
مع كل الضجيج المحيط بتقنيات CSS Grid و Flexbox ، غالبًا ما يتم التغاضي عن طريقة تخطيط أخرى. في هذه المقالة ، أريد التفكير في تصميم متعدد الأعمدة - يُشار إليه غالبًا باسم "Multicol" أو "CSS Columns". سوف تكتشف المهام التي تناسبها والفروق الدقيقة التي يجب مراعاتها عند استخدامها.
ما هي الأعمدة المتعددة؟
الفكرة الرئيسية للأعمدة المتعددة هي أنه يمكنك أخذ جزء من المحتوى ووضعه في عدة أعمدة ، كما هو الحال في إحدى الصحف. يمكنك القيام بذلك مع واحد أو اثنين من الخصائص. تحدد خاصية عدد الأعمدة عدد الأعمدة التي ترغب في تقسيم المحتوى إليها. تقوم خاصية
column-width بتعيين العرض المثالي ، مما يسمح للمتصفح بتحديد عدد الأعمدة الملائمة.
لا يهم أي العناصر الموجودة داخل الكتلة تقوم بتحويلها إلى حاوية متعددة الأعمدة ، فكل العناصر تبقى في الدفق العادي ، ولكنها مقسمة إلى أعمدة. هذا يجعل أعمدة CSS مختلفة عن أساليب التصميم الأخرى الموجودة في المتصفحات اليوم. على سبيل المثال ، تأخذ Flexbox و Grid العناصر الفرعية للحاوية ، ثم تشارك هذه العناصر في تخطيط الشبكة أو الشبكة المرنة. في حالة أعمدة CSS ، لا يزال لديك دفق منتظم ، ولكن ليس داخل العمود نفسه.
في المثال أدناه ، أستخدم
column-width لإنشاء أعمدة
column-width على الأقل. تحدد أعمدة CSS عدد الأعمدة التي يصل عرضها إلى 14 م والتي ستناسب الحاوية ، ثم تخصص المسافة المتبقية بينها. سيكون عرض الأعمدة 14 م على الأقل ، إلا في حالة وضع عمود واحد فقط ، وفي هذه الحالة قد يصبح أضيق. كانت أعمدة CSS هي المرة الأولى التي واجهنا فيها سلوكًا مشابهًا في CSS ، حيث أنشأنا أعمدة كانت تستجيب افتراضيًا. ليست هناك حاجة لإضافة تعبيرات الوسائط وتغيير عدد الأعمدة في نقاط تحكم مختلفة ، بدلاً من ذلك ، نحدد العرض الأمثل وسنعمل المتصفح معه.
تصميم العمود
لا يمكن تحديد كتل الأعمدة التي تم إنشاؤها باستخدام خصائص أعمدة CSS للتصميم. لا يمكنك تحديدهم باستخدام جافا سكريبت أو منمق كتلة واحدة لمنحها لون الخلفية أو تخصيص الحشو أو الهامش. جميع كتل المتكلم سيكون بنفس الحجم. الشيء الوحيد الذي يمكنك القيام به هو إضافة خط فاصل بين الأعمدة باستخدام خاصية
column-rule ، والتي تعمل مثل الحدود. يمكنك أيضًا وضع مسافة بادئة بين الأعمدة باستخدام خاصية
column-gap ، والتي لها قيمة افتراضية قدرها 1em ، ومع ذلك يمكنك تغييرها إلى أي وحدة أخرى صالحة للطول
هذه هي الوظيفة الأساسية لأعمدة CSS. يمكنك المشاركة في المحتوى وتقسيمه إلى أعمدة. سيملأ المحتوى الأعمدة ويخلقها في اتجاه خطي. يمكنك التحكم في الفجوة بين الأعمدة وإضافة خط تقسيم عن طريق تحديد نفس القيم مثل الحدود. حتى الآن ، كل شيء يسير على ما يرام ، وكل ما سبق مدعوم جيدًا في المتصفحات ولفترة طويلة ، مما يجعل هذه المواصفات آمنة جدًا للاستخدام من حيث التوافق مع الإصدارات السابقة.
