ما الذي يجمع Trello و Gmail و Aviasales و Google Keep معًا؟ يحتوي كل منهم على عناصر السحب والإفلات التي يمكن سحبها باستخدام الماوس. يجعل استخدام هذه المكونات مواقع الويب مريحة حقًا ، لأننا في الواقع نستخدم هذا النمط غالبًا. من الطبيعي لنا أن ننقل الأشياء ، لذا على الويب نريد نقل العناصر حول الشاشة من مكان إلى آخر ، مثل الملصقات الموجودة على السبورة أو المغناطيس في الثلاجة. فرز قوائم المهام ، وتنظيم لوحات المعلومات ، وتنزيل الملفات - لا يمكننا ببساطة تخيل كل هذه الأحداث دون سحب العناصر وإسقاطها على الصفحة.

ولكن هناك فارق بسيط. عندما نطور مثل هذه المكونات ، نعتقد أن مستخدمينا يرون الشاشة والعناصر جسديًا ، ويمكنهم التقاطها بالماوس وسحبها ، وغالبًا ما يكون ذلك ، لكننا ننسى شريحة المستخدمين الذين يعانون من مشاكل في الرؤية. نقوم بإنشاء مكونات لا يمكن استخدامها من قبل مجموعة كبيرة من الأشخاص الذين لا يرونها ببساطة. كيفية جعل عناصر السحب والإفلات في متناولهم أيضًا؟
سيرجي كريجر هو مطور متقدم في SinnerSchrader. بالإضافة إلى التطوير الأمامي ، فهو مهتم بنشاط بموضوع إمكانية الوصول إلى الويب وسيتحدث عن بعض الطرق لزيادة ذلك. تحت القص - قصة حول إنشاء عناصر السحب والإفلات لأولئك الذين لا يرون الشاشة ويستخدمون أجهزة أخرى للتفاعل مع المستعرض.
المنزلق
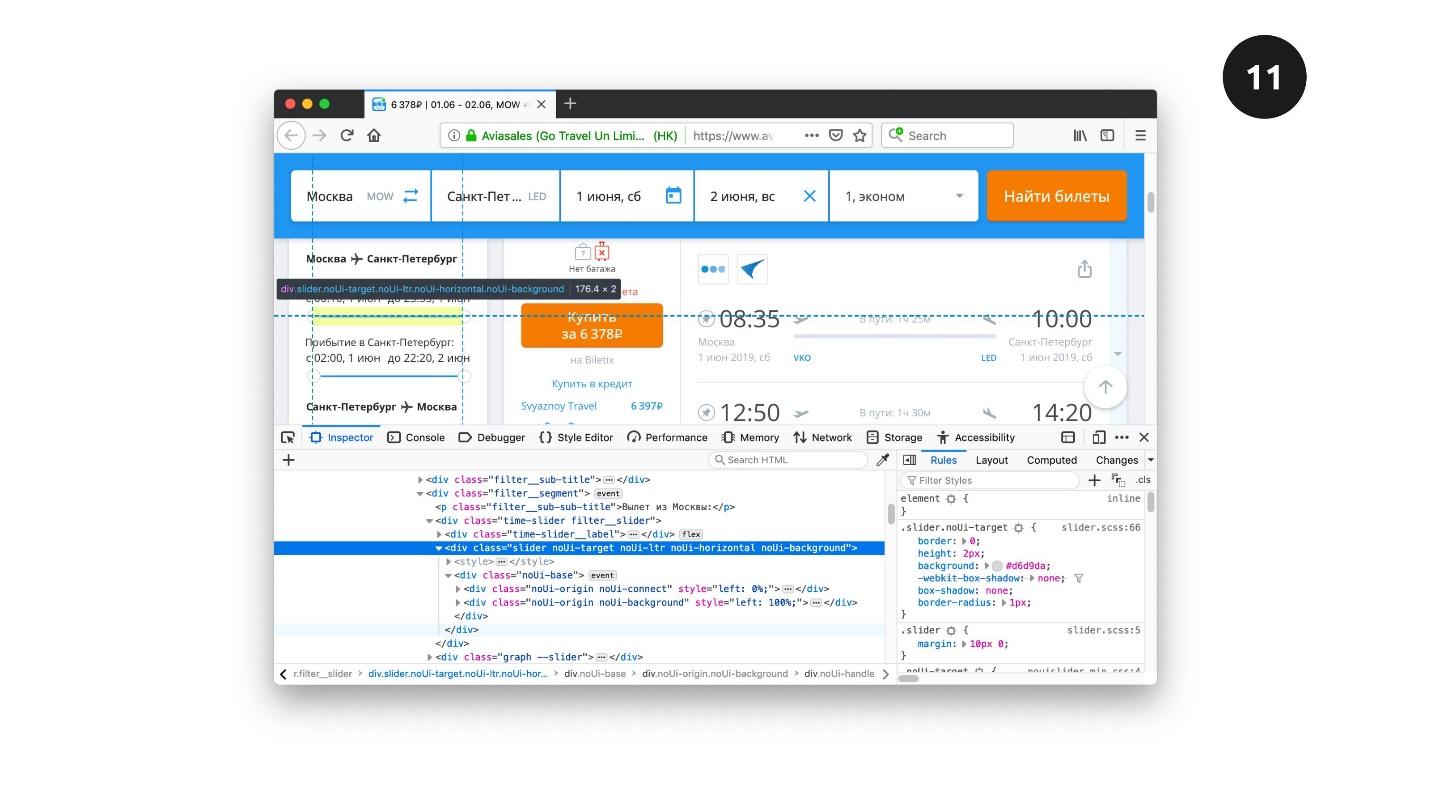
لنبدأ بشاشة بسيطة على شاشة موقع Aviasales. أدخل نقطة المغادرة ونقطة الوصول ، وستظهر قائمة الرحلات المختارة على الشاشة. يمكن أن يكون هناك العديد من الرحلات الجوية ، ويمكن تصفيتها حسب السعر والوقت وغيرها من المعالم. تستخدم المتزلجون لتصفية النتائج على موقع Aviasales. تبدو رائعة ، فهي مريحة للاستخدام.

مهمتنا هي أن نتخيل أننا مطورو هذا الموقع. دعونا نحاول إعادة إنشاء هذه المتزلجون ونرى كيف تعمل في حالات مختلفة.
شريط التمرير الأصلي
أول شيء يجب التفكير فيه هو ما إذا كان يمكن استخدام العناصر الأصلية لوظائفنا؟ إذا كانت هناك مثل هذه الفرصة ، فنحن نذهب بهذه الطريقة ، لأن العناصر الأصلية ستوفر الكثير من الوقت.
لنجعل مثالًا بسيطًا: يتحرك شريط التمرير على طول المسار وتتغير قيمة شريط التمرير. انقل المنزلق إلى اليمين - يتغير لون الشاشة من الأبيض إلى الوردي الساطع ، إذا ظهر - مرة أخرى إلى الأبيض.

