في بعض الأحيان لا نفهم كيف يعمل التعبير المنتظم الذي أنشأناه ، ونريد التحقق منه. هناك العديد من التطبيقات المثيرة المضمنة في بيئات مختلفة أو عبر الإنترنت. أردت إضافة واحدة أخرى إلى هذه القائمة.
في هذه المقالة ، سنرى كيف يمكنك لف Regex في رسومات عبر الأنظمة الأساسية والحصول على تطبيق بسيط لاختبار التعبيرات العادية.

بداية
لإنشاء مشروع باستخدام avalonia ui ، تحتاج إلى تثبيت قوالب من
GitHub .
وإنشاء مشروع من قالب mvvm.
dotnet new avalonia.mvvm -o MyApp
التصميم والتخطيط
لإنشاء النافذة الرئيسية ، ضع جميع المكونات داخل الشبكة.
<Grid> <Grid.RowDefinitions> <RowDefinition Height="5" /> <RowDefinition Height="Auto" /> <RowDefinition Height="5" /> <RowDefinition Height="*" /> <RowDefinition Height="5" /> </Grid.RowDefinitions> </Grid>
يتكون تطبيقنا من جزأين: التناظرية العليا لشريط الأدوات ومساحة العمل.

النظر في القمة
لدينا هنا حقل لإدخال تعبير منتظم ، وخانة اختيار توضح كيفية تحليل النص (سطراً سطراً أو ككل جزء) وزر المساعدة.
الحاوية هي لوحة قفص الاتهام. يتيح لك عنصر التحكم هذا ملء الحاوية بسهولة بعناصر ، والضغط عليها في جوانب مختلفة وضمان عدم وجود مساحة خالية بالداخل.
<DockPanel Grid.Row="1">
واملأه بحقل إدخال النص:
<TextBox Margin="5, 0, 5, 0" Watermark="Your regexp" AcceptsReturn="False" Text="{Binding RegText}"/>
تجدر الإشارة هنا إلى تافه ممتع لـ Avalonia ui - وجود علامة مائية في حقول النص.
أضف مربع
اختيار به
حالتان إلى اللوحة ، كما
يقول IsThreeState = "False" :
<CheckBox DockPanel.Dock="Right" Content="By row" IsThreeState="False" IsChecked="{Binding IsChecked}" ToolTip.Tip="Check for each row" />
والزر المسؤول عن طلب المساعدة:
<Button DockPanel.Dock="Right" Content=" ? " Margin="5, 0, 5, 0" ToolTip.Tip="Show hints" Command="{Binding ShowHelp}" />
الجسم الرئيسيسيتم وضع جزء العمل في الشبكة:
<Grid Grid.Row="3"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="0.75*" /> </Grid.ColumnDefinitions> </Grid>
يمثل حقل الإدخال مربع النص:
<TextBox Grid.Column="0" AcceptsReturn="True" ScrollViewer.VerticalScrollBarVisibility="Auto" Text="{Binding InputText}"/>
الخائن يسمح لك باختيار تصور مناسب لاحتياجاتك:
<GridSplitter Grid.Column="1" />
وسيتم وضع الحقل المسؤول عن عرض نتيجة تطبيق التعبيرات العادية في الحد لأن كتلة النص ليس لها إطارها الخاص:
<Border BorderBrush="Gray" BorderThickness="1" Grid.Column="2"> <TextBlock ScrollViewer.VerticalScrollBarVisibility="Auto" Text="{Binding OutputText}" /> </Border>
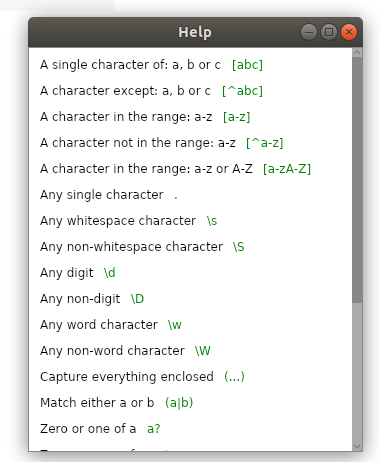
نافذة المساعدة
لإنشاء نافذة جديدة ، دعنا ننتقل إلى المحطة
dotnet new avalonia.window -na MyApp -n MyNewWindow
ستحتوي هذه النافذة على معلومات مرجعية فقط ولا شيء آخر ، لذا ، بتجاهل الحاويات ، اجعل ورقة المربع تابعة لهذه النافذة:
