
الجمعة هي نهاية اليوم. تأتي الأخبار السيئة دائمًا يوم الجمعة في نهاية اليوم.
أنت على وشك مغادرة المكتب ، "جين" رسالة جديدة حول إعادة التنظيم القادمة قد وصلت لتوها في البريد.
شكرا xxxx ، yyy من اليوم سوف تقدم تقريرا إلى zzzz
...
وسيقوم فريق Hugh بجعل منتجاتنا متاحة للأشخاص ذوي الإعاقة.
لا لا! لماذا أستحق ذلك؟ هل يريدون مني المغادرة؟ تابع العمل الجاد غير المخلص وحاول إصلاح أخطاء الآخرين. ربما هذا هو الفشل ...
كان هذا الوصول قبل بضع سنوات. حصل بعض الفقراء على وظيفة "تنظيف" واجهة المستخدم لمحاولة جعلها في متناول الأشخاص ذوي الإعاقة.
ما يعنيه هذا في الواقع كان غامضًا إلى حد ما - ربما إذا تمكنت من رؤية مؤشر التركيز والتنقل في الحقول باستخدام علامات التبويب ، وبعض النص البديل واثنين من الأوصاف للحقول ، فسيتم اعتبار أن التطبيق متاح ...
لكن فجأة ، بدأت "الأخطاء" تتكاثر بسرعة الانهيار.
تصرف قارئ الشاشة ومتصفحات مختلفة بشكل مختلف تماما.
اشتكى المستخدمون من أن التطبيق غير مناسب للاستخدام.
بمجرد تصحيح الخطأ في مكان ما ، ظهر آخر في مكان آخر.
وتغيير أخطاء واجهة المستخدم وإصلاحها وتحديدها يتطلب جهداً كبيراً.
كنت هناك. نجوت ، لكننا لم "ننجح" - من الناحية الفنية قمنا بمسح الكثير ، وأضفنا الكثير من الأوصاف إلى الحقول والأدوار ووصلنا إلى مستوى من الالتزام ، لكن لم يكن أحد سعيدًا. ما زال المستخدمون يشكون من أنهم لم يتمكنوا من التنقل في التطبيق. لا يزال المدير يشكو من دفق مستمر من الأخطاء. اشتكى المهندسون من الصيغة غير الصحيحة للمشكلة ، دون حل "صحيح" محدد بوضوح من شأنه أن يعمل في جميع الحالات.
في طريقي لفهم إمكانية الوصول ، ظهرت بعض اللحظات الصريحة العلنية.
ربما كان السبب الأول هو أن إضافة وظيفة إمكانية الوصول إلى أعلى المنتج النهائي كانت صعبة. كما أنه من الصعب إقناع المديرين بأنه أمر صعب للغاية! لا ، ليس فقط "إضافة بعض العلامات" وستعمل واجهة المستخدم بشكل جيد. لا ، من المستحيل الانتهاء في غضون ثلاثة أسابيع ، حتى ثلاثة أشهر لن تكون كافية.
جاءت اللحظة الحقيقة التالية عندما رأيت كيف يستخدم المستخدمون المكفوفون تطبيقنا بالفعل. هذا مختلف تمامًا عن عرض رسائل الخطأ.
سوف أعود إلى هذا مرارًا وتكرارًا ، ولكن كل "افتراضاتنا" تقريبًا عن كيفية استخدام الناس لتطبيقنا كانت خاطئة.
التنقل عبر واجهة مستخدم معقدة باستخدام مفاتيح
Tab/Shift+Tab تمتص! بحاجة الى شيء أفضل. اختصارات لوحة المفاتيح ، الرؤوس.
فقدان التركيز عند تغيير واجهة المستخدم هذه ليست مشكلة كبيرة؟ فكر مرة أخرى - وهذا أمر مربك بجنون.
واصلت العمل في العديد من المشاريع لبعض الوقت ، ثم بدأنا مشروعًا جديدًا ، بواجهة مستخدم معقدة وتثبيت واضح ، للحصول على إمكانية الوصول المناسبة هذه المرة.
لذلك ، اتخذنا خطوة إلى الوراء ونظرنا في الكيفية التي يمكننا بها تنفيذها بشكل مختلف والنجاح ، وبالتالي فإن عملية العمل نفسها ليست مملة!
بسرعة كبيرة توصلنا إلى بعض الاستنتاجات:
- لم نكن نريد من الأشخاص الذين يطورون واجهة المستخدم أن يعبثوا بتسميات / أدوار aria ، وبطبيعة الحال ، مع بنية HTML للمكونات. نحتاج إلى تزويدهم بالمكونات الصحيحة ، التي يتم فيها تنفيذ إمكانية الوصول فورًا.