يعمل شريط التمرير ببساطة - ينزلق شريط التمرير على طول المسار ويعيد شريط التمرير بعض القيمة.
لن يستخدم أحد شريط التمرير في الإنتاج. لن يسمح له مصمم باستخدامه لأنه يبدو ضعيفًا. نحن كمطورين يمكننا حل هذه المشكلة. هناك عدد من خصائص CSS مع بادئات لكل متصفح ، حيث يمكنك تبسيط عناصر فردية من شريط التمرير وتحسينه.
: : -webkit-slider-runnable-track : : -webkit-sHder-thumb : : -moz-range-track : : -moz-range-thumb : : -ns-track :-ms-thumb : : -ms-fill-lower : : -ms-fill-upper
يمكنك استخدام الخصائص يدويًا ، لكن هذه ليست مهمة تافهة. تعمل الخصائص في متصفحات مختلفة ، وسيستغرق الاختبار الكثير من الوقت.
ولكن هناك أداة خاصة تحل المشكلة -
موقع دانيال ستيرن . تقوم يدويًا بوضع شريط التمرير عليه ونسخ كود CSS ويعمل كل شيء. أصبح شريط التمرير الأصلي الآن عنصر HTML
input مع
range الكتابة ، لكنه يعمل كما كان من قبل - عن طريق تحريك شريط التمرير.
اختبار التمرير
لحل المشكلة حتى النهاية - نحن اختبار. علاوة على ذلك ، سنختبر ليس فقط شريط التمرير ، ولكن أيضًا اختبار العناصر الأخرى في ثلاثة معايير.
- الماوس . إن اختبار تشغيل المكون باستخدام الماوس هو بالضبط ما نفعله دائمًا.
- لوحة المفاتيح. بالإضافة إلى الماوس ، نقوم بتكييف شريط التمرير للأشخاص الذين يعانون من مشاكل في الرؤية. لا يرى هؤلاء المستخدمون الشاشة ويستخدمون لوحة المفاتيح للتفاعل مع الكمبيوتر والمستعرض
- قارئ الشاشة - جهاز خاص يقرأ المعلومات على الشاشة.
ملاحظة: فيما يلي ، من السهل الجمع بين اختبار القراءة والعرض في تسجيلات الفيديو - وهذا أكثر وضوحًا. سيبدأ مقطع فيديو مع اختبار شريط التمرير من اللحظة المناسبة.الماوس . نتشبث بالانزلاق ، اسحب إلى اليمين واليسار. إذا تغير كل شيء - عظيم.
لوحة المفاتيح. استخدم مفتاح Tab للانتقال إلى شريط التمرير ، واستخدم الأسهم لتحريكه على طول المسار.
قارئ الشاشة . الأمر أكثر تعقيدًا هنا. تخيل أننا لا نرى الشاشة - أطفئ الضوء على الشاشة وقم بتشغيل قارئ الشاشة. يقول:
- يتم تشغيل VoiceOver في Chrome .
باستخدام مفتاح Tab ، انتقل إلى شريط التمرير.
- صفر. تطبيق المنزلق منمنمة.يقوم قارئ الشاشة بالإفصاح عن المعلومات: القيمة واسم شريط التمرير والمعلومات الأخرى ذات الصلة ، والتي قد تكون مفيدة أيضًا. نبدأ في تحريك شريط التمرير:
- واحد ، اثنان ، ثلاثة ، أربعة ، خمسة.إذا سمعنا العد التنازلي ، كل شيء يعمل. بدوره على ضوء والتحقق من النتيجة. الاختبار قد انتهى.
يبدو أننا لم نفعل شيئًا ، لكننا ببساطة قمنا بتمرير شريط التمرير. ما هو عملنا على إمكانية الوصول؟ حقيقة الأمر هي أنه لم يكن هناك عمل - استخدمنا العنصر الأصلي.
إذا كان التطبيق الخاص بك لديه القدرة على استخدام العناصر الأصلية: شريط التمرير والأزرار وخانات الاختيار ، فلا تتردد في استخدامها وتوفير الوقت. هذه العناصر تدعم بالفعل لوحة المفاتيح وقارئ الشاشة.
شريط التمرير مخصص
افترض أن شريط التمرير الأصلي ليس خيارنا. دعونا نلقي نظرة على رمز Aviasales ونرى أنه ليس هنا المتزلجون الذين اختبرناهم للتو.

هذا ليس
input range الكتابة ، ولكن مجموعة من
div تصميمها حسب رغبة المصمم. يبدو أنه لا يوجد فرق ، كل شيء يعمل.
سنتحقق من ذلك ونعقد المهمة بالمثل عن طريق إنشاء شريط تمرير يدويًا. مفتاح تحريك شريط التمرير على طول المسار هو تحديد الموقع بشكل مطلق:
position: absolute
نضع المنزلق بشكل مطلق بالنسبة للمسار ، وحسب موضعه ، نحسب قيمة المنزلق.
لتحديد لحظة التقاط عنصر باستخدام الماوس ، نستخدم حدث
mousedown . لتتبع حركة الحدث -
mousemove ، وسوف يخبرنا
mouseup أننا أصدرنا شريط التمرير. بالنسبة لشاشة اللمس ، سنستخدم أيضًا عددًا من الأحداث:
touchstart و
touchmove و
touchend .
يبدو أن كل شيء بسيط. سيبدو شريط التمرير كما هو في المثال السابق ، ولكن في الكود ، لن يكون شريط التمرير ، ولكن مجموعة من
div منمق ، وستكون JavaScript مسؤولة عن تحريكه. عند العمل باستخدام الماوس ، سيكون هذا غير محسوس ، ولكن هناك فارق بسيط في لوحة المفاتيح. حتى تتمكن لوحة المفاتيح من التقاط شريط التمرير هذا ، نمنحه خاصية التركيز على سمة
tabindex واستخدام JavaScript لتتبع النقرة على الأسهم.
اختبار مخصص المتزلج
مع قارئ الشاشة سيكون الأمر أصعب. أطفئ الضوء وأطفئ قارئ الشاشة وحاول تغيير القيمة. قارئ الشاشة يعبر عن الإجراءات ، وإذا قال شيئًا غريبًا ، على سبيل المثال ، "مجموعات" ، فإننا نعتقد.
"المجموعات" هي أصوات قارئ الشاشة عندما يقرأ عنصر div أو عنصر آخر ليس له أي دور دلالي. تقول أي كلمة لا تشير إلى شريط التمرير أن إمكانية الوصول لم تتحقق بعد. لإتاحة شريط التمرير ، نستخدم سمات ARIA:
<div class="thumb" tabindex="0" role="slider" aria-labl="" aria-valuenow="5" aria-valuemin="0" aria-valuenax="10" ></div>
نحتاج إلى إخبار قارئ الشاشة بأن عنصر النمط المعتاد لدينا هو شريط تمرير. سنفعل هذا باستخدام
role مع
slider القيمة. ثم قم بإعطاء الاسم إلى شريط التمرير باستخدام
aria-labl . لقد قمنا بتعيين القيمة الحالية لشريط التمرير ، والحد الأدنى والحد الأقصى لقيمة شريط التمرير. باستخدام هذه الخصائص الخمس ARIA ، سننشط المنزلق ونجعل قارئ الشاشة يقول ما نحتاج إليه.
باستخدام عناصر الترميز و JavaScript و ARIA ، جعلنا شريط التمرير المخصص متاحًا لجميع المستخدمين.
الفرز
هناك طريقة أخرى لتنفيذ مكونات السحب والإفلات وهي الفرز. غالبًا ما تحتوي المواقع على قوائم بالعناصر الجيدة الفرز.

