في نهاية شهر أيار (مايو) ، أصدرت Microsoft إصدار Xamarin.Forms Shell - وهي قذيفة تهدف إلى تبسيط إنشاء تطبيقات الأجهزة المحمولة عبر الأنظمة بما في ذلك الوظائف التالية: القائمة الجانبية وعلامات التبويب والتنقل والبحث.
لنبدأ بإنشاء مشروع Xamarin.Forms فارغ في Visual Studio 2019. يرجى ملاحظة ، في الوقت الحالي ، تدعم Shell رسميًا منصتين فقط: iOS و Android ، UWP لا يزال قيد التطوير. أوصي على الفور بتحديث جميع حزم nuget في الحل.

بعد ذلك ، سننشئ فئة AppShell مشتقة من Shell ، لهذا نضيف ملف XAML إلى المشروع العام بالمحتويات التالية:
AppShell.xaml<?xml version="1.0" encoding="utf-8" ?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="HelloShell.AppShell"> </Shell>
AppShell.xaml.cs namespace HelloShell { [XamlCompilation(XamlCompilationOptions.Compile)] public partial class AppShell : Shell { public AppShell() { InitializeComponent(); } } }
ثم في ملف
App.xaml.cs نشير إلى أن AppShell سيعمل كصفحة رئيسية:
public App() { InitializeComponent();
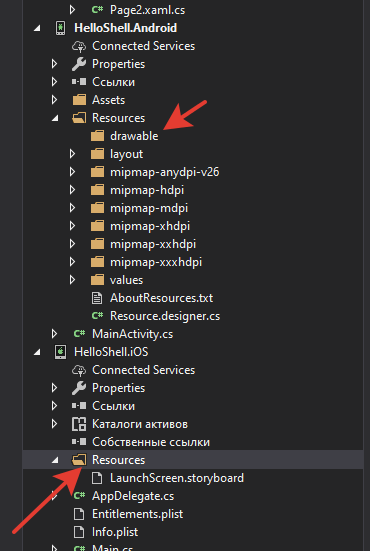
واثنين من صفحات ContentPage: Page1 و Page2. أيضًا ، سيتم استخدام الصور في تطبيق الاختبار الخاص بنا ، لذلك سنقوم بإضافتها إلى المشروعات التي تعتمد على النظام الأساسي ، وفي androids في المجلد Resources => drawable ، ول ios في مجلد Resources.

القائمة الجانبية

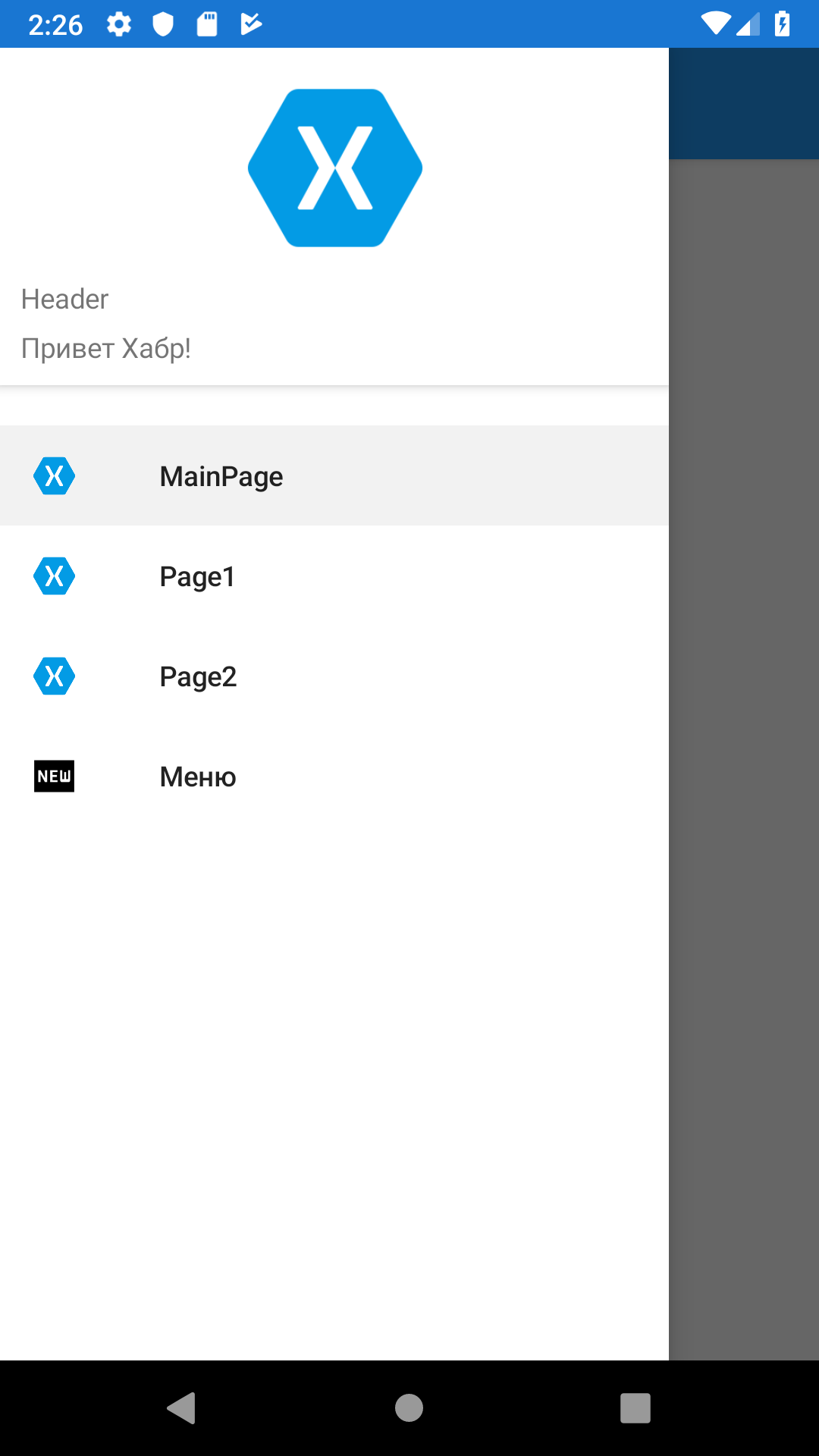
القائمة الجانبية (تسمى غالبًا قائمة الهامبرغر) هي قائمة منبثقة يمكن استدعاؤها عن طريق الضغط على زر أو لفتة خاصة وتتضمن رأسًا (رأس) وقائمة الصفحات (عناصر Flyout) وقائمة (قائمة Flyout)
AppShell.xaml <?xml version="1.0" encoding="utf-8" ?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:pages="clr-namespace:HelloShell" x:Class="HelloShell.AppShell"> <Shell.FlyoutHeader> <StackLayout BackgroundColor="White" Padding="10"> <Image HeightRequest="100" Source="xamarin.png" /> <Label Text="Header" /> <Label Text=" !"