flex ، فإننا نضع القيم المرن للنمو و الانكماش المرن والأساس المرن. ستحدد خاصية
flex-basis عدد الأعمدة التي سيتم تثبيتها في الحاوية. سنستمر في استخدام وظيفة
calc() لهذا الغرض ، ولكن في النهاية ستصبح الشفرة أكثر نظافة
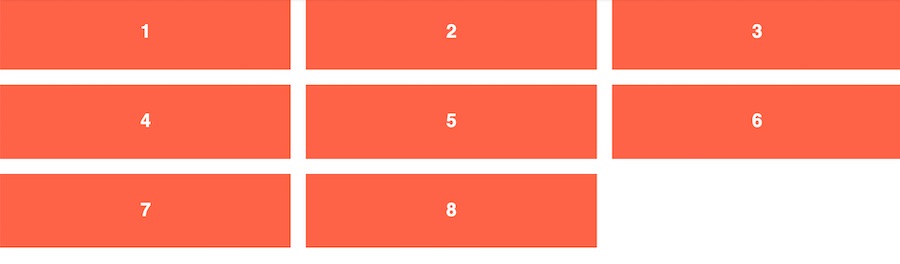
.flex-container { display: flex; flex-wrap: wrap; gap: 1rem; } .flex-item { flex: 1 1 calc((100% / 3) - 2rem); }

سوف يلاحظ القارئ المهتم أيضًا أن هذا يتيح الآن زيادة حجم العناصر الأخيرة لملء مساحة الصف الذي فقدت فيه العناصر. هذا هو ما لا يمكن أن يفعله CSS Grid و Flexbox بناءً على عرض العناصر.
المكافأة: تسهل الفجوة أيضًا الاستجابة.
في مثالنا الأصلي ، إذا أردنا تغيير عدد أعمدة الحاوية في نقاط تحكم معينة ، كان علينا إعادة حساب العرض وتغيير محددات
nth-child للتخلص من الهوامش.
في مثال
gap ، كل ما نحتاج إليه هو ضبط خاصية الأساس المرن ، وقد انتهيت.
.flex-item { flex: 1 1 100%; // 1 across at mobile } @media (min-width: 640px) { .flex-item { flex-basis: calc((100% / 2) - 1rem); // 2 across at tabletish } } @media (min-width: 1024px) { .flex-item { flex-basis: calc((100% / 3) - 2rem); // 3 across at desktop } }
أنا لا أكذب ، ما
زلت أفضل CSS Grid لمثل هذا التصميم ، لكنني آمل أن ترى بعض الأمثلة للاستخدام لهذه الميزة الجديدة المذهلة.
التطلع الى المستقبل
الآن خاصية الثغرة مدعومة فقط في Firefox. لذا ، إذا كان هذا المقال يهمك ، فأنا أعتذر بكل تواضع. سيكون عليك الانتظار حتى تتمكن المتصفحات الأخرى من اللحاق بالركب. آمل أن يلاحظوا ألم المطورين المتعلقين بالهامش وأن يعطونا عاجلاً أو آجلاً فرصًا جديدة.
إضافة من المترجم
يبدو أنه لا تزال هناك خدعة تسمح لك بالتخلص من الحاجة الآن باستخدام ، على سبيل المثال ،
nth-child(3n) لإزالة الهوامش الصحيحة لعناصر Flex القريبة من الحافة اليمنى للحاوية ، وحتى تصحيح عدد الأعمدة في Flex- في كل مرة حاوية.
بالطبع ، ليست مثالية أيضًا وهي كما يلي:
- في ترميز HTML ، لف حاوية الحاوية في علامة غلاف اختيارية
- بالنسبة للأطفال ، على سبيل المثال ، بدلاً من
margin-right: 10px ، قم بتعيين margin-left: 10px margin-left: -10px; عن المسافة البادئة اليسرى المتزايدة ، من الضروري تعيين خاصية للحاوية Flex مع قيمة margin-left: -10px;
يمكن الاطلاع على
النتيجة على
CodePen