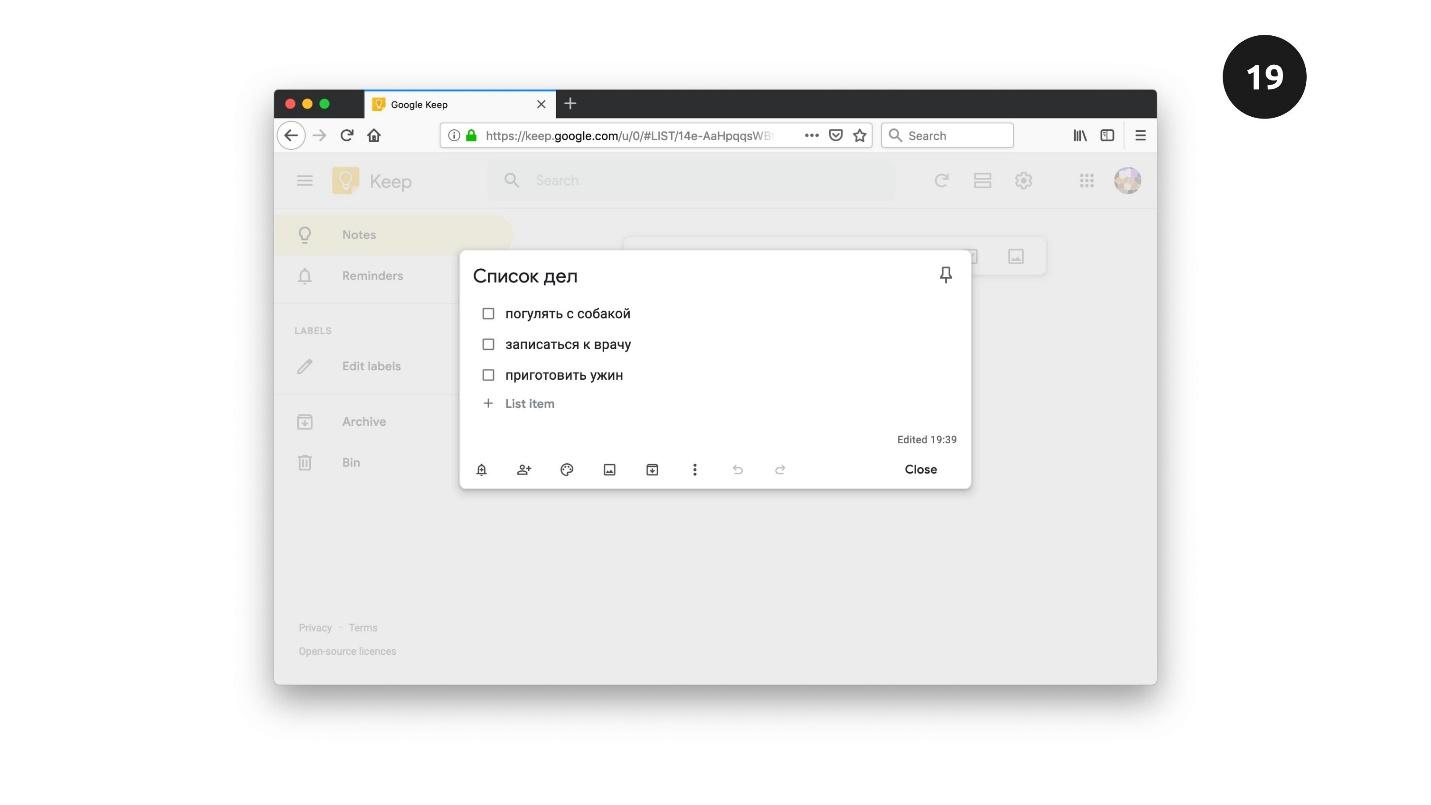
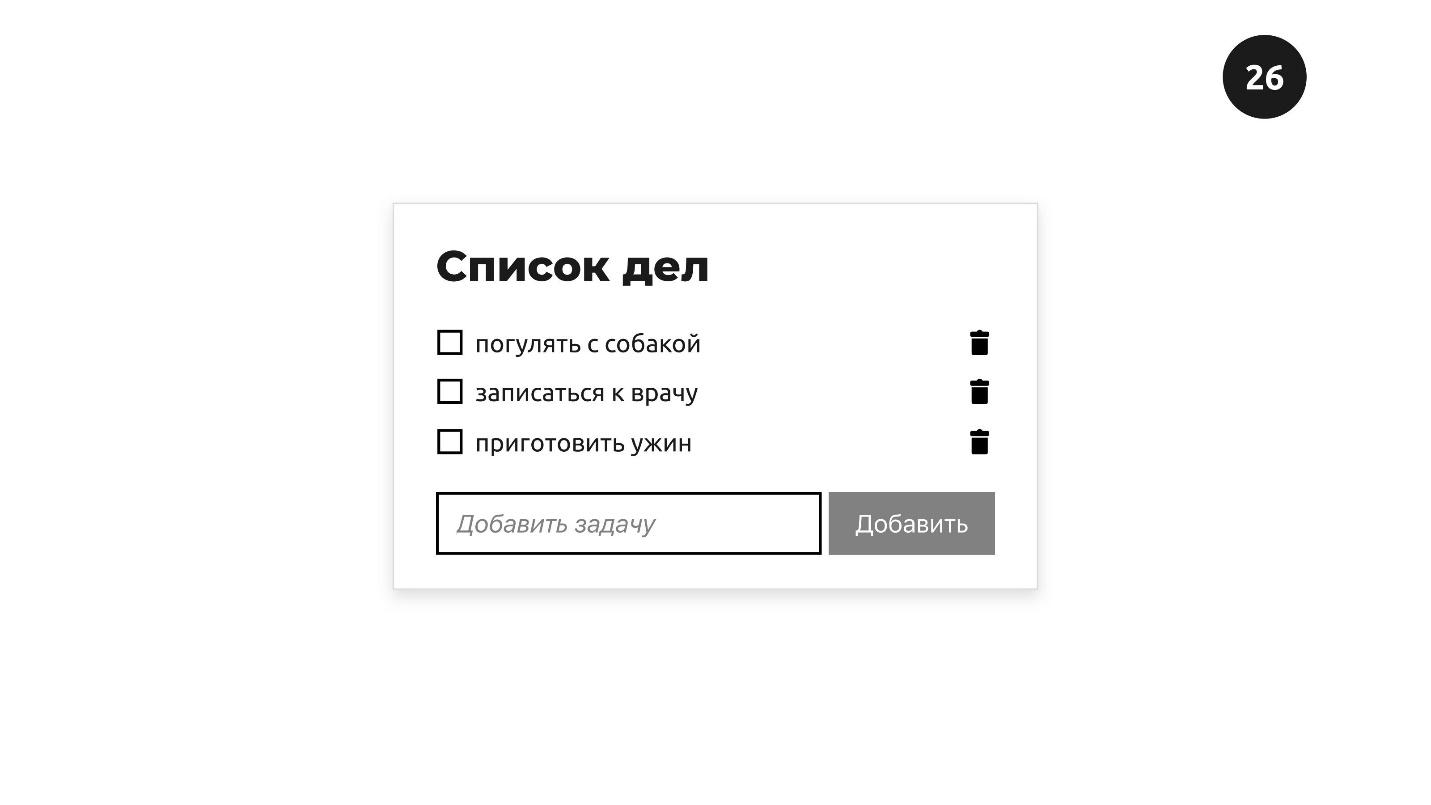
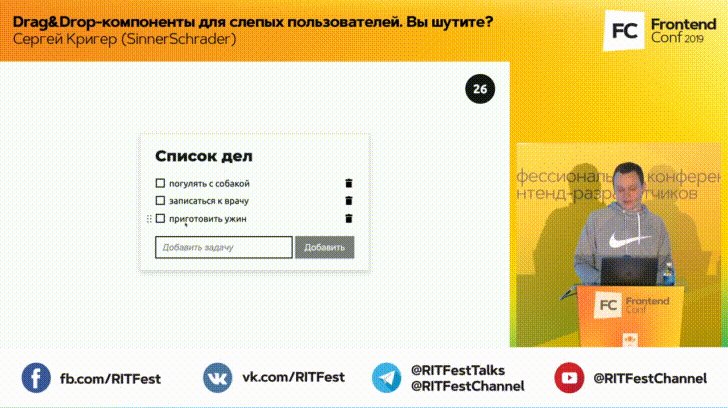
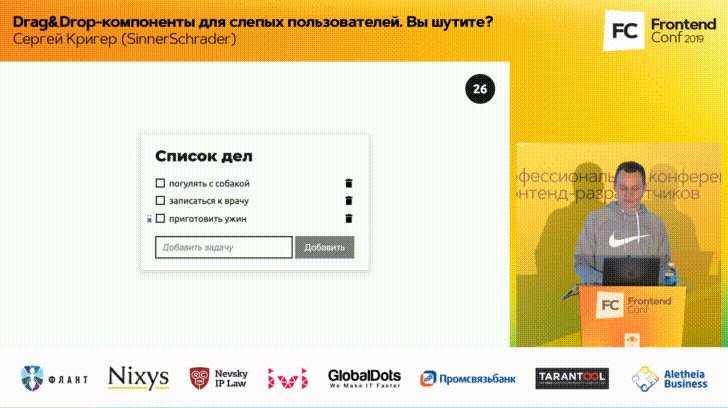
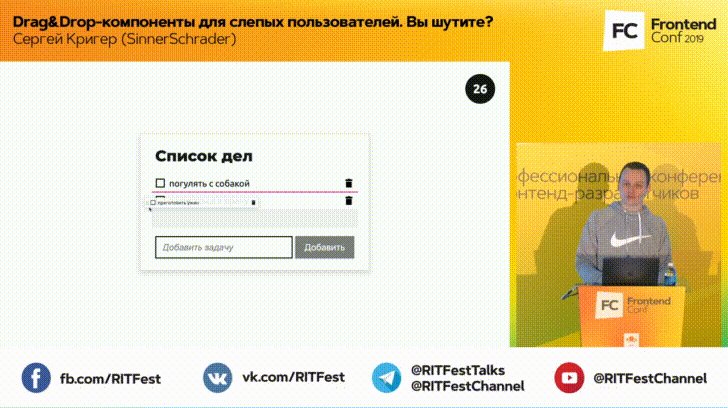
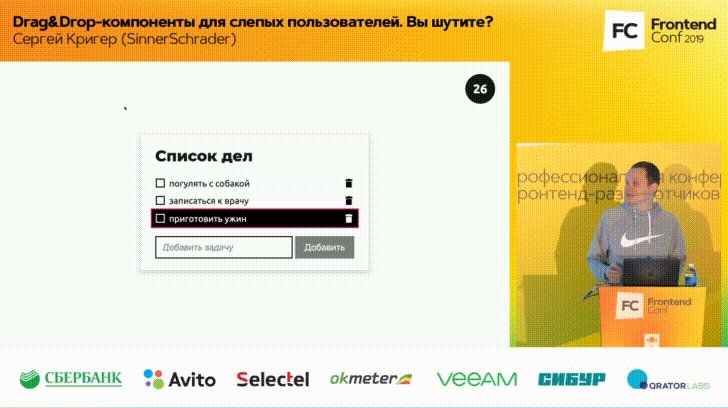
أعلاه عبارة عن لقطة شاشة لموقع Google Keep - إنها خدمة تتيح لك إنشاء قوائم مهام ، وأوراق مهام. تحتوي ورقة المهام على اسم وقائمة من العناصر والقدرة على تمييز كل عنصر وحذفه وإضافة عنصر جديد. مهمتنا هي لإعادة هذه الوظيفة.
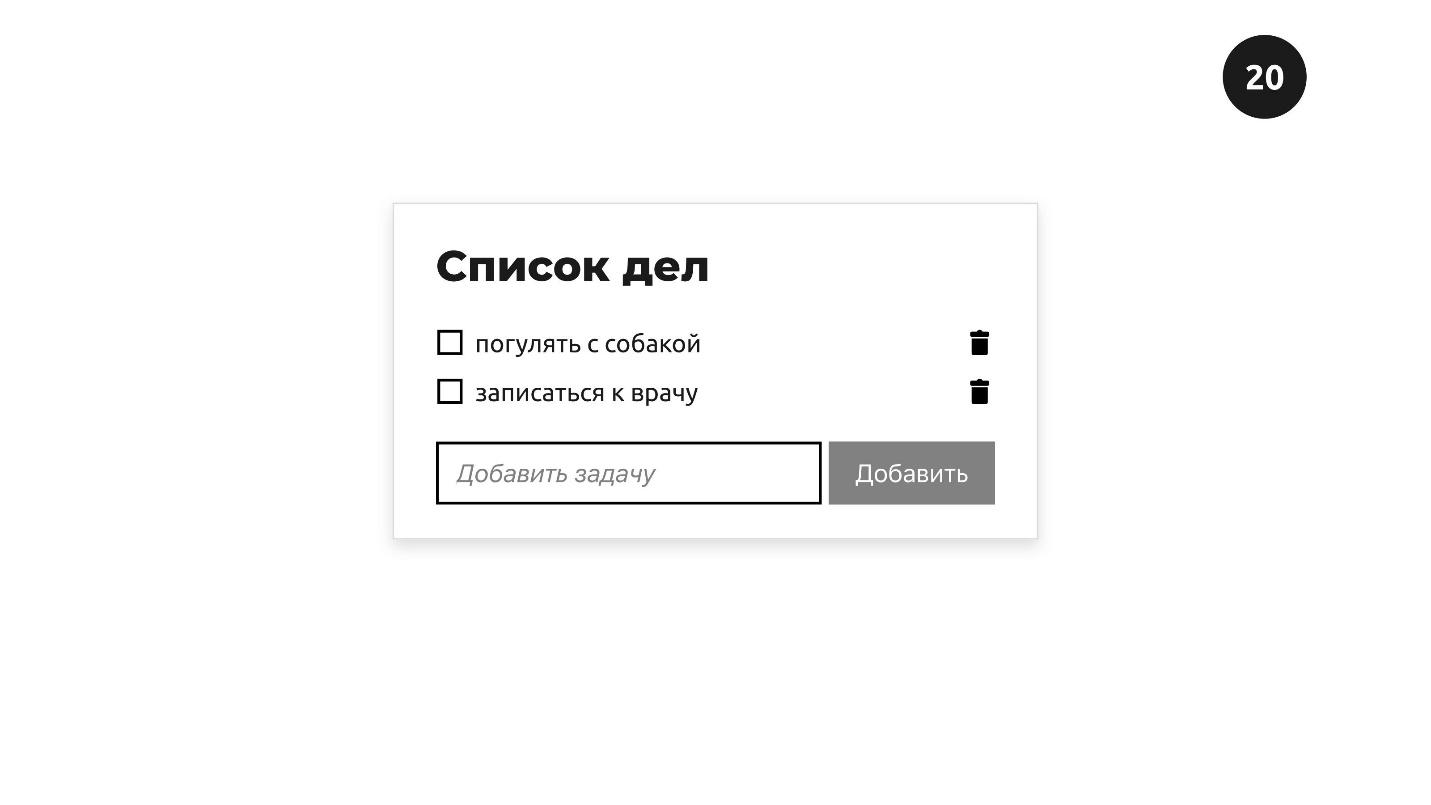
هذا ما تبدو عليه قائمة عناصر واجهة المستخدم.