هناك ميزات وظائف CSS Columns وبعض المشاكل المحتملة التي يجب مراعاتها عند استخدام تخطيط العمود في الويب.
تغطية المتحدث
في بعض الأحيان قد تحتاج إلى تقسيم بعض المحتوى إلى أعمدة ، ولكن بعد ذلك ضع عنصرًا واحدًا ، يغطي كتل الأعمدة. يمكن تحقيق ذلك من خلال تطبيق خاصية
column-span العمود على سلال حاوية العمود.
في المثال أدناه ، قمت بعمل العنصر
<blockquote> على الأعمدة. لاحظ عند القيام بذلك ، يتم تقسيم المحتوى إلى مجموعة من الحقول أعلى هذا العنصر ، ثم يبدأ مجموعة جديدة من الأعمدة تحته. لا ينتقل المحتوى فوق العنصر المرفق.
حاليًا ، تعمل خاصية column-span بشكل افتراضي في جميع المتصفحات باستثناء Firefox. في ذلك ، لا يزال يجري تطويره وإخفائه وراء العلم.ضع في اعتبارك أنه في المواصفات الحالية ، يمكن أن تكون قيمة خاصية
column-span all أو
none . لا يمكنك تغطية بعض الأعمدة فقط ، ولكن يمكنك الحصول على مثل هذه النتيجة من خلال دمج تخطيط العمود مع أساليب التنضيد الأخرى. في المثال التالي ، لدي حاوية شبكة بها عمودين. العمود الأيسر عريض 2 قدم والعمود الأيمن عريض 1 قدم. في العمود الأيمن ، قمت بلف المقال في حاوية عمود مع عمودين يحتويان أيضًا على عنصر مرفق.
على اليمين يوجد المحتوى الموجود في عمود الشبكة الثاني. من خلال اللعب بأنواع مختلفة من أساليب التخطيط المتاحة لنا ، يمكننا تحديد الطريقة الأنسب في موقف معين - لا تخف من الجمع بينها.
التحكم في نقل المحتوى
إذا كانت حاوية العمود تحتوي على رؤوس ، فقد ترغب في تجنب المواقف التي تنكسر فيها ويتم نقل جزء من العنوان أو النص الموجود أسفل العنوان إلى العمود التالي. إذا كانت لديك صور بها تسميات توضيحية ، فمن الأفضل أن تظل الصورة والتعليق عليها سليمة ، دون وجود فجوة بين الأعمدة. خاصة لمثل هذه الحالات ، فإن CSS لها خصائص للتحكم في نقل المحتوى.
بتقسيم المحتوى إلى أعمدة ، تقوم بما يسمى التجزئة. وينطبق الشيء نفسه إذا كنت تشارك المحتوى الخاص بك بين الصفحات ، على سبيل المثال ، عند إنشاء أنماط للطباعة. وبالتالي ، تكون الأعمدة أقرب إلى "صفحات Paged Media" من طرق الترميز الأخرى على الويب. لهذا السبب ، لعدة سنوات ، كانت طريقة التحكم في الأغلفة في المحتوى هي استخدام خصائص
page-break- التي كانت جزءًا من CSS 2.1.
page-break-beforepage-break-afterpage-break-inside
حددت مواصفات CSS Fragmentation فيما بعد الخصائص التي تم تصميمها لأي سياق مجزأ ؛ تضمنت المواصفات تفاصيل Paged Media ، CSS Column ، ومواصفات المناطق المؤجلة ؛ المناطق أيضا جزء جزء مستمر من المحتوى. من خلال جعل هذه الخصائص شائعة ، يمكن تطبيقها على أي سياق مجزأ في المستقبل ، تمامًا كما تم نقل خصائص المحاذاة من Flexbox إلى مواصفات محاذاة Box بحيث يمكن استخدامها في تخطيطات الشبكة والكتلة.
break-beforebreak-afterbreak-inside
على سبيل المثال ، استخدمت
bread-inside: avoid الخاصية للعنصر
<figure> لمنع فصل التسمية التوضيحية عن الصورة نفسها. يجب أن يبقي المستعرض الذي يدعم هذه الخاصية على حاله ، حتى لو كانت الأعمدة غير متساوية.