/> </StackLayout> </Shell.FlyoutHeader> <FlyoutItem Title="MainPage" Icon="xamarin.png"> <ShellContent ContentTemplate="{DataTemplate pages:MainPage}"/> </FlyoutItem> <FlyoutItem Title="Page1" Icon="xamarin.png"> <ShellContent ContentTemplate="{DataTemplate pages:Page1}"/> </FlyoutItem> <FlyoutItem Title="Page2" Icon="xamarin.png"> <ShellContent ContentTemplate="{DataTemplate pages:Page2}"/> </FlyoutItem> <MenuItem Clicked="MenuItem_Clicked" Text="" IconImageSource="item.png" /> </Shell>
AppShell.xaml.cs namespace HelloShell { [XamlCompilation(XamlCompilationOptions.Compile)] public partial class AppShell : Shell { public AppShell() { InitializeComponent(); } private async void MenuItem_Clicked(object sender, System.EventArgs e) { await DisplayAlert(""," !","OK"); } } }
علامات التبويب

Xamarin.Forms Shell كقالب الجذر يمكن أن تدعم علامات التبويب العلوية والسفلية ، وكذلك الجمع بينهما:
AppShell.xaml.cs <?xml version="1.0" encoding="utf-8" ?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:pages="clr-namespace:HelloShell" x:Class="HelloShell.AppShell"> <TabBar> <Tab Title="MainPage" Icon="xamarin.png"> <ShellContent ContentTemplate="{DataTemplate pages:MainPage}" /> </Tab> <Tab Title="Page1" Icon="xamarin.png"> <ShellContent Title="Main Page" Icon="xamarin.png" ContentTemplate="{DataTemplate pages:MainPage}" /> <ShellContent Title="Page2" Icon="xamarin.png" ContentTemplate="{DataTemplate pages:Page2}" /> </Tab> <Tab IsEnabled="False" Title="Page2" Icon="xamarin.png"> <ShellContent ContentTemplate="{DataTemplate pages:Page2}" /> </Tab> </TabBar> </Shell>
كما ترون ، هذا بسيط جدا. ميزة أخرى هي التحميل الفعال للصفحات ، والذي يسمح لك بتهيئة الصفحة فقط عندما يذهب المستخدم إليها ، مما يسرع بشكل كبير من بدء تشغيل التطبيق.