لديها:
- الاسم - قائمة المهام ؛
- عناصر: المشي مع الكلب ، وتحديد موعد مع الطبيب ، والتي يمكن ملاحظتها أو حذفها ؛
- القدرة على إضافة عناصر جديدة - إضافة مهمة.
عندما نضيف عنصرًا جديدًا ، مثل "عشاء" ، يتم وضعه في نهاية القائمة. هذا سلوك منطقي - لقد أضفنا العنصر أخيرًا. ولكن لنفترض أن هذه القوائم لها أولوية من نوع ما. على سبيل المثال ، بعد يوم عمل ، يكون العشاء أكثر أهمية من المشي مع كلب. نود نقلها إلى البداية - يجب أن تكون عناصر الأولوية في أعلى القائمة. كيفية حل هذه المشكلة؟
كيفية نقل العناصر على الإطلاق ، حتى دون التفكير في إمكانية الوصول؟ نحن نعرف بالفعل طريقة واحدة - باستخدام تحديد المواقع المطلقة. هناك طريقة أخرى لإضافة السمة
draggable إلى العناصر. إذا أضفت هذه السمة إلى
true لأي عنصر ، فسيصبح قابلاً للسحب. يمكنك الاستيلاء عليها باستخدام الماوس واسحبه إلى موقع آخر على الشاشة.
لكن ليست كل العناصر تحتاج إلى السمة draggable . ليست هناك حاجة الصور والروابط - فهي السحب والإفلات بشكل افتراضي.
فقط إذا أردنا إلغاء هذه الوظيفة ، فسنقوم بتعيينها
draggable بقيمة
false .
نقل البيانات
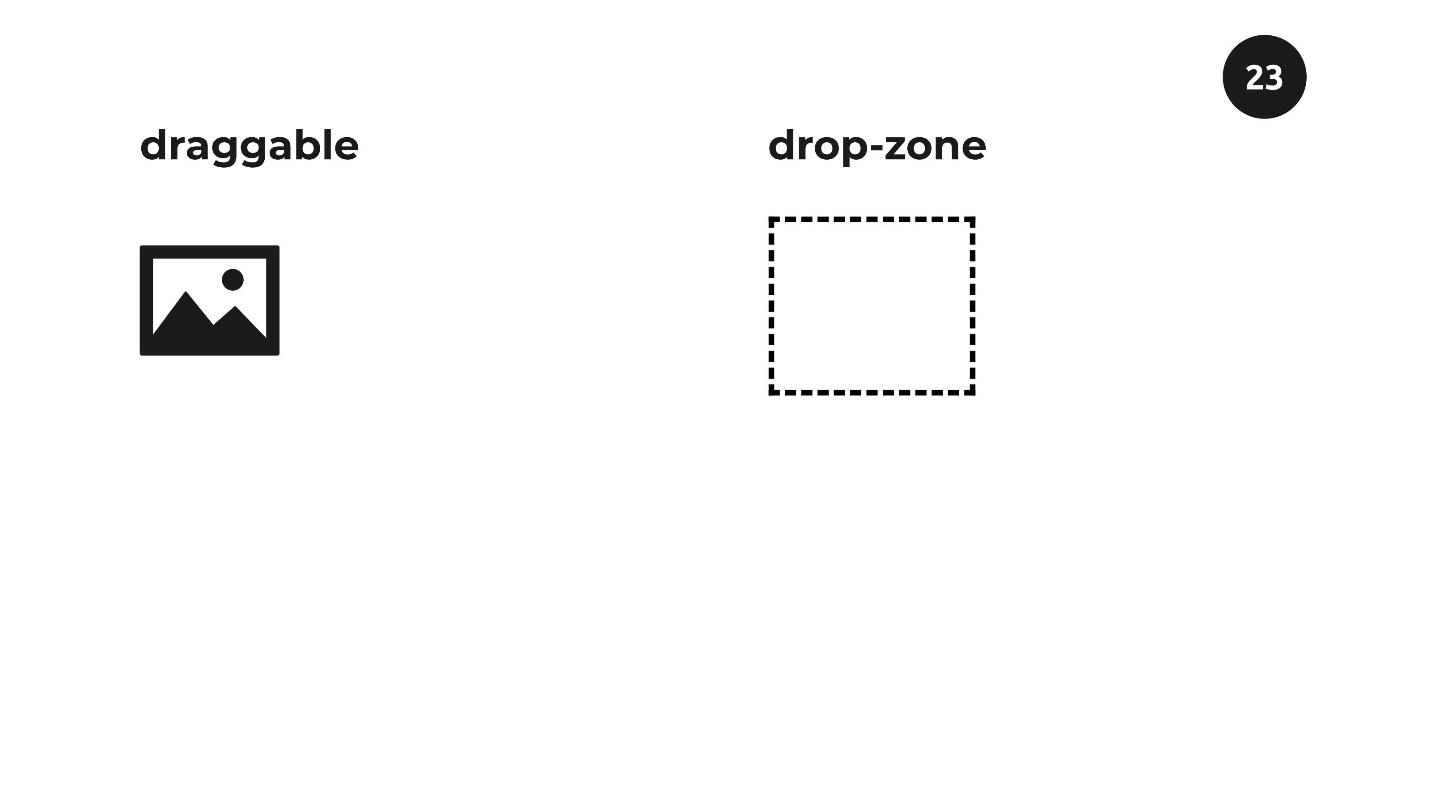
هناك عنصرين على الشاشة. على اليسار صورة تظهر فيها السمة
draggable افتراضيًا. على اليمين عنصر ذو خط متقطع. تتمثل مهمتنا في سحب الصورة داخل المربع المنقط ، الذي أسميه "منطقة الإسقاط".