- التوفر == سهولة الاستخدام - أي إنها ليست مهمة فنية فقط. نحتاج إلى تغيير عملية التصميم بأكملها والتأكد من أن إمكانية الوصول تؤخذ بعين الاعتبار ومناقشتها قبل تصميم واجهة المستخدم. من الضروري التفكير مبدئيًا في كيفية قيام المستخدمين بالعثور على أي وظيفة ، وكيف سينتقلون وكيف ستعمل "النقر بزر الماوس الأيمن" من الماوس من لوحة المفاتيح. يجب أن تكون إمكانية الوصول جزءًا لا يتجزأ من عملية التصميم - بالنسبة لبعض المستخدمين ، يعد هذا الأمر أكثر من مجرد مظهر التطبيق.
- منذ البداية ، أردنا أن نتلقى ردود فعل من المستخدمين المكفوفين وغيرهم من المستخدمين ذوي الإعاقة حول سهولة استخدام التطبيق.
- كنا بحاجة إلى طرق جيدة حقًا للقبض على تراجع إمكانية الوصول.
حسنًا ، من الناحية الهندسية ، بدا الجزء الأول ممتعًا جدًا - تطوير الهندسة المعمارية وتنفيذ مكتبة المكونات. وبالفعل كان كذلك.
بالرجوع إلى الوراء ، والنظر في
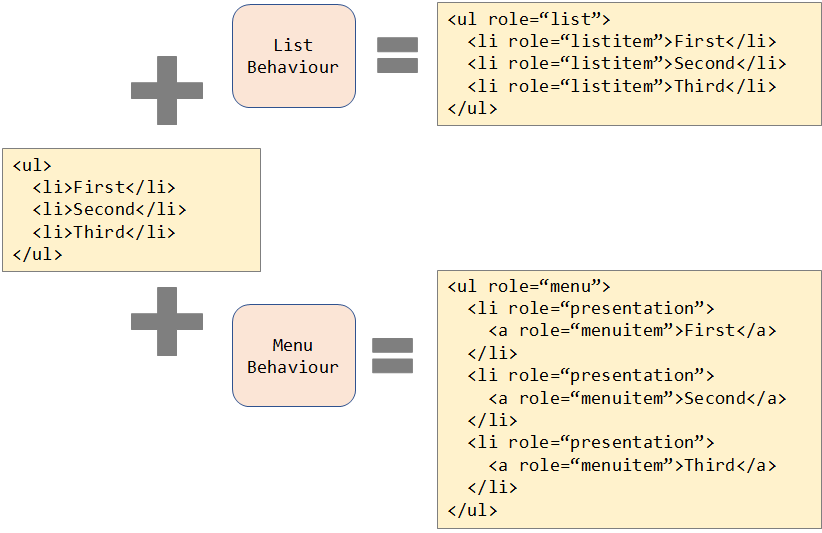
أمثلة ARIA والتفكير فيها كمشكلة تصميم ، بدلاً من مشكلة "التكيف" ، قدمنا بعض التجريدات. يحتوي المكون على "هيكل" (يتكون من عناصر HTML) و "سلوك" (كيفية تفاعله مع المستخدم). على سبيل المثال ، في المقتطفات أدناه ، لدينا قائمة غير مرتبة بسيطة. عند إضافة "سلوك" إلى القائمة ، تتم إضافة الأدوار المناسبة بحيث تعمل كقائمة. وبالمثل ، نحن نفعل في القائمة.

في الواقع ، لا تتم إضافة الأدوار هنا فقط ، ولكن أيضًا معالجات الأحداث لتصفح لوحة المفاتيح.
يبدو بالفعل أكثر أنيق. إذا تمكنا من الحصول على فصل نظيف بينهما ، فلن يهم كيف تم إنشاء الهيكل ، يمكننا تطبيق السلوكيات عليه والحصول على إمكانية الوصول الصحيحة.
في الواقع ، يمكن رؤية ذلك على
https://stardust-ui.imtqy.com/react/ - مكتبة
React UX ، التي تم تصميمها وتنفيذها مع مراعاة إمكانية الوصول من البداية.
الجزء الثاني - التغيير في النهج والعمليات حول التصميم كان يخيفني في البداية: المهندسين المتواضعين الذين يحاولون دفع التغييرات التنظيمية لم ينتهوا دائمًا بشكل جيد ، ولكن تبين أن هذا أحد أكثر المجالات إثارة للاهتمام حيث قدمنا مساهمة كبيرة في هذه العملية. باختصار ، كانت لدينا العملية التالية: تم تطوير الوظيفة الجديدة بواسطة فريق واحد ، وبعد ذلك قام فريقنا من المديرين بتحليل / تكرار هذا الاقتراح ، وبعد الموافقة ، كقاعدة عامة ، تم نقل التصميم إلى فريق المهندسين. في هذه الحالة ، فإن "الفريق الهندسي" في الواقع "يمتلك" وظيفة التوافر ، لأنه يجب أن يزيل كل المشاكل المرتبطة به.
في البداية كانت مهمة صعبة إلى حد ما - توضيح أن إمكانية الوصول وسهولة الاستخدام ترتبط ارتباطًا لا ينفصم وأن هذا يجب أن يتم في مرحلة التصميم ، وإلا فإنه سيؤدي إلى تغييرات كبيرة وإعادة تعريف لبعض الأدوار. ومع ذلك ، وبدعم من الإدارة واللاعبين الرئيسيين ، قدمنا هذه الفكرة إلى الأمام ونطبقها حتى تمر التصاميم باختبار إمكانية الوصول وسهولة الاستخدام قبل عرضها على الإدارة.