ملاحة
يوفر Xamarin.Forms التنقل المحسّن المستند إلى URI ، مما يسمح لك بالانتقال إلى أي صفحة في التطبيق دون اتباع تسلسل هرمي صارم والعودة دون الحاجة إلى تصفح جميع الصفحات في مكدس التنقل. لكي يعمل التنقل ، يجب تسجيل الصفحة ، يمكنك القيام بذلك في علامة XAML في FlyoutItem و Tab و ShellContent باستخدام خاصية Route
<Shell ...> <FlyoutItem ... Route="page1"> <Tab ... Route="page2"> <ShellContent ... Route="mainpage" /> <ShellContent ... Route="page3" /> </Tab> <ShellContent ... Route="page4" /> <ShellContent ... Route="page5" /> </FlyoutItem> <ShellContent ... Route="about" /> ... </Shell>
أو في الرمز
Routing.RegisterRoute("page1", typeof(Page1));
يتم تنفيذ الملاحة باستخدام الأمر
await Shell.Current.GoToAsync("//page2");
كمثال ، نقوم بإجراء تغييرات على الملفات التالية:
AppShell.xaml <TabBar> <Tab Route="main" Title="MainPage" Icon="xamarin.png"> <ShellContent ContentTemplate="{DataTemplate pages:MainPage}" /> </Tab> <Tab Title="Page1" Icon="xamarin.png"> <ShellContent Title="Main Page" Icon="xamarin.png" ContentTemplate="{DataTemplate pages:MainPage}" /> <ShellContent Route="page2" Title="Page2" Icon="xamarin.png" ContentTemplate="{DataTemplate pages:Page2}" /> </Tab> <Tab IsEnabled="False" Title="Page2" Icon="xamarin.png"> <ShellContent ContentTemplate="{DataTemplate pages:Page2}" /> </Tab> </TabBar>
MainPage.xaml <StackLayout VerticalOptions="CenterAndExpand"> <Button Text="Page2" Clicked="ToPage2" /> </StackLayout>
MainPage.xaml.cs public partial class MainPage : ContentPage { public MainPage() { InitializeComponent(); } private async void ToPage2(object sender, EventArgs e) { await Shell.Current.GoToAsync("//page2"); } }
Page2.xaml <ContentPage.Content> <StackLayout VerticalOptions="CenterAndExpand"> <Button Text="" Clicked="Back" /> </StackLayout> </ContentPage.Content>
Page2.xaml.cs public partial class Page2 : ContentPage { public Page2() { InitializeComponent(); } private async void Back(object sender, EventArgs e) { await Shell.Current.GoToAsync("//main"); } }
بحث
Xamarin.Forms Shell لديها وظائف البحث المدمج في المقدمة من فئة SearchHandler. لإضافة وظيفة بحث إلى الصفحة ، سنقوم بإنشاء فئة PetSearchHandler مشتقة من SearchHandler وتجاوز أساليب OnQueryChanged و OnItemSelected. يتم تشغيل الأسلوب OnQueryChanged عندما يقوم المستخدم بإدخال نص في حقل البحث ويستغرق وسيطين: oldValue و newValue ، اللذين يحتويان على استعلامات بحث سابقة وجديدة ، على التوالي.