<ListBox ScrollViewer.VerticalScrollBarVisibility="Visible" VirtualizationMode="None"> </ListBox>
واملأها بنفس العناصر المطلوبة:
<ListBoxItem> <StackPanel Orientation="Horizontal"> <TextBlock Margin="5" Text="A single character of: a, b or c" /> <TextBlock Margin="5" Classes="green" Text="[abc]" /> </StackPanel> </ListBoxItem>
التصميم بسيط للغاية: لوحة مكدس تحتوي على حقلين ، الشيء الوحيد الذي يستحق الإشارة هنا هو سمة
الفصول الدراسية ، والتي تتيح لنا تصميم نوافذنا مثل css (ميزة أخرى لطيفة في Avalonia.
والطلاء في الواقع القواعد نفسها باللون الأخضر:
<Window.Styles> <Style Selector="TextBlock.green"> <Setter Property="Foreground" Value="Green" /> </Style> </Window.Styles>
وظيفة Mvvm
بادئ ذي بدء ، دعونا نحرص على الحقول لجميع عناصر العلامات:
private bool _isChecked; private string _inputText; private string _regText; private string _outputText;
قم بإنشاء طرق لإرجاع نتائج المطابقة بالنص الأصلي:
private void SetNoRowResult() { OutputText = string.Join(Environment.NewLine,new Regex(_regText).Matches(_inputText)); }
ومع النص المصدر على طول الخطوط ، والتي نستخدم Split
private void SetRowResult() { var r = new Regex(_regText); var s = string.Empty; foreach (var line in _inputText.Split( Environment.NewLine,StringSplitOptions.RemoveEmptyEntries)) { s += $"--{Environment.NewLine}"; s+=string.Join(Environment.NewLine,r.Matches(line)); s += $"{Environment.NewLine}--{Environment.NewLine}"; } OutputText = s; }
وأضف طريقة تعرض نافذة المساعدة
public void ShowHelp() { new HelpWindow().Show(); }
الخصائص والربطميزة مثيرة للاهتمام من Avalonia هي القدرة على إرفاق طريقة مباشرة إلى زر:
<Button Command="{Binding ShowHelp}" />
والتي سوف نستخدمها.
بالنسبة لبقية الحقول ، نربط الخصائص فقط. ميزة مثيرة للاهتمام هنا هي أنه في avalonia ، يحدث التحديث الملزم عندما يتغير محتوى عنصر التحكم ، والذي تم في vpf:
UpdateSourceTrigger = يعمل
PropertyChanged في avalonia بشكل افتراضي.
ولأن قالب Avalonia mvvm مرتبط بـ Reactive UI ، يتم إنشاء الخصائص باستخدام هذه المكتبة:
public string RegText { get => _regText; set { this.RaiseAndSetIfChanged(ref _regText, value); if(_isChecked) SetRowResult(); else SetNoRowResult(); } }
في الختامآمل أن تكون هذه المقالة ذات فائدة ليس فقط لأولئك الذين يرغبون في استخدام المواد الخاصة بي و / أو تحسينها بطريقة أو بأخرى ، ولكن أيضًا لجميع أولئك المطلعين على Avalonia أو الذين يبحثون عن طرق لإنشاء تطبيقات مشتركة بين الأنظمة الأساسية في c #.
شفرة المصدر (
tyk ).
أود أن أقول شكراً لـ
WorldNeater ForNeVerولاحظ أنه يمكن العثور على الدعم لـ c #
هنا ، ولأفاليا
هنا .