نقدم لك ترجمة لمقال Sm0ke المنشور على dev.to. يتحدث المؤلف عن تجربته في إنشاء تطبيقات الويب وكيفية أتمتة عملية إنشائها.مرحبا المبرمجون!
أنا مطور مستقل وقد أنشأت أكثر من 100 تطبيق بلغات ومنصات مختلفة باستخدام أدوات التشغيل الآلي
وتحليل لغة تأشير النص الفائق والرمز النقطي .
جميع طلباتي ، سواء المدفوعة أو المجانية ، موجودة في مستودع جيثب
المفتوح . سأتحدث عن بعضهم في هذه المقالة.
في المجموع ، لقد قمت بإنشاء أكثر من 40 من هذه التطبيقات. تم تصميم التصميم لهم من قبل وكالات الويب المعروفة.

تستخدم كل هذه التطبيقات ، المدفوعة والمجانية ، قاعدة بيانات ، قاعدة بيانات SQLite ، ORM ، مصادقة ، مساعدين ومجموعة أساسية من الأدوات (تصدير ثابت عبر Frozen-Flask ونص نشر FTP).

يتم إنشاء جميع لوحات المشرف الخاصة بي باستخدام Flask واستخدام قاعدة بيانات SQLite والمصادقة و ORM ومجموعة أساسية من الأدوات (يمكن رؤية قائمة كاملة من اللوحات
هنا ).
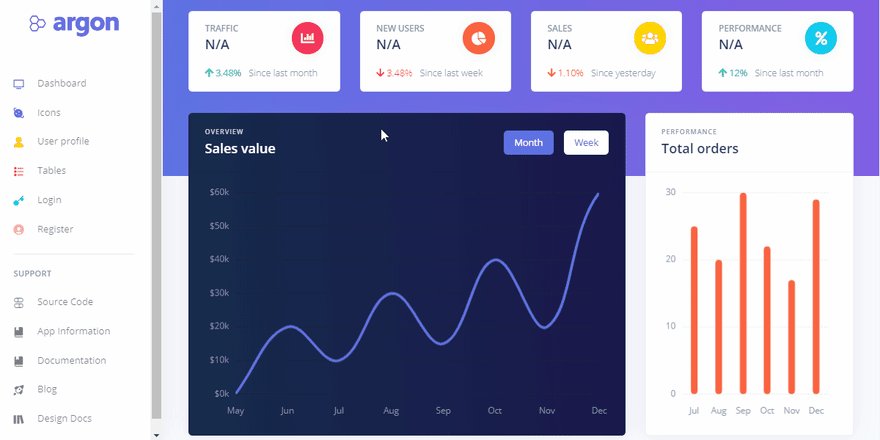
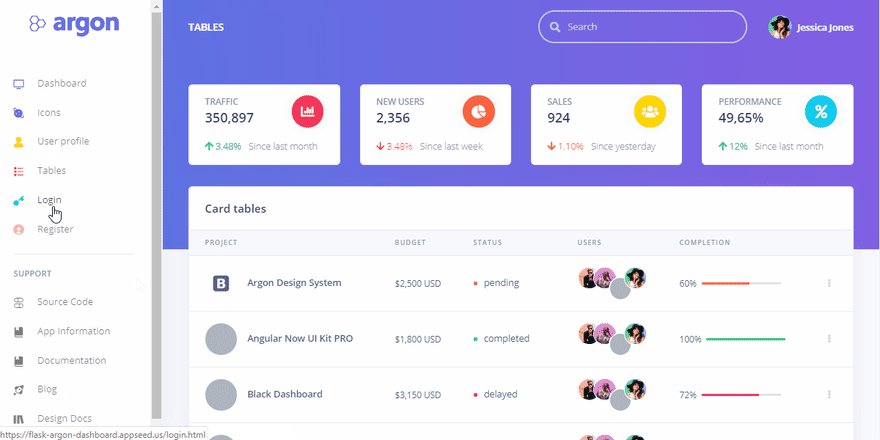
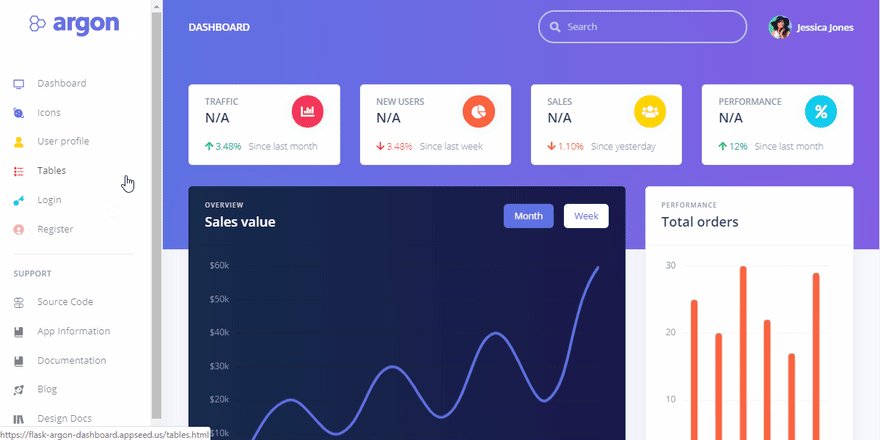
فيما يلي بعض اللوحات:
Flask Dashboard Argon و
Flask Dashboard Material و
Flask Dashboard NowUi . كل منهم مرخص من قبل معهد ماساتشوستس للتكنولوجيا.

تطبيقات ولدت وغيرها من المراجل
- Full Stack - تطبيقات ذات بنية ثنائية المستوى ، وكذلك Vue و React (على مستوى الواجهة). لديك رخصة معهد ماساتشوستس للتكنولوجيا.
- رمز boilerplate Node.js و Laravel و Flask - أيضًا مع ترخيص MIT.
حول عملية الأتمتة
بمجرد أن قررت تبسيط عملية إنشاء التطبيقات. بناءً على تجربتي المستقلة على مدار العامين الماضيين ، بالإضافة إلى متطلبات العملاء وتعليقاتهم ، توصلت إلى الاستنتاجات التالية:
- يحتاج العملاء دائمًا إلى العديد من التصميمات للتطبيق (بحيث يتوفر الكثير للاختيار من بينها).
- يجب أن تكون تطبيقاتي متوافقة مع أحدث الأجهزة.
- من الضروري أن يتم دمج انتقال الإصدارات القديمة من التطبيقات إلى أجهزة جديدة في ميزانية صغيرة.
لحل هذه المشكلات ، يجب أن تتم عملية التطوير تلقائيًا. في حالتي ، استغرق الأمر عدة خطوات:
خطوات إضافية
- تمديد محلل HTML لتحويل تصميمات HTML القديمة إلى سمات Vue و React و Angular.
- نحن نقوم بإعداد موضوعات للأطر الحديثة (Gatsby.js و Gridsome و Hugo) ، بدءًا من التصميم الذي تم إنشاؤه على Bootstrap.
- ننقل التصميمات من الإصدارات السابقة من CSS framework (Bootstrap) إلى Bulma و Tailwind.
- نضيف المزيد من الغلايات إلى خط الأنابيب - على سبيل المثال ، لأطر Django و Fastify والأطر المشابهة.
شكرا مقدما على ملاحظاتك!