يتم تنفيذ طريقة SelectedItem عندما يحدد المستخدم نتيجة البحث ويأخذ كائنًا ، في هذه الحالة ، الحيوان ، كمعلمة.
على سبيل المثال ، قم بإنشاء نموذج الحيوان
نماذج / الحيوان public class Animal { public string Name { get; set; } public string ImageUrl { get; set; } }
الفئة PetData التي سوف تحتوي على مجموعة من القطط والكلاب المفضلة لدينا
البيانات / PetData.cs public static class PetData { public static IList<Animal> Pets { get; private set; } static PetData() { Pets = new List<Animal>(); Pets.Add(new Animal { Name = "Afghan Hound", ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/6/69/Afghane.jpg" }); Pets.Add(new Animal { Name = "Alpine Dachsbracke", ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/2/23/Alpejski_gończy_krótkonożny_g99.jpg/320px-Alpejski_gończy_krótkonożny_g99.jpg" }); Pets.Add(new Animal { Name = "American Bulldog", ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/5/5e/American_Bulldog_600.jpg" }); Pets.Add(new Animal { Name = "Abyssinian", ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/9/9b/Gustav_chocolate.jpg/168px-Gustav_chocolate.jpg" }); Pets.Add(new Animal { Name = "Arabian Mau", ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/d/d3/Bex_Arabian_Mau.jpg" }); Pets.Add(new Animal { Name = "Bengal", ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/b/ba/Paintedcats_Red_Star_standing.jpg/187px-Paintedcats_Red_Star_standing.jpg" }); Pets.Add(new Animal { Name = "Burmese", ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/0/04/Blissandlucky11.jpg" }); Pets.Add(new Animal { Name = "Cyprus", ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/b/b9/CyprusShorthair.jpg/320px-CyprusShorthair.jpg" }); Pets.Add(new Animal { Name = "German Rex", ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/c/c7/German_rex_harry_%28cropped%29.jpg" }); } }
