في بعض الأحيان لا نفهم كيف يعمل التعبير المنتظم الذي قمنا بتكوينه وتريد التحقق منه. هناك العديد من التطبيقات مثل regex101.com أو vs code. أردت إضافة واحدة أخرى إلى هذه القائمة.
في هذه المقالة ، سنرى كيف يمكنك لف Regex في رسومات عبر الأنظمة الأساسية وإنشاء تطبيق بسيط لاختبار التعبيرات العادية.

بداية
لإنشاء مشروع باستخدام avalonia ui ، تحتاج إلى تثبيت القوالب من
GitHub .
وإنشاء مشروع من قالب mvvm.
dotnet new avalonia.mvvm -o MyApp
التصميم والتخطيط
لإنشاء النافذة الرئيسية ، ضع جميع المكونات داخل الشبكة.
<Grid> <Grid.RowDefinitions> <RowDefinition Height = "5" /> <RowDefinition Height = "Auto" /> <RowDefinition Height = "5" /> <RowDefinition Height = "*" /> <RowDefinition Height = "5" /> </Grid.RowDefinitions> </Grid>
يتكون تطبيقنا من جزأين: التناظرية العليا لشريط الأدوات ومساحة العمل.

النظر في القمة
هنا لدينا حقل للتعبير المنتظم ، مربع اختيار يوضح كيفية تحليل النص (سطراً سطراً أو ككل جزء) وزر المساعدة.
نستخدم لوحة حوض كحاوية. يتيح لك عنصر التحكم هذا ملء الحاوية بسهولة بعناصر ، والضغط عليها في جوانب مختلفة وضمان عدم وجود مساحة خالية بالداخل.
<DockPanel Grid.Row = "1">
واملأه بحقل إدخال النص:
<TextBox Margin = "5, 0, 5, 0" Watermark = "Your regexp" AcceptsReturn = "False" Text = "{Binding RegText}" />
تجدر الإشارة هنا إلى تافه ممتع لـ Avalonia ui - وجود علامة مائية في حقول النص.
أضف مربع
اختيار به
حالتان إلى اللوحة ، كما هو موضح بواسطة
IsThreeState = "False" :
<CheckBox DockPanel.Dock = "Right" Content = "By row" IsThreeState = "False" IsChecked = "{Binding IsChecked}" ToolTip.Tip = "Check for each row" />
والزر المسؤول عن طلب المساعدة:
<Button DockPanel.Dock = "Right" Content = "?" Margin = "5, 0, 5, 0" ToolTip.Tip = "Show hints" Command = "{Binding ShowHelp}" / >
هيئةسيتم وضع الجزء الرئيسي في الشبكة:
<Grid Grid.Row = "3"> <Grid.ColumnDefinitions> <ColumnDefinition Width = "*" /> <ColumnDefinition Width = "Auto" /> <ColumnDefinition Width = "0.75 *" /> </Grid.ColumnDefinitions> </Grid>
يمثل حقل الإدخال مربع النص:
<TextBox Grid.Column = "0" AcceptsReturn = "True" ScrollViewer.VerticalScrollBarVisibility = "Auto" Text = "{Binding InputText}" />
الخائن يسمح لك باختيار تصور مناسب لاحتياجاتك:
<GridSplitter Grid.Column = "1" />
وسيتم وضع الحقل المسؤول عن عرض نتيجة تطبيق التعبيرات العادية في الحد لأن كتلة النص ليس لها إطارها الخاص:
<Border BorderBrush = "Gray" BorderThickness = "1" Grid.Column = "2"> <TextBlock ScrollViewer.VerticalScrollBarVisibility = "Auto" Text = "{Binding OutputText}" /> </Border>
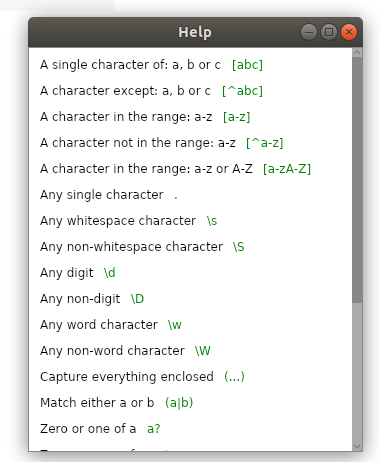
نافذة المساعدة
لإنشاء نافذة جديدة ، دعنا ننتقل إلى المحطة
dotnet new avalonia.window -na MyApp -n MyNewWindow