لسوء الحظ ، يتم دعم دعم هذه الخصائص في CSS Columns. ولكن حتى في حالة دعمها ، ينبغي اعتبارها اقتراحًا نظرًا لحقيقة أنه من الضروري تقديم الكثير من الطلبات للتحكم في النقل ، بحيث لا يستطيع المتصفح ، في الواقع ، القيام بعملية النقل في أي مكان. تحدد المواصفات الأولويات في هذه الحالة ، ومع ذلك يمكن أن تكون أكثر فائدة للتحكم في المواقف الأكثر أهمية فقط.
مشكلة العمود على شبكة الإنترنت
أحد الأسباب التي تجعلنا لا نرى الاستخدام المكثف لأعمدة CSS على الويب هو أنه سيؤدي إلى تغيير في تفاعل القارئ مع الصفحة ، مما يجبره على التمرير جانبيًا وليس لأعلى ولأسفل. توافق ، هذه ليست مريحة للغاية.
إذا قمت بإصلاح ارتفاع الحاوية ، على سبيل المثال ، باستخدام وحدة رؤية منطقة المشاهدة vh ، وسيكون هناك الكثير من المحتوى ، فسيحدث التدفق الزائد في اتجاه الصف وسنحصل على تمرير أفقي.
تجعل هذه المشكلة استخدام CSS Columns على الويب شيئًا يجب علينا التعامل معه بعناية فائقة فيما يتعلق بحجم المحتوى المنشور عليه.
كتلة مكبرات الصوت الفائض
بالنسبة للمستوى 2 من مواصفات أعمدة CSS ، فإننا نفكر في كيفية تمكين الطريقة التي تظهر بها أعمدة الفائض ، والتي تتسبب حاليًا في التمرير الأفقي ، في النمو في اتجاه الكتلة.
هذا يعني أنه يمكنك الحصول على حاوية عمود بارتفاع ثابت ، وبمجرد إنشاء المحتويات أعمدة تملأ هذه الحاوية ، سيتم إنشاء مجموعة جديدة من الأعمدة أدناه. سيكون هذا مشابهًا إلى حدٍ ما لمثالنا أعلاه مع عنصر الامتداد ، ولكن بدلاً من الامتداد الذي يسبب كتلة جديدة من الأعمدة ، سيكون تجاوز سعة ناتجًا عن حاوية ذات قيد بُعد كتلة.
هذه الوظيفة ستجعل الأعمدة أكثر فائدة على الويب. على الرغم من أننا لا نزال بعيدين عن ذلك ، إلا أنه لا يزال بإمكانك متابعة
هذه المشكلة في مستودع مجموعة العمل CSS . إذا كانت لديك أمثلة إضافية لاستخدام هذه الوظيفة ، فاكتب عنها ، فهذا يساعدك حقًا عند تطوير وظائف جديدة.
كيف تعد الأعمدة المتعددة مفيدة اليوم؟
باستخدام المواصفات الحالية ، لا يوصى بتقسيم جميع المحتويات إلى أعمدة دون مراعاة مشاكل التمرير المحتملة. ومع ذلك ، هناك بعض الحالات التي تكون فيها مكبرات الصوت مثالية. هناك الكثير من الأمثلة التي تستحق التفكير عند البحث عن أنماط التصميم.