التقط الصورة واسحبها نحو منطقة الإسقاط. هذه الوظيفة المألوفة: يمكننا إدخال الصورة في منطقة السحب ، والخروج عند إصدارها - الصورة في الداخل. نريد نفس الوظيفة في قائمة المهام لدينا.

ولكن قبل أن تنظر في كيفية عمل قائمة المهام مع هذه التكنولوجيا ، سنكتشف ما يحدث عندما نقوم بسحب عنصر من مكان إلى آخر. تحدث قائمة الأحداث على كل من هذه العناصر.
هناك ثلاثة أحداث على عنصر تم سحبه.
Dragstart ، والذي يحدث مرة واحدة عندما نبدأ عملية سحب عنصر. هذا حدث مهم ، سنكتشف لاحقًا السبب.
السحب الذي يحدث بانتظام كل بضع مئات من المللي ثانية. حسب المستعرض ، تتغير القيمة ، لكن الحدث متكرر. باستخدام هذه السمة ، يمكنك تتبع الموضع على شاشة العنصر الذي نقوم بسحبه.
Dragend - حرائق عندما نطلق عنصرًا باستخدام الماوس.
على عنصر يقبل العناصر الأخرى ، أربعة أحداث النار.
Dragenter - تنبيهات عندما نقوم بسحب عنصر داخل عنصر آخر.
Dragover - يقول عندما نبدأ في تحريكه إلى الداخل.
Dragleave - عندما نقوم
بنقل عنصر ما وراء حدود عنصر آخر ، دون تحرير الماوس.
يعد
Drop هو الحدث الأكثر أهمية الذي يحدث عندما نطلق الماوس داخل عنصر الاستلام.
كل هذه الأحداث الأربعة هي مجرد متطلبات مسبقة لحركة العنصر - فهم أنفسهم لا يفعلون شيئًا. باستخدامها ، يمكنك أن تقرر حركة عنصر. نحن نفعل ذلك مثل هذا:
draggable.addEventListener("dragstart", e => { e.dataTransfer.setData("text/plain", e.target.id); }); dropZone.addEventListener("drop", e => { const id = e.dataTransfer.getData("text/plain"); const el = document.getElementById(id); });
يمكننا إضافة البيانات يدويًا إلى الحدث الذي يتم إطلاقه في البداية على العنصر الذي نقوم بسحبه. باستخدام طريقة
dataTransfer.setData ، نضيف محدد العنصر الذي
dataTransfer.setData . في حالتنا ، وهذا هو
id .
في النهاية ، عندما يتم تشغيل الحدث Drop على عنصر الاستلام ، نحصل على هذه البيانات باستخدام طريقة
dataTransfer.getData . اتضح أنه سيكون لدينا
id العنصر الذي نريد نقله. بعد ذلك ، باستخدام JavaScript عادي ، حدد هذا العنصر في الصفحة وانقله إلى أي مكان. نحن نتحرك باليد. لجعل ذلك ممكنًا ، نستخدم الأحداث في عنصر السحب والإفلات.
يمكننا سحب أي عنصر فوق أي عنصر آخر. فقط اسحب العنصر الموجود حول الصفحة وأشره إلى الآخرين. لا يعني النقل أن عنصرًا ما يجب أن يقبل عنصرًا آخر إذا لم يكن مخططًا له. لذلك ، تعمل المستعرضات بهذه الطريقة: افتراضيًا ، لا يمكن لأي عنصر قبول الآخرين.
إذا كنا نرغب في تعليم العنصر لقبول الآخرين ، فنحن بحاجة إلى إلغاء هذه القيمة باستخدام طريقة
e.preventDefault() في
dragenter و
dragover ، والتي تعمل على إطلاق عنصر
dropZone .
dropZone.addEventListener("dragenter", e => { e.preventDefault(); }); dropZone.addEventListener("dragover«, e => { e.preventDefault(); });
اختبرت هذه المجموعة في متصفحات مختلفة. على سبيل المثال ، يعمل برنامج
dragenter فقط في Chrome ، لذلك استخدم كل من
dragenter و
dragover لحل عبر متصفح.
دعونا نرى كيف يعمل هذا على قائمة المهام.

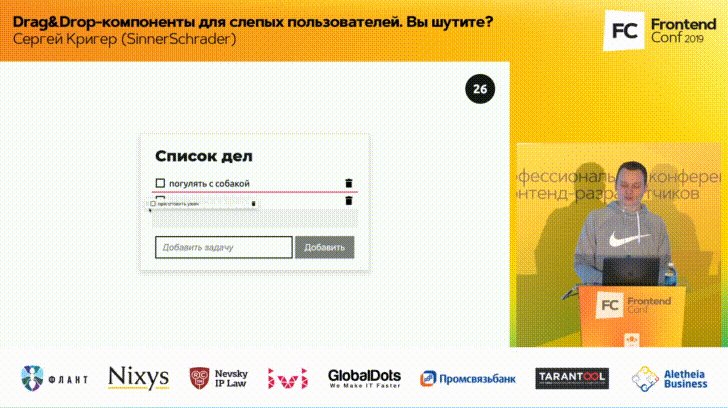
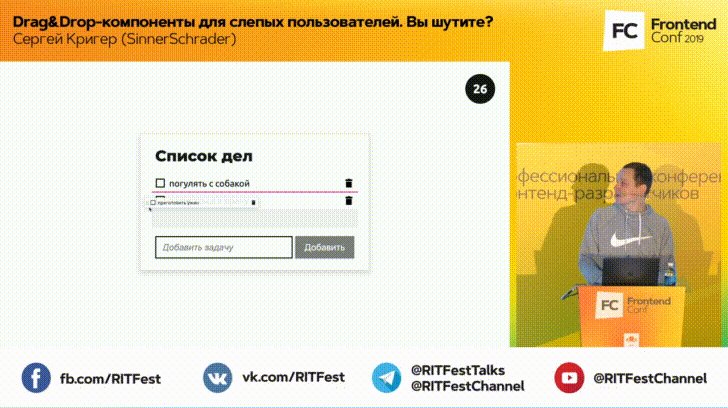
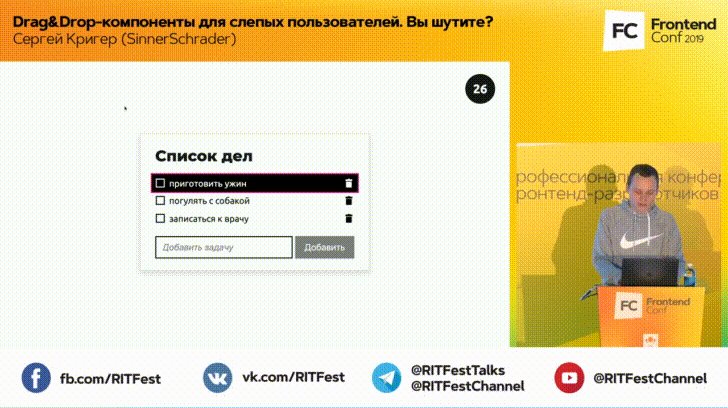
مهمتنا هي سحب العنصر الأخير في قائمة المهام المألوفة إلى الموضع الأول. حرك مؤشر الماوس فوق عنصر ويظهر عنصر به 6 نقاط رأسية على اليسار. في عالم UX ، هذا يعني أنه يمكنك سحبها.

نحوم فوقه ، وإذا تغير ، فهذه إشارة إلى أن العنصر جاهز للتحرك. اسحب الماوس مع ظهور مؤشر وردي ، يشير إلى المكان الذي يمكنك فيه تحريك العنصر. بقية التقنية هي وضع الكائن في الموضع المطلوب.