PetSearchHandler.cs public class PetSearchHandler : SearchHandler { protected override void OnQueryChanged(string oldValue, string newValue) { base.OnQueryChanged(oldValue, newValue); if (string.IsNullOrWhiteSpace(newValue)) { ItemsSource = null; } else { ItemsSource = PetData.Pets .Where(pet => pet.Name.ToLower().Contains(newValue.ToLower())) .ToList<Animal>(); } } protected override async void OnItemSelected(object item) { base.OnItemSelected(item); var pet = item as Animal; if (pet is null) return; await App.Current.MainPage.DisplayAlert(" ",pet.Name,"ok"); } }
أضف صفحة حيوانات أليفة حيث وضعنا PetSearchHandler لدينا
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" ... x:Class="HelloShell.Pets"> <Shell.SearchHandler> <controls:PetSearchHandler Placeholder="Enter search term" ShowsResults="true" DisplayMemberName="Name" /> </Shell.SearchHandler> <ContentPage.Content>
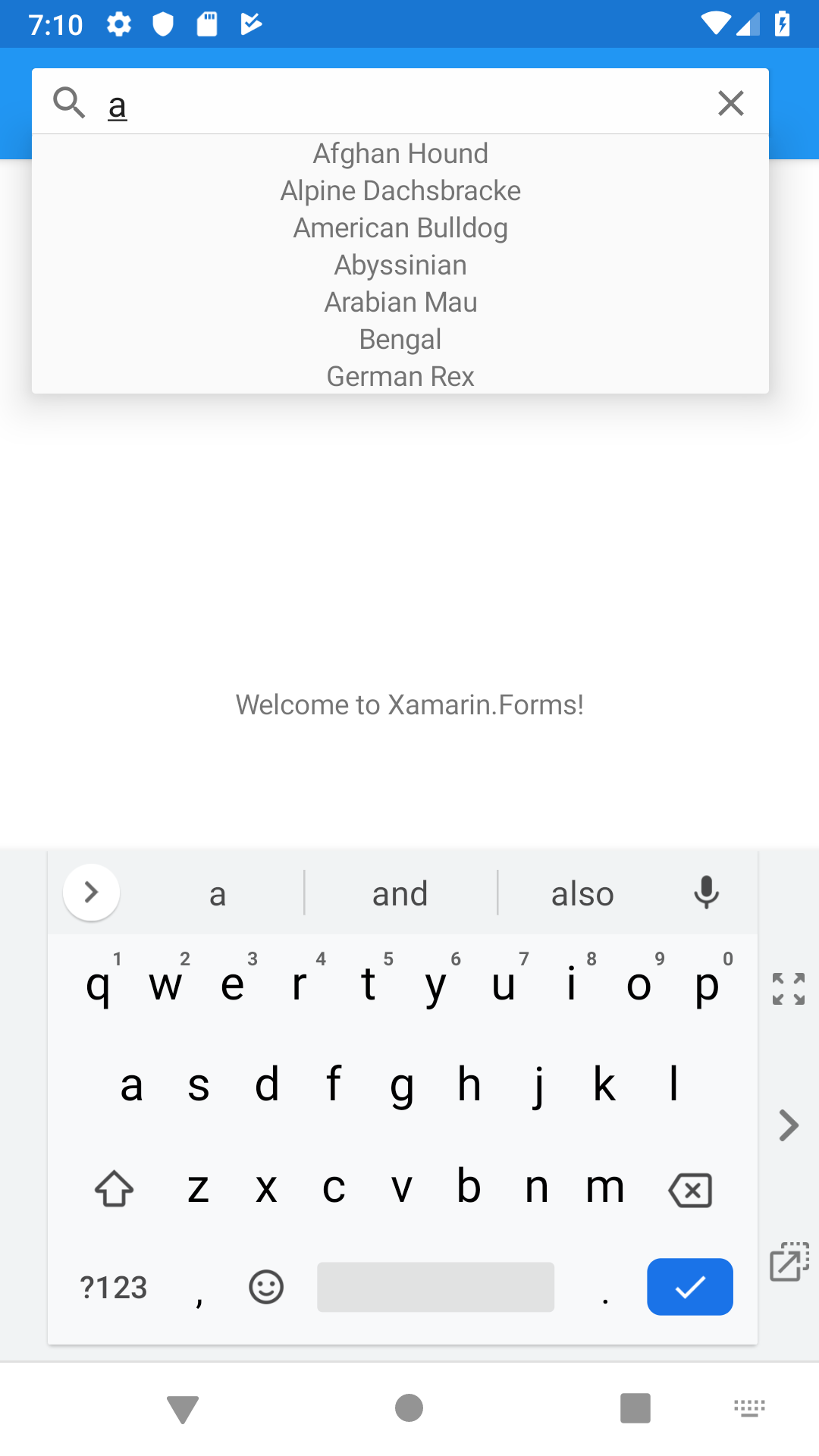
نتيجة لذلك ، يجب أن نحصل على صفحة تحتوي على حقل بحث في شريط التنقل ، عند إدخال عبارة بحث ، يتم عرض قائمة بسيطة بأسماء الحيوانات الأليفة.

إذا رغبت في ذلك ، يمكننا بسهولة تخصيص محتويات خلية القائمة عن طريق إضافة صورة والعديد من علامات النص هناك:
<Shell.SearchHandler> <controls:PetSearchHandler Placeholder="Enter search term" ShowsResults="true"> <controls:PetSearchHandler.ItemTemplate> <DataTemplate> <StackLayout Padding="10" Orientation="Horizontal"> <Image Source="{Binding ImageUrl}" Aspect="AspectFill" HeightRequest="40" WidthRequest="40" /> <Label Text="{Binding Name}" FontAttributes="Bold" /> </StackLayout> </DataTemplate> </controls:PetSearchHandler.ItemTemplate> </controls:PetSearchHandler> </Shell.SearchHandler>
 المصادر على جيثب
المصادر على جيثب