ستحتوي هذه النافذة على معلومات فقط ولا شيء غير ذلك ، وبالتالي ، تجاهلًا للحاويات ، جعل مربع القائمة بمثابة نافذة من هذه النافذة:
<ListBox ScrollViewer.VerticalScrollBarVisibility = "Visible" VirtualizationMode = "None"> </ListBox>
واملأها بنفس العناصر المطلوبة:
<ListBoxItem> <StackPanel Orientation = "Horizontal"> <TextBlock Margin = "5" Text = "A single character of: a, b or c" /> <TextBlock Margin = "5" Classes = "green" Text = "[abc]" /> </StackPanel> </ListBoxItem>
التصميم بسيط للغاية: لوحة مكدس مع حقلين ، الشيء الوحيد الذي يستحق الذكر هنا هو سمة
الفصول الدراسية ، والتي تسمح لنا بتبديل نوافذنا مثل css (ميزة أخرى لطيفة في Avalonia.)
والطلاء في الواقع القواعد نفسها باللون الأخضر:
<Window.Styles> <Style Selector = "TextBlock.green"> <Setter Property = "Foreground" Value = "Green" /> </Style> </Window.Styles>
وظيفة Mvvm
أولاً ، دعونا نحرص على الحقول لجميع عناصر العلامات:
private bool _isChecked; private string _inputText; private string _regText; private string _outputText;
لنقم بإنشاء طرق لإرجاع نتائج المطابقة بالنص الأصلي:
private void SetNoRowResult () { OutputText = string.Join (Environment.NewLine, new Regex (_regText) .Matches (_inputText)); }
ومع النص المصدر على طول الخطوط ، والتي نستخدم Split
private void SetRowResult () { var r = new Regex (_regText); var s = string.Empty; foreach (var line in _inputText.Split (Environment.NewLine, StringSplitOptions.RemoveEmptyEntries)) { s + = $ "- {Environment.NewLine}"; s + = string.Join (Environment.NewLine, r.Matches (line)); s + = $ "{Environment.NewLine} - {Environment.NewLine}"; } OutputText = s; }
وأضف طريقة تعرض نافذة المساعدة
public void ShowHelp () { new HelpWindow (). Show (); }
الخصائص والربطميزة مثيرة للاهتمام من Avalonia هي القدرة على إرفاق طريقة مباشرة إلى زر:
<Button Command = "{Binding ShowHelp}" />
والتي سوف نستخدمها.
بالنسبة لحقول الآخرين ، نحن ببساطة نربط الخصائص. ميزة مثيرة للاهتمام هنا هي أنه في avalonia ، تحدث التحديثات الملزمة عندما يتغير محتوى عنصر التحكم ، والذي تم في wpf:
UpdateSourceTrigger = PropertyChanged في avalonia يعمل بشكل افتراضي.
ونظرًا لأنه يتم تضمين قالب Avalonia mvvm في واجهة المستخدم التفاعلية ، يتم إنشاء الخصائص باستخدام هذه المكتبة:
public string RegText { get => _regText; set { this.RaiseAndSetIfChanged (ref _regText, value); if (_isChecked) SetRowResult (); else SetNoRowResult (); } }
في الختامآمل أن تكون هذه المقالة ذات فائدة ليس فقط لأولئك الذين يرغبون في استخدام المواد الخاصة بي و / أو تحسينها بطريقة أو بأخرى ، ولكن أيضًا لجميع أولئك المطلعين على Avalonia أو الذين يبحثون عن طرق لإنشاء تطبيقات مشتركة بين الأنظمة الأساسية في C #.
شفرة المصدر (
هنا ).
أود أن أقول شكرا
ForNeVeR kekekeks worldbeater