وكانت هذه المراجعات ذات قيمة كبيرة للجميع - لقد كانت رائعة ، مثل التمرين في تبادل المعرفة / نقل المعلومات حول كيفية تفاعل المستخدمين مع تطبيقات الويب ، حددنا العديد من مجالات المشاكل في واجهة المستخدم قبل بنائها ، وفرق التطوير في يوجد حاليًا مواصفات أفضل بكثير ، ليس فقط للجوانب المرئية ، ولكن أيضًا للجوانب السلوكية للتصميم. المناقشات الحقيقية هي مناقشات ممتعة وحيوية وعاطفية حول الجوانب التقنية والتفاعلات.
يمكننا أن نجعل هذا العمل أفضل إذا كان في هذه الاجتماعات (أو اللاحقة) معنا وجود مستخدمين أعمى ومستخدمين ذوي إعاقات - كان من الصعب التنظيم ، لكننا الآن نتعاون حقًا مع كل من المنظمات المحلية للمكفوفين والشركات التي توفر اختبارًا خارجيًا للتحقق من تدفق العمل في المراحل المبكرة من التطوير - سواء على مستوى المكون أو على مستوى تدفق العمل.
يمتلك المهندسون الآن مواصفات مفصلة ومكونات متوفرة يمكنهم استخدامها للتنفيذ ، وطريقة للتحقق من تدفق التنفيذ. في جزء منه ، علمتنا التجربة ما فاتنا باستمرار - كيف يمكننا إيقاف الانحدار. وبالمثل ، يمكن للناس استخدام التكامل أو الاختبارات الشاملة لاختبار الوظيفة التي نحتاج إليها للكشف عن التغييرات في التفاعلات والخيوط - البصرية والسلوكية على حد سواء.
يعد تعريف الانحدار المرئي مهمة محددة إلى حد ما ؛ يمكن إضافة القليل جدًا إلى هذه العملية ، باستثناء ربما التحقق مما إذا كان التركيز مرئيًا عند التنقل باستخدام لوحة المفاتيح. أكثر إثارة للاهتمام هي اثنين من التقنيات الحديثة نسبيا للعمل مع إمكانية الوصول.
- إن Accessibility Insights هي مجموعة من الأدوات التي يمكن تشغيلها في المستعرض وداخل دورة الإنشاء / الاختبار لتحديد المشكلات.
- كان التحقق من التشغيل الصحيح لقارئات الشاشة مهمة صعبة للغاية. من خلال إدخال إمكانية الوصول إلى Accessibility DOM ، فقد أتيحت لنا أخيرًا فرصة لالتقاط لقطات من التطبيق من حيث إمكانية الوصول ، وهي مشابهة تمامًا لكيفية قيامنا بها للاختبارات المرئية ، والتحقق منها لمعرفة الانحدار.
لذلك ، في الجزء الثاني من القصة - انتقلنا من تحرير تعليمات HTML البرمجية إلى العمل على مستوى أعلى من التجريد ، وقمنا بتغيير عملية تطوير التصميم وإجراء اختبارات صارمة. العمليات الجديدة والتكنولوجيات الجديدة ومستويات التجريد الجديدة غيرت تمامًا فكرة إمكانية الوصول وما يعنيه العمل في هذا المجال.
ولكن هذه ليست سوى البداية.
"الفهم" التالي هو أن المستخدمين المكفوفين يروجون للتقنيات المتطورة - هم الذين يحصلون على أكبر فائدة ليس فقط من التغييرات التي وصفناها سابقًا ، ولكن أيضًا في حقيقة أن النهج والأفكار الجديدة أصبحت ممكنة بمساعدة ML / AI. على سبيل المثال ، تتيح تقنية Immersive Reader للمستخدمين تقديم النص بسهولة أكبر وبسهولة. يمكن قراءتها بصوت عالٍ ، ويتم فصل بنية الجملة بشكل نحوي ، وحتى يتم عرض معاني الكلمات بيانياً. لا يتوافق هذا مطلقًا مع الفهم القديم لـ "إتاحته" - إنها ميزة قابلية الاستخدام تساعد الجميع.
مع ML / AI ، ظهرت طرق جديدة تمامًا للتفاعل والعمل ، ويسعدنا أن نكون جزءًا من الخطوات التالية في هذا المسار المتقدم. الدافع وراء الابتكار هو تغيير في التفكير - الإنسانية موجودة منذ آلاف السنين ، والسيارات لمئات السنين ، والمواقع الإلكترونية لعدة عقود ، والهواتف الذكية أصغر ، ويجب أن تتكيف التكنولوجيا مع الناس ، وليس العكس.
ملاحظة: تمت ترجمة المقال مع بعض الانحرافات عن الأصل. كمؤلف مشارك في هذا المقال ، وافقت على هذه الفتحات مع هيو.