سنقوم الآن بتدريس لوحة المفاتيح ، ثم يقوم قارئ الشاشة بمعالجة ما قمنا به للتو بشكل صحيح.
لوحة المفاتيح
مع لوحة المفاتيح ، كل شيء غير معقد للغاية. باستخدام لوحة المفاتيح ، نستخدم نفس النمط الخاص بالماوس: نجد العنصر الذي نريد تحريكه وتحديده ونقله ثم إطلاقه ، ثم يلائم مكانه.
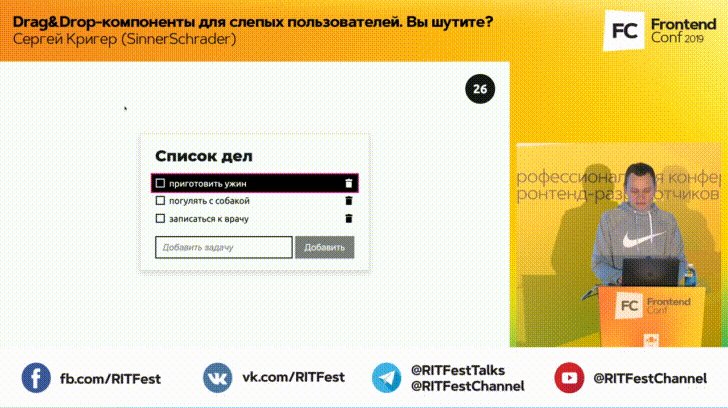
اضغط على Tab ، وستظهر أيقونة مؤلفة من 6 نقاط على يسار العنصر الأول ، والتي تشير إلى أنه يمكنك السحب والإفلات. بشكل افتراضي ، يكون مخفيًا ، ويعني مظهره أنه قد تم التركيز عليه. هذه إشارة إلى أنه يمكنك التفاعل مع هذا العنصر.
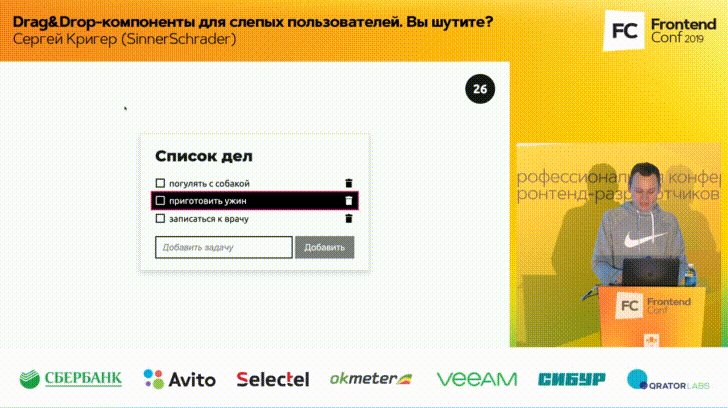
نقدم العنصر الأول "عشاء الطهي" في "وضع التحديد" عن طريق الضغط على "Enter". يتلقى هذا العنصر حاليًا خيارات إضافية. يمكن لأعلى وأسفل السهام نقله إلى مواقع أخرى. اضغط على السهم لأسفل ، يتحرك العنصر في موضع واحد ، مرة أخرى إلى أخرى. لذلك نحن يدويا نقل المكون. ليس هذا هو الافتراضي في المتصفح - نكتبه يدويًا في JavaScript.

عندما نريد إزالة التحديد من العنصر ، اضغط على "Esc" أو أي مفتاح آخر - يفقد العنصر التحديد ويبقى في المكان الصحيح.
قارئ الشاشة
كل شيء واضح مع لوحة المفاتيح. نحن تقريبا حل المشكلة. يبقى لتعليم قارئ الشاشة نطق الإجراءات. كل ما هو مطلوب هو إضافة تعليمات حتى يعرف قارئ الشاشة ما يحدث: أين هو وماذا يفعل.
للتحكم في ما يقوله قارئ الشاشة ، سوف نستخدم تقنية منطقة Live. هذه مجموعة من السمات التي يمكن إضافتها إلى العناصر. وفقًا للسمات ، يُعرّف قارئ الشاشة جمل مختلفة.
<div class="live-region visually-hidden" aria-live="polite" role="status" ></div>
const liveRegion = document.querySelector(".live-region«); liveRegion.textContent = ' ';
قمت بتعيين سمة
aria-live بقيمة
polite div فارغة عادية ،
role مع قيمة
status . بالنسبة لقارئ الشاشة ، هذه إشارة للاستماع إلى عنصر. عندما ترغب في أن يقول قارئ الشاشة شيئًا ما ، قم بتحديث المحتوى باستخدام JavaScript ، وسيقول قارئ الشاشة هذا المحتوى.
دعونا نرى كيف يعمل.
مهمتنا هي نقل العنصر الأول إلى الموضع الأخير. أطفئ الضوء على الشاشة ، وقم بتشغيل قارئ الشاشة.
- يتم تشغيل VoiceOver في Chrome.نبدأ في نقل هذا البند. أولاً ، ابحث عن عنصر واجهة المستخدم - انتقل من خلال الرؤوس. أصوات قارئ الشاشة:
- عنوان المستوى الثاني. تأليف لائحة.وجدت ذلك. نواصل النقر على مفتاح Tab.
- قائمة الكائنات 3. اضغط على مفتاح "Enter" لتحديد عنصر "المشي مع الكلب". المجموعات.أولاً ، يقوم قارئ الشاشة بتوضيح عدد العناصر في القائمة ، بحيث يفهم المستخدمون عدد العناصر الموجودة في القائمة. ثم يصدر تعليمة - ما يجب فعله لتحديد عنصر: "اضغط على مفتاح Enter واسم هذا المكون. أصبح واضحًا ما يجب فعله - اضغط على المفتاح Enter.
- يتم تحديد عنصر "المشي مع الكلب". استخدم مفاتيح لأعلى ولأسفل للتنقل. استخدم مفتاح Esc لإلغاء التحديد.لقد تحدثت عن هذه التعليمات: عندما تقوم بتحديد عنصر ، فإن قارئ الشاشة يعطي التعليمات التي توصلنا إليها. نقوم بتحديث قارئ الشاشة وينطق النص الذي وضعناه في عنصر المنطقة الحية. من خلال التعليمات ، يتضح ما يجب القيام به - استخدم مفتاحي Up / Down و Esc لإلغاء تحديد. تحريك لأسفل موقف واحد.
- يتم نقل عنصر "المشي مع الكلب" إلى الموضع 2.مرة أخرى
- يتم نقل عنصر "المشي مع الكلب" إلى الموضع 3.العنصر موجود في نهاية القائمة. قم بتشغيل المصباح وتحقق مما إذا كان العنصر موجودًا بالفعل في الموضع الأخير.
اضغط على "Esc" لإلغاء التحديد.
- تم إلغاء تحديد عنصر "المشي مع كلب".بمساعدة من الخيال والميزات وجافا سكريبت و ARIA ، قمنا بتوفير عنصر واجهة مستخدم يصعب على المستخدمين الذين يعانون من مشاكل في الرؤية.
الإزاحة
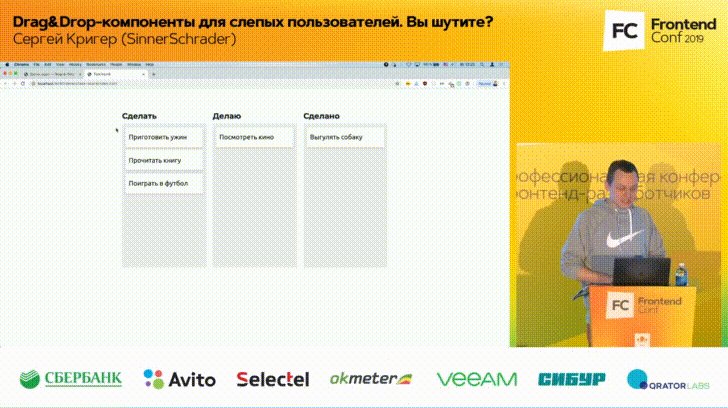
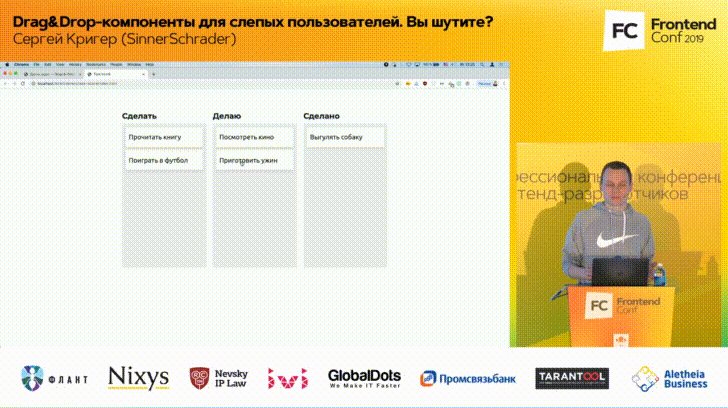
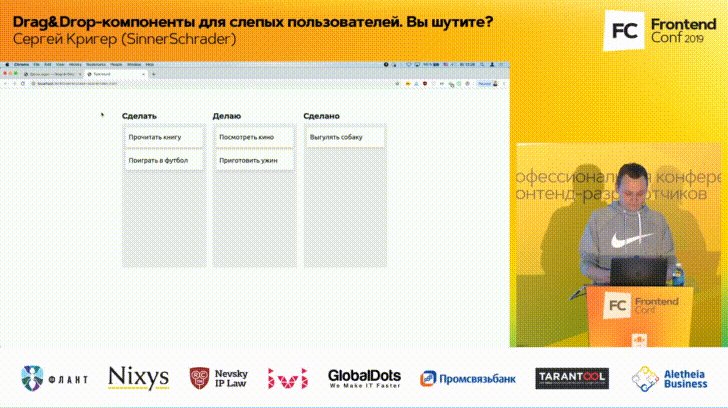
دعنا ننظر إلى نقل العناصر حول الصفحة باستخدام Trello كمثال. هذا هو تعقب المهام مع الأعمدة التي تشير إلى حالة المهام. سحب وإسقاط المهام من عمود إلى آخر يتوافق مع تغيير في حالة المهمة.

محاكاة إصدار مبسط من Trello لمعرفة كيفية إتاحة هذا المكون. في روايتي هناك ثلاثة أعمدة: "سأفعل" ، "أفعل" ، "تم".

يمكن سحب المهام من مكان إلى آخر: امسك المكون باستخدام الماوس ، واسحبه إلى العمود التالي ، ثم حرره - يبقى هناك.
لوحة المفاتيح
كل شيء بسيط باستخدام الماوس ؛ فنحن على دراية بالسمة القابلة
draggable بالقيمة
true من المثال السابق. باستخدام لوحة المفاتيح ، كان من الممكن تحديد نفس الخيار - لنقل المهمة من عمود إلى عمود باستخدام أسهم. ولكن ، إذا كانت الأعمدة 5 أو 8 ، فإن الانتقال من الأول إلى الأخير سيستغرق 5 أو 8 نقرات على المفتاح الأيمن 5 أو 8 مرات ، وهو أمر غير مريح وسيجعل من الصعب العمل مع المكون.
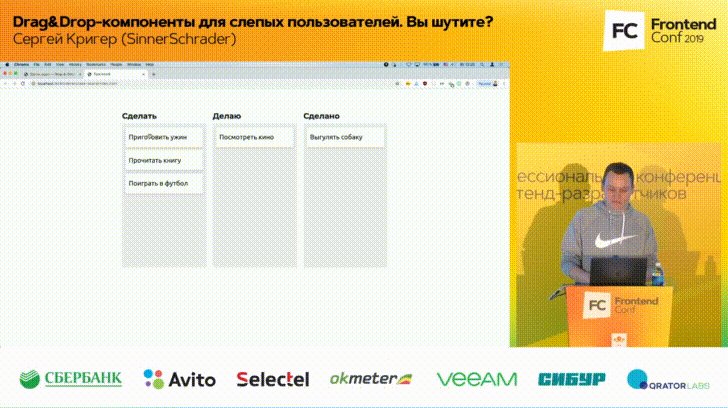
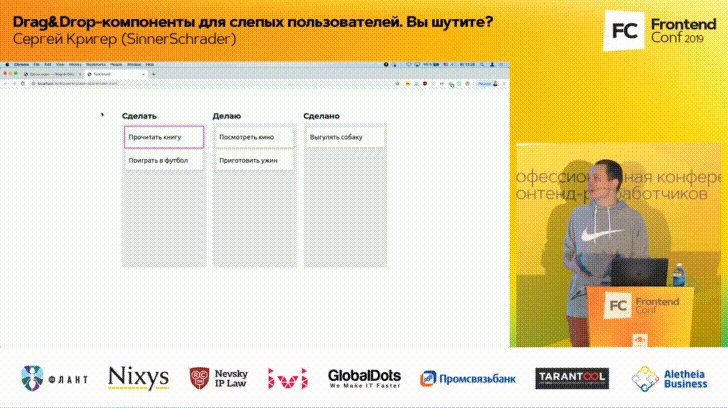
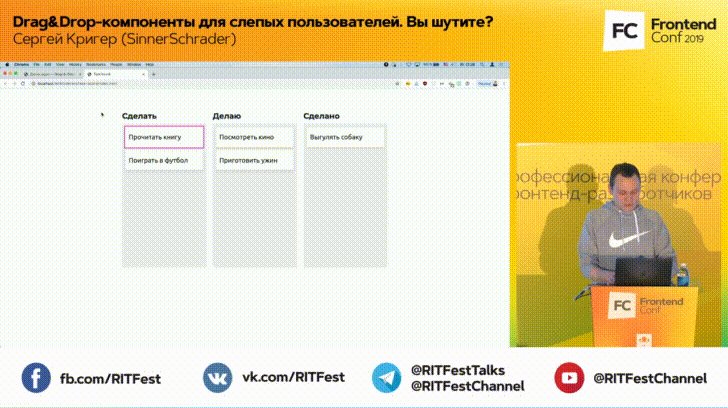
سنفعل خلاف ذلك. اضغط على المفتاح Tab ، ينتقل التركيز إلى العنصر الأول. اضغط المفتاح مرة أخرى ، ويظهر عنصر جديد مخفي حتى ينتقل التركيز إليه.

ثلاث نقاط رأسية تعني أن العنصر سيكون له قائمة. الأيقونة قد تكون مختلفة. السلوك الافتراضي للمتصفح عند العمل مع عنصر
select هو النقر على "الفضاء" ، وبعد ذلك تظهر القائمة.
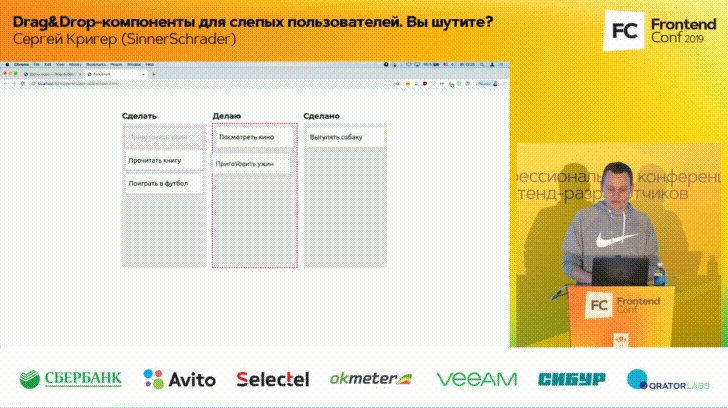
سنحل المشكلة باستخدام جافا سكريبت ، ولكن سنمنح المستخدمين الفرصة لاختيار العمود الذي يريدون نقل هذه المهمة أو تلك المهمة.

ننتقل إلى العمود الأخير ، واضغط على "إدخال" ، وعمل كل شيء - انتقل العنصر إلى المكان الذي نريده.
قارئ الشاشة
أضف تعليمات لقارئ الشاشة. يمنح استخدام عنصر
select العادي ميزة كبيرة لأنه متوفر افتراضيًا. دعونا نرى ما يمكننا القيام به.
أطفئ الضوء على الشاشة ، وقم بتشغيل قارئ الشاشة.
- يتم تشغيل VoiceOver في Chrome.نمر إلى العنصر الأول. يوضح قارئ الشاشة عدد الكائنات الموجودة في القائمة. استخدمنا
العناصر الدلالية ، واسم العنصر. اضغط على Tab.
- "Make": حدد الزر المنبثق المنهار لزر "Play Soccer" ، المجموعات.يستطيع قارئ الشاشة نطق كلمات غريبة. يسمّي اسم العمود "Make" ، و "تصغير الإطار المنبثق" لقارئ الشاشة يعني أننا سنستخدم القائمة - بالنسبة لمستخدم قارئ الشاشة ، سيكون هذا واضحًا. "Minimized" و "Pop-up" و "button" سيظهرون بشكل مختلف في أجهزة قراءة الشاشة المختلفة ، لكن لا داعي للقلق بشأن ذلك ، لأن مستخدمي قارئ الشاشة على دراية بهذا السلوك.
مهمتنا هي اختيار العمود المطلوب من القائمة.
- ليس صفرا ، افعلها. حدد العمود الموسعة المنبثقة ، زر. موقعك الحالي على الشاشة ... "فعل". "تم" ... تم نقل العنصر "العب كرة القدم" إلى عمود "تم".هذا هو النص الذي أضفناه يدويًا لإبلاغ المستخدمين بأننا فعلناه. هذه هي الطريقة التي يعمل بها لوحة المهام الخاصة بنا.
تحميل الملفات
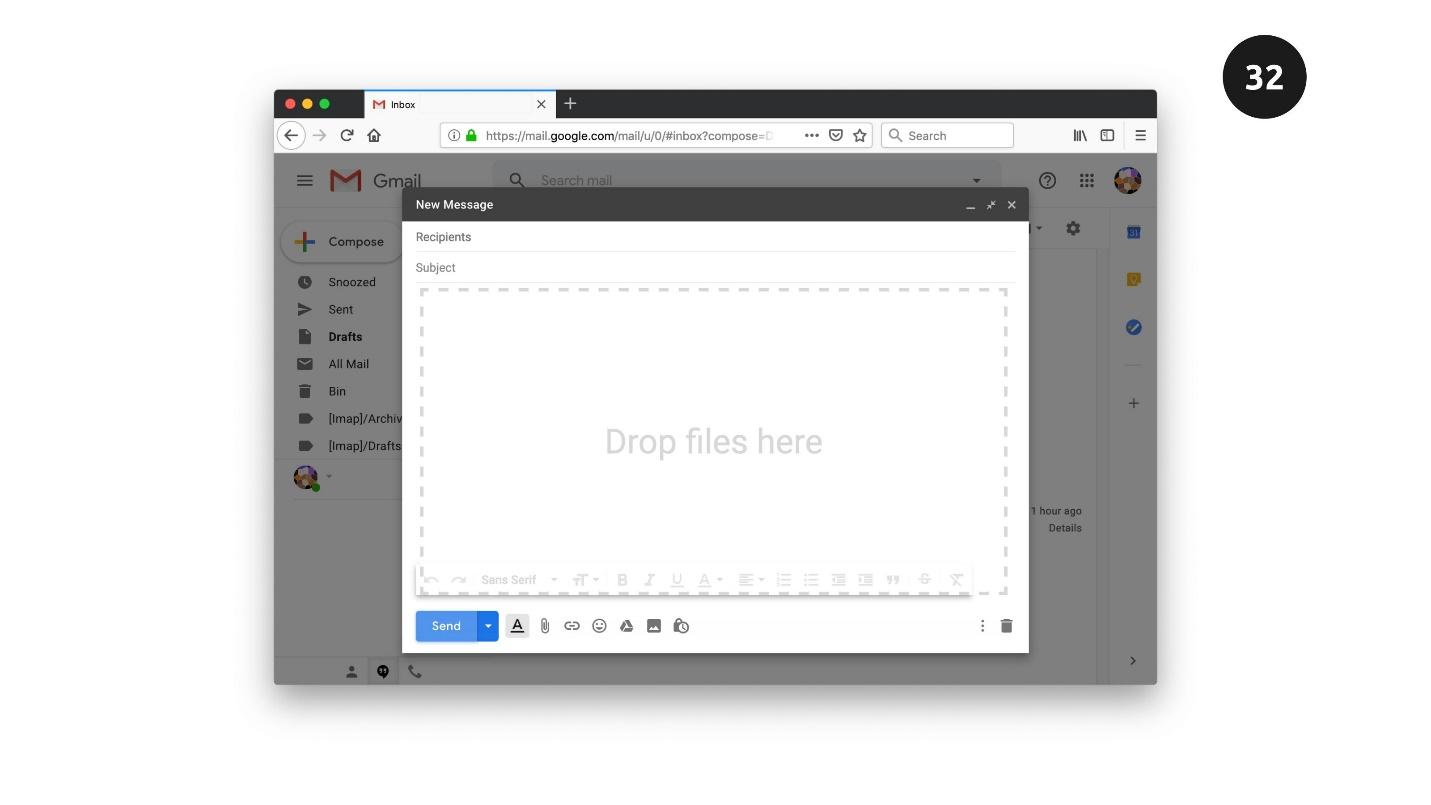
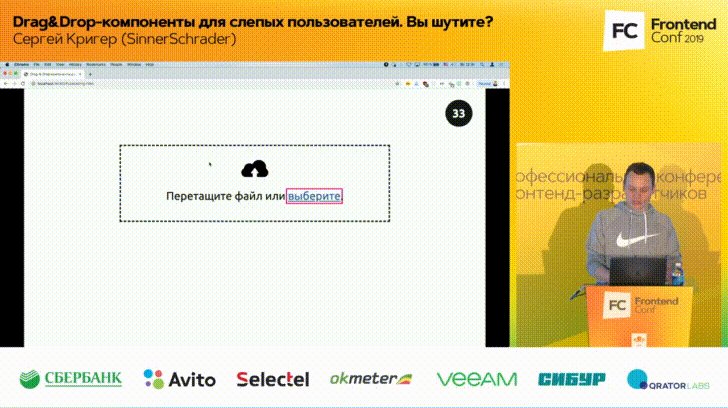
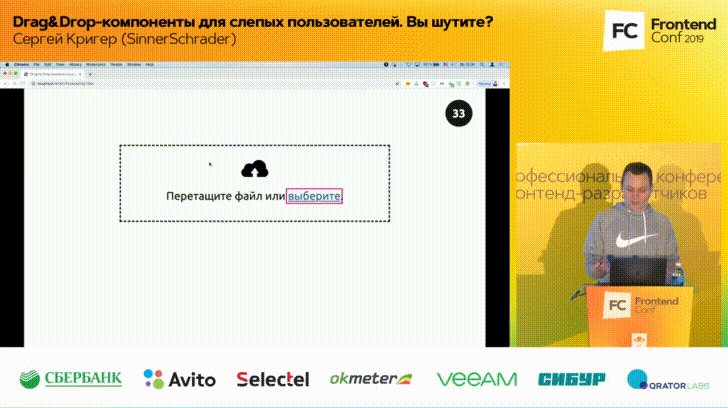
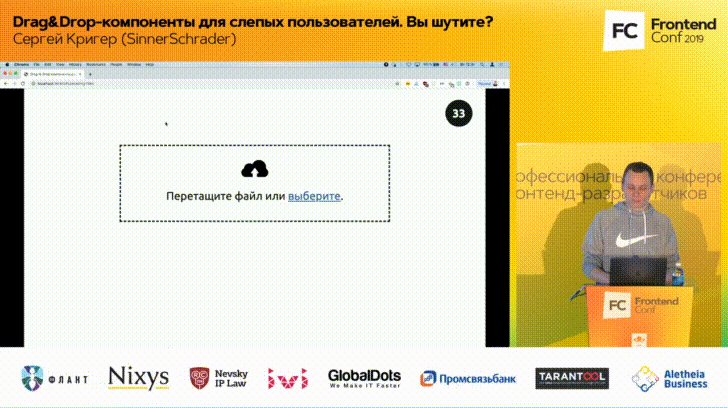
تم العثور على وظيفة تحميل الملفات أيضًا على المواقع ، على سبيل المثال ، لإرفاق الملفات برسالة بريد إلكتروني. لذلك ، في المثال الخاص بي ، البريد الإلكتروني هو Gmail.

هناك عنصر مع خط متقطع على الشاشة. هذا هو المكان الذي سنقوم بسحب ملفاتنا.

للقيام بذلك ، افتح المستكشف حيث توجد الملفات واسحب الملف بالماوس إلى المنطقة المتقطعة. بعد السحب والإسقاط ، تتغير حالة العنصر ، ثم حرر الملف ، ويبدأ التنزيل. في نهاية التنزيل ، سنقوم بإعلام المستخدم بأنه تم تنزيل كل شيء بنجاح.
لوحة المفاتيح
مع لوحة المفاتيح ، يتم حل كل شيء ببساطة. هناك عنصر
input الدلالي
file الكتابة. إذا كنت تستخدمه ، فعند النقر فوق هذا العنصر ، سيتم فتح مربع الحوار Explorer تلقائيًا حيث يمكنك تحديد الملفات من نظام التشغيل. يمكن تعيين أنماط النافذة تمامًا ، وفقًا لرغبات مصممك.

انقر فوق العنصر ، يفتح مربع حوار. نظرًا لأننا استخدمنا عنصر
input الأصلي ، يمكنك أيضًا الانتقال إلى هذا العنصر باستخدام مفتاح Tab ، والضغط على مفتاح المسافة وسيفتح مربع حوار. يتم تحديد العناصر باستخدام مفتاح Enter ، ويحدث كل شيء بالطريقة نفسها.
كل شيء يعمل مع الماوس ولوحة المفاتيح. بالنسبة إلى قارئ الشاشة ، يمكنك القيام بشيء لا يتم توفيره افتراضيًا بواسطة العناصر الأصلية.
قارئ الشاشة
سيعمل عنصر "select" وسيظل بإمكاننا فتح مربع حوار مع نظام التشغيل.
ولكن عندما يبدأ التحميل ، يمكننا أن نفعل شيئًا مثيرًا للاهتمام لتحديث قارئ شاشة المستخدم عن حالة التنزيل.قم بتشغيل قارئ الشاشة. باستخدام لوحة المفاتيح ، انتقل إلى العنصر لتحديد الملفات من نظام التشغيل.- اختر تطبيق زر.اضغط على الزر باستخدام قارئ الشاشة.- اضغط على زر الاختيار. بداية الحوار ... Image image.png. 31 مارس ... 0٪ ... تم تنزيل 16٪ ... تم تنزيل 73٪ ... تم التحميل 100٪. تم تحميل ملف image.png بنجاح.ماذا حدث بعد أن فتحنا مربع الحوار ، اخترنا الملف. لا نحتاج إلى القيام بأي شيء هنا ، لأن قارئ الشاشة مرتبط بنظام التشغيل ، ولا علاقة له بالمتصفح. نظام الملفات ، مثل جميع التطبيقات الأخرى ، يمكنهم التعامل بشكل جيد., screen reader . — 10%, 20%...100%. , , , .
Live region, . screen reader, , ARIA Live, screen reader . .
ملخص
. — . , , screen reader. , , .
HTML + JavaScript + ARIA . Drag-&-Drop , JavaScript ARIA. , .
« » . , « »: , , , , .
. : , , .
,
W3.org — . .
, ,
inclusive-components.design . . , , , , , .
. , ,
«
». — . .
. , —
Medium . , . , . , , . . , .
. FrontendConf ++ . FrontendConf 2019 Leonie Watson — , W3C W3C -. Leonie screen reader. , , , , .
FrontendConf , . , .