تقليل واجهة صغيرة أو عناصر النص
يمكن أن تكون الأعمدة المتعددة مفيدة حيثما توجد قائمة صغيرة من العناصر التي يجب أن تشغل مساحة أقل. على سبيل المثال ، قائمة بسيطة من خانات الاختيار أو قائمة الأسماء. في كثير من الأحيان ، في مثل هذه الحالات ، لا يقرأ الزائر عمودًا واحدًا حتى النهاية ، وبعد ذلك يعود إلى بداية السطر التالي ، ولكنه يبحث في محتويات مربع اختيار للنقر أو رابط للمتابعة. حتى إذا نشأ موقف مع ظهور التمرير ، فلا ينبغي أن يكون ذلك مشكلة.
يمكنك رؤية مثال على الاستخدام
المتماثل للمتحدثين على موقع
DonarMuseum
كمية صغيرة معروفة مسبقا من المحتوى
هناك مواقف عندما نعرف عند تطوير موقع ما ، أن حجم محتوى معين سيكون صغيرًا وملائمًا على معظم الشاشات دون التسبب في التمرير غير المرغوب فيه. لقد استخدمت الأعمدة في صفحات العرض التقديمي على
Notist للحصول على مقدمة.
وقد صمم
آندي كلارك مثالاً رائعًا لـ
Equfund
لتجنب التمرير في المواقف على الشاشات الصغيرة جدًا ، تذكر أنه يمكنك استخدام تعبيرات الوسائط للتحقق من ارتفاع منفذ العرض وكذلك العرض. يمكن أن يؤدي تشغيل الأعمدة فقط عند نقاط التحكم التي يكون الحد الأدنى
min-height أكبر من كافي للمحتوى إلى حفظ مستخدمي الأجهزة الصغيرة جدًا.
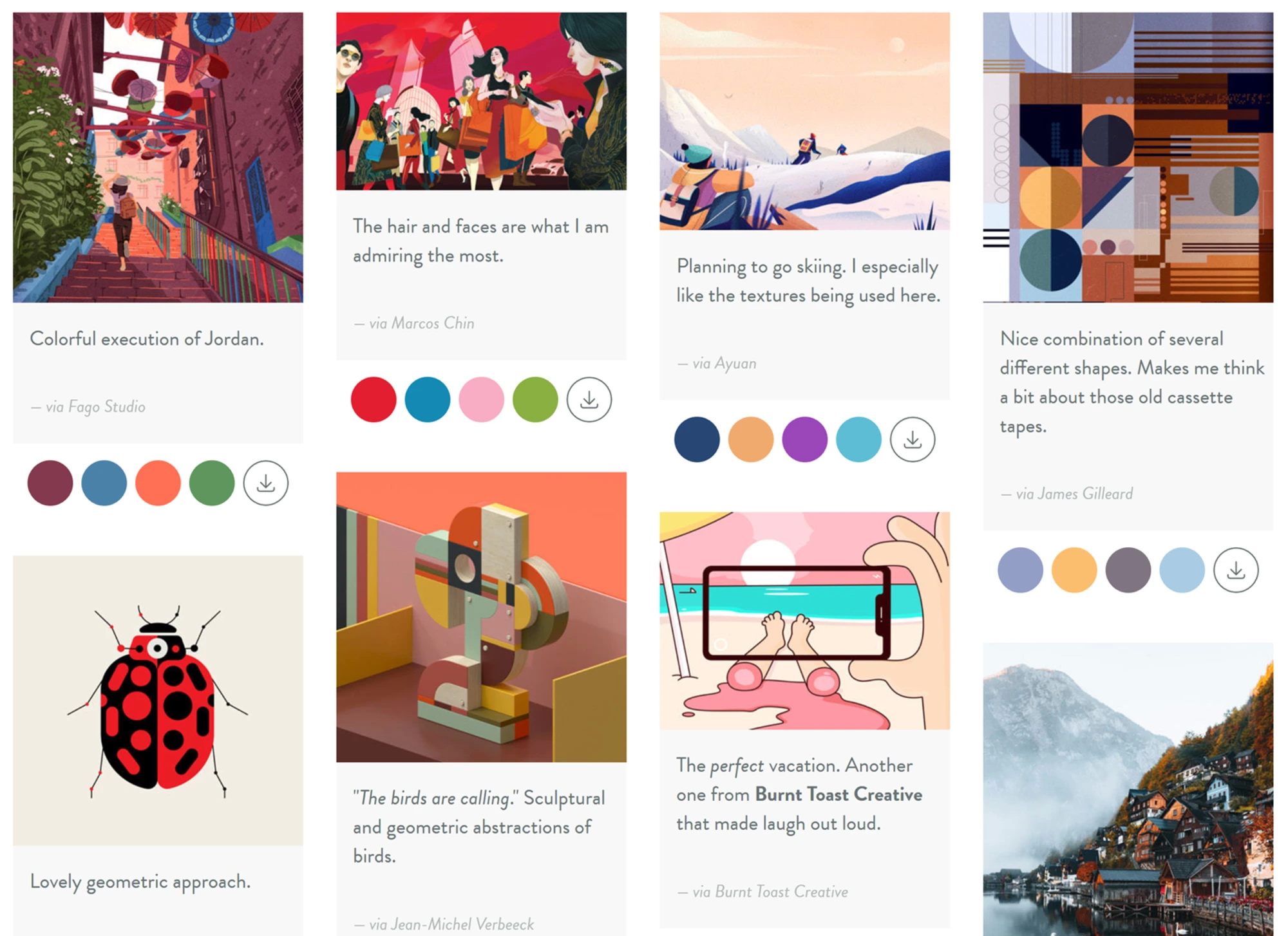
عرض محتوى يشبه البناء
مثال آخر حيث يعمل تخطيط العمود بشكل جيد هو في المواقف التي ترغب في عرض المحتوى فيها بنمط البناء. الأعمدة في الوقت الحالي هي طريقة التخطيط الوحيدة التي ستنشئ هذا النوع من التخطيط مع عناصر من ارتفاعات مختلفة. لن تقوم CSS Grid بوضع مسافة بادئة أو تمديد عنصر لمطابقة شبكة ثنائية الأبعاد بشكل صارم.
Veerle Pieters لديها مثال رائع على استخدام الأعمدة لهذه الأغراض في صفحتها
الملهمة .

الشبكة و Flexbox Fallbacks
column- أيضًا
column- خصائص
column- لشبكة أو تخطيط مرن. إذا قمت بتحديد إحدى خصائص العمود للحاوية ، ثم حولت هذه الحاوية إلى تخطيط Flex أو Grid باستخدام
display: flex أو
display: grid فسيتم إلغاء أي سلوك عمود. إذا كان لديك ، على سبيل المثال ، تخطيط بطاقة يستخدم CSS Grid ويمكن قراءته في أعمدة متعددة ، يمكنك استخدام الأعمدة كاحتياطي بسيط. ستتلقى المستعرضات التي لا تدعم CSS Grid عرضًا للعمود ، بينما ستتلقى المستعرضات التي تدعم الشبكة شبكة.
لا تنسى الأعمدة المتعددة!
في كثير من الأحيان ، عند الإجابة على أسئلة حول الاختيار بين الشبكة أو Flexbox ، أوصي بأعمدة متعددة بدلاً من ذلك. قد لا تتمكن من استخدامها في كل موقع ، ولكن عندما تواجه مهمة مناسبة ، قد تصبح مفيدة حقًا. تحتوي MDN على موارد
CSS Columns المفيدة
وخصائص التجزئة ذات الصلة.
إذا كنت تستخدم أعمدة في مشروعك ، فربما يجب أن تترك هذا في التعليقات لمشاركة طرق أخرى لاستخدام هذه